- LESS против CSS, что лучше? Что такое LESS?
- Как установить LESS? И воспользоваться им?
- В чём фишка LESS?
- Установка препроцессора LESS
- Установка NODE.JS и NPM
- Способы компиляции LESS
- Через IDE PHP STORM
- Компиляция через Терминал
- Компиляция через HTML файл
- Компиляция через GULP
- Препроцессор CSS LESS. Изучаем LESS чтобы ускорить версктку сайта и веб-страниц.
- Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
- Установка LESS на Windows 10. Установка платформы Node.js на Windows
- Онлайн компиляция LESS в CSS. Минусы и плюсы онлайн компиляции LESS
- Компиляторы LESS для Windows
- Less CSS для пользователей Windows
- Установка
- Less в действии
- Пример использования
- Не круто ли?
- Less действительно может пригодиться
- 5 последних уроков рубрики «Разное»
- Как выбрать хороший хостинг для своего сайта?
- Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
- Разработка веб-сайтов с помощью онлайн платформы Wrike
- 20 ресурсов для прототипирования
- Топ 10 бесплатных хостингов
LESS против CSS, что лучше? Что такое LESS?
Как установить LESS? И воспользоваться им?
У вас есть 2 варианта
- Установить через npm (лучше)
- Встроить js «компилятор» в вашу страницу (хуже)
На время разработки советую просто вставить js файл, который я загрузил вам сверху. Далее если вы будете публиковать ваш .less файл, советую преобразовать его в .css через npm. Для установки надо прописать:
Установить npm для Windows — https://nodejs.org/en/download/
(Кто Windows — игнорьте это) Для Linux —
Для Windows — Далее нажимаем WIN+R -> cmd -> и вбиваем сюда
(для Всех) Далее, пишем ваш .less файл, и сохраняем допустим с названием styles.less и преобразуем его в styles.css
Не забывайте войти в папку где ваш .less файл для обеих систем — cd …путь (для Windows, смена диска E: или C:)
Поздравляю! Вы научились преобразовывать ваш .less => .css
Либо просто так для начала разработки:
В чём фишка LESS?
Фишка оч простая и крутая. В .css есть избыточность стилей. А говорят еще что SASS круче…
Теперь рассмотрим пример на .less
Круче же? Не правда ли?) Я думаю — да. Но на этом фишки не заканчиваются… в LESS можно также создавать переменные
Прикольно? Давайте еще разок…
Отгадайте какой результат ширины у .css будет? Правильно. width: 0px;
Таким образом можно складывать, умножать, делить и прочее, и не только px, но и vh vw rem и прочие величины.
Еще можно указывать всякие псевдоклассы к классу
Также поддерживаются наши любимые комментарии
Ну или вроде того…
В общем, изучайте less ничего страшного нет, если вы уже как-то знаете .css
Очень крутая вещь, полезная, ускорит вас в разы, не ленитесь, точнее ленитесь и делайте меньше, но эффективнее!
Установка препроцессора LESS
Препроцессоры существенно упрощают написание css стилей, позволяют избавить от избыточности и превращают привычный нам css в полноценный язык программирования. В данной статье мы рассмотрим как производится установка препроцессора Less.
Для работы нам потребуется NODE.JS и пакетный менеджер npm
Установка NODE.JS и NPM
Первым делом нам необходимо скачать NODE.JS с официального сайта https://nodejs.org/
Чтобы проверить всё ли мы правильно установили, откроем терминал и введём две команды:
Данные команды выводят версию node.js и npm
Способы компиляции LESS
Есть несколько способов как можно компилировать less:
- Через IDE (например PHP STORM)
- Запуск через терминал
- Подключение в HTML файле
- Специальные программы (Koala)
- NODE.JS
- Компиляция через GULP
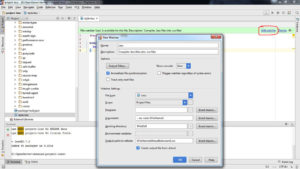
Через IDE PHP STORM
Если вы работаете в IDE PHP STORM, то создайте новый проект, откройте терминал программы и напишите данную команду в нем.
npm install less
Чтобы установить компиляцию Less в PHP STROM необходимо выполнить следующие действия:

Компиляция через Терминал
Данный способ неудобен постоянной подачей команды на компиляцию, что существенно замедляет разработку.
// Данной командой мы устанавливаем пакет less глобально npm i -g less // Команда для компиляции в файл css (перед файлом less необходимо указать путь от корня) lessc ./style.less new_style.css
Компиляция через HTML файл
Неудобство данного способа в подключении избыточного файла less.js.
var less = require(‘less’); var fs = require(‘fs’); var lessContent = fs.readFileSync(‘style.less’,
Теперь в терминале вызовем наш файл:
Компиляция через GULP
Создаём файл зависимостей packege.json
Установка пакетов less gulp без сохранения на продакшене
npm i —save-dev less gulp
Установка дополнительный пакетов
/* gulp-less — преобразует less в css, gulp-concat — сборка одного css из файлов less, gulp-autoprefixer — добавление автопрефиксов, gilp-sourcemaps — отслеживание позиции изменений less файла gulp-clean-css — минификация css browser-sync — синхронизация */ npm i —save-dev gulp-less gulp-concat gulp-autoprefixer gilp-sourcemaps gulp-clean-css browser-sync
Препроцессор CSS LESS. Изучаем LESS чтобы ускорить версктку сайта и веб-страниц.
Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью я открываю новую рубрику: Верстка сайтов и ее раздел Препроцессор LESS. Не так давно была публикация о том, что такое CSS препроцессор LESS, в которой мы поговорили о функционале и возможностях LESS, посмотрели на его плюсы и минусы, а так же разобрались с тем, как LESS расширяет возможности написания CSS кода. Эта запись является инструкцией по установке LESS на Windows 10. Из нее вы узнаете, как установить компилятор LESS на Windows 10, попробуете скомпилировать свой первый LESS файл.
Установка LESS на Windows 10. LESS компиляторы, онлайн компиляция LESS в CSS
Отмечу, что для установки LESS нужна будет платформа Node.js, а компиляция LESS файлов происходит через командную строку, поскольку такой подход удобен не каждому, мы еще рассмотрим графические компиляторы LESS для Windows 10, а так же вы найдете здесь ссылки на сайты, которые позволяют производить компиляцию LESS в CSS онлайн. Помимо этого я постараюсь обозначить проблемы, которые могут у вас возникнуть из-за использования графических компиляторов и онлайн компиляторов LESS.
Установка LESS на Windows 10. Установка платформы Node.js на Windows
Мы уже упоминали о том, что CSS препроцессор LESS является кроссплатформенным. Кроссплатформенность LESS достигается за счет того, что для компилятор LESS использует платформу Node.js, которая работает на любой операционной системе. Поэтому, чтобы установить LESS компилятор на Windows (как и на любую другую ОС) необходимо сперва установить платформу Node.js, на которой будет работать LESS компилятор. Для вас я составил подробную инструкцию по шагам о том, как установить Node.js на Windows и затем установить LESS компилятор, приступим.
Первый шаг, который нужно совершить, чтобы установить LESS – скачать Node.js. Скачать Node.js можно с официального сайта: https://nodejs.org/en/.
Скачиваем Node.js, чтобы установить компилятор LESS на Windows
Если вы используете Windows, то, нажав на большую зеленую кнопку скачаете инсталлер Node.js. Запустите инсталлер и следуйте указаниям программы. Путь, по которому я буду устанавливать Node.js: C:\Program Files\nodejs\. У нас сейчас не стоит цели разобраться с тем, как устроена Node.js, поэтому я не буду подробно описывать ее компоненты.
На третьем шаге нам нужно воспользоваться NPM для установки LESS. NPM – это менеджер пакетов Node.js, который позволяет добавлять различные компоненты. Команда npm install -g less установит LESS на ваш компьютер. Обратите внимание на то, что данную команду нужно выполнять не в терминале Node.js, а в командной строке Windows, иначе получите ошибку: npm should be run outside…
После завершения установки LESS вы получите примерно следующее сообщение, которое зависит от версии LESS, которая была установлена:
Мы установили LESS на Windows, теперь давайте попробуем скомпилировать LESS код в код CSS. Напомню, что параллельно мы рассматриваем CSS препроцессор SASS и SCSS и там мы уже рассмотрели процесс установки компилятора SASS на Windows, пример я возьму оттуда. Вообще вы этих рубриках я буду стараться использовать одинаковые примеры, чтобы вы видели разницу между SASS и LESS. Для того чтобы скомпилировать LESS в CSS возьмите любой редактор кода (это может быть даже простой блокнот) и напишите в нем следующий код:
Я сохраню свой файл так: style.less. На самом деле код этого файла ничем не отличается от CSS, но это сделано специально, чтобы не отвлекаться на объяснение особенностей LESS в то время, как мы говорим о компиляции. Сохраните файл style.css в папку nodejs, чтобы компилятор «видел» этот файл.
После этого запустите командную строку Windows с правами администратора и выполните две команды:
Первая команда позволяет перейти в папку nodejs, второй командой вы указываете компилятору файлы с кодом LESS и говорите о том с каким именем вы хотите получить файл. Скомпилированный CSS файл вы найдете в папке nodejs. В отличии от компилятора SASS, компилятор LESS не будет автоматически компилировать ваш LESS код в CSS.
Онлайн компиляция LESS в CSS. Минусы и плюсы онлайн компиляции LESS
Как и для SASS и SCSS для LESS существуют онлайн компиляторы, которые «превращают» код LESS в CSS без лишних хлопот. Онлайн компиляция LESS удобна для новичков тем, что они могут сразу видеть, как происходит превращение LESS в CSS, так же преимуществом онлайн компиляторов является то, что ими можно пользоваться на любом компьютере, где есть интернет и они не требуют установки. В качестве примера онлайн компилятора LESS: http://winless.org/online-less-compiler.
А еще онлайн компиляторы избавят вас от работы с командной строкой, для некоторых это критично, для некоторых нет. Но, на самом деле, не всегда удобно использовать командную строку, кто бы там чего не говорил.
Данный онлайн компилятор LESS представляет собой два окна: в левое окно вы вводите код LESS, в правом окне вы видите CSS код, который был сгенерирован после анализа LESS кода, очень удобно и наглядно.
Но у онлайн компиляторов LESS есть минусы. Первый заключается в том, что их не очень удобно использовать в работающих проектах, так как вам всегда придется копировать CSS код и затем загружать его на сайт.
Второй минус онлайн компиляции LESS заключается в том, что у вас нет полного понимания того, какая версия LESS реализована в этом онлайн компиляторе, из-за этого могут быть ошибки и непредсказуемый код.
Третий минус онлайн компиляции в том, что без доступа к интернету вы им не воспользуетесь.
Компиляторы LESS для Windows
Но мы можем избавиться от минуса, заключающегося в том, что не всегда есть доступ в интернет. Установив компилятор LESS с графическим интерфейсом на Windows. Давайте посмотрим на преимущества графических компиляторов LESS в Windows:
- Вам не нужно использовать командную строку.
- Установленный десктопный компилятор не требует доступа в интернет.
- Десктопный компилятор в Windows удобен для начинающих разработчиков, так как они видят, как происходит компиляция LESS в CSS.
Но, как и всегда, у графических компиляторов в Windows есть и минусы:
- Эти компиляторы пишутся сторонними разработчиками и представляют иногда для нас черный ящик: мы можем не иметь информации о том, как работает этот компилятор, и не знать версию LESS, которую они поддерживают.
- Оффлайн компиляторы занимают место на вашем компьютере.
- Оффлайн компилятор вы не сможете использовать онлайн на своем сайте и файлы придется копировать руками.
Компиляторов для LESS в Windows много, но я приведу лишь два примера. Первый компилятор LESS в CSS для Windows универсальный: Koala, он позволяет компилировать не только LESS, но и SASS код. Второй Windows компилятор LESS называется Winless. Оба этих компилятора рекомендуют использовать сами разработчики LESS. Обзор обоих компиляторов Windows скоро будет на моем сайте.
Less CSS для пользователей Windows
В этой статье я познакомлю вас с Less. Принцип его работы прост. У вас есть файл .less который при каждом сохранении компилируется в .css файл. О возможностях, которые раскрываются перед верстальщиками пойдёт речь в этой статье.
Установка
Установить Less на Windows не составляет особого труда. Тут вы найдёте установочный файл Ruby. При установке не забудьте отметить галочками две опции (Add Ruby executables to your PATH и Associate .rb and .rbw files with this Ruby installation).
После установки откройте командную строку и введите следующую команду: gem install less
С установкой всё.
Less в действии
Представьте, что в данный момент у вас ведётся работа над проектом. Вы меняете ваши файлы с расширения .css на расширение .less и в командной строке набираете команду (путь к вашему .less файлу): ВНИМАНИЕ 2 дефиса перед watch
lessc C:\workcedric\xampp\xampp\htdocs\sdmm\css\global.less —watch
Теперь при каждом сохранении .less файла, Less будет компилировать его и обновлять css-файл.
Пример использования
После компиляции этого css кода мы получим
Не круто ли?
По мне так даже очень! Однако есть и свои минусы. Когда файлы .less будут в несколько сотен строк, возможно будет заниматься около секунды и более на их компиляцию. Всё зависит от ресурсов вашего компьютера.
Less действительно может пригодиться
Я надеюсь вы дадите Less шанс и попробуете этот замечательный плагин в действии. Всего хорошего!
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.position-absolute.com/articles/introduction-to-less-css-abstraction-on-windows/
Перевел: Станислав Протасевич
Урок создан: 11 Февраля 2011
Просмотров: 28056
Правила перепечатки
5 последних уроков рубрики «Разное»
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.








