- Пишем мессенджер на C#. Часть 1. Вёрстка
- Структура приложения
- Верстаем экран авторизации
- Как создать чат для windows
- Как работает MyChat?
- Установка сервера
- IP адреса
- Установка клиента
- Если подключиться не получилось
- Создаем чат для сайта: HTML, JS, PHP и AJAX
- Каким должен быть чат
- Каркас чата на HTML
- Задаём стили
- Основная часть чата на JS + PHP
- Создаем переменные на JS
- Создаем функцию для запросов
- Создаём функцию обновления чата
- Создаём функцию авторизации
- Создаём функцию загрузки
- Создаём функцию отправки сообщений
- Вызываем функции
- Дополнительные функции
- Смайлики
- Ответ на сообщения
- Заключение
- Веб-разработчик c нуля до PRO
Пишем мессенджер на C#. Часть 1. Вёрстка
Клиент-серверная разработка — одна из самых востребованных отраслей программирования. Зная её азы, можно создавать как мессенджеры, так и онлайн-игры.
В этой серии статей мы напишем клиент-серверное приложение на C# — простейший мессенджер. Серия состоит из трёх частей:
- Вёрстка приложения — мы создадим графический интерфейс на C# и XAML для Windows.
- Создание WebAPI на ASP.NET — составим базу данных и разработаем серверную часть приложения.
- Объединение клиента и сервера — напишем запросы к серверу и позаботимся, чтобы всё работало как надо.
Язык C# пригодится в разработке чего угодно. Возможности WPF (система создания графических интерфейсов) позволяют создавать красивые и функциональные приложения для Windows, а ASP.NET — мощные серверные приложения.
Я постараюсь объяснить подробно, но охватить всё невозможно, поэтому вам нужно знать основы C#, ООП, ASP.NET, WPF и работы в Visual Studio.
Вот несколько статей, с которыми стоит ознакомиться, если вы чего-то не знаете:
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Структура приложения
Мы не рассматриваем регистрацию, поиск контактов, хранение сообщений, продвинутый дизайн. Вместо этого вы узнаете азы создания клиент-серверных приложений и сможете сделать всё самостоятельно.
Исходный код мессенджера вы найдете на GitHub.
Приложение мы поделим на экраны:
- экран авторизации;
- экран с контактами;
- экран с чатом.
Экран — это элемент Border, который по умолчанию скрыт от пользователя. Виден будет только активный экран.
На экране авторизации пользователь сможет ввести логин и пароль, чтобы войти. Если он ввёл верные данные, то перейдёт на экран с контактами, иначе — увидит сообщение об ошибке.
На экране с контактами видны имена других пользователей, с которыми ведётся переписка. Чат открывается при нажатии на имя другого пользователя.
На экране с чатом видна переписка с одним конкретным контактом. Пользователь может написать и отправить новое сообщение или вернуться к экрану с контактами.
Верстаем экран авторизации
Начнём с определения стилей. В них минимально обозначим, как должны выглядеть элементы, и сразу укажем, что экраны по умолчанию должны быть скрыты:
Теперь сверстаем сам экран авторизации — он должен быть видимым:
Как создать чат для windows
Если вы слышали раньше, что установка собственного мессенджера в локальной или корпоративной сети — дело сложное, постараемся вас в этом разубедить.
Офисный мессенджер MyChat — это продукт, который работает сразу после запуска и не требует никакой первоначальной настройки.
Как работает MyChat?
Для начала нужно понимать, что MyChat — это клиент-серверная программа. Это значит, что в MyChat есть один сервер, который обслуживает любое количество клиентов (компьютеров пользователей).
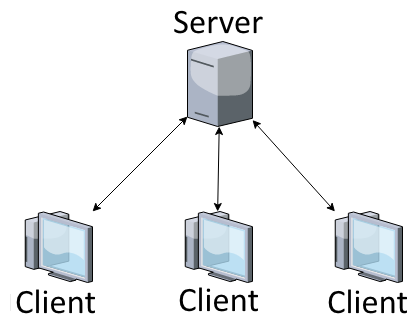
Выглядит это приблизительно вот так:
Сервер — один компьютер в вашей сети, куда установлен MyChat Server. А клиенты — это рабочие станции, за которыми работают люди в корпоративном чате. На них устанавливается MyChat Client.
MyChat работает по протоколу TCP/IP. Это стандартный протокол обмена данными в локальной сети и Интернете. Да-да, MyChat прекрасно может работать не только в вашей локальной сети, но и через Интернет!
Сервер и клиент чата можно скачать здесь.
Установка сервера
Актуальную инструкцию по установке сервера в сети компании вы можете прочитать в онлайн справке.
Для начала, нужно установить MyChat Server. Качаем дистрибутив, распаковываем из zip-архива файл mcserv-vX–XX–X.exe (X–XX–X — номер текущей версии сервера и запускаем его).
Нужны права администратора!
Запускаем файл инсталлятора, устанавливаем программу и сразу же запускаем её.
Сервер MyChat сразу готов к работе и настроен автоматически.
IP адреса
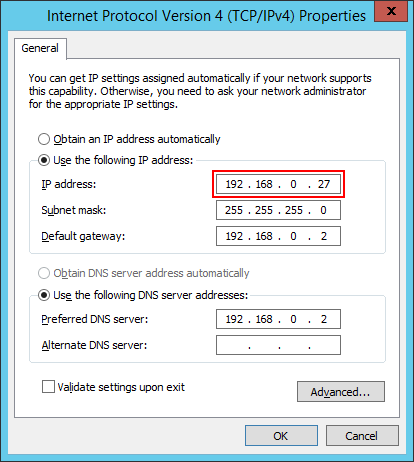
Для начала, давайте определимся с нашей сетью. Поскольку чат работает по протоколу TCP/IP, то у каждого компьютера в нашей сети должен быть свой адрес. Обычно это что-то вроде 192.168.0.1, 192.168.0.2 и так далее.
Посмотреть IP адрес, назначенный компьютеру, для операционных систем Windows XP, 2000, 2003 можно через меню: «Пуск» — «Настройка» — «Сетевые подключения» — «Подключение к локальной сети», кнопка «Свойства».
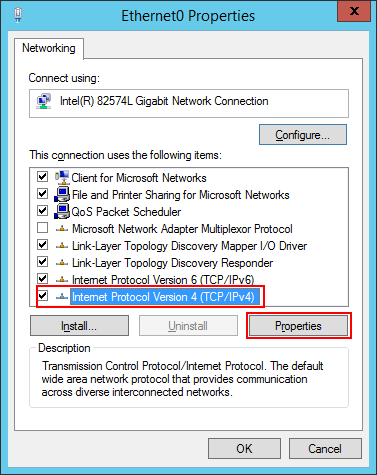
Для операционных систем Windows Vista, 7, 8, 10 необходимо зайти в «Пуск» — «Панель управления» — «Сеть и Интернет» — «Центр управления сетями и общим доступом» — «Изменения параметров адаптера» — выбираем сетевой адаптер, который подключен к сети, заходим в его свойства:
Жмём кнопку «Свойства» в этом окне и смотрим наш IP адрес.
Именно этот адрес нужно будет указать в настройках MyChat клиентов для подключения к серверу.
Если в вашей сети используется DHCP и IP адреса назначаются всем автоматически, то для сервера MyChat нужно будет сделать одно исключение.
Компьютер с ним должен иметь статический адрес.
Установка клиента
Теперь, когда сервер чата установлен и работает, вы знаете его IP адрес, устанавливаем клиент чата на компьютеры в вашей сети.
Подробно установка клиента описана в справке.
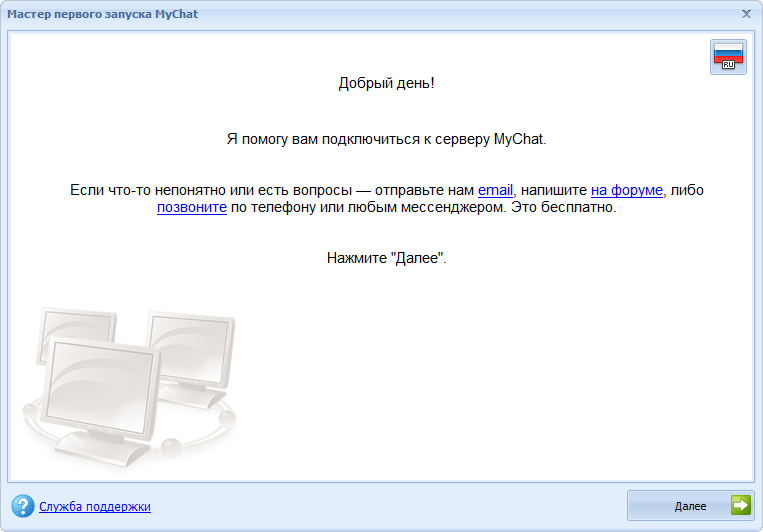
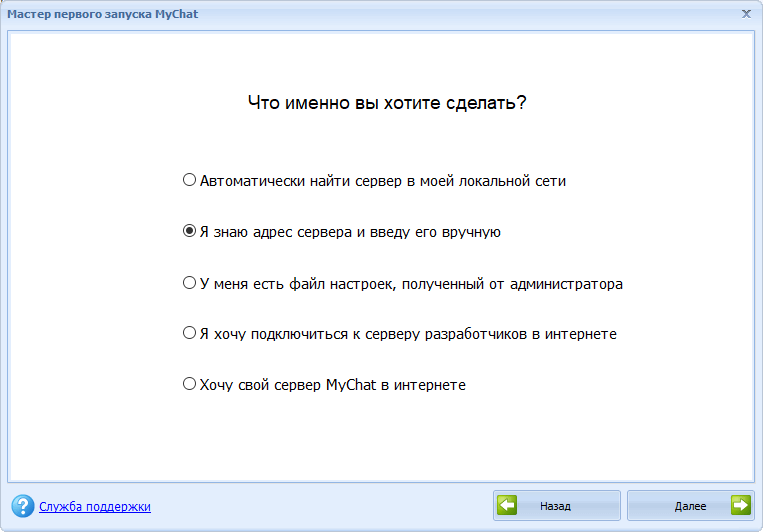
Сразу после первого запуска MyChat Client вы увидите мастер подключения:
Если вы не знаете адреса своего сервера, можно попросить программу найти его автоматически или ввести вручную:
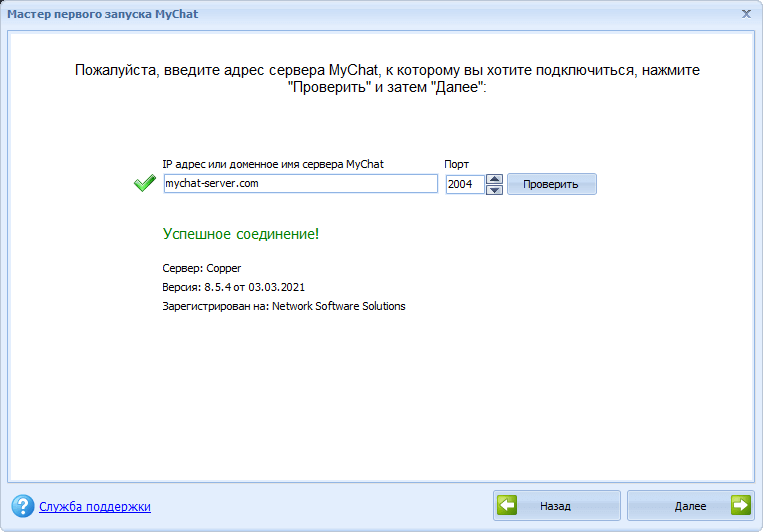
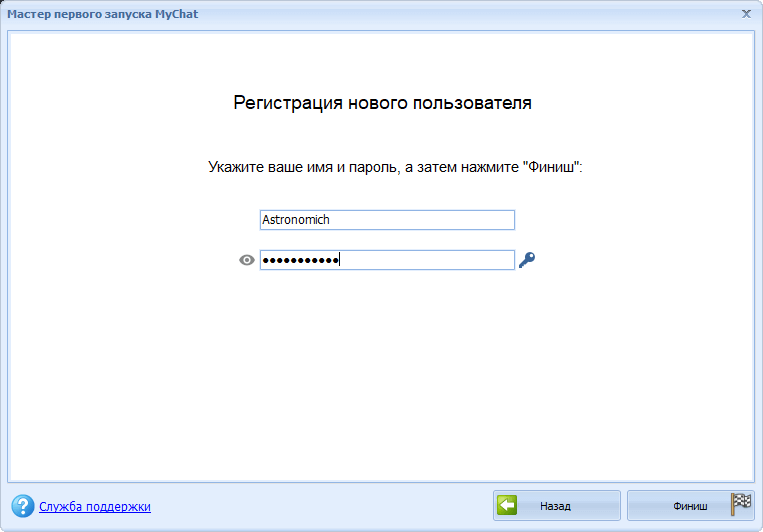
После удачной проверки связи можно сразу зарегистрировать пользователя и подключиться к своему серверу:
Если всё сделали правильно, вы подключитесь к серверу и попадёте в чат.
Дальше можно не читать 🙂
Если у вас что-то не получилось — продолжаем просвещаться.
Если подключиться не получилось
Я всё сделал, как написано, но клиент не подключается! Выдаёт ошибку.
Да, иногда случаются осечки. Но всё поправимо.
Причина первая — невнимательность
Конечно, вы внимательно всё делали. Но, пожалуйста, проверьте ещё раз, правильно ли вы указали адрес сервера и порт для подключения. Поверьте, все иногда промахиваются и долго ищут ошибку там, где её не было. Просто проверьте себя.
Вся правильно? И не работает. Тогда
Причина вторая — неправильный IP адрес
Реальный случай (цитата из письма):
«Поставил сервер на свою машину с IP 127.0.0.4. При попытке других пользователей подключиться выдает ошибку подключения 10061. Что делать? Порты (клиент — сервер) совпадают. IP сервера в клиентах прописал 127.0.0.4. Все тщетно. В чем проблема?».
Проблема в том, что вы назначили некорректные адреса компьютерам в своей локальной сети.
Все адреса вида 127.х.х.х — это так называемая петля (loopback), замыкание на себя, для проверки того, работает локальный сетевой интерфейс или нет.
Назначьте компьютерам адреса вида, например, 192.168.0.1, 192.168.0.2 и так далее».
Тоже не наш случай?
Причина третья — файрвол или антивирус
Файрволы и антивирусы могут заблокировать исходящие и входящие пакеты с вашего установленного сервера или клиента. Это может быть как встроенный в Windows, так и сторонний программный продукт, например Outpost Firewall, Comodo Firewall, Kaspersky и т.д. Какие-то точные рекомендации дать сложно, всё зависит от конкретной программы.
Но суть одна: нужно разрешить исходящий и входящий трафик для сервера и клиента MyChat.
В любом случае, стоит прочитать рекомендации по разрешению работы сетевых программ для вашего конкретного антивируса или файрвола.
Бывает, что пользователь просто по ошибке запрещает сетевую активность программы MyChat просто «на автомате», по привычке, не читая, что было написано в окошке программы-защитника компьютера. А потом оказывается, что запрещающее правило уже создано автоматически и его достаточно снять, чтобы чат заработал. Итак, будьте просто внимательны и всё получится.
Надеемся, наши рекомендации помогут вам установить MyChat, даже если вы не особо разбираетесь в различных технических тонкостях функционирования сетей.
Ведь MyChat — это программа, доступная каждому!
Создаем чат для сайта: HTML, JS, PHP и AJAX
Когда обычных комментариев становится недостаточно, приходит время создать чат.
С помощью чата пользователи общаются друг с другом, повышая интерес к сайту. Это важный элемент для вебинарных площадок, порталов со службой поддержки и страниц, где необходимо более живое, нефорумное общение. Гайд поможет на практике скомбинировать знания по HTML, JS, PHP и AJAX и создать готовый продукт.
Если знаний ещё недостаточно, обратите внимание на курс «Веб-разработчик c нуля до PRO».
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Каким должен быть чат
Удобство для пользователей превыше всего. Позаботьтесь, чтобы чат соответствовал современным требованиям:
- сообщения отображаются корректно на всех устройствах;
- их загрузка и отправка происходят без обновления страницы;
- есть дополнительный контент — изображения, аудиосообщения, смайлики, стикеры и прочее.
Каркас чата на HTML
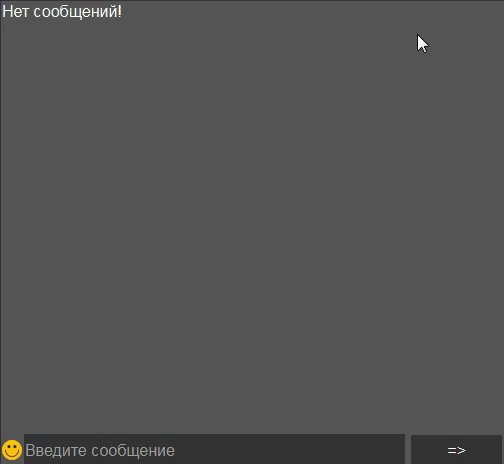
В первую очередь создаём форму отправки и контейнер для отображения сообщений:
Задаём стили
Первый этап пройден:
В первую очередь уделим внимание главным функциям чата, а после доработаем внешний вид.
Основная часть чата
на JS + PHP
Сообщения будут отправляться и загружаться с помощью AJAX. На JavaScript пишем функции работы с интерфейсом и связи с серверной частью, а на PHP — методы обработки полученных данных и взаимодействия с базой данных.
Создаем переменные на JS
Создаем функцию для запросов
Она получает переменную act, в которой хранится одно из трёх значений: auth (авторизация), load (загрузка) и send (отправка). От них зависит, какая информация будет передана в PHP-файл.
Создаём функцию обновления чата
И укажем для нашей функции интервал выполнения:
После отлавливается событие отправки формы — это поможет отказаться от обновления страницы:
Теперь займёмся самим обработчиком. В первую очередь с помощью функции session_start () запускается сессия, затем подключается база данных:
Создаём функцию авторизации
Создаём функцию загрузки
Создаём функцию отправки сообщений
В функции уже присутствует несложная валидация, но можно добавить и другие меры защиты от инъекций и спама:
- проверку на дублирование прошлого сообщения;
- удаление внешних ссылок;
- цензуру мата;
- премодерацию сообщений у некоторых групп пользователей и так далее.
Теперь, когда все функции готовы, пропишем их вызов.
Вызываем функции
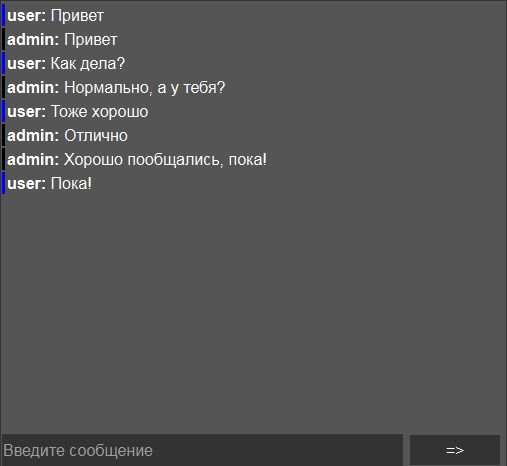
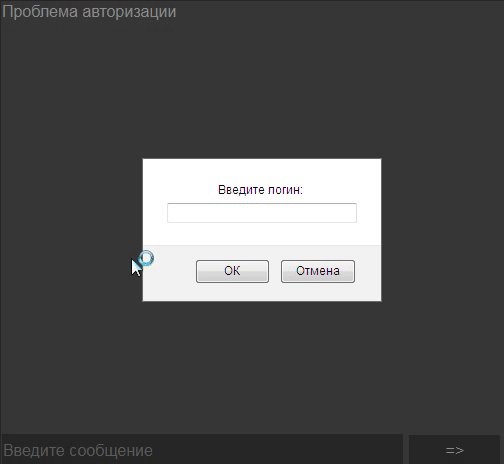
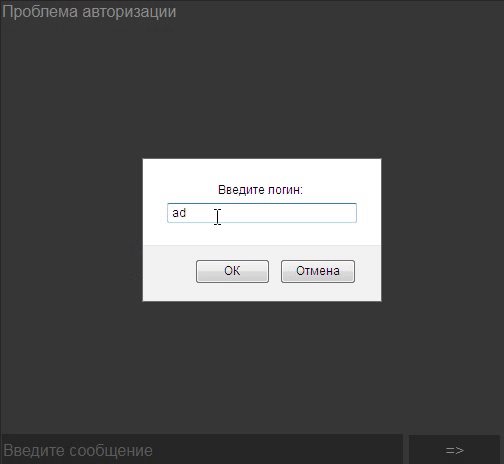
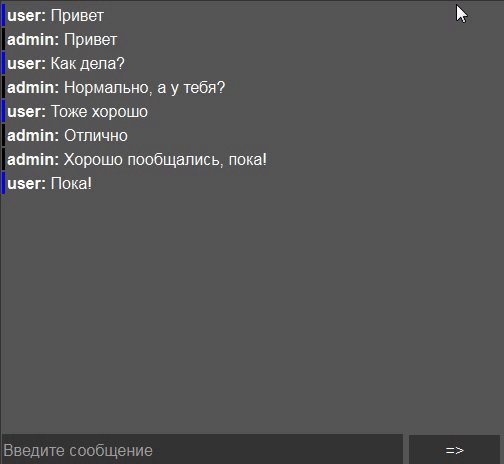
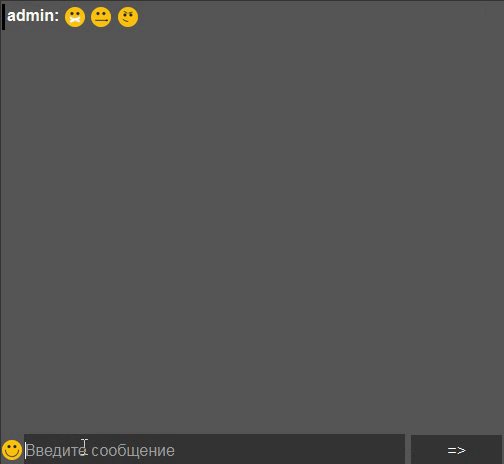
Со стороны фронтенда мы ещё не реализовали авторизацию, но уже можем проверить чат, потому что в самом начале данные администратора были занесены в сессию. Вот как это выглядит:
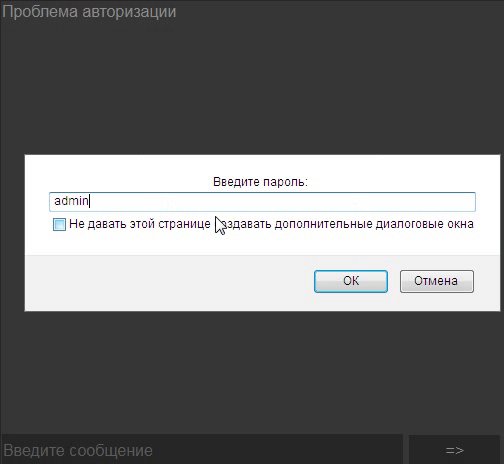
Теперь, когда чат работает, пора добавить авторизацию. Для этого можно создать отдельную форму во фронте, но можно обойтись и модальными окнами. В функции send_request () дополним отправку запроса:
Вот как это выглядит:
Дополнительные функции
Минимальные возможности чата у нас есть, и продукт можно запускать в релиз, но добавим ещё несколько полезных штук.
Смайлики
Создадим свой набор смайликов чата. Работать это будет так:
- пользователь открывает специальное окошко и кликает по смайлику;
- в поле ввода добавляется код смайлика (например, : sad: или: crazy:);
- при выводе сообщения код смайлика заменяется на изображение.
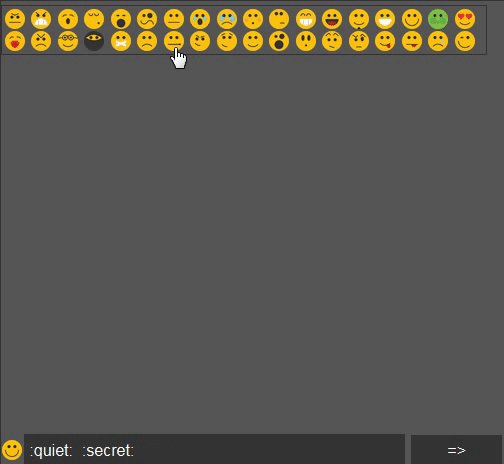
Для начала добавим контейнер со смайликами и кнопку для его открытия:
Добавим скрипт для загрузки смайликов и открытия меню с ними:
А теперь и функцию добавления смайлика в поле:
После этого укажем, когда вызываются функции:
Приступим к загрузке смайликов и их преобразованию на PHP:
Эта функция сканирует папку со смайликами, а потом проверяет расширение файлов. Она очень удобна, потому что отображает в формате PNG все смайлики, которые мы добавили.
Чтобы вызвать её, добавим ещё один case в функцию switch () в конце обработчика:
Теперь с помощью регулярных выражений можно заменять код смайлика на изображение:
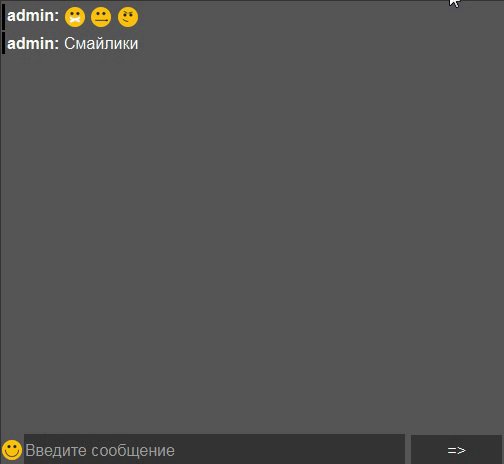
Вызывается эта функция при загрузке сообщений:
Вот как это выглядит:
Ответ на сообщения
Чтобы добавить возможность отвечать кому-то конкретному, изменим функцию addEmoji (). При нажатии на ник собеседника будет меняться текст в поле ввода.
Для этого в load () изменим формат сообщений, добавив span к нику:
Пишем саму функцию:
И вызываем функцию:
Заключение
Одной статьи недостаточно, чтобы охватить все возможности PHP и JS для разработки чатов. С помощью этих языков легко добавить:
- ответ на конкретные сообщения;
- форматирование текста;
- отправку аудио;
- разные «комнаты»;
- чат-бота и многое другое.
Научиться делать подобные вещи самому не просто. Придётся перерыть гору литературы или искать готовые решения. На нашем курсе вы получите практические знания, которые помогут разобраться во всех деталях и делать более сложные проекты.
Веб-разработчик c нуля до PRO
Практический курс для тех, кто хочет стать профессиональным
веб-разработчиком, запустить свой интернет-проект или веб-сервис и получить первые заказы на разработку. Помимо просмотра уроков, вы будете делать реальные проекты, которые оценят. Ведь работодатели будут встречать вас в том числе и по тому, что увидят на аккаунте вашего GitHub. После прохождения обучения — гарантированное трудоустройство