- 10 лучших ресурсов программирования для Mac для начинающих
- Шаг 2 из 10: Лучшие ресурсы для Mac для начинающих: Learn The Hard Way
- Шаг 3 из 10: Лучшие ресурсы для Mac-программирования для начинающих: Khan Academy
- Шаг 4 из 10: Лучшие ресурсы для Mac для начинающих: Project Euler
- Шаг 5 из 10: Лучшие ресурсы для Mac для начинающих: Udemy
- Шаг 6 из 10: Лучшие ресурсы для Mac для начинающих: Stack Overflow
- Шаг 7 из 10: Лучшие ресурсы для Mac для начинающих: Swift Playgrounds и iBooks
- Шаг 8 из 10: Лучшие ресурсы для Mac для начинающих: Codewars
- Шаг 9 из 10: Лучшие ресурсы для Mac для начинающих: Lynda
- Шаг 10 из 10: Лучшие ресурсы по программированию для Mac для начинающих: Ray Wenderlich
- Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
- Xcode
- Interface Builder
- Instruments
- Dashcode
- Создание простого приложения средствами Xcode и Interface Builder
- Мощь Interface Builder
10 лучших ресурсов программирования для Mac для начинающих

Научиться программировать свой Mac — отличная идея, и есть множество отличных (и в основном бесплатных) ресурсов, которые помогут вам освоить кодирование.
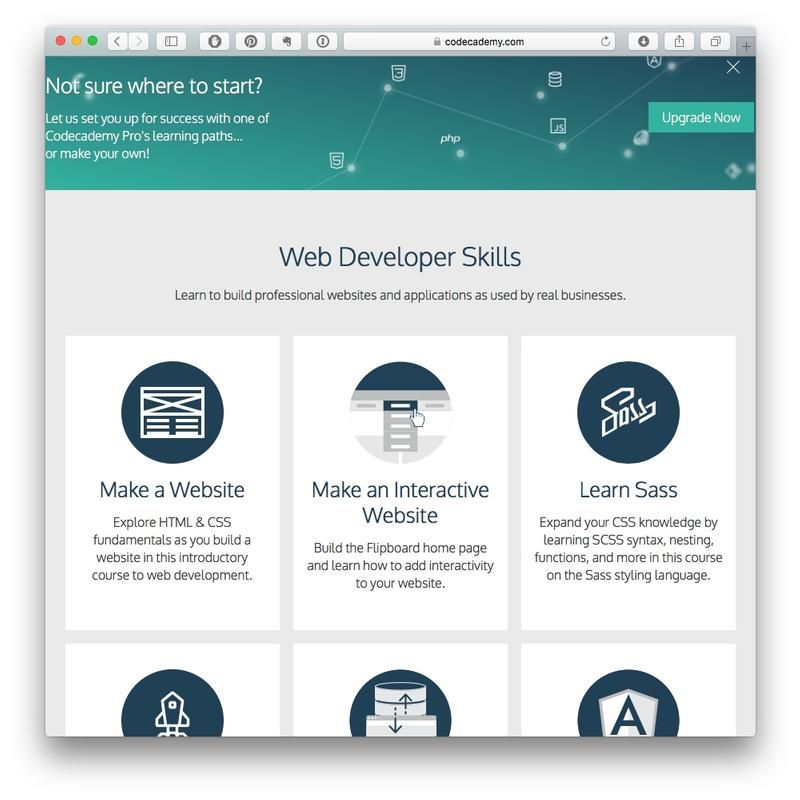
Codecademy — одно из самых популярных мест для начинающих программистов. Это бесплатный сайт, наполненный интерактивными курсами, которые проведут вас через процесс кодирования. Codecademy превращает кодирование в игру и присуждает очки и награды за завершение.
Курсы также высоко ценятся и охватывают такие популярные темы, как Java, Python, HTML CSS.
Смотрите также:
Секреты Macworld: что такое HTML 5?
Узнайте, как кодировать в Java на Mac
Как настроить и изучить Python-кодирование на Mac
Реклама
следующий
Предыдущая
Научиться программировать свой Mac — отличная идея, и есть множество отличных (и в основном бесплатных) ресурсов, которые помогут вам освоить кодирование.
Codecademy — одно из самых популярных мест для начинающих программистов. Это бесплатный сайт, наполненный интерактивными курсами, которые проведут вас через процесс кодирования. Codecademy превращает кодирование в игру и присуждает очки и награды за завершение.
Курсы также высоко ценятся и охватывают такие популярные темы, как Java, Python, HTML CSS.
Смотрите также:
Секреты Macworld: что такое HTML 5?
Узнайте, как кодировать в Java на Mac
Как настроить и изучить Python-кодирование на Mac
Шаг 2 из 10: Лучшие ресурсы для Mac для начинающих: Learn The Hard Way
В отличие от большинства геймифицированных онлайн-курсов, стоит «Learn The Hard Way». Изначально курс «Изучай Python The Hard Way» разветвлялся и охватывал другие предметы, такие как C и SQL.
Learn The Hard Way избегает тонкостей, таких как онлайн-видео и интерактивность, в пользу работы в холодном, жестком мире Терминала. Вы учитесь писать программы в основном текстовом редакторе, запускать и отлаживать их, используя только командную строку.
Смотрите также: Почему программисты считают Mac OS X лучшей ОС для использования
Звучит жестко, и часто так и есть, но такой жесткий любовный подход учит вас программированию, как никакой другой ресурс.
Шаг 3 из 10: Лучшие ресурсы для Mac-программирования для начинающих: Khan Academy
Вам не нужны удивительные математики для обучения программированию: в основном это логика и решение проблем, а не разгадывание математических головоломок. Тем не менее, это хорошая идея, чтобы освежить свои математические навыки во время обучения программированию, чтобы вы одновременно увеличили оба навыка.
Хан Академия может взять вас прямо из самых основ, вплоть до вероятности, статистики и за ее пределами. В нем также есть много видеороликов, объясняющих такие предметы информатики, как нотация Big-O и механизмы сортировки.
Шаг 4 из 10: Лучшие ресурсы для Mac для начинающих: Project Euler
Когда вы начнете изучать программирование, вам нужно будет решить проблемы. Project Euler — это набор задач, созданных для программистов.
Согласно веб-сайту Project Euler, «предполагаемая аудитория включает студентов, для которых базовая учебная программа не питает их жажду учиться, взрослых, чьи знания не были в основном математическими, но интересовались математическими вещами, и профессионалов, которые хотят продолжать решать свои задачи». и математика на переднем крае «.
Шаг 5 из 10: Лучшие ресурсы для Mac для начинающих: Udemy
Существует множество отличных бесплатных ресурсов, которые научат вас программированию. Но Udemy — это то место, куда вы хотите пойти, если вам нужна профессиональная подготовка по программированию. Большинство людей изучают два больших языка: Python и Java, но есть также известные курсы по Swift, HTML и почти всем другим языкам, которые вам понадобятся для успеха.
Курсы могут быть дорогими, но есть частые продажи, поэтому подпишитесь на список рассылки.
Шаг 6 из 10: Лучшие ресурсы для Mac для начинающих: Stack Overflow
Вот один для закладки. Stack Overflow является частью сообщества Stack Exchange, где вы найдете ответы на все ваши вопросы. Вы не можете быть серьезным программистом без учетной записи Stack Exchange; сообщество здесь быстро ответит на все ваши вопросы.
Шаг 7 из 10: Лучшие ресурсы для Mac для начинающих: Swift Playgrounds и iBooks
Новое приложение Swift Playgrounds для iPad, разработанное вместе с iOS 10, научит вас основам программирования на языке программирования Apple Swift. Это также позволяет вам создавать основные программы на iPad и экспортировать их в Xcode на Mac.
Apple также создала несколько отличных книг по программированию для Swift, которые вы найдете в iBooks Store.
Полное руководство по Swift 3 и его новым функциям
macOS Sierra объявлена на WWDC
Предварительный просмотр iOS 10: практические первые впечатления с бета-версией iOS 10
Шаг 8 из 10: Лучшие ресурсы для Mac для начинающих: Codewars
Докажите себя в битве кодов с другими пользователями. Codewars превращает программирование в сложную задачу, когда пользователи создают головоломки для решения друг друга. Вы можете решать проблемы практически на любом языке, включая Python и Java. Это отличный способ изучить типичные проблемы программирования в игровой среде.
Шаг 9 из 10: Лучшие ресурсы для Mac для начинающих: Lynda
Линда является одним из наших любимых ресурсов, и вы можете узнать что угодно о Линде. Это множество программ по обучению, не такое сильное, как сервисы, такие как Udemy, но его учебники искусно созданы. Недавно Линда добавила в свой ассортимент такие курсы, как Python и C, и предлагает хорошие курсы по управлению исходным кодом и информатике.
Шаг 10 из 10: Лучшие ресурсы по программированию для Mac для начинающих: Ray Wenderlich
Если вы заинтересованы в обучении написанию кода для iPhone, то Рэй Вендерлих предлагает ряд курсов с высокой оценкой. Существует множество обучающих программ по Swift, iOS и macOS, а также вы можете изучить Unity и Android на одном сайте. Есть также большой выбор книг, доступных для покупки, хотя некоторые могут быть довольно дорогими. Хотя качество есть, и это отличный сайт для закладок.
Источник
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
Instruments

Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
Dashcode
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):
Источник