- Твой первый проект на Django!
- Изменяем настройки
- Настройка базы данных
- Запуск веб-сервера
- Установка Django на Windows
- Шаг 1. Установка Python
- Шаг 2. Установка Pip
- Шаг 3. Создание виртуального окружения
- Шаг 4. Установка Django в виртуальное окружение через pip
- Установка и настройка Django 3 через pipenv (Создание сайтов) — Урок №1
- Содержание статьи
- Настройка Django через командную строку
- Виртуальное окружение Python pipenv
Твой первый проект на Django!
Отдельные части этой главы основаны на учебном пособии django-marcador , лицензированном под Creative Commons Attribution-ShareAlike 4.0 International License. Руководство django-marcador защищено авторским правом Markus Zapke-Gründemann et al.
Мы собираемся создать простой блог!
Первый шаг — создать новый проект Django. В сущности, это значит, что мы запустим несколько стандартных скриптов из поставки Django, которые создадут для нас скелет проекта. Это просто куча каталогов и файлов, которые мы используем позже.
Названия этих каталогов и файлов очень важны для Django. Ты не должна переименовывать их. Перемещать их в другое место тоже не самая удачная идея. Django необходима определенная структура, чтобы иметь возможность найти важные вещи.
Не забудь: ты должна запускать все команды в virtualenv. Если ты не видишь в командной строке префикса (myvenv) , то необходимо активировать virtualenv. Мы объясняли, как это сделать, в разделе Работаем с virtualenv главы Установка Django. Для этого нужно набрать myvenv\Scripts\activate в Windows или source myvenv/bin/activate в Mac OS / Linux.
В консоли Mac OS или Linux нужно запустить следующую команду (не забудь добавить точку . в конце):
Точка . крайне важна, потому что говорит скрипту установить Django в вашем текущем каталоге (который и обозначается сокращённо точкой . )
Примечание: при вводе приведённой команды помни, что тебе нужно набирать только часть, начинающуюся с django-admin . (myvenv)
/djangogirls$ — это просто пример строки-приглашения терминала.
В Windows запусти следующую команду (не забудь добавить точку . в конце):
Точка . крайне важна, потому что говорит скрипту установить Django в вашем текущем каталоге (который и обозначается сокращённо точкой . )
Примечание: при вводе приведённой команды помни, что тебе нужно набирать только часть, начинающуюся с django-admin.exe . (myvenv) C:\Users\Name\djangogirls> — это просто пример приглашения командной строки.
django-admin.py — это скрипт, который создаст необходимую структуру директорий и файлы для нас. Теперь у твоего проекта должна быть следующая структура:
Примечание: в своей структуре директорий ты также увидишь ранее созданную нами директорию с виртуальным окружением.
manage.py — это другой скрипт, который помогает с управлением сайтом. С помощью него мы, помимо прочего, сможем запустить веб-сервер на твоем компьютере без установки дополнительных программ.
Файл settings.py содержит настройки для твоего веб-сайта.
Помнишь нашу аналогию с почтальоном? Файл urls.py содержит список шаблонов, по которым ориентируется urlresolver .
Давай пока забудем про остальные файлы — мы не будем их изменять. Только не удали их случайно!
Изменяем настройки
Давай внесём изменения в mysite/settings.py . Открой файл в текстовом редакторе, который ты выбрала ранее.
Примечание: помни, что settings.py — самый обычный файл. Ты можешь открыть его из своего редактора кода, используя меню «Файл -> Открыть». При этом ты увидишь обычное окно, в котором ты можешь перейти к своему файлу settings.py и выбрать его. Либо ты можешь открыть этот файл, перейдя в директорию проекта djangogirls на твоём рабочем столе и щёлкнув по нему правой кнопкой мыши; затем выбери свой редактор кода из предложенного списка. Важно выбрать именно редактор, поскольку у тебя могут быть установлены программы, которые откроют наш файл, но не позволят его изменить.
Было бы неплохо установить корректный часовой пояс на нашем сайте. Перейди к списку часовых поясов википедии и скопируй название своего часового пояса (TZ) (например, Europe/Moscow ).
В файле settings.py найди строку, содержащую TIME_ZONE , и измени её в соответствии со своим часовым поясом:
Код языка состоит из сокращённого названия языка, например en для английского или ru для русского, и кода страны, например, ru для России или ch для Швейцарии. Тебе понадобится эта настройка, если ты хочешь, чтобы все встроенные кнопки и уведомления от Django были на твоём языке. Таким образом, надпись на кнопке «Cancel» будет переведена на заданный тобой язык. Django поставляется с большим набором готовых переводов.
Измени язык, отредактировав следующую строку:
Нам также необходимо добавить в настройки информацию о расположении статических файлов (мы познакомимся со статическими файлами и CSS в следующих главах). Спустись в конец файла и после переменной STATIC_URL добавь новую — STATIC_ROOT :
Когда наcтройка DEBUG имеет значение True , а настройка ALLOWED_HOSTS пуста, имя хост твоего веб-сайта сверяется со списком [‘localhost’, ‘127.0.0.1’, ‘[::1]’] . Ни одно из значений не будет соответствовать имени хоста на PythonAnywhere при публикации нашего приложения, поэтому нам необходимо изменить следующую настройку:
Примечание: В случае если вы используете Chromebook, добавьте следующую строку в конец файла settings.py: MESSAGE_STORAGE = ‘django.contrib.messages.storage.session.SessionStorage’
Настройка базы данных
Существует множество различных баз данных, которые могут хранить данные для твоего сайта. Мы будем использовать стандартную — sqlite3 .
Она уже выбрана по умолчанию в файле mysite/settings.py :
Чтобы создать базу данных для нашего блога, набери в командной строке следующее: python manage.py migrate (мы должны быть в директории djangogirls , где расположен файл manage.py ). Если всё прошло успешно, то ты увидишь следующий результат:
Вот и всё! Пришло время запустить веб-сервер и посмотреть, работает ли наш веб-сайт!
Запуск веб-сервера
Ты должна быть в директории, где расположен файл manage.py (в нашем случае — djangogirls ). Запустим веб-сервер из командной строки: python manage.py runserver :
Если ты работаешь в Windows, и команда падает с ошибкой UnicodeDecodeError , используй вместо неё другую:
Теперь тебе нужно проверить, работает ли веб-сайт — открой браузер (Firefox, Chrome, Safari, Internet Explorer или любой другой) и набери следующий адрес:
Если ты используешь Chromebook или Cloud9, вместо этого нажми на ссылку во всплывающем окне, которая должна появиться в правом верхнем углу командного окна, в котором запущен веб сервер. Ссылка может выглядеть так:
Поздравляем! Ты только что создала свой первый веб-сайт и запустила его на веб-сервере! Ну не круто ли?
Пока работает веб-сервер, в терминале не будет приглашения для ввода команд. Ты всё ещё сможешь ввести текст, но не сможешь выполнить никакую другую команду. Это происходит потому, что сервер продолжает работу, «слушая» входящие запросы.
Мы рассматривали, как работают веб-сервера, в главе Как работает интернет.
Веб-сервер займёт командную строку, пока ты его не остановишь. Чтобы и дальше иметь возможность набирать команды, открой ещё одно окно терминала и активируй в нём виртуальное окружение. Чтобы остановить веб-сервер, перейди обратно в окно, в котором он работает, и нажми CTRL + C — кнопки Control и C вместе (в Windows может потребоваться нажать клавиши Ctrl + Break).
Готова к следующему шагу? Пришло время создать содержимое для нашего блога!
Установка Django на Windows
Перед тем как начать изучение фреймворка Django для разработки веб-приложений на языке программирования Python, нам необходимо его установить. Для помощи в установке Django на Windows мы подготовили для вас пошаговую инструкцию.
Шаг 1. Установка Python
Перед установкой Django, вам необходимо установить на ваш компьютер Python. О том как это сделать по ОС Windows мы уже писали ранее статью: УСТАНОВКА PYTHON 3 НА WINDOWS. Проследуйте инструкциям указанным в данной статье и возвращайтесь сюда, для установки Django.
Шаг 2. Установка Pip
Pip необходим для удобной установки пакетов, написанных на Python. Он нам понадобится для установки Django. Начиная с версии Python 3.4 установка Pip происходит автоматически. Но лучше убедиться, что Pip установлен, и если обнаружится, что нет, то установить его.
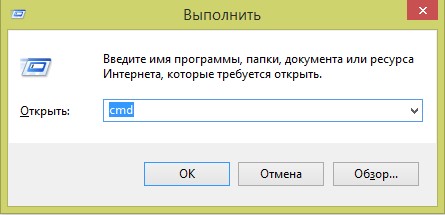
Для начала запустим командную строку Windows. Для этого нажмите Win+R и введите cmd.
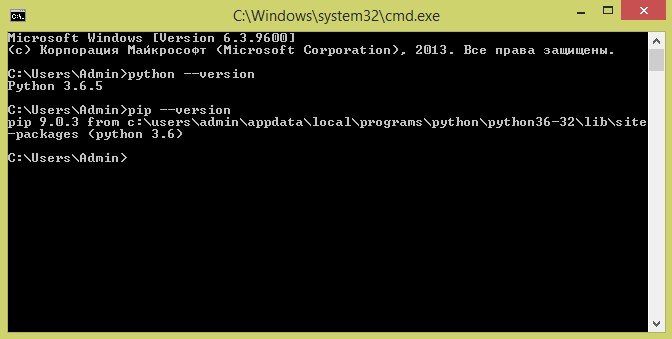
В командной строке введем:
Если после выполнения данной операции вы увидите сообщение о версии pip, то всё нормально — можете переходить к следующему шагу.
Если вместо сообщения о версии (картинка сверху) вы увидели сообщение об ошибке, то вам необходимо установить pip.
- Скачайте get-pip.py. Если ваш браузер сразу открывает код, то на странице нажмите правую кнопку мыши и выберете «Сохранить как…»
- Запустите скачанный файл с правами Администратора или через командную строку. Для установки pip через командную строку, перейдите в ней в папку с скаченным get-pip.py и выполните команду:
- Снова выполните проверку версии pip.
Шаг 3. Создание виртуального окружения
Виртуальное окружение (virtualenv) необходимо, чтобы изолировать фреймворк Django для каждого проекта. Это предотвратит возможное изменения в одном проекте при редактировании другого, а также позволит использовать разные версии Django для разных проектов.
Мы рекомендуем выполнять данный шаг, хотя его можно и пропустить. Но лучше уже при обучении всё делать правильно и «по уму».
Для установки виртуального окружения выполним несколько шагов:
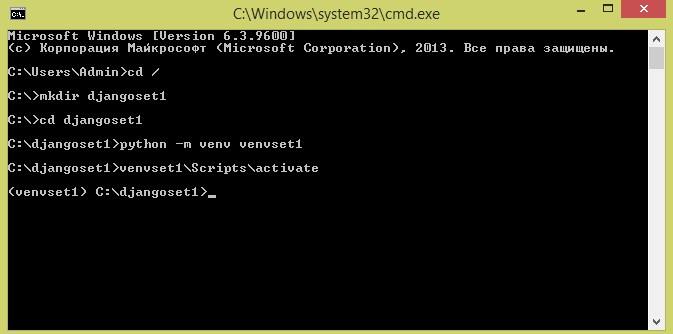
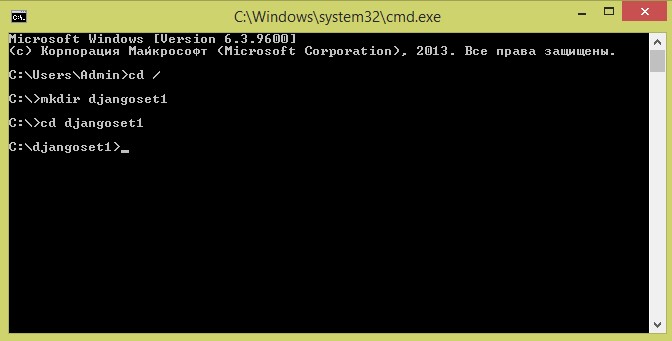
- Откройте командную строку и перейдите в директорию, где хотите создать проект.

Здесь мы создали директорию djangoset1 и осуществили переход в неё.
Создадим виртуальное окружение с именем venvset1 (имя можно выбрать любое):
При выполнении этой команды, создается новая директория с необходимыми файлами.
Запустим виртуальное окружение virtualenv, выполнив команду в командной строке Windows:
Если вы увидели строку, как на картинке выше, то всё у вас получилось.
Шаг 4. Установка Django в виртуальное окружение через pip
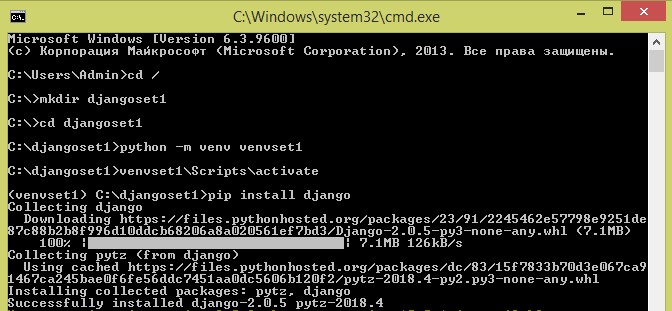
Подготовительные работы завершены. Теперь установим Django в созданное виртуальное окружение virtualenv через pip. Выполним в командной строке команду:
Если установка прошла успешно, вы увидите следующее:
На этом всё, теперь можно начинать изучать Django и написать своё первое приложение.
Установка и настройка Django 3 через pipenv (Создание сайтов) — Урок №1
В данной статье будет описан процесс правильной настройки сервера для работы с Django проектами. Начнем с обзора командной строки и способов установки последних версий Django (3.0) и Python 3.8. Затем перейдем к разбору виртуальных окружений, git и особенностям работы в текстовом редакторе. В результате вы будете готовы к созданию и модификации новых проектов Django за пару нажатий клавиш.
Содержание статьи
Настройка Django через командную строку
Командная строка является мощным инструментом, который позволяет выполнять все операции через текст. Разработчики используют ее повсеместно.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
В дальнейшем будет показано как установить и настроить Django через командную строку.
На системах Mac командную строку можно открыть через Terminal, что находится в /Applications/Utilities . Откройте новое окно Finder, затем директорию Applications, в нижней части будет папка Utilities, из которой двойным нажатием клавиши можно запустить приложение Terminal.
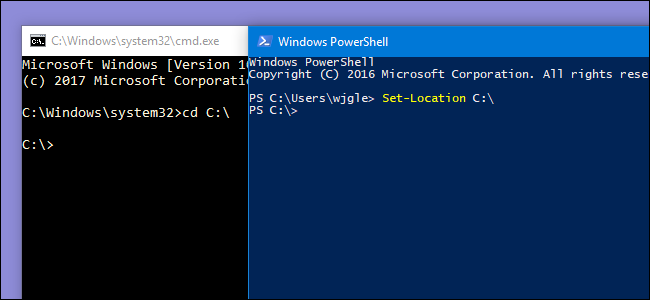
В Windows есть две встроенные командные оболочки: Command shell и PowerShell. Рекомендуем использовать PowerShell, которая несколько мощнее.
Если в примере требуется обратиться к «командной строке», значит вы должны открыть новую консоль, используя Terminal или PowerShell.
Существует множество команд и их вариаций, однако на практике при разработке в Django чаще всего используются следующие шесть:
- cd — перейти на директорию;
- cd .. — перейти на директорию выше;
- ls — вывести список файлов в текущей директории;
- pwd — вывести название текущей директории;
- mkdir — создать директорию;
- touch — создать новый файл.
Запустите командную строку и посмотрите, как действует каждая команда. Знак доллара ( $ ) является подсказкой, что перед вами командная строка. Все команды даны после знака $ . Предположим, вы работаете на Ubuntu Linux. Давайте поменяем директорию рабочего стола Desktop.
Заметьте, что наше текущее местоположение, то есть
/Desktop , в командной строке было автоматически добавлено перед знаком $ . Для подтверждения верности отображаемой локации, можно использовать pwd . Она выведет адрес текущей директории.
На Ubuntu полученная строчка будет значить, что сейчас работает пользователь wsv , который использует данный аккаунт на рабочем столе desktop .
Теперь создадим новую директорию при помощи mkdir , задействуем cd , после чего создадим новый файл index.html , используя команду touch . Стоит отметить, что, к сожалению, в Windows нельзя использовать команду touch . Если дается инструкция к созданию нового файла, делайте это в выбранном текстовом редакторе.
/ Desktop $ mkdir new_dir && cd new_dir
/ Desktop / new _ dir $ touch index .html
Теперь используйте ls для отображения списка всех файлов текущей директории. Как видите, здесь только что созданный index.html .
/ Desktop / new _ dir $ ls
На финальном этапе вернемся в директорию Desktop, для чего используем команду cd .. и затем проверим верность локации с pwd .
/ Desktop / new _ dir $ cd . .
Некоторые разработчики обходятся без мышки, используя только командную строку. С практикой такой подход значительно ускоряет скорость работы.
Виртуальное окружение Python pipenv
Виртуальные окружения является незаменимыми аспектами программирования на Python. Это изолированные контейнеры, которые состоят из необходимых для рассматриваемого проекта программных инструментов. Они крайне важны, так как по умолчанию Python и Django устанавливаются в одну и ту же директорию. По этой причине могут возникнуть проблемы, когда пользователь хочет работать сразу с несколькими проектами на одном компьютере. Что, если ProjectA использует Django 3.0, а прошлогодний ProjectB все еще на Django 1.11?
Виртуальные окружения решают проблемы, которые возникают при параллельной работе над несколькими задачами.
Существует огромное количество отраслей программирования, где не утихают дискуссии касательно применения тех или иных инструментов. Однако, в отношении виртуальных окружений Python спорить нет нужды. Вы должны использовать отдельное виртуальное окружение для каждого нового проекта Python.
Для управления управления виртуальными окружениями мы будем использовать Pipenv. Pipenv похож на npm и yarn из JavaScript/Node экосистем: он создает Pipfile , в котором находятся необходимые программные инструменты, а также Pipfile.lock для обеспечения детерминированных сборок. «Детерминирование» предполагает, что при каждой загрузке программы в новое виртуальное окружение конфигурация будет оставаться прежней.
Себастиан МакКензи, создатель Yarn, в котором был введен концепт пакетирования JavaScript, сделал небольшой пост о детерминирования и его важности. C Pipenv мы будем создавать новое виртуальное окружение для каждого проекта Django.
Для инсталляции Pipenv можно использовать pip , который Homebrew (Mac) установил автоматически, как и Python 3. Если у вас любая другая операционная система, то команда та же.