- Как создать свой собственный веб-браузер в Visual Studio Community
- Как создать свой браузер при помощи Construct 2
- О Construct 2
- Подготовка
- Создаем проект
- Создание браузера
- Как создать свой браузер для windows
- Создаем браузер
- Интерфейс пользователя
- Дополнительная функциональность
- Использование WebView
- Разработка браузера
- Управление кнопками назад и вперед
- Управление кнопками обновления и остановки
- Управление адресной строкой
- Отображение favicon
- Поддержка комбинаций клавиш
- Внешний вид браузера
- Брендирование заголовка
- Прочие возможности
- Исходный код
- Создайте свое приложение для Windows 10
Как создать свой собственный веб-браузер в Visual Studio Community
Чтобы создать сегодня свой сайт, совсем необязательно знать языки программирования, большинство веб-ресурсов не пишется, а собирается в различных программах-конструкторах, получивших в последнее время широкое распространение. Конструкторы эти становятся настолько совершенными, что создавать в них можно даже собственные десктопные приложения. Пример работы в одном из таких конструкторов мы сегодня рассмотрим, создав в нём с нуля свой браузер.
Естественно, браузер будет обладать минимальным набором функций, но ведь мы и не претендуем на звание профессиональных разработчиков. В качестве конструктора мы будем использовать Visual Studio Community 2019 — бесплатную интегрированную среду разработки для написания и запуска кода на разных платформах. Название может показаться пугающим, в действительности ничего такого архисложного нет, код писать почти не придется, вместо него мы будем собирать его готовые блоки, представленные графическими элементами.
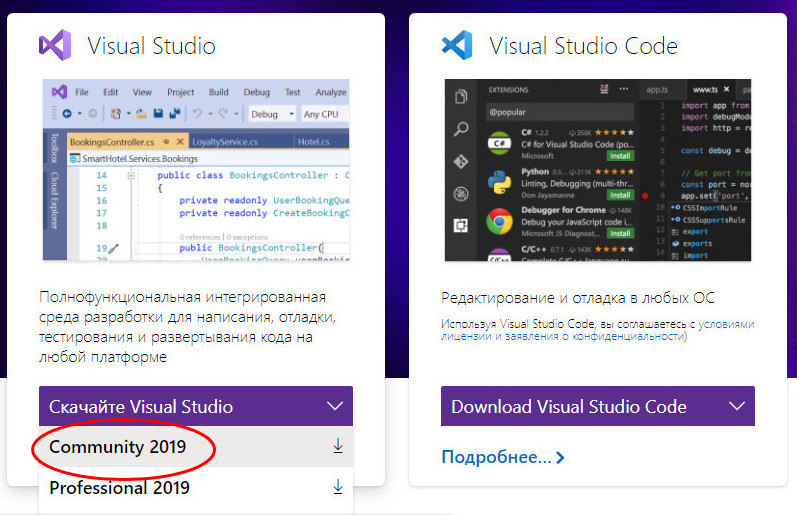
Итак, идем на сайт visualstudio.microsoft.com/ru, скачиваем файл автономного установщика и запускаем.
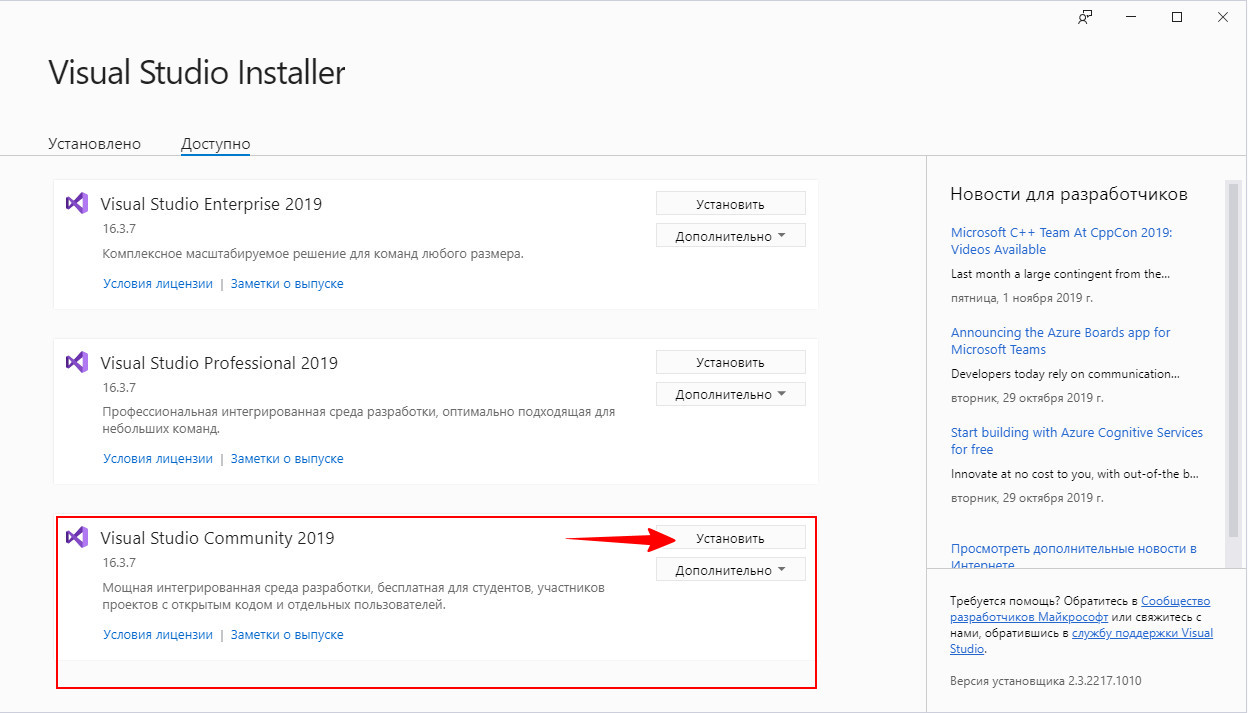
Выбираем установку Visual Studio Community 2019.
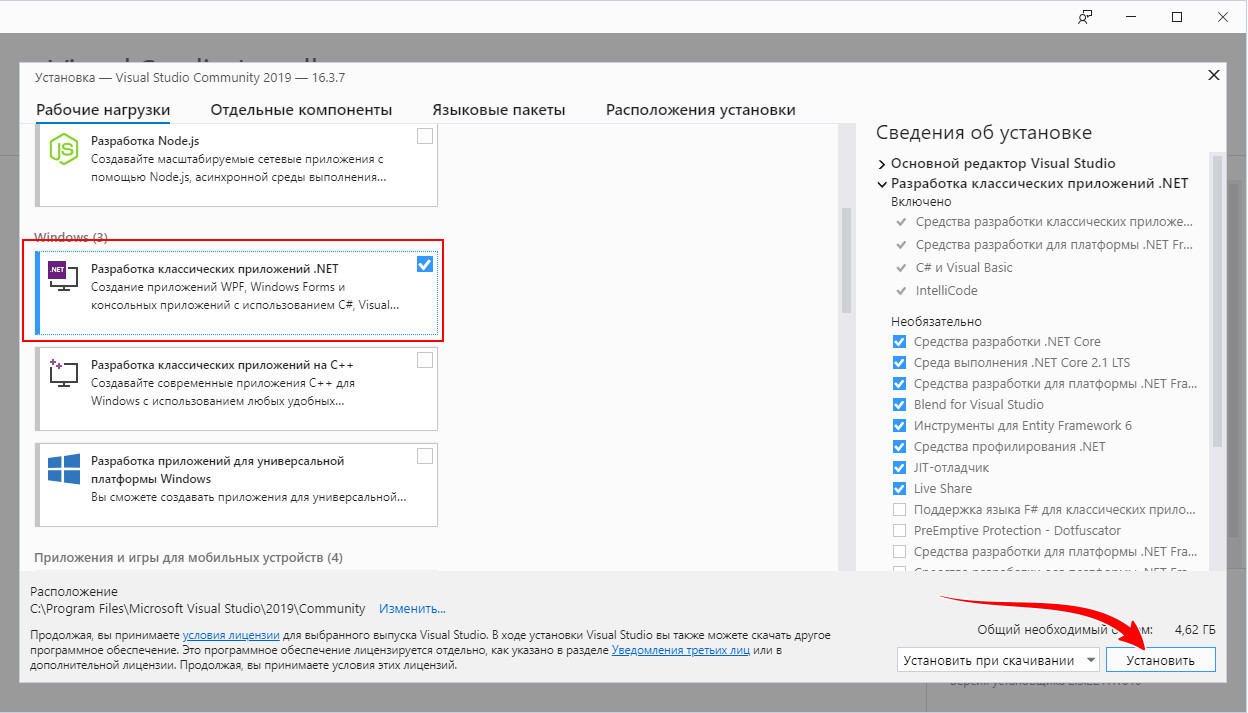
В меню «Рабочие нагрузки» выбираем блок «Windows», а в нём — опцию «Разработка классических приложений .NET». Жмем «Установить».
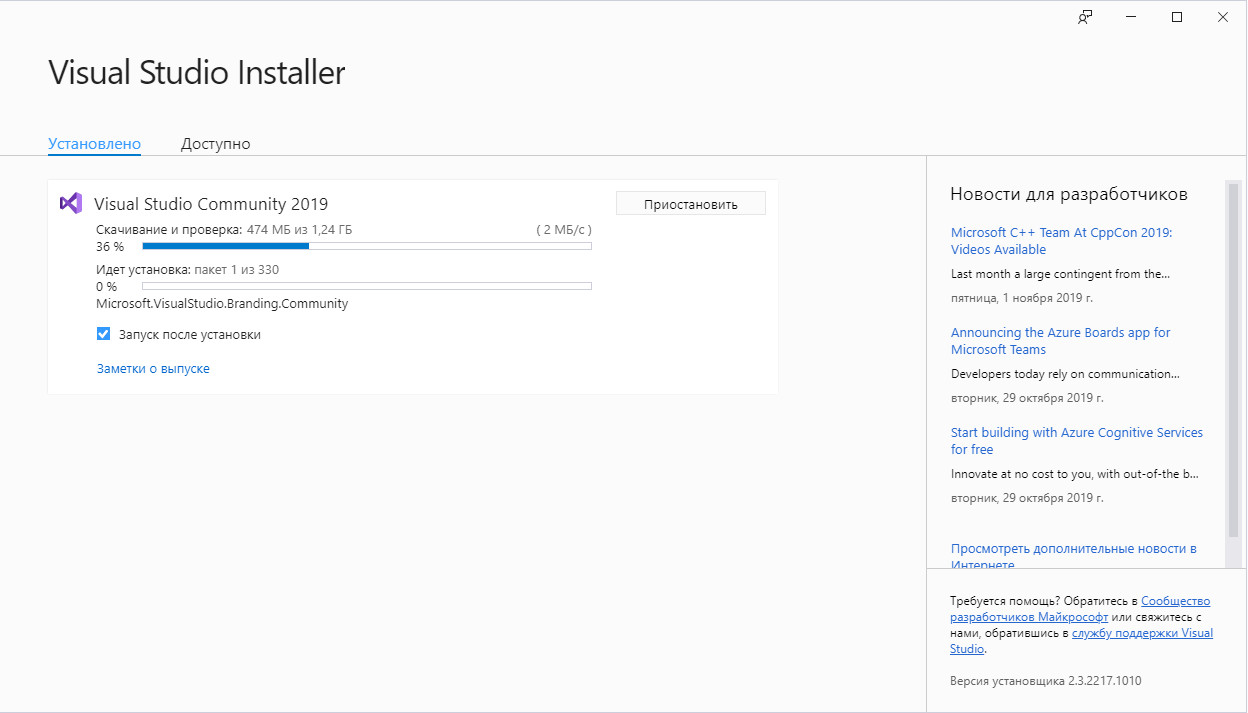
Процедура займет определенное время, поскольку потребуется скачать более гигабайта данных.
По завершении установки и запуска платформы.
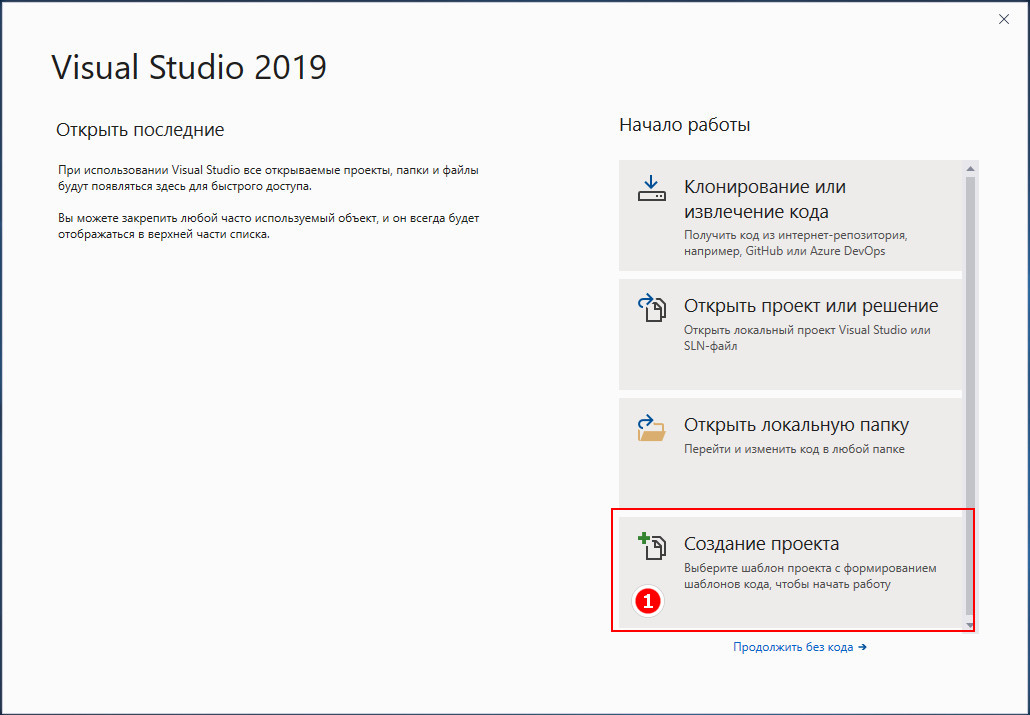
Выбираем в меню «Создание проекта».
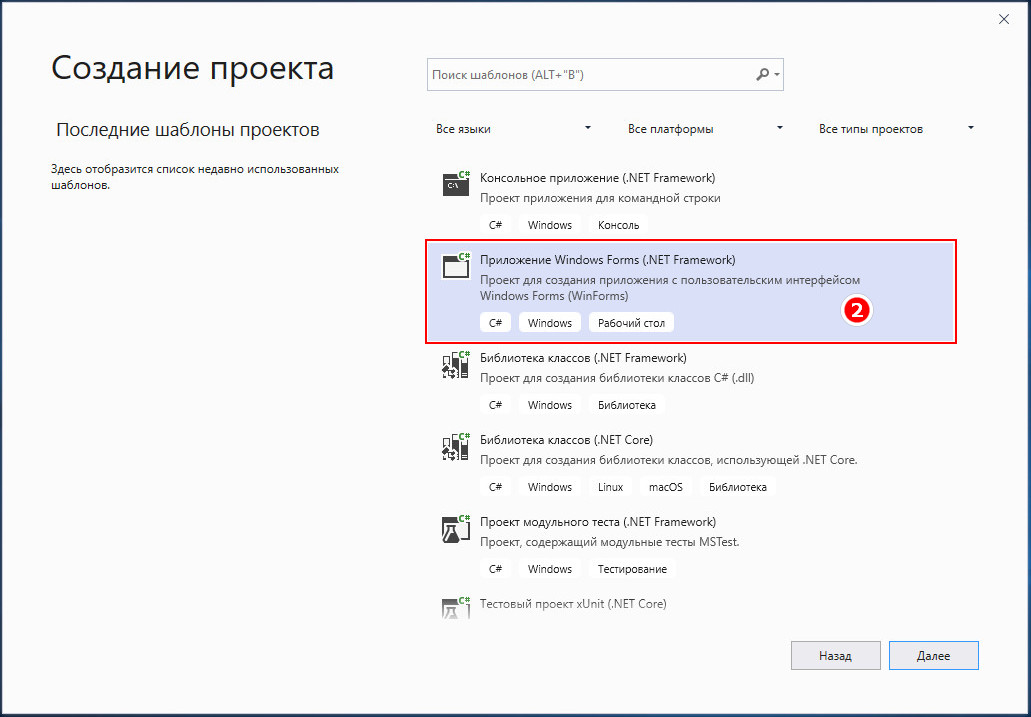
Прокручиваем список шаблонов и находим в нём Приложение Windows Forms в (.NET Framework).
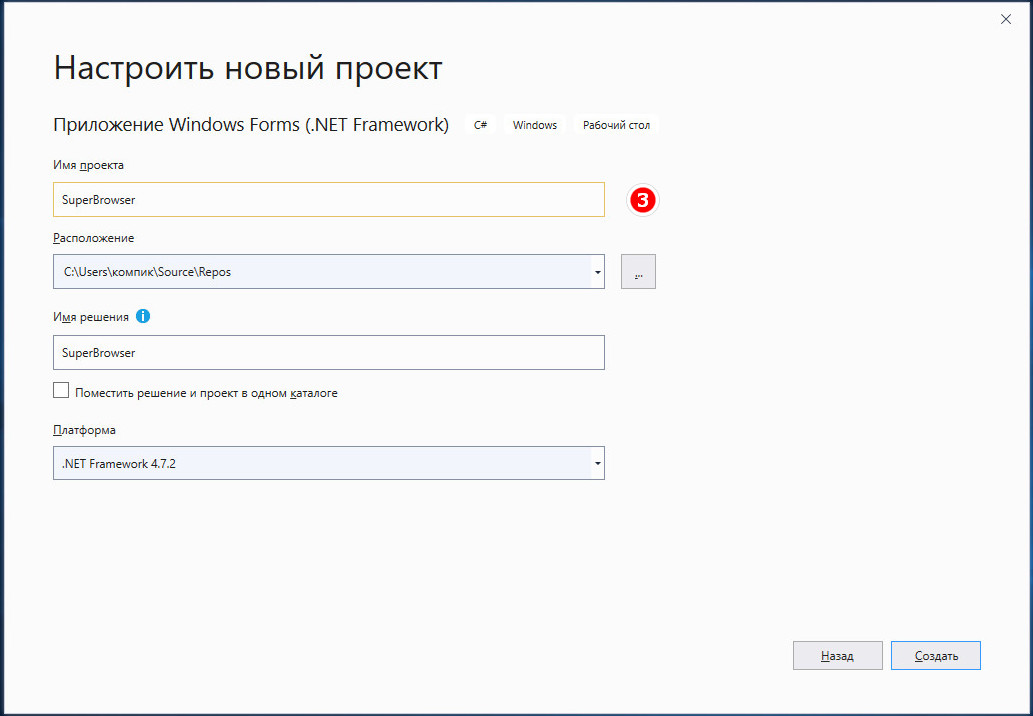
Жмем «Далее», даем будущему браузеру имя и нажимаем «Создать».
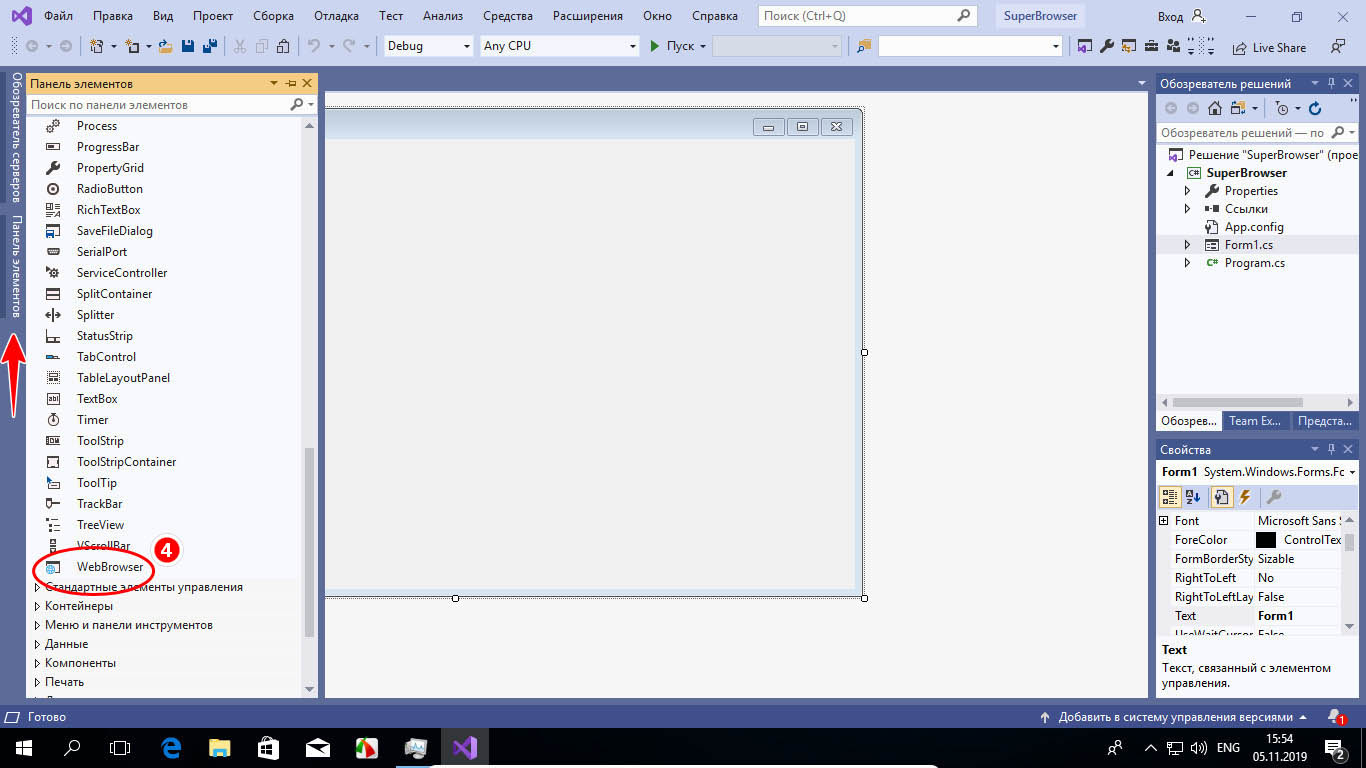
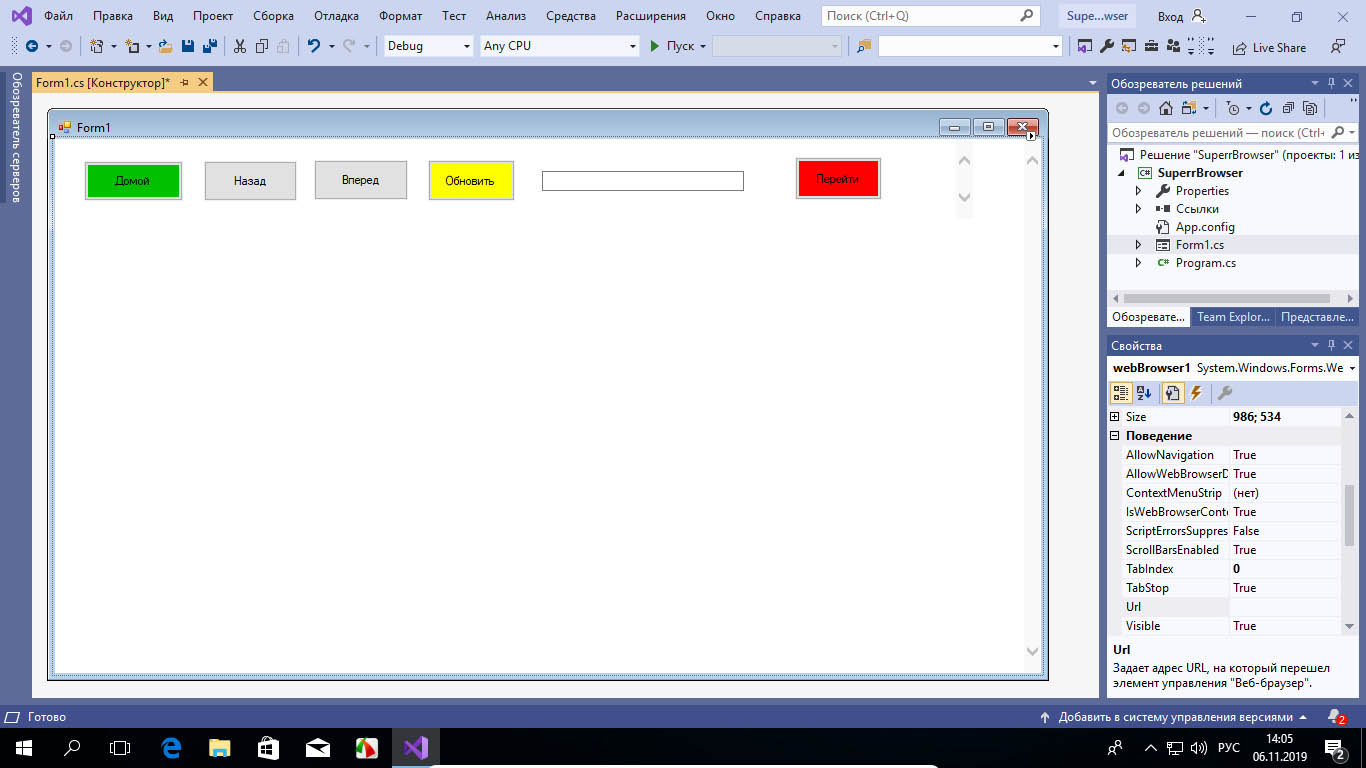
Через несколько секунд перед нами предстает пустая форма, в ней будем размещать элементы управления веб-обозревателем. Вызываем нажатием на узкую полоску слева панель инструментов, раскрываем пункт «Все формы Windows Form» и выбираем двойным кликом «WebBrowser».
Справа располагаются другие две панели, верхняя содержит список файлов проекта, нижняя — свойства пока еще пустого окна. Здесь можно изменять параметры выбранного элемента — устанавливать размеры окна, его прозрачность, фон, включать и отключать полосы прокрутки и так далее. Если это будет не окно, а другой элемент, скажем, кнопка, то и параметры будут другие.
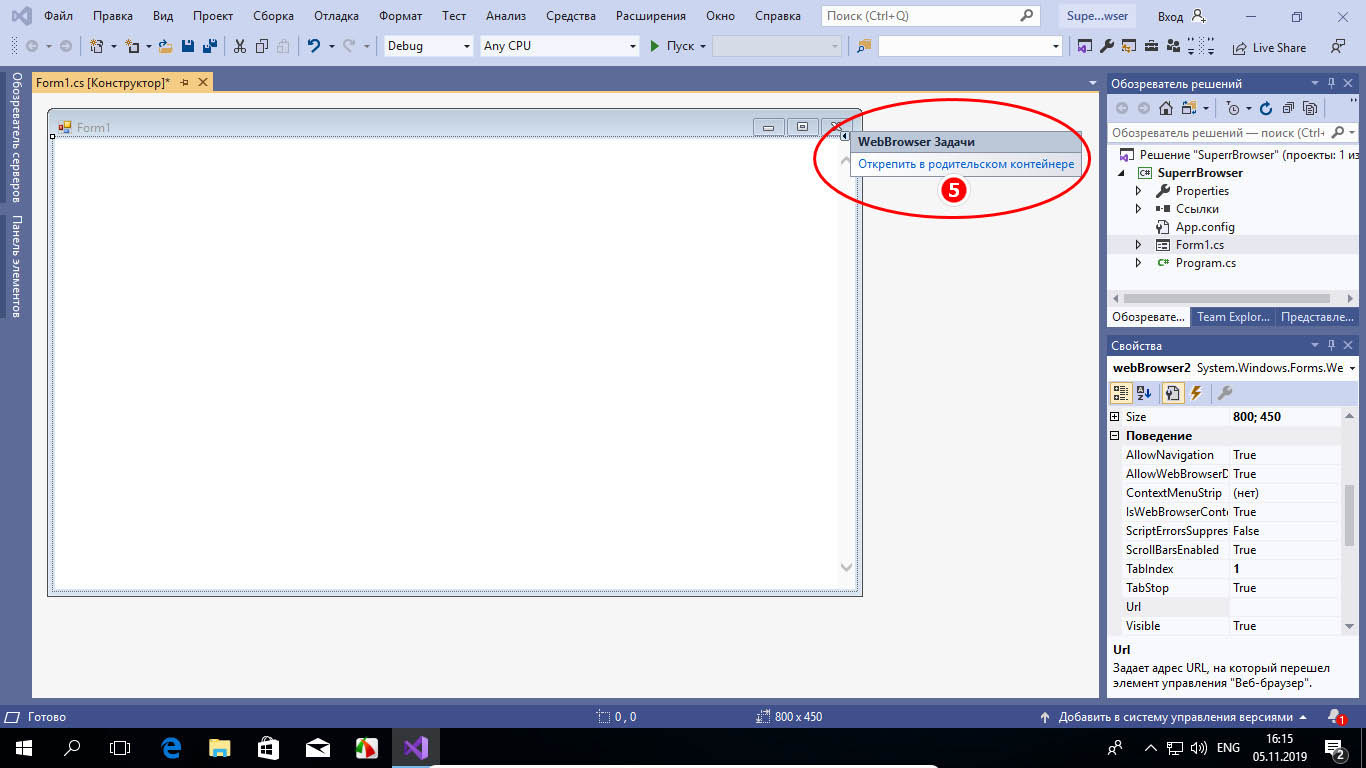
Рабочее окно уже есть, теперь следует позаботиться об элементах управления. Создадим область для панели инструментов обозревателя. Кликаем по маленькой иконке-треугольнику около кнопки закрытия окна и жмем «Открепить в родительском контейнере».
А затем растягиваем появившуюся пунктирную линию в окне будущего браузера, формируя таким образом панель управления.
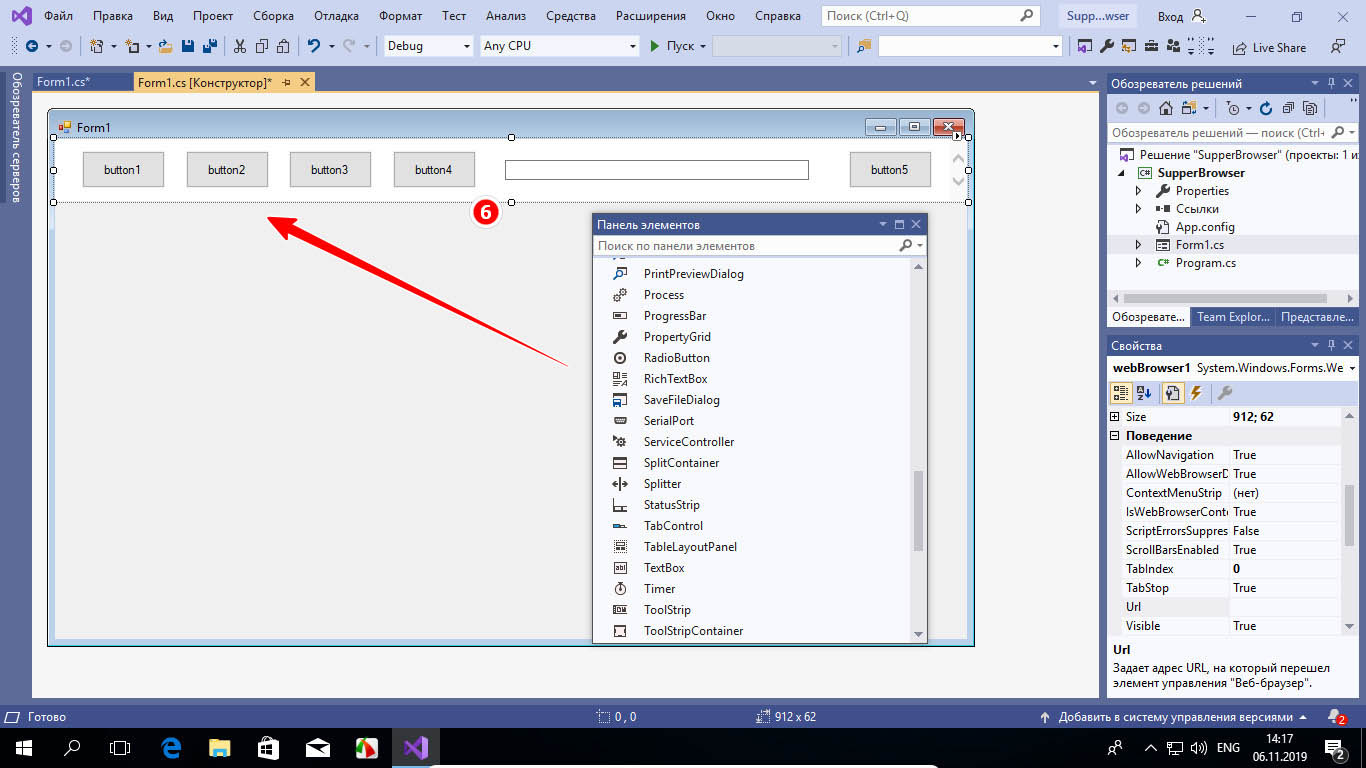
Теперь создадим кнопки «Вперед», «Назад» и «Домой», «Обновить», для чего возвращаемся на панель инструментов и перетаскиваем на форму элемент «Button» столько раз, сколько нужно создать кнопок.
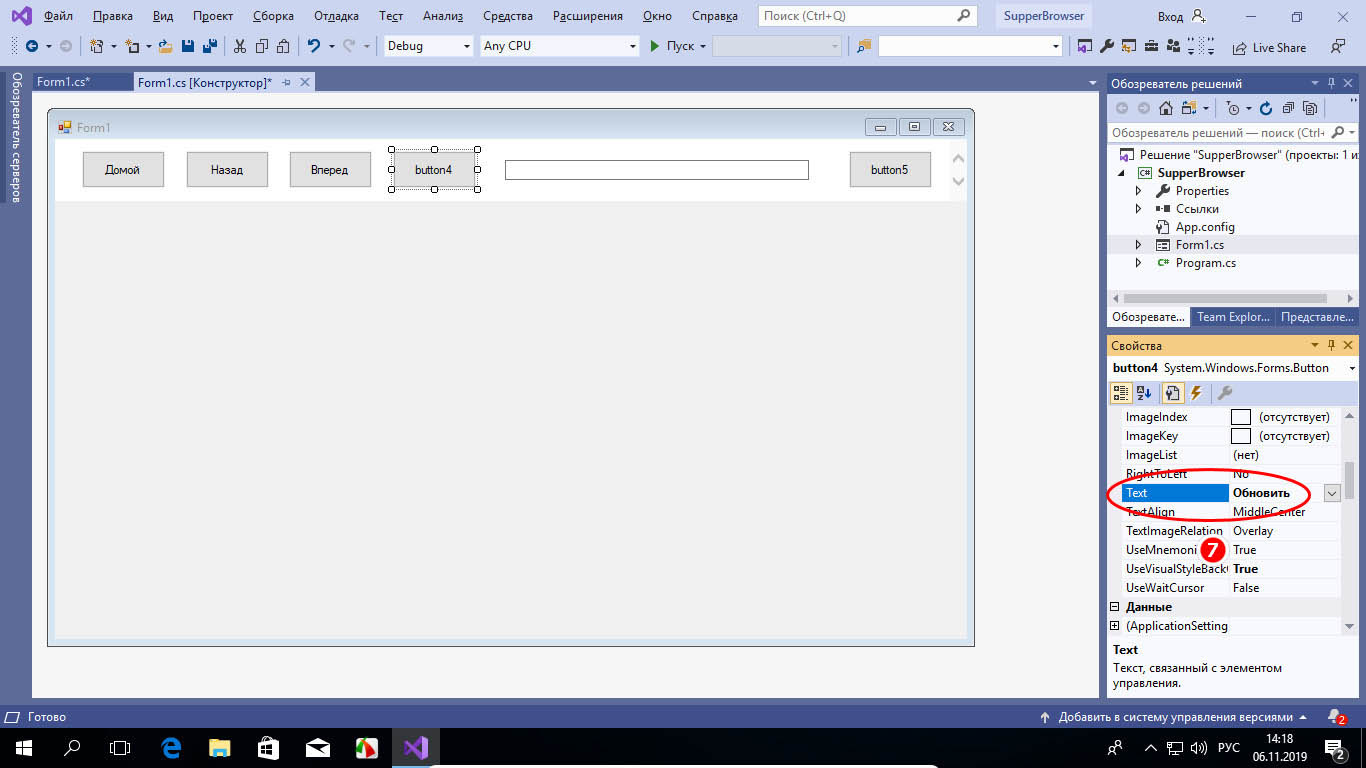
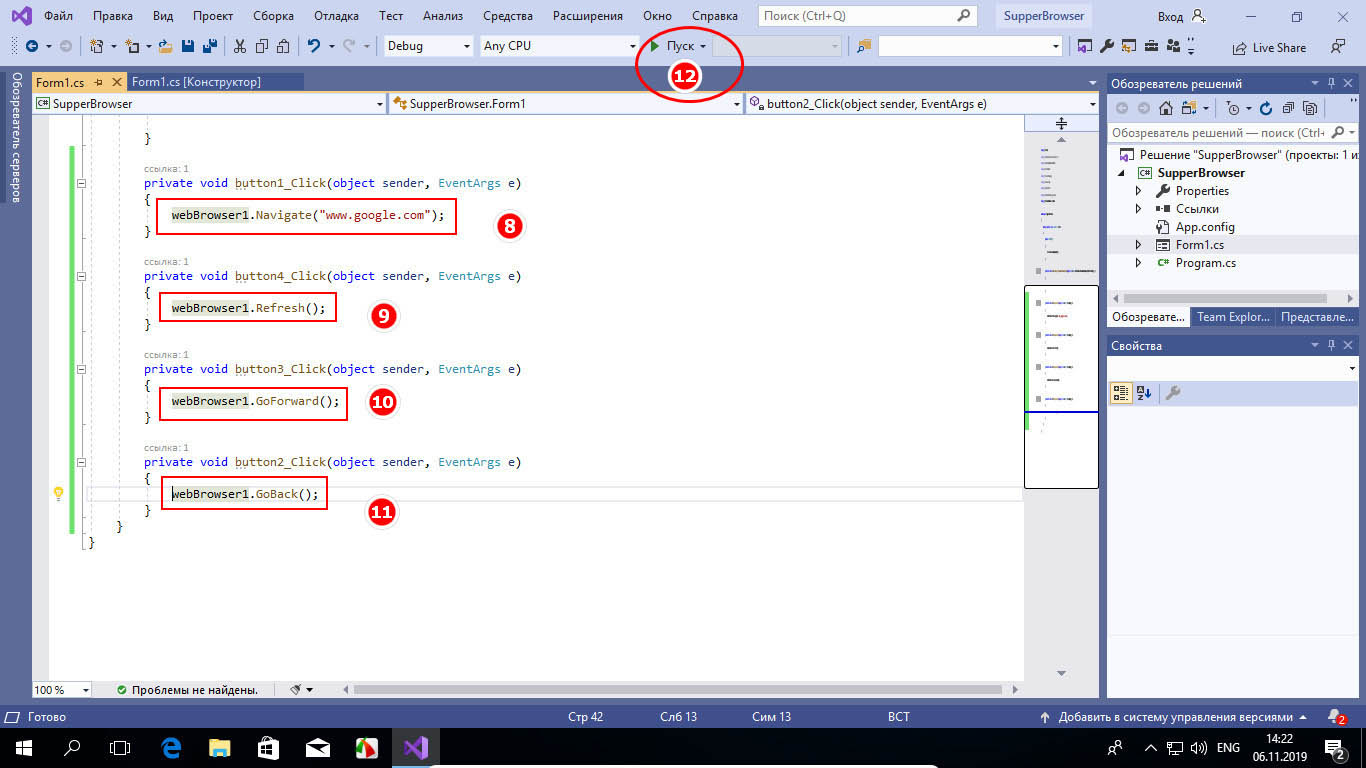
Желающие также могут создать текстовое поле для ввода текстовых данных (TextBox) и кнопки перехода, но мы ограничимся четырьмя элементами. Разместив их на форме должным образом, кликаем по каждому из них и настраиваем их параметры — даем им соответствующие наименования, меняем, если нужно, цвет и так далее. Теперь настала пора самого главного — назначения управляющим элементам действий. Для этого дважды кликаем по каждой из кнопок и прописываем в месте, где установился курсор следующий код:
• Для кнопки «Обновить» — webBrowser1.Refresh();
• Для кнопки «Домой» — webBrowser1.Navigate(«www.google.com»);
• Для кнопки «Вперед» — webBrowser1.GoForward();
• Для кнопки «Назад» — webBrowser1.GoBack();
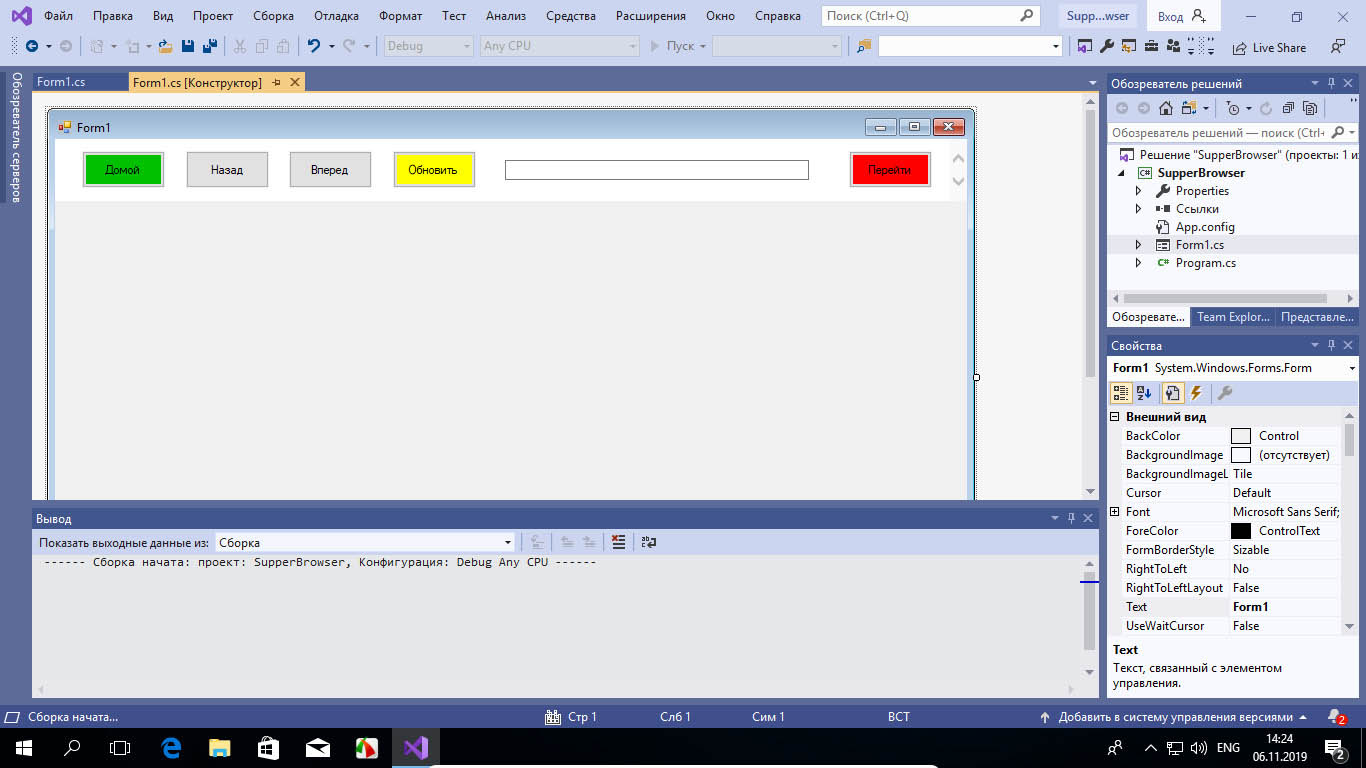
Сохраняем результат через меню «Файл» -> «Сохранить всё» и запускаем компиляцию приложения нажатием кнопки «Пуск» на панели управления средой разработки (исполняемый файл находится в папке проекта) .
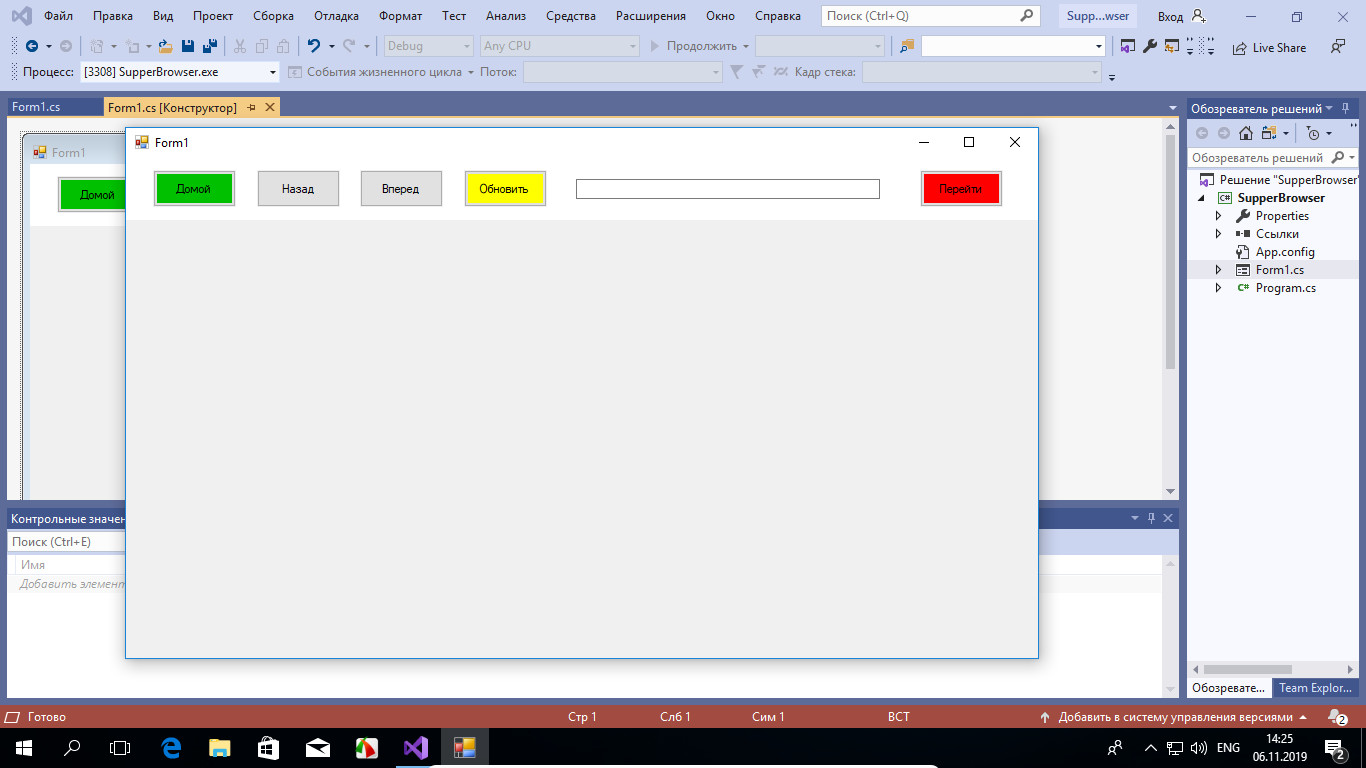
Через несколько секунд собственноручно сконструированный браузер запустится.
Если элементы на форме окажутся не там, где предполагалось, исправляем, перемещая их в визуальном редакторе.
Конечно, это будет очень простой браузер без закладок, поддержки тем и расширений, да и корректность отображения сайтов в нём в не гарантируется, зато вы можете быть уверены в его «чистоте».
Размер созданного браузера у нас составил всего 9,5 килобайт, но этого вполне хватило, чтобы вместить в него базовый функционал, обеспечивающий не только веб-серфинг, но и скачивание файлов, а также просмотр мультимедийного контента в потоковом режиме.
Как создать свой браузер при помощи Construct 2
На любом рабочем компьютере установлен браузер. И это понятно, ведь эту программу используют для выхода в сеть Интернет. Но задумывались ли вы, как создаются браузеры, что нужно знать и, вообще, сложно ли это? На сегодняшний день на рынке существует лишь несколько популярных браузеров, которыми часто пользуются. Например: «Яндекс. Браузер», Chrome, Opera, Firefox. Если создавать с нуля, то, конечно, конструирование браузера покажется вам очень долгим и сложным процессом. Но можно использовать уже готовые инструменты, при этом создать новый «Яндекс. Браузер» можно буквально за пару минут! Не верите? В этой статье расскажем о том, как создать свой браузер с помощью программы Construct 2 на основе Chrominium.
О Construct 2
Construct 2 — это программа для разработки приложений, в частности игр, под различные платформы. Продукты, созданные в этой программе, можно запускать как на мобильных платформах, так и на Windows. Хочется отметить, что для разработки не требуются знания программирования, все строится на событиях. Благодаря этому абсолютно любой человек сможет научиться создавать игры или программы за пару недель! Но мы будем использовать Construct 2 для быстрой разработки своего браузера. Есть платная и бесплатная версии программы. В бесплатной версии нет возможности создавать софт под мобильные платформы, но для создания браузера он сгодится. Приступаем к рассмотрению вопроса о том, как создать свой браузер!
Подготовка
Для начала нужно скачать и установить Construct 2. Скачать можно на официальном сайте. Конечно, есть сайты, где предлагают взломанные версии, но они могут работать некорректно. Мы же создаем приложение браузер, нам хватит и бесплатной версии. Устанавливаем в удобное нам место и запускаем. Выглядит Construct 2 следующим образом:
Но перед тем, как начать разработку, нужно скачать плагин IFrame. Найти его можно на официальном сайте программы. Устанавливается он достаточно просто. Сначала выходим из Construct 2. Скачиваем плагин, содержимое архива нужно перекинуть в папку Construct2/exporters/html5/plugins. Плагин установлен!
Создаем проект
Все готово, можем приступать к созданию браузера. Для этого сначала запускаем Construct 2. В левом верхнем углу нажимаем на кнопку File — New. После чего перед нами появится следующее:
Выбор огромный, различные форматы и прочее. Но все это нужно при создании игр под мобильные платформы. Нам необходимо выбрать самую первую и нажать на Open. Создается проект, но он выглядит безобразно:
Нужно определить размеры. Слева, во вкладке Properties, можно заметить поле Layout size. Там указываются размеры проекта, изначально это 1708×960. Поменяем эти значения на более удобные: 640×480. Дальше в этой же вкладке нажимаем на кнопку View и в поле Windows Size так же меняем значение на 640×480. Привели проект в нормальный вид, осталось только создать свой браузер. Как легко было все настраивать, так же легко будет создавать!
Создание браузера
Все подготовлено, можно начинать. Кликаем ПКМ по нашему полю и нажимаем Insert New Object. Видим следующее:
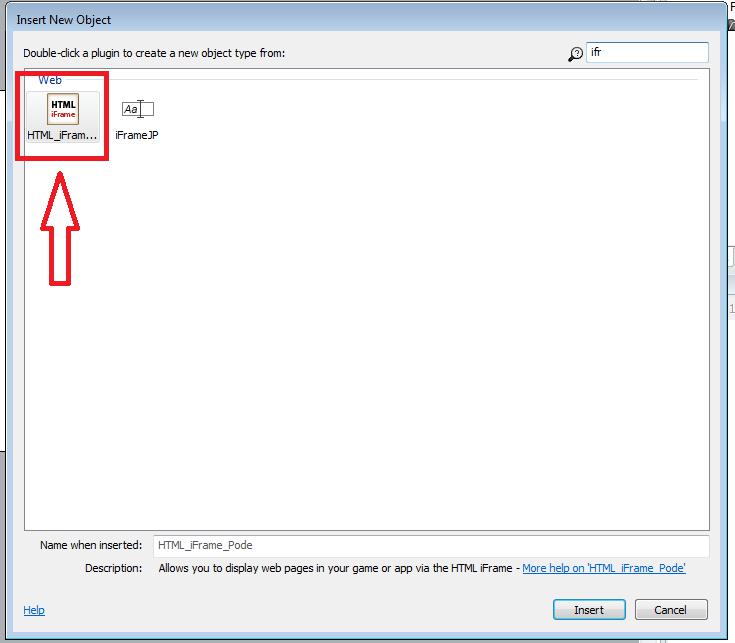
Это список плагинов. Помните, мы устанавливали плагин IFrame, вот его-то в этом списке и нужно найти. Если вы все правильно установили, то он здесь будет. Выглядит он так:
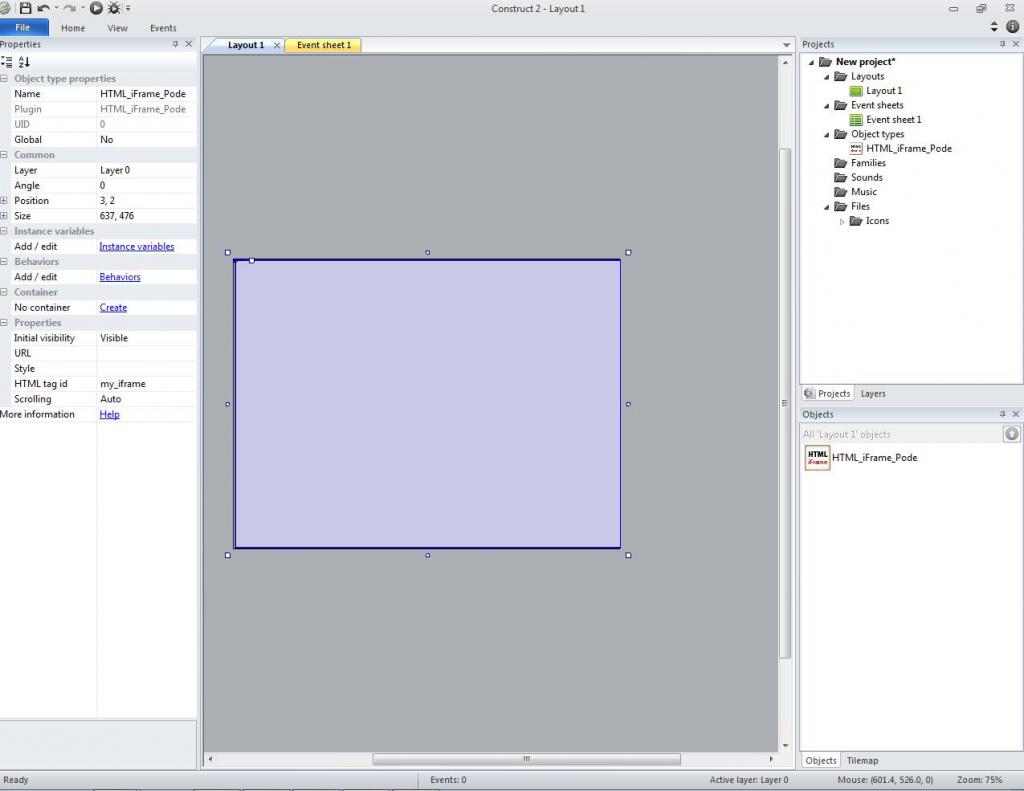
Кликаем по нему 2 раза и растягиваем появившийся объект по всему полю. Вот так:
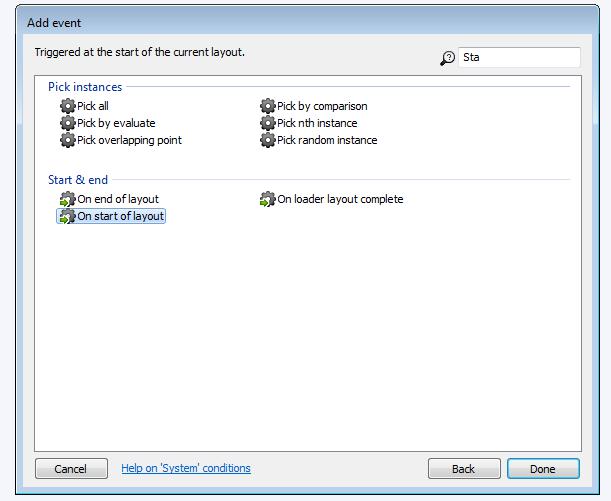
После чего нам нужно добавить события, чтобы браузер начал работать. Для этого переходим во вкладку Event Sheet. Найти его можно сверху по центру. Переходим туда и нажимаем ПКМ — Add Event — System. В появившемся списке ищем On start of layout, что обозначает «При запуске уровня».
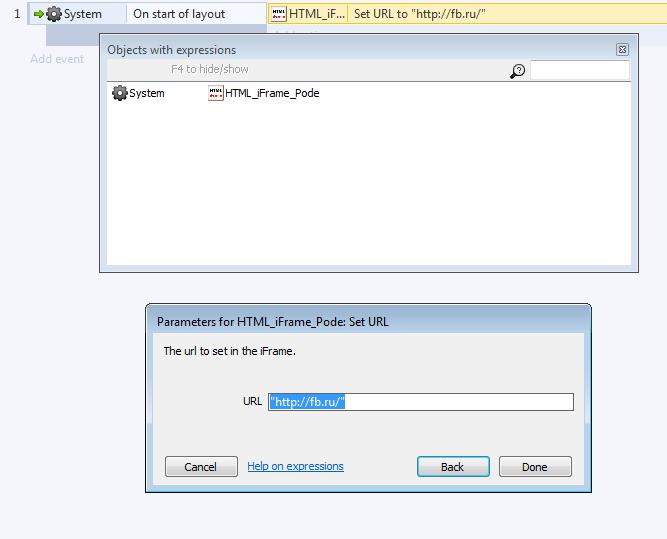
И нажимаем Done. Рядом с событием, которое мы добавили, есть кнопка Add Action. Нажимаем туда и выбираем наш плагин. В появившемся окне ищем Set Url и нажимаем туда, в поле URL вводим ссылку на поисковую систему. Но мы напишем ссылку на FB.ru. Все должно выглядеть следующим образом:
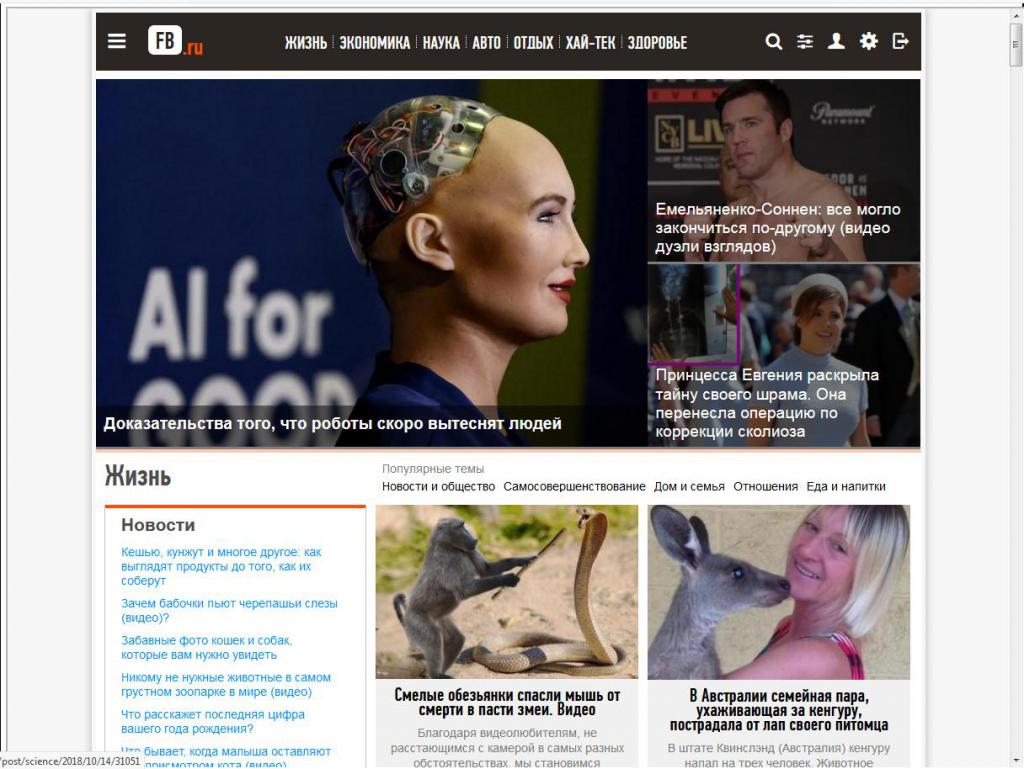
Нажимаем Done. Все готово! Для теста необходимо запустить наш проект нажатием на F5. Запускается наш браузер, и выглядит он следующим образом:
Не забывайте, что Construct 2 дает возможность скомпилировать свой проект под различные платформы: Android, iOS, Windows, Linux и прочие!
В этой статье мы рассмотрели вопрос о том, как создать свой браузер. Как можно заметить, это сделать достаточно легко, а сам процесс занимает всего несколько минут. Конечно, это браузер не с нуля, а на основе готового, но все же это начало!
Как создать свой браузер для windows
За последние несколько месяцев мы внесли множество улучшений в движок рендеринга Microsoft Edge (EdgeHTML), делая особый акцент на совместимости с современными браузерами и соответствии новым и грядущим стандартам. Помимо того, что EdgeHTML лежит в основе браузера Microsoft Edge, он также доступен для приложений на Universal Windows Platform (UWP) через элемент управления WebView. Сегодня мы хотим рассказать, как можно использовать WebView для создания своего браузера в Windows 10.
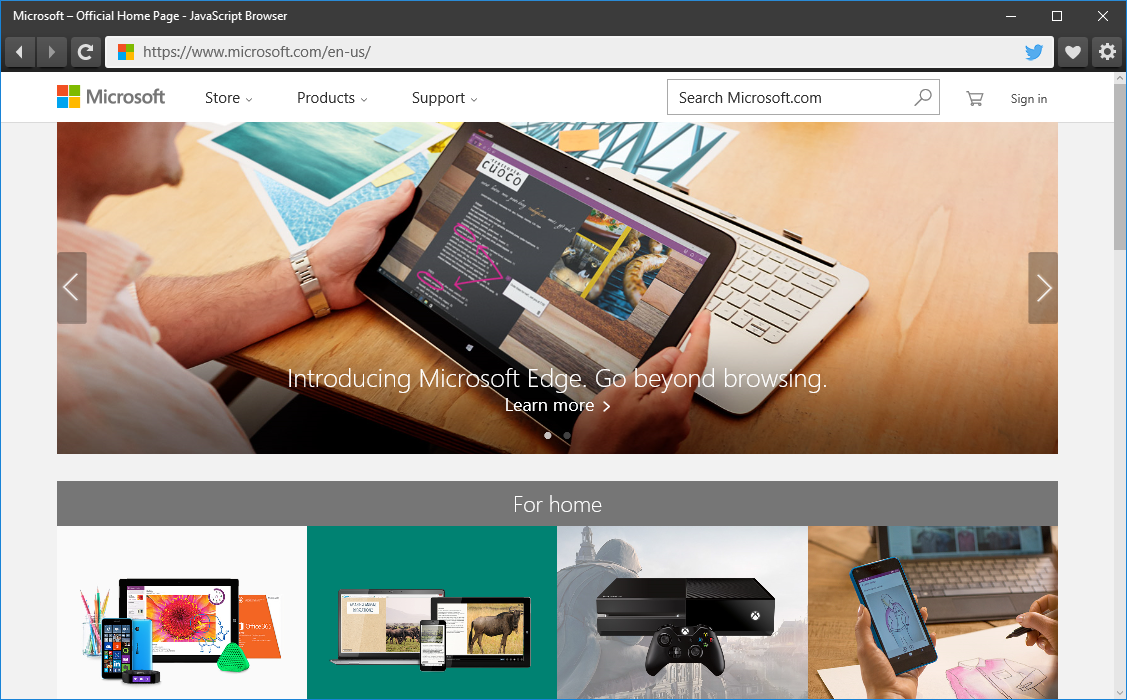
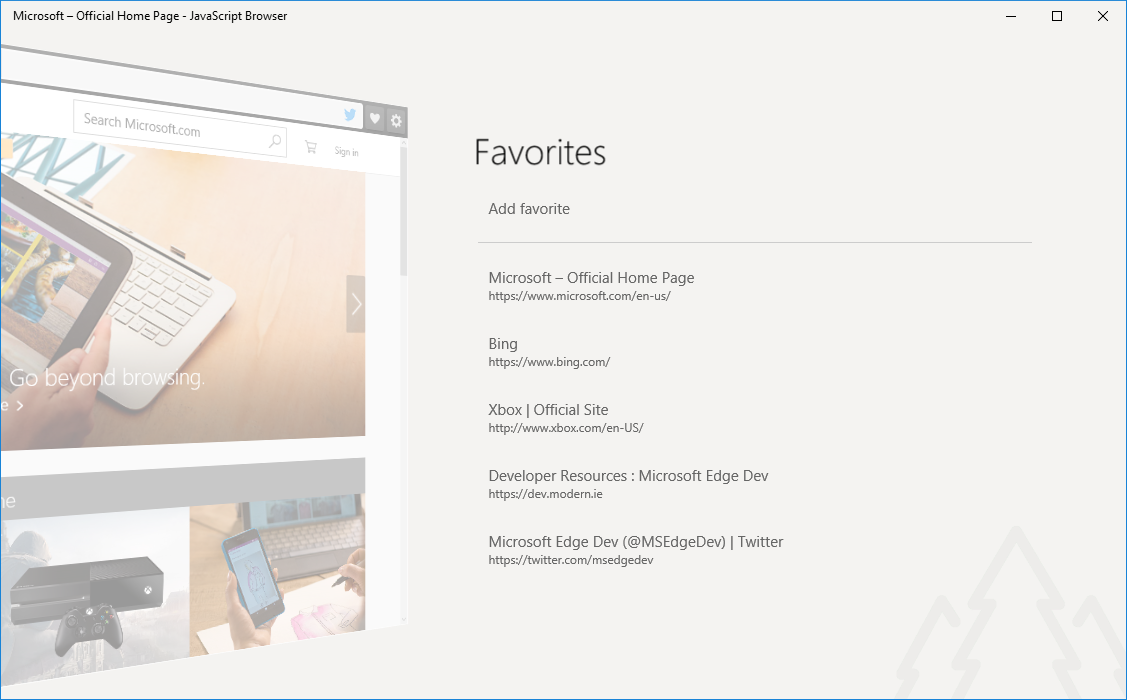
Используя стандартные веб-технологии, включая JavaScript, HTML и CSS, мы создали простое UWP-приложение, которое содержит внутри WebView и реализует базовую функциональность: навигацию и работу с избранным. Подобные приемы могут быть использованы в любом UWP-приложении для прозрачной интеграции веб-контента.
В основе нашего примера лежит мощный элемент управления WebView. Помимо комплексного набора API, данный элемент также позволяет преодолеть некоторые ограничения, присущие iframe, например, отслеживание фреймов (когда некоторый сайт меняет свое поведение в случае выполнения внутри iframe) и сложность определения загрузки документа. В дополнение x-ms-webview, — так WebView задается в HTML, — дает доступ к функциональности, не доступной в iframe, в частности, улучшенный доступ к локальному контенту и возможности делать снимки содержимого. Когда вы используете элемент управления WebView, вы получаете тот же самый движок, что и в Microsoft Edge.
Создаем браузер
Как было написано выше, браузер базируется на элементе управления WebView для HTML, а для создания и оживления пользовательского интерфейса в основном используется JavaScript. Проект создан в Visual Studio 2015 и представляет собой универсальное Windows-приложение на JavaScript.
Помимо JavaScript, мы также использовали немного HTML и CSS, а также некоторое количество строк кода на C++ для поддержки комбинаций клавиш, но это не требуется в простом случае.
Также мы пользуемся новыми возможностями нового ECMAScript 2015 (ES2015), поддерживаемыми в Chakra, JavaScript-движке, работающем в Microsoft Edge и элементе управления WebView. ES2015 позволил нам сократить количество генерируемого и шаблонного кода, тем самым существенно упростив реализацию идеи. Мы использовали следующие возможности ES2015 при создании приложения: Array.from(), Array.prototype.find(), arrow functions, method properties, const, for-of, let, Map, Object.assign(), Promises, property shorthands, Proxies, spread operator, String.prototype.includes(), String.prototype.startsWith(), Symbols, template strings и Unicode code point escapes.
Интерфейс пользователя
Пользовательский интерфейс включает следующие десять компонентов:
- Заголовок
- Кнопка назад
- Кнопка вперед
- Кнопка обновления
- Favicon
- Адресная строка
- Кнопка «пошарить в Твиттере»
- Кнопка и меню избранного
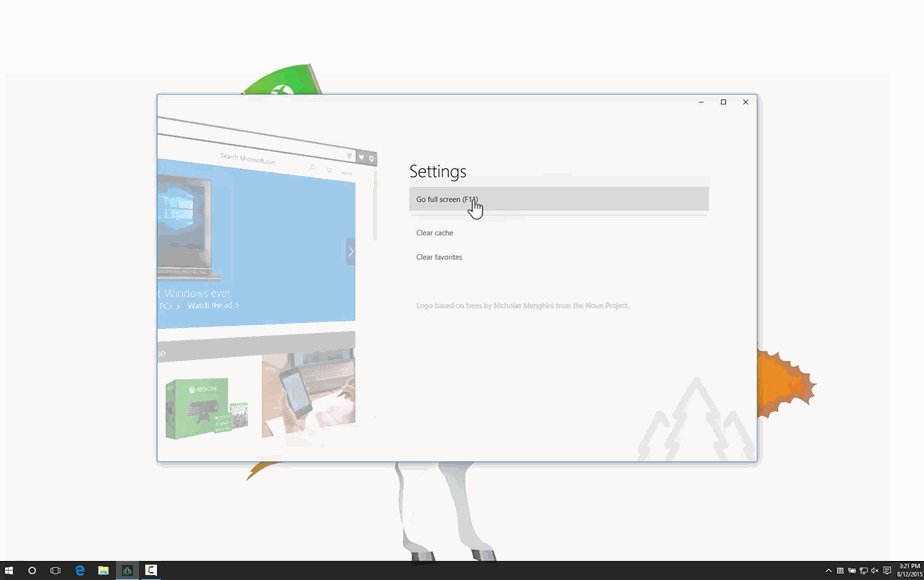
- Кнопка и меню настроек
- Элемент управления WebView

Дополнительная функциональность
Мы также реализовали несколько дополнительных возможностей, чтобы сделать работу с браузером еще более приятной:
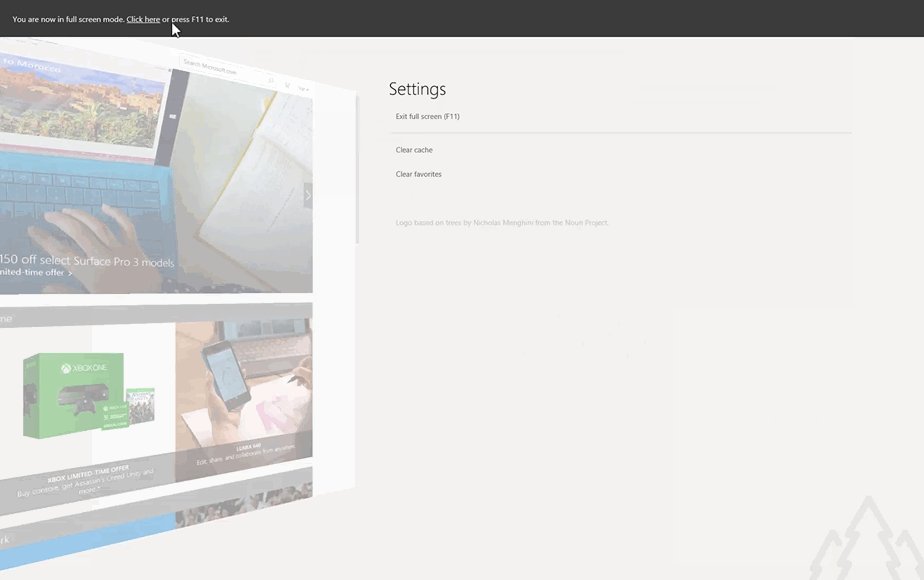
- Сочетания клавиш: нажатие F11 переводит в полноэкранный режим, ESC выходит из полноэкранного режима, Ctrl+L выделяет адресную строку;
- CSS transitions для анимации меню
- Управление кэшем
- Управление избранным
- Анализ вводимых адресов – например, “bing.com” переводит на http(s)://bing.com, а “seahawks” ищет в Bing
- Автоматическое изменение выделения адресной строки при фокусе
- Отзывчивый дизайн
Использование WebView
Введенный для JavaScript-приложений в Windows 8.1 элемент управления WebView, иногда также упоминаемый по имени тега x-ms-webview, позволяет хостить веб-контент внутри вашего Windows-приложения. Он доступен как для HTML, так и для XAML.Для начала работы достаточно разместить соответствующий элемент в коде страницы.

Разработка браузера
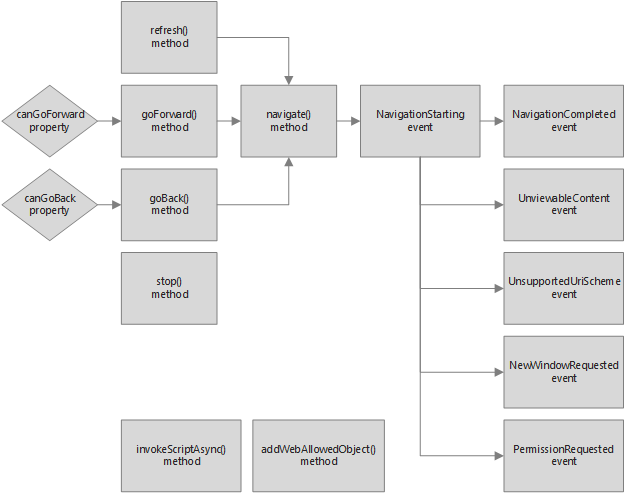
Мы будем использовать 15 различных API x-ms-webview. Все кроме двух из них управляют навигацией между страницами с некотором смысле. Давайте посмотрим, как можно использовать данные интерфейсы для создания различных элементов UI.
Управление кнопками назад и вперед
Когда вы нажимаете кнопку назад, браузер возвращает предыдущую страницу из истории браузера, если она доступна. Аналогично, когда вы нажимаете кнопку вперед, браузер возвращает последующую страницу из истории, если она также доступна. Для реализации подобной логики мы используем методы goBack() и goForward(), соответственно. Данные функции автоматически осуществят навигацию на корректную страницу из стека навигации.
После перехода на некоторую страницу, мы также обновляем текущее состояние кнопок, чтобы предотвратить «возможность» навигации, когда мы достигаем одного из концов стека навигации. Другими словами, мы отключаем кнопки навигации вперед или назад, проверяя свойства canGoBack или canGoForward на равенство false.
Управление кнопками обновления и остановки
Кнопки обновления и остановки слегка отличаются от остальных компонент панели навигации тем, что они используют одно и то же место в UI. Когда страница загружается, нажатие на кнопку остановит загрузку, спрячет «кольцо прогресса» и отобразит иконку обновления. И наоборот, когда страница загружена, нажатие на кнопку запустит обновление страницы и (в другой части кода) отобразит иконку остановки. Мы используем методы refresh() или stop() в зависимости от текущих условий.
Управление адресной строкой
В целом, реализация адресной строки может быть очень простой. Когда адрес URL введен в текстовое поле, нажатие Enter вызовет метод navigate(), используя содержимое input-элемента адресной строки в качестве параметра.
Однако современные браузеры пошли сильно дальше и внедряют дополнительную функциональность для удобства пользователей. Это добавляет некоторую сложность в реализации – и тут все зависит от сценариев, которые вы хотите поддержать.
Вот пример сценария, который мы попробовали реализовать. Допустим, в адресную строку введено значение “microsoft.com”. Адрес не является полным. Если такое значение передать в метод navigate(), он завершится неудачей. Наш браузер должен знать, что URL не полный, и уметь определить, какой корректный протокол подставить: http или https. Более того, возможно, что введенное значение и не предполагалось адресом. К примеру, мы могли ввести в адресную строку значение “seahawks”, надеясь, что, как и во многих браузерах, строка также работает как поле поиска. Браузер должен понять, что значение не является адресом, и попробовать «найти» его в поисковой системе.
Отображение favicon
Запрос favicon – нетривиальная задача, так как существует несколько способов, как икона может быть задана. Самый простой способ – это проверить корень веб-сайта на наличие файла «favicon.ico». Однако некоторые сайты могут быть на поддомене и поэтому иметь отличную иконку. К примеру, иконка на “microsoft.com” отличается от иконки на “windows.microsoft.com”. Чтобы исключить двусмысленность, можно использовать другой способ — проверить разметку страницы на наличие link-тека внутри документа с rel-атрибутом, равным “icon” или “shortcut icon”.
Мы используем метод invokeScriptAsync(), чтобы вставить внутрь элемента управления WebView скрипт, который вернет строку в случае успеха. Наш скрипт ищет внутри страницы все элементы с link-теком, проверяет, если rel-атрибут содержит слово “icon”, и в случае совпадения возвращает значение “href”-атрибута назад в приложение.
Как упомянуто выше, мы используем в нашем коде возможности из новой спецификации ES2015. Вы могли заметить использование стрелочной нотации во многих примерах выше, а также ряд других возможностей. Вставляемый скрипт – это отличный пример улучшения кода, достигаемого за счет поддержки ES2015.
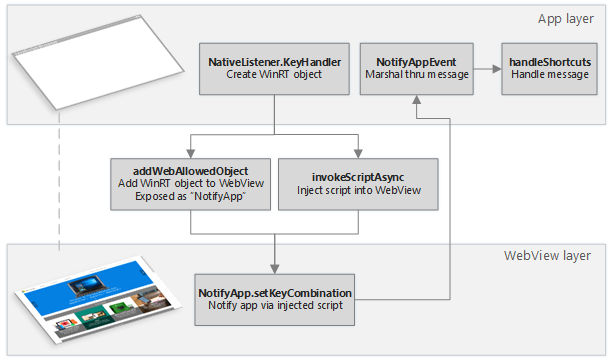
Поддержка комбинаций клавиш
В отличие от возможностей, которые мы реализовали выше, поддержка комбинаций клавиш потребует от нас небольшого куска кода на C++ или C#, обернутого в виде Windows Runtime (WinRT) компонента.
Чтобы определить нажатие горячих клавиш для выполнения тех или иных действий, например, чтобы при нажатии комбинации Ctrl+L выделять адресную строку или по F11 переключаться в полноэкранный режим, нам нужно вставить еще один скрипт в WebView. Для этого мы используем метод invokeScriptAsync(), который мы уже упоминали выше. Однако, нам нужно как-то сообщать назад в слой приложения, когда те или иные клавиши нажаты.
С помощью метода addWebAllowedObject(), мы можем выставить для инжектируемого кода метод, через который можно будет передавать нажимаемые клавиши в слой приложения на JavaScript. Также важно понимать, что в Windows 10, элемент управления WebView выполняется в отдельном потоке. Нам нужно создать диспетчер, который будет передавать события в поток UI, чтобы слой приложения мог их обрабатывать.
Внешний вид браузера
Теперь, когда мы разобрались с ключевыми API WebView, давайте немного улучшим внешний вид нашего браузера.
Брендирование заголовка
Используя API Windows Runtime, мы можем поменять свойство ApplicationView.TitleBar, чтобы настроить цветовую палитру все компонентов заголовка приложения. В нашем браузере при загрузке приложения мы меняем цвета так, чтобы они соответствовали панели навигации. Мы также обновляем цвета при открытии меню, чтобы соответствовать фону меню. Каждый цвет нужно задавать как объект с RGBA свойствами. Для удобства мы создали вспомогательную функцию, генерирующую нужный формат из шестнадцатеричной строковой записи.
Прочие возможности
Индикация прогресса, а также меню настроек и избранного используют CSS transitions для анимации. Из меню настроек временные веб-данные можно очистить, используя метод clearTemporaryWebDataAsync(). А в меню избранного отображаемый список хранится в JSON-файле в корневой папке перемещаемого хранилища данных приложения.
Исходный код
Полный пример кода доступен в нашем репозитарии на GitHub. Вы можете также попробовать демонстрационный браузер, установив соответствующее приложение из Windows Store, или развернув приложение из проекта для Visual Studio.

Создайте свое приложение для Windows 10
С помощью WebView мы смогли создать простой браузер, используя веб-стандарты, буквально за день. Интересно, что вы сможете создать для Windows 10?