- Как установить локальный сервер на Linux
- Какой локальный сервер выбрать
- Установка Lampp
- Установка LAMP на Ubuntu
- Что такое LAMP
- Инструкция по установке LAMP
- Как создать несколько сайтов на LAMP
- Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
- Установка и настройка локального web-сервера в Ubuntu
- Введение
- Apache
- Виртуальные хосты
- php.ini
- phpMyAdmin
- Библиотеки GD и CURL
- Почтовый сервер
- SSMTP
- Sendmail
- Удаленный доступ к сайтам
- Владельцы и права
Как установить локальный сервер на Linux
Пошагово объясняем, как установить Xampp на Linux и настроить доступ для редактирования сайтов.
Под локальным сервером в веб-разработке обычно понимают набор ПО, которое позволяет запускать сайты на своём компьютере, реже — сам компьютер. Доступ к этим сайтам есть только на одном устройстве (потому-то он и локальный), но этого достаточно, чтобы программист мог всё протестировать.
Из этой статьи вы узнаете, как установить сервер на Linux.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Какой локальный сервер выбрать
На мой взгляд, лучший вариант — Lampp. Название этого локального сервера расшифровывается так:
- X или L — операционная система (X — общее название, L — Linux).
- A — Apache (HTTP-сервер).
- M — MySQL или MariaDB (система управления базами данных).
- P — PHP (скриптовый язык программирования).
- P — Perl (язык программирования).
Серьёзных альтернатив у Lampp нет. Это не критично, потому что у него есть большое сообщество, а обновления выходят регулярно. Из минусов можно отметить разве что отсутствие GUI (хотя для Linux это не недостаток).
Graphical user interface (GUI) — Графический интерфейс пользователя.
Установка Lampp
Команды из этой статьи протестированы на Ubuntu 19.04, но для других дистрибутивов действия будут аналогичными.
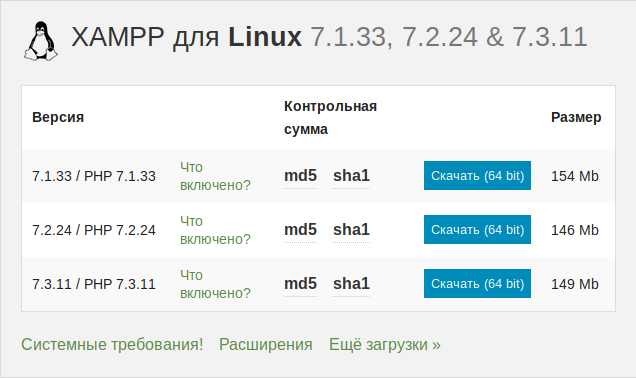
Для начала нужно скачать установочный файл с официального сайта.
После завершения загрузки откройте терминал и перейдите в папку со скачанным файлом.
Источник
Установка LAMP на Ubuntu
Всем привет! В одной из прошлых статей я рассказал об инструменте Denwer, который позволяет быстро развернуть на своем компьютере локальный сервер. К сожалению, Denwer работает только на операционной системе (ОС) Windows. Что делать, если Вы используете ОС Linux? В этом случае стоит воспользоваться похожим инструментом под названием LAMP. В этой статье я подробно рассмотрю установку LAMP на Ubuntu, пожалуй самый популярный на сегодняшний день дистрибутив Linux.
Что такое LAMP
LAMP — это аббревиатура, первые буквы слов L inux + A pache + M ySQL + P HP:
- Linux — операционная система;
- Apache — веб-сервер;
- MySQL — система управления базами данных (СУБД);
- PHP — скриптовый язык программирования, используемый для создания серверной части сайтов.
Фактически, это все что нужно для локального хостинга. Единственное чего не хватает, так это phpMyAdmin, которая упрощает работу с базами данных MySQL. PhpMyAdmin устанавливается отдельно, и о ней я расскажу в одной из следующих статей.
Инструкция по установке LAMP
Откройте терминал и введите команду:
После ввода пароля администратора, пройдет проверка, какие пакету уже есть в операционной системе, а какие следует установить.
Появится вопрос: «Хотитие продолжить?». Вводите букву д и жмите Enter.
Начнется процесс инсталляции.
От вас потребуется только дважды ввести пароль администратора MySQL, остальное будет сделано автоматически.
Как только установка LAMP на Ubuntu будет закончена, откройте браузер и введите адрес локального сервера: http://localhost. Должна появится тестовая страница с надписью «It works!».
Если для запуска, остановки и перезагрузки Denwer’а используются три ярлыка на рабочем столе, то в LAMP для этих целей используются команды:
Корневым каталогом локального сайта будет директория /var/www. По умолчанию добавлять или изменять в ней файлы может только администратор. При желании это можно изменить, задав для этой директории права доступа 777 такой командой:
После этого любой пользователь может делать с этой папкой и файлами в ней все что угодно.
Проверим работоспособность PHP. Для этого скачайте файл test.php (распакуйте архив) и скопируйте его в каталог /var/www. Введите в браузере следующий URL адрес: http://localhost/www/test.php/. Должна появится страница с подробной информацией об используемой версии PHP.
Как создать несколько сайтов на LAMP
На практике гораздо удобнее создавать папки с файлами локальных сайтов у себя в домашней директории, но в этом случае для каждого нового хоста придется выполнить следующий порядок действий:
1. В домашней директории /home/USERNAME создаем папку www. В ней создаем подкаталог с именем нашего будущего сайта. К примеру, mysite. Именно в этот подкаталог впоследствии и нужно будет загружать файлы сайта. Если хотите поднять второй хост, создавайте для него отельную папку в директории /home/USERNAME/www и повторите все действия, описанные ниже.
2. Открываем терминал и переходим в директорию /etc/apache2/sites-available:
В данной папке содержатся конфигурационные файлы виртуальных хостов.
3. Создаем файл с именем будущего сайта:
Данный файл сразу откроется на редактирование. Прописываем в нем строчки:
Где в строке DocumentRoot задаем путь до созданной в первом пункте папке. Только не забудьте заменить USERNAME на свое имя пользователя.
4. Вносим в список хостов наш будущий сайт. Открываем на редактирование файл:
и добавляем строчку:
Если этот IP уже занят, введите следующий — 127.0.0.2.
5. Активируем новый хост с помощью утилиты a2ensite:
6. Остается только перезапустить сервер apache:
Теперь новый сайт будет доступен по адресу http://mysite .
На этом на сегодня все, спасибо за внимание! Берегите себя!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Источник
Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
Скорее всего какие-то части этой статьи уже знакомы многим хаброжителям, но в связи с покупкой нового рабочего ноутбука я решил собрать все крупинки воедино и организовать удобное средство для разработки. Мне часто приходится работать со множеством маленьких проектов, с разными версиями PHP, часто переводить старые проекты на новые версии. В далёком прошлом, когда я был пользователем Windows то использовал OpenServer. Но с переходом на Linux мне нехватало той простоты создания хостов и переключений версий которые были в нём. Поэтому пришлось сделать еще более удобное решение на Linux =)
будет запущен тот же файл но уже с версией PHP 7.2.7
Другие версии доставляются аналогичным описанным ниже способом.
Для создания еще одного сайта просто создаем в /var/www/ папку имеющую окончание .loc, внутри которой должна быть папка public_html являющаяся корнем сайта
Вот собственно и все. Как без дополнительных мучений, перезапусков, и редактирований конфигов имеем автоматическую систему для работы с сайтами.
Всё это я проверну на LinuxMint19, он на базе Ubuntu18.04, так что с ним все будет аналогично.
Для начала поставим необходимые пакеты
Postfix ставим в качестве плюшки, как простое решение(в мастере установки, всё по умолчанию выбираем) для отправки почты с локальной машины.
Так как это локальная разработка и я единственный пользователь. То мне удобней перенести папку с проектами в мою домашнюю дерикторию. Она у меня маунтится отдельным диском и мигрирует при переустановке системы. Самый простой способ это создать ссылку, тогда не нужно менять пути в настройках да и путь привычный для всех.
Скопируем папку созданную апачем в домашний каталог, создадим на ее месте ссылку, не забыв поменять пользователя на себя и обменяться группами с апачем.
Создадим папку в которой будем собирать исходники PHP для разных версий
Также нам понадобится папки для CGI скриптов
И runtime папка для этих же скриптов, с правами
И так как каталог у нас находится в оперативной памяти, добавим его создание при старте системы, для этого добавим в /etc/tmpfiles.d/fcgid.conf
У меня dnsmasq-base идет с коробки, если нет то его всегда можно доставить.
Добавим правило в его конфигурацию. Найти файл конфигурации dnsmasq.conf можно так
Либо если он как и у меня является частью NetworkManager то создать новый файл конфигурации в /etc/NetworkManager/dnsmasq.d/local.conf
Добавим в него строчку для перенаправление нашего локального домена на локальную машину.
Также нужно включить необходимые модули апача
Предварительная подготовка завершена, приступаем к сборке различных локальных версий PHP. Для каждой версии PHP проделываем следующие 4 шага. На примере 5.6.36
1. Скачиваем исходники нужной версии и распаковываем их
2. Cобираем из исходников нужную версию PHP, и помещаем ее в /opt/php-5.6.36
3. Создаем CGI для обработки этой версии в /var/www/cgi-bin/php-5.6.36.fcgi
4. Делаем файл исполняемым
5. Добавляем экшен для обработки каждой версии в /etc/apache2/mods-available/fcgid.conf
6. Добавляем правило для обработки каждой версии в /etc/apache2/sites-available/000-default.conf
Ну вот и всё. Осталось только перезапустить apache и dnsmasq и пользоваться
Источник
Установка и настройка локального web-сервера в Ubuntu
Актуально для Ubuntu 16.04, Ubuntu 14.04; Mint 18, Mint 17, а также других производных от Debian
Для создания новых сайтов или тестирования изменений на существующих часто бывает нужен локальный сервер. Во-первых, новый сайт лучше выкладывать уже в готовом виде, дабы не смущать потенциальных посетителей пустыми страницами, недописанными материалами да полуработающими фичами. Во-вторых, новые фичи для существующих сайтов тоже лучше тестировать не на живом сайте, а на его клоне. Ну и в третьих, это позволит работать над сайтом даже при временном отсутствии доступа к интернету. Например, у меня тестовый сервер стоит на нетбуке, поэтому я могу спокойно поработать и где-нибудь в дороге безо всякого интернета.
Поскольку с Windows отношения у меня не сложились, ни о каких Денверах, WAMP и прочих наборах для этой ОС речи у нас здесь идти не будет. Наш тестовый сервер ставится на Ubuntu 16.04 (или на Linux Mint 18, что, в сущности, одно и то же). В более ранних версиях возможны некоторые отличия. Постараюсь их оговаривать (то, что вспомню).
Введение
Итак, определимся, что нам нужно. Ну для начала (на всякий случай, для новичков) расшифруем аббревиатуру LAMP — Linux, Apache, MySQL, PHP. Предполагается, что Linux у нас уже есть (Если нет, то ставим, не боимся. Ubuntu или Mint, например, ставится сейчас едва ли не проще, чем Винда.). Что нужно установить.
- Apache — собственно, сам web-сервер.
- MySQL — система управления базами данных (СУБД).
- PHP — язык программирования.
Если вы не являетесь гуру MySQL, и не собираетесь управлять базами в консоли, вводя команды ручками, то следующим пунктом будет
- phpMyAdmin — графический интерфейс управления СУБД MySQL
Также нужно подумать и об отправке почты с сайта — это тоже частенько приходится тестировать.
- Sendmail — почтовый сервер
Также с большой вероятностью могут понадобится некоторые библиотеки PHP. В частности, у меня установлены
- GD — библиотека для работы с изображениями
- CURL — библиотека для работы с URL
Также стоит озаботиться удаленным доступом к нашему серверу. Зачем? Ну, как я уже упоминал, сервер у меня на нетбуке. А работать мне все же удобнее за компьютером с нормальной клавиатурой и большим монитором. Поэтому непосредственно за нетбуком я работаю только в дороге. А у вас может быть наоборот, сервер на рабочем компьютере (или вообще выделенный где-нибудь в кладовке), а вам хочется развалиться с планшетом на диване. Или хочется получать доступ к своему домашнему серверу из любой точки земного шара (правда для этого нужен реальный внешний IP-адрес вашей квартирной сети). В общем, удобная штука. Впрочем, если все это вам не нужно, то следующий пункт опускаем.
- SSH-сервер — позволяет работать с удаленным компьютером, как с родным
Ну и наконец, еще один необязательный, но очень полезный пункт. Система контроля версий (СКВ). Если у вас что-то перестало работать, а изменения перед этим были значительными, то откатить их может быть достаточно тяжело. СКВ позволяет вести учет всех изменений и откатиться в любое из предыдущих состояний одной командой. Существеут множество СКВ, но для локального использования (без доступа к интернету) лучше всего подойдет Git — детище Линуса Торвальдса.
- Git — система контроля версий
С необходимыми компонентами web-сервера определились, приступаем к установке и настройке
Первые три пункта вполне можно установить одной командой в терминале
Символ ^ в конце не случаен, это часть команды. У нас требуют пароль администратора, вводим.
Первая оговорка: эта команда действует, кажется, начиная с Ubuntu 13.04. В более ранних версиях все компоненты устанавливать придется отдельно. Впрочем, сделать это тоже можно одной командой
Вторая оговорка: в 16.04 можно писать apt install вместо apt-get install. Но для совместимости я здесь буду использовать старую запись.
По ходу установки необходимо ответить на два вопроса. Сначала будет перечень устанавливаемых пакетов и вопрос, хотим ли мы продолжить установку. Жмем Enter. Затем нас попросят ввести пароль рута для MySQL. Вводим, подтверждаем. Дожидаемся конца установки.
Теперь настроим и протестируем все компоненты.
Apache
Открываем браузер и вводим в адресной строке
После перехода по этому адресу видим приветственную страницу.
Это означает, что сервер работает. В ранних версиях, кстати, эта страница выглядела значительно проще — просто две строчки текста с заголовком «It works!» на белом фоне. Собственно, в нативном Апаче (не убунтовском) она, по-моему, и сейчас так выглядит.
Теперь выполним кое-какие настройки. Для этого откроем конфигурационный файл Apache /etc/apache2/apache2.conf. Причем сделать это надо из-под рута, т.е. с правами администратора. Можно эту операцию провернуть и в графической оболочке, но их сейчас расплодилось столько, что рассказывать, как это сделать в каждой из них, придется долго. Поэтому, если знаете как — делайте. Если нет, то здесь я опишу, пожалуй, самый простой способ — консольным текстовым редактором nano.
Не забываем. что после ввода команды, начинающейся с sudo, нужно ввести пароль администратора. Больше напоминать не буду.
Здесь ищем теги (это легко сделать встроенным в nano поиском; вызывается он комбинацией клавиш, или, как говорят, хоткеем Ctrl+w) и под последним из них дописываем
Здесь мы побежали немного впереди паровоза, но раз уж нам пришлось открыть этот файл, то все изменения сразу и внесем. Яснее станет позже, пока объясню вкратце. Мы прописали опции общей директории (папки) для всех наших сайтов, а именно: разрешили использовать для нее файл .htaccess (для ЧПУ, например; но не только) и предоставили права доступа (через веб-сервер) для всех.
Дальше хоткеем Alt+/ идем в конец файла и дописываем здесь
Сохраняем хоткеем Ctrl+o, подтверждаем энтером и выходим из nano (Ctrl+x).
Поскольку в подавляющем большинстве (если не у всех) у наших сайтов дефолтной страницей будет index.php, а не index.html, то открываем следующий файл.
И здесь index.php помещаем в начало строки DirectoryIndex, перед index.html. Должно получиться так.
Сохраняем и закрываем.
Виртуальные хосты
Теперь настроим виртуальные хосты. Зачем? Ну, в общем-то, можно обойтись и без этого. Все сайты хранить в отдельных папках в /var/www/html и заходить на них по адресам вида localhost/sitename (где sitename — имя папки с сайтом). Но тут есть нюанс. Если мы работаем с клоном уже существующего сайта, где прописаны URL вида «/file.html», т.е. со слешем в начале (а такие урлы встречаются довольно часто), то при переходе по такому урлу попадем в localhost/file.html (т.е. в никуда, поскольку такого пути у нас нет) вместо localhost/sitename/file.html. Ведь корневая папка у сервера прописана одна — /var/www/html. И она будет корневой для всех сайтов. Т.е. нам нужно, чтобы корневой папкой каждого сайта была именно его папка. И для каждого нашего сайта нужно будет прописать виртуальный хост.
Предположим, что у нас есть тестовый сайт. И расположен он не в /var/www/html, а в /home/user/public_html/testsite (где user — ваше имя пользователя в Linux). Почему там? В случае переустановки системы (ну мало ли что. ) не придется заново заливать все сайты (я ж надеюсь /home у вас на отдельном разделе?). Да и с правами меньше мороки.
Сайт этот у нас состоит всего из одного файла index.html, содержащего следующее
Здесь в первую строку добавим имя нашего сайта.
Сохраняем и закрываем (напомню, Ctrl+o и Ctrl+x соответственно).
Теперь выполняем в терминале
Таким образом мы создали кофигурационный файл сайта testsite, скопировав конфигурационный файл дефолтного сайта. Теперь откроем этот файл и настроим его под наш сайт.
Здесь раскомментируем (т.е. уберем #) строчку
И пропишем имя нашего сайта. Должно получиться:
Далее исправим DocumentRoot, прописав вместо /var/www/html /home/user/public_html/testsite (не забываем вместо user поставить реальное имя пользователя).
Сохраняем и закрываем. Теперь включаем наш сайт.
В терминале нам любезно подсказывают, что активировать новую конфигурацию мы можем, перезагрузив настроки Апача.
В адресной строке браузера пишем
И видим нашу тестовую страничку. Если не видим — тщательно проверяем правильность своих предыдущих действий.
Ну и в дальнейшем будем работать уже с этим тестовым сайтом, а не с дефолтным.
В большинстве случаев нам придется работать с ЧПУ-ссылками. Поэтому необходимо подключить модуль Апача mod_rewrite.
Теперь проверим. Создадим в корне нашего сайта (папке testsite) файл .htaccess и запишем сюда следующее
Это означает, что запросы на testsite/test будем перенаправлять на страницу sef.html.
Теперь создаем этот самый файл sef.html с содержимым, аналогичным index.html, кроме заголовка и текста:
Идем на http://testsite/test. Если видим нашу новосозданную страницу, значит порядок.
Теперь проверим PHP. Для этого в папке /home/user/public_html/testsite создадим текстовый файлик со следующим содержимым:
Сохраняем этот файлик под именем, например, info.php. Если мы теперь перейдем по адресу http://testsite/info.php, то увидим полную информацию об установленном в системе PHP.
Если увидели — PHP работает.
Если сервер локальный, и доступа извне к нему нет, то файлик этот можно оставить, он, возможно, еще пригодится. Но ни в коем случае не делайте этого на общедоступном сервере, здесь этот файл должен быть удален незамедлительно после проверки!
php.ini
Ну а теперь поковыряемся в конфигурационном файле PHP, находящемся по адресу /etc/php5/apache2/php.ini. Да не просто поковыряемся, а и кое-что поменяем.
Или, в Ubuntu 14.04
Короткая форма записи
Это значит, что по умолчанию запрещено использовать короткую форму записи тегов, т.е. Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 5
Server version: 5.7.20-0ubuntu0.16.04.1 (Ubuntu)
Copyright (c) 2000, 2017, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type ‘help;’ or ‘\h’ for help. Type ‘\c’ to clear the current input statement.
Все OK. MySQL работает. Вводим quit для выхода.
Можно еще одним махом проверить работу связки MySQL и PHP. Для этого создадим файл db-test.php (все там же, в корне нашего сайта — /home/user/public_html/testsite) и запишем туда следующее.
Перейдем по адресу http://testsite/db-test.php. Если видим текст «OK. Localhost via UNIX socket», то все хорошо.
phpMyAdmin
Поехали дальше. Теперь очередь phpMyAdmin. В терминале вводим
После получения списка пакетов нажимаем Enter на вопрос, хотим ли мы продолжить. В ходе установки нас спрашивают, какой сервер будем настраивать. Поскольку у нас Apache, то и выбираем, естественно, его же. Для этого нажимаем пробел, убедившись, что красный курсор установлен в квадратных скобках напротив строчки apache2. И убеждаемся, что там же, в скобках, появилась звездочка.
Нажимаем Enter. Через некоторое время появится еще одно окно с предложением установить и настроить базу данных. У нас уже выбрано «Да», жмем Enter. Вводим пароль административного пользователя базы данных (тот самый, который вводили при установке MySQL), жмем Enter, задаем пароль для регистрации phpmyadmin в базе, подтверждаем. Дожидаемся конца установки.
Для PHP 5 (т.е. по умолчанию в Ubuntu 14.04) включаем Mcrypt
Здесь допишем в конец файла (хоткеем Alt + /)
Здесь главное, чтоб это число было не больше session.gc_maxlifetime из php.ini, иначе оно не будет иметь смысла.
И идем в браузер.
Видим окно входа в phpMyAdmin
Вводим имя пользователя root и пароль, введенный нами при установке MySQL. Входим в phpMyAdmin.
Библиотеки GD и CURL
В Ubuntu 16.04 GD уже установлена, поэтому здесь доустановим лишь CURL.
В Ubuntu 14.04 установить придется обе
В принципе, описанное здесь характерно для любого расширения php — главное знать его название, и подставить спереди php (в PHP7) либо php5 (в PHP5) с дефисом.
Почтовый сервер
SSMTP
Теперь почтовик. В принципе, можно обойтись SSMTP — это легкая утилита, отправляющая письма через сторонний SMTP-сервер, например Gmail. Но в этом случае о тестировании почты оффлайн придется забыть. Если тестирование оффлайн не актуально, то ставим и настраиваем:
И здесь меняем значения на следующие (для Gmail-сервера).
Здесь youraccount@gmail.com — ваш существующий адрес на Gmail; password — пароль вашего аккаунта на Gmail. Если не хотите Gmail, то для других сервисов настройки принципиально отличаться не будут.
Далее. В /etc/php/7.0/apache2/php.ini (или, в 14.04, /etc/php5/apache2/php.ini) находим строку ;sendmail_path =, раскомментируем ее (т.е. уберем 😉 и пропишем путь к ssmtp. Должно получиться
А теперь проверим. Создадим файл index.php в testsite, откроем его и пропишем туда следующее
Здесь опять же testaccount@gmail.com — ваш существующий адрес, к которому у вас есть доступ (здесь — какой угодно, не обязательно Gmail).
Теперь перейдем по http://testsite. Отобразиться у нас должна пустая страница. Теперь проверяем testaccount@gmail.com — туда должно прийти наше тестовое письмо.
Sendmail
Если же необходимо тестировать отправку почты оффлайн, ставим Sendmail.
На всякий случай. Речь не идет об одновременном использовании SSMTP и Sendmail — устанавливаем либо то, либо другое!
По окончанию установки запускаем
На все три вопроса, задаваемых в ходе установки, отвечаем утвердительно, т.е. жмем Enter.
Если в /etc/php/7.0/apache2/php.ini (или, в 14.04 /etc/php5/apache2/php.ini) прописывали sendmail_path (для SSMTP, например), то просто закомментируйте ее (т.е. поставьте в начале строки ;), потому что по умолчанию используется как раз sendmail.
И здесь в строчку с 127.0.0.1 дописываем через пробел
Здесь testserver — имя нашего сервера. Оно уже прописано строчкой ниже для 127.0.1.1. Сохраняем, закрываем и перезапускаем сервер.
Trying 127.0.0.1.
Connected to localhost.
Escape character is ‘^]’.
220 localhost.loc ESMTP Sendmail 8.14.4/8.14.4/Debian-4.1ubuntu1; Sat, 26 Jul 2014 21:46:56 +0300; (No UCE/UBE) logging access from: localhost(OK)-localhost [127.0.0.1]
Начинаем тестирование. Вводим
250 localhost.loc Hello localhost [127.0.0.1], pleased to meet you
Далее чередуются команды и ответы
250 2.1.0 no-reply@gmail.com. Sender ok
Здесь user — ваше имя пользователя в Linux.
250 2.1.5 user@localhost. Recipient ok
354 Enter mail, end with «.» on a line by itself
Теперь мы вводим текст тестового письма. Закончить его обязательно точкой.
Жмем Enter и получаем ответ.
250 2.0.0 s6QItc6L010145 Message accepted for delivery
Прекрасно. А теперь настроим почтовый клиент, чтобы иметь возможность видеть отправленные с сайта и полученные в user@localhost письма. Я пользуюсь Thunderbird, поэтому настраивать будем его. Идем в Создать — Другие учетные записи. Выбираем тип учетной записи Unix Mailspool (Movemail), жмем Далее. Выводимое имя абсолютно без разницы, мы сюда письма только получать будем, а Адрес электронной почты прописываем user@localhost (вновь, user — это ваше имя пользователя в Ubuntu). Жмем Далее, затем еще раз Далее, и еще раз Далее, и, наконец, Готово. Если все сделали правильно — во входящих видим наше только что отправленное при тестировании письмо.
Можем протестировать через PHP, аналогично тому, как мы делали это с SSMTP, только в index.php исправим адрес получателя на user@localhost.
Теперь в настройках сайта будем прописывать адрес получателя писем с сайта user@localhost.loc. Почему не user@localhost? Потому что в большинстве случаев такой адрес не пройдет валидацию. И не устаю напоминать: user заменяем на ваше имя пользователя в Ubuntu.
Осталось установить SSH-сервер. Как уже говорилось, это нужно лишь в том случае, если необходимо управлять сервером удаленно.
Открыли конфигурационный файл. Здесь я бы рекомендовал поменять порт, на котором ssh-сервер будет ожидать подключения. Находим строку
и меняем на любой из диапазона от 1025 до 65536, . Главное — не забыть его потом. В нашем примере пропишем
и будем его использовать в дальнейших примерах.
Дальше находим строку
и меняем значение yes на no.
Можно вообще запретить входить по SSH всем, кроме одного пользователя — вас. Для этого добавляем следующую строку (здесь, как всегда, user нужно заменить на ваше имя пользователя).
А теперь пробуем подключиться с удаленного устройства. Предположим, что IP-адрес сервера — 192.168.1.2. Вводим (заменив user на свое имя пользователя на сервере)
Вводим свой пароль на сервере и наслаждаемся. Чтобы отключиться, вводим exit.
Примечание. Если вы уже подключались к серверу с какого-либо устройства, но переустановили ОС на сервере, то после этого подключиться уже не получится. В этом случае удалите файл /home/user/.ssh/known_hosts на клиенте, подключитесь вновь и ответьте yes на вопрос Are you sure you want to continue connecting? (действительно ли вы хотите подключиться?). Все, можно работать.
Для заливки файлов на сервер удаленно также можно воспользоваться SSH, а не традиционным FTP. Можно это делать и в консоли. Но можно и проще. Показываю на примере файлового менеджера Dolphin в KDE.
В левой панели (Точки входа) жмем Сеть, здесь Добавить сетевую папку. Выбираем Папка SSH, жмем Далее и заполняем поля:
Имя — пишем что угодно, лишь бы понимать, куда мы подключаемся. Ну например, LocalServer.
Пользователь — имя пользователя на сервере.
Сервер — IP-адрес (или имя, если прописано в /etc/hosts) сервера.
Порт — мы меняли на 1111, его здесь и прописываем. Если не меняли — оставляем 22.
Протокол — выбираем fish.
Папка — для удобства пропишем корневую папку нашего web-сервера, т.е. /home/user/public_html. Теперь при подключении будем сразу попадать туда. Если оставить поле пустым — будет открываться корень Ubuntu, т.е. /.
Теперь жмем Сохранить и подключиться. И можем гонять файлы туда-сюда, как на родном компьютере.
В дальнейшем чтобы подключиться жмем Сеть и в открывшемся окне папку с земным шариком поверх с именем LocalServer.
Здесь User Name — ваше реальное имя, а username@gmail.com — ваша существующая почта. В общем-то, это все. Об использовании Git в ближайшем будущем надеюсь написать отдельную статью.
Удаленный доступ к сайтам
Осталось понять, как зайти браузером с удаленного компьютера (в локальной сети) на наш сервер. Возьмем мою ситуацию. Напомню, сервер — на нетбуке, а работаю я на стационарном компьютере. Так вот, на компьютере открываем /etc/hosts и в новой строке прописываем
Здесь 192.168.1.2 — IP-адрес нашего сервера, testsite — имя тестового сайта (их может быть много через пробел). Теперь, набрав в адресной строке http://testsite, мы попадем именно на testsite на нашем сервере.
Владельцы и права
Ну и напоследок, еще три команды.
Здесь user — ваше имя пользователя в Ubuntu. Мы добавили себя в группу www-data (поскольку от пользователя www-data группы www-data работает Apache), сделали группу www-data группой владельца корневой папки наших сайтов и присвоили для этой папки права чтения и записи для владельца и его группы. Это нужно для того, чтобы пользователи user (от имени которого мы заливаем файлы на сервер) и пользователя www-data (от имени которого работает веб-сервер) имели одинаковые права. При добавлении каждого сайта над его папкой нужно будет производить эту процедуру (кроме первой команды; только не ко всей public_html, а лишь к папке нового сайта). Также нужно это делать для новых файлов, требующих изменения со стороны сервера.
Источник