Блог Вебмастера
Блог о создании, продвижении и монетизации сайтов
Делаем свой гаджет для windows 7 (seven)
Думаю каждый из пользователей windows 7 хоть раз но задумывался как работают гаджеты в вашей боковой панели. И я как то задумался, оказалось все до удивительного просто — гаджет имеет структуру схожую с веб страницей, и по суте ей и является, только для удобства её запаковали в ZIP архив и поменяли разрешение на *.gadget.
Ну а теперь подробнее из чего состоит гаджет:
1) Файл gadget.xml (и думаю самый главный), в нем описан манифест гаджета, имя разработчика, сайт, версия, путь к логотипу и т.п. Вот его примерная структура:
Тут подробнее описаны элементы манифеста:
Особое внимание уделите 20 строчке — в ней путь к файлу html основного окна гаджета.
2) Создайте ваш основной html файл, в нем описывайте все как в обычной веб страничке, можете подключить CSS, javascript и др.
Для описания заднего плана вашего гаджета воспользуйтесь строкой:
Эта строка взята с моего гаджета.
Собственно когда гаджет готов, вам остается только запаковать его в zip архив, а затем переименовать .zip в .gadget, после запуска он попросит установку и начнет работать.
Когда я делал гаджет, я задумывал сделать гаджет онлайн радио, и вот собственно что у меня вышло:
После распаковки архива вы увидите гаджет в 6 цветах, выбираете радио из списка и нажимаете на него, оно начинает играть, собственно качайте гаджет радио онлайн, если интересно можете ему сделать вскрытие.
Как установить гаджеты для Windows 10
Операционная система Windows 7 очень полюбилась пользователям. Она совмещала в себе новые элементы дизайна и малые требования к ресурсам компьютера. С приходом Windows 8, а теперь и Windows 10, пользователи после обновления обнаруживали отсутствие функции добавления гаджетов на рабочий стол.
Причины отсутствия гаджетов в Windows 10
Microsoft объяснила отсутствие данного элемента двумя причинами.
- Первая – роль закрепленных на рабочем столе приложений теперь выполняют живые плитки в меню Пуск, которые не только могут показывать нужную информацию, но и вызывают приложения, совмещая в себе задачи стандартного ярлыка.
- Вторая причина – безопасность. Само наличие виджетов в ОС было опасным, поскольку злоумышленники могли удаленно получить доступ к компьютеру, используя уязвимость в коде, отвечавшего за работу этих элементов.
Однако, многих пользователей такое положение не устраивает, и они задаются вопросами о том, как установить гаджеты для Windows 10.
Устанавливаем гаджеты используя дополнительный софт
Поскольку стандартными средствами ОС это сделать нельзя, единственный вариант – использовать программы от сторонних разработчиков.
8GadgetPack
Самое популярное решение проблемы отсутствия мини-приложений в Windows 8 и 10 – программа 8GadgetPack. Данная утилита представляет собой патч для системы, после применения которого становится возможным устанавливать в систему виджеты, созданные для Windows 7. Чтобы поставить гаджеты на Windows 10 с помощью этой программы, потребуется:
- Перейти с помощью любого браузера на сайт 8gadgetpack.net.
- Нажать на большую кнопку «Download» на главной странице сайта.
- Сохранить файл, указав нужную папку.
- Запустить файл, выполнив установку компонентов.
Важно! Чтобы изменения, вносимые в ОС, вступили в силу, требуется выполнить перезагрузку компьютера.
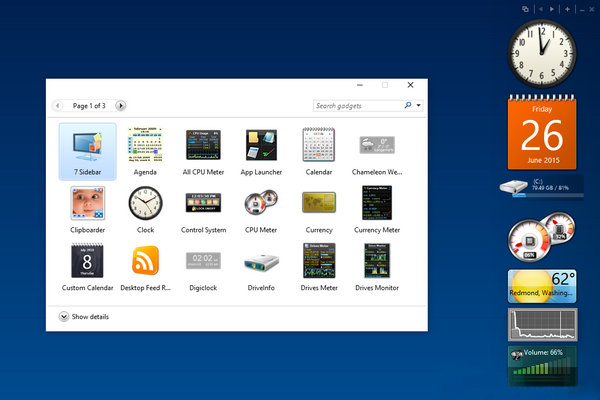
После перезапуска компьютера, пользователь обнаружит, что включить гаджеты в Windows 10 теперь можно из одноименного контекстного меню на рабочем столе.
Desktop Gadgets Installer
Аналогичным набором функций обладает и программа Desktop Gadgets Installer. Она также добавляет пункт «Гаджеты» в контекстное меню рабочего стола, восстанавливая стандартный набор приложений из Windows 7. Никаких других компонентов, кроме официальных виджетов от Microsoft утилита не содержит, но удачно распознает любой скачанный из интернета файл с расширением .gadget.
Чтобы установить программу, нужно:
- Через браузер посетить сайт gadgetsrevived.com и перейти в раздел «Download Sidebar».
- На этой странице представлена иллюстрированная инструкция по установке программы и дана прямая ссылка на скачивание установочного файла.
Видео
Подробнее, об установке гаджетов, можно узнать из видео.
Вывод
Итак, с помощью решений от сторонних разработчиков можно легко вернуть гаджеты в Windows 10. Главное, не забывать о безопасности и не скачивать файлы с непроверенных сайтов.
Создание гаджетов для Windows Sidebar. Часть 1
Представленное ниже руководство основано на предварительных версиях новой операционной системы от корпорации Microsoft — Windows Vista. Это означает, что некоторые особенности создания гаджетов могут измениться или вообще не будут включены в конечный продукт из-за маркетинга, технических или других причин. Мы приложим все усилия и обновим эту статью, если такие изменения произойдут.
Содержание:
— Краткое введение.
— Создание своего первого
— Папка для гаджетов
— Универсальный XML-код гаджета
— Универсальный HTML-код гаджета
— Показ данных в теге
— Создание автоматически выполняющегося гаджета
— Создание гаджета с периодическим обновлением данных
— +Домашнее задание
Краткое введение в гаджеты Microsoft
Windows Vista содержит в себе множество новых компонентов, и одним из самых нужных и наиболее ожидаемых, несомненно, является Windows Sidebar. Sidebar — область экрана, которая отведена специально для гаджетов также, как раньше была сделана панель быстрого запуска — специально для важных ярлыков. Гаджеты — минипрограммы, они занимают мало места и могут сделать ни больше ни меньше того, что реализует в них создатель. Например, сейчас в Windows Vista входят несколько гаджетов: небольшой калькулятор, программа чтения RSS лент и пара других. Вам не понадобится много времени, чтобы понять, насколько удобно использовать гаджеты.
Но давайте быть честными: мир заполнен вещами, которые могут сделать далеко не все люди. Но с появлением гаджетов положение вещей координально изменяется. Это делает гаджеты действительно интересными для нас: новые технологии были разработаны для людей, которые пишут скрипты. Не поймите нас неправильно: да, гаджеты могут иметь ультрасовременный интерфейс и выполнять некоторые очень сложные задачи, но все же это оказывается не что иное, как миниатюрные HTML страницы, содержащие в себе небольшой код VBScript (включая код WMI) или Java Script. Немного старания, и вы сделаете свой первый гаджет.
Научиться разработке на каком-либо языке программирования не так сложно, как это может показаться. К примеру, в данном видео https://itvdn.com/ru/video/php_start можно легко изучить основы PHP и потом написать свой первый код.
Начинам творить
Очень многие люди критиковали Microsoft за то, что многие из продуктов корпорации очевидно были разработаны для использования роботами или жителями планеты Омикрон IV; во всяком случае они не были разработаны для использования людьми. Теперь такие выражение не имеют места, т.к. создавать гаджеты смогут все. Хотя, если Вы вдруг робот или житель планеты Омикрон IV, будьте уверены, что Вы можете с легкостью создать гаджет.
Для создания гаджета, Вы нуждаетесь только в двух вещах:
1) Файл-manifest c именем Gadget.xml. Этот файл содержит все параметры настройки для вашего устройства, включая название гаджета, автора и информацию авторского права, информацию о странице HTML, которая составляет фактический код гаджета.
2) Файл HTML (например, Test.htm). Гаджеты — действительно не что иное, как HTML файлы. Вы просто создаете HTML файл, добавляете соответствующие признаки и код, и Вы увидите гаджет.
Да, мы знаем, что Вы понятия не имеете, что мы подразумеваем под «соответствующими признаками и кодом». Расслабьтесь; этому посвящается остальная часть статьи.
Это единственное, что требуются чтобы создать гаджет. Но, также нам понадобится графический файл, например icon.png. Это будет логотип вашего гаджета.
От теории к практике
1. Поместите все файлы в папку гаджета.
Внимание: поместив все файлы в папку и Вы получите гаджет. Не требуется никакого компилирования, никаких компиляторов за .95, ничего более утомительного или технического. Просто копирование файлов в указанную папку.
На всякий случай, если Вы вдруг захотите послать нам .95, то мы будем очень счастливы :).
Специальная папка для гаджетов
Для начала зайдём в папку с предустановленными гаджетами от Microsoft.
Нажмите Windows + R и в появившемся окне введите:
Примечание: если вы используете Windows Sidebar, портированный на Windows XP из Windows Vista build 5342, загруженный с TheVista.RU то введите:
Всё ещё с нами? Отлично. Далее идёт долгожданная практика/
В этой папке создайте новую папку. Дайте этой папке любое название, но обязательно с .gadget в конце имени (например, Test.gadget). Очевидно, вам будет удобнее, если название папки будет иметь некоторое сходство с функциями гаджета. Однако операционная система просто использует эту папку, чтобы идентифицировать файлы, содержащиеся в ней; название гаджета будет получено из информации, найденной в файле gadget.xml, а не из названия папки.
Все, что Вы должны сделать сейчас — создать файлы Gadget.xml и Test.htm в папке. Это означает, что Вы теперь имеете гаджет Microsoft.
Файл gadget.xml
Этот файл написан на XML языке, об этом можно сразу догадаться из-за расширения .xml. Фактически gadget.xml является особым manifest файлом, но в тоже время простым текстовым файлом, который содержит конфигурацию гаджета.
Вот код gadget.xml, который мы подразумеваем (по началу используйте его):
Прежде, чем Вы спросите меня, можно ли просто скопировать этот файл и использовать его в значительной степени как есть — да, только делая необходимые изменения в нескольких тегах. (И не забывайте, Вы обязательно должны назвать файл Gadget.xml.)
Вот эти теги:
Название гаджета, которое появляется в диалоговом окне добавления гаджетов.
Информация авторского права, включая имя владельца и дату.
Краткое описание гаджета (что делает, и т.п.).
Название файла изображения (логотип гаджета). Для более полной информации смотрите Создание логотипа в следующем подразделе этого документа.
Вероятно не самое интуитивное название тега в мире, но это — название файла HTML, который составляет ваш гаджет.
Ну здесь без комментариев. Сайт разработчиков гаджета.
Для людей, которые ещё не совсем поняли код gadget.xml — полный русский перевод этого файла (при создании гаджетов пользуйтесь только файлом gadget.xml на английском языке):
t;
html
полные
test.htm
www.microsoft.com/technet/scriptcenter
[/code]
Создание иконки
Конечно же, Вам решать какой будет логотип гаджета, но если Вы не хотите создавать изображение (в файле gadget.xml не заполняйте тег ), и Windows Sidebar предоставит Вам изображение по умолчанию. Абсолютно бесплатно.
Если Вы действительно решаете сделать логотип, имейте в виду, что «иконка» — только название, данное файлу с изображением; это не истинные изображения Windows, а графика, которая должна быть создана, при помощи специального программного обеспечения (переводчик искренне и из лучших побуждений рекомендует пользоваться замечательным приложением MSPAINT.EXE, которое входит в состав Windows с 1994 года для создания логотипа). Логотип — только файл изображения формата GIF, JPG, или PNG. Все логотипы гаджетов от Microsoft, входящие в состав Sidebar, выполнены в PNG формате; это — вероятно потому, что PNG графика учитывает прозрачность, давая Вам возможность сделать очень красивые картины. (От Вас конечно требуется необходимый талант.) Однако, Вы можете использовать JPG файлы. По размеру они значительно меньше PNG, но решайте сами, т.к. всё зависит от конкретной ситуации.
Хороший вопрос: какого размера должен быть ваш логотип? Оптимальный размер — 64х64 пикселя. Более большие файлы, например 128×128 будут уменьшены Sidebar до размера 64×64 с возможной потерей качества.
Вот, например, иконка, которую использовали мы:
Отметить. Вы, возможно, заметили, что, в файле gadget.xml тег вложен в тег :
Это означает, что Вы можете добавить дополнительные изображения к файлу gadget.xml, хотя, честно говоря, мы не уверены, для чего Вы использовали бы другие дополнительные изображения.
Файл HTML
Файл HTML, который составляет сам гаджет, фактически не отличается от любой веб-страницы, которая использует динамический HTML; чтобы создать HTML, просто используют любую действительную маркировку HTML (включая стили CSS) плюс код скрипта. Мы покажем Вам примерную страницу HTML. Прежде, чем мы сделаем это, кратко расскажем про код WMI.
Работа с WMI
Если Вы системный администратор, тогда Вы привыкли писать скрипты, которые используют WMI. Это понятно, в конце концов, WMI — технология, которая помогает Вам управлять всем, начиная с принтеров, дисководов заканчивая мышью и монитором. Использовать WMI очень удобно. Например, предположите, что Вы хотите узнать название операционной системы, установленной на местном компьютере. Нет проблем; вот код WMI, который возвратит эту информацию для Вас:
Set objWMIService = GetObject(«winmgmts:\» & strComputer & «\root\cimv2»)
Set colItems = objWMIService.ExecQuery(«Select * From Win32_OperatingSystem»)
For Each objItem in colItems
Msgbox objItem.Caption
Next[/code]
Если Вы планируете создавать гаджеты для администрирования системы, то у нас есть плохие новости для Вас: скрипты WMI, которые Вы привыкли писать, не будут работать в гаджетах. (Ждите, не делайте ничего решительного, мы попытаемся устранить эту проблему, обещаем.) Потому что, в глубине души, гаджет — не что иное как Веб-страница, и, из-за соображений безопасности, Веб-страницы не в состоянии использовать GetObject. Если Вы поместите предыдущий код в гаджет, Вы увидите это ошибочное сообщение:
Компонент ActiveX не может создать объект: ‘GetObject’
Мм-да.
Но не паникуйте. Вы можете все еще использовать код WMI в пределах гаджета; Вы только не можете использовать GetObject и winmgmts. Вместо этого Вы должны использовать CreateObject, чтобы создать объект WbemScripting.SWbemLocator, затем используем метод ConnectServer, чтобы соединиться с обслуживанием WMI. Другими словами, вот что Вы должны написать в результате:
Set objLocator = CreateObject(«WbemScripting.SWbemLocator»)
Set objWMIService = objLocator.ConnectServer(strComputer, «root\cimv2»)
Set colItems = objWMIService.ExecQuery(«Select * From Win32_OperatingSystem»)
For Each objItem in colItems
Msgbox objItem.Caption
Next[/code]
Понятно? Как мы и сказали — нет повода для паники. (Хотя, по всей справедливости, это была, вероятно, наша ошибка, что Вы запаниковали вначале)/ Единственное различие между скриптом, который напрямую использует WMI и скриптом, который использует ConnectServer для соединения с обслуживанием WMI в связи. Вы привыкли делать связь, которая использует единственную строку кода:
[code]Set objWMIService = GetObject(«winmgmts:\» & strComputer & «\root\cimv2»)[/code]
Теперь Вы должны использовать две строки кода, чтобы сделать связь (да, удваивая вашу рабочую нагрузку!) Вы создаете объект WbemScripting.WbemLocator, и используете метод ConnectServer, чтобы связаться с обслуживанием WMI. Заметьте, что мы передаем ConnectServer два параметра — это название компьютера, чтобы соединиться с представленный переменной strComputer и WMI namespace, мы хотим соединиться в этом случае с root\cimv2):
[code]Set objLocator = CreateObject(«WbemScripting.SWbemLocator»)
Set objWMIService = objLocator.ConnectServer(strComputer, «root\cimv2»)[/code]
Вам понятно? Хорошо. Теперь давайте возвращаться к нашей запланированной теме.
Создание Файла HTML
Поскольку мы уже отметили, гаджет — только файл HTML. Это означает, что любые элементы, включая динамические, Вы можете использовать в странице HTML, могут также использоваться в гаджете. Поскольку Вы вероятно уже выяснили, что также гаджет составляет код VBScript; хотя большинство ранних гаджетов на Веб-сайте гаджетов Microsoft сделало на JavaScript, но вначале работать с VBScript легче чем с Java Script.
Мы уже показали Вам код WMI, который возвращает название операционной системы, установленной на компьютере; давайте посмотрим, можем ли мы превратить тот код в гаджет. Мы начнем с очень простого, создавая устройство, которое состоит из единственной кнопки, щелкнув по которой, мы увидем название операционной в окне сообщения. Вот — коде HTML для нашего первого гаджета: