- Как вызвать консоль в Google Chrome
- Что можно делать через консоль разработчика
- Как вызвать консоль
- На компьютере
- Windows 10
- MacOS
- На телефоне
- Открытие консоли разработчика в браузере
- Открытие консоли разработчика в браузерах
- Способ 1: Горячие клавиши
- Способ 2: Контекстное меню
- Способ 3: Меню браузера
- Способ 4: Запуск при старте браузера
- Сочетание клавиш для инструментов разработчика Chrome на Mac?
- 4 ответов
- Как открыть консоль разработчика в Google Chrome
- Что такое консоль разработчика
- Базовые функции
- Как открыть консоль в браузере
- Windows
- MacOS
- На телефоне
Как вызвать консоль в Google Chrome
Если вы интересуетесь сферой программирования, то наверняка уже знаете, что для ввода специальных кодов требуется консоль. Специализированная консоль имеется и в браузере Google Chrome.
В сегодня инструкции вы найдете ответ на вопрос, как открыть консоль в Гугл Хром. Кроме этого, ниже вы узнаете, что можно делать через консоль разработчика в браузере Google Chrome.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
На компьютере
Для начала стоит разобраться, как можно вызвать консоль разработчика в браузере Гугл Хром для персонального компьютера. В зависимости от операционной системы устройства, порядок действий для вызова консоли будет отличаться. Поэтому, рассмотрим две ОС по отдельности.
Windows 10
Если вы захотите вызвать консоль разработчика в браузере Google Chrome на персональном компьютере с операционной системой Windows 10, то для этого можете воспользоваться одним из предложенных способов.
Комбинация клавиш
Чтобы открыть консоль разработчика в браузере Google Chrome, достаточно одновременно нажать на клавиши «Ctrl» + «Shift» + «I». Обратите внимание, что во время нажатия по клавишам у вас на персональном компьютере уже должен быть открыт браузер Гугл Хром. Кстати, вызвать консоль разработчика можно и с помощью одной клавиши – F12.
Через меню браузера
Открыть консоль разработчика в браузере Гугл Хром возможно и с помощью одной мышки. Для этого, проделаем следующие действия:
- Открываем браузер на персональном компьютере. Нажимаем левой клавишей мышки по иконке в виде трех точек, которая располагается в правой верхней части любой страницы.
- Затем, в появившемся меню находите строчку «Дополнительные инструменты» и наводите на неё курсор мыши. Как только вы это сделаете, выдвинется ещё одно окошко с несколькими пунктами. Вам понадобится клацнуть левой клавишей мышки по графе «Инструменты разработчика».
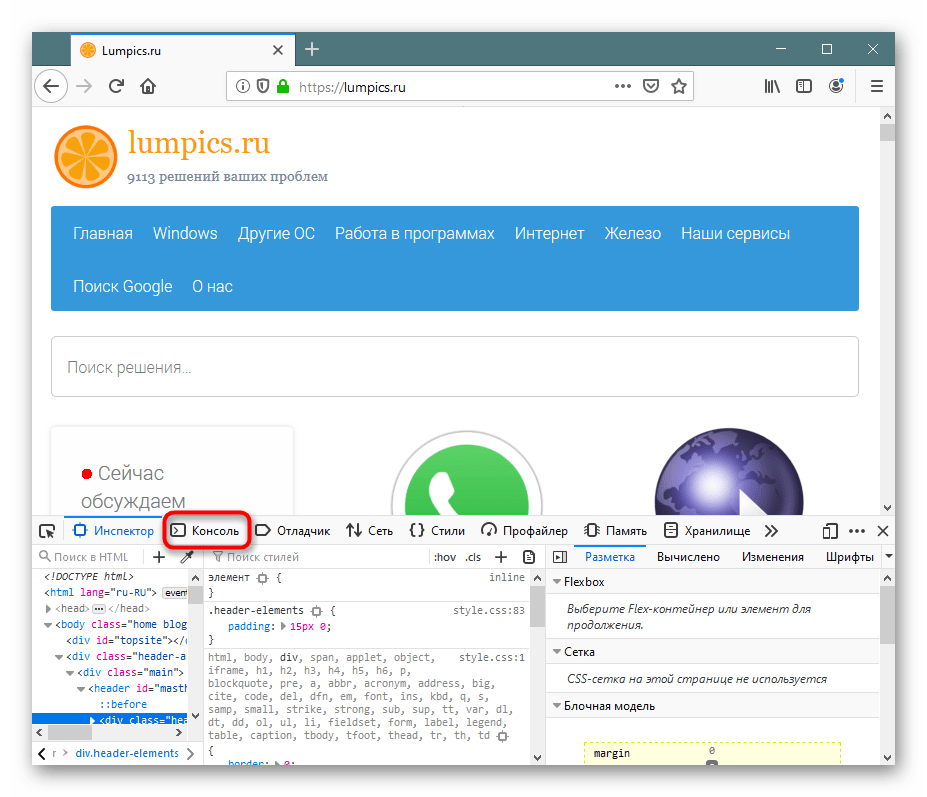
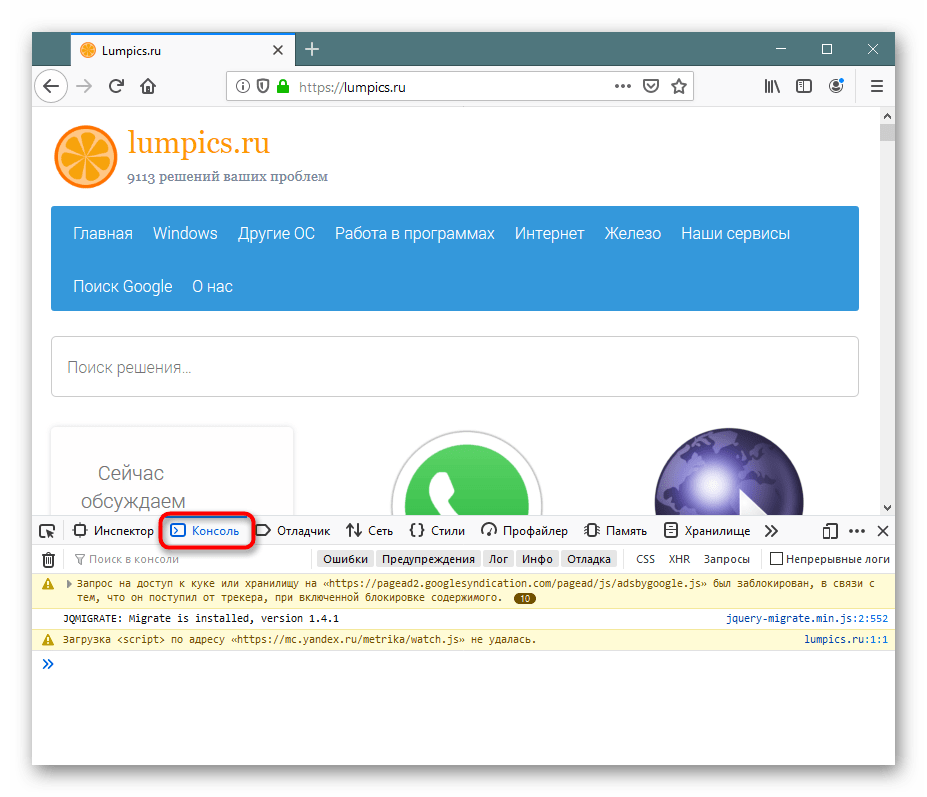
- Вот, собственно, и все. После этого, на действующей странице появится консоль разработчика для браузера Google Chrome. Если у вас изначально открывается вкладка «Elements», то просто щелкните левой клавишей мышки по пункту «Console».
Через опцию «Просмотреть код»
Последний способ, позволяющий открыть консоль в Гугл Хром на персональном компьютере с операционной системой Windows, заключается в следующем:
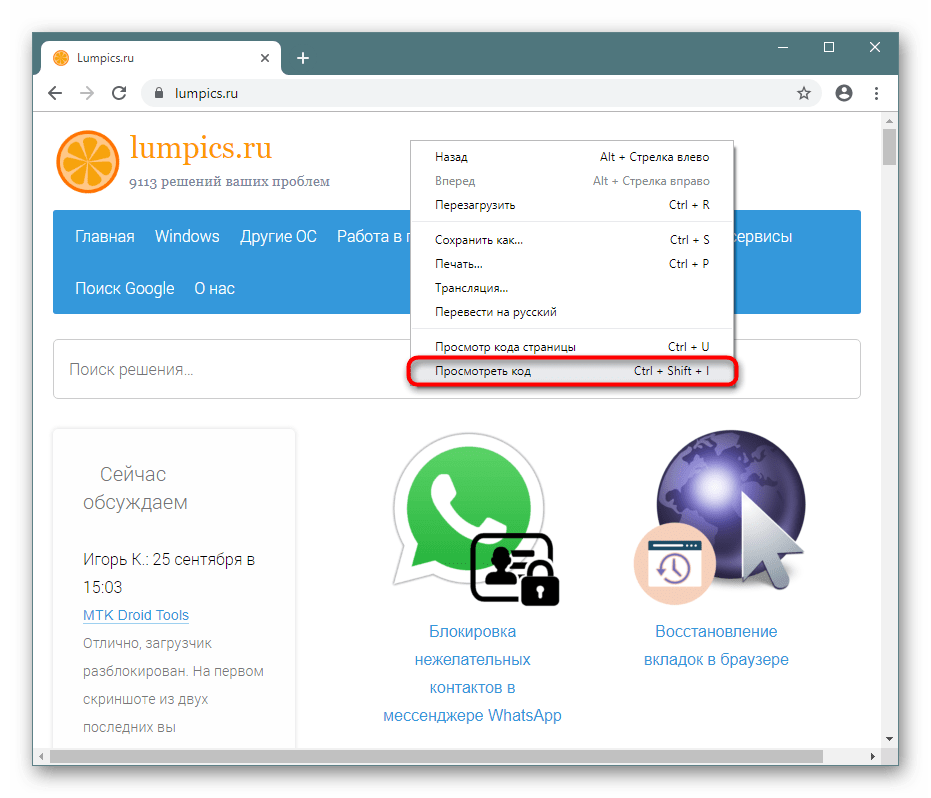
- Открываем на устройстве Google Chrome. Щелкаем правой клавишей мышки по любому пустому месту на странице. Когда появится специальное окошко, находим в нем пункт «Просмотреть код». Именно по этому пункту и необходимо щелкнуть левой клавишей мышки.
- Появится специальный раздел с детальной информацией о странице. Нам необходимо будет перейти в раздел «Console». Для этого, кликаем левой кнопочкой мыши по графе с характерным названием.
- Готово! Теперь перед вами открыта консоль разработчика.
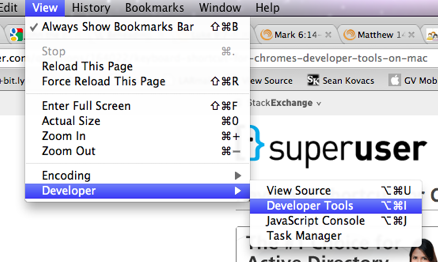
MacOS
Как вы уже могли заметить, для Windows существует множество способов, позволяющих вызвать консоль разработчика в Гугл Хром. В свою очередь, вызвать консоль разработчика на MacOS проще всего с помощью комбинации клавиш «Cmd» + «Opt» + «J».
На телефоне
После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.
Источник
Открытие консоли разработчика в браузере
Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
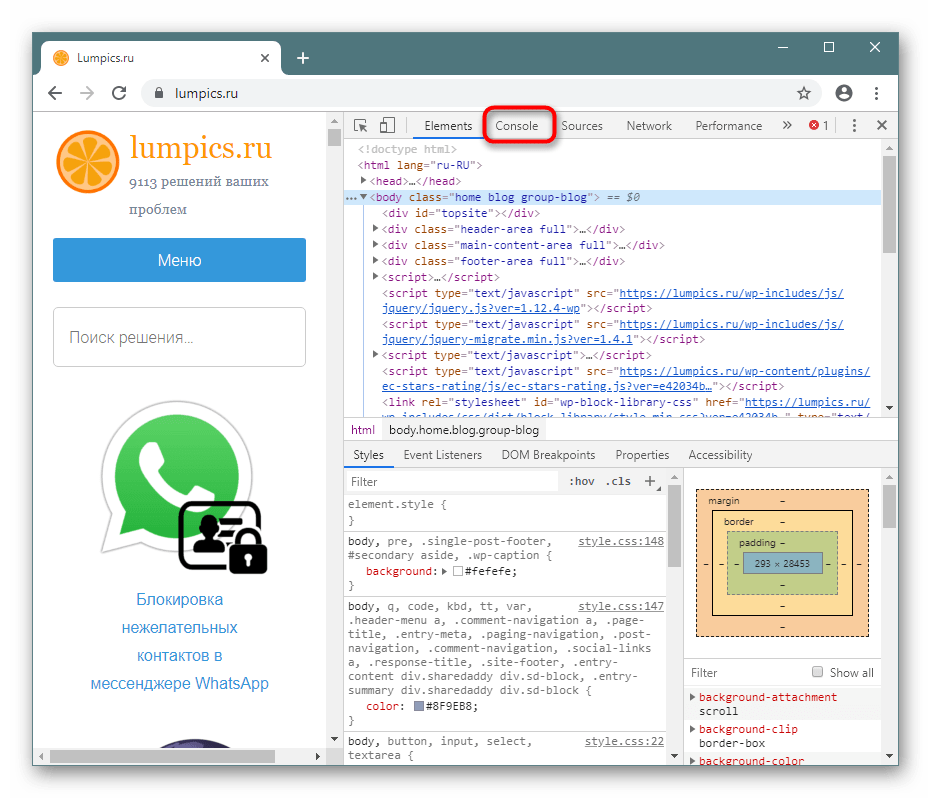
Google Chrome
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».

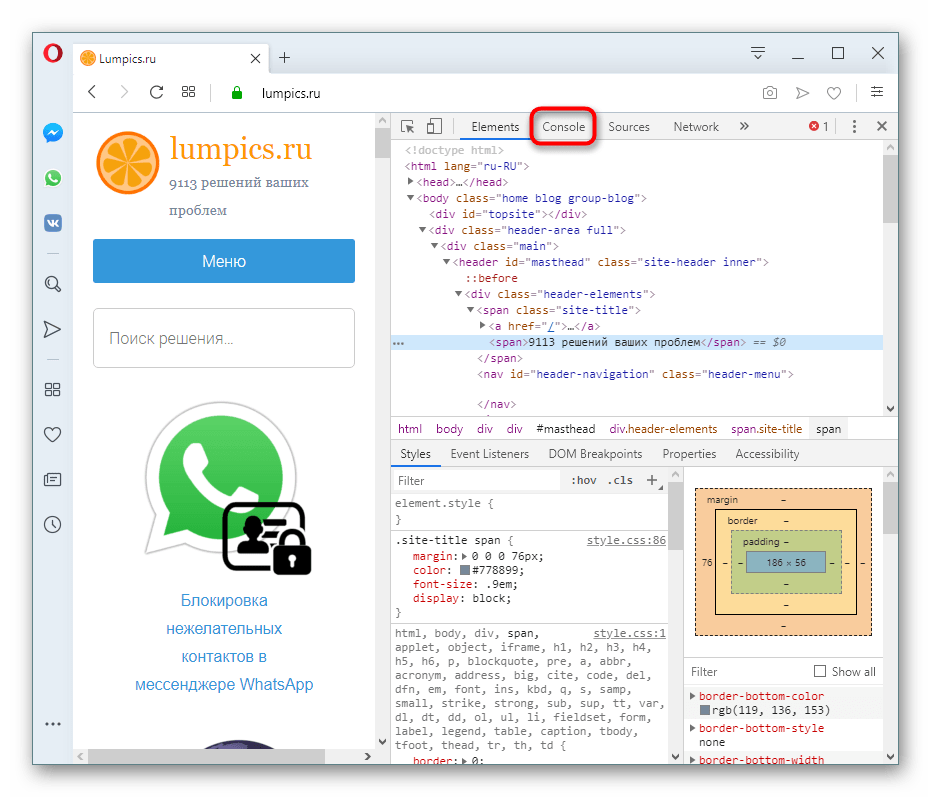
Opera
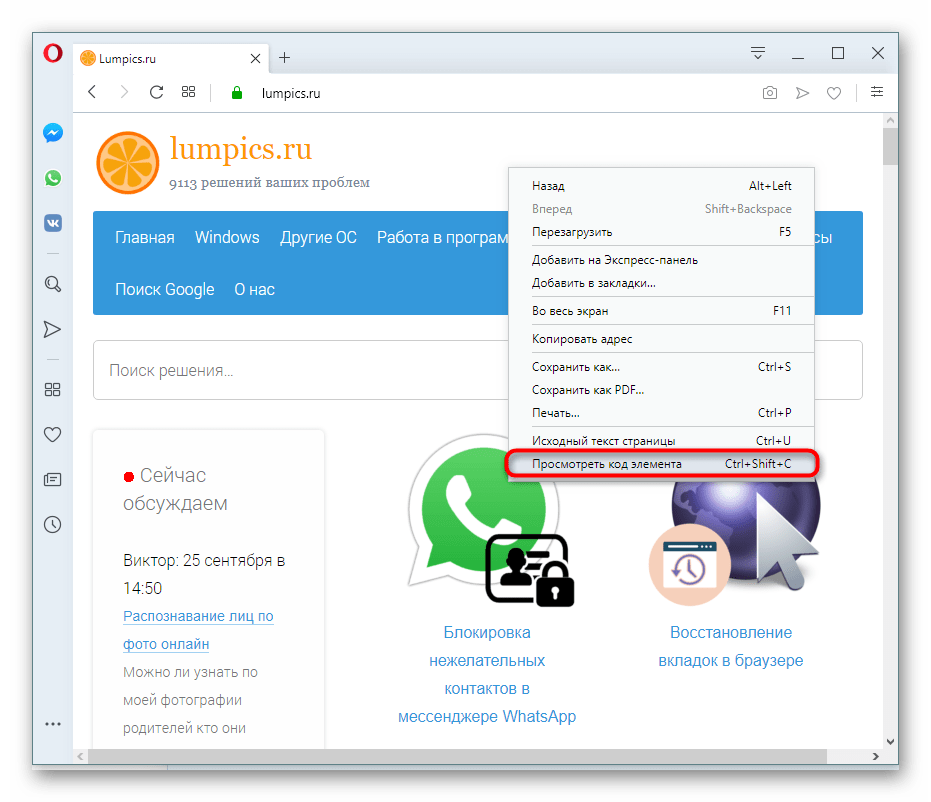
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».

Mozilla Firefox
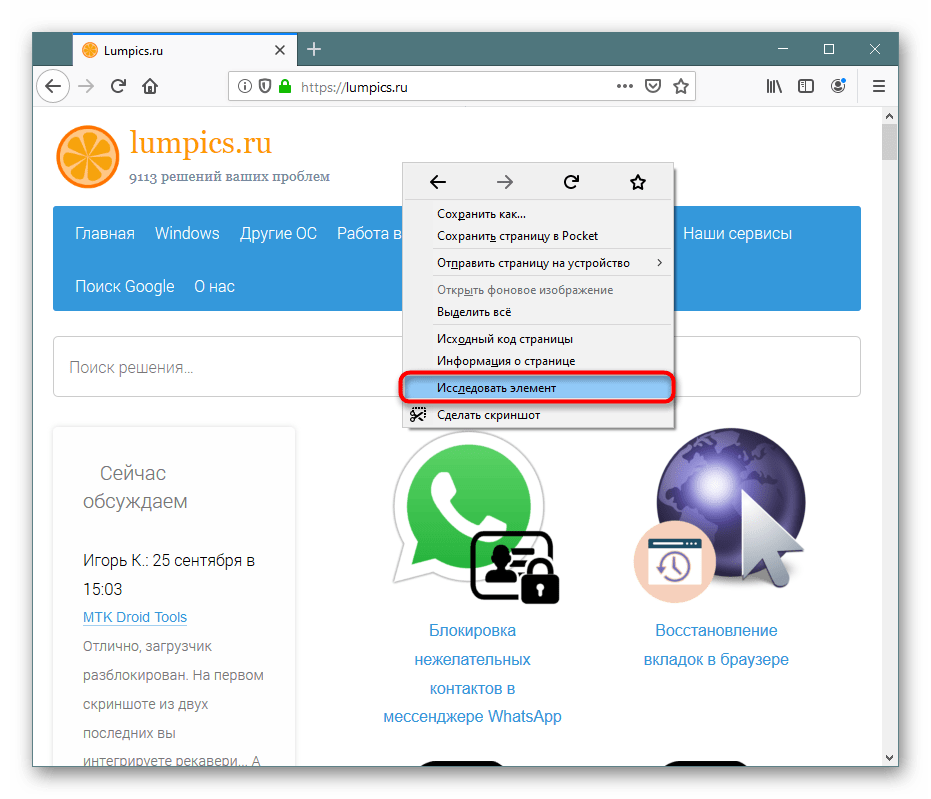
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
Переключитесь на «Консоль».

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
Google Chrome
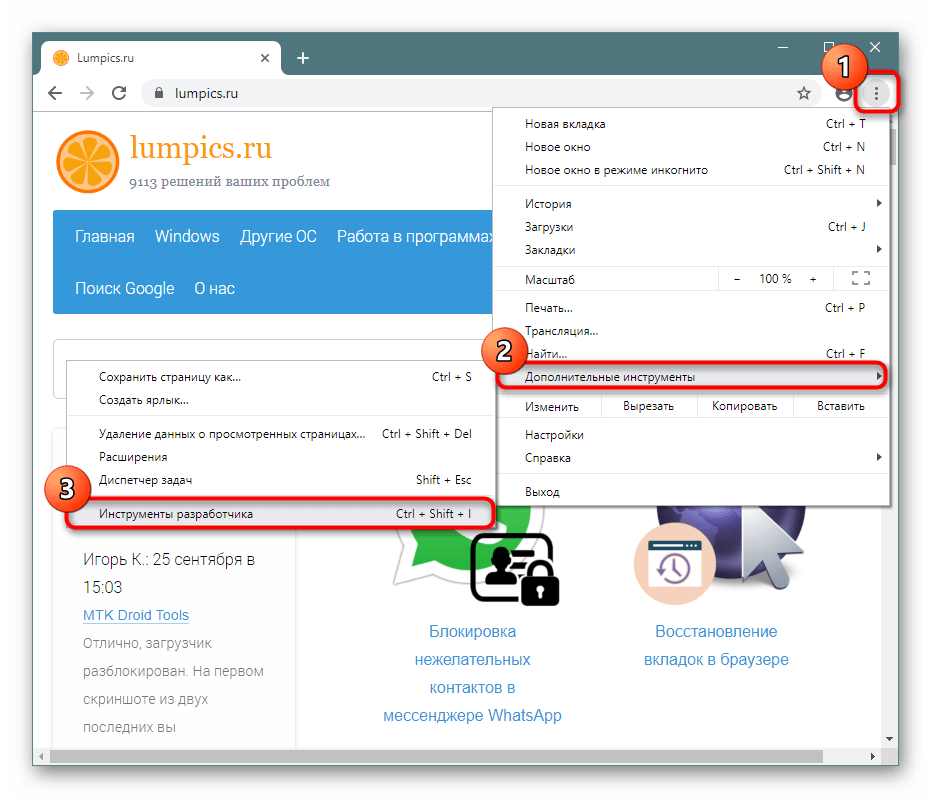
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
Opera
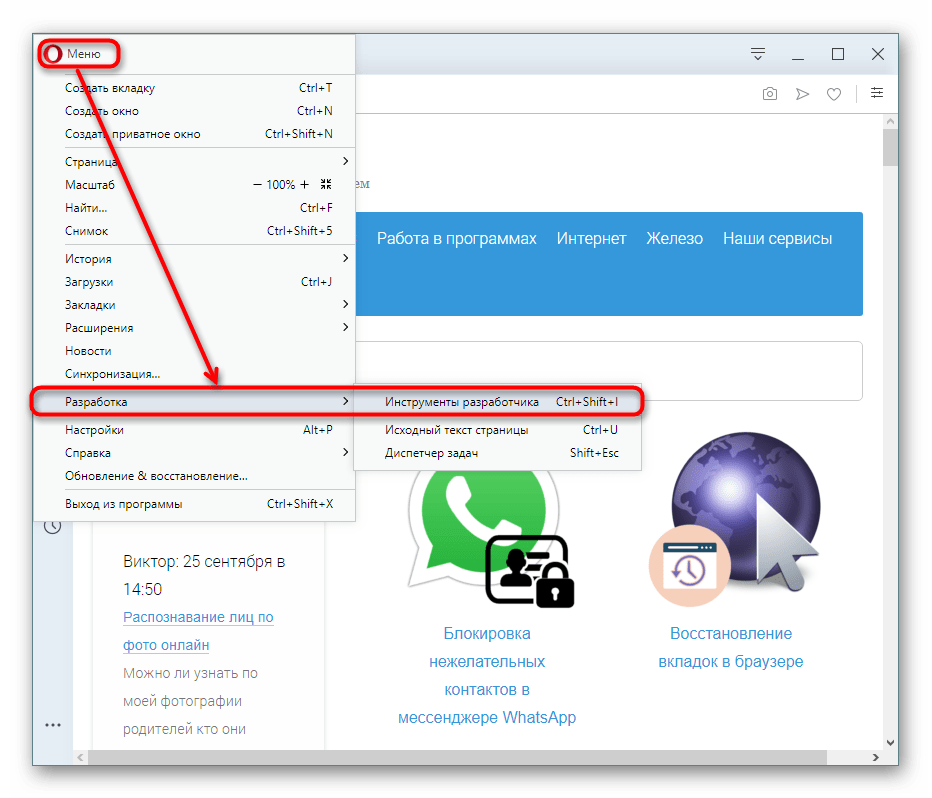
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
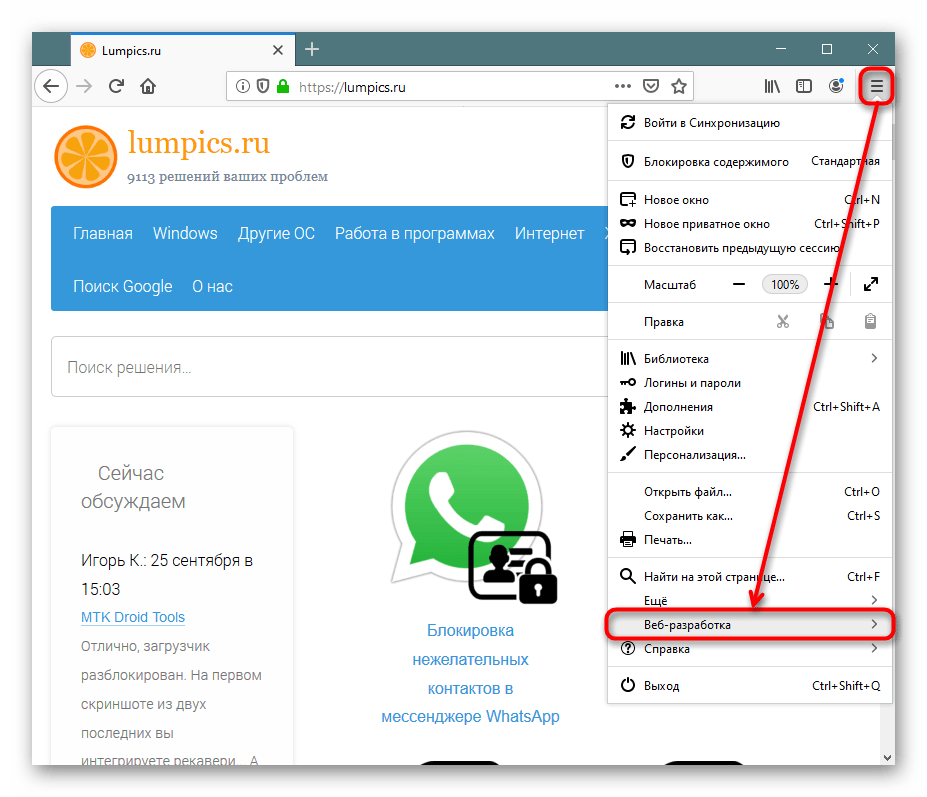
- Вызовите меню и щелкните по «Веб-разработка».
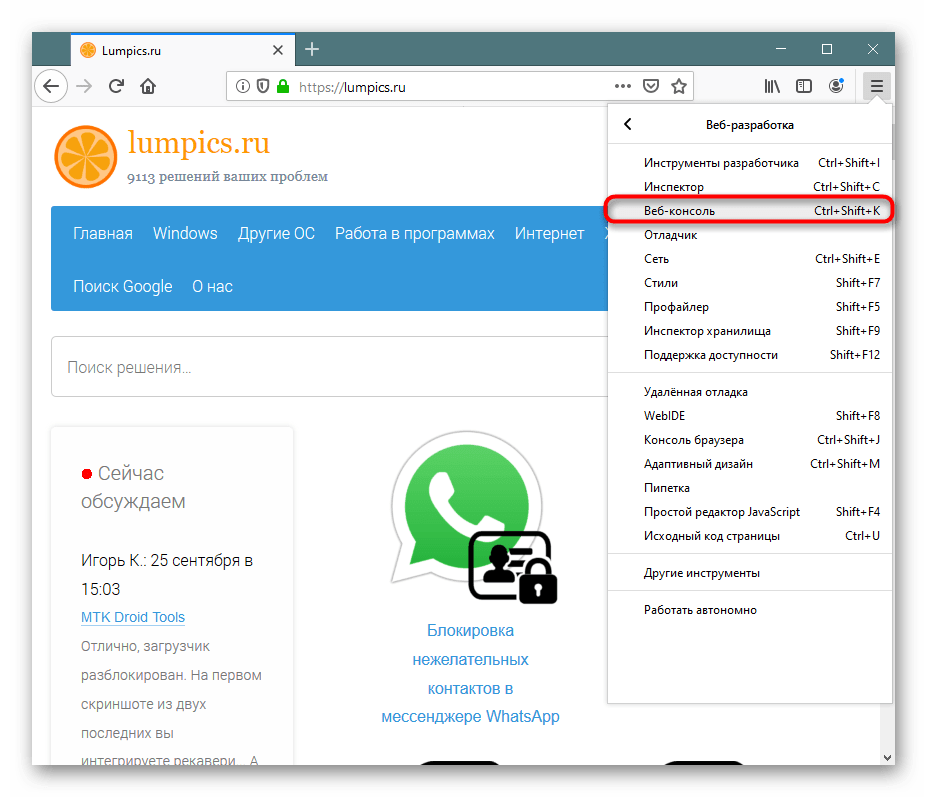
В списке инструментов выберите «Веб-консоль».
Переключитесь на вкладку «Консоль».

Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome
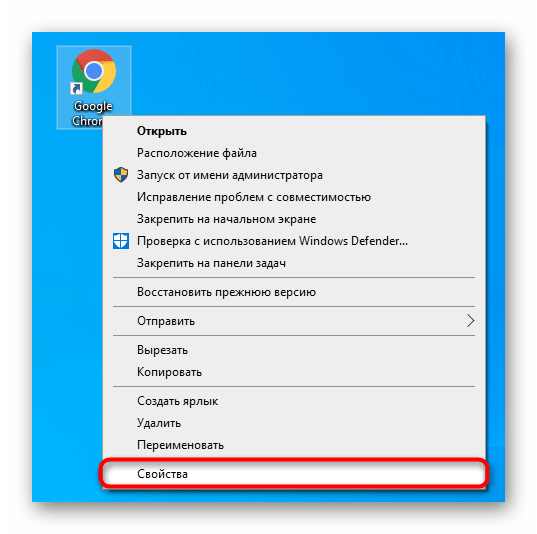
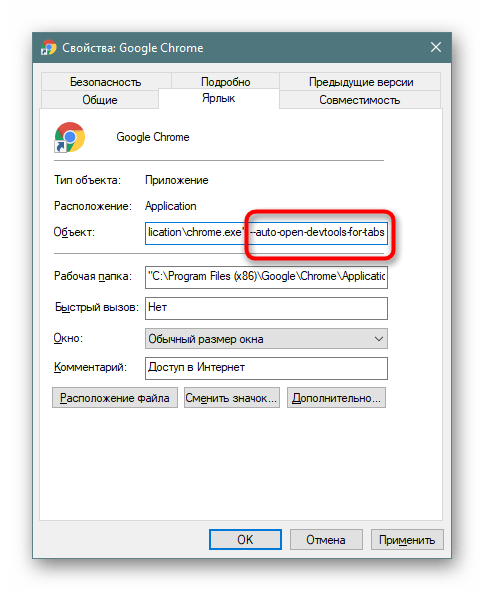
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
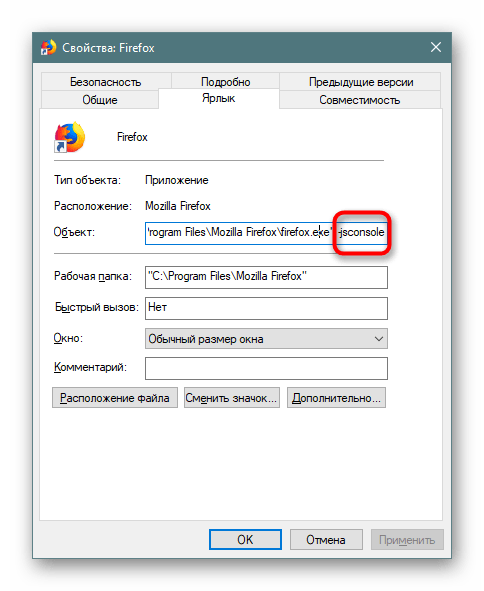
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole .
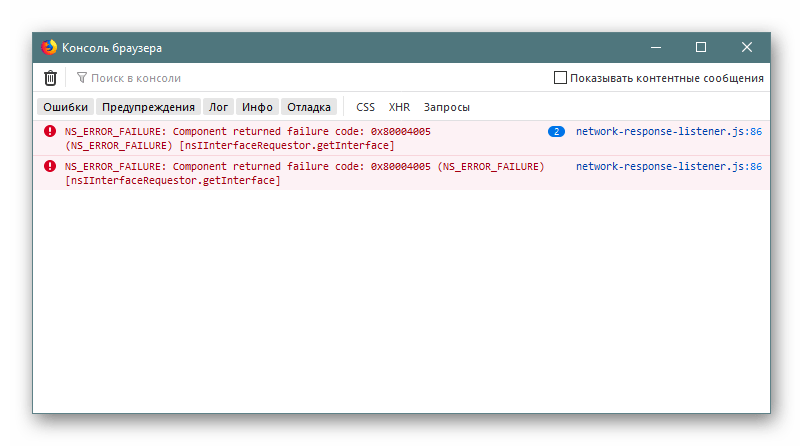
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
Помимо этой статьи, на сайте еще 12315 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
Сочетание клавиш для инструментов разработчика Chrome на Mac?
можно ли создать сочетание клавиш для открытия инструментов разработчика на Google Chrome на Mac?
Ctrl-Shift-J делает это на Linux и Windows.
4 ответов
по умолчанию должно быть команда + опции + i (или команда + опции + j для консоли JavaScript).
Я думаю, что большинство сочетаний клавиш, указанных в меню, если это применимо.
также. вы часто можете определить свои собственные сочетания клавиш в OS X На будет Системные Настройки > Клавиатура И Мышь > Сочетания Клавиш, затем добавьте новый ярлык, соответствующий имени элемента меню, к которому вы хотите получить доступ. См.полные инструкции в Apple Mac OS X 10.6 Help.
при необходимости Клавиатура Apple Символы хорошее изложение того, на чем символы матча, что клавиши-модификаторы. Кроме того, я всегда помню клавишу ALT/Option, потому что ее символ показывает «альтернативный» путь: ⌥
Windows использует F12 вы можете сопоставить это с инструментами разработчика, что я и сделал.
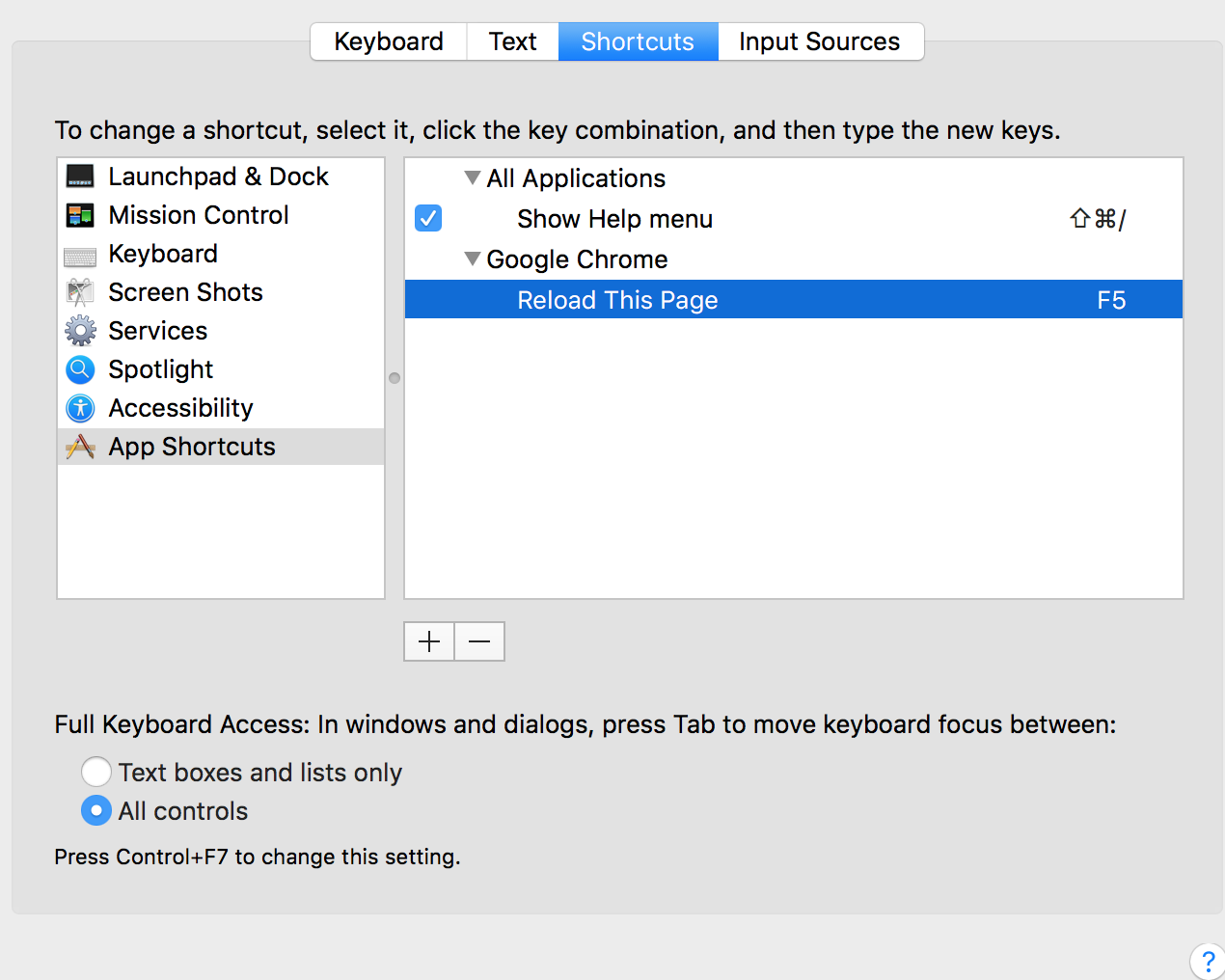
значок → Настройки системы. → Клавиатура → Сочетания клавиш (кнопка tab)
- нажать кнопку+
- приложение выберите: Google Chrome и/или хром и/или Гугл Хром Канари
- Пункт Меню:Инструменты Разработчика
- клавиатура Ярлык: F12
- затем нажмите Добавить (конечно)
конечно, вы можете положить в все, что вы хотите там вместо F12 .
для людей, которые хотят использовать ярлык на F12 (как и в любом другом браузере и/или ОС), вы можете использовать ответ Пауль, но в ссылки tab, сначала нужно нажать в левом списке на Ярлыки Приложений.
затем вы получите кнопку+, чтобы добавить Google Chrome:
подсказка: Если вы используете другой язык, инструменты разработчика также имеют другой язык имя.
Например, на немецком языке я должен использовать Entwicklertools. Вы можете найти правильное имя, если посмотрите в Chrome:
Источник
Как открыть консоль разработчика в Google Chrome
Популярный браузер Google Chrome применяют многие пользователи, и не только те, кто просто посещает ресурсы, разработчики сайтов и тестировщики тоже давно уже оценили его достоинства. Создатели web-обозревателя позаботились о том, чтобы облегчить работу этой категории юзеров, для них в программе имеется консоль разработчика Development Console. Ее наличие позволяет непосредственно в браузере работать с содержанием того или иного web-ресурса непосредственно в обозревателе. Но знать, как открыть консоль разработчика в Гугл Хром, рекомендуется не только профессионалам, но и всем юзером, ведь это способно принести немало пользы в процессе применения программы.
Что такое консоль разработчика
В Google Chrome присутствуют и иные инструменты разработчиков – например, «Elements», «Network», «Sources», однако тестировщики чаще всего применяют в своей работе именно Console. Основное назначение данной консоли заключается в отслеживании ошибок, допущенных в ходе написания какого-либо кода.
Указывая ту или иную ошибку, консоль отображает, где она располагается – правда, чтобы просмотреть ее в общей конструкции страницы, придется переместиться на другую вкладку в разделе инструментов разработчика – «Sources». Переход на нее осуществляется автоматически, стоит только кликнуть по сообщению об ошибке в консоли.
Консоль всегда требуется для введения программного кода, и в Гугл она тоже имеется для этой цели. Используя ее, можно не только выявлять ошибки, но и проверять значение переменных, а также выполнять определенные команды.
Здесь выводятся сообщения о работе кода, те логи, которые разработчик прописал, а также отображаются разнообразные рекомендации или предупреждения. Выполнять код JavaScript можно непосредственно в консоли.
Опции консоли разработчика позволяют фильтровать сообщения, выделяя среди них предупреждения, исправленные ошибки, предупреждения, сообщения отладчика, стандартный вывод и иную информацию.
Базовые функции
Консоль разработчика в обозревателе выполняет две основные функции. Одна из них заключается в выводе отладочной информации, другая – во вводе команд.
Для работы в ней существует немало приемов. Например, можно очистить консоль с помощью console.clear(). Это делается в том случае, если необходимо избавиться от предшествующих сообщений об ошибках. То же самое пользователь может сделать, выбрав «clear console» в меню, которое возникнет, если кликнуть в консоли правой клавишей мыши.
Есть множество других методов:
- Чтобы вывести ошибки, применяют console.error(), ошибки при этом высвечиваются в консоли красным цветом.
- log() позволяет вывести любую информацию, в процессе отладки кода это незаменимо.
- Для группировки вывода используется console.group(), так задается наименование для конкретной группы и начало ее формирования. Методы вывода, используемые с этого момента до вызова console.groupEnd(), объединяются в группу.
- Чтобы в консоли выводились сообщения с отличительным знаком, подсвечиваемые желтым цветом, используют console.warn().
- Для проверок требуется console.assert().
Это лишь часть методов, используемых в консоли разработчика для реализации ее базовых функций.
Как открыть консоль в браузере
Как можно открывать консоль браузера Google Chrome, зависит от того, о каком устройстве идет речь, и какая именно операционная система на нем установлена. Процедура будет различаться в зависимости от того, имеете ли вы дело с телефоном или с персональным компьютером, а в случае с ПК имеет значение, работает ли он на Windows или MacOS.
Windows
В случае с операционной системой Windows получить доступ к консоли Development Console можно различными способами, задействуя меню программы, горячие клавиши или пункт «Просмотреть код».

На персональном компьютере можно достаточно быстро и легко открыть консоль в Хроме, одновременно нажав три клавиши:
Впрочем, нажимать три клавиши даже не обязательно, можно проделать все намного проще, путем нажатия одной-единственной клавиши, а именно – «F12».
Для получения доступа к данному удобному инструменту даже не обязательно пользоваться клавиатурой, сделать это можно посредством одной только компьютерной мыши, если действовать через меню web-обозревателя. Как и при первом способе, процедура не отличается сложностью:
- После запуска приложения необходимо вызвать основное его меню, делается это, как всегда, путем нажатия специальной кнопки, располагающейся справа, в верхней части окна программы.
- В упомянутом меню отыщите строку «Дополнительные инструменты» и наведите курсор мыши на нее.
- Вы увидите следующее меню, в котором необходимо отыскать пункт под названием «Инструменты разработчика» и кликнуть по этой надписи.
После завершения этих несложных действий на экране появится консоль разработчика. Правда, иногда она открывается не сразу, появляется вкладка «Elements», и в этом случае к консоли придется переходить, кликая по пункту «Console» в данной вкладке.
Пункт «Посмотреть код»
Этот пункт выбирается в контекстном меню, для вызова которого нужно кликнуть правой кнопкой мыши в любом месте страницы.
MacOS
Арсенал методов, с помощью которых можно получить доступ к данной консоли в операционной системе MacOS, не настолько богат, как в случае с Windows. Проще всего сделать это, нажав сочетание трех горячих клавиш:
Разумеется, прежде, чем нажимать это сочетание, приложение тоже необходимо запустить.
На телефоне
К сожалению, запустить консоль разработчика в мобильной версии обозревателя не получится. Но можно опосредованно, задействуя возможности ПК, работать через консоль с мобильными версиями сайтов.
Для этого нужно:
- подключить к компьютеру смартфон, работающий на Android;
- в меню дополнительных инструментов выбрать его, нажав «Проверить устройство с помощью инструментов разработчика»;
- авторизоваться на смартфоне.

Можно включить режим разработчика с помощью секретного меню:
- Запустив мобильную версию Google Chrome на телефоне, откройте главное меню приложения и выберите в нем пункт «Настройки».
- Пролистав открывшуюся страницу до самой нижней ее части, найдите там строку «О браузере Google Chrome».
- Кликнув по этой ссылке, вы попадете на страницу, где находится список из трех пунктов, и первый из них – «Версия приложения».
- После семикратного нажатия данной ссылки программа выдаст сообщение «Developer options are now enabled».
- Теперь нужно возвратиться на страницу настроек, где появилась новая строчка «Developer options».
- После перехода по этой ссылке появляется меню «Tracing» с тремя разделами.
Работа в таком режиме будет отличаться от использования консоли разработчика, но данную функцию тоже можно использовать для отладки.
Источник