- Как отключить directwrite windows
- Полезная информация
- №1 04-11-2019 17:38:44
- Как отключить DirectWrite в Firefox 70?
- №2 05-11-2019 08:59:56
- Re: Как отключить DirectWrite в Firefox 70?
- №3 05-11-2019 12:46:24
- Re: Как отключить DirectWrite в Firefox 70?
- №4 13-11-2019 19:07:49
- Re: Как отключить DirectWrite в Firefox 70?
- Board footer
- Отключение DirectWrite или как убрать размытие шрифтов в Google Chrome
- Итак, инструкция
- Как решить проблему нечеткого размытого шрифта в новых версиях Google Chrome
- Какие проблемы могут наблюдаться в браузере
- Как сделать откат на предыдущую версию Google Chrome
- Как отключить обновление Хрома
- Снова шрифты Chrome. Побеждаем муть.
- Как сделать удобные вкладки в мобильном браузере Chrome?!
- Как убрать навязчивые уведомления в браузере Google Chrome
- Как выбрать шрифт: инструкция арт-директора «Медузы»
- Пользователям Chrome стоит опасаться сообщений «шрифт не найден»
Как отключить directwrite windows
Полезная информация
Страницы: 1
№1 04-11-2019 17:38:44
Как отключить DirectWrite в Firefox 70?
Как отключить DirectWrite в Firefox 70?
№2 05-11-2019 08:59:56
Re: Как отключить DirectWrite в Firefox 70?
electric, https://support.mozilla.org/ru/questions/1106499
Отредактировано Saenko (05-11-2019 09:01:04)
№3 05-11-2019 12:46:24
Re: Как отключить DirectWrite в Firefox 70?
electric, https://support.mozilla.org/ru/questions/1106499
Спасибо за ответ, но этот способ не сработал в Firefox 70)
Можете у себя проверить.
Отредактировано electric (05-11-2019 12:51:04)
№4 13-11-2019 19:07:49
Re: Как отключить DirectWrite в Firefox 70?
electric, можно отключить для конкретного шрифта, добавив его в этот список:
gfx.font_rendering.cleartype_params.force_gdi_classic_for_families
Проверено, работает (на Windows).
Страницы: 1
Board footer
Powered by PunBB
Modified by Mozilla Russia
Copyright © 2004–2020 Mozilla Russia
Язык отображения форума: [Русский] [English]
Отключение DirectWrite или как убрать размытие шрифтов в Google Chrome
Сегодня в этой статье речь пойдет о проблеме со шрифтами в социальной сети ВКонтакте, которые появились совсем недавно, а также о способе как это исправить. Связано это неприятное событие с кое-какими обновлениями в веб-браузере Google Chrome, а поскольку в настоящий момент это один из самых популярных браузеров и им пользуются миллионы пользователей по всему миру, появившиеся проблемы со шрифтами вызвали настроящий резонанс как среди пользователей ВКонтакте, так и среди всех остальных пользователей, которые ежедневно пользуются данным браузером.
Если вы используете Google Chrome для посещения интернета, вы могли заметить, что после очередной порции обновлений браузера на различных сайтах появилось сглаживание (рендеринг) шрифтов, именуемое как DirectWrite, от чего все буквы стали как-будто размытыми и читать тексты с подобным новшеством стало напорядок сложнее, особенно для людей, имеющих проблемы со зрением.
Виной тому не социальная сеть ВКонтакте или её разработчики, а непосредственно разработчики самого веб-браузера. Если вы не в восторге от нового образа шрифтов и не можете привыкнуть к новому виду букв, то вам достаточно воспользоваться краткой инструкции по отключению сглаживания и, как говориться, вернуть всё, как было.
Итак, инструкция
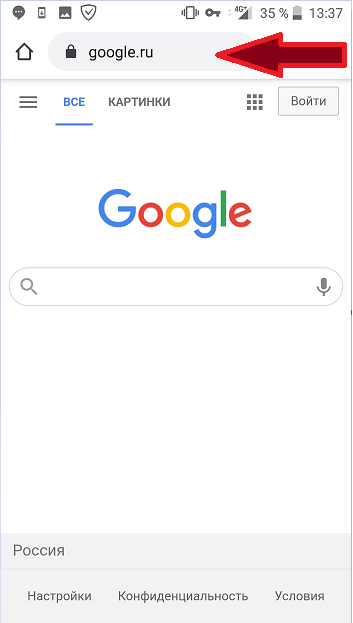
- Для отключения сглаживания в Google Chrome нужно перейти на специальную страницу настроек браузера. Сделать это можно, скопировав расположенную нижу ссылку, вставив в адресную строку браузера и запустив.
Найдите в списке настроек пункт «Отключить DirectWrite Windows» (должен подсветиться жёлтым цветом) и кликните на ссылку «Включить». Это позволит включить блокировку рендеринга шрифтов и сделать шрифты на сайте ВКонтакте и других сайтах такими, какими они были ранее до обновления браузера.
Как решить проблему нечеткого размытого шрифта в новых версиях Google Chrome
Периодически после обновления браузера Хром у пользователей возникали проблемы со шрифтом: он становился мыльным, нечетким, размытым и пр. До 51-ой версии включительно проблема эта легко решалась, а вот обновление до 52-ой версии принесло всем пользователям браузера большой сюрприз…
Чем объяснить такой шаг – абсолютно непонятно, но на форумах, в том числе и официальном форуме Google, огромное количество гневных отзывов с просьбами и даже требованиями вернуть всё назад.
На момент написания статьи, 6 августа, мы имеем уже следующую версию браузера Chrome (52.0.2743.116), но ничего так и не изменилось. Видимо разработчикам виднее, какой шрифт удобней пользователям и не следует давать им свободу выбора…
Какие проблемы могут наблюдаться в браузере
Проблема со шрифтами может проявляться по-разному. У кого-то шрифт просто размытый и нечеткий. У кого-то жирный шрифт имеет тень либо вовсе не отличается от обычного:
У кого-то проблемы с отображением шрифта на сайте Вконтакте: он мутный, абсолютно нечитабельный, режет и напрягает глаза. Пример:
У кого-то вместо черного все буквы серого цвета, едва различимые на белом фоне:
А у некоторых пользователей и вовсе полная ерунда и ужас: шрифты поломаны и выглядят криво:
Как же решить проблему со шрифтами в Google Chrome и вернуть их в читабельное состояние?
Если версия Хрома 51 и ниже, то Вам сюда, а если 52 и выше, то слушайте внимательно… В настоящее время нет решения того, как средствами самого Хрома сделать шрифты четче – разработчики лишили пользователей влиять на это, убрав параметр DirectWrite из экспериментальных настроек!
Есть только два способа решить данную проблему:
- Во-первых, перейти на другой браузер, например, Firefox. У последних версий Opera кстати есть такая же проблема со шрифтами, что и у Chrome, так как основаны они на одном и том же движке.
- Во-вторых, откатить Хром на предыдущую версию, точнее на ту, где проблема еще отсутствовала (51.0.2704.106), и настроить параметр DirectWrite. Но тут есть одна загвоздка…
Разработчики гугл и тут всех перехитрили 🙂 Сделать откат через настройки самого браузера невозможно – такая опция отсутствует. Даже если Вы удалите текущую версию программы, то на официальном сайте Вы не найдете установочных файлов предыдущих версий.
Как сделать откат на предыдущую версию Google Chrome
Остается только такая схема:
- Удалить текущую версию Хрома (выбираете Хром в списке установленных программ, кликаете на нем правой клавишей мыши и выбираете «Удалить»)
- Найти в интернет на варезниках или торрентах версию 51.0.2704.106
- Установить её и не испытывать проблемы со шрифтами
Кто хочет может искать самостоятельно, а мы уже нашли, скачали, и теперь делимся с Вами ссылочкой на Яндекс.Диске: Google Chrome 51.0.2704.106 (есть версия как для 64bit, так и для 32bit систем).
- Перед удалением Хрома синхронизируйте все нужные данные с аккаунтом Google дабы они не пропали! Для этого в адресном окне браузера наберите chrome://settings/syncSetup и нажмите ввод. В открывшемся окошке поставьте галочки напротив всех нужных пунктов, а лучше просто выберите опцию «Синхронизировать всё», как на скриншоте ниже – так будет надежней 🙂
Подождите некоторое время для завершения синхронизации, особенно если ранее эта опция была у Вас отключена.
- После установки версии 51.0.2704.106 верните прежние настройки Chrome путем синхронизации и обязательно отключите автоматическое обновление до свежей версии, а то браузер опять обновится и всё проделанное пойдет насмарку!
Решение других распространенных проблем с данным браузером (рейтинг пользователей):
Как отключить обновление Хрома
Чтобы браузер не мог обновляться, делаем одну хитрость. Переходим в папку c:\Program Files\Google\Update\ или c:\Program Files (x86)\Google\Update\, если у Вас 64-битная версия ОС, удаляем файлик GoogleUpdate.exe.
Всё, никаких проблем:) В интернете рекомендуют редактировать записи реестра, изменять групповые политики Windows, добавлять административные шаблоны и пр. и пр. Как всегда – большинство подобных инструкций написано теми, кто сам ничего этого не делал, а просто занимаются переписыванием друг у друга. Ничего этого не надо. Просто удаляете файлик GoogleUpdate.exe и Хром больше не сможет обновиться.
Когда Вы спустя какое-то время решите установить свежую версию Google Chrome (если вдруг такое случится), просто вручную с официального сайта скачаете установочный файл и запустите его. Никаких проблем!
P.S. (Update 06/2018)
Многим пользователям помогло изменение в экспериментальных настройках параметра font-cache-scaling. Для этого в адресную строку скопируйте и вставьте chrome://flags/#enable-font-cache-scaling, после чего выберите состояние «Disabled» как показано на скриншоте:
Друзья, удалось ли Вам с помощью данной инструкции решить проблему размытого нечеткого шрифта в Google Chrome? Поделитесь этой статьей со своими друзьями, используя кнопочки соц. сетей – они обязательно скажут Вам спасибо, ибо наверняка испытывают те же проблемы со шрифтами, что и Вы.
Снова шрифты Chrome. Побеждаем муть.
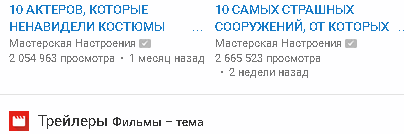
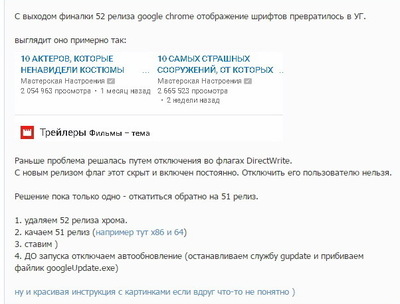
C выходом финалки 52 релиза google chrome отображение шрифтов превратилось в УГ.
выглядит оно примерно так:
Раньше проблема решалась путем отключения во флагах DirectWrite.
С новым релизом флаг этот скрыт и включен постоянно. Отключить его пользователю нельзя.
Решение пока только одно — откатиться обратно на 51 релиз.
1. удаляем 52 релиза хрома.
4. ДО запуска отключаем автообновление (останавливаем службу gupdate и прибиваем файлик googleUpdate.exe)
Версия 52.0.2743.116 m — глюков со шрифтами нет.
спасибо огромное,намучился с шрифтами после обновления
Правильно удалять службу обновления в командной строке:
sc delete gupdate
sc delete gupdatem
да, но сложней ) там картинки как программку удалить, а ты хочешь чтоб люди с cmd работали
Может быть все таки не в хроме дело?
скорее всего — «сглаживание экранных шрифтов» — это опция в настройках производительности Windows
стоит 52 — все в порядке со шрифтами
Да, проблема в хроме, и на твоих скринах это заметно. Рад за тебя, что ты не видишь этого мыла, но мне, как и многим другим это сильно заметно, из-за чего приходится сидеть на 51 версии хрома с отключенной опцией «DirectWrite»
Но я прикреплю сравнительные скрины, может ты прозреешь.
Первое — это отключенный DirectWrite, второе — включенный DirectWrite
До сих пор актуально
У меня для тебя плохие новости (хотя это уже и далеко не свежие).
Судя по тенденциям Корпорации Добра- сектантам Хромиума, скоро все же придется покупать отдельный хромобук, только для удовлетворения аппетита их ненасытного любимчика, который давно уже обогнал своим темпом роста- темп развития самой Сети.
В адресной строке набрать или вставить chrome://flags/#disable-direct-write открыть страницу с настройками экспериментальных функций в выделенном поле «Отключить DirectWrite Windows» нажать «Включить», перезапустить браузер.
Там вообще много всего.
в 52 релизе этого нет. в посте об этом сказано в первой строчке.
а если просто удалить к херам и поставить нормальный браузер?
это и есть нормальный браузер
Как сделать удобные вкладки в мобильном браузере Chrome?!
Для тех, кто пользуется мобильным приложением Chrome, есть маленькая, но очень удобная штука, о которой мало кто знает.
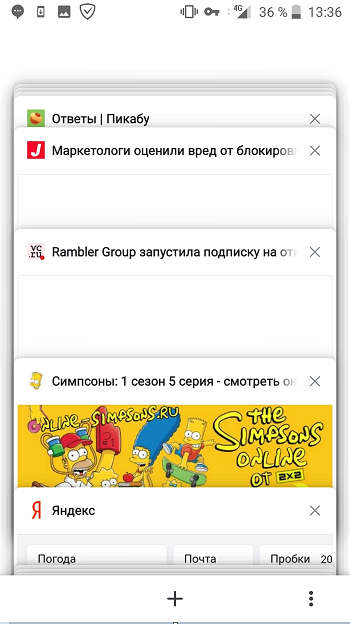
Обычно, у всех вкладки выглядят вот так:
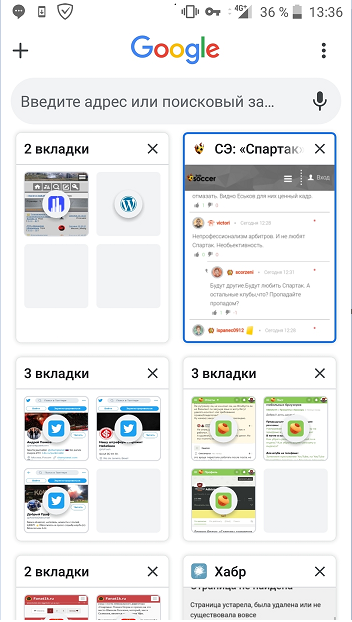
Но хром предлагает вариант изменить и сделать их просто в разы удобнее:
Для того, чтобы это сделать, нужно..
1. Обновляем браузер Chrome до последней версии.
2. Заходим в браузер хроме и в адресной строке прописываем chrome://flags , чтобы перейти в раздел с экспериментальными функциями.
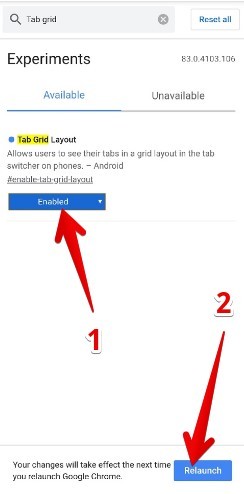
3. На открывшейся странице , в строке поиска, вбиваем Tab Grid Layout.
Для активации меню вкладок, переводим значение рядом с функцией в состояние Enabled и нажимаем кнопку Relaunch, чтобы сохранить.
4. Тоже самое проделываем с функциями Tab Groups. Их три штуки подряд.
5. После того, как вы все проделали и вы находитесь на странице вкладок, то нажимаем меню в правом верхнем углу и в нем находим «Сгруппировать вкладки«. Теперь вы можете соединять вкладки в одну группу.
Как убрать навязчивые уведомления в браузере Google Chrome
Многих моих знакомых, впрочем, как и меня, до того как залез в настройки браузера, неимоверно раздражают постоянные всплывающие окна на разрешение уведомлений.
В связи с этим делюсь инструкцией как заблокировать эти окна + все уведомления на всех сайтах и сделать сёрфинг чуточку приятнее.
Не кидайтесь тапками, описанные действия вполне очевидны, но пригодиться могут многим.
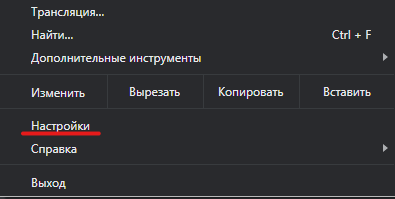
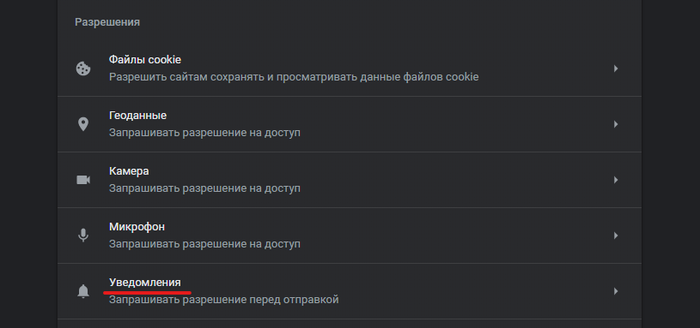
1. Заходим в настройки браузера.
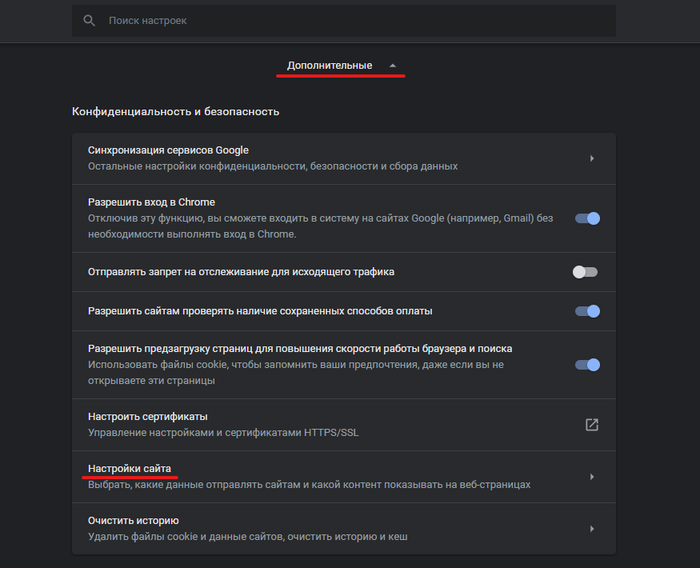
2. Прокручиваем страницу вниз, жмём на дополнительные настройки и в раскрывшихся пунктах выбираем Настройки сайтов
3. В разрешениях выбираем Уведомления
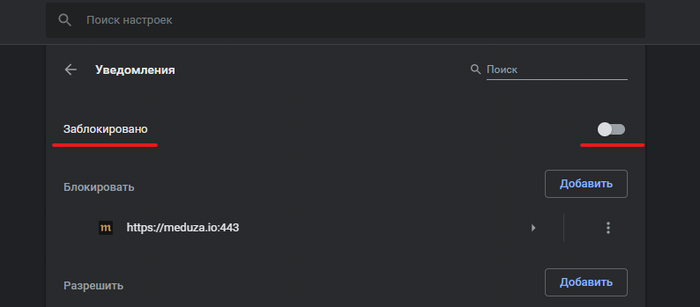
4. Убираем активное положение у чекбокса, чтобы слева отобразилось «заблокировано»
Как выбрать шрифт: инструкция арт-директора «Медузы»
Часто приходится сталкиваться с ситуацией, когда нужно выбрать шрифт: для презентации, объявления, поздравления, резюме или для собственного сайта. Арт-директор «Медузы» Сергей Сурганов написал инструкцию о том, как и где найти подходящий шрифт и как его правильно использовать.
1. Разберитесь в видах шрифтов
Существует множество разных классификаций шрифтов. Все они противоречат друг другу, так что в них легко запутаться. Самая простая классификация выглядит примерно так: есть шрифты с засечками (антиквы), без засечек (гротески) и все остальные.
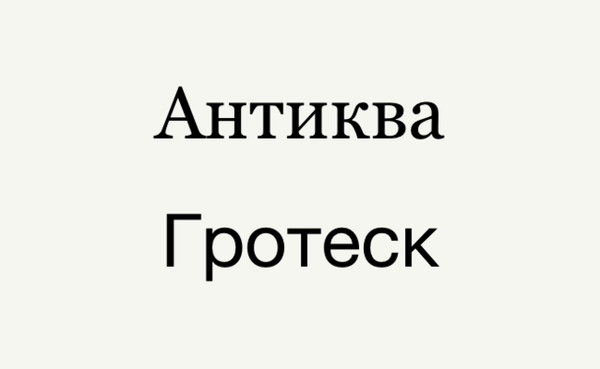
Антиква — это шрифт с засечками, а гротеск — без засечек.
К последней группе можно отнести рукописные шрифты (они имитируют почерк или каллиграфию), моноширинные (как в печатных машинках или в редакторе кода), символьные (значки, символы, эмодзи) и акцидентные — так называются любые декоративные шрифты для оформления крупных надписей, заголовков и логотипов.
Есть две основные группы шрифтов — антиквы и гротески. Антиквы — это шрифты с засечками, гротески — без засечек.
2. Используйте шрифт с засечками для длинных текстов
Когда вы оформляете любой длинный текст (статью, резюме, письмо, инструкцию), стоит использовать шрифт с засечками, то есть антикву. Считается, что длинный текст, набранный таким шрифтом, легче читать. В традиционной книжной верстке тоже используются именно антиквы, поэтому если вы делаете что-то похожее, то выбор ясен.
Если вы пользуетесь Windows, среди антикв хорошим выбором будет Georgia (такой шрифт используется на сайте The New York Times) или Garamond (классическая антиква, которая идет в комплекте с Microsoft Office). На Mac OS тоже есть Georgia, а также прекрасные Iowan Old Style (один из шрифтов в читалке iBooks), Charter (который хорошо подходит для печати в маленьком размере) и PT Serif (его можно бесплатно скачать для Windows).
Шрифт с засечками хорошо подходит для набора длинных текстов. На Windows используйте Georgia или Garamond, а на Mac OS — Iowan Old Style или Charter.
3. Используйте шрифт без засечек для коротких текстов
Шрифты без засечек, то есть гротески, окружают нас повсюду — они используются на сайтах, в интерфейсах, логотипах, рекламе, навигации, упаковке и даже в книгах. C конца XIX века этот тип шрифтов ассоциируется со всем современным, поэтому если вы делаете слайдовую презентацию или выбираете шрифт для логотипа вашей новой компании, смело используйте гротеск.
Для пользователей Windows можно порекомендовать стандартные Verdana, Tahoma и Segoe UI (и, пожалуйста, никакого Arial и Calibri!). У пользователей Mac OS к уже упомянутым Verdana и Tahoma также добавляются Helvetica Neue и Helvetica (про этот шрифт даже сняли целый фильм). А вот отличный San Francisco, новый фирменный шрифт Apple, который используется во всех интерфейсах, упаковке и с недавних пор на официальном сайте, почему-то недоступен для использования внутри системы по умолчанию, поэтому его приходится скачивать и устанавливать отдельно.
Используйте шрифт без засечек для всего, что не является длинным текстом. На Windows используйте Verdana или Tahoma, а на Mac OS — их же или Helvetica Neue.
4. Скачивайте бесплатные шрифты
Вряд ли вы сможете обойтись лишь стандартными шрифтами. К счастью, в интернете легко найти довольно много бесплатных шрифтов — и при этом не пиратских! Это может быть просто бесплатный шрифт, работа начинающего шрифтовика или любителя, акция в магазине или пробная версия.
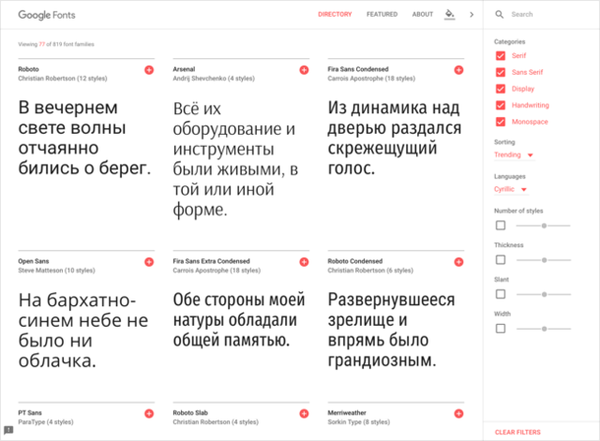
Самое очевидное место, где стоит искать бесплатные шрифты, — это, конечно же, Google Fonts, где на данный момент доступно 76 кириллических шрифтовых семей (каждая семья включает в себя несколько начертаний). Неочевидное место для поиска бесплатных шрифтов — акции и распродажи в крупнейшем интернет-магазине MyFonts, где с помощью расширенного поиска можно найти более сотни бесплатных кириллических начертаний.
Большой выбор бесплатных кириллических шрифтов в Google Fonts
Также можно искать бесплатные шрифты в тематических сообществах или скачивать пробные версии на сайтах производителей шрифтов — хотя, к сожалению, это пока что не самая частая практика. И будьте осторожны: не все бесплатные шрифты качественно сделаны, и не все бесплатные шрифты можно использовать для коммерческих целей, поэтому читайте лицензию.
Качайте бесплатные шрифты на Google Fonts, MyFonts или ищите их в интернете. Бесплатный шрифт может оказаться некачественным. Читайте лицензию, если собираетесь использовать шрифт в коммерческих целях.
5. Купите шрифт, если хотите чего-то большего
Самый богатый выбор шрифтов у тех, кто готов за них платить. Наиболее популярный интернет-магазин шрифтов — это MyFonts, в котором одних только кириллических шрифтов можно найти почти две тысячи штук. Также можно посоветовать посетить сайты словолитен (так называются компании, которые делают шрифты): Parachute, Colophon, Radim Pesko, Commerical Type, Grilli Type. Среди российских компаний можно отметить: «Паратайп», Студию Лебедева, Letterhead, Type Today и Brownfox.
Производители шрифтов стараются подать свой товар в как можно более выгодном свете, поэтому на их сайты можно зайти даже не за покупками, а для того чтобы вдохновиться примерами использования. Например, посмотрите, насколько разнообразно можно использовать какой-нибудь, на первый взгляд, скучный гротеск. Еще больше примеров использования шрифта можно увидеть на Fonts In Use.
Фрагмент промосайта шрифта GT America gt-america.com
Обычно одно начертание шрифта стоит около 3000 рублей (бывает и дешевле, и дороже). И да, за жирное или курсивное начертание придется заплатить столько же, сколько и за обычное. К счастью, часто можно сэкономить, купив всю шрифтовую семью разом — оптом дешевле.
Если вы используете нестандартный шрифт, помните: для того чтобы ваш файл (например, презентация) правильно отображался на чужом компьютере, вам надо либо отдельно передать шрифт, либо включить его внутрь файла-исходника.
Купить шрифты можно на MyFonts или на сайтах конкретных производителей. Обычно одно начертание шрифта стоит около 3000 рублей.
6. Учитывайте контекст применения шрифта
Если набрать этот абзац шрифтом Comic Sans (или любым другим «веселым» шрифтом), ничего страшного, конечно же, не произойдет. Правда, стоит знать, что изначально этот шрифт был вдохновлен надписями из комиксов и использовался для реплик виртуального помощника от Microsoft. Вне этого контекста Comic Sans выглядит несколько странно. Хотя, как мы знаем, при правильном использовании этот шрифт подходит буквально для всего (шутка).
Проект по переделке известных логотипов с использованием Comic Sans
На самом деле мы хотим сказать, что при выборе шрифта нужно учитывать контекст. Не используйте готику для вывески в кафе с пончиками, а славянскую вязь — для логотипа клуба восточных единоборств.
Каждый шрифт был сделан для решения определенной задачи, это стоит учитывать при его использовании.
7. Помните, что не все зависит от выбора шрифта
Возможно, ваша задача решается не выбором «красивого» шрифта, а правильным использованием основ типографики. В сверстанном макете на конечный результат влияют не только выбранный шрифт, но и его размер, начертание (например, жирное или курсивное), расстояние между строчками (интерлиньяж), расстояние между буквами (трекинг и кернинг), отступы и поля, использование типографских символов (например, длинные тире и кавычки «елочки»), цвет, композиция, визуальная иерархия, наличие других графических элементов и много чего еще!
Можно запомнить простое правило: чем проще, тем лучше. Причем это касается не только оформления, но и самого содержания — как правило, чем проще структура исходного текста (наличие разного рода выделений, заголовков и вставок), тем проще его сверстать.
Недостаточно лишь выбрать шрифт, нужно еще уметь им пользоваться. Не увлекайтесь выразительными средствами. Чем проще, тем лучше.
Пользователям Chrome стоит опасаться сообщений «шрифт не найден»
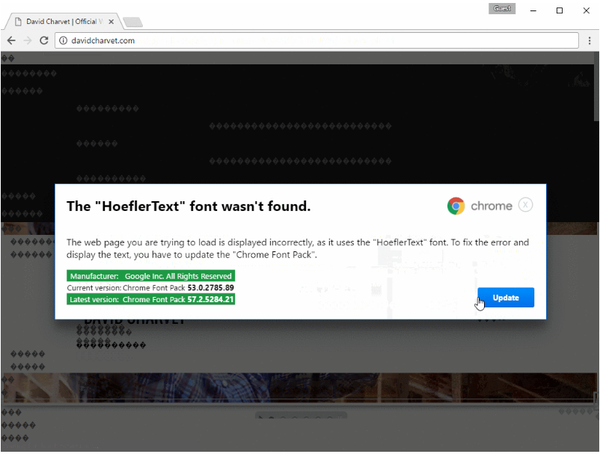
Специалисты компании Proofpoint предостерегают пользователей Windows и браузера Chrome: хакеры придумали новый трюк и теперь маскируют свои атаки под загрузку дополнительного пакета шрифтов.
Исследователи пишут, что атакующие полагаются на достаточно простую технику, они компрометируют различные сайты и добавляют в их код скрипты собственного производства. Эти скрипты фильтруют входящий трафик, а также загружают еще один вредоносный скрипт, который опасен только для Windows-версии Chrome. Этот скрипт, в свою очередь, отвечает за подмену всех HTML-тегов на странице на «& # 0», в результате чего контент портится и превращается во множество символов «�». Как правило, сайты выглядят таким образом, если возникают проблемы со шрифтами и рендерингом символов.
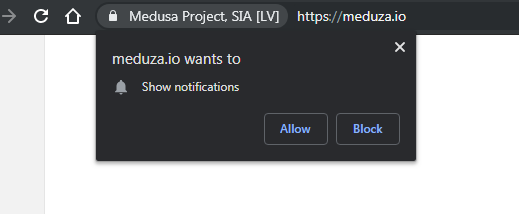
Поверх страницы, которая становится нечитаемой из-за действий скрипта, атакующие выводят всплывающее окно, которое сообщает жертве, что на ее компьютере не хватает некоего специфического шрифта, и для нормальной работы ресурса шрифт необходимо скачать и установить. Закрыть это окно, нажав на крестик в углу, не получится.
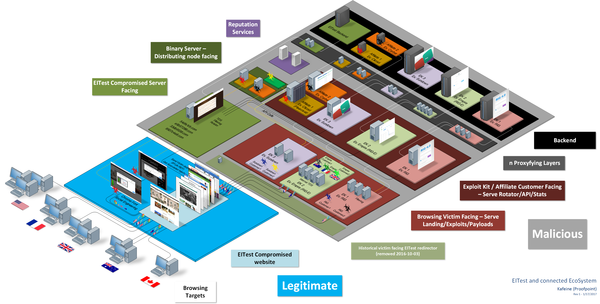
Согласно данным специалистов Proofpoint, эта кампания использует известную цепочку заражений EITest, впервые задокументированную еще в 2014 году. Тогда EITest прочно ассоциировалась с атаками различных эксплоит-китов (к примеру, Angler и Neutrino), которые заражали пользователей шифровальщиками, вредоносами для похищения данных и прочей малварью. Операторы EITest использовали простую тактику, очень похожу на описанную выше: они компрометировали большое количество сайтов, эксплуатируя известные уязвимости (преимущественно жертвами становились ресурсы, работающие под управлением WordPress и Joomla). Затем злоумышленники перенаправляли небольшую часть трафика с зараженных ресурсов на вредоносные страницы, подвергая пользователей атакам эксплоит-китов и заражая их вирусами.
При этом злоумышленники всегда действовали выборочно, отбирая пользователей, подходящих под те или иные критерии. Новая вредоносная кампания тоже опасна только для пользователей из определенных стран (каких именно, эксперты не сообщают), использующих Chrome и Windows.
По мнению аналитиков Proofpoint, техника «шрифт не найден» имеет самое прямое отношение к EITest, невзирая на тот факт, что в данном случае пользователь должен сам нажать на кнопку «Обновить» (наборы эксплоитов, с которыми «сотрудничали» EITest, как правило, атаковали жертв автоматически, не требуя никакого взаимодействия с пользователем). Эксперты считают, что теперь злоумышленники нарочно применяют элементы социальной инженерии, в поисках новых стратегий.
Исследователи сообщают, что пока новая вредоносная кампания распространяет крик-фрод вредоноса Fleercivet, который за спиной пользователя скликивает рекламу, принося деньги своим владельцам.