- Помощь пенсионерам
- Как создать свою иконку в Windows
- Другие похожие статьи на этом сайте
- Как создать свои иконки для Windows
- 1. Веб-сервисы иконок
- 2. Утилита AveIconifier2
- 3. Штатные средства Windows
- Создаем иконку в формате ICO онлайн
- Как создать иконку ICO онлайн
- Способ 1: X-Icon Editor
- Способ 2: Favicon.ru
- Способ 3: Favicon.cc
- Способ 4: Favicon.by
- Способ 5: Online-Convert
Помощь пенсионерам
Помощь пенсионерам в изучении компьютера и интернета, компьютерные курсы для пенсионеров бесплатно, бесплатные уроки по изучению компьютера и интернета для пенсионеров, программы для работы на компьютере, все для пенсионера в одном месте, полезная информация для пенсионеров, самообучение пенсионеров, пенсии и пособия, увлечения и досуг пенсионеров
Как создать свою иконку в Windows
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows». Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
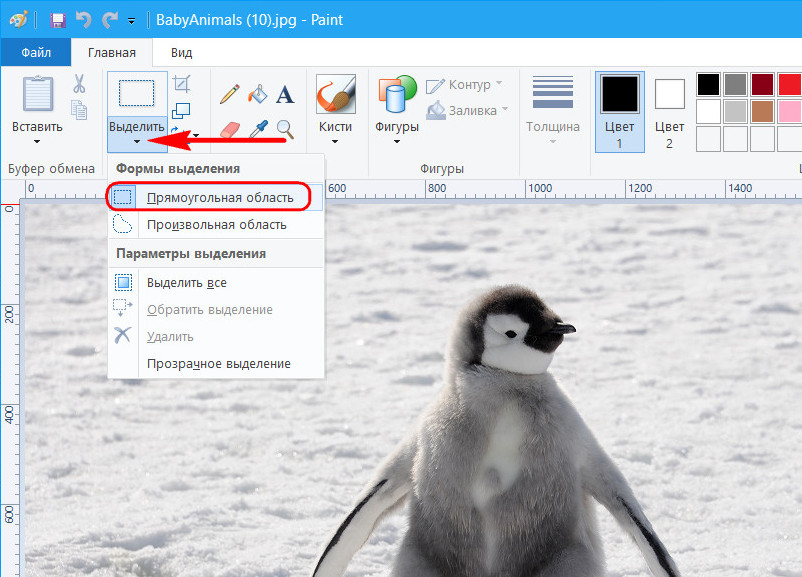
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
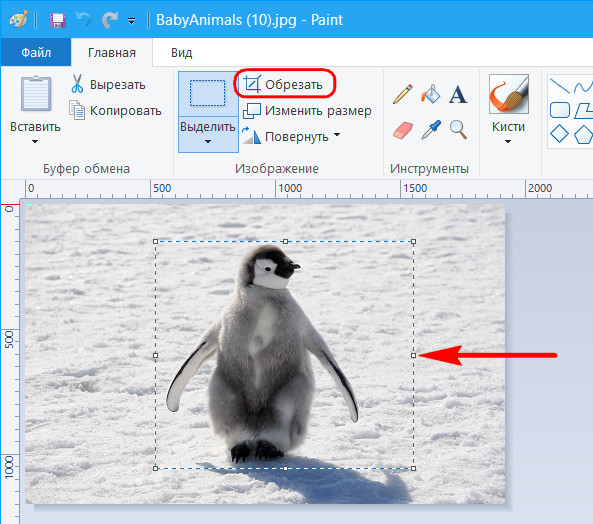
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
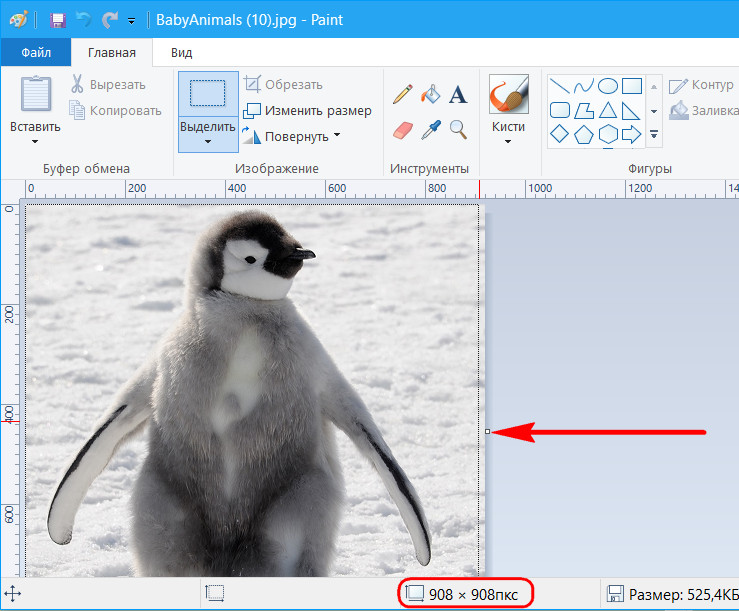
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
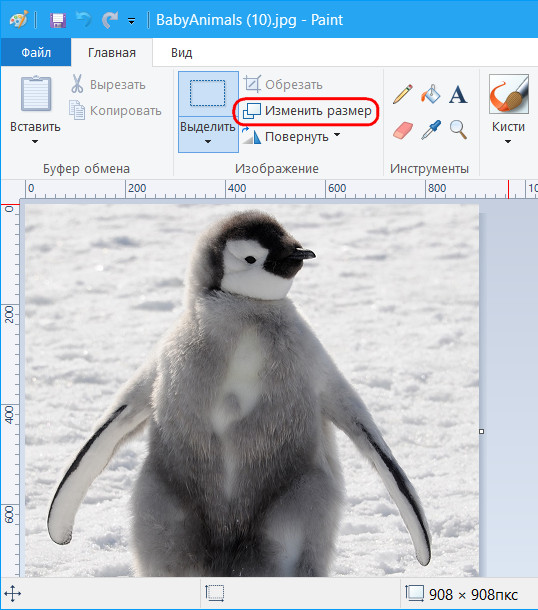
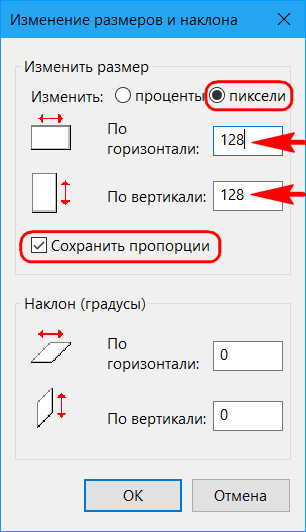
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
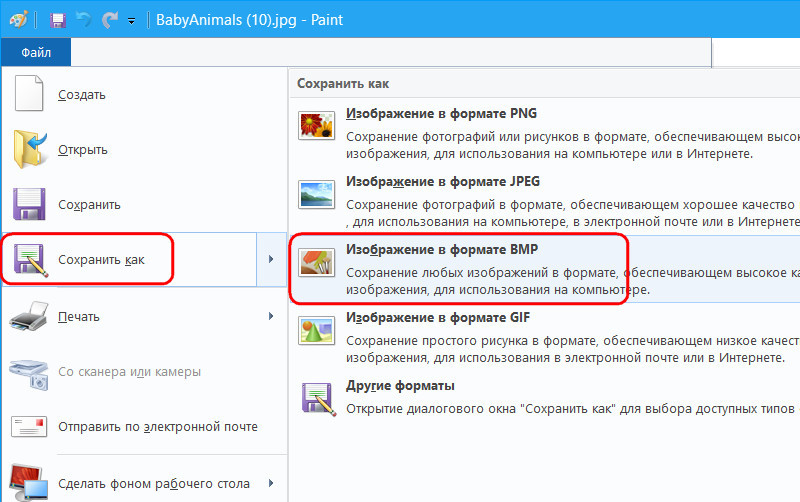
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
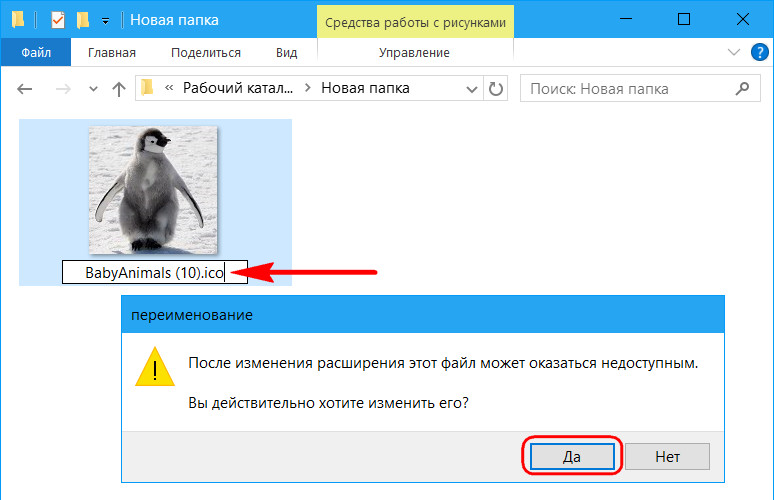
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
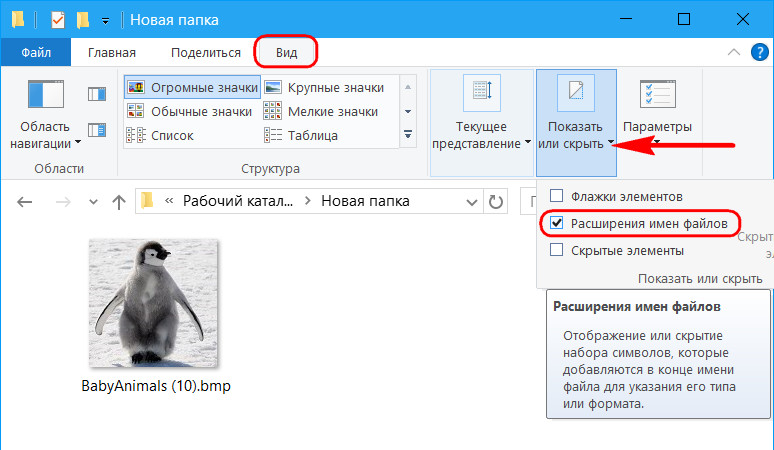
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
Другие похожие статьи на этом сайте
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Изменить значок папки в Windows 10 при желании можно легко и просто. По умолчанию в ОС Windows все папки выглядят…
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,
• В свойствах ярлыков,
• В параметрах значков рабочего стола для системных элементов.
Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico» . Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
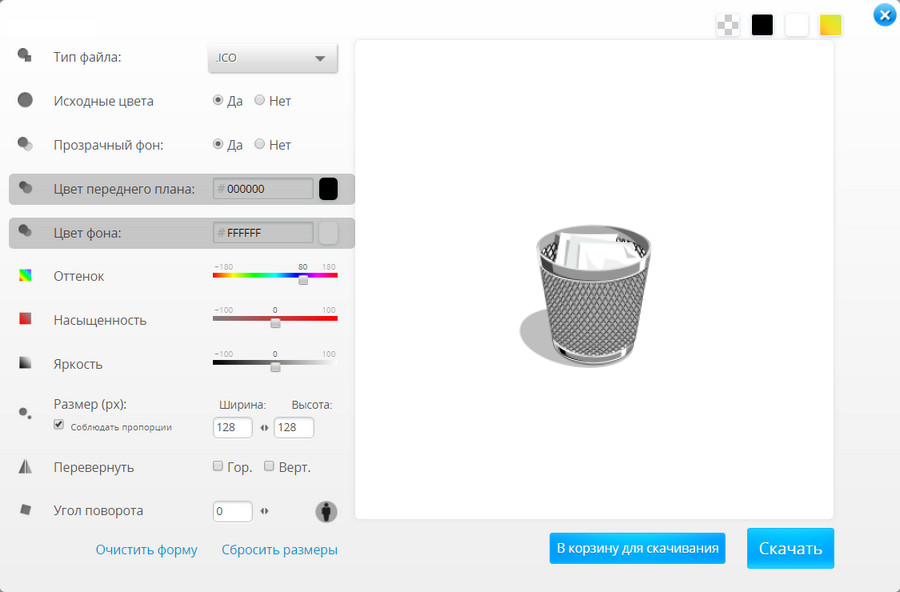
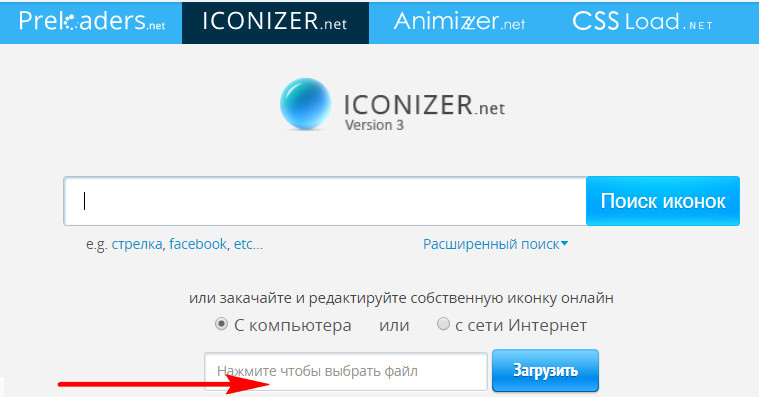
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.
Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
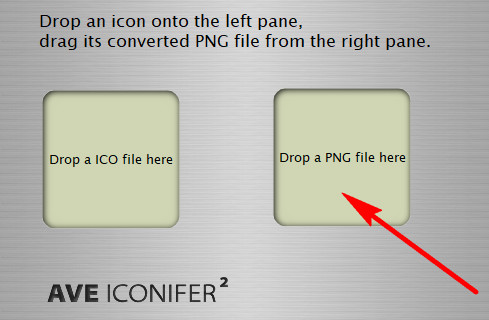
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2. Это конвертер форматов изображений «.jpeg» , «.bmp» , «.png» , «.gif» в «.ico» . Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.
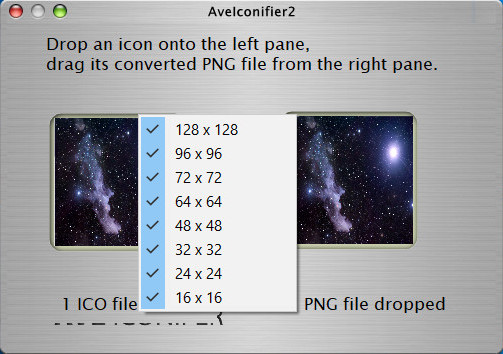
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.
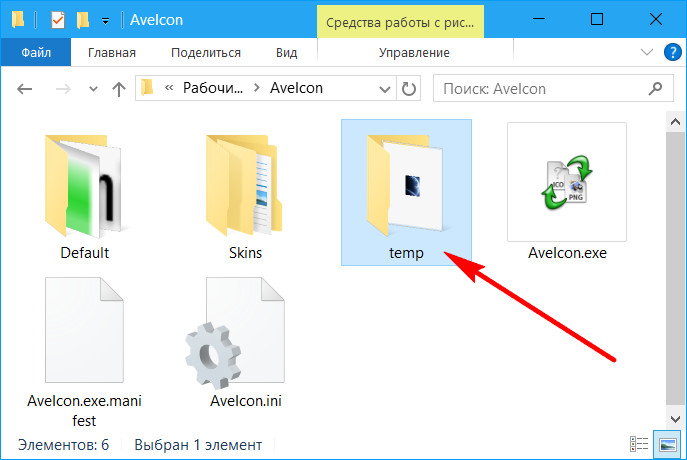
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp» .
Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico» , в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint , устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.
Жмём «Изменить размер».
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.
Сохраняем изображение в файле «.bmp» .
В проводнике активируем отображение расширений файлов.
Далее кликаем только что созданный файл картинки, жмём F2 , убираем до точки буквы «bmp» и вписываем буквы «ico» . В итоге должно получиться название типа «имя_файла.ico» . Жмём Enter . Подтверждаем смену имени.
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
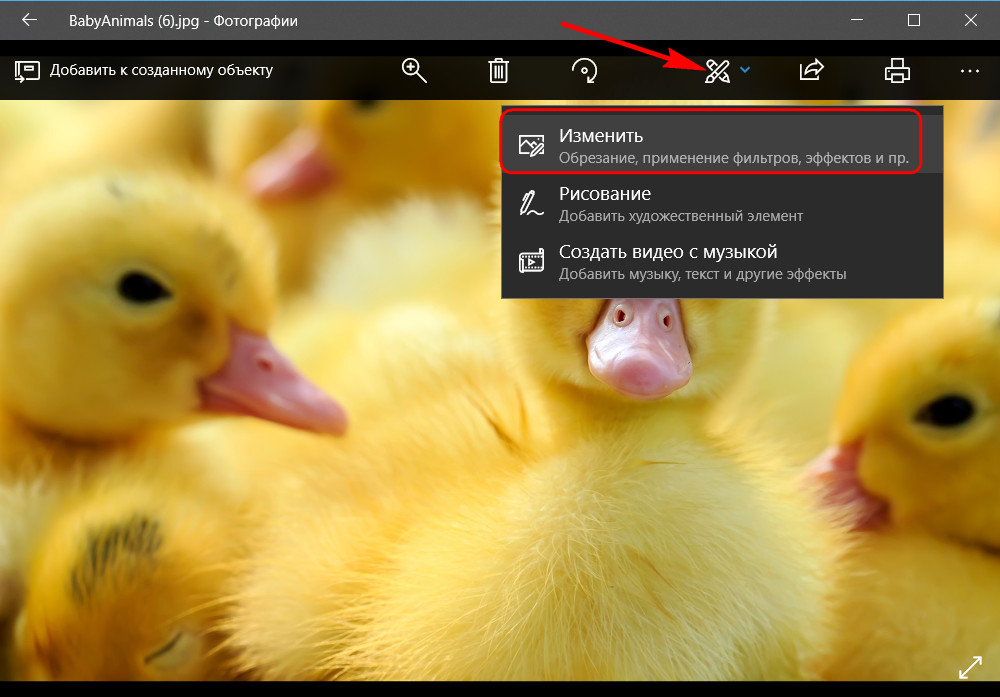
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».
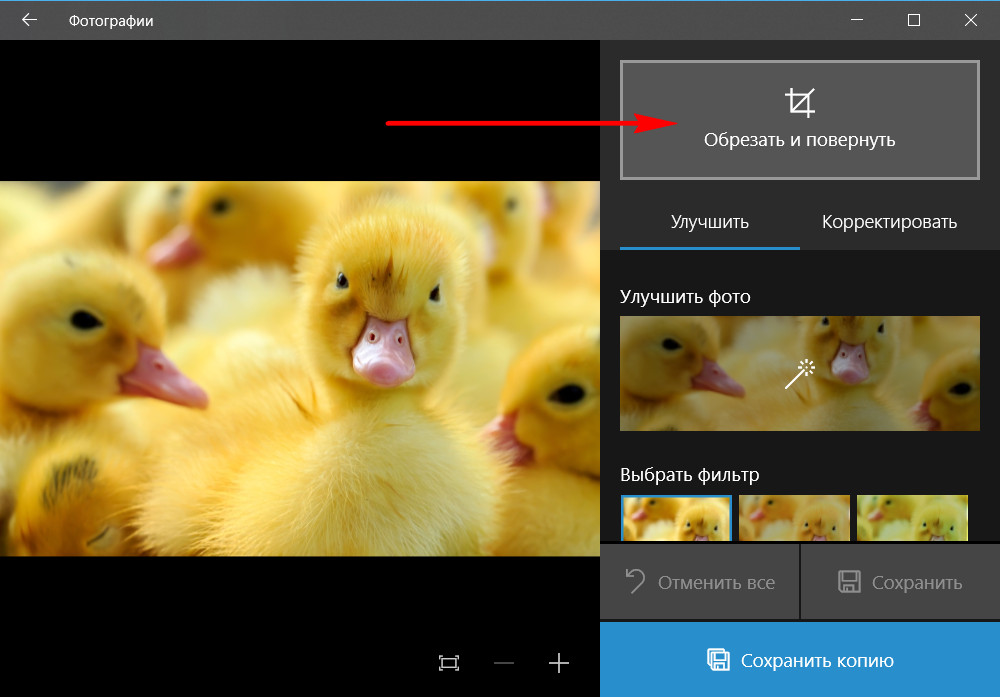
Далее – «Обрезать и повернуть».
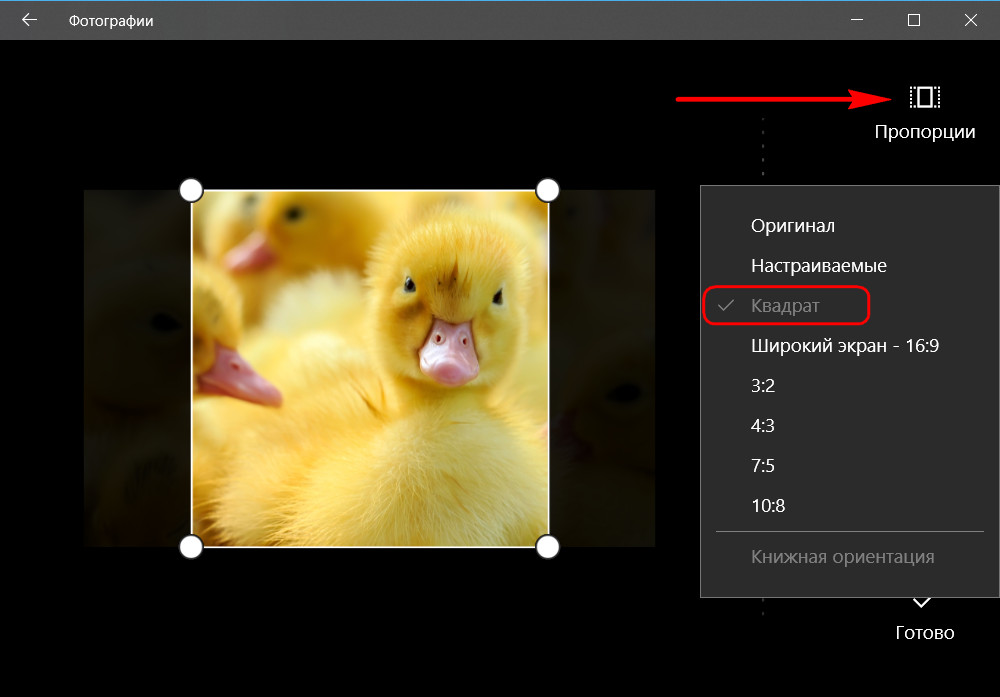
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.
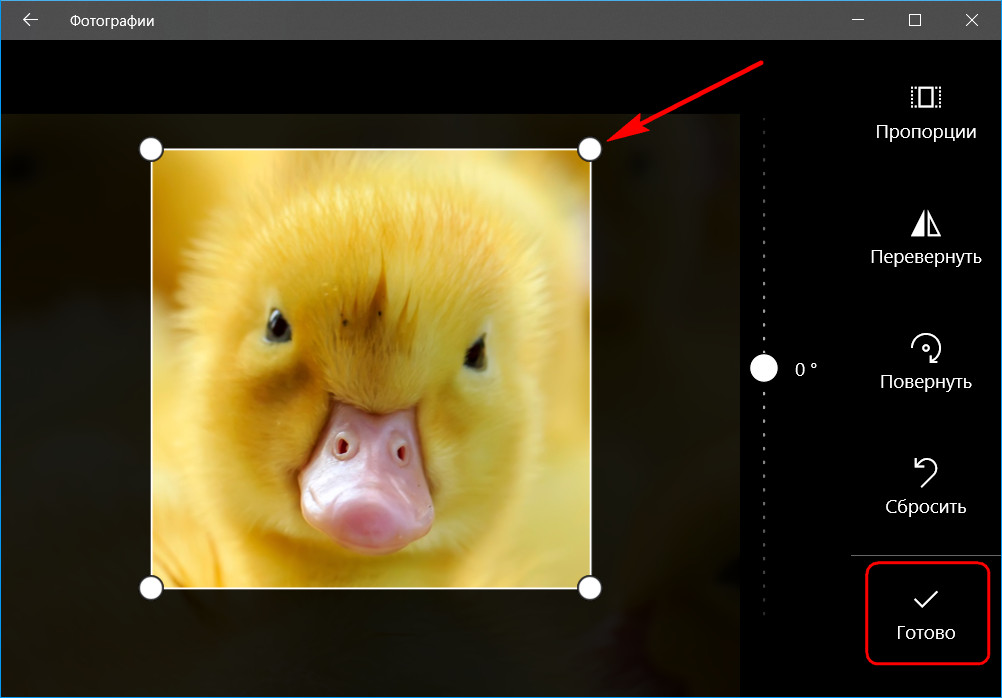
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
И теперь можем конвертировать его в «.ico» .
Создаем иконку в формате ICO онлайн
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».
- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.
Определитесь с размерами будущей иконки и нажмите «Ok».
- Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.
В этом же редакторе вы можете создать картинку с нуля.
Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.
- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».
- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».
- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».
При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели.
- Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.
Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon».
- Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».
Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.
Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.
Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
Затем щелкните «Upload».
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.
Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно.
- Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
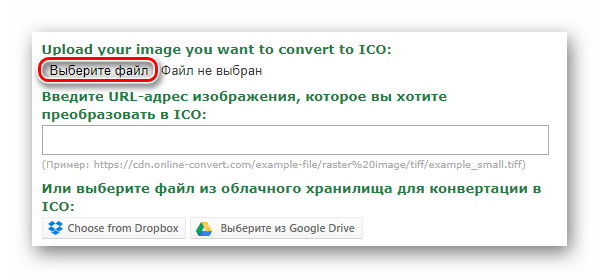
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».
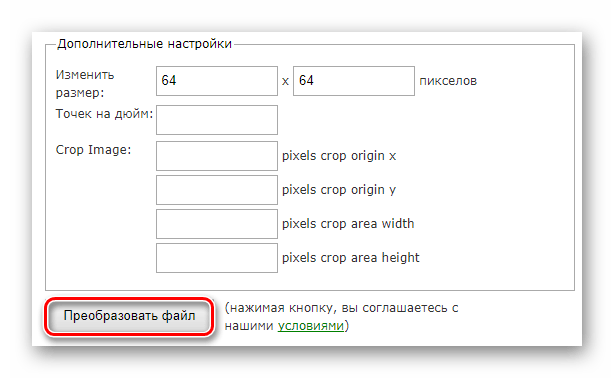
Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.
Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.
Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.