- Что такое GUI
- Создаем интерфейс для задачи
- Создаем проект
- Добавляем поля для ввода
- Работаем с кнопкой
- [Как работает обработчик]
- Пишем обработчик
- Читаем значения из TextBox
- Подключаем старый код
- Внедряем логику
- Обработка ошибок
- 🇮🇹 Что такое GUI (графический интерфейс пользователя)?
- История GUI
- GUI Компоненты
- Преимущества GUI
- Примеры GUI
- Linux GUI
- Графический интерфейс Windows
Что такое GUI
GUI расшифровывается как graphical user interface, что по-русски переводится как графический интерфейс пользователя. Главное отличие GUI-приложения от консольного заключается в способе взаимодействия пользователя с приложением.
В консольном приложении общение с пользователем осуществляется в последовательной манере. То есть грубо говоря:
- Пользователь что-то ввел
- Приложение что-то ответило
- Пользователь снова что-то ввел
- Приложение снова что-то ответило
- и т.д.
И перескочить со 2-го пункта на 5-ый, если программой этого не было предусмотрено, при всем желании невозможно. Все очень строго.
В графическом же приложении появляются так называемые формы (или окна, кому как больше нравится), а с ними в придачу, всякие кнопки, поля для ввода, календари, таблицы и т.п.
И доступ ко всем эти объектам осуществляется в произвольном порядке. На программном уровне, достигается это за счет реализации так называемого цикла сообщений. Когда вы запускаете приложение (хотя бы тот же самый браузер), оно тут же начинает прослушивать какие сообщения ему посылает система.
Ясное дело, что сообщения эти не простые, а имеют строго установленную форму, например, когда вы двигаете мышкой, на каждый сдвиг отправляется сообщение WM_MOUSEMOVE, которое содержит информацию о позиции мыши, если вы куда-то кликаете отправляется сообщение WM_LBUTTONDOWN. Если вы нажимаете клавишу, то отправляется WM_KEYDOWN с кодом нажатой клавиши. И так далее.
Выглядит цикл сообщений на C примерно так:
Все эти события отправляются главному окну приложения, которое в свою очередь распределяет эти сообщения между своими кнопками, полями для ввода и т.д. (именуемые в простонародье контр`олами). По приходу сообщения тому или иному контролу, можно выполнить какой-нибудь код. Например, который отобразит какое-нибудь сообщение.
К счастью, в наши развитые времена, заботиться об обработки сообщений не надо. И чтобы добавить реакцию на какое-нибудь сообщение, надо просто добавить соответствующий метод и особым образом привязать его к контролу.
Создаем интерфейс для задачи
Необходимо: разработать интерфейс для задачи: “Студенты Иванов и Петров за время практики заработали определенную сумму. Кто из них заработал большую сумму? Определить средний заработок”.
Создаем проект
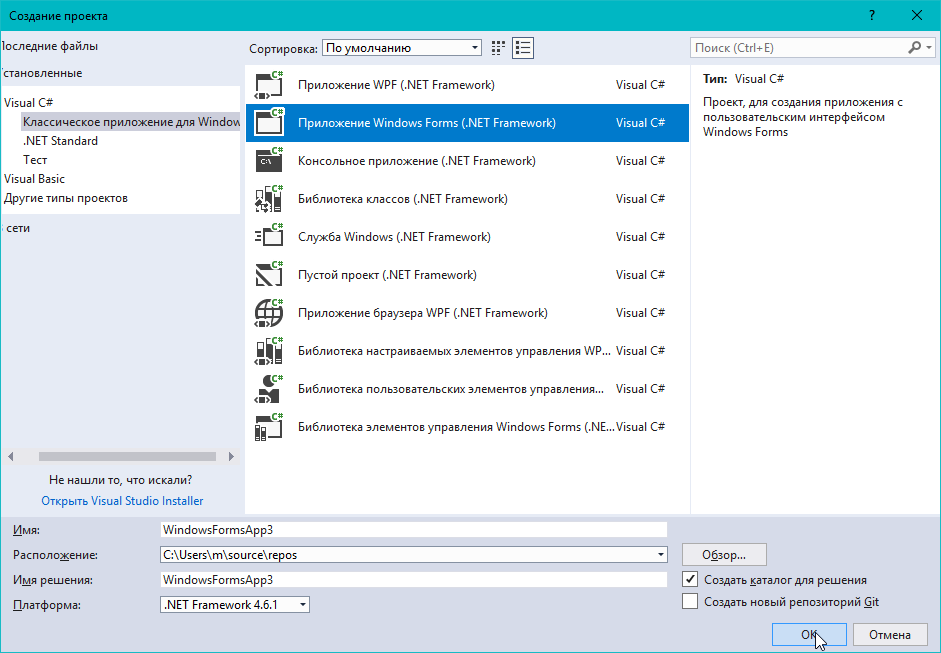
Выбираем Файл/Создать/Проект, затем Приложение Windows Forms, жмем Ok
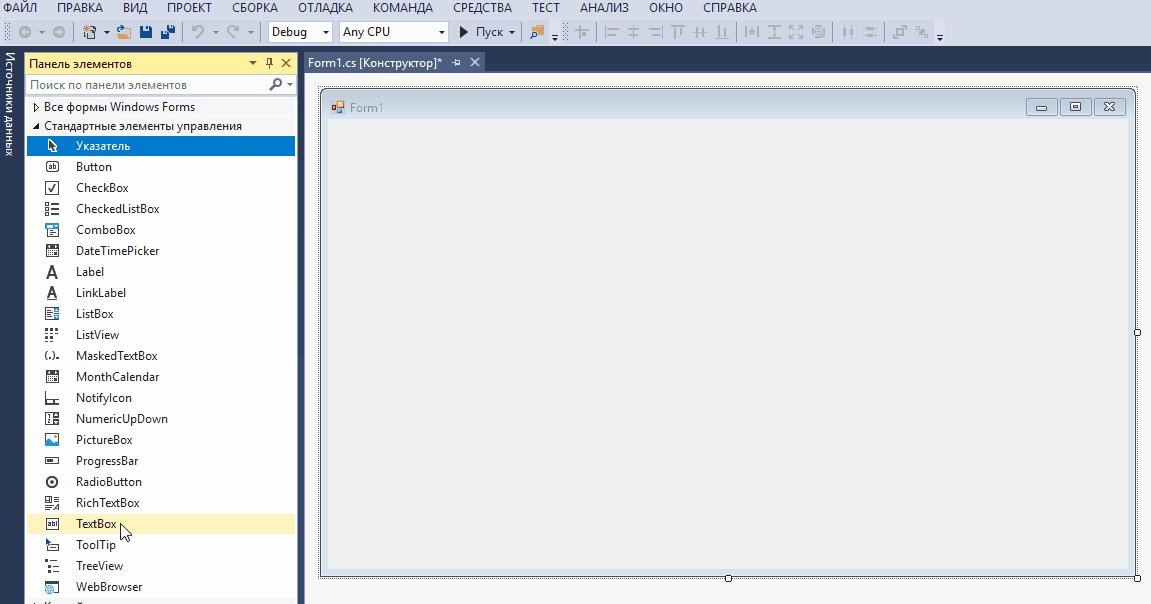
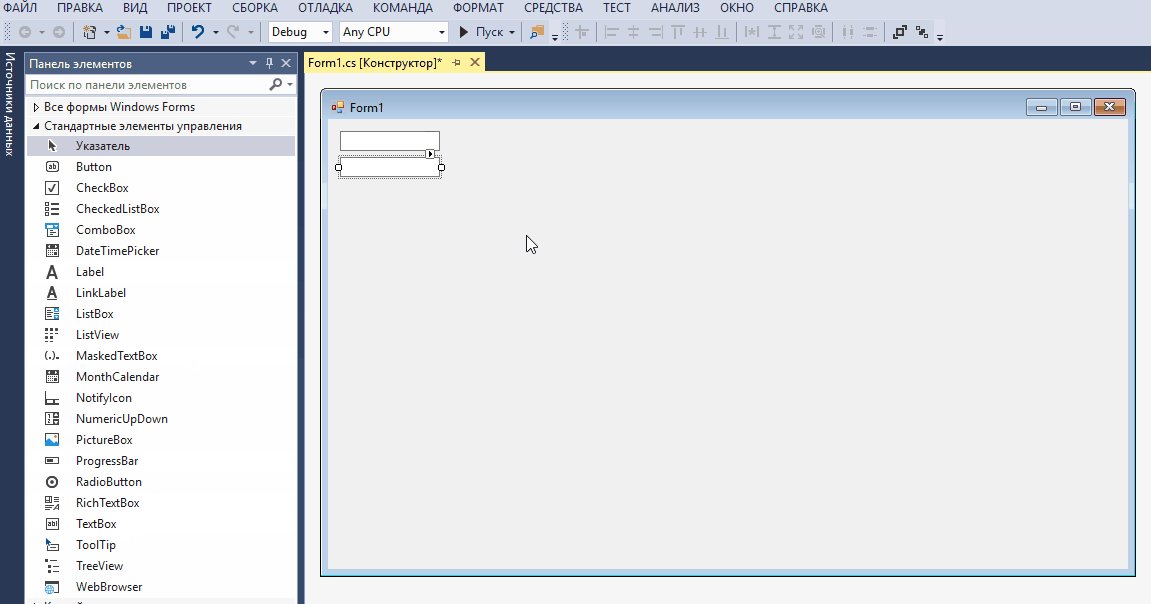
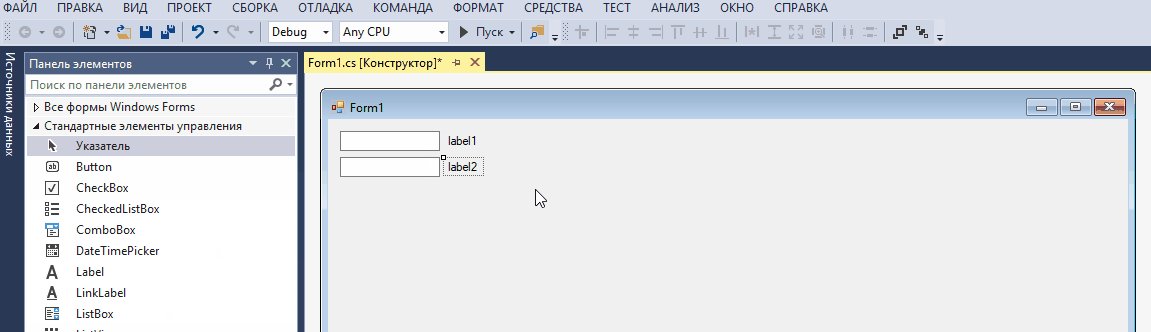
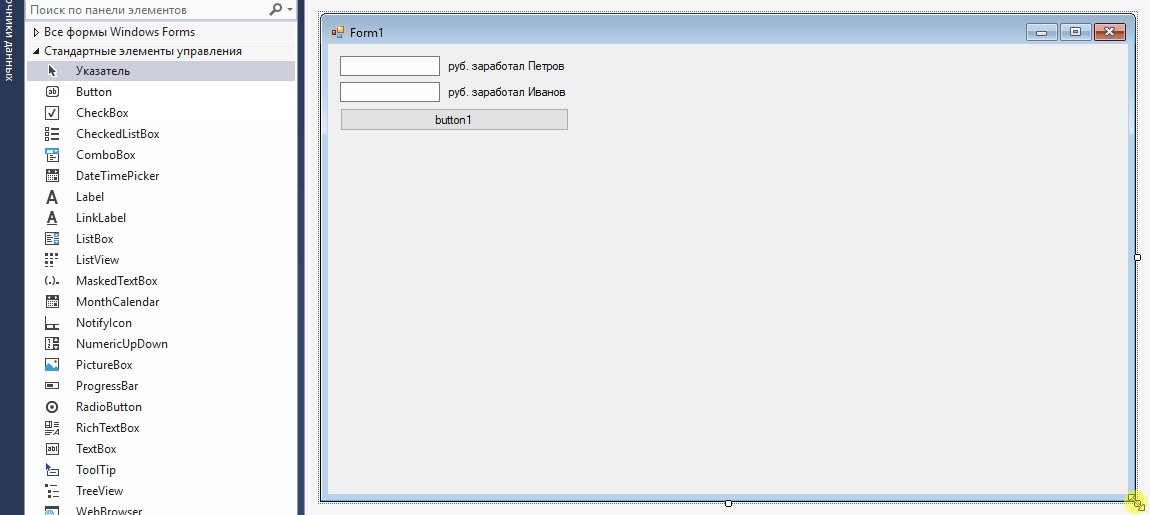
Откроется редактор формы:
Добавляем поля для ввода
На форму надо чего-то добавить. По задаче у нас два параметра, значит придется добавить два поля для ввода. Откроем панель с элементами и для удобства зафиксируем ее с помощью пипки в верхнем правом углу.
Если у вас вдруг не видно панели с элементами, включите ее через пункт меню Вид/Панель элементов
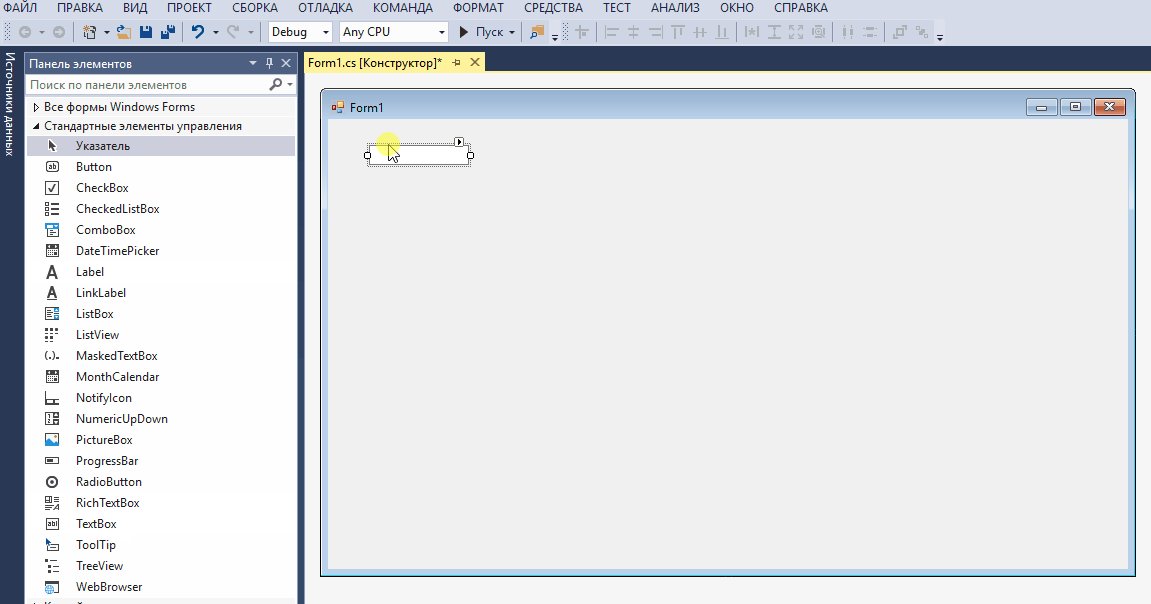
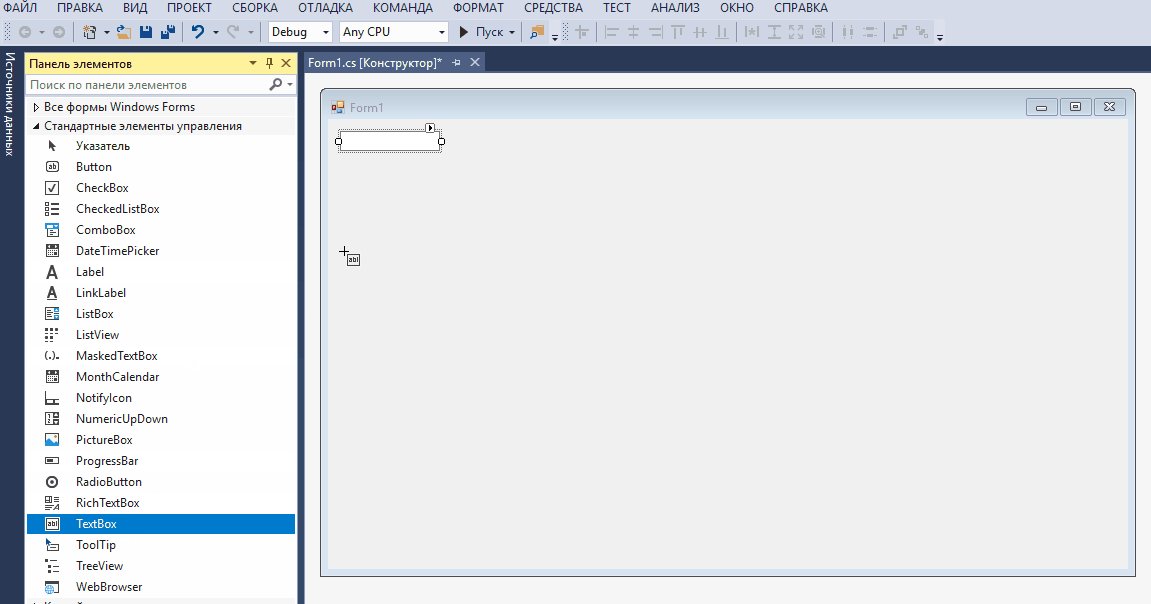
Теперь добавим элементы на форму, нам потребуется два элемента вида TextBox (поля для ввода текста)
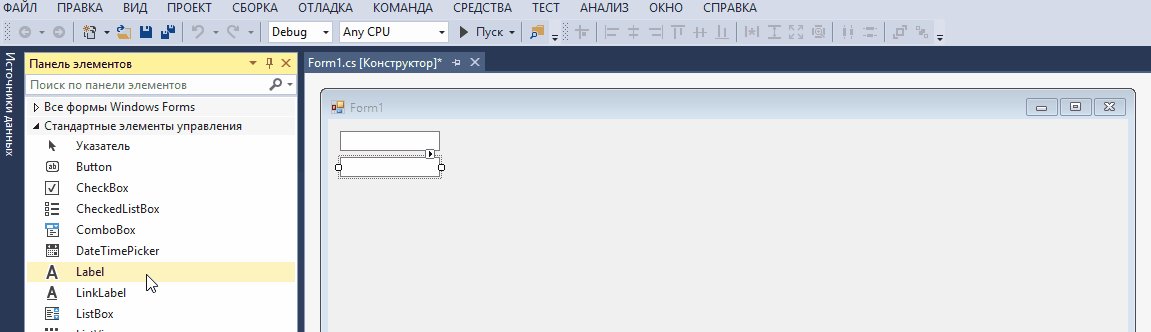
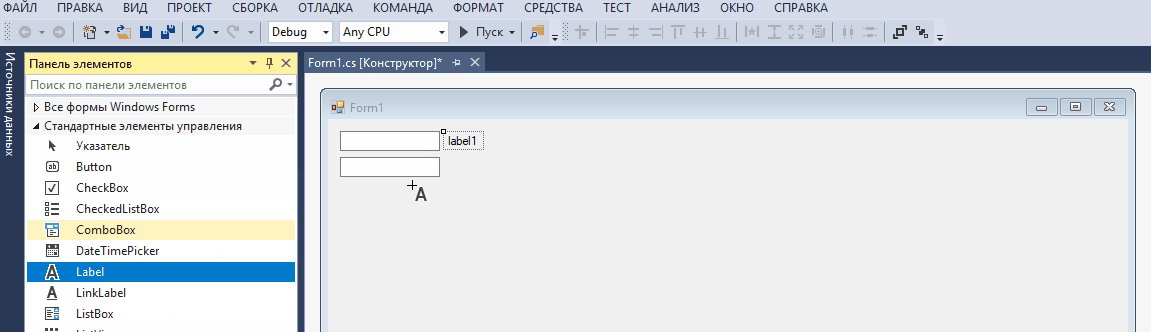
Чтобы было понятно чего в них вводить добавим подписи (элементы типа Label)
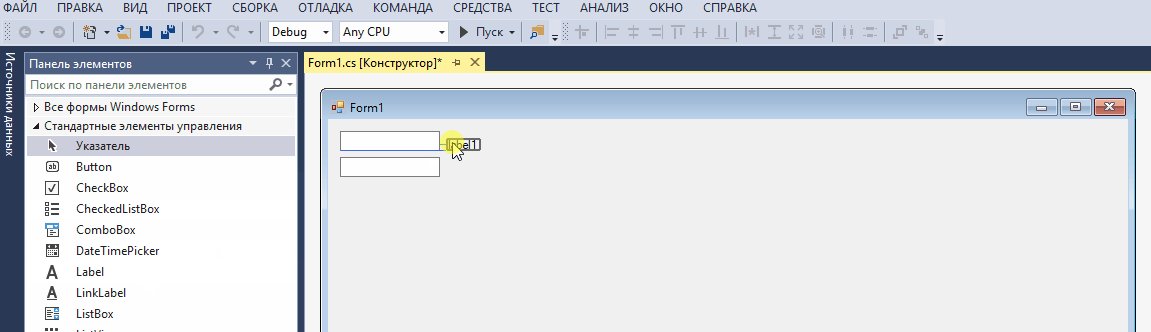
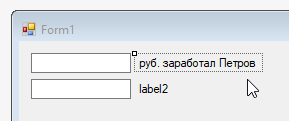
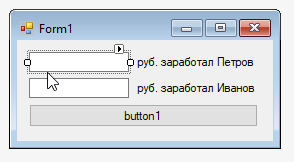
Но у этих подписей вместо текста написано label1 и label2, поменяем их свойства. У всех элементов типа Label есть свойство Text, которое определяет чего в них писать. Выделим label1 кликнув на него, он обведется пунктирной рамкой
в правом нижнем углу найдем панель свойств (если ее не видно нажмите F4). Среди множества свойств найдем то что называется Text и введем в него корректный текст.
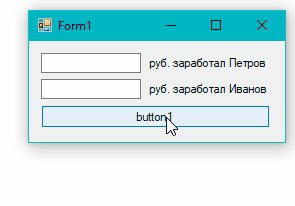
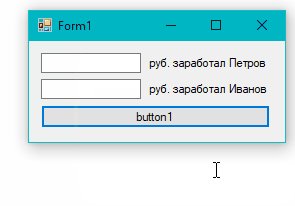
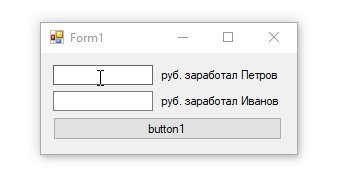
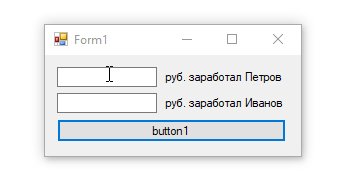
Закончив вводить переключимся на форму, кликнув на нее, если все было сделано корректно текст label1 заменится на руб. заработал Петров
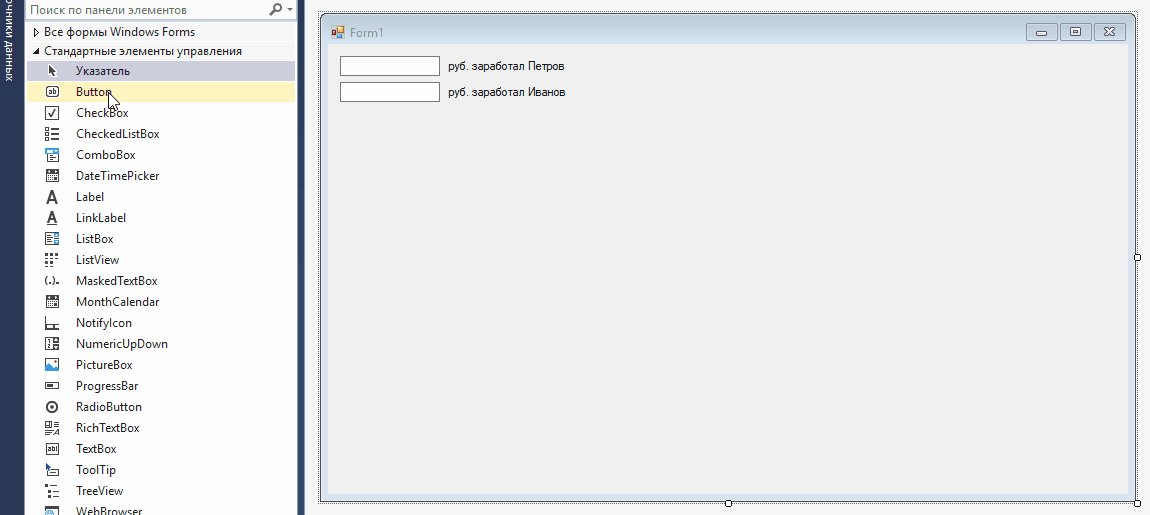
Повторим ту же процедуру для label2
- выберем на форме
- в окне свойств в поле Text введем руб. заработал Иванов
- снова переключимся на форму
Работаем с кнопкой
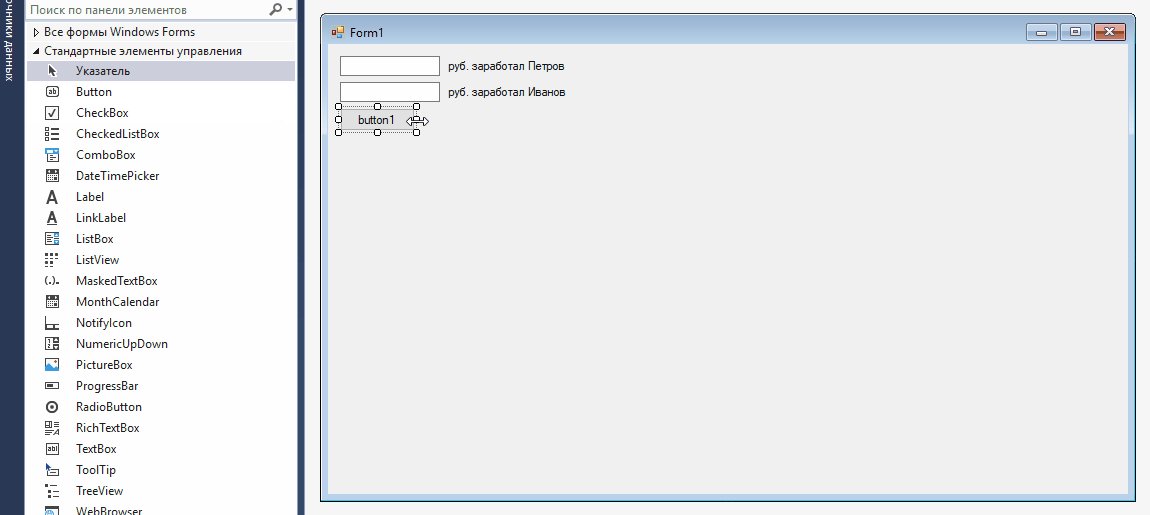
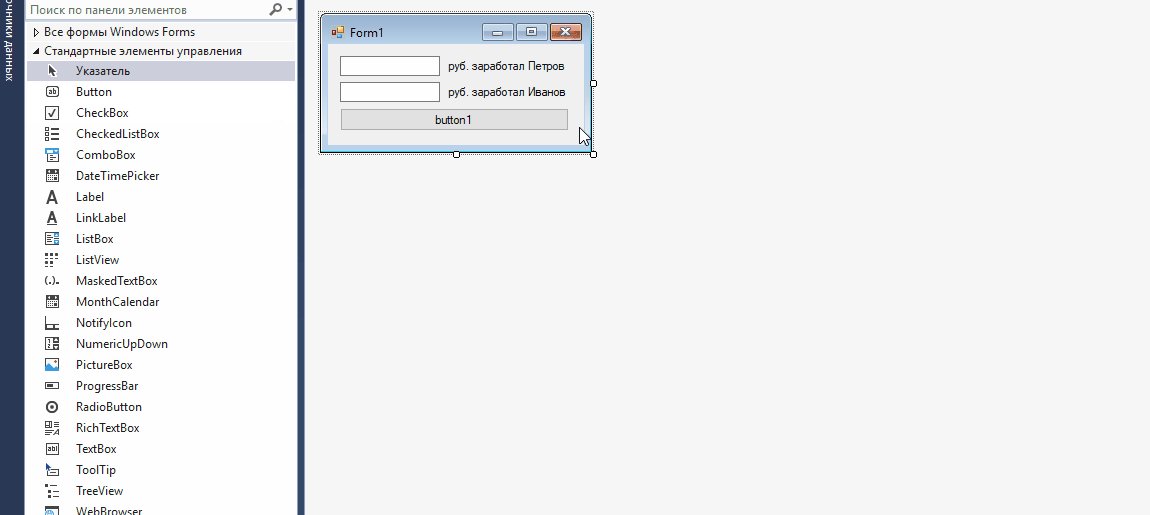
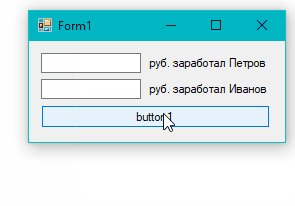
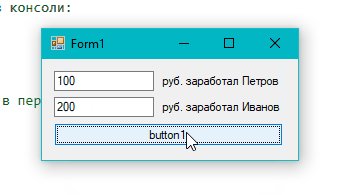
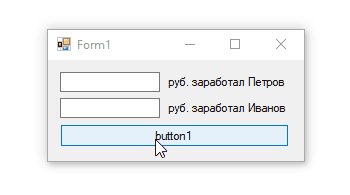
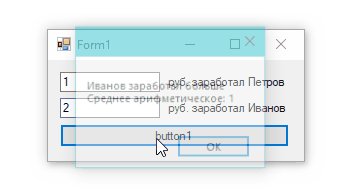
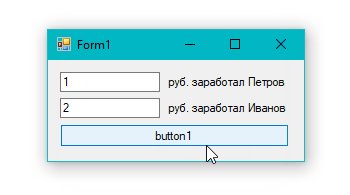
Теперь давайте добавим кнопку, и изменим размеры формы, а то что-то сильно много пустого места:
кнопка уже штука поинтереснее, давайте добавим ее какую-нибудь реакцию на щелчок. Выделим кнопку и щелкнем по ней два раза.
Нас перекинет в редактор кода, который будет выглядеть как-то так:
Мы только что создали обработчик события щелчка мыши по кнопке. В который можно добавить какую-нибудь реакцию на щелчок.
[Как работает обработчик]
Если вам не интересно как, смело пропускайте данный раздел =)
Что же тут произошло? А произошло тут создание функции (то есть Visual Studio за нас написала код, нам никто не мешает его ручками писать) с сигнатурой обработчика системного события. У функции два аргумента:
- object sender – объект от которого пришло событие, в нашем случае это будет кнопка button1
- EventArgs e – специфически свойства события, в клика нет особых свойства, а вот всякие события типа клика мыши или нажатия кнопки могут содержать дополнительную информацию (см. выше про системные события)
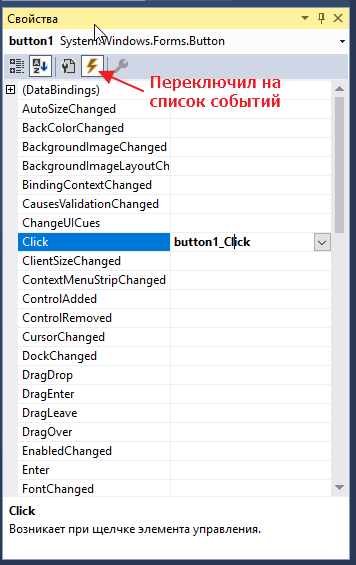
Далее студия привязала данную функцию к кнопке. Если смотреть через интерфейс (переключимся на форму нажав Shift+F7), то эта функция будет указана в качестве значения свойства Click в разделе Событий.
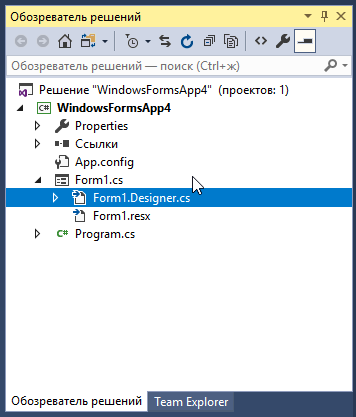
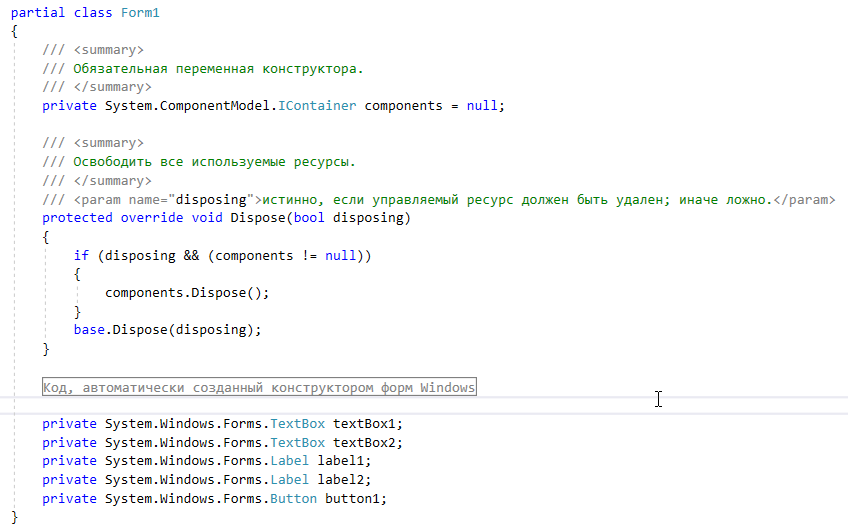
Если же смотреть еще глубже можно открыть, автогенерируемый файлик для формы Form1.Designer.cs
Там мы увидим код:
И если раскрыть узел Код автоматически созданный конструктором, то увидим сгенерированный код, который в явном виде описывает положение всех объектов на форме, а также привязанные к ним свойства. Приведу часть кода:
но ладно, вернемся к нашему обработчику.
Пишем обработчик
Если в какой-то момент времени вы потеряетесь среди файлов, то вы всегда можете дважды кликнуть на файл Form1.cs в обозревателе решений
а затем нажать F7 чтобы переключится непосредственно к коду формы.
И так, у нас там имеется код:
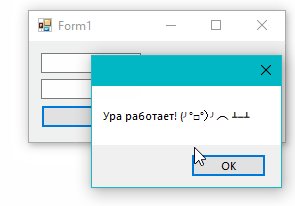
Нам по заданию надо будет вывести сообщение с решением задачи. Пока мы еще решатель не реализовали (точнее реализовывали, но еще сюда к новому коду не подцепили). А вот что-нибудь вывести уже можем. Правим обработчик:
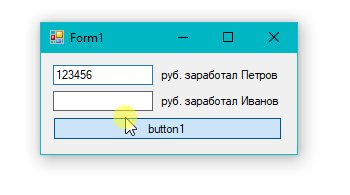
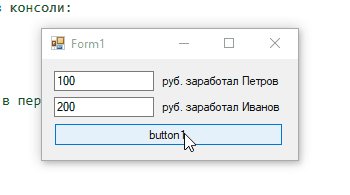
Запустим приложение и проверим кнопку
Читаем значения из TextBox
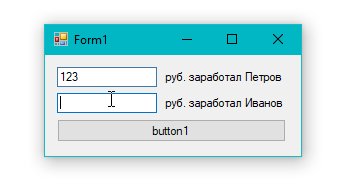
Давайте теперь попробуем немного расширить функциональность, и будем выводить по нажатию на кнопки не простое сообщение а содержимое которое ввели в качестве зарплаты Петрова.
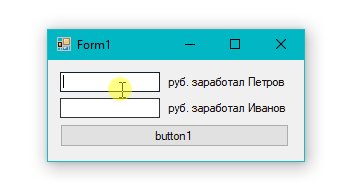
Переключимся на форму, нажав Shift+F7. Выберем первое поле для ввода.
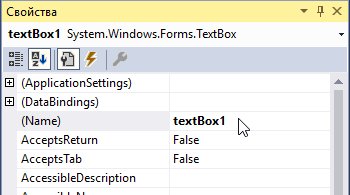
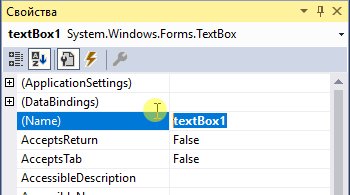
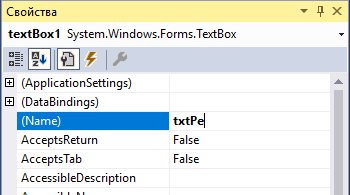
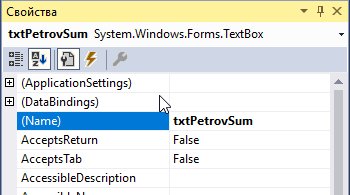
Чтобы получить содержимое TextBox надо сначала узнать имя элемента. Заглянем в панель Свойств, и найдем там свойство (Name). Это и есть его имя. По умолчанию там стот textBox1, поменяем его на что-то более осознанное (txtPetrovSum):
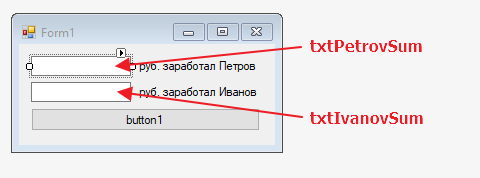
Теперь мы сможем обратиться к элементу по этому имени. Давайте теперь еще и поменяем свойство Name у второго textBox2. Поменяем его на txtIvanovSum. По итогу будем иметь следующие названия у элементов:
переключимся обратно на код, нажмем F7, либо два раза щелкнем на кнопку.
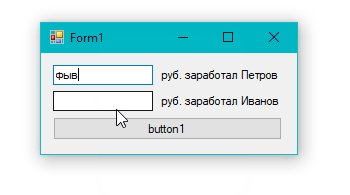
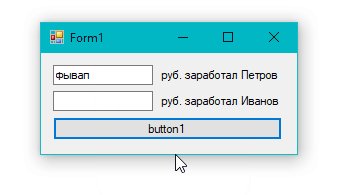
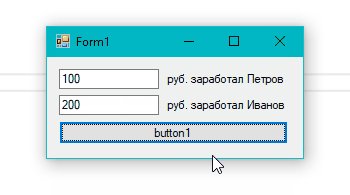
Запускаем и проверяем:
Можно собрать какую-нибудь фразу:
Добавив “\n” мы сможем вывести текст в две строки. Получится:
Но это мы все в игрушки играемся, давайте все таки уже задачу решим
Подключаем старый код
Для лучше переносимости, рекомендую уже реализованное решение исходной задачи сначала декомпозировать, и тогда вам будет достаточно скопировать класс с логикой. Я это уже сделал с задачей про студентов еще пару статей назад, поэтому я возьму код класса Logic
и вставлю этот класс вместе со всем его содержимым после класса Form1 в файле Form1.cs. Вот что у меня получится:
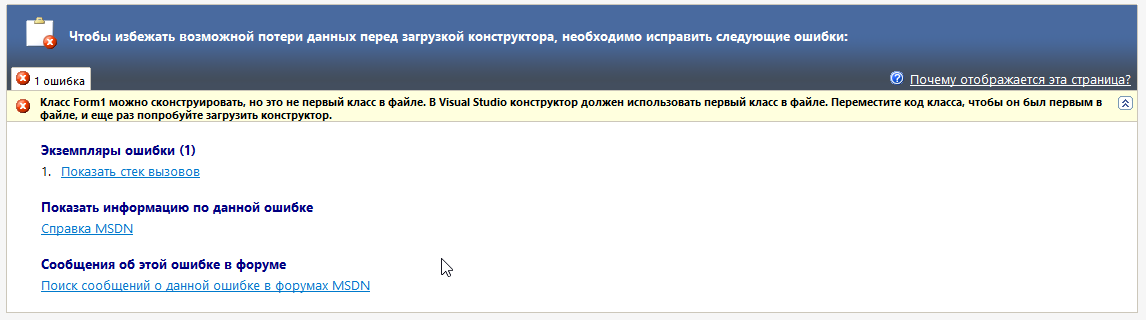
Очень важно вставить код класса ПОСЛЕ класса Form1, иначе получите страшную ошибку:
Внедряем логику
правим наш обработчик клика на кнопку:
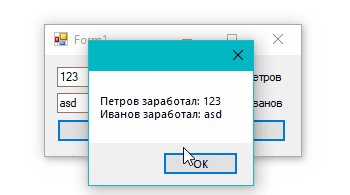
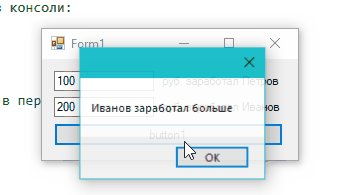
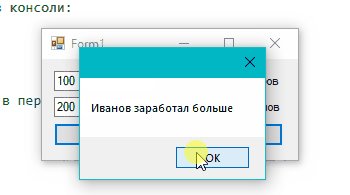
Запускаем и проверяем:
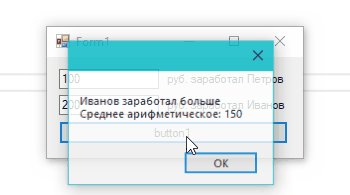
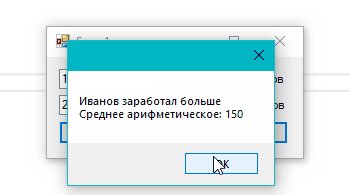
А! Нам же еще среднее арифметическое надо вывести:
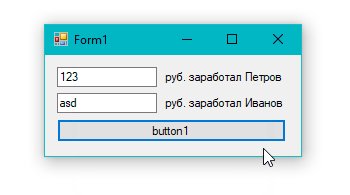
еще один запуск:
Обработка ошибок
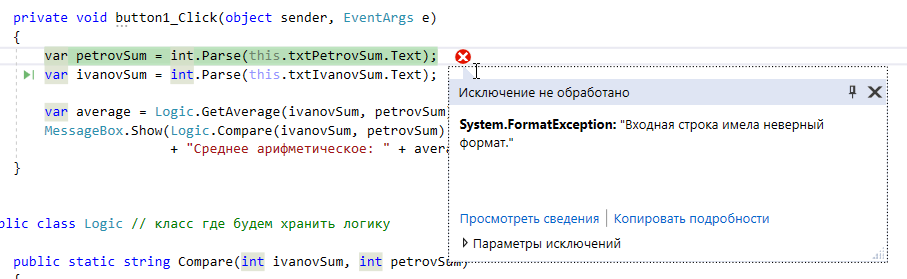
Может вы уже столкнулись с этим, но если запустить приложение, ничего не ввести и просто нажать кнопку, программа выдаст ошибку:
появление ее закономерно, программа пытается с помощью метода int.Parse преобразовать строку в число, но в строке пусто и преобразовывать нечего. Аналогичная ошибка появится если ввести буквы вместо цифр.
Наверное было бы здорово, просто проигнорировать нажатие кнопки с некорректными данными, для этого нам надо заставить программу не падать. Делается это не сильно сложно, путем добавления конструкции для перехвата ошибок, Именуется она try-catch, и выглядит так:
правда если просто вставить код в таком виде то он будет ругаться на переменные ivanovSum и petrovSum, после блока try/catch. Это происходит потому что переменные инициализируются внутри блока try, надо их вынести вовне. Придется указать тип явно.
Красота! Можно сообщение выдавать об ошибке (но лучше не надо):
Это в принципе должно хватить для выполнения первого задания в лабе 4.
🇮🇹 Что такое GUI (графический интерфейс пользователя)?
GUI или графический пользовательский интерфейс – это интерфейс, предоставляемый пользователю, суперпользователю или администратору для простого взаимодействия с системой.
Графический интерфейс обычно состоит из одного прикосновения или нажатия компонентов, таких как кнопка, текстовое поле, слайдер, изображение и т. д.
История GUI
GUI был разработан в конце 1970-х годов, и до появления GUI существовал интерфейс командной строки или CLI, который представляет собой отвратительный интерфейс, обычно используемый техническими или профессиональными людьми.
Первый коммерчески доступный графический интерфейс разработан Xerox под названием PARC.
Он выпущен с именованной информационной системой Xerox 8010, выпущенной в 1981 году.
После этого Стив Джобс увидел GUI в туре по Xerox. Запущена операционная система Apple на основе графического интерфейса для персонального компьютера Macintosh, выпущенная в 1984 году.
После этого выпуска Windows также начала разработку операционной системы на основе графического интерфейса, в которой 1985 год был выпущен на основе графического интерфейса для Windows 1.0.
GUI Компоненты
Графический интерфейс состоит из разных компонентов.
Не все компоненты должны существовать в графическом интерфейсе, но в большинстве случаев эти компоненты используются.
- Окно является одним из самых популярных компонентов графического интерфейса. Обычно окно содержит несколько компонентов графического интерфейса. Окно также используется в качестве интерфейса для разных приложений
- Кнопка обычно используется для запуска действия, такого как сохранение, редактирование, запуск, остановка некоторых действий в графическом интерфейсе.
- Метка представляет собой текстовую метку, которая используется для предоставления информации с текстом.
- Текстовое поле используется для ввода текстовой информации в графический интерфейс и очень популярный компонент.
- Ползунок используется для перемещения указателя, чтобы установить конкретное значение.
- Изображение – это еще один популярный компонент, который используется для отображения некоторых изображений в графическом интерфейсе.
- Видео является популярным компонентом, где могут быть показаны различные типы видео.
- Чекбокс используется для предоставления нескольких опций для проверки одного или нескольких из них.
- Панель – это часть экрана, которая предоставляет ярлыки или список чего-либо.
- Tab предоставляет несколько экранов в Windows, что очень удобно для размещения множества компонентов графического интерфейса в одном окне.
- Значок используется, чтобы показать небольшую картинку
- Мышь – аппаратная, но очень важная для пользовательского ввода в графический интерфейс
- Клавиатура – это другое оборудование, которое обеспечивает ввод для таких компонентов, как текстовое поле.
- Меню предоставляет несколько ярлыков в окне, чтобы открыть их.
- Указатель используется для выбора и взаимодействия с компонентами графического интерфейса с помощью мыши.
- Рабочий стол используется в операционных системах для предоставления пользователю основного экрана с различными инструментами и компонентами графического интерфейса, такими как меню, окно, изображение и т. д.
Преимущества GUI
До GUI интерфейс командной строки или простой CLI был способом взаимодействия с системой или приложениями.
С развитием и использованием графического интерфейса популярность компьютерных систем возросла, поскольку она дает много преимуществ.
Вот некоторые преимущества GUI.
- Графический интерфейс более дружественный и приятный для глаз.
- GUI обеспечивает легкий доступ к функциям системы и приложений
- GUI может использоваться с очень небольшими знаниями, что полезно для начинающих пользователей.
- GUI обеспечивает визуально богатый вывод и информацию относительно CLI.
Примеры GUI
Сегодня многие операционные системы, программы и приложения имеют графический интерфейс. Здесь мы перечислим различные типы GUI
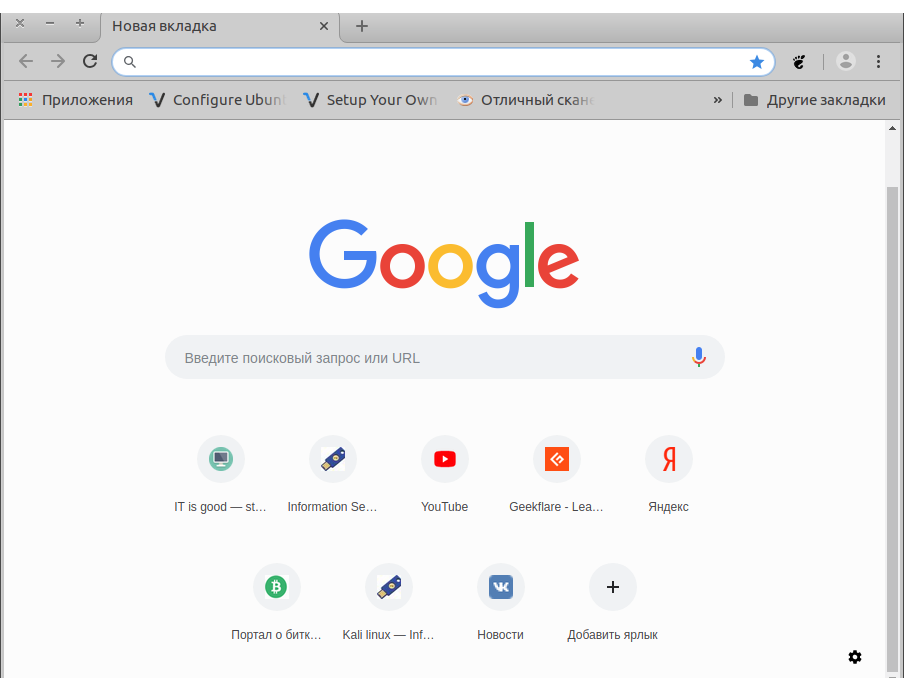
Google Chrome предоставляет классические компоненты графического интерфейса, такие как вкладка, меню, кнопка, изображение и т. д.
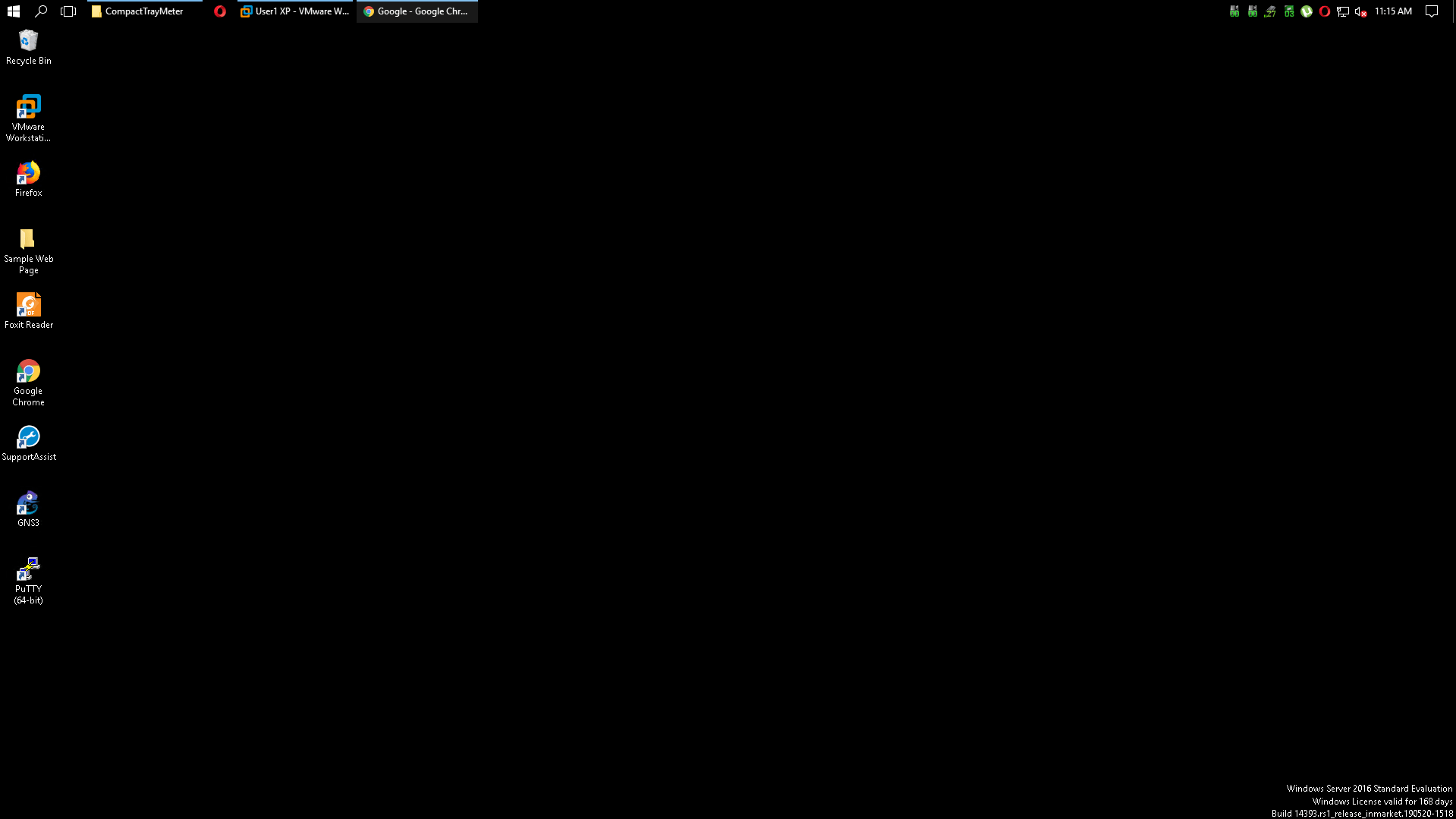
Windows Server GUI предоставляет пользователям доступ к рабочему столу.
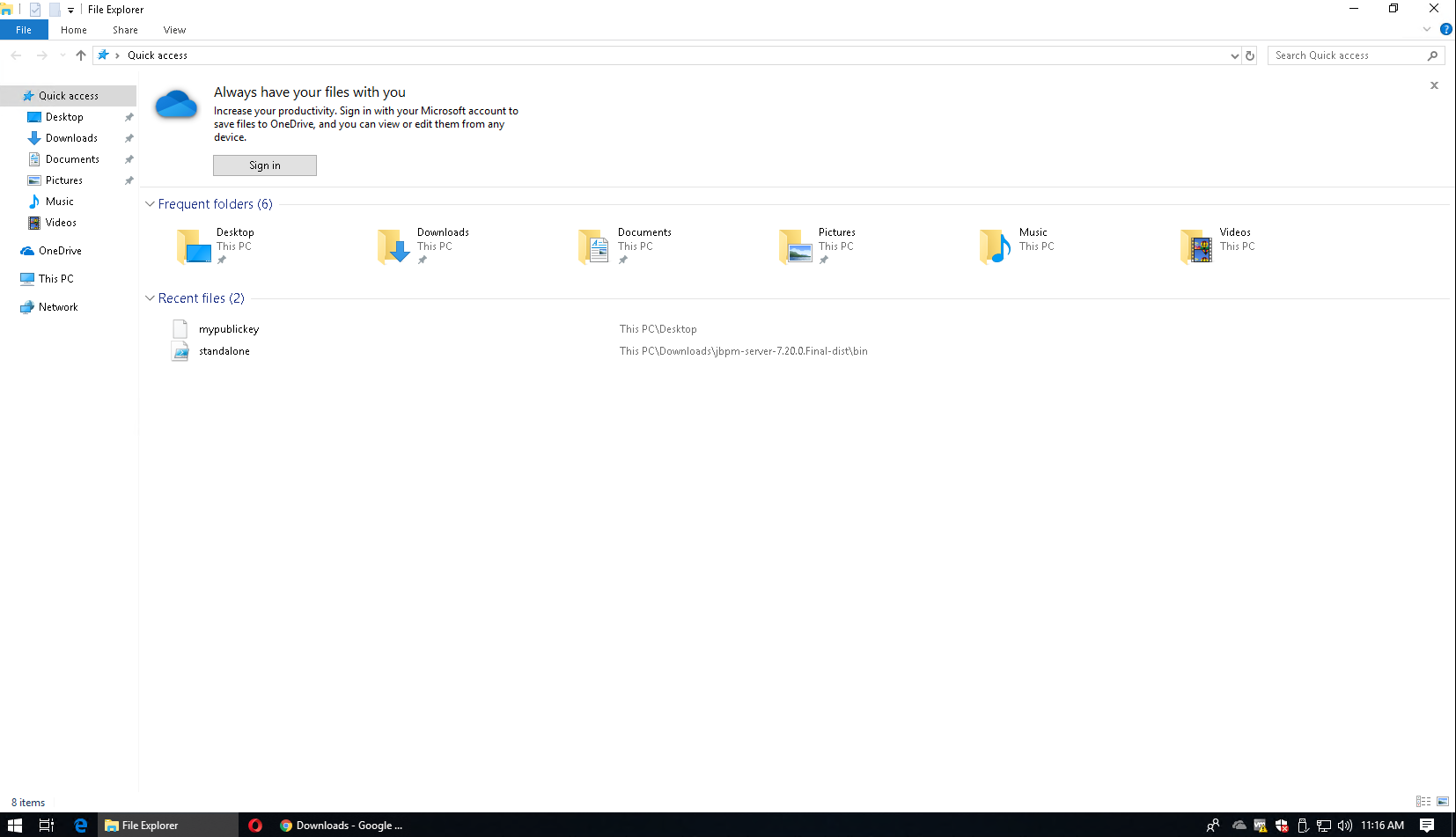
Windows Проводник GUI предоставляет левую панель для навигации с панелью для списка файлов и папок
Linux GUI
Linux – открытая и вызывающая операционная система.
Linux в основном начинался как операционная система на основе командной строки, которая в основном предназначена для опытных пользователей.
Со временем он сильно изменился и интегрировал различные компоненты и инструменты графического интерфейса, такие как Desktop Manager.
Linux имеет тот же опыт для Windows с точки зрения рабочего стола.
Linux предоставляет различные графические окружения рабочего стола, как показано ниже.
Графический интерфейс Windows
Windows – самая популярная операционная система пользовательского уровня, где ее графический интерфейс делает ее настолько популярной.
Windows предоставляет своим пользователям очень простой интерфейс с графическим интерфейсом, где дети, пожилые люди, не имеющие технической подготовки могут легко изучить и использовать его.
Windows в основном предназначалась для использования в основном с мышью, а в некоторых случаях с клавиатурой.