- Как обновить npm windows
- Как обновить npm windows
- Страницы
- Translate
- Поиск по этому блогу
- четверг, 9 июля 2020 г.
- Как обновить npm на windows.
- Шпаргалка по пакетному менеджеру NPM
- Установка npm
- Обновление npm
- Поиск пакетов в npm
- Просмотр информации о пакете
- Локальная установка пакетов
- Установка пакета в наше приложение
- Понимание разницы между глобальной и локальной установкой
- Глобальная установка пакетов
- Удаление локально установленного пакета
- Удаление глобально установленного пакета
- Установка определённой версии пакета
- Установка модуля с Github
- Связи любых пакетов локально
- Связи локальных пакетов для нескольких приложений
- Отмена связи между пакетами приложения
- Отмена связи пакета в системе
- Создание нового пакета
- Добавление нового пользователя
- Публикация пакета в репозиторий npm
- Удаление пакета из репозитория npm
- Управление правами доступа к пакетам в репозитории npm
- Управление версиями Node.js и NPM с помощью NVM
- Установка NVM
- Использование NVM
- Обновление NVM
Как обновить npm windows
Upgrade npm on Windows

First, ensure that you can execute scripts on your system by running the following command from an elevated PowerShell. To run PowerShell as Administrator, click Start, search for PowerShell, right-click PowerShell and select Run as Administrator .
Then, to install and use this upgrader tool, run the following command (also from an elevated PowerShell or cmd.exe). Note: This tool requires at least Node v6. For Node versions lower than 4.0, please use npm-windows-upgrade@3.1.1 , for Node versions lower than 6.0, please use npm-windows-upgrade@4.1.1 .
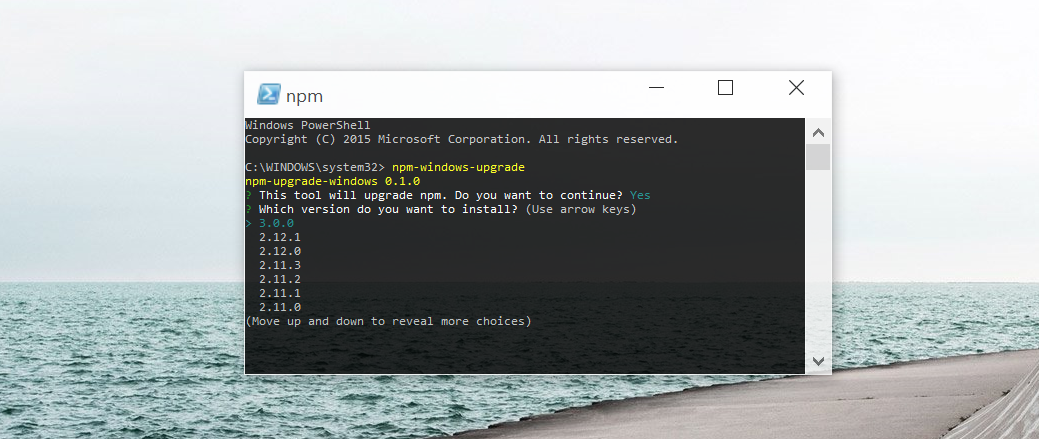
Want to just install the latest version? Sure:
The tool will show you a list of all the published and available versions of npm (including pre-release and beta versions). Choose the one you want to install and let it do its thing!
Usage: npm-windows-upgrade [options]
If you have trouble with the script, consider adding parameters manually. A common issue is that the script fails to find npm (and therefore doesn’t know where to install it) — in that case, pass the location manually.
To manually specify a version to install, pass the version parameter:
To override the internet connection check, pass —no-dns-check . To disable the initial prompt, pass —no-prompt .
To see debug output, set a DEBUG environment variable ( $env:DEBUG=»npm-windows-upgrade» )
Please do report your issues on GitHub. There are a bunch of Windows versions, hundreds of different ways to install Node and npm, and it’s likely that this script won’t work with a few of them. If you run into trouble and need npm upgraded as soon as possible, please follow the manual instructions.
This tool was made with вќ¤пёЏ for npm and Node, but it is provided «as is», without warranty of any kind, expressed or implied. For details, please consult the LICENSE file.
Fix an Attempted Upgrade
Chances are that you attempted to upgrade npm before, it somehow failed, and you then went looking for this tool. If the tool fails to upgrade, it may be troubled by partial changes done during npm install npm or npm upgrade npm . In that case, you will have to completely uninstall Node:
- Uninstall Node.js (select Uninstall , not the Repair option).
- Go into %programfiles%\nodejs and delete the entire folder.
- Delete %appdata%\npm and %appdata%\npm-cache .
- Edit your PATH and remove everything that references npm (to do so, hit «Start» and search for «Environment Variables»).
- Reinstall Node, then install this tool — and only use this tool to upgrade npm, do not attempt to run npm install npm .
:memp: Used Chocolatey? If you used Chocolatey (https://chocolatey.org/) to install Node.js, be sure to check if npm is removed from the choco\bin directory by running the following command: where.exe npm . Should it still be there, you will need to either choco uninstall npm or delete the files from this bin directory.
More Useful Node.js Stuff
Microsoft is working hard to make sure that our users have the best possible experience with Node.js. For a helpful set of content that makes it easier to avoid any potential gotchas, go check out our Node.js Guidelines — a collection of tips and advanced best practices!
Contributions are extremely welcome! For JavaScript code, please run grunt test to check your code against JSCS and JSHint. There’s no formal coding guideline for the PowerShell pieces of this tool, but do write code that is commented and comprehensible.
MIT, please see LICENSE for details. Copyright (c) 2015 — 2017 Felix Rieseberg.
Как обновить npm windows
Страницы
Translate
Поиск по этому блогу
четверг, 9 июля 2020 г.
Как обновить npm на windows.
Сегодня мы разберем очень простую, на первый взгляд, но часто вызывающую вопросы, задачу — как правильно обновить npm (пакетный менеджер) на windows.
Очень часто проблема возникает, казалось бы ниоткуда, например: перестает правильно устанавливаться приложение create-react-app после его обновления или не устанавливаются какие-либо пакеты.
Если вы сталкивались с проблемой установки и запуска приложения React после обновления, используя npx, то сегодня мы найдем самое простое решение.
Первое, что нам нужно сделать это:
Запустить Windows PowerShell от имени администратора.
Я буду показывать на своем windows 8.1 (64 bit) , но это мало будет отличаться от других версий (7 и 10). Чтобы открыть эту оболочку — Windows PowerShell , нам нужно нажать правой кнопкой мышки на окошко виндовс — ⊞ ( слева внизу — первое в трее) и выбрать, в появившемся списке — «Запустить Windows PowerShell от имени администратора». Обратите внимание, что именно Windows PowerShell, а не КС- командную строку(. )
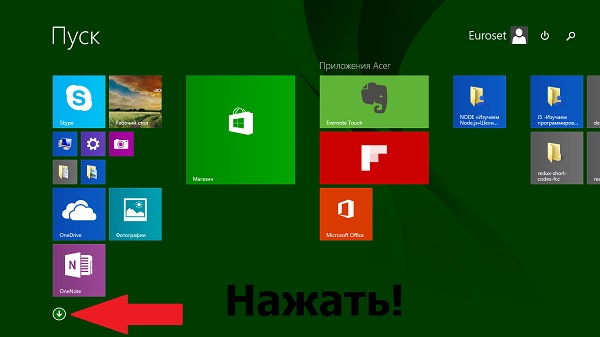
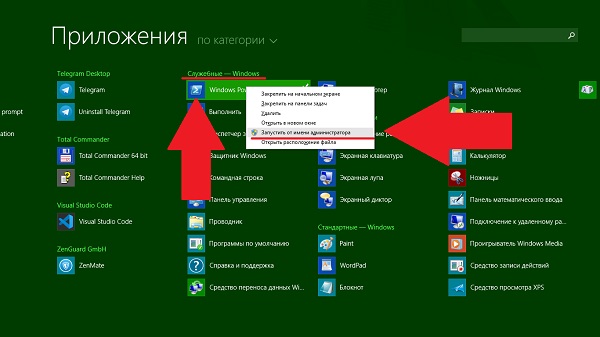
Если этой команды нет в списке, как у меня, то просто нажимаем кнопку «Windows» — ⊞ Win (между левым Ctrl и Alt ) и ищем в разделе «Приложения» => «Служебные — Windows» => Windows PowerShell
Как только вы нашли Windows PowerShell , то нужно нажать на нее правой кнопкой мышки и в выпадающем списке выбрать — «Запустить от имени администратора»
После этого сразу откроется окно Windows PowerShell и первое, что нам нужно сделать, это позволить исполнятся нужному сценарию. Для этого нужно ввести:
Более подробно о этом вы можете прочитать в статье Роберта Шелдона — Защита сценариев PowerShell
Теперь нам нужно исполнить само обновление — поочередно ввести вот эти две команды:
Если вы просто хотите обновить npm до последней версии, то команда такая:
После этого ваш пакетный менеджер обновится и это избавит вас от многих неприятностей при установке пакетов и работе с приложениями.
Если для запуска новой версии create-react-app, вам не помогло обновление пакетного менеджера, то я настоятельно рекомендую вам прочитать мою статью о том, как исправить эти проблемы:Что нового в приложении Create React App 3
Шпаргалка по пакетному менеджеру NPM
Установка npm
Обновление npm
Есть несколько способов чтобы обновить npm. Я предпочитаю:
Поиск пакетов в npm
Подсказка: Можно также использовать search.npmjs.org
Вторая подсказка: Для поиска необходимо знать имя нужного пакета (всё прекрасно ищет по любому слову как в имени пакета, так и в его описании, может неправильно перевёл?)
Просмотр информации о пакете
Локальная установка пакетов
Для демонстрации возьмём пакет http-server.
http-server is a package we’ve written which provides an easy to use wrapper around node’s core http.Server class. This module makes for a good example, since it’s API provides both a CLI binary and a requirable node.js module.
http-server — пакет, который мы написали, предоставляет более простой интерфейс в использовании базового модуля http.Server из node.js. Этот модуль хороший пример использования API как для бинарного CLI, так и для подключаемого модуля node.js.
Так мы установим http-server в нашей рабочей директории.
Вы увидите новую папку в node_modules. Сейчас можете не обращать на это внимание.
Установка пакета в наше приложение
test.js
Обратите внимание, как мы делаем: require(‘http-server’)? Что это за магия? (автор молодец)
http-server не является базовым модулем node.js. Этот пакет мы только что установили из npm. Node.js и npm взаимодействуют и автоматически подключают наши локальные модули из node_modules директории.
Понимание разницы между глобальной и локальной установкой
test.js
теперь запустим наш скрипт
мы получим эту ошибку:
Это вполне логично, мы установили http-server локально в «/mynewapp/», а не в «/anotherapp/».
Есть два решения в этой ситуации:
а) Установить ещё раз пакет, но локально в наше новое приложение
б) Установить пакет глобально
Глобальная установка пакетов
Если вы хотите чтобы пакет был доступен всем приложениям, его нужно установить глобально:
Флаг -g означает, что http-server должен быть установлен глобально и быть доступными для всех приложений.
Теперь мы можем вызывать его require(‘http-server’) в любом нашем приложении.
Кроме того, поскольку http-server пакет имеет свой исполняемый файл, то этот файл также будет установлен как исполняемый http-server и доступен в командах.
Теперь вы можете просто запустить команду:
Удаление локально установленного пакета
Удаление глобально установленного пакета
Установка определённой версии пакета
Установка модуля с Github
Важно. В некоторых случаях будут патчи, форки или ветви, которые вы хотите использовать, но которые еще не были опубликованы в npm. К счастью исходные коды для большинства npm модулей также доступна на www.github.com
Теперь наша клонированная версия http-server связана локально.
Связи любых пакетов локально
Если у вас есть отдельный каталог содержащий пакет npm, то можно создать локальную связь для него. Это удобно в ситуациях, когда мы не хотим опубликовать наш пакет в хранилище npm.
На нашу локальную версию http-server создана «связана» для нашей локальной машины. (связь создаётся как «copy-paste», с начало нужно перейти в нужный катало и сделать «copy», потом перейти в нужный каталог и сделать «paste». Так вот сейчас мы изучили как делается «copy», а ниже будет про «paste» этого модуля)
Связи локальных пакетов для нескольких приложений
Как мы видели ранее npm устанавливает пакеты в локальный каталог по умолчанию. Так вот npm ссылка(связь) работает почти так же.
Мы указываем, что теперь создали связь из http-server в наше новое приложение newapp. Если бы мы не выполнили npm link http-server, то получили бы ошибку об отсутствующем модуле. (а вот наш и «paste» о чём я писал выше, теперь вам должна быть понятна логика создания связей)
Отмена связи между пакетами приложения
(здесь мы просто отменяем наш «paste» для этого приложения)
Отмена связи пакета в системе
(здесь мы отменяем наш «copy» для этого пакета)
Создание нового пакета
(от себя хочу лишь заметить, что создание пакета не такая простая задача в одну команду, подробнее можно почитать в другой статье)
Добавление нового пользователя
Публикация пакета в репозиторий npm
Удаление пакета из репозитория npm
Управление правами доступа к пакетам в репозитории npm
Вы можете задать права доступа других пользователей к опубликованному пакету:
Управление версиями Node.js и NPM с помощью NVM
Наш прошлый перевод про новые функции 15-й версии Node.js был очень хорошо принят читателями «Хабра», поэтому сегодня мы решили продолжить тему и рассказать, как настроить NVM с версией Node.js 15 и NPM 7.
Версия Node.js 15 была выпущена 20 октября 2020 года. Она поставляется с npm 7 и множеством новых функций. Вы уже успели опробовать новую версию?
Но подождите минутку! Node.js 15 и npm 7 содержат критические изменения. Не повредит ли тогда обновление существующим проектам?
Теоретически может повредить!
К счастью, у нас есть NVM (Node Version Manager), который избавит нас от этой опасности. Давайте детально рассмотрим данный инструмент, чтобы без проблем обновить версии node.js и npm.
Установка NVM
nvm управляет версиями node.js и npm. Он устанавливается для конкретного пользователя и может быть вызван отдельно для каждой оболочки. nvm работает с любой POSIX-совместимой оболочкой (sh, dash, ksh, zsh, bash), в том числе на платформах: unix, macOS и windows WSL.
nvm можно установить с помощью команд curl или wget:
Скрипт install.sh клонирует репозиторий nvm в
/.nvm и пытается добавить исходные строки из приведенного ниже фрагмента в нужный файл профиля (
/.bash_profile мы видим, что строки добавлены:
Использование NVM
Итак, мы установили nvm. Теперь используем данную команду для установки последней версии node.js:
В выходных данных из примера выше указано, что npm 7.0.15 используется вместе с node.js 15.4.0 . Проверим:
Также мы можем указать нужную версию для установки. Семантический формат версии определяется SemVer:
Если указанная версия уже была установлена, она не переустанавливается:
Мы можем вывести на экран все установленные версии:
В приведенных выше примерах вывода символ -> указывает, что текущая версия node.js — 10.14.0 . Стрелка также представляет значения для default ( 12.16.0 ), node ( 15.4.0 ) и stable ( 15.4.0 ).
nvm use заменяет текущую версию:
Возможно, вы спросите, как так получилось, что v10.16.0 использует более позднюю версию npm, чем v13.9.0 . Эту задачу можно решить с помощью следующих команд:
Данная команда позволяет получить последнюю поддерживаемую версию npm для текущей версии Node.js:
nvm use устанавливает нужную версию только для текущей оболочки. Если вы измените оболочку, только что обновленная версия node.js будет потеряна.
Как сделать определенную версию Node.js постоянной?
Версия по умолчанию — такая версия, которая распространяется на все оболочки.
Команда nvm alias позволяет установить версию по умолчанию.
Для удобства можно создать файл .nvmrc , который принимает формат SemVer, node или default . После этого nvm use , nvm install , nvm exec , nvm run и nvm which будут использовать версию, указанную в файле .nvmrc , если в командной строке не указана другая.
Мы можем проверить текущую версию с помощью следующей команды:
ls-remote выводит на экран все доступные версии, но будьте готовы к очень длинному списку.
Обратим внимание, что название версии в сокращенной форме значительно сокращает весь список.
nvm which указывает путь к исполняемому файлу, где nvm был установлен. Мы установили такие версии node.js, как 10.14.0 , 10.15.0 и 10.16.0 . Вот результаты nvm which :
Указанную версию Node.js можно использовать непосредственно для запуска приложений:
Как вариант, данная команда запускает node app.js с переменной PATH, указывающей на версию 10.15.0 .
Если вам нужно больше nvm-команд, запустите команду help :
Обновление NVM
Мы можем использовать nvm для обновления node.js и npm. Но как обновить сам nvm ?
Перед обновлением у нас установлен nvm 0.34.0 .
Обновляем до версии 0.37.2.
Как указано в выводе, нам нужно закрыть и снова открыть терминал, чтобы использовать новую версию:
По сравнению с версией 0.34.0 , в версии 0.37.2 добавлена функция nvm set-colors для вывода на консоль.
По умолчанию nvm ls показывает следующие цвета:
Установим новые цвета:
nvm ls отображает вывод с новыми цветами: