- Помощь пенсионерам
- Как создать свою иконку в Windows
- Другие похожие статьи на этом сайте
- Как сделать свою иконку.
- Как создать свои иконки для Windows
- 1. Веб-сервисы иконок
- 2. Утилита AveIconifier2
- 3. Штатные средства Windows
- Как создать значок или другое изображение How To: Create an Icon or Other Image
- Значки и курсоры: ресурсы изображений для устройств отображения Icons and Cursors: Image Resources for Display Devices
- Создание образа устройства (значок или курсор) Create a device image (icon or cursor)
- Создание нового значка или курсора To create a new icon or cursor
- Добавление изображения для другого устройства вывода To add an image for a different display device
- Копирование образа устройства To copy a device image
- Удаление образа устройства To delete a device image
- Создание прозрачных или инвертированных областей в образах устройств To create transparent or inverse regions in device images
- Создание прозрачных или инвертированных областей To create transparent or inverse regions
- Изменение экрана или инвертированного цвета To change the screen or inverse color
- Использовать палитру 256-Color Use the 256-color palette
- Создание значка или курсора 256-цвета To create a 256-color icon or cursor
- Выбор цвета из 256-цветовой палитры для крупных значков To choose a color from the 256-color palette for large icons
- Установка активной точки курсора To set a cursor’s hot spot
- Создание и сохранение точечного рисунка в формате GIF или JPEG To create and save a bitmap as a .gif or .jpeg
- Преобразование изображения из одного формата в другой To convert an image from one format to another
- Добавление нового ресурса изображения в неуправляемый проект C++ To add a new image resource to an unmanaged C++ project
- Добавление нового ресурса изображения в проект на языке программирования .NET To add a new image resource to a project in a .NET programming language
Помощь пенсионерам
Помощь пенсионерам в изучении компьютера и интернета, компьютерные курсы для пенсионеров бесплатно, бесплатные уроки по изучению компьютера и интернета для пенсионеров, программы для работы на компьютере, все для пенсионера в одном месте, полезная информация для пенсионеров, самообучение пенсионеров, пенсии и пособия, увлечения и досуг пенсионеров
Как создать свою иконку в Windows
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows». Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
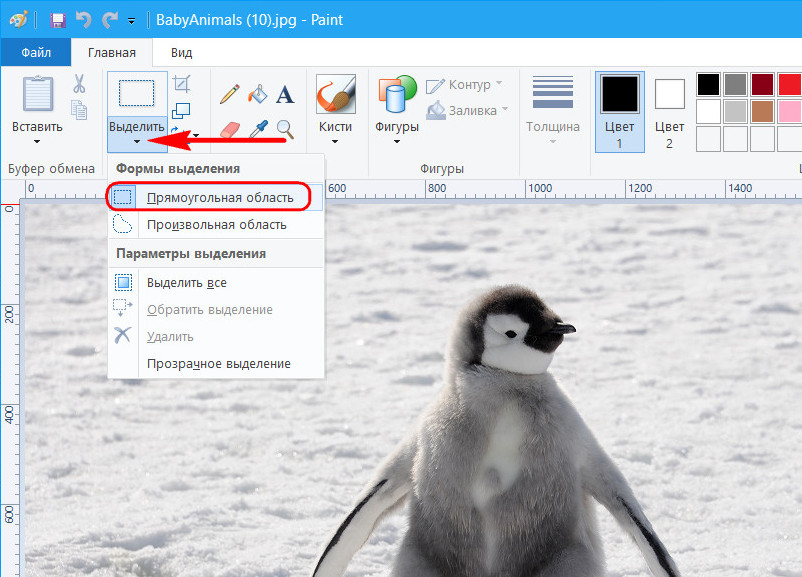
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
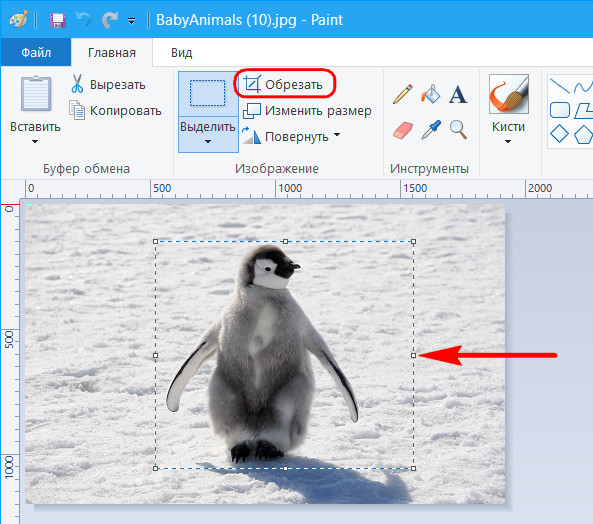
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
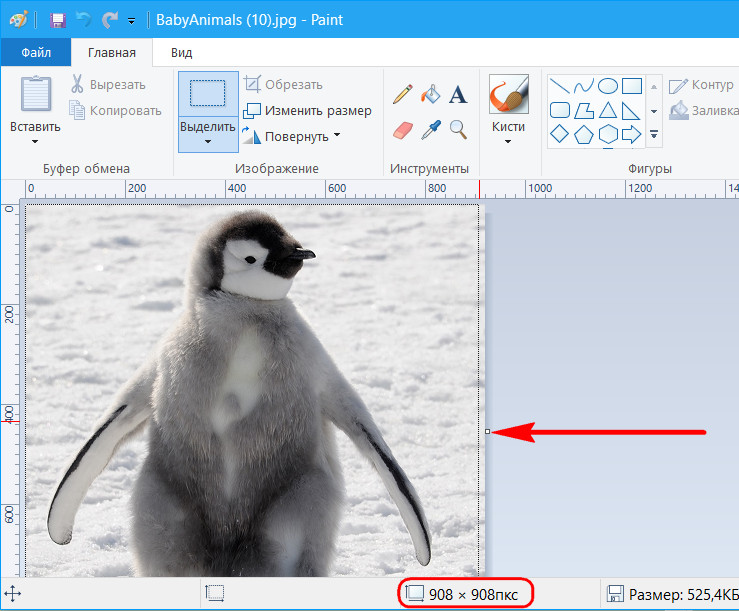
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
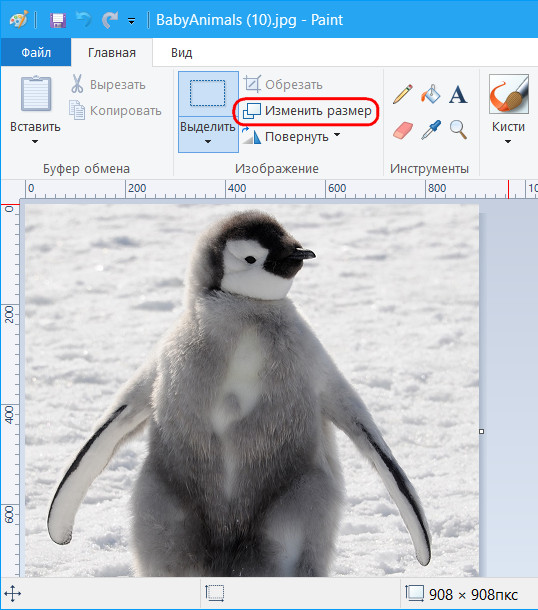
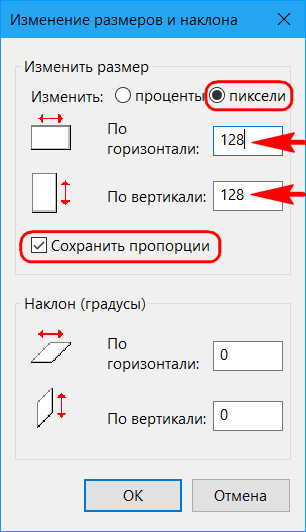
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
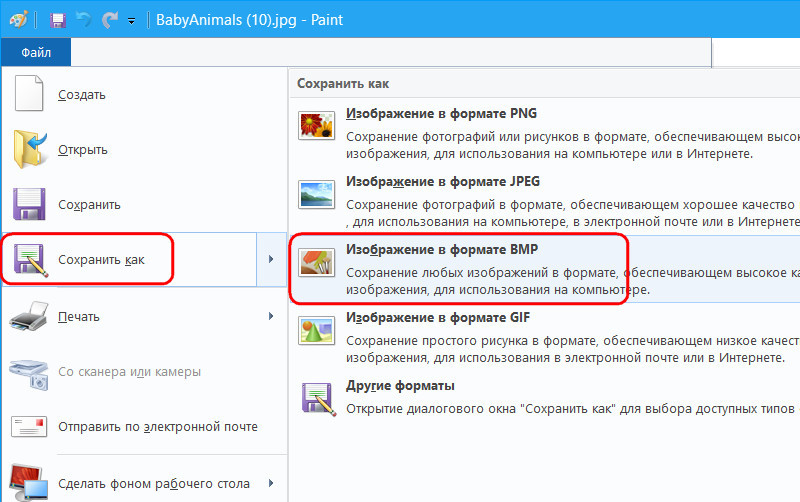
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
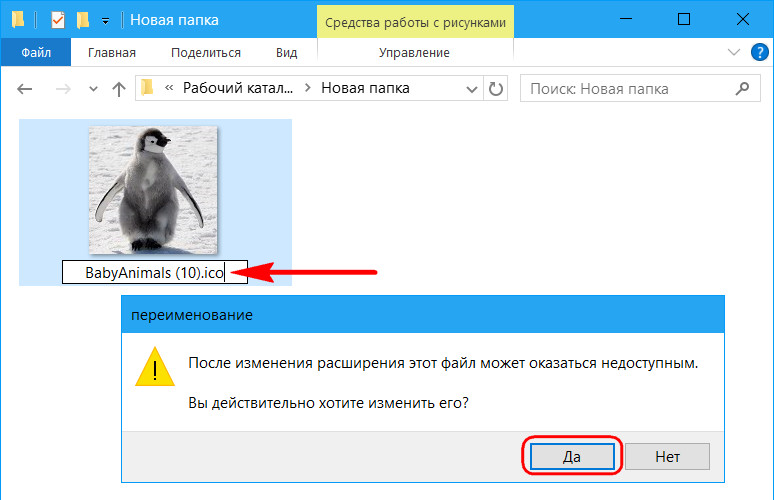
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
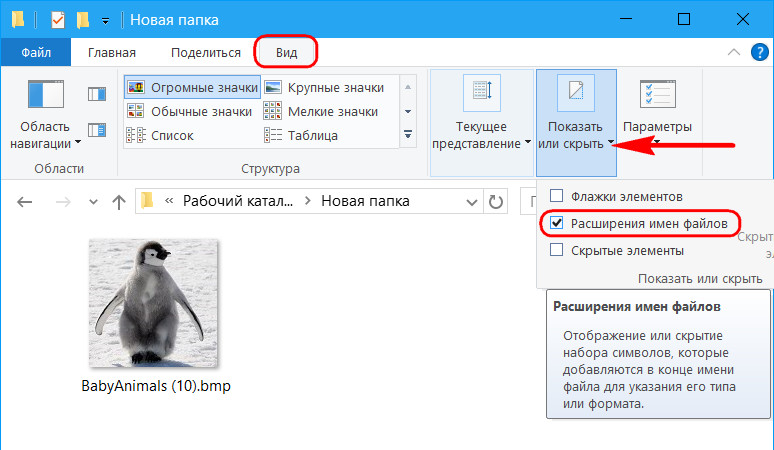
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
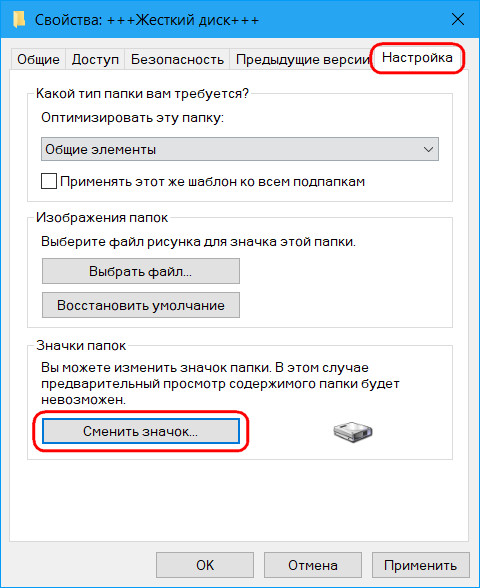
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
Другие похожие статьи на этом сайте
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Изменить значок папки в Windows 10 при желании можно легко и просто. По умолчанию в ОС Windows все папки выглядят…
Как сделать свою иконку.
Может быть Вам захочется сделать собственную иконку для какого-нибудь ярлыка.
Чтобы создать простую иконку не потребуется ни Visual Studio, ни знания языков программирования.
Создадим свою иконку с помощью стандартных средств Windows.
Подготовим сначала рисунок.
Откройте рисунок будущей иконки в Paint и измените размер изображения. Значки обычно имеют размеры 16х16; 32х32; 64х64; 128х128.
Снимите отметку «сохранять пропорции», если это необходимо для получения нужного размера.
Сохраните готовый файл на рабочем столе в формате растрового рисунка BMP.
Вы можете использовать любой удобный для Вас графический редактор для подготовки рисунка, который позволяет сделать то же самое.
Теперь поменяем расширение имени файла с .bmp на .ico
Ответьте «Да» на появляющееся системное предупреждение.
Теперь сделайте щелчок правой кнопкой мыши по ярлыку, у которого хотите поменять значок.
В нашем примере — «shutdown».
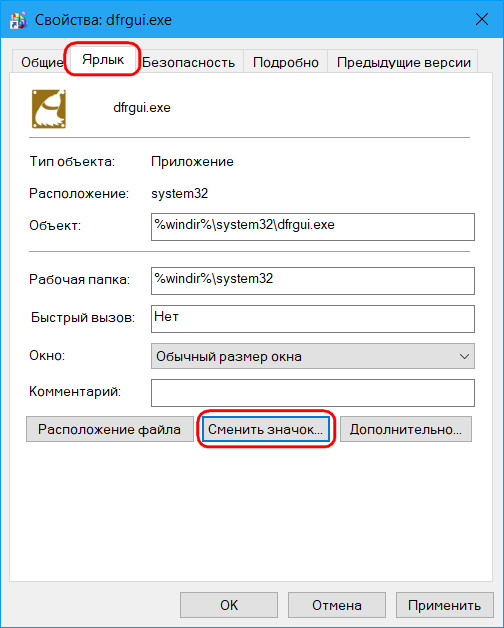
Перейдите к свойствам и нажмите «сменить значок». Если система ответит, что файл не содержит значков и нужно указать другое место, нажмите «ОК». После появления окна выбора значков нажмите вверху «обзор» и укажите расположение иконки, которую уже подготовили.
Можно ввести расположение файла непосредственно в строку адреса.
Нажмите «ОК». Теперь мы снова в «свойствах» ярлыка. Нажмите «применить». Иконка изменится.
Нажмите ещё раз «ОК».
Щёлкните правой кнопкой по новому ярлыку и нажмите «Закрепить на начальном экране», если Вы работаете в Windows 8 и хотите видеть новый ярлык на экране «Пуск».
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,
• В свойствах ярлыков,
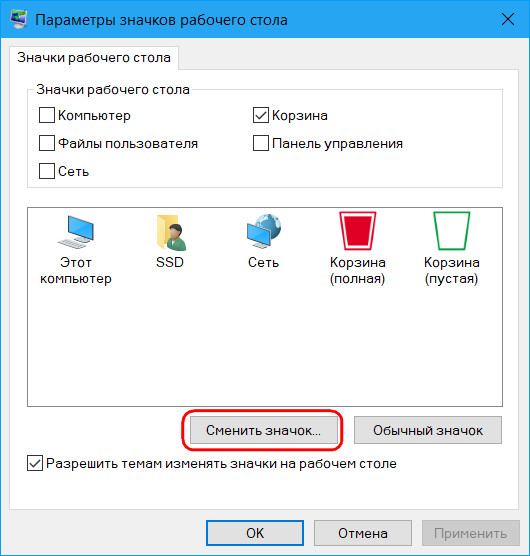
• В параметрах значков рабочего стола для системных элементов.
Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico» . Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
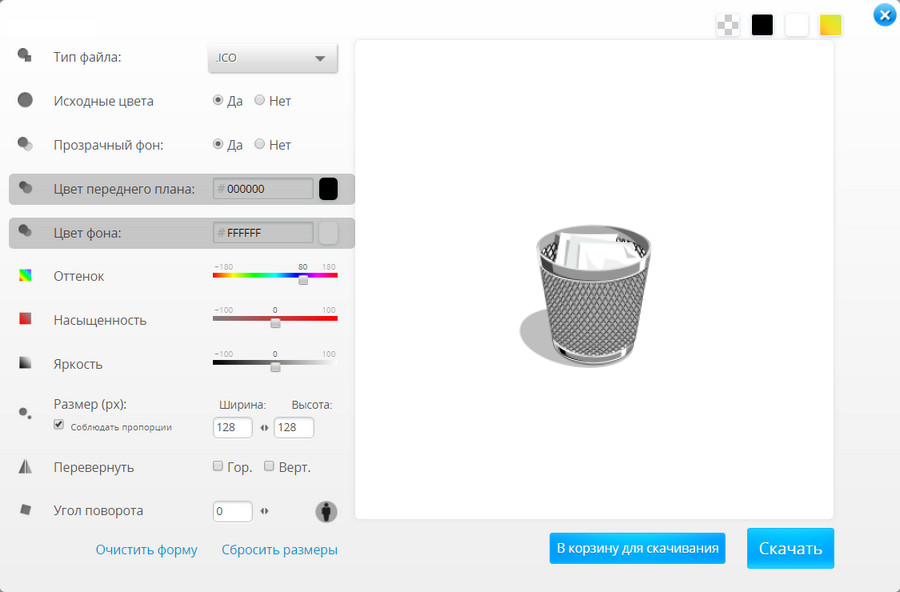
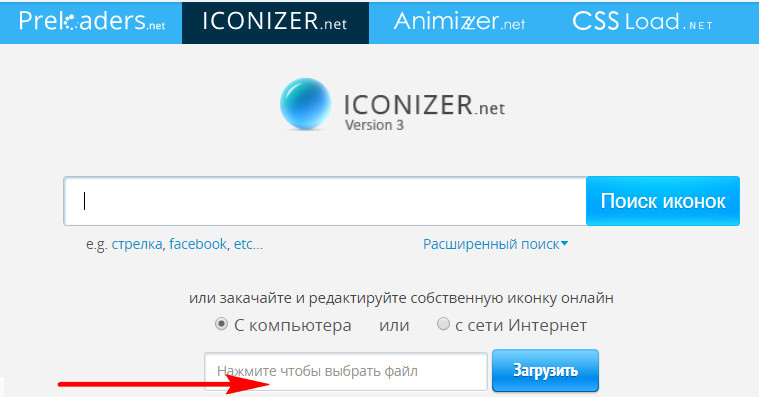
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.
Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
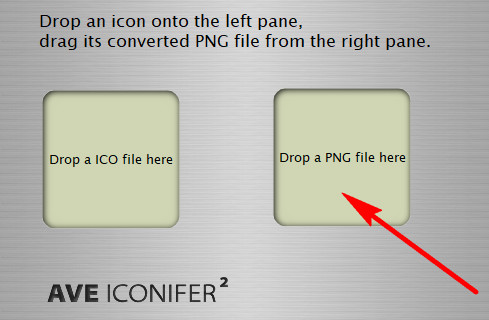
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2. Это конвертер форматов изображений «.jpeg» , «.bmp» , «.png» , «.gif» в «.ico» . Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.
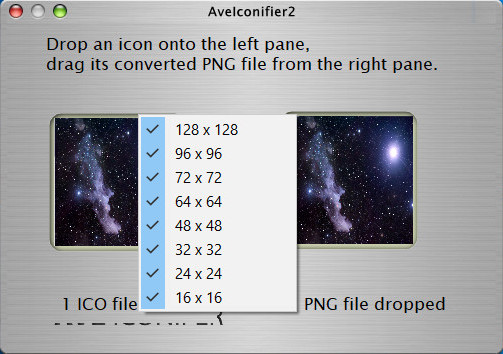
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.
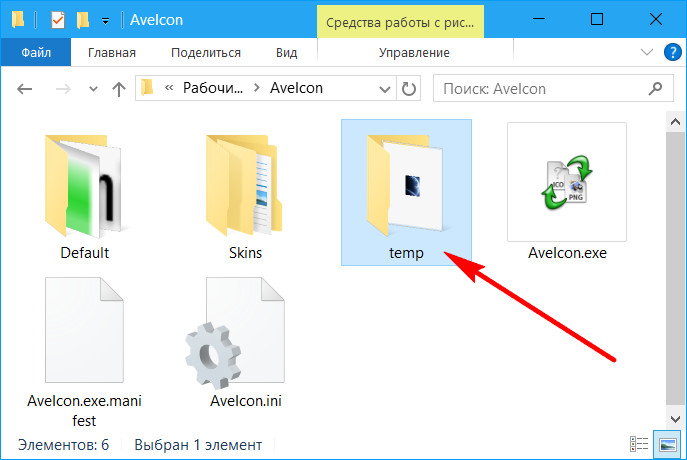
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp» .
Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico» , в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint , устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.
Жмём «Изменить размер».
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.
Сохраняем изображение в файле «.bmp» .
В проводнике активируем отображение расширений файлов.
Далее кликаем только что созданный файл картинки, жмём F2 , убираем до точки буквы «bmp» и вписываем буквы «ico» . В итоге должно получиться название типа «имя_файла.ico» . Жмём Enter . Подтверждаем смену имени.
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
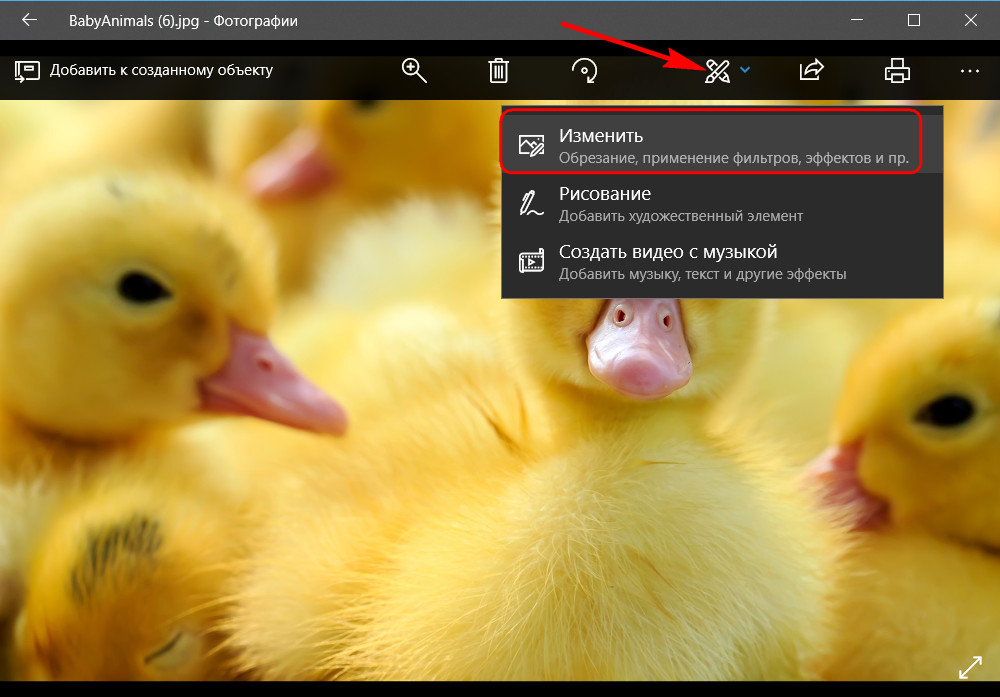
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».
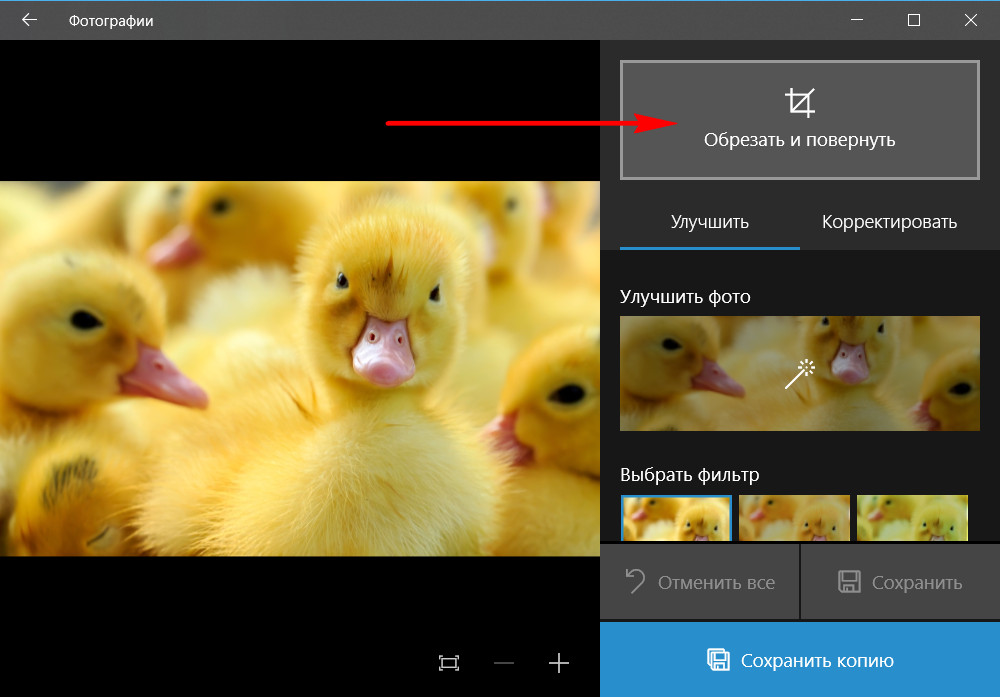
Далее – «Обрезать и повернуть».
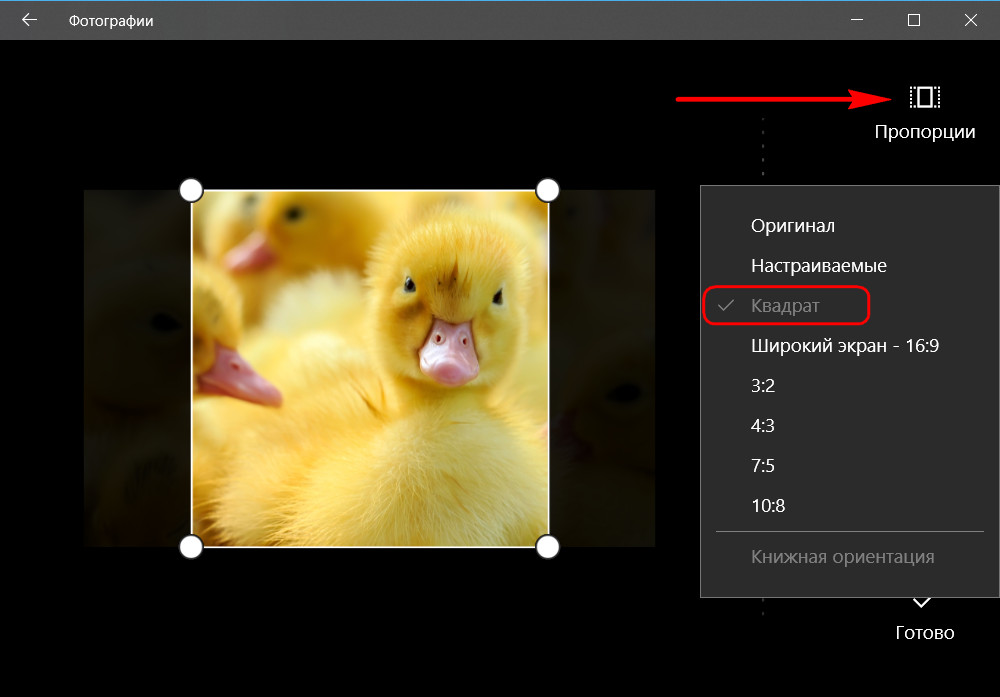
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.
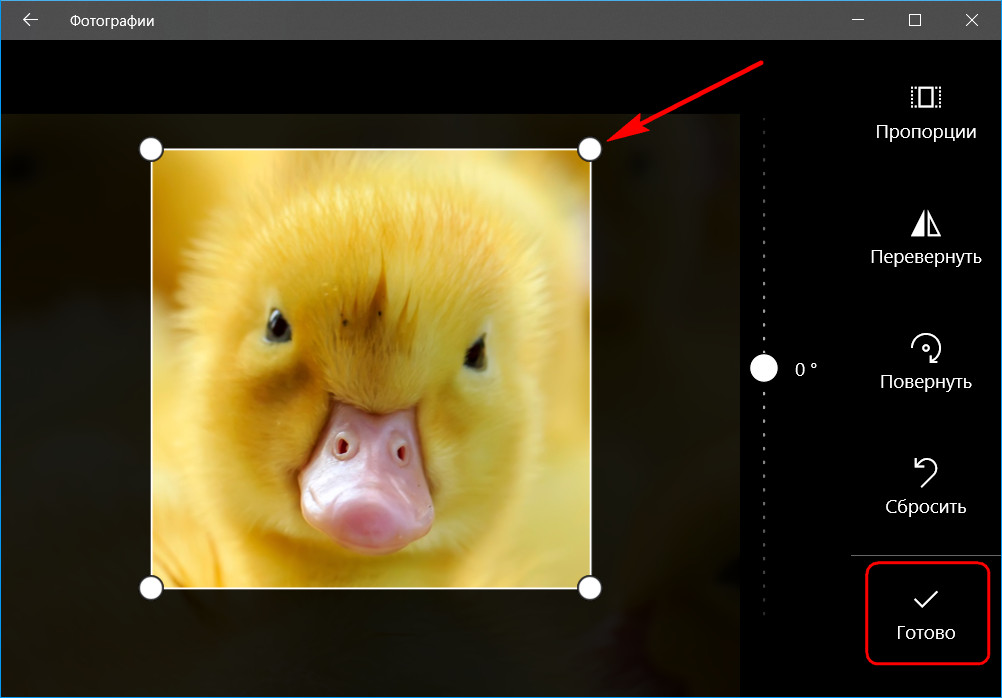
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».
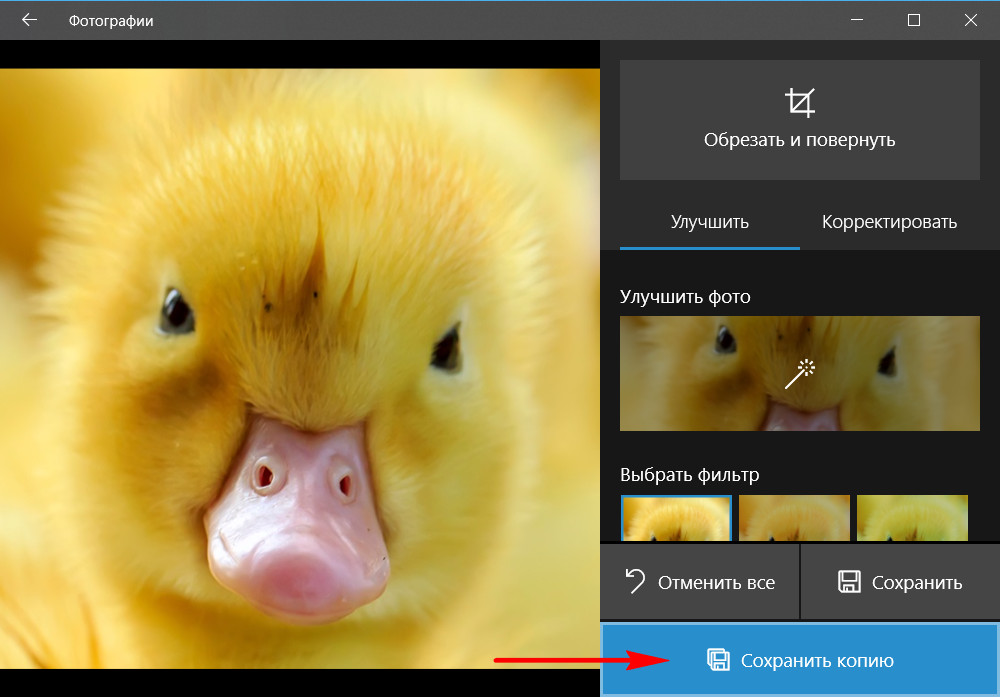
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
И теперь можем конвертировать его в «.ico» .
Как создать значок или другое изображение How To: Create an Icon or Other Image
Можно создать новый рисунок, точечный рисунок, значок, курсор или панель инструментов, а затем использовать Редактор изображений для настройки внешнего вида. You can create a new image, bitmap, icon, cursor, or toolbar, and then use the Image Editor to customize its appearance. Можно также создать новое растровое изображение, созданное после шаблона ресурса. You can also create a new bitmap patterned after a resource template.
Значки и курсоры: ресурсы изображений для устройств отображения Icons and Cursors: Image Resources for Display Devices
Значки и курсоры представляют собой графические ресурсы, которые могут состоять из нескольких изображений разных размеров, использующих разные цветовые схемы, в зависимости от типа устройства отображения. Icons and cursors are graphical resources that can contain multiple images in different sizes and color schemes for different types of display devices. Курсор также имеет активную точку, которую Windows использует для трассировки его положения. A cursor also has a hot spot, the location Windows uses to track its position. Значки и курсоры создаются и редактируются с помощью редактора изображений, как и точечные рисунки и другие изображения. Both icons and cursors are created and edited using the Image Editor, as are bitmaps and other images.
При создании нового значка или курсора Редактор изображений сначала создает изображение стандартного типа. When you create a new icon or cursor, the Image Editor first creates an image of a standard type. Это изображение сначала заполняется цветом экрана (прозрачным). The image is initially filled with the screen (transparent) color. Если изображение является курсором, активная разкраска изначально находится в левом верхнем углу с координатами 0,0 . If the image is a cursor, the hot spot is initially the upper-left corner with coordinates 0,0 .
По умолчанию Редактор изображений поддерживает создание дополнительных образов для устройств, показанных в следующей таблице. By default, the Image Editor supports the creation of additional images for the devices shown in the following table. Вы можете создавать изображения для других устройств, вводя параметры ширины, высоты и подсчета цветов в диалоговое окно пользовательский образ . You can create images for other devices by typing width, height, and color-count parameters into the Custom Image dialog box.
| Цвет Color | Ширина (в пикселях) Width (pixels) | Высота (в пикселях) Height (pixels) |
|---|---|---|
| Монохромный Monochrome | 16 16 | 16 16 |
| Монохромный Monochrome | 32 32 | 32 32 |
| Монохромный Monochrome | 48 48 | 48 48 |
| Монохромный Monochrome | 64 64 | 64 64 |
| Монохромный Monochrome | 96 96 | 96 96 |
| 16 16 | 16 16 | 16 16 |
| 16 16 | 32 32 | 32 32 |
| 16 16 | 64 64 | 64 64 |
| 16 16 | 48 48 | 48 48 |
| 16 16 | 96 96 | 96 96 |
| 256 256 | 16 16 | 16 16 |
| 256 256 | 32 32 | 32 32 |
| 256 256 | 48 48 | 48 48 |
| 256 256 | 64 64 | 64 64 |
| 256 256 | 96 96 | 96 96 |
Создание образа устройства (значок или курсор) Create a device image (icon or cursor)
При создании нового ресурса или значка курсора Редактор изображений сначала создает изображение в определенном стиле (32 × 32, 16 цветов для значков и 32 x 32, монохромный для курсоров). When you create a new icon or cursor resource, the Image Editor first creates an image in a specific style (32 × 32, 16 colors for icons and 32 × 32, Monochrome for cursors). Затем можно добавлять изображения различных размеров и стилей к начальному значку или курсору и при необходимости редактировать каждое дополнительное изображение для различных устройств вывода. You can then add images in different sizes and styles to the initial icon or cursor and edit each additional image, as needed, for the different display devices. Можно также изменить изображение с помощью операции вырезания и вставки из существующего типа изображения или из растрового изображения, созданного в графической программе. You can also edit an image by using a cut-and-paste operation from an existing image type or from a bitmap created in a graphics program.
При открытии значка или ресурса курсора в редакторе изображенийизображение, наиболее близко соответствующее текущему устройству вывода, открывается по умолчанию. When you open the icon or cursor resource in the Image Editor, the image most closely matching the current display device is opened by default.
Если в проекте еще нет RC-файла, см. раздел Создание нового файла описания ресурсов. If your project doesn’t already contain an .rc file, see Creating a New Resource Script File.
Диалоговое окно Создание типа образа устройства позволяет создать новый образ устройства указанного типа. The New Image Type dialog box enables you to create a new device image of a specified type. Чтобы открыть диалоговое окно Создание изображения , перейдите в меню изображение > создать тип изображения. To open the New Image dialog box, go to menu Image > New Image Type. Включены следующие свойства: тип целевого образа и Пользовательский. The following properties included are Target Image Type and Custom.
В свойстве тип целевого образа перечислены доступные типы изображений, в которых выбирается тип образа, который нужно открыть: The Target Image Type property lists the available image types where you select the image type you want to open:
16 x 16, 16 цветов 16 x 16, 16 colors
32 x 32, 16 цветов 32 x 32, 16 colors
48 x 48, 16 цветов 48 x 48, 16 colors
64 x 64, 16 цветов 64 x 64, 16 colors
96 x 96, 16 цветов 96 x 96, 16 colors
16 x 16, 256 цветов 16 x 16, 256 colors
32 x 32, 256 цветов 32 x 32, 256 colors
48 x 48, 256 цветов 48 x 48, 256 colors
64 x 64, 256 цветов 64 x 64, 256 colors
96 x 96, 256 цветов 96 x 96, 256 colors
16 x 16, монохромная 16 x 16, Monochrome
32 x 32, монохромная 32 x 32, Monochrome
48 x 48, монохромная 48 x 48, Monochrome
64 x 64, монохромная 64 x 64, Monochrome
96 x 96, монохромная 96 x 96, Monochrome
Все существующие образы не будут отображаться в этом списке. Any existing images will not be displayed in this list.
Пользовательское свойство открывает диалоговое окно пользовательский образ , в котором можно создать новый образ с пользовательским размером и числом цветов. The Custom property opens the Custom Image dialog box in which you can create a new image with a custom size and number of colors.
Диалоговое окно пользовательский образ позволяет создать новый образ с пользовательским размером и числом цветов. The Custom Image dialog box enables you to create a new image with a custom size and number of colors. Включены следующие свойства: The following properties included are:
| Свойство Property | Описание Description |
|---|---|
| Width Width | Место для ввода ширины пользовательского изображения в пикселях (1-512, максимум 2048). Provides a space for you to enter the width of the custom image in pixels (1 — 512, limit of 2048). |
| Height Height | Место для ввода высоты пользовательского изображения в пикселях (1-512, ограничение в 2048). Provides a space for you to enter the height for the custom image in pixels (1 — 512, limit of 2048). |
| Цвета Colors | Поле для выбора количества цветов для пользовательского образа: 2, 16 или 256. Provides a space for you to choose the number of colors for the custom image: 2, 16, or 256. |
Диалоговое окно образа устройства используется для открытия образов устройств в проектах C++. Use the Open Image dialog box to open device images in C++ projects. В нем перечислены существующие образы устройств в текущем ресурсе (изображения, которые являются частью текущего ресурса). It lists existing device images in the current resource (images that are part of the current resource). Включается следующее свойство: The following property included is:
| Свойство Property | Описание Description |
|---|---|
| Текущие образы Current Images | Список изображений, содержащихся в ресурсе. Lists the images included in the resource. Выберите тип образа, который необходимо открыть. Select the image type you want to open. |
Создание нового значка или курсора To create a new icon or cursor
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс. In Resource View, right-click your .rc file, then choose Insert Resource. Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор. If you already have an existing image resource in your .rc file, such as a cursor, you can right-click the Cursor folder and select Insert Cursor.
В диалоговом окне Вставка ресурсавыберите значок или курсор и нажмите кнопку создать. In the Insert Resource dialog box, select Icon or Cursor and choose New. Для значков это действие создает ресурс значка с размером 32 × 32, 16-цветным значком. For icons, this action creates an icon resource with a 32 × 32, 16-color icon. Для курсоров создается изображение размером 32 × 32, монохромное (2-цветное). For cursors, a 32 × 32, Monochrome (2-color) image is created.
Если + рядом с типом ресурса Image в диалоговом окне Вставка ресурса отображается знак «плюс» (), это означает, что доступны шаблоны панели инструментов. If a plus sign (+) appears next to the image resource type in the Insert Resource dialog box, it means that toolbar templates are available. Щелкните знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и нажмите кнопку создать. Select the plus sign to expand the list of templates, select a template, and choose New.
Добавление изображения для другого устройства вывода To add an image for a different display device
Перейдите в меню изображение > создать изображение устройства или щелкните правой кнопкой мыши в области редактора изображений и выберите пункт создать изображение устройства. Go to menu Image > New Device Image, or right-click in the Image Editor pane and choose New Device Image.
Выберите тип образа, который требуется добавить. Select the type of image you want to add. Можно также выбрать Пользовательский , чтобы создать значок, размер которого недоступен в списке по умолчанию. You can also select Custom to create an icon whose size isn’t available in the default list.
Копирование образа устройства To copy a device image
Последовательно выберите пункты изображение > Открыть изображение устройства и выберите изображение из списка текущие изображения. Go to menu Image > Open Device Image and choose an image from the current images list. Например, выберите версию значка 32 × 32, 16 цветов. For example, choose the 32 × 32, 16-color version of an icon.
Копировать отображаемое в данный момент изображение значка (CTRL + C). Copy the currently displayed icon image (Ctrl+C).
Откройте другое изображение значка в другом окне редактора изображений . Open a different image of the icon in another Image Editor window. Например, откройте 16-цветную версию значка. For example, open the 16 × 16, 16-color version of the icon.
Вставьте изображение значка (CTRL + V) из одного окна редактора изображений в другое. Paste the icon image (Ctrl+V) from one Image Editor window to the other. При копировании большего размера в меньший размер можно использовать маркеры значков для изменения размера изображения. If you’re pasting a larger size into a smaller size, you can use the icon handles to resize the image.
Удаление образа устройства To delete a device image
Пока изображение значка отображается в редакторе изображений, последовательно выберите пункты изображение > Удалить изображение устройства. While the icon image is displayed in the Image Editor, go to menu Image > Delete Device Image. При удалении последнего изображения значка в ресурсе также удаляется ресурс. When you delete the last icon image in the resource, the resource is also deleted.
При нажатии клавиши Del изображения и цвета, созданные на значке, удаляются, но значок остается, и теперь его можно переконструировать. When you press the Del key, the images and colors you have drawn on an icon are deleted but the icon remains and you can now redesign it. Если нажать клавишу Del по ошибке, нажмите CTRL + Z , чтобы отменить действие. If you press Del by mistake, press Ctrl+Z to undo the action.
Создание прозрачных или инвертированных областей в образах устройств To create transparent or inverse regions in device images
В редакторе изображенийисходный значок или изображение курсора имеет прозрачный атрибут. In the Image Editor, the initial icon or cursor image has a transparent attribute. Хотя изображения значков и курсоров прямоугольные, многие не появляются, так как части изображения прозрачны, а базовое изображение на экране отображается с помощью значка или курсора. Although icon and cursor images are rectangular, many don’t appear so because parts of the image are transparent and the underlying image on the screen shows through the icon or cursor. При перетаскивании значка части изображения могут отображаться в инвертированном цвете. When you drag an icon, parts of the image may appear in an inverted color. Этот результат создается путем настройки цвета экрана и инвертированного цвета в окне цвета. You create this effect by setting the screen color and inverse color in the Colors window.
Экран и Инвертированные цвета, применяемые к значкам и курсорам, изменяют производное изображение или присваивают им регионы. The screen and inverse colors you apply to icons and cursors either shape and color the derived image or assign inverse regions. Цвета указывают на части изображения, имеющие эти атрибуты. The colors indicate parts of the image that have those attributes. Цвета, представляющие атрибуты цвета экрана и инвертированного цвета, можно изменить при редактировании. You can change the colors that represent the screen-color and inverse-color attributes in editing. Эти изменения не влияют на внешний вид значка или курсора в приложении. These changes don’t affect the appearance of the icon or cursor in your application.
Отображаемые диалоговые окна и команды меню могут отличаться от описанных в справке в зависимости от текущих параметров или выпуска. The dialog boxes and menu commands you see might differ from those described in Help depending on your active settings or edition. Чтобы изменить параметры, последовательно выберите пункты меню > Импорт и экспорт параметров. To change your settings, go to menu Tools > Import and Export Settings. Дополнительные сведения см. в разделе Персонализация интегрированной среды разработки Visual Studio. For more information, see Personalize the Visual Studio IDE.
Создание прозрачных или инвертированных областей To create transparent or inverse regions
В окне цвета выберите Цвет экрана Selector или Инверсный цвет. In the Colors window, choose the selector Screen-Color or Inverse-Color.
Примените экран или инвертированный цвет к изображению с помощью инструмента рисования. Apply the screen or inverse color onto your image using a drawing tool. Дополнительные сведения о средствах рисования см. в разделе Использование инструмента рисования. For more information on drawing tools, see Using a Drawing Tool.
Изменение экрана или инвертированного цвета To change the screen or inverse color
Выберите селектор цвета экрана или селектор инвертированного цвета . Select either the Screen-Color selector or the Inverse-Color selector.
Выберите цвет из палитры цвета в окне цвета . Choose a color from the Colors palette in the Colors window.
Дополнительный цвет автоматически назначается для другого селектора. The complementary color is automatically assigned for the other selector.
Если дважды щелкнуть селектор » Цвет экрана » или » инвертированный цвет «, откроется диалоговое окно Селектор пользовательских цветов . If you double-click the Screen-Color or Inverse-Color selector, the Custom Color Selector dialog box appears.
Использовать палитру 256-Color Use the 256-color palette
При использовании редактора изображений значки и курсоры могут иметь большой размер (64 × 64) с палитрой типа «256-Color». Using the Image Editor, icons and cursors can be sized large (64 × 64) with a 256-color palette to choose from. После создания ресурса выбирается стиль изображения устройства. After creating the resource, a device image style is selected.
Создание значка или курсора 256-цвета To create a 256-color icon or cursor
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс. In Resource View, right-click your .rc file, then choose Insert Resource. Если у вас уже есть ресурс изображения в RC -файле, например курсор, щелкните правой кнопкой мыши папку курсор и выберите команду Вставить курсор. If you already have an existing image resource in your .rc file, such as a cursor, you can right-click the Cursor folder and select Insert Cursor.
В диалоговом окне Вставка ресурсавыберите значок или курсор и нажмите кнопку создать. In the Insert Resource dialog box, select Icon or Cursor and choose New.
Последовательно выберите пункты меню изображение > создать изображение устройства и выбор стиля изображения 256-Color. Go to menu Image > New Device Image and select the 256-color image style you want.
Выбор цвета из 256-цветовой палитры для крупных значков To choose a color from the 256-color palette for large icons
Чтобы нарисовать выделенный фрагмент из 256-цветовой палитры, необходимо выбрать цвета в палитре цвета в окне цвета. To draw with a selection from the 256-color palette, you need to select the colors from the Colors palette in the Colors window.
Выберите крупный значок или курсор или создайте новый крупный значок или курсор. Select the large icon or cursor, or create a new large icon or cursor.
Выберите цвет из цвета 256, отображаемых в палитре цвета в окне цвета . Choose a color from the 256 colors displayed in the Colors palette in the Colors window.
Выбранный цвет станет текущим цветом в палитре цвета в окне цвета . The color selected will become the current color in the Colors palette in the Colors window.
Начальная палитра, используемая для изображений 256-цветов, соответствует палитре, возвращаемой CreateHalftonePalette API-интерфейсом Windows. The initial palette used for 256-color images matches the palette returned by the CreateHalftonePalette Windows API. Все значки, предназначенные для оболочки Windows, должны использовать эту палитру для предотвращения мерцания во время реализации палитры. All icons intended for the Windows shell should use this palette to prevent flicker during palette realization.
Установка активной точки курсора To set a cursor’s hot spot
Активная точка курсора представляет собой точку, на которую Windows ссылается при отслеживании положения курсора. The hot spot of a cursor is the point to which Windows refers in tracking the cursor’s position. По умолчанию гиперобъект задается в левом верхнем углу курсора с координатами 0,0 . By default, the hot spot is set to the upper-left corner of the cursor with coordinates 0,0 . В свойстве Hotspot в окно свойств отображаются координаты активной точки. The Hotspot property in the Properties window shows the hot spot coordinates.
На панели инструментов редактора изображенийвыберите инструмент Задать активную область . On the Image Editor toolbar, choose the Set Hotspot tool.
Выберите пиксель, который требуется назначить в качестве горячей точки курсора. Select the pixel you want to assign as the cursor’s hot spot.
В свойстве Hotspot в окне свойства отображаются новые координаты. The Hotspot property in the Properties window displays the new coordinates.
Создание и сохранение точечного рисунка в формате GIF или JPEG To create and save a bitmap as a .gif or .jpeg
При создании точечного рисунка изображение создается в формате точечного рисунка (BMP). When you create a bitmap, the image is created in bitmap format (.bmp). Однако можно сохранить изображение в формате GIF или JPEG или в других графических форматах. You can, however, save the image as a GIF or JPEG or in other graphic formats.
Этот процесс не применяется к значкам и курсорам. This process doesn’t apply to icons and cursors.
Перейдите в меню файл > Открыть, а затем выберите файл. Go to menu File > Open, then select File.
В диалоговом окне новый файл выберите папку Visual C++ , выберите файл точечного рисунка (. bmp) в поле шаблоны и нажмите кнопку Открыть. In the New File dialog box, choose the Visual C++ folder, then select Bitmap File (.bmp) in the Templates box and select Open.
Точечный рисунок откроется в редакторе изображений. The bitmap opens in the Image Editor.
Внесите необходимые изменения в новый точечный рисунок. Make changes to your new bitmap as needed.
Если точечный рисунок все еще открыт в редакторе изображений, выберите файл меню > Сохранить имя_файла. bmp как. With the bitmap still open in the Image Editor, go to menu File > Save filename.bmp As.
В диалоговом окне сохранить файл как введите имя, которое нужно присвоить файлу, и расширение, которое обозначает необходимый формат файла в поле имя файла . In the Save File As dialog box, type the name you want to give the file and the extension that denotes the file format you want in the File Name box. Например, myfile.gif. For example, myfile.gif.
Необходимо создать или открыть точечный рисунок вне проекта, чтобы сохранить его как файл другого формата. You must create or open the bitmap outside of your project in order to save it as another file format. Если создать или открыть его в проекте, команда Сохранить как будет недоступна. If you create or open it within your project, the Save As command will be unavailable. Дополнительные сведения см. в разделе Просмотр ресурсов в файле скрипта ресурсов за пределами проекта (автономный). For more information, see Viewing Resources in a Resource Script File Outside of a Project (Standalone).
Щелкните Сохранить. Select Save.
Преобразование изображения из одного формата в другой To convert an image from one format to another
Вы можете открывать изображения в формате GIF или JPEG в редакторе изображений и сохранять их в виде растровых изображений. You can open GIF or JPEG images in the Image Editor and save them as bitmaps. Кроме того, можно открыть файл точечного рисунка и сохранить его в формате GIF или JPEG. Also, you can open a bitmap file and save it as a GIF or JPEG. Изображения, с которыми вы работаете, не должны быть частью проекта для редактирования в среде разработки (см. раздел Редактирование автономных образов). Images you work with need not be part of a project for editing in the development environment (see stand-alone image editing).
Откройте изображение в редакторе изображений. Open the image in the Image Editor.
Последовательно выберите файл меню > Сохранить имя файла как. Go to menu File > Save filename As.
В диалоговом окне сохранить файл как в поле имя файла введите имя файла и расширение, которое обозначает нужный формат. In the Save File As dialog box, in the File name box, type the file name and the extension that denotes the format you want.
Щелкните Сохранить. Select Save.
Добавление нового ресурса изображения в неуправляемый проект C++ To add a new image resource to an unmanaged C++ project
В представление ресурсовщелкните правой кнопкой мыши RC -файл и выберите пункт Вставить ресурс. In Resource View, right-click your .rc file, then choose Insert Resource. Если у вас уже есть ресурс изображения в RC -файле, например курсор, можно просто щелкнуть правой кнопкой мыши папку курсора и выбрать пункт Вставить курсор. If you already have an existing image resource in your .rc file, such as a cursor, you can simply right-click the Cursor folder and select Insert Cursor.
В диалоговом окне Вставка ресурсавыберите тип ресурса изображения, который вы хотите создать (например,точечный рисунок), а затем нажмите кнопку создать. In the Insert Resource dialog box, select the type of image resource you’d like to create (Bitmap, for example) then choose New.
Если + рядом с типом ресурса Image в диалоговом окне Вставка ресурса отображается знак «плюс» (), это означает, что доступны шаблоны панели инструментов. If a plus sign (+) appears next to the image resource type in the Insert Resource dialog box, it means that toolbar templates are available. Щелкните знак «плюс», чтобы развернуть список шаблонов, выберите шаблон и нажмите кнопку создать. Select the plus sign to expand the list of templates, select a template, and choose New.
Добавление нового ресурса изображения в проект на языке программирования .NET To add a new image resource to a project in a .NET programming language
В Обозреватель решений щелкните правой кнопкой мыши папку проекта (например, WindowsApplication1). In Solution Explorer, right-click the project folder (for example, WindowsApplication1).
В контекстном меню выберите Добавить, а затем выберите Добавить новый элемент. From the shortcut menu, select Add, then choose Add New Item.
В области категории разверните папку локальные элементы проекта , а затем выберите ресурсы. In the Categories pane, expand the Local Project Items folder, then choose Resources.
В области шаблоны выберите тип ресурса, который вы хотите добавить в проект. In the Templates pane, choose the resource type you’d like to add to your project.
Ресурс будет добавлен в проект в Обозреватель решений , а ресурс откроется в редакторе изображений. The resource is added to your project in Solution Explorer and the resource opens in the Image Editor. Теперь для изменения образа можно использовать все средства, доступные в редакторе изображений . You can now use all the tools available in the Image Editor to modify your image. Дополнительные сведения о добавлении изображений в управляемый проект см. в разделе Загрузка изображения во время разработки. For more information on adding images to a managed project, see Loading a Picture at Design Time.