- Как установить Node.js на Linux Mint 20
- Как установить Node.js на Linux Mint 20
- Установите Node.js на Linux Mint 20 Ulyana
- Шаг 1. Перед запуском приведенного ниже руководства важно убедиться, что ваша система обновлена, выполнив следующие apt команды в терминале:
- Шаг 2. Установка Node.js на Linux Mint 20.
- How to Update Node.JS to Latest Version (Linux, Ubuntu, OSX, Windows, Others)
- How To Update Node.JS Using Node Version Manager (NVM)
- How To Update Node Using a Package Manager
- How to Update Node (Windows/macOS) Using Installers on Nodejs.org
- Установка Node.js, npm и Bower под Linux Mint
- June 01, 2014
- Установка Node.js
- Установка npm под Linux Mint
- Установка менеджера Bower под Linux Mint
- Плагин Bower под Sublime Text
- Настройка плагина Bower
- Пакетная установка в менеджере Bower
- Добавление зависимостей в файл bower.json
- Автоматическое создание файла bower.json
- Плагин AutoFileName в Sublime Text
- Заключение
- TypeScript — размеченные объединения
Как установить Node.js на Linux Mint 20
Как установить Node.js на Linux Mint 20
В этом руководстве мы покажем вам, как установить Node.js на Linux Mint 20. Для тех из вас, кто не знал, Node.js — это платформа Javascript для программирования, которая позволяет пользователям очень быстро создавать сетевые приложения. Если вы используете Javascript как во внешнем, так и в серверном интерфейсе, это означает, что ваша разработка может быть более последовательной и разрабатываться в рамках одной и той же системы.
В этой статье предполагается, что у вас есть хотя бы базовые знания Linux, вы знаете, как использовать оболочку, и, что наиболее важно, вы размещаете свой сайт на собственном VPS. Установка довольно проста и предполагает, что вы работаете с учетной записью root, в противном случае вам может потребоваться добавить ‘ sudo ‘ к командам для получения привилегий root. Я покажу вам пошаговую установку Node.js на Linux Mint 20 (Ульяна).
Установите Node.js на Linux Mint 20 Ulyana
Шаг 1. Перед запуском приведенного ниже руководства важно убедиться, что ваша система обновлена, выполнив следующие apt команды в терминале:
Шаг 2. Установка Node.js на Linux Mint 20.
- Установите Node.js с помощью Snapd
Выполните следующую команду, чтобы установить пакеты snap dan Node.js:
- Установите Node.Js с помощью NodeSource
Выполните команду ниже, чтобы настроить репозиторий Nodesource в вашей системе:
Источник
How to Update Node.JS to Latest Version (Linux, Ubuntu, OSX, Windows, Others)
Node.js is very popular nowadays because of it’s feature like:
- JavaScript runtime built on Chrome’s V8 JavaScript engine
- Node.js uses an event-driven, non-blocking I/O model
- Which makes it lightweight and efficient
- Node.js’ package ecosystem, npm, is the largest ecosystem of open source libraries in the world.
Because of these features, Node.Js because very popular in no time and Now its developer’s favorite language for developing Rest APIs and Building high scaling apps.
So, Today in this How to Guide, we will be discussing all the methods for updating NodeJs to Latest version in Linux Os, Ubuntu Os, Windows 7, 8, 10 and Mac Osx using NVM (Node Version Manager) and NPM (Node Package Manager). And At last, we will discuss Best way to update Node.JS
How To Update Node.JS Using Node Version Manager (NVM)
Go to NVM’s official documentation and install the script using curl or wget method.
Verify installation by using the following command,
Steps to update Node.JS using NVM:
When you’re working with multiple Node.Js utilities, sometimes you need some specific Node.js version installed, for this purpose nvm is the best option as we show the procedure below:
and, you can easily switch:
You can check what versions are currently installed with nvm ls and see what is available to install by using nvm ls-remote and you can even set default version using nvm alias default node
If you want to uninstall some version, use nvm uninstall 4.1.2
By NVM can be your Buddy if you’re troubleshooting your node.js app and you need to switch between versions.It has a lot of built-in utilities go and check it’s documentation fellas.
How To Update Node Using a Package Manager
- First Check the version of installed npm using npm -v and then update it to latest version using npm install npm@latest -g
- To update Node, you’ll need npm’s handy n module. Run this code to clear npm’s cache, install n, and install the latest stable version of Node:
- sudo npm cache clean -f sudo npm install -g n sudo n stable
- To install the latest released version, use n latest . Alternatively, you can run n #.#.# to get a specific Node version.
How to Update Node (Windows/macOS) Using Installers on Nodejs.org
- Go to NodeJs Download page, download any release you want and install it using installer for your windows or macOs.
- After installing you can verify, installation using
- npm -v node -v
- And,
You’re done, Now you have successfully installed Node.Js and NPM on your Windows or Mac Os uisng official installers.
Now, Coming to Best way to update Your Node.JS:
The best way is to use NVM, as it provides lot of built-in utilities, which are well documented and tested.
If you get any error during installation or update process, please leave the comment below and we will solve it for you.
Источник
Установка Node.js, npm и Bower под Linux Mint
June 01, 2014
Статья посвящена вопросу установки Node.js и пакетного менеджера npm под операционную систему Linux Mint 17 “Qiana” Cinnamon (64-bit).
Также рассмотрен вопрос установки пакетного менеджера Bower в этой же операционной системе.
Почему выбрана система Linux Mint — об этом не стоит говорить долго. Это система гораздо удобнее для задач кодинга, нежели Windows. Пакеты Node.js и пакетный менеджер npm необходим для дальнейшего изучения ремесла верстальщика.
Дело в том, что популярный фреймворк Foundation для своей корректной работы требует первоначальной установки Node.js. Автор планирует в дальнейшем познакомиться с фреймворком Foundation, поэтому ему потребовалась установка вышеназванных пакетов.
О том, что такое Node.js, в этой статье также не будет описано. Во-первых, автор статьи имеет лишь поверхностное представление об этом сервере. А во-вторых, в Интернете есть немало хороших материалов по данному вопросу.
Установка Node.js
Для установки пакета Node.js под систему Linux Mint можно воспользоваться официальным сайтом проекта — Node.js. В разделе Download имеется табличка для скачивания различных версий пакета Node.js. В случае системы Linux в этой таблице нужно найти строку Linux Binaries.
Однако я не буду “заморчиваться” установкой из исходного кода. В Linux Mint есть прекрасный менеджер пакетов apt-get , которым можно и нужно воспользоваться для быстрой и безопасной установки Node.js под Linux. Единственный минус такого подхода — в результате у меня на машине будет стоять не самая свежая версия сервера Node.js. Однако в данном случае это абсолютно не критично.
В терминале ввожу команду:
… пару секунд терпения и у меня под Linux Mint 17 “Qiana” Cinnamon (64-bit) установлен пакет Node.js версии:
На момент написания статьи самая свежая версия Node.js (как указано на официальном сайте) — это 0.10.28. Как видим, разница в версиях небольшая, так что я поступил правильно, воспользовавшись apt-get .
Установка npm под Linux Mint
Как хорошо известно, у данного сервера имеется свой собственный менеджер пакетов npm (Node Packaged Modules), для установки дополнительных модулей под Node.js. Другими словами, с помощью менеджера npm можно установить под сервер Node.js любой модуль, имеющийся в наличии на репозитории GitHub. Модуль расширяет возможности сервера Node.js в зависимости от того, какой это модуль (тавтология). С кратким описанием и списком всех модулей под Node.js можно ознакомиться на официальном сайте проекта npm — Node Packaged Modules.
При установке в свою систему Linux Mint через apt-get у меня был установлен только сам сервер Node.js. При этом менеджер пакетов npm отстуствовал в системе. Не знаю, как это происходит при установке пакета Node.js из исходников, но при использовании apt-get у меня получилось именно так. Поэтому следующим шагом будет инсталляция менеджера пакетов npm под систему Linux Mint.
В терминале Linux ввожу команду:
Пробежит много-много строк, но в результате в системе появиться пакет npm:
Использование менеджера npm очень похоже на использование менеджеров пакетов a-la Linux: apt-get , emerge , pacman и так далее. npm также является консольной командой и у него схожие ключи, поэтому пользователи Linux без труда разберутся с ним:
Давайте проверим работу установленного менеджера npm. Для этого я в специально отведенной директории Projects создам поддиректорию npm, перейду в нее для дальнейшего удобства работы и установлю в этой поддиректории модуль underscore из репозитория npm:
Если теперь посмотреть содержимое поддиректории npm c помощью команды ls , то обнаружим появление папки node_modules , внутри которой располагается подпапка underscore c содержимым одноименного модуля:
Модуль Underscore успешно установлен и менеджер npm также успешно справился со своей задачей.
Установка менеджера Bower под Linux Mint
Переходим к заключительному (и продолжительному) вопросу данной статьи и рассмотрим установку менеджера пакетов Bower. Могу предвидеть у читателей логичный вопрос: “Как — еще один менеджер пакетов?! Но зачем? Разве не хватает npm, c которым мы только что познакомились?”
Все правильно! npm — это менеджер пакетов. И Bower — тоже менеджер пакетов. Отличие первого от второго заключается в том, что npm — это менеджер пакетов для сервера Node.js (и только). А Bower (хотя сам является модулем под Node.js) — это менеджер пакетов для всего проекта в целом.
Npm понимает и может работать только с JavaScript-приложениями (модулями под Node.js, написанными на этом языке). Bower умеет работать с пакетами на JavaScript, HTML, CSS. C помощью него можно одним движением добавить в разрабатываемый проект все, что нужно: библиотеку jQuery, фреймворк Foundation, модуль Underscore, сброс стилей Normalize.css и так далее.
Не нужно самому “вручную” выискивать на безбрежных просторах Интернет пакет и подключать его в проект — Bower это сделает сам. Заманчиво, не правда ли? На официальной странице проекта Bower можно почитать подробную информацию о данном менеджере (правда, на английском языке). В разделе Search Packages можно поискать нужный пакет для установки.
Я же приступлю к установке Bower на свою локальную машину. Так как Bower является модулем для Node.js, то его можно установить с помощью менеджера npm:
Однако, если запустить после этого в терминале команду просмотра версии, то увидим такой результат:
Исправить ситуацию можно созданием ссылки:
Теперь если снова посмотреть версию установленного пакета, увидим следующее:
Создаю специальную поддиректорию bower в директории Projects, перехожу туда и запускаю менеджер bower на установку пакета jquery:
Если до этого момента на локальной машине (как у меня) не был установлен пакет git , то самое время это сделать, иначе bower не сможет установить указанный пакет jquery:
Все пакеты для скачивания и установки менеджер bower берет с GitHub, поэтому без пакета git этот менеджер не сможет обойтись.
Установка Git на Linux производится простой командой:
После этого, повторив команду установки jquery через bower, получаю следующий отзыв в консоли:
Если посмотреть на содержимое поддиректории bower , то увидим, что там появилась директория bower_components , в которой находится поддиректория jquery c установленным пакетом:
В результате была установлена последняя версия библиотеки jQuery — 2.1.1. Если нужна какая-то конкретная версия пакета (jQuery, в частности), то нужно это указать с помощью тега:
Внимательный читатель мог заметить, менеджер пакетов Bower также (как и npm) является консольным. Список доступных для него команд можно получить вызовом:
В частности, для обновления уже установленного пакета существует команда:
Для удаления установленного пакета имеется команда:
Посмотреть информацию о пакете:
Этой командой можно воспользоваться при настройке файла пакетной установки bower.json
Плагин Bower под Sublime Text
Под редактор Sublime Text имеется одноименный плагин Bower, который в точности повторяет все возможности менеджера Bower. Все преимущество использования плагина Bower заключается в том, что производить инсталляцию, обновление или удаление пакетов можно прямо в редакторе Sublime Text, не переходя в консоль.
Установка плагина Bower выполняется стандартно — через менеджер пакетов Sublime Text: нажимаем сочетание клавиш Shift+Ctrl+P, введем в строке Install и выбираем из появившегося списка пакет Bower.
Теперь попробуем установить какой-либо пакет, не выходя из Sublime Text, c помощью плагина Bower. Для этого снова нажмем сочетание клавиш Shift+Ctrl+P, вводим Bower:Install и из появившегося списка выбираем пакет Foundation (к примеру).
Видим, как в панели проектов Sublime Text, в папке bower_components появилась целая куча подпапок, являющихся частью единого целого — фреймворка Foundation:
Настройка плагина Bower
Поддиректория bower_components , в которую плагин Bower производит установку пакетов, не является чем-то постоянным. То есть, можно легко изменить имя и расположение этой директории. Делается это следующим образом — в Sublime Text нажимаем сочетание клавиш Shift+Ctrl+P и вводим Bower: Configure project (никто не запрещает создать файл конфигурации вручную).
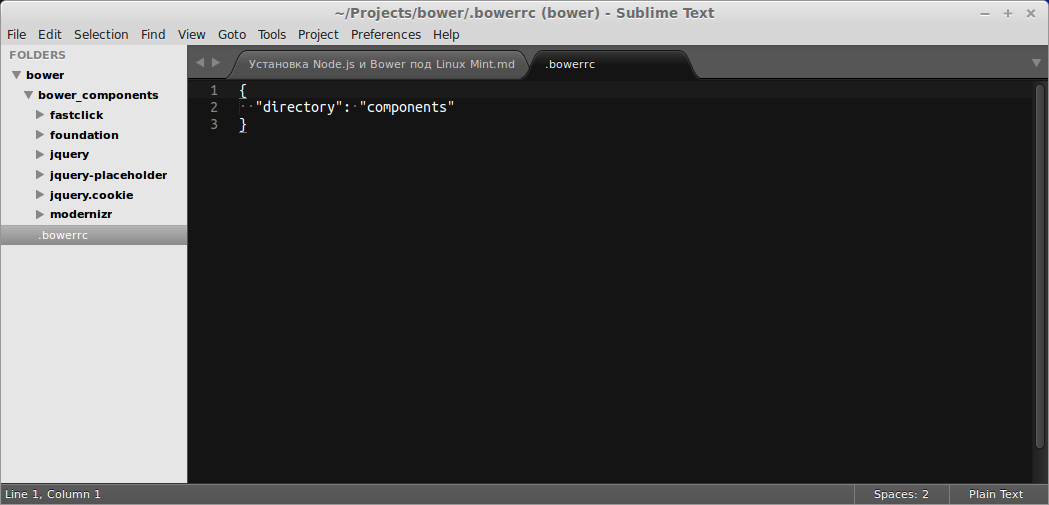
В текущую директорию автоматически добавиться файл .bowerrc типа json, в котором будет всего лишь одна строка — имя директории, в которую производится установка пакетов через плагин Bower:
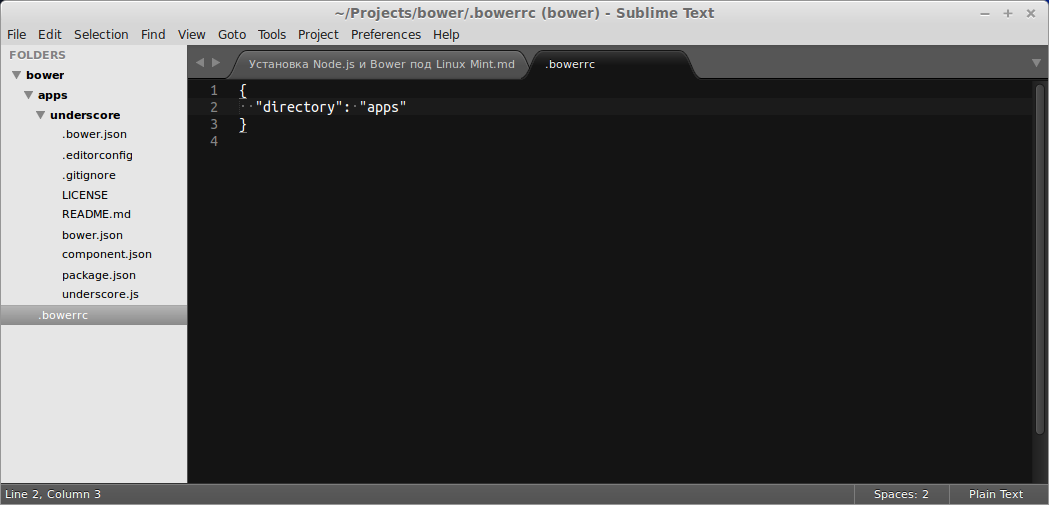
Для эксперимента изменим имя папки с:
… удалим старую директорию bower_components с пакетом foundation и установим через Bower другой пакет — underscore. В результате получим следущее:
Пакетная установка в менеджере Bower
У менеджера пакетов Bower есть еще одна замечательная особенность. Это возможность пакетной установки через специально созданный конфигурационный файл. Другими словами, создается специальный файл формата json ( component.json ), в котором прописываются имена всех пакетов, которые необходимы для установки в данном проекте. Затем в консоли запускается менеджер Bower c одной командой:
… менеджер bower прочитает файл component.json и автоматически установит все пакеты, перечисленные в нем. Отлично, не правда ли?
Примечание: начиная с Bower v.0.9 файл конфигурации component.json был переименован в файл bower.json , который я буду использовать в дальнейшем.
Файл bower.json имеет следующий формат:
… где name — это имя проекта, version — версия проекта, dependencies — зависимости проекта. Под зависимостями проекта подразумевается список сторонних пакетов (к примеру — foundation, backborne, jquery и так далее), которые используются при создании данного проекта.
Прописав в этом списке нужные пакеты, тем самым мы заставим Bower автоматически отслеживать наличие указанных пакетов для текущего проекта. Но, от слов к делу — давайте попрактикуемся и создадим примерный файл bower.json для текущего “проекта” bower. Для этого я удалю все ранее установленные в этой поддиректории пакеты:
… создам в этой директории пустой файл bower.json и наполню его следующим содержимым:
… где latest — самая последняя версия пакета. Сохраняю изменения, перехожу в консоль и запускаю команду:
В результате будет произведена автоматическая установка всех перечисленных в файле пакетов. Кроме того, Bower умеет отслеживать зависимости пакетов. В моем примере в консоль была выведена следующая информация:
… то есть, Bower отследил, что я устанавливаю библиотеку jQuery версии 1.9.1; но при этом самая последняя версия фреймворка Foundation 5.2.3 требует для своей работы jQuery версии 2.1.1. Вот менеджер и спрашивает у меня — как быть дальше? Ай да Bower!
Добавление зависимостей в файл bower.json
После создания пакетного файла bower.json в менеждере Bower можно автоматически добавлять в него запись при ручной установке отдельного пакета. Допустим, в ходе работы срочно потребовалась установка пакета backbone.
Тогда выполняем следующую команду:
… пакет backbone (и его зависимость underscore ) успешно установились. Но нас интересует факт добавления записи в файл bower.json , поэтому смотрим:
Автоматическое создание файла bower.json
Помимо ручного создания и настройки файла bower.json , у данного менеджера предусмотрена команда для автоматического создания и настройки этого файла. Для этого необходимо в консоли запустить команду:
… тогда менеджер проведет нас “за ручку” через все этапы создания настроек файла bower.json путем задания серии вопросов. Взгляните на примерный результат вышеназванной команды:
Плагин AutoFileName в Sublime Text
Редактор Sublime Text имеет неизмеримое количество полезных плагинов. Одним из них является AutoFileName — незаменимая вещь для автодополнения путей файлов в проекте. Кто имел мало-мальский опыт работы в Dreamveawer (или подобные ему IDE), могут сразу догадаться, о чем идет речь.
Поэтому данный плагин “must have” в коллекции под рабочую версию Sublime Text любого верстальщика.
Заключение
Завершаю обзор установки пакетов Node.js, npm и Bower под систему Linux Mint. Надеюсь, статья оказалась достаточно полной, точной и грамотной. В ее написании неоценимую помощь оказало видео “ Bower — Обзор пакетного менеджера “ Sorax’а.
TypeScript — размеченные объединения
> Пользовательское объединение типов — что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):<% high. … Continue reading
Источник