- Знания в формате 4 и 5
- Меню навигации
- Пользовательские ссылки
- Информация о пользователе
- П/р №5 «Кодирование графической информации»
- Сообщений 1 страница 1 из 1
- Поделиться12014-01-14 19:42:56
- Поддержка определения DPI в Windows 10: как посмотреть, какие проги как отображаются
- как посмотреть, какие из приложений на компе поддерживают определение DPI
- Разрешение мониторов измеряется пикселями
- Как вычислить реальный размер на экране?
- Загадочные 72 и 96 dpi
- Как измерить флаер на мониторе?
- Как узнать разрешение своего монитора
- Настраиваем разрешение в Фотошопе
- Автор:
- Дмитрий Веровски
Знания в формате 4 и 5
Меню навигации
Пользовательские ссылки
Информация о пользователе
П/р №5 «Кодирование графической информации»
Сообщений 1 страница 1 из 1
Поделиться12014-01-14 19:42:56
- Автор: Евгений Александрович
- Администратор
- Зарегистрирован : 2012-02-01
- Приглашений: 0
- Сообщений: 468
- Провел на форуме:
25 дней 12 часов - Последний визит:
2021-04-13 15:19:24
Задание 1. Определить установленное на вашем компьютере разрешение экрана монитора, измеренное в dpi.
Варианты выполнения работы:
— использование мониторов различного размера;
— использование различных разрешений экрана монитора.
Определение разрешения экрана монитора в dpi
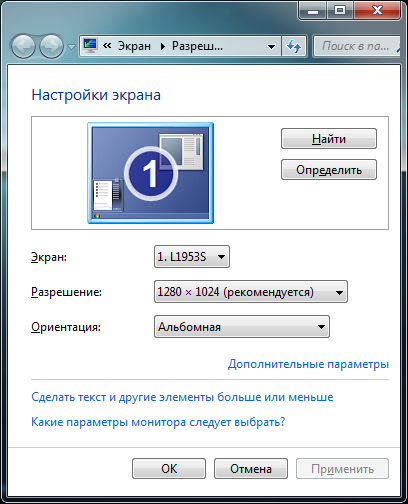
1. В операционной системе Windows щелкнуть правой кнопкой мыши по Рабочему столу, появится диалоговое окно Свойства: Экран.
Выбрать вкладку Параметры и с помощью ползунка Разрешение экрана узнать установленное разрешение экрана монитора в количестве точек по горизонтали и по вертикали.
Разрешение по горизонтали = 1024 точки.
2. Измерить с помощью линейки размер изображения на экране монитора по горизонтали (например, для 17″-монитора L — 31,5 см).
3. Определить, чему равен горизонтальный размер изображения на экране монитора в дюймах:
L = 31,5 см = 31,5 см/2,54 см/дюйм = 12,4 дюйма.
4. Определить разрешение экрана монитора в dpi:
Разрешение по горизонтали в dpi = 1024 точки / 12,4 дюйма = 82,5 dpi.
Задание 2. На основе прошлого задания, попробуй определить значение dpi своего смартфона.
Решение записать в тетрадь.
Поддержка определения DPI в Windows 10: как посмотреть, какие проги как отображаются
С выходом Windows 10 May 2019 Update у Диспетчера задач Windows 10 официально появилась еще одна дополнительная колонка. Называется она «Поддержка определения DPI».
То есть диспетчер теперь показывает, какие из установленных на компе приложений поддерживают определение DPI. Что это и зачем?
Ну, для начала напомним, что параметр «dots per inch» или сокращенно DPI обозначает количество (плотность) пикселей на физической единице площади панели экрана.
Стандартно компьютерные мониторы оснащались панелями, у которых на физический дюйм площади приходилось 96 пикселей. Но по мере развития технологий у производителей появилась возможность увеличивать плотность пикселей на дюйм, в итоге сейчас в рознице можно сравнительно недорого купить мониторы с панелями на 200 DPI и даже больше.
Однако тут же пришлось бороться с одной проблемкой. Дело в том, что при более высоком значении DPI картинка на экране монитора в целом получается более четкой, но и масштабировать её приходится по-новому, иначе все визуальные элементы и тексты становятся очень маленькими и читать/юзать их гораздо сложнее.
Проблему эту разработчики софта, само собой, начали решать. Поэтому все новые приложения Windows 10 из Microsoft Store умеют автоматом подстраиваться под значение DPI монитора.
А вот со старыми — все не так просто. И до сих пор есть уйма полезных прог, которые изначально разрабатывались под стандарты Win32, самомасштабироваться не обучены и на современных мониторах с высоким DPI отображаются либо с размытыми текстами, либо с кривыми иконками и боксами, либо… в общем, плохо отображаются.
Поэтому чтобы пользователям Windows 10 проще было выявлять те приложения, у которых могут быть проблемы с масштабированием, в Microsoft придумали показывать такие проги в Диспетчере задач системы. Фича эта (в оригинале называется она DPI Awareness) тестировалась еще с прошлого года, а с майским обновлением теперь в Windows 10 (v.1903) присутствует официально, как мы уже сказали, в виде отдельной колонки «Поддержка определения DPI» в окне Диспетчера.
как посмотреть, какие из приложений на компе поддерживают определение DPI
- открываем Диспетчер задач (Ctrl + Shift + Esc с клавиатуры, либо Win+R -> taskmgr -> ОК);
- в окне Диспетчера переходим во вкладку «Подробности«;
- правой кнопкой мыши кликаем по заголовкам колонок в таблице ниже;
- в меню жмем «Выбрать столбцы«;
- в списке выбираем «Поддержка определения DPI«;
- жмем ОК.
Собственно, на этом можно было и закончить. Однако, наверняка, не лишним будет вкратце описать и те значения, которые отображаются в столбце «Поддержка определения DPI«. Ибо их несколько, для разных приложений — разные режимы. А именно:
- Неизвестно/Недоступно (Unaware) — без поддержки определения DPI — приложение всегда отображается как для дисплея со значением 96 точек на дюйм и автоматически растягивается до нужного размера на основном и дополнительном мониторах, в результате чего будет выглядеть размытым (режим доступен во всех версиях Windows).
- Система (System) — приложение определяет разрешение основного подключенного монитора при входе в Windows, но не реагирует на изменение разрешения, и если оно перемещается на другой монитор или изменяется масштаб, то Windows 10 растягивает интерфейс, и в результате приложение выглядит размытым (режим доступен во всех версиях Windows, начиная с Vista).
- На один монитор (Per-Monitor V1) — при изменении разрешения приложение может автоматически и корректно менять свое отображение (при изменении разрешения Windows отправляет уведомления о разрешении для окон верхнего уровня в приложении, чтобы оно могло изменить отображение, режим доступен в Windows 8.1 и последующих версиях Windows).
- На один монитор (версия 2) (Per-Monitor V2) — при изменении разрешения приложение автоматически и корректно меняет свое отображение, плюс об изменении разрешения уведомляются также HWND дочерних окон, растровые изображения темы, диалоговые окна и пр. (режим доступен в Windows 10, начиная с Windows 10 Creators Update, и в настоящее время является рекомендованным для разработчиков приложений).
Случалось ли вам попадать в следующую ситуацию? Начальник или заказчик хочет понять, какого размера будет ваш дизайн в напечатанном виде, но монитор не показывает реальный размер. Вам остается лишь подгонять макет по линейке лупой, и прикладывать к экрану листики. После этой статьи этому придет конец!
Для начинающего дизайнера это уникальный материал, который я собирал по крупицам. По правде говоря по настоящему разобраться я смог только на практике. На сайте Хронофаг.ру я уже писал о изменении разрешения для подготовки к печати. В этой статье я расскажу о том, как измерить в реальном физическом измерении разрешение вашего монитора. Вы так же узнаете, что означает заветная цифра 72dpi и 96dpi, которые можно встретить при создании новой рабочей области в Фотошопе и не только в нем.
Разрешение мониторов измеряется пикселями
Говоря о разрешении постоянно происходит страшная путаница. Под разрешением в Фотошопе понимают количество пикселей на 1 квадратный дюйм, под разрешением монитора подразумевают количество пикселей по ширине и высоте экрана. Что говорить о разрешении камеры или разрешении фотоаппарата.
Причина путаницы в неправильно переведенных терминах английского языка. Люди постоянно путают слова resolution и dimension. Винить их за это не стоит, смысл действительно очень схож.
Но сейчас мы говорим о разрешении мониторов. Под разрешением вашего монитора подразумевается его ширина и высота в пикселях. И не более.
Когда я учился в школе, компьютерные мониторы имели разрешение не более 800 на 600 пикселей. И это считалось весьма неплохо. У некоторых счастливчиков были мониторы 1024 на 768 пикселей. Эти, понятно, считались самыми крутыми на всю школу.

Так сколько же пикселей в одном дюйме вашего монитора?
Как вычислить реальный размер на экране?
Ответить на вышеназванный вопрос поможет Фотошоп и ловкость рук. Случалось ли вам сталкиваться с щепетильным заказчиком, который хотел понять, сколько места будет реально занимать ваш стикер, флаер, обложка или открытка? При этом продукт на печать не пошел, он существует только в мониторе?
В этой ситуации вы стараетесь объяснить, что размеры не совпадают, но примерно…. и начинаете подгадывать размер инструментом Увеличительным стеклом, сверяя его с линейкой, положенной на экран. Ладно, признаюсь, я так делал когда только начинал работать.
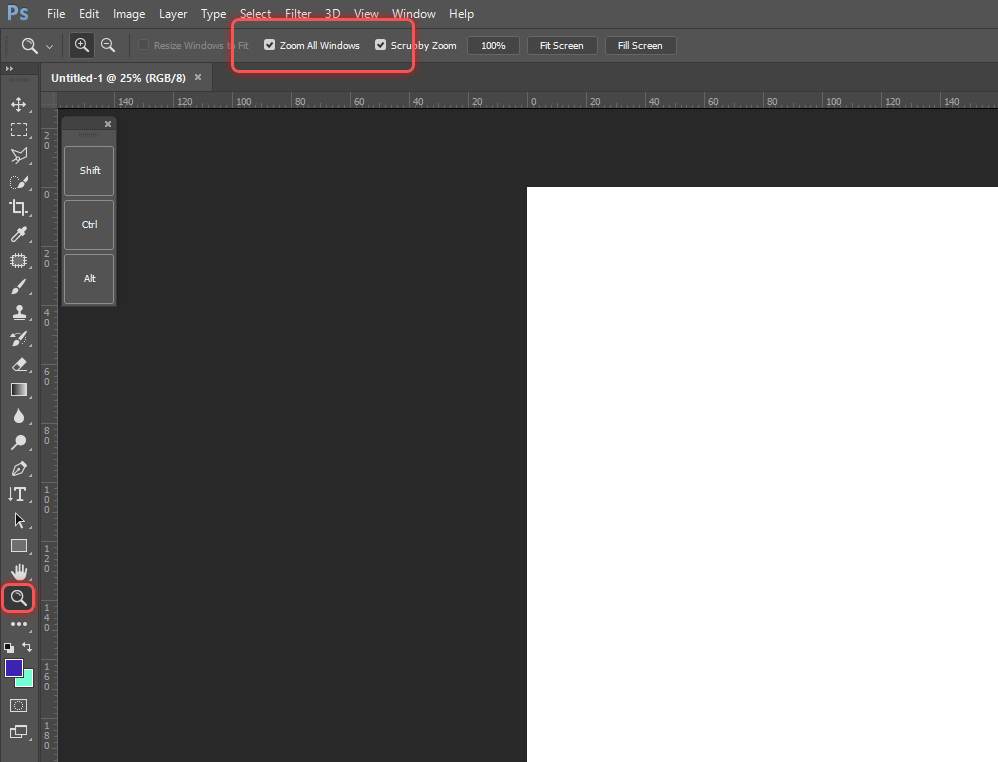
В вычислении реального размера вам поможет инструмент Лупы Zoom Tool. Выберите лупу в Фотошопе и на панели настроек нажмите кнопку Print Size. Эта кнопка показывает реальный печатный размер вашей графики.
И если все правильно, вы получите полное несоответствие с реальным печатным размером. То есть, да, кнопка что то сделает, увеличит или уменьшит графику. К сожалению не в печатный размер, а в какой то свой, выдуманный. Похоже она не работает? Или нет?
Загадочные 72 и 96 dpi
Вы наверняка сталкивались с этими двумя значениями. 72dpi, а точнее 72 ppi (pixtels per inch). Теоретически это значит, что у вашего монитора, в один дюйм умещается 72 пикселя. Практически, это соответствовало бы действительности в том случае, если на дворе стоял бы 85 год. Чуть погодя мониторы улучшили свою пиксельную производительность. Экраны смогли умещать аж 96 пикселей на дюйм. Это настолько мало, что глядя на монитор вы до сих пор можете различать пиксели.
Сегодня мониторы имеют совершенно разное разрешение и способность умещать пиксели на дюйм. Это число варьируется от 90 до 120 пикселей на дюйм.
Когда мы создаем новую область в Фотошопе, программа предлагает нам установить разрешение рабочей области. По умолчанию стоит 72. Однако если вы выберете макет заготовки для веб графики, значение сменится на 96. Оба значения ровным счетом ничего не значат. Это никак не повлияет на рабочую область. Монитор показывает столько пикселей, сколько пикселей установлено в его операционной системе по ширине и высоте.
Если вы сделали сайт шириной в 1280 пикселей, будьте готовы к тому, что он не сможет грамотно отображаться на мониторах с разрешением 800 пикселей по ширине, хотя таких мониторов уже и не найти.
Спрашивается, если разрешение ни на что не влияет, зачем оно вообще нужно? Оно нужно прежде всего для полиграфии и подготовки к печати. Там количество пикселей на дюйм крайне важно, так как определяет качество картинки на бумаге.
В веб дизайне разрешение так же влияет соотношение некоторых физических параметров. Грубо говоря, на линейке View > Ruler в одном дюйме у вас будет 96 пикселей вместо 72-х. Соотношение размера шрифта тоже изменится. Time New Roman 12p при разрешении в 72 пикселей и Time New Roman 12pt при разрешении в 96 пикселей это шрифты разных размеров. Потому что Pt — point физический размер, и опирается на физические величины, а визуальный размер физической величины, зависит от привязанного размера разрешения. В нашем случае оно разное. То есть буквы 12p при 96 пикселях разрешения больше чем при 72х.
В остальном, ставьте хоть 1ppi, пока вы готовите макет для экрана это не имеет никакого значения, учитывая то, что соотношение разрешения к размеру рабочей области можно пересчитать в считанные секунды.
Как измерить флаер на мониторе?
Так как же измерить реальное разрешение монитора, и почему кнопка Print Size не работает? Не волнуйтесь, все под контролем. Кнопка не работает из за неправильных настроек разрешения. В настройки разрешения прокрались артефакты прошлого 72 или 96ppi. Вам нужно выставить реальное разрешение вашего монитора и тогда все будет как надо.
При этом важно понимать, что монитор поддерживает несколько разрешений разом. Например тот, на котором работаю сейчас я, поддерживает размеры от 800 на 600 до 1920 на 1080 пикселей. Последнее конечно установлено по умолчанию.
Важно понимать, что при размере в 800 на 600 пикселей в дюйме будет одно количество пикселей, а при разрешении в 1920 на 1080, совсем другой. Значительно больше. Нам конечно важно самое лучшее разрешение, которое может поддерживать ваш монитор, а не самое худшее. От него и будем отталкиваться.
Как узнать разрешение своего монитора
Разрешение вашего монитора должно быть написано в техническом паспорте монитора. Чаще всего найти его невозможно. В технических характеристиках реальное разрешение тоже пишут не всегда. Более того, не всегда пишут даже размеры по ширине и высоте. Для своего старого Samsung я отыскал размеры с учетом пластиковой окантовки, а это совсем не то что нужно. Вам нужен чистый размер экрана, и не более.
Если найти размеры или разрешение не удалось, переходим к плану Б, палке и веревке. Берите линейку, измеряйте монитор по ширине и высоте. Я измерил монитор LG, на котором пишу статью, получилось 48 на 27 см.
1 дюйм = 2.54 см То есть мой монитор примерно 19 на 10,5 дюймов. Я округляю, потому что особая точность тут не нужна. Да и о какой точности можно говорить, измеряя монитор линейкой.
Разрешение на мониторе установлено 1920 на 1080 пикселей. Делим ширину 1920 на 19. Округленно получаем 100. При делении 1080 на 10,5 получается столько же. Вот и все, реальное разрешение монитора 100ppi.
То есть, на 1 дюйм монитора, при разрешении 1920 на 1080, умещается около 100 пикселей.
Настраиваем разрешение в Фотошопе
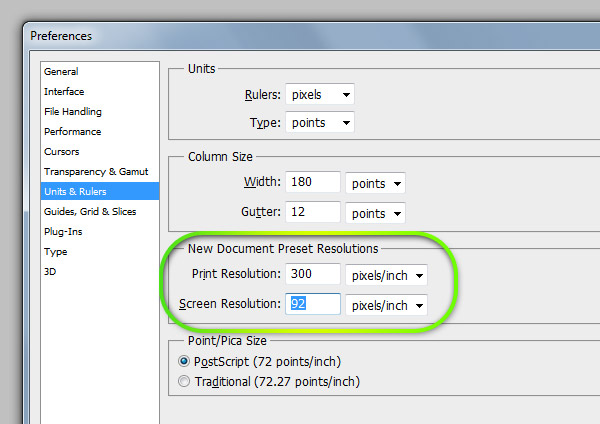
Наконец, как настроить кнопку Print Size в Фотошопе? Идем в настройки Edit > Preference. Открываем вкладку Units & Rulers. В диалоговом окне, в настройке Screen Resolution меняем выдуманное разрешение на правильное. В моем случае на 100. Все.

Теперь попробуйте создайте лист A4 с разрешением 300dpi. Допустим мы подготавливаем листовку на печать. Найдите на рабочем столе реальный листик A4. В Фотошопе нажмите кнопку Print Size. Приложите листик к экрану. Дело сделано.
Теперь, на вопрос заказчика, а «какого это будет размера в реале?» вам не придется чертить в воздухе руками, не придется подгонять по линейке экран, не придется прикладывать к бумажке и говорить, а вот такого. Достаточно кликнуть по Print Size. Фотошоп сам все покажет.
Надеюсь эта статья оказалась вам полезной и удачных экспериментов в полиграфии!
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм