- Как создать приложение django windows
- Создаем своё первое веб-приложение с помощью Django
- Создаем своё первое веб-приложение с помощью Django
- Устанавливаем Django
- Создаем проект
- Создаем приложение
- Установка базы данных
- Главная страница
- Добавим немного стилей
- Документация по фреймворку Django
- Создание первого приложения на Django, часть 1¶
- Создание проекта¶
- Сервер разработки¶
- Работа с приложениями в Django
- Что такое приложение в проекте django и зачем его использовать?
- Как создать приложение в проекте django?
Как создать приложение django windows
Веб-приложение или проект Django состоит из отдельных приложений. Вместе они образуют полноценное веб-приложение. Каждое приложение представляет какую-то определенную функциональность или группу функциональностей. Один проект может включать множество приложений. Это позволяет выделить группу задач в отдельный модуль и разрабатывать их относительно независимо от других. Кроме того, мы можем переносить приложение из одного проекта в другой независимо от другой функциональности проекта.
При создании проекта он уже содержит несколько приложений по умолчанию.
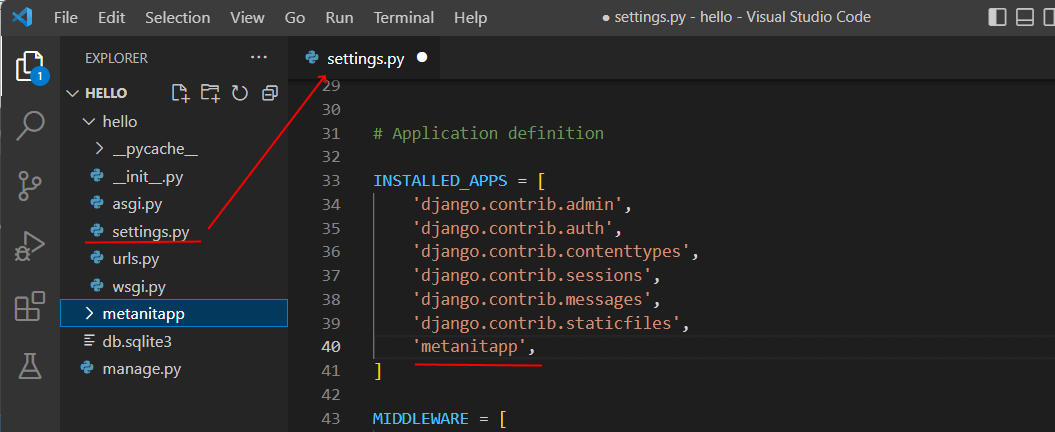
Список всех приложений можно найти в проекте в файле settings.py в переменной INSTALLED_APPS :
И, конечно, мы можем создавать свои приложения, которые реализуют определенный функционал. Так, создадим в проекте, созданном в прошлой теме или новом, первое приложение. Для этого выполним в командной строке/терминале следующую команду:
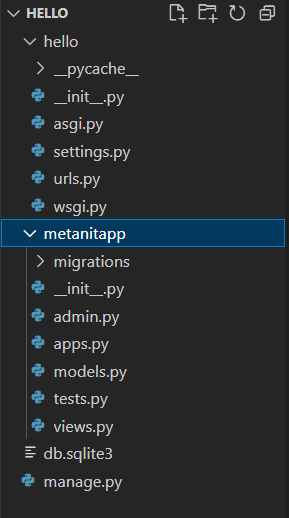
В результате в проекте Django будет создано приложение firstapp. Имя приложение указывается после startapp . Оно может быть любым. И после выполнения этой команды мы увидим в проекте новую папку, которое будет хранить все файлы созданного приложения:
Рассмотрим вкратце его структуру:
папка migrations : хранит информацию, которая позволяет сопоставить базу данных и определение моделей
__init__.py : указывает интерпретатору python, что текущий каталог будет рассматриваться в качестве пакета
admin.py : предназначен для административных функций, в частности, здесь призводится регистрация моделей, которые используются в интерфейсе администратора
apps.py : определяет конфигурацию приложения
models.py : хранит определение моделей, которые описывают используемые в приложении данные
tests.py : хранит тесты приложения
views.py : определяет функции, которые получают запросы пользователей, обрабатывают их и возвращают ответ
Но пока приложение никак не задействуется. Его надо зарегистрировать в проекте Django. Для этого откроем файл settings.py и добавим в конец массива INSTALLED_APPS наше приложение:
В проекте может быть несколько приложений, и каждое из них надо добавлять таким вот образом.
Теперь определим какие-нибудь простейшие действия, которые будет выполнять данное приложение, например, отправлять в ответ пользователю строку «Hello World».
Создаем своё первое веб-приложение с помощью Django
Создаем своё первое веб-приложение с помощью Django
Django — это Open Source фреймворк для создания веб-приложений различной сложности. Одним из основных преимуществ Django является то, что вам нужно позаботиться только о логике вашего будущего приложения, остальное сделает Django.
Мы создадим веб-приложение, у которого будет панель администратора и возможность загружать загадки, а у пользователей, соответственно, возможность отвечать на них. Во время разработки будут использоваться Python 3.4.3 и Django 1.9.1.
Устанавливаем Django
Делается это очень просто, в командной строке нужно написать: pip install Django==1.9.1 .
Создаем проект
Если вы правильно установили Django, то после запуска django-admin —version вы увидите текущую версию фреймворка. Теперь создадим проект. Это можно сделать следующим образом: django-admin startproject django_example .
Как только создание проекта будет завершено, взглянем на директорию нашего проекта:
- django_example/__init__.py — пустой файл, который говорит Python, что данная директория должна восприниматься в качестве пакета.
- django_example/settings.py содержит конфигурацию нашего проекта.
- django_example/urls.py — здесь объявляются URL.
- django_example/wsgi.py — с помощью него приложение может работать с веб-сервером по протоколу WSGI.
- manage.py позволяет взаимодействовать с проектом.
Теперь пришло время запустить наше приложение. Для этого в командной строке нужно написать python manage.py runserver . После этого в адресной строке браузера нужно написать: http://127.0.0.1:8000/ . Если вы увидели «You have unapplied migrations; your app may not work properly until they are applied.», то не волнуйтесь, мы вернемся к этому чуть позже.
Создаем приложение
Определим различие между проектом и приложением. Приложение — это программа, которая что-то делает, а проект — это группа приложений.
MyTona , Удалённо , По итогам собеседования
Итак, приступим к созданию приложения. Это делается следующим образом: python manage.py startapp riddles .
Как только приложение создано, давайте напишем простой вид, по правилам Django все виды должны храниться в файле views.py .
Теперь, чтобы привязать наш вид к URL, создадим файл urls.py .
В urls.py мы должны написать следующее:
Теперь, если мы запустим наше приложение http://127.0.0.1:8000/riddles/ , мы увидим «Hello, World!».
Установка базы данных
По умолчанию в Django используется SQLite, если она вас не устраивает, то вы можете ознакомиться с нашей статьей, в которой мы рассказываем, как безболезненно перейти с SQLite на MySQL.
Теперь откроем django_example/settings.py и взглянем на переменную INSTALLED_APPS , она хранит все приложения, которые активны в текущем проекте. По умолчанию она содержит:
- django.contrib.admin — админка, скоро мы ей воспользуемся.
- django.contrib.auth — система аутентификации.
- django.contrib.contenttypes — фреймворк для content types.
- django.contrib.sessions — сессионный фреймворк.
- django.contrib.messages — фреймворк для отправки сообщений.
- django.contrib.staticfiles — фреймворк для работы со статичными файлами.
Некоторые из этих приложений используют базы данных, но они еще не установлены, поэтому мы и видели «You have unapplied migrations; your app may not work properly until they are applied.». Поправить это можно следующим образом: python manage.py migrate . Вы должны увидеть следующее:
Теперь создадим нашу модель. Для начала создадим Riddle и Option . В Riddle будет содержаться загадка, в Option — один из возможных ответов на нее.
Данная модель обеспечивает Django информацией, необходимой для создания схемы базы данных и database-access API для доступа к объектам. Теперь нам нужно привязать наше приложение к нашему проекту, делается это следующим образом:
После этого нужно сделать миграцию: python manage.py makemigrations riddles . Вы должны увидеть следующее:
Так мы говорим Django, что в моделях были сделаны некоторые изменения, и их нужно сохранить в качестве миграции.
Проверить, что сделает миграция, можно так: python manage.py sqlmigrate riddles 0001 (0001 — версия миграции, которую мы хотим проверить). На выходе мы получим:
Заметьте, что команда sqlmigrate нужна только для проверки, каждый раз ее запускать необязательно.
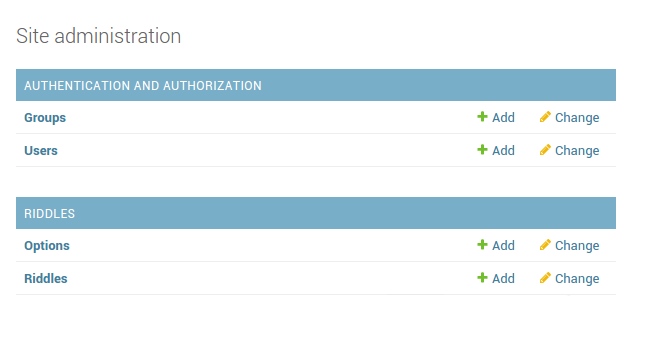
Теперь мы можем начать пользоваться панелью администратора. Но для этого нам нужен пользователь. Создать его можно следующим образом: python manage.py createsuperuser . После этого запускаем сервер, если он не запущен, и переходим на http://127.0.0.1:8000/admin/ . Вы увидите следующее:
Теперь дадим админу возможность изменять наши модели. Делается это так:
Вот что получится в итоге:
Возьмите небольшую паузу и поиграйтесь с панелью администратора. Вы будете приятно удивлены тем, что умеет Django.
Главная страница
Что нам нужно для создания главной страницы?
- Templates: скелет нашей страницы.
- Views: функция на Python для отображения контента.
Начнем с шаблонов. Создадим папку templates внутри папки riddle , а в ней создадим index.html .
Теперь создадим макет для ответов:
Здесь мы используем csrf_token , он нужен для защиты от межсайтовой подделки запроса, каждая внутренняя форма должна его использовать. Теперь напишем виды для рендеринга наших шаблонов:
Давайте пройдемся по каждой функции отдельно:
- index: Index использует функцию render . На вход она получает HttpRequest, местонахождение шаблона и его содержимое, а возвращает HttpResponse с окончательным html.
- detail: Detail делает практически то же самое, но только функция get_object_or_404 возвращает HttpResponse404, если нужный объект не был найден.
- answer: Answer ищет предоставленную загадку (и возвращает 404, если она не найдена) и проверяет правильность ответа.
Теперь добавим наши функции в urls.py :
Добавим немного стилей
Для начала создадим директорию static , а в ней создадим файл main.css .
Немного изменим наши шаблоны:
Первая строка загружает статические файлы, потом мы используем <% static '#' %>, где # — путь к вашему файлу. Аналогичная процедура проводится и для JavaScript.
Теперь вы можете создавать свои собственные приложения на Django. В качестве подсказки на старте работы с фреймворком воспользуйтесь одной из наших шпаргалок по Python.
Исходный код нашего приложения можно скачать по этой ссылке.
Если этот проект показался сложным, попробуйте пройти двухчасовой видеокурс. На нём вы пошагово создадите 3 веб-приложения: сокращатель ссылок, ToDo List и словарь английских слов.
Документация по фреймворку Django
Создание первого приложения на Django, часть 1¶
Давайте учиться на примере.
В этом уроке мы расскажем о создании базового приложения для голосования.
Он будет состоять из двух частей:
- Публичный сайт, который позволяет людям просматривать опросы и голосовать в них.
- Сайт администратора, который позволяет добавлять, изменять и удалять опросы.
Мы предполагаем, что вы уже установили Django . Вы можете узнать, установлена ли Django и какая версия, выполнив в командной строке следующую команду (указывается префиксом $):
Если фреймворк Django установлен, вы увидите номер версии. Если нет, вы получите сообщение об ошибке «Нет модуля с именем django».
Это руководство написано для Django 3.1, которая поддерживает Python 3.6 и более поздние версии. Если версия Django не совпадает, вы можете обратиться к учебнику для вашей версии Django, используя переключатель версий в правом нижнем углу этой страницы, или обновить Django до последней версии. Если вы используете более старую версию Python, проверьте Какие версии Python можно использовать с Django? , чтобы найти совместимую версию Django.
Смотрите Как установить Django , чтобы узнать как удалить старые версии Django и установить последнюю версию.
Где получить помощь:
Если у вас возникли проблемы с просмотром этого учебника, перейдите в раздел Получение справки FAQ.
Создание проекта¶
Если вы раньше Django не использовали, то необходимо позаботиться о начальной настройке. А именно, необходимо автоматически сгенерировать определенный код, который устанавливает Django project — набор настроек для конкретного экземпляра Django, включающий в себя конфигурацию базы данных, специфичные для Django опции специфичные настройки для приложения.
Выполните в терминале в командной строке cd : смену каталога на тот, в котором вы хотите хранить код проекта, затем запустите следующую команду:
Это создаст каталог mysite в текущем каталоге. Если этого не произошло, то смотрите Problems running django-admin .
Не рекомендуется в качестве названия проекта названия встроенных компонентов Python или Django. Это значит, что следует избегать использования таких имен, как django (будет конфликт с самим фреймворком) или test (будет конфликтовать со стандартным пакетом Python).
Где этот код должен находится?
Если бэкграунд написан на простом старом PHP (без использования современных фреймворков), вы, вероятно, привыкли размещать код в корневом каталоге веб-сервера (например, /var/www ). С Джанго так лучше не делать. Не стоит помещать какой-либо Python код в корневой каталог веб-сервера, потому что существует риск, что он может стать доступным для просмотра. Это не очень хорошо для безопасности сервера.
Размещайте свой код в каком-либо каталоге вне корневого каталога сервера, например /home/mycode .
Давайте посмотрим на результат выполнения команды startproject :
Разберем, для чего нужны эти файлы и каталоги:
- Внешний корневой каталог mysite/ — это контейнер для вашего проекта. Его имя не имеет значения для Джанго; Вы можете переименовать его на что угодно.
- manage.py : утилита, позволяющая взаимодействовать с проектом различными способами. Вы можете прочитать все подробности о manage.py в django-admin and manage.py .
- Внутренний каталог mysite/ это Python модуль вашего проекта. Его название вы будете использовать для импорта чего-либо из этого модуля (например, mysite.urls ).
- mysite/__init__.py : пустой файл, который сообщает Python, что этот каталог должен рассматриваться как пакет Python’а. Если вы новичок в Python, прочитайте больше о пакетах в официальной документации Python.
- mysite/settings.py : Конфигурация и настройки проекта Django. В Django settings рассказано все о том, как работают настройки.
- mysite/urls.py : указание URL проекта на Django, можно сказать, что это «оглавление» вашего проекта. Прочитайте больше информации о URL в Диспетчер URL .
- mysite/asgi.py : точка входа для ASGI-совместимых веб-серверов для обслуживания вашего проекта. Смотрите /howto/deploy/asgi/index для более подробной информации, а также документацию по ASGI
- mysite/wsgi.py : Точка входа для WSGI совместимых веб-серверов для работы с проектом. Смотрите How to deploy with WSGI для уточнения деталей работы.
Сервер разработки¶
Давайте проверим, работает ли ваш проект Django. Перейдите во внешний каталог mysite , если вы этого еще не сделали, и выполните следующие команды:
Работа с приложениями в Django
Всем салют, друзья! Продолжаем наш курс:
Вступайте в группу — vk.com/mrsisadm — там больше интересного.
И остается всего 4 статьи для того что бы вы овладели основами (лишь основами, нужно еще учиться и учиться) Django
В этом уроке мы узнаем:
- Что такое приложение в проекте django и зачем его использовать?
- Как создать приложение в проекте django?
Итак, начнем с самого первого вопроса.
Что такое приложение в проекте django и зачем его использовать?
Мы видели, как создать проект в django. Фактически каждый проект django состоит из нескольких приложений, каждое из которых выполняет свою задачу. Основное преимущество использования приложений в django — возможность повторного использования кода. Если вы разработали приложение в проекте и вам нужны те же функции для другого проекта, которые выполняет наше приложение. Затем вы можете просто скопировать и вставить наше приложение в другой проект. Допустим, вы создали контактную форму на одном веб-сайте и хотите использовать ту же контактную форму на другом веб-сайте, тогда вы можете сделать это очень легко в django.
Как создать приложение в проекте django?
Чтобы создать приложение в проекте django, сначала откройте командную строку или терминал, перейдите в папку проекта и введите команду, указанную ниже.
python manage.py startapp myapp
или если вы пользователь Linux или Mac и работаете с Python 3, введите:
python3 manage.py startapp myapp
После ввода этой команды в папке вашего проекта будет создана папка с несколькими файлами.
- py: Этот файл предназначен для того, чтобы убедиться, что этот файл следует рассматривать как пакет.
- admin.py: Этот файл поможет нам сделать приложение изменяемым при работе с интерфейсом администратора.
- models.py: там будут храниться модели приложения. Модель означает структуру вашего приложения и то, как оно будет взаимодействовать с базами данных. Подробнее о моделях мы поговорим в следующих статьях.
- tests.py: здесь будут храниться модульные тесты приложения.
- views.py: здесь будут храниться просмотры нашего приложения.
- apps.py: он будет содержать имя приложения, которое будет включено в файл settings.py, и многое другое. Мы увидим это при создании любого простого приложения (например, приложения для блога).
После создания приложения мы должны сообщить нашему проекту django, что мы создали и добавили приложение в наш проект.
Откройте файл settings.py и добавьте путь к нашему недавно созданному приложению. И отредактируйте как:
Если вы думаете, откуда взялся этот MyappConfig ? Это ссылка на класс конфигурации myapps. Вы можете увидеть это в файле apps.py в нашей папке myapp .
Это все, что нам нужно сделать, чтобы добавить приложение в наш проект django. Но без модели приложение все равно бесполезно . Так что мы узнаем о моделях в следующих статьях.
Если у вас возникли проблемы, связанные с этой статьей, сообщите нам об этом в поле для комментариев.