- 5 лучших онлайн редакторов иконок
- IconsFlow
- FlatIcons
- Launcher Icon Generator
- Android Material Icon Generator
- Simunity
- Помощь пенсионерам
- Как создать свою иконку в Windows
- Другие похожие статьи на этом сайте
- Как создать свои иконки для Windows
- 1. Веб-сервисы иконок
- 2. Утилита AveIconifier2
- 3. Штатные средства Windows
5 лучших онлайн редакторов иконок
Онлайн редакторы иконок многие не воспринимают всерьез, но на самом деле подобные инструменты значительно облегчают рабочий процесс. Всего пара кликов может избавить вас от часов поиска, просмотров или самостоятельной разработки. Кроме того, нет смысла использовать полноценные графические редакторы когда имеются специальные сервисы с заточенными функциями под данные конкретные задачи.
Подобные сайты редакторы иконок очень эффективны. Они позволяют вам:
- легко и быстро создавать новые материалы;
- придать существующим наработкам завершенный вид;
- сохранять результат в разных форматах (SVG, ICO & PNG);
- создавать иконки для favicons.
В статье мы подобрали пять лучших онлайновых бесплатных редакторов иконок и для сравнения попробовали создать набор в каждом из них.
IconsFlow
IconsFlow.com — векторные иконки + редактор позволяющий создавать персонализированные наборы и экспортировать их в хорошем качестве (SVG, ICO & PNG). Главным преимуществом сервиса является наличие двух редакторов:
- главного, в котором выбирается палитра, стиль, эффекты;
- редактора формы, где можно изменить текущую форму или нарисовать новую.
Если вы уже создали иконки в Illustrator, просто загрузите файлы SVG и поэкспериментируйте с разными фонами. В IconsFlow существуют определенные ограничения при бесплатном использовании, поэтому убедитесь, что вы с ними ознакомились перед стартом. Для начинающих пользователей имеются уроки и раздел помощи, к тому же есть возможность работать в редакторе иконок на русском.
Вид векторного редактора IconsFlow:
FlatIcons
С помощью FlatIcons.net вы можете создать свою флэт-иконку (в плоском стиле) на основе готовых шаблонов. Задавайте размеры, выбирайте рисунок и основной фон (круги, кольца, прямоугольники), меняйте цвет. Этот редактор иконок бесплатный, но у него есть два недостатка:
- Во-первых, вы можете скачивать файлы только в PNG-формате.
- Во-вторых, вам придется создавать каждый объект отдельно, т.к. невозможно разработать целый набор сразу.
Не смотря на то, что пик популярности плоских Flat иконок уже прошел, многие используют их в своих дизайнах. В качестве примера разработчики позволяют скачать бесплатный набор социальных флэт иконок. Результат работы в редакторе FlatIcons:
Launcher Icon Generator
Проект Launcher Icon Generator бесплатный и, как мы думаем, больше подходит для продвинутых пользователей. Данный онлайн редактор иконок позволяет загружать изображения / клипарты и добавлять текст. Вы можете скачать по одной иконке за раз в 5 размерах (48 x 48; 72 x 72; 96 x 96; 144 x 144; 192 x 192).
В качестве базового клипарта используется набор графики в стиле Material Design из GitHub. Сервис содержит такие настройки как: отступы, форма, цвет или прозрачность фона, масштабирование + дополнительные эффекты. Результат:
Android Material Icon Generator
Android Material Icon Generator — еще один инструмент создания флэт-иконок. Фишкой сервиса определенно является эффект в виде длинной тени. Если вам нужны подобные решения — этот редактор иконок будет идеальным вариантом.
Начните с выбора картинки из галереи, потом определите цвет, форму заднего фона (круг или квадрат), длину тени, насыщенность, затухание – и ваша иконка готова. Все предельно просто. Для персонального использования сайт полностью бесплатный.
После скачивания в файле-архиве найдете 6 PNG разного размера и векторный файл SVG. В Illustrator иконка SVG будет размытой, но, к счастью, она хорошо смотрится в браузере. В итоге получается что-то вроде:
Simunity
Сайт Simunity – это генератор на базе HTML5, где можно создать иконку и затем скопировать код, чтобы отобразить ее в ваших веб-проектах. В качестве исходных материалов используются иконки из Font Awesome, для которых выбираются разные параметры: цвет, рамка, размер и стиль теней.
Данный сервис пригодится, если вам необходимо быстро создать простые оригинальные иконки для сайта. Результат применения Simunity:
Итого. Рассмотренные выше онлайн редакторы иконок – отличные инструменты для оптимизации работы дизайнеров. Нет смысла скачивать какие-то программы, когда все можно легко и быстро делать в сети. Из этой подборки, пожалуй, можно выделить IconsFlow. В нем собрано максимально большое число функций: галерея иконок, загрузка SVG, код для встраивания, предварительный просмотр, создание собственных шаблонов, экспорт PNG, ICO и SVG, адаптация размера, модные стили и встроенный векторный редактор. К тому же это единственный бесплатный редактор иконок на русском, если для вас это важно.
Если знаете еще какие-то похожие сервисы, присылайте варианты в комментариях.
Помощь пенсионерам
Помощь пенсионерам в изучении компьютера и интернета, компьютерные курсы для пенсионеров бесплатно, бесплатные уроки по изучению компьютера и интернета для пенсионеров, программы для работы на компьютере, все для пенсионера в одном месте, полезная информация для пенсионеров, самообучение пенсионеров, пенсии и пособия, увлечения и досуг пенсионеров
Как создать свою иконку в Windows
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows». Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
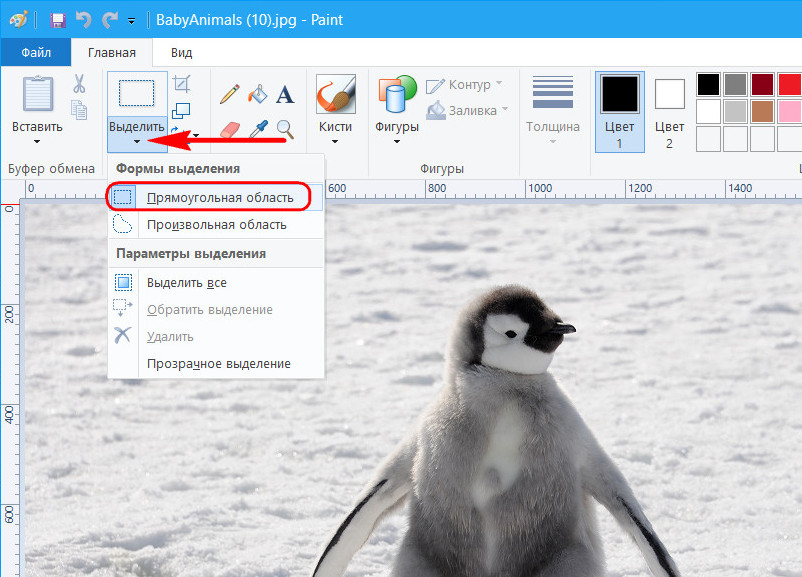
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
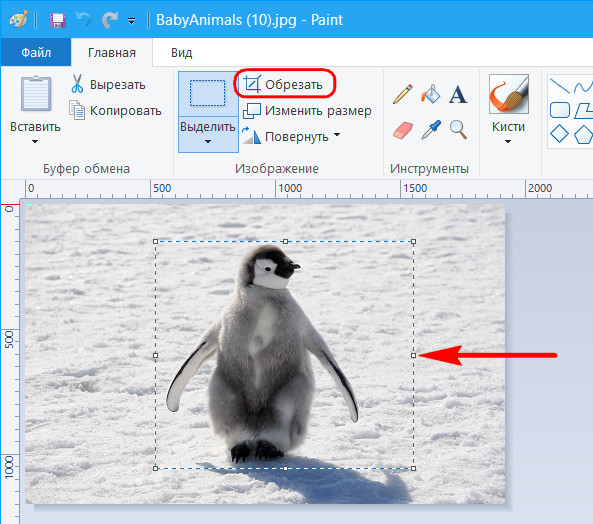
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
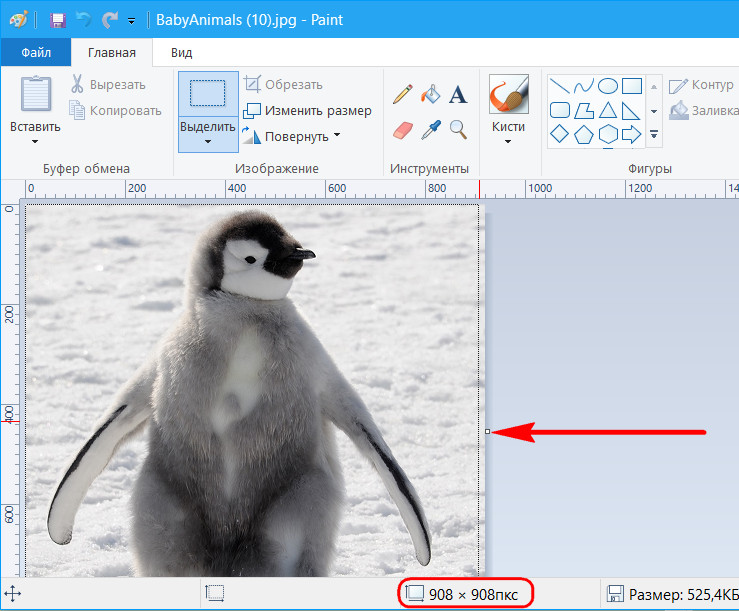
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
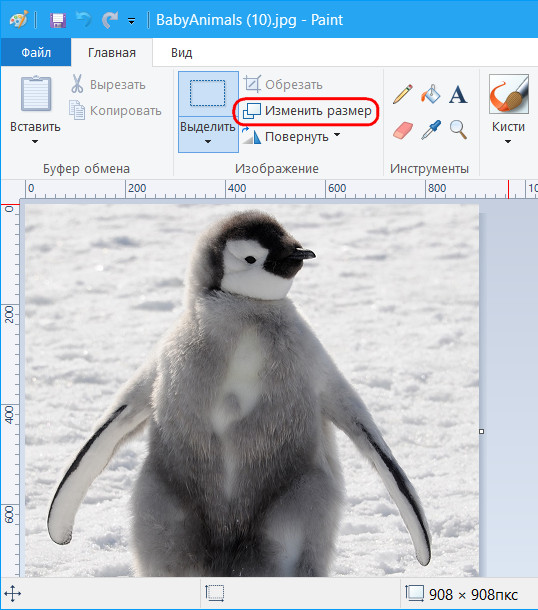
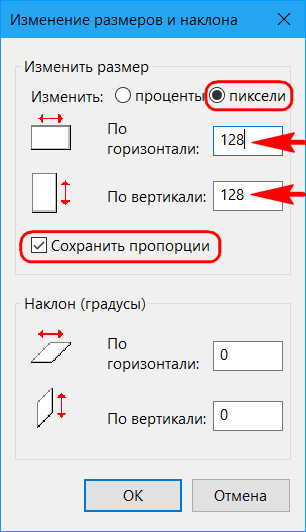
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
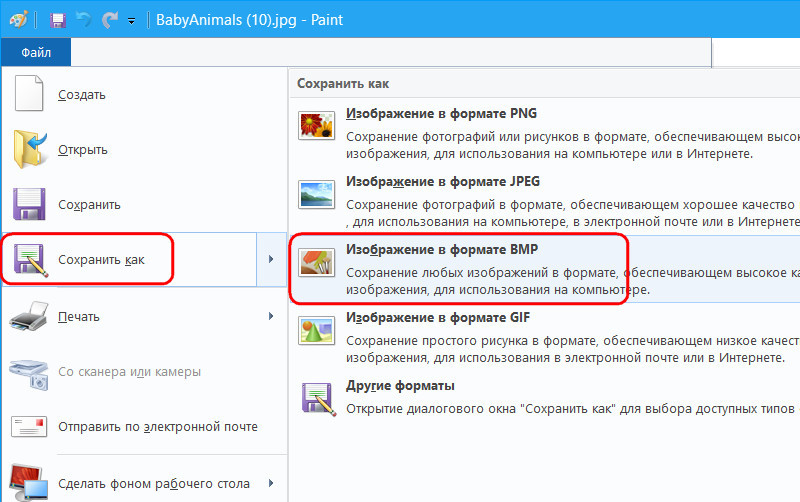
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
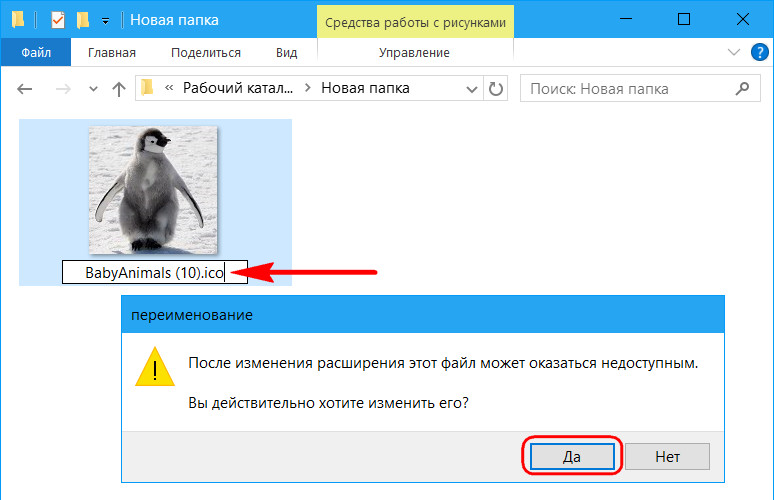
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
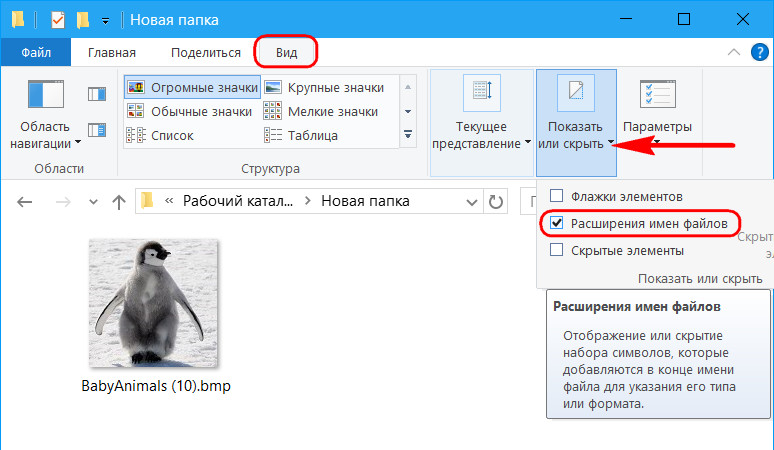
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
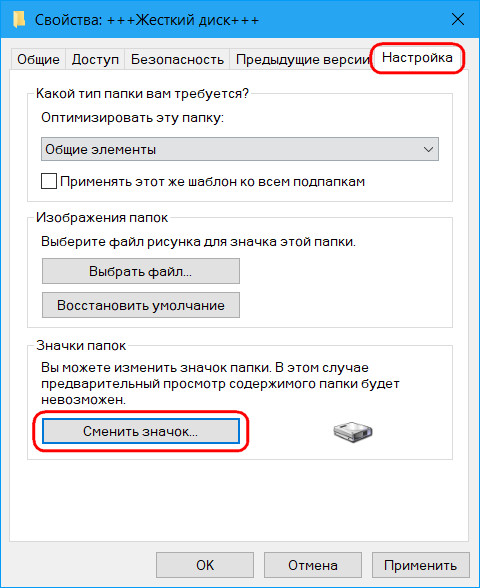
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
Другие похожие статьи на этом сайте
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Изменить значок папки в Windows 10 при желании можно легко и просто. По умолчанию в ОС Windows все папки выглядят…
Как создать свои иконки для Windows
Microsoft любит сама решать, как должна внешне выглядеть Windows. Каждая из версий операционной системы имеет свои особенности стиля интерфейса, концепцию которого определяет компания. Мы, пользователи не можем в один клик целостно сменить дизайн системы на кардинально иной, как это можно сделать с Android, запустив сторонний лаунчер. Но поэтапная настройка кое-каких вещей на свой вкус и цвет в среде Windows всё же нам доступна.
В числе этих вещей – смена предустановленных иконок. Системные иконки на свои можем поменять:
• В свойствах папок,
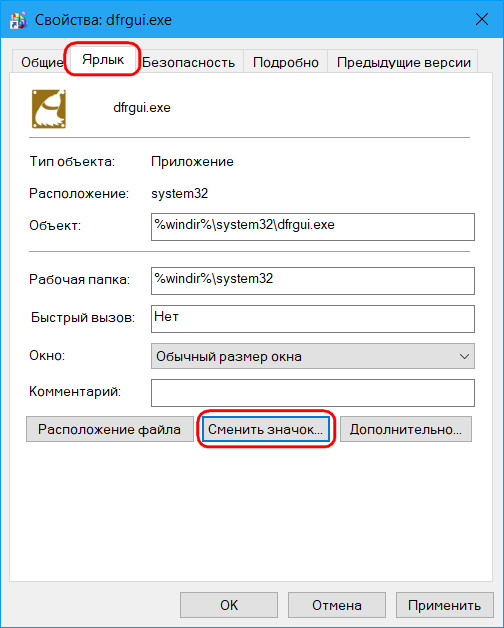
• В свойствах ярлыков,
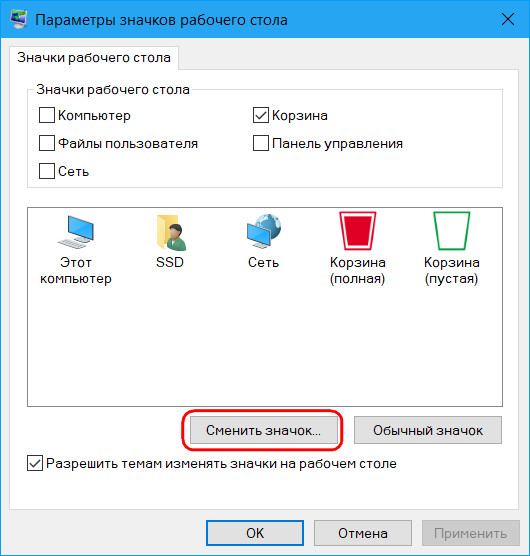
• В параметрах значков рабочего стола для системных элементов.
Штатный набор иконок Windows оставляет желать лучшего, и чтобы эффектно преобразить систему, наборы иконок нужно брать у сторонних дизайнеров. А можно создать их самостоятельно, используя, к примеру, материалы из личной фотоколлекции. Как, не обладая особым мастерством в сфере графического дизайна, сделать свои иконки для смены приевшегося вида ярлыков и папок Windows?
1. Веб-сервисы иконок
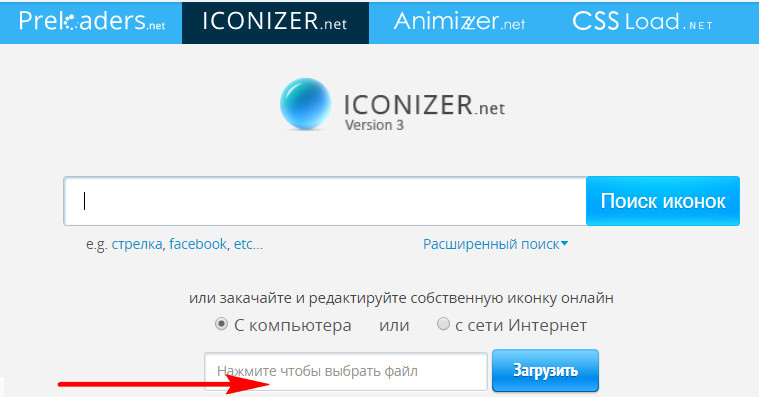
Иконка – это рисунок на прозрачном фоне небольших размеров. Он может существовать в любом из распространённых форматов изображений, но для Windows принципиален формат «.ico» . Тематические подборки таких рисунков, в частности, в формате «.ico» можно скачать в Интернете – на торрент-трекерах, на сайтах, посвящённых тематике внешнего оформления Windows, на сервисах, специализирующихся именно на иконках. Последние являют собой каталогизированные хранилища с системой поиска и предлагают скачивание иконок. Это такие веб-сервисы как: Icons8.Ru, Iconsearch.Ru, Iconizer.Net.
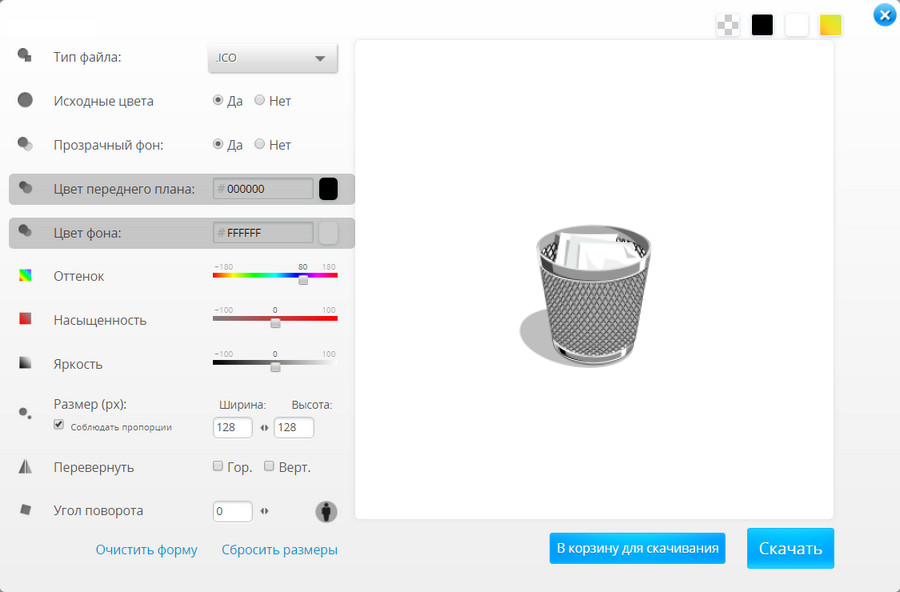
Iconizer.Net является не только хранилищем дизайнерского контента, это, как сами создатели его окрестили, генератор иконок. С помощью функционала этого сервиса выбранные на сайте рисунки перед скачиванием можно редактировать: менять цвета, оттенок, насыщенность, размер, вращать объекты, выбирать фон, выбирать формат файла.
Точно таким же действиям можно подвергнуть не только контент, представленный на сайте, но и загруженный из сети по ссылке или с компьютера.
Так, отправив в редактор Iconizer.Net свою картинку, на выходе сможем получить файл формата «.ico» с нужным размером, скажем, 128х128. Базовые возможности сервиса Iconizer.Net бесплатны.
2. Утилита AveIconifier2
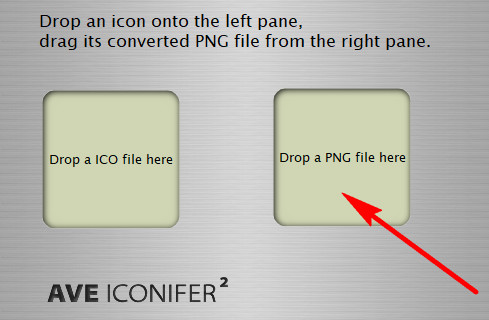
Локальный способ преобразования изображений в формат иконок может предложить небольшая портативная утилита для Windows — AveIconifier2. Это конвертер форматов изображений «.jpeg» , «.bmp» , «.png» , «.gif» в «.ico» . Запускаем утилиту, перетаскиваем в правую часть её окошка файл нужной картинки.
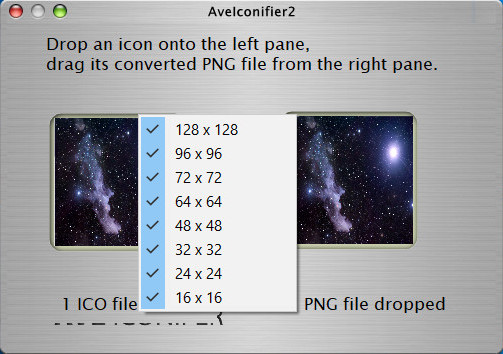
Ждём пару секунд – и иконка готова. По умолчанию утилита будет преобразовывать большие изображения в файлы «.ico» со стандартными размерами 128х128. Но если нужно получить на выходе иконку с меньшими размерами, кликом правой клавиши мыши по левой части окошка утилиты можем открыть перечень доступных размеров и убрать галочки ненужных из них.
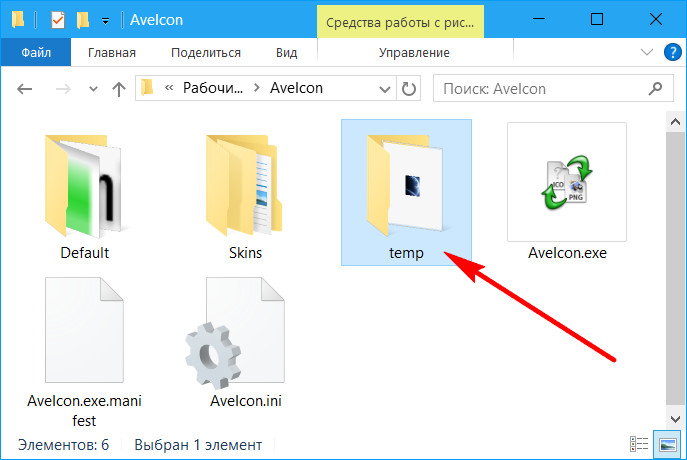
Конвертированные в формат «.ico» файлы утилита сохраняет в своей папке «temp» .
Это папка для временного хранения данных, и после каждого преобразования готовые иконки из неё нужно перемещать в другое какое-нибудь место.
3. Штатные средства Windows
Сохранить рисунок в файле с расширением «.ico» , в принципе, можно и штатными средствами Windows. Фото или рисунок открывается в редакторе Paint , устанавливаются нужные размеры картинки, и на выходе она сохраняется в файл «.bmp» . Далее в проводнике или файловом менеджере расширение сохранённой картинки меняется на «.ico» . Рассмотренная выше утилита AveIconifier2 делает это проще и быстрее, но она не позволяет редактировать рисунки. А в некоторых случаях может потребоваться картинку подчистить, обрезать ненужных людей, убрать лишние детали, применить эффекты и т.п. Рассмотрим, как в штатном редакторе изображений Windows Paint осуществляется простейшая операция по обрезке рисунка для иконки. И как потом этот рисунок превращается в формат «.ico» .
Открыв изображение в окне Paint, задействуем прямоугольную область для установки выделения.
Устанавливаем выделение: обрамляем акцентный объект, но так, чтобы он был не прямо по центру, а справа оставалось чуть больше ненужного фона. Жмём кнопку обрезки.
Далее подтягиваем правый край так, чтобы образовался квадрат, и размеры картинки по длине и ширине были примерно одинаковыми.
Жмём «Изменить размер».
Устанавливаем галочку опции «пиксели», вписываем нужные размеры картинки, проверяем, чтобы была активной галочка сохранения пропорций.
Сохраняем изображение в файле «.bmp» .
В проводнике активируем отображение расширений файлов.
Далее кликаем только что созданный файл картинки, жмём F2 , убираем до точки буквы «bmp» и вписываем буквы «ico» . В итоге должно получиться название типа «имя_файла.ico» . Жмём Enter . Подтверждаем смену имени.
В Windows 10 можно использовать и приведённый выше способ, и другой: изображение отредактировать с помощью штатного приложения «Фотографии», а затем конвертировать это изображение в формат «.ico» утилитой AveIconifier2. Приложение «Фотографии» не позволяет переопределять размеры картинок и сохранять их в другие форматы, зато оно может предложить юзабильный инструментарий для обрезки картинок и наложения эффектов.
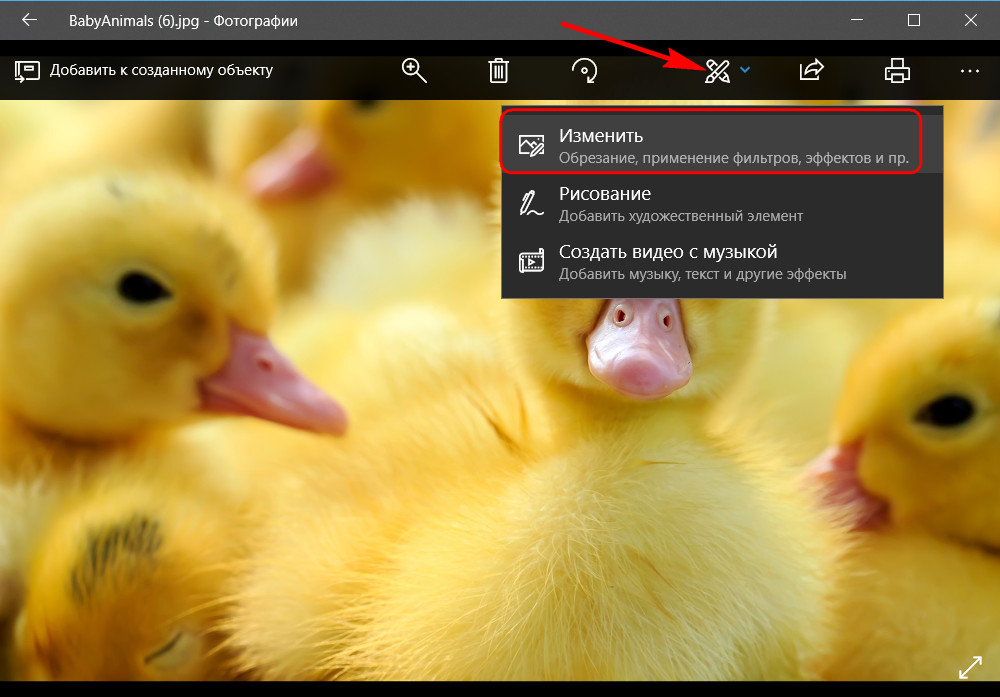
Открываем нужную картинку в приложении. Выбираем функцию «Изменить».
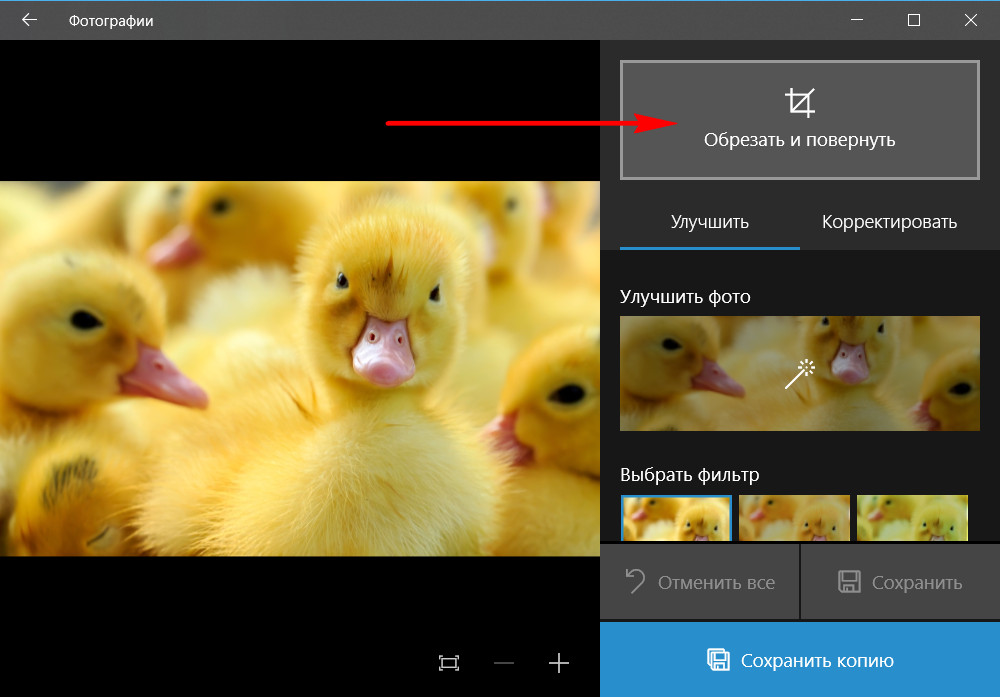
Далее – «Обрезать и повернуть».
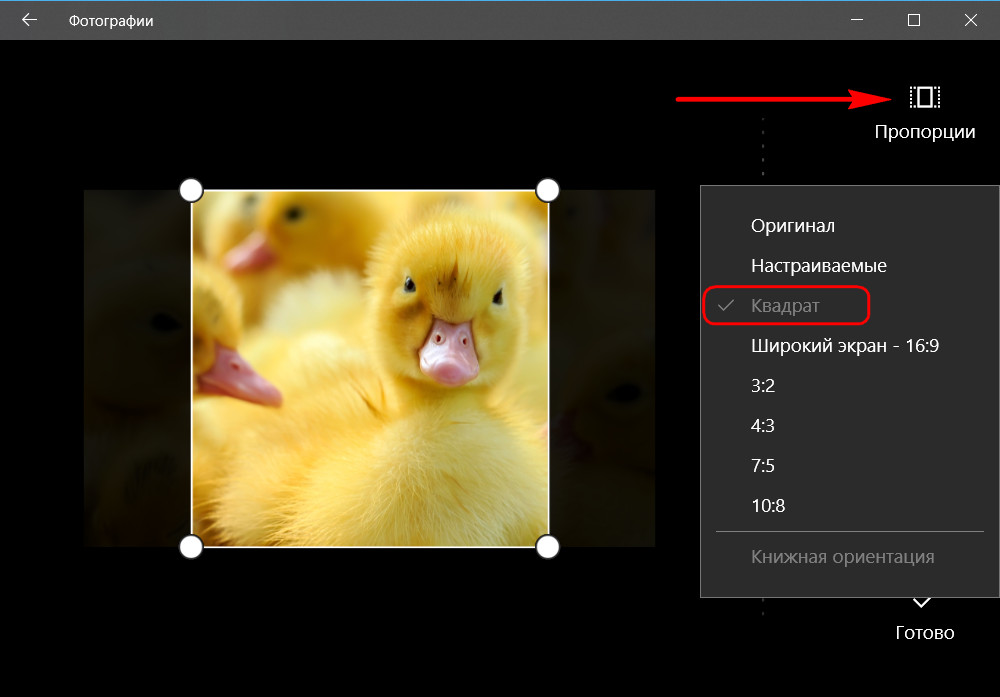
Устанавливаем пропорции «квадрат». Это маска, с помощью которой далее можно будет выбрать участок для обрезки с идеально ровными пропорциями длины и ширины.
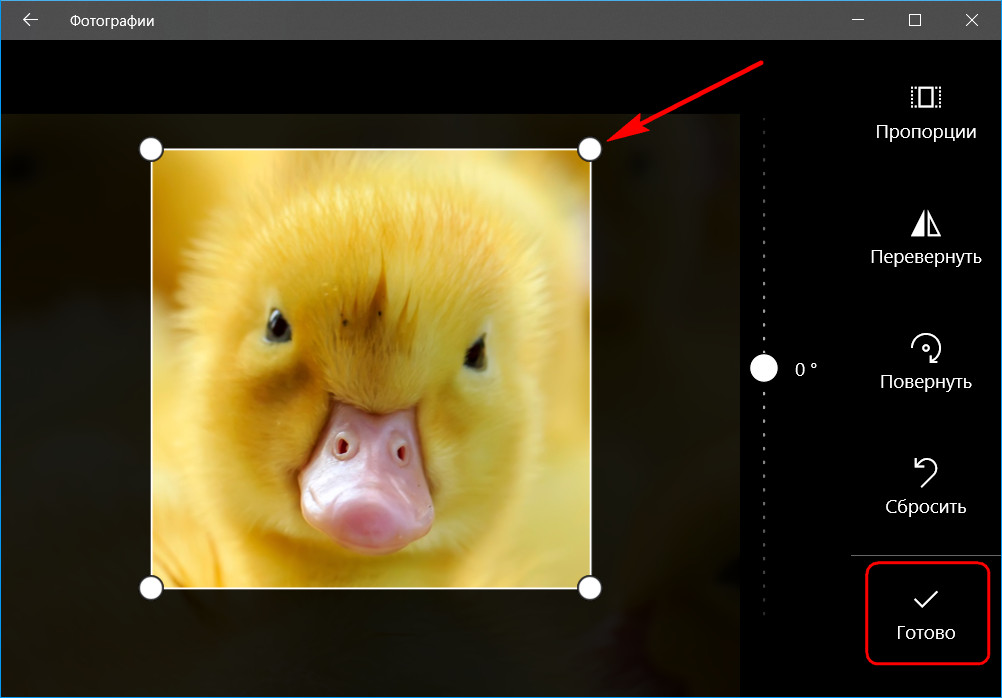
Подтягиваем маску на нужный объект картинки. По итогу нажимаем «Готово».
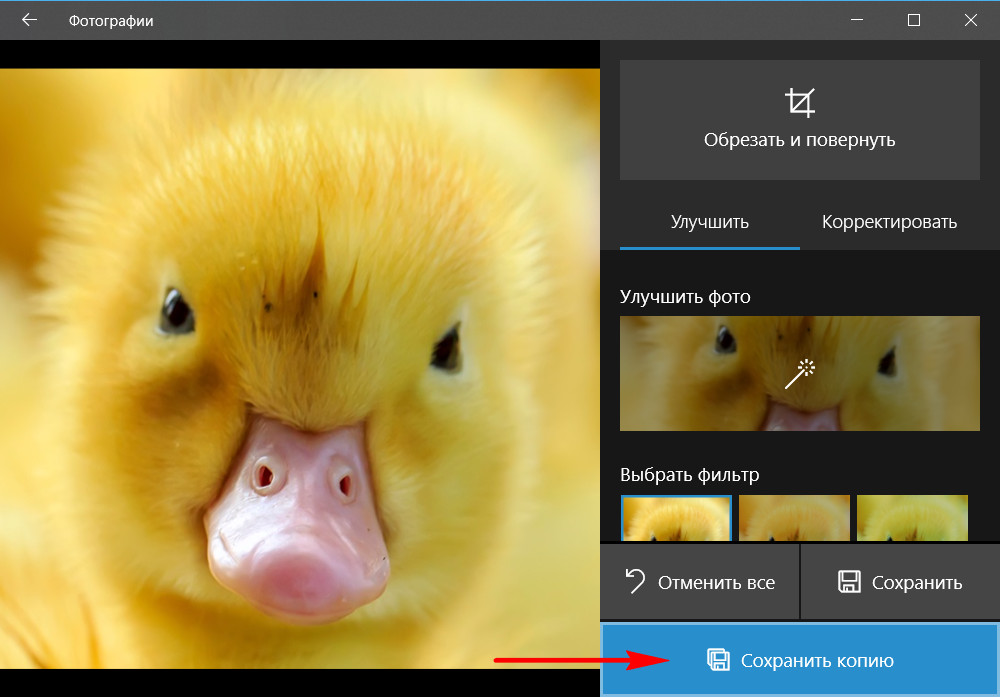
При необходимости применяем эффекты цветокоррекции, виньетирование, устраняем красные глаза, если это любительское фото, и т.п. В итоге сохраняем копию изображения.
И теперь можем конвертировать его в «.ico» .