- Sass for Web Designers
- Downloads
- What’s New in Scout-App
- Screenshots
- Scout-App is recommended by:
- Multi-Language Support
- Albanian, Arabic, Brazilian Portuguese, Bulgarian, Chinese (Simplified & Traditional), Danish, Dutch, English, Finnish, French, German, Hebrew, Hungarian, Indonesian, Italian, Japanese, Marathi, Norwegian, Persian, Polish, Redneck, Romanian, Russian, Spanish (Argentina), Swedish, Turkish, Ukrainian, & Vietnamese
- Translating Scout-App 2 Instructions
- Contributors
- Scout-App 2 Development
- Scout-App 2 Website
- Scout-App 2 Translators
- Scout-App 1
- Themes
- Minimum System Requirements
- Built-in Mixins
- Scout_Realtime, контролируйте свой сервер Gnu / Linux из браузера
- Общие характеристики scout_realtime
- Установка Scout_realtime Monitoring Tool в Ubuntu
- Запустить scout_realtime
- Откройте порты брандмауэра
- Доступ к Scout_Realtime
- Просмотр журналов программы
- Остановить Scout_realtime
- Удалите scout_realtime
- Помощь и информация
- Scout-App 2019 Release
- Changes since 2.12.12 (Dec. 23rd, 2016)
- Features
- Bug fixes
- Project Management
- Translations
- Tech Debt
- Marketing
- Changes since 2.6.8 (Oct 13th, 2016)
- Features:
- Bug fixes
- Project Management
- Translations
- Tech Debt
- Marketing
- Changes since 2.5.7 (Oct 1st, 2016)
- Features:
- Bug fixes
- Project Management
- Translations
- Changes since 2.0.2 (July 31st, 2016)
- Features
- Bug fixes
- Project Management
- Translations
- Marketing
- Tech Debt
Sass for Web Designers
Downloads
What’s New in Scout-App
| Version Comparison | 2012 (0.7.1) | 2019 ( 2.18.16 ) |
|---|---|---|
| Sass Version | 2012 (Ruby) | 2019 (SassC) |
| Technology | Air, Java, Ruby | NW.js, Node |
| Cross-Platform | OSX, Windows | Windows, Linux, OSX |
| Syntax Support | scss and sass | scss and sass |
| Compass Support | Full Support | Only Mixins |
| Speed | Potato | Kitten with a Jetpack |
| Project Setup | Manual | Automatic & Manual |
| Themes | 1 | 20 + Create your own |
| Alerts & Errors | Silent Console logs | Human Readable in UI, Desktop Notifications, Audio, console |
| Custom Mixin Libraries | No | Yes |
| Languages | English | English + 30 more (contribute more) |
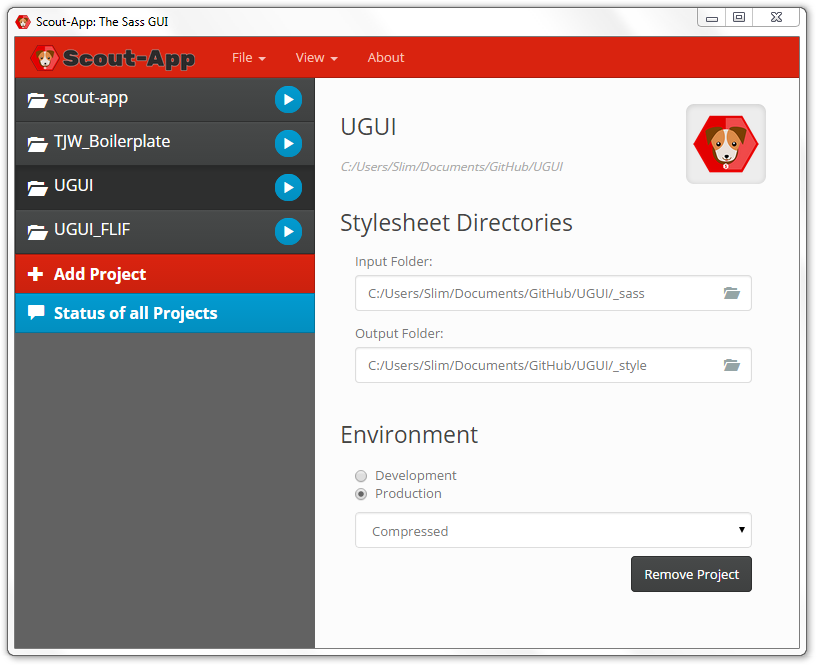
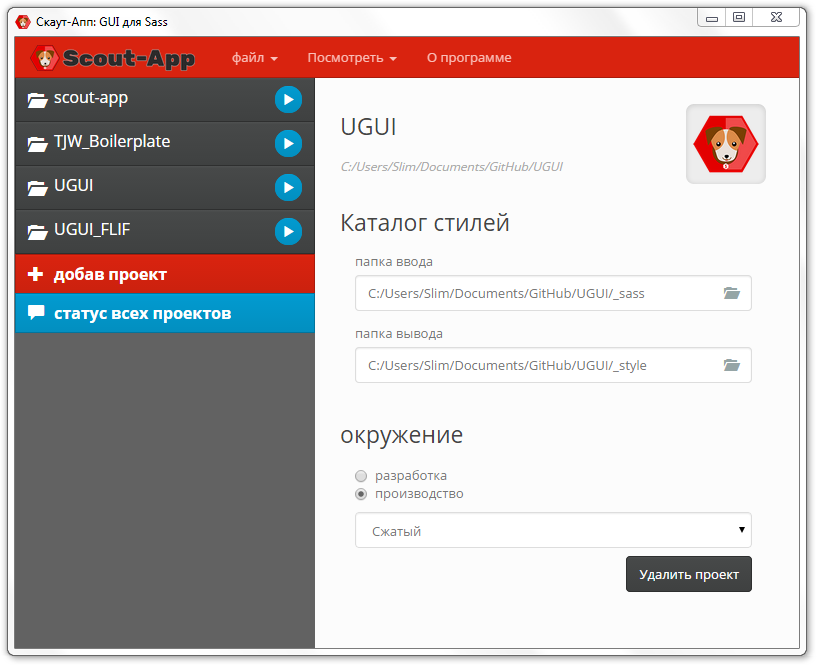
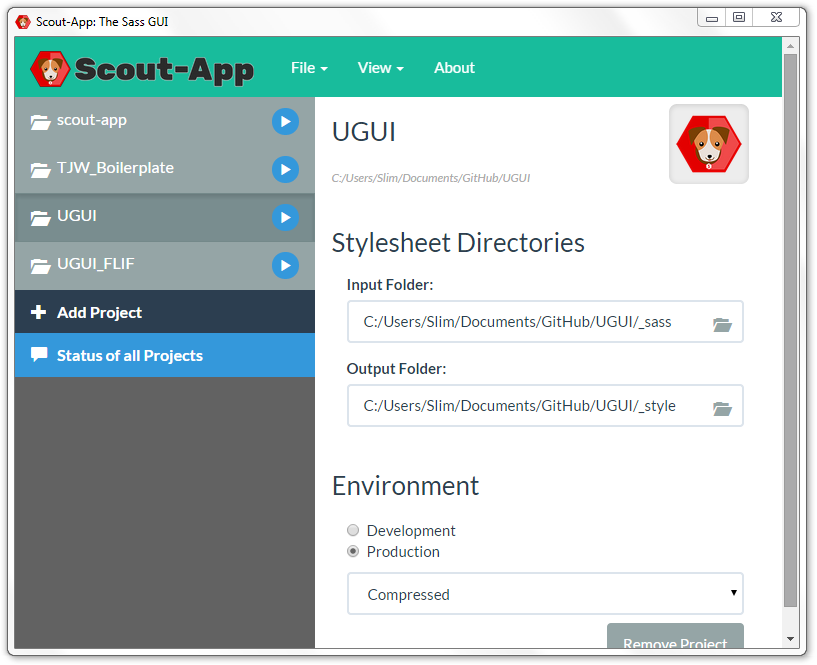
Screenshots
Scout-App runs on many different operating systems. Click a logo below to see screenshots from some of the supported OS’s.
Editing a Project
Scout-App is recommended by:
- The official Sass Language website
- John W. Long, Managing Editor of TheSassWay.com — Making it easier to use Sass.
- A List Apart — A fast and easy way to work with Sass.
- Mashable — Manage your projects effortlessly. Scout does all the heavy lifting.
- Professor Deverell (NYU) — Big success. Really helped my students understand the process to have a GUI for Sass before creating our own NPM script for Node-Sass.
- noeticforce — Scout comes to the rescue and takes all the pain away. I love Scout and recommend it to everyone.
- Impressive Webs — Dead simple to get started preprocessing.
- Web Resources Depot — Allows anyone to make use of Sass without the complexity of the command line.
- Template Monster — Scout-App delivers more control, organization, and optimization to web designers, making their CSS workflow a snap.
- OS Training — If you are looking for free software to compile your Sass, this is a great option.
- Johnstonian Era — It’s crazy simple to use.
Multi-Language Support
Albanian, Arabic, Brazilian Portuguese, Bulgarian, Chinese (Simplified & Traditional), Danish, Dutch, English, Finnish, French, German, Hebrew, Hungarian, Indonesian, Italian, Japanese, Marathi, Norwegian, Persian, Polish, Redneck, Romanian, Russian, Spanish (Argentina), Swedish, Turkish, Ukrainian, & Vietnamese
Scout-App 2 was designed with a powerful translation engine allowing it to change languages on the fly.
Translating Scout-App 2 Instructions
- Login to your Google Account.
- Go to the translation file on Google Sheets.
- There is an en column for the English version, and a CONTEXT column that explains the usage of the text.
- All other languages are laid out alphabetically.
- Create a new column for your language.
- Translate all of the en phrases. Add another column for any notes related to your translations.
- Add an issue to GitHub to inform us of an update to the document.
Contributors
As an open source project, Scout-App could not exist without the support and contributions of our users and the open source community.
Scout-App 2 Development
- The Jared Wilcurt — Creator, Maintainer, Project Manager
- Stephan Raab — Themes feature, Bug Testing
- Daniel Golant — UX Testing and Design
- Kim Sharpe — New Logo Design
- zdennis — UX Design and Planning
- mejiaj — UX Design and Planning
- ewiggle — FTUX UX Design and Planning
- Nic Bertino — FTUX UX Design and Planning
- i-mure — Donated the Scout-App GitHub Organization name to us, thanks!
Scout-App 2 Website
- The Jared Wilcurt — Project Management, Site Content, General styles, Image optimization
- Matthew Allbright — Downloads Dashboard
- Luis Rodriguez — Dynamic GitHub API integration
- Kim Sharpe — Logo/Branding
- Micah Cowell — Gulp setup, Automated Sass processing, JS Minification/Uglification, Hot reloading, LoFi Mockups/Wireframes
Scout-App 2 Translators
- Stephan Raab — French & Dutch
- Daniel Golant — Russian
- Johan Holst Nielsen — Danish
- Luca Paco Palomba — Italian
- The Chris Lusk — Redneck
- ireneml-fr — Spanish
- Arthur Tesse — French improvements
- W3Suli — Hungarian
- Zzbaivong — Vietnamese
- Hsin Cheng Lin (Luke) — Chinese (Traditional)
Scout-App 1
- Mutually Human — The company behind the original
- zdennis — Lead Developer
- Sung Yi
- Ryan Montgomery
- John Hwang
- Matthew Seeley
- Mark Van Holstyn
- Jack Slingerland
- Jeremy W. Rowe
Themes
Most of these themes are supplied from BootSwatch. However you can create your own custom theme too.
Minimum System Requirements
Built-in Mixins
Simply add the @import into your code to have access to that library.
Источник
Scout_Realtime, контролируйте свой сервер Gnu / Linux из браузера
В следующей статье мы рассмотрим Scout_Realtime. В предыдущих статьях этого блога мы видели различные инструменты на основе командной строки для мониторинга производительности нашей системы Gnu / Linux, такие как HTOP, взгляды и другие. То, что мы увидим сегодня, это другое простой инструмент для мониторинга сервера.
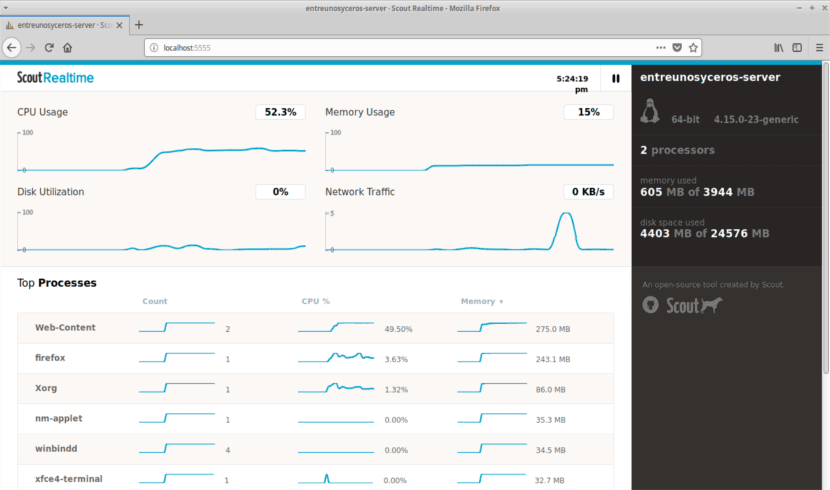
Scout Realtime нас покажет показатели диска, памяти, сети, ЦП и процессов. Это простой, легкий в использовании веб-инструмент для очень четкого мониторинга показателей сервера Linux в режиме реального времени. Он покажет нам плавные графики показателей, собранных из ЦП, памяти, диска, сети и процессов. Все это в реальном времени.
В этой статье мы увидим, как установить этот инструмент мониторинга под названием scout_realtime в Ubuntu, чтобы контролировать удаленный сервер. Но прежде чем мы углубимся в этот вопрос, мы увидим некоторые общие характеристики, которые эта программа собирается предложить пользователям.
Общие характеристики scout_realtime
- Программа Open Source. Его исходный код можно увидеть на странице GitHub.
- Прокрутка плавная в обновлять графику каждую секунду.
- все ключевые показатели эффективности (ЦП, память, использование диска и сетевой трафик) отображаются в одном окне для лучшего чтения данных.
- Согласно его веб-сайту, показатели использования памяти более ясны и точны, чем в других программах с той же целью.
- Процессы сгруппированы с таким же именем и количеством запущенных процессов. Это сделано для того, чтобы тенденции в активных процессах стали более ясными.
- Scout_realtime сильно зависит от файловой системы proc получить метрики. Procfs доступен в дистрибутивах на базе Gnu / Linux. OSX и FreeBSD не имеют полной поддержки procfs и несовместимы.
Установка Scout_realtime Monitoring Tool в Ubuntu
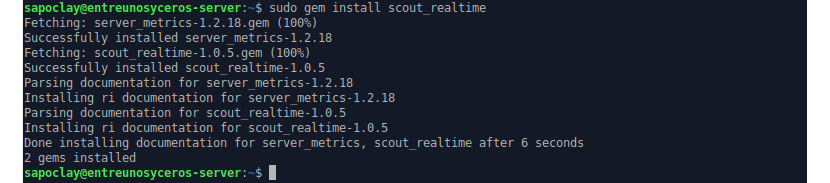
Чтобы установить scout_realtime на наш сервер Gnu / Linux, нам нужно будет установить Ruby 1.9.3 или выше. Для этого воспользуемся следующей командой в терминале (Ctrl + Alt + T):
После завершения установки Ruby в нашей системе мы можем установить пакет scout_realtime используя следующую команду в том же терминале:
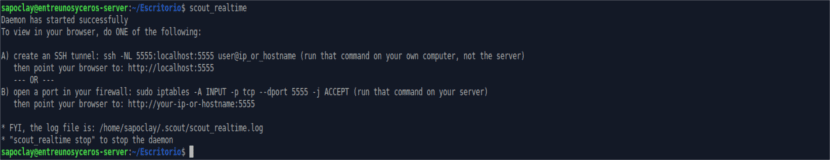
Запустить scout_realtime
После успешной установки пакета мы должны запустить демон scout_realtime. Он будет отвечать за сбор показателей сервера в режиме реального времени. Для запуска демона в терминале (Ctrl + Alt + T) пишем:
После запуска демона scout_realtime он работает на нашем сервере Linux, который мы хотим контролировать удаленно через порт 5555.
Откройте порты брандмауэра
Если мы запускаем брандмауэр, нам нужно будет открыть порт 5555. который использует scout_realtime. Благодаря этому мы позволим вам делать запросы. Это можно увидеть на странице справки UFW что они предлагают нам на сайте Ubuntu,
Доступ к Scout_Realtime
Как только порты открыты, с любого другого компьютера, мы открываем веб-браузер и мы будем использовать URL-адрес, показанный ниже, для доступа к диаграммам и мониторинга производительности удаленного сервера.
Или мы также можем использовать:
Просмотр журналов программы
По умолчанию, логи сохраняются в файле .scout / scout_realtime.log системы. Мы сможем просматривать эти регистры с помощью команды cat в терминале (Ctrl + Alt + T) следующим образом:
Остановить Scout_realtime
Если мы хотим остановить демон scout_realtime, мы собираемся выполнить следующую команду в терминале (Ctrl + Alt + T):
Удалите scout_realtime
Чтобы удалить scout_realtime из системы, нам нужно будет только выполнить следующую команду в терминале:
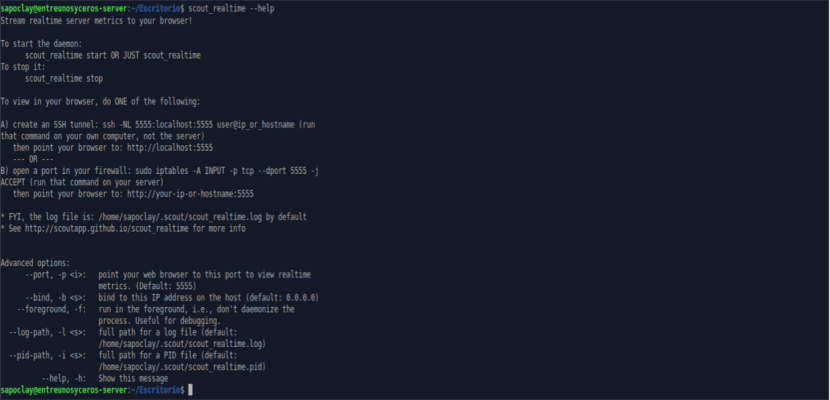
Помощь и информация
К проверьте доступные варианты этой программы, мы сможем написать в терминале:
Если кому нужно Дополнительную информацию по поводу этой программы вы можете связаться с репозиторий github из scout_realtime. Если кто-то обнаружит ошибку в программе, он может сообщить об этом следующим образом ссылка.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Полный путь к статье: Убунлог » Ubuntu » Scout_Realtime, контролируйте свой сервер Gnu / Linux из браузера
Источник
Scout-App 2019 Release
It’s been a little over two years since our last release. We’ve added a few features, fixed some bugs, and gotten lots of help translating the app to new languages. Checkout the details below.
Changes since 2.12.12 (Dec. 23rd, 2016)
Features
- Added Zorin 12 and Debian 8 as supported OS’s (Still supporting XP+, Ubuntu 12/14/16, and OSX 10.6+)
- Updated Node-Sass version from 3.8.0 to 4.11.0
- Updated how built-in mixin library support works, to reduce liklihood of bad guesses by Scout-App
- Added Sass-Boost to built in mixin libraries
- Updated W3Suli Theme (#313) — Somfai Tibor
- Added «export settings» helper function. (#344)
- Automatic Update Checking on launch (#382)
- New Feature: Atomic Saves Delay
- New Feature Contribution: tonextone — Project specific control over CRLF/LF line endings for files. (#363#368)
- New Feature Contribution: jaumesegarra — Send to tray on close (#278#353)
- New Feature Contribution: jaumesegarra — Start minimized (#278#353)
- New Feature Contribution: turshija — added a native menubar to OSX (#320)
Bug fixes
- Scout-App doesn’t save environment compression setting (#324)
- grid-template-columns: [ name ] throws a syntax error (#350)
- Source Map path wrong (#359)
- List index issue (#379)
Project Management
- Updated documentation
- Completely ported all feature ideas to the issues board.
- Organized the GitHub Projects boards
Translations
- Added in support for RTL languages (Arabic, Hebrew, Persian)
- Fixed breaking changes caused by dependencies used in our automated script that downloads and updates the translations dictionary.
- Split dictionaries for each language out to their own translation files to make adding in support to existing releases easier for users that don’t want to wait for the next release.
- Improve automated machine-based translations
- Scout-App has more than doubled the amount of languages it supports. We’ve added the following:
- Albanian (Shqip) (#362) — Dajan Vulaj
- Arabic (عربى) (#332) — mrg0lden
- Brazilian Portuguese (Português do Brasil) (#342#352#355#358#377) — Thiago Mallet, Pablo Zuniga, Claudemir Casa, Paulo Santana
- Bulgarian (български) (#314) — Belkin Fahri
- Chinese Simplified (简体中文) (#339) — YIXIANG ZHANG (Alafly)
- Finnish (Suomen) (#306) — Sami Singh
- German (Deutsch) (#315#375) — Tobias Dickgreber, Michael Horstmann
- Hebrew (עִברִית) (#310) — Shai Shapira
- Indonesian (Indonesia) (#371) — Dhany Nurdiansyah
- Japanese (日本語) (#357) — Taiji Baba (tonextone)
- Marathi (मराठी)
- Norwegian (Norsk) (#351) — Marius Akerbæk
- Persian (فارسی)
- Polish (Polski) (#311) — Mateusz Michnowicz
- Romanian (Română) (#376) — Radu de la ProAppSoft, Tresco
- Spanish Argentina (Español Argentina) (#340) — Mariano Wadi Jacobo
- Swedish (Svenska) (#374) — Jimmie Carlsson
- Turkish (Türkçe) (#338) — Cemal Taşkıran
- Ukranian (Українська) (#393) — Tymur Faradzhev
- And we still support the following, some of which have been updated/improved:
- Chinese Traditional (中文)
- Danish (Dansk)
- Dutch (Nederlands) (#328) — Yowkah
- English
- French (Français) (#329) — ghost
- Hungarian (Magyar) (#312) — Somfai Tibor
- Italian (Italiano)
- Redneck (Real America)
- Russian (Русский)
- Spanish (Español)
- Vietnamese (Tiếng Việt)
Tech Debt
- Reduced the distribution size by about 25%
- Travis-CI support
- Automated handling downloading the latest LibSass bindings that match Scout-App’s Node version.
- Update JS and Sass linting rules
- Removed dependency on Bower (#337)
- Updated most of the dependencies
Marketing
- GraphMyCSS.com is linking to Scout-app
- Like us on AlternativeTo
TheJaredWilcurt released this Dec 23, 2016
We spent a month discussing and designing improvements to the First Time User Experience (FTUX). Hopefully this makes Scout-App much easier to use for both new users, and existing. You can also drag and drop projects into the app now, and there is a new and improved Multi-Project Import screen (seen below).
Changes since 2.6.8 (Oct 13th, 2016)
There have been a lot of code changes since 2.6.8 (89 commits). For those interested:
Features:
- A complete re-design of the FTUX (#273)
- Drag & Drop projects to Import (#259)
- Drag & Drop project to Scout-App executable or shortcut icon. This will launch Scout-App and import the project.
- Scan for projects folders and display an animated count of projects found on the FTUX screen.
- Multi-Project import outside of FTUX view.
- New theme, created by w3suli (#287)
Bug fixes
- The project image auto-guesser was silently failing sometimes. It’s been improved in several ways so it will better guess your project’s icon.
- Multiple translators can now be credited for the same language.
- If you are not using a 32-Bit or 64-Bit machine, there was a console error that is resolved. However Scout-App still only supports 32-Bit and 64-Bit.
- We now auto-remove the duplicate CSS3 sass mixin file on run for local development of Scout-App.
- I’d previously fixed a small bug where there was an extra return in the code block of error messages. Turns out that after removing the extra return it looked right on Windows, but Linux had no return at all. Re-fixed this for both OS’s now.
Project Management
- Updated instructions for running Scout-App locally for development
- Created GitHub issues based on all remaining tasks on the original to-do list, so we can now just focus on what’s in the Issues page.
- Wrote up UX document, to cover the guiding principles of Scout-App’s design and development.
- Added instructions for how to update the translation files
Translations
- «Hungarian» translation by w3suli (#287)
- «Vietnamese» translation by baivong (#290)
- «Chinese Traditional» translation by shiaoshin (#291)
- «Spanish» updated by ireneml-fr. (#294)
- «French» updated, presumably, by Arthur Tesse (#293)
Tech Debt
- Created a Node script to automatically download our Translation file from Google Sheets and process it into a JSON dictionary. No more manually creating JSON! This will make updating translations super easy.
- Updated Scout-App’s translation engine to use the new dictionary JSON.
- Added in Sass Linting and ESLint for JavaScript. Linted all files.
- Added in EditorConfig file.
- Updated to Node LibSass Bindings v3.8.0 so users will be able to take advantage of the latest Sass language features available.
Marketing
- Web Tools Weekly gave Scout-App a shout out in issue 163
- Stickers! We’ve partnered with DevSwag, the same company that Sass uses for stickers.
- We’re now in control of the AlternativeTo.net page for Scout-App.
Please go like us on AlternativeTo.net. We get a lot of traffic from them, so the more likes we have the more often people will see us.
TheJaredWilcurt released this Oct 13, 2016
This is a rather small release since we just had a major release less than two weeks ago. It’s being done to address an issue where Windows 32-Bit machines could not run Scout-App.
Changes since 2.5.7 (Oct 1st, 2016)
For those interested in the code changes since 2.5.7.
Features:
- Smaller Windows distribution sizes. (11% smaller)
- Warn users if their input folder does not contain Sass files (#266)
Bug fixes
- Scout-App 2.0.2 and 2.5.7 would not run on Windows 32-bit, 2.6.8 resolves this. (#270)
- Improved accuracy of home path for OSX, because sometimes it reports that your username is «root» instead of the actual name. for some reason? Brilliant.
Project Management
- Began process of creating GitHub issues for all items on the to-do list
- Started UX conversation about redesigning FTUX (#273)
- Updated documentation for translations.
- Updated Sass Mixin library license (spoiler, everyone uses MIT)
Translations
- «Spanish» translation by ireneml-fr. (#268)
- «French» translation was improved by AnotherJavaCoder (#271)
Edit: A new translation for Scout-App 2.6.8 was released for Hungarian. It can be downloaded here:
TheJaredWilcurt released this Oct 1, 2016
The version number of Scout-App will shoot up now. For each new feature the middle digit gets increased. For each new bug fix the last digit gets increased. The first one is increased by branding changes and breaking changes.
Changes since 2.0.2 (July 31st, 2016)
For those interested in the code changes since 2.0.2.
Features
- Drag and Drop projects in the sidebar to reorder them. #130
- Right-click to delete an project from the sidebar #65
- Rename projects #179
- Desktop notifications for alerts and errors #240#79#12
- Play sounds with alerts/messages #161
Bug fixes
- Added the rem mixin library to Scout-App to fix susyone bug #256
- Compass-mixins were outdated and couldn’t handle compact function. #260
- Don’t create empty folders in the output directory #262
- Updated Node Sass/LibSass Bindings, to fix :not processing error. #264#254
- Check the Desktop for project folders too
Project Management
- The project has been moved from the mhs repo to it’s own scout-app organization. The website has been moved over too. And we’ve updated all links and references to reflect the new location.
- Hundreds of issues have been closed, most of which marked as fixed by Scout-App 2.
- Added a great deal more information to the documentation to make it easier for contributors to understand what everything in the project is/does.
- Moved previous Project Phases to the new GitHub Projects page. The last phase is still in the documentation folder, as the new Projects page is lacking in certain features so I can’t directly port it over yet.
- Added several more people to list of Contributors for Scout-App Classic, thanks to Gource
Translations
- Added some new translation keys for the new settings in the Preferences menu. Most of these are Google Translated.
- «Danish» translation by Johan Holst Nielsen.
- «Redneck» translation by The Chris Lusk.
- «Italian» translation by Luca Paco Palomba.
Marketing
- Sass-Lang.com Updated to point to the new Scout-App.io website.
- Mentioned in WebToolsWeekly Issue #163
Tech Debt
- I’ve significantly improved our build script, ensuring that new releases will be much less of a burden or manual process. Works great on Windows, Linux, and OSX. There is still some one-time setup stuff that has to be done, that could be automated with a network request to download and unzip NW.js, but for now I think this is acceptable.
TheJaredWilcurt released this Aug 26, 2016
After many years in the making, I’m happy to release the first official version of Scout-App since 2012. It has been completely re-written (100% new code), uses all new technology, and comes loaded with a ton of new features. See the website for a list of major features.
Источник