- Переход между программами и диалоговые окна системы Windows
- Части окна системы Windows
- Изменение размера и перемещение окна Windows
- Скрытие (свертывание) Windows-Окон
- Закрытие окна
- Переключение между окнами приложений
- Автоматическое упорядочение окон Windows
- Составление окон с помощью параметра «Привязка»
- Чтобы упорядочить окна рядом
- Чтобы вертикально развернуть окно
- Чтобы развернуть окно
- Диалоговые окна приложений Windows
- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
Переход между программами и диалоговые окна системы Windows
Каждый раз, когда открываются программа, файл или папка, они отображаются на экране в прямоугольнике или в рамке, что называется окном. Именно поэтому операционная система Windows получила свое имя (в переводе – «Окна»). Поскольку окна в Windows есть везде, важно уметь их перемещать, изменять размер или просто закрывать.
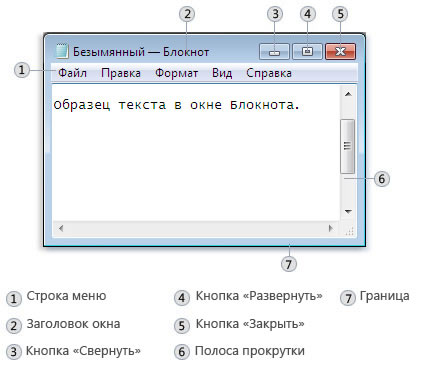
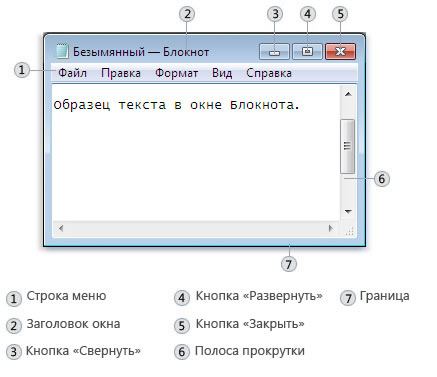
Части окна системы Windows
Хотя содержимое окон может быть разным, все они имеют определенные общие черты. Во-первых, окна всегда появляются на рабочем столе – в главной рабочей области экрана. Кроме того, большинство окон имеют одинаковые основные части.
- Заголовок. Отображает имя документа и название программы (или имя папки).
- Кнопки «Свернуть», «Развернуть» и «Закрыть». Эти кнопки, соответственно, скрывают окно, раскатывают его на весь экран и закрывают его (подробнее далее).
- Меню. Содержит элементы, с помощью которых можно работать с программой. См. Использование меню, кнопок, панелей и полей.
- Полоса прокрутки. Позволяет прокручивать содержимое окна, чтобы просматривать информацию, которой не видно.
- Границы и углы. Потянув за них, можно изменить размер окна.
Другие окна могут содержать дополнительные кнопки, поля или панели. Но все они обычно содержат вышеупомянутые основные части.
Изменение размера и перемещение окна Windows
Чтобы переместить окно, наведите указатель мыши на строку заголовка. Перетащите окно, куда нужно. (Перетаскивание означает наведении указателя на объект, нажатие кнопки мыши, перемещение объекта указателем и отпускания кнопки мыши.)
Чтобы развернуть окно на весь экран, нажмите кнопку Развернуть 
Чтобы вернуть окно к предыдущему размеру, нажмите кнопку Восстановить 
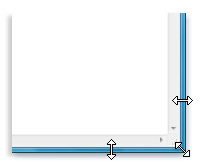
Чтобы изменить размер окна (уменьшить или увеличить его), наведите указатель на любую границу или на угол окна. Когда указатель превратится в двустороннюю стрелку (см. рисунок ниже), перетащите границу или угол, чтобы уменьшить или увеличить окно.
Перетащите границу или угол окна, чтобы изменить размер.
Размер развернутого окна нельзя изменить. Следует сначала восстановить его прежний размер.
Хотя большинство окон можно разворачивать и изменять их размер, некоторые окна имеют неизменяемый размер (например, диалоговые окна).
Скрытие (свертывание) Windows-Окон
Скрытие окна называется свертыванием. Чтобы временно скрыть окно, не закрывая – сверните его.
Чтобы свернуть окно, нажмите кнопку Свернуть 
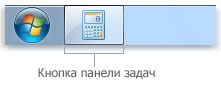
Чтобы свернутое окно снова появилось на рабочем столе, щелкните кнопку на панели задач. Окно отображается в таком же виде, как к свертыванию.
Дополнительные сведения о панели задач см. Панель задач (обзор).
Закрытие окна
Закрытие окна удаляет его с рабочего стола и панели задач. Если работа с программой или документом закончена, закройте соответствующее окно.
- Чтобы закрыть окно, нажмите кнопку Закрыть
Если попытаться закрыть документ, не сохранив изменения в нем, появится диалоговое окно с предложением сохранить изменения.
Переключение между окнами приложений
Если открыть несколько программ или документов, рабочий стол будет закрыт окнами. Иногда трудно найти нужное окно, поскольку некоторые окна могут полностью или частично закрывать собой другие.
Использование панели задач. Панель задач помогает упорядочить все окна. Каждому окну соответствует кнопка на панели задач. Чтобы перейти к определенному окну, щелкните кнопку на панели задач. Окно отображается поверх всех других окон и станет активным, т.е. готовым к работе. Дополнительные сведения о кнопках на панели задач, см. Панель задач (обзор).
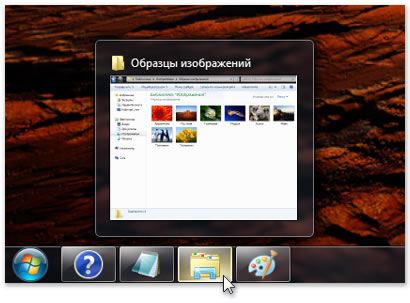
Чтобы идентифицировать окно, выберите его кнопку на панели задач. Если навести указатель мыши на кнопку панели задач, можно увидеть эскиз окна, то есть изображение документа, фотографии или видеозаписи. Этот тип просмотра полезен тогда, когда не удается определить окно только по его имени.
Для просмотра эскизов компьютер должен поддерживать среду Aero. Дополнительные сведения см. Что такое среда Aero?
Использование сочетания клавиш Alt + Tab . Нажатием клавиши Alt + Tab можно вернуться к предыдущему окну. Удерживая нажатой клавишу Alt и многократно нажимая клавишу табуляции, можно осуществить циклическое переключение между окнами. Чтобы отобразить выбранное окно, нужно отпустить клавишу Alt .
Использование эргономичного пролистывания Aero. Функция эргономичного пролистывания Aero представляет все окна как трехмерную стопку, что позволяет быстро переключаться между ними. Чтобы включить функцию «Объемное перелистывания»:
- Удерживая клавишу Windows, нажмите клавишу Tab , чтобы активировать объемное листание.
Для циклического переключения между открытыми окнами удерживайте нажатой клавишу с эмблемой Windows и многократно нажимайте табуляцию или вращайте колесико мыши.
Кроме того, для перехода к следующему окну можно нажать клавишу со стрелкой вправо или клавишу со стрелкой вниз, для перехода к предыдущему окну нажать клавишу со стрелкой влево или клавишу со стрелкой вверх.
Отпустите клавишу Windows, чтобы открыть первое окно в стопке, или щелкните часть любого окна в стопке, чтобы отобразить это окно.
Объемная прокрутка относится к эффектам среды Aero. Если компьютер не поддерживает Aero, открытые программы и окна можно просмотреть, нажав сочетание клавиш Alt + Tab . Для циклического переключения между открытыми окнами можно воспользоваться мышью, нажать клавишу табуляции или клавишу со стрелкой.
Автоматическое упорядочение окон Windows
Зная, как перемещать окна и изменять их размер, можно расположить их на рабочем столе в произвольном порядке. Также можно позволить Windows автоматически упорядочить окна одним из трех способов: каскадом, вертикальным или рядом.
Чтобы выбрать какой-то из этих параметров, откройте несколько окон на рабочем столе, щелкните правой кнопкой мыши пустую область панели задач и выберите Окна каскадом, Окна стопкой или Окна рядом.
Составление окон с помощью параметра «Привязка»
Этот параметр автоматически изменяет размер окон во время их перемещения или привязки к краю экрана. Его можно использовать для упорядочения окон рядом, вертикального развертывания окон или развертывания окна.
Чтобы упорядочить окна рядом
- Перетащите строку заголовка окна в левую или правую часть экрана, пока не появится контур развернутого окна.
- Отпустите кнопку мыши, чтобы развернуть окно.
- Повторите шаги 1 и 2 с другим окном, чтобы упорядочить окна рядом.
Чтобы вертикально развернуть окно
- Наведите указатель мыши на верхнюю или нижнюю границу окна, пока указатель не превратится в двустороннюю стрелку.
- Перетащите границу окна к верхней или нижней части экрана, чтобы развернуть окно до полной высоты рабочего стола. Ширина окна не изменится.
Чтобы развернуть окно
- Перетащите строку заголовка окна к верхней части экрана. Контур окна развернется на весь экран.
- Отпустите окно, чтобы развернуть его на весь рабочий стол.
Диалоговые окна приложений Windows
Диалоговое окно Windows – это особый тип программного окна, которое задает вопросы и позволяет выбрать варианты исполнения действия, или же информирует пользователя. Диалоги обычно отображаются тогда, когда программе или Windows для дальнейшей работы нужен ваш ответ.
В отличие от обычных окон, большинство диалоговых окон нельзя развернуть или свернуть, так же как и изменить их размер. Однако их можно перемещать.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
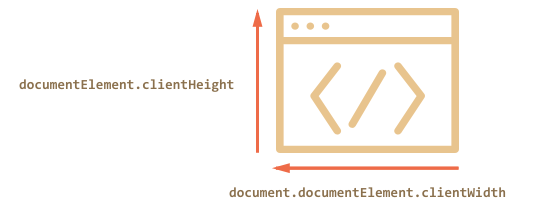
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение: