- Создаём окружение для PyQt5 в Linux MInt (Ubuntu)
- Пути установки
- Настройка окружения
- Создание приложения
- Упаковка в исполняемый файл для Linux
- Упаковка в исполняемый файл для Windows
- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Что нам потребуется
- Дизайн
- Основы
- Макеты
- Последние штрихи
- Превращаем дизайн в код
- Пишем код
- Используем дизайн
- Добавляем функциональность в наше Python GUI приложение
Создаём окружение для PyQt5 в Linux MInt (Ubuntu)


Давно уже до пятой версии обновился Qt и вместе с ним PyQt, но найти информацию по ним в русскоязычном сегменте — задача не из простых. Под катом подробный туториал для тех, кто только начинает знакомиться со связкой Qt + python3.
Цель: собрать и настроить окружение, пройти путь от установки PyQt5 и создания формы в Qt Designer до запуска переносимого бинарника под Windows (да, всё верно, разрабатываем под Mint, собираем для linux и windows).
Пути установки
/dev/
Мы будем использовать виртуальные окружения для питона, и хранить их будем в директории envs, т.е.
/dev/envs/
Наши проекты будут храниться в директории src, т.е.
/dev/src/
Если у вас уже сложилась собственная иерархия размещения файлов, то придётся скорректировать пути в командах, приведённых ниже.
Настройка окружения
Создаём структуру директорий. Откройте консоль и выполните:
Ставим пакет, который потребуется нам для сборки в будущем:
Ставим pip и virtualenv:
Создаём виртуальное окружение, активируем его и обновляем пакеты:
Ставим Qt5. При выборе пути установки я оставил «по-умолчанию»
/Qt. Если Вы выберите другой, то необходимо менять пути в командах ниже:
Ставим SIP — модуль, необходимый для работы PyQt:
На этом всё. Окружение установлено и готово к работе. Для проверки выполните команду:
Ответ должен выглядеть следующим образом:
Для проверки, что всё действительно установилось в виртуальное окружение, откройте новое окно терминала и повторите команду проверки:
В ответ должна появиться ошибка ImportError. Новое окно терминала после этого можно закрыть.
Создание приложения
Перейдём в директорию с нашими исходниками и создадим директорию проекта:
Далее нам потребуется Qt Designer. Если Вы не меняли пусть установки Qt, то запустить его можно командой:
Вот так выглядит запущенный Qt Designer на моей системе: 
В данном руководстве я не буду подробно останавливаться на описании интерфейса дизайнера, мы пройдём простейший путь до минимальной готовой формы. Если Вам необходима более подробная информация — Google It!
В диалоговом окне выбираем «Widget» (последний пункт в списке «templates/forms») и нажимаем кнопку «Создать». Откроется форма редактирования виджета:
Перетащите на форму кнопку из меню слева и сохраните полученную форму с именем test.ui в директорию
/dev/src/pyqt_test/: 
Tips&Tricks: Нажав [Crtl + R] Вы можете запустить свою форму и «потрогать» её в режиме реального времени.
Конвертируем файл интерфейса из XML формы в понятную python форму:
Я не хочу редактировать что-либо в файле, созданном конвертером PyQt, поэтому наши слоты мы опишем в отдельном файле. Создайте файл test_slots.py и откройте его в любимом Вами редакторе. Наполнение файла должно выглядеть примерно так:
Затем, создайте ещё один файл с именем main.py, в котором мы опишем основную логику:
На этом наше приложение завершено. Выполнив из консоли
мы должны увидеть форму с кнопкой посередине, нажатие на которую меняет название кнопки на системную дату. 
Упаковка в исполняемый файл для Linux
Упаковщик потребует некоторой магии при установке.
Скачиваем пакет, не устанавливая его и распаковываем:
Открываем любимым редактором файл cx_Freeze-4.3.4/setup.py. Я использую SublimeText:
Правим строку №84, чтобы она выглядела, как на картинке: 
Tips&Tricks: А вы знали, что если запустить SublimeText из виртуального окружения, то интерпретатором по-умолчанию будет из виртуального окружения?
Сохраняем изменения, закрываем редактор, устанавливаем пакет, возвращаемся в папку с исходниками, запускаем упаковку:
После этого в директории с исходниками появится директория dist, в которой среди множества файлов можно заметить файл без расширения main — это и есть наш бинарник, готовый для запуска и переноски. Откровенно говоря, немного расстраивает размер дистрибьютива: на моей машине это — 70,1 Мб, но не стоит забывать, что туда упакованы: python, PyQt, Qt и некоторые общесистемные библиотеки. Сборочный скрипт cxfreeze достаточно гибко конфигурируется, но подбор оптимальных параметров я оставлю на совести читателя. Скажу только, что счастье кроется в сжатии, оптимизации и ручном ограничении зависимостей.
Упаковка в исполняемый файл для Windows
К сожалению, чуда не будет. Мне не известен способ собрать exe напрямую из-под Linux-системы. Поэтому, придётся потанцевать с wine.
Закрываем открытый в самом начале терминал:
Открываем новый, ставим последнюю версию wine:
После этого скачиваем windows-версии уже знакомых нам пакетов и запускаем установку из-под wine:
А дальше немного магии. Идём по ссылке:
Качаем актуальную версию cx_Freeze для нашего интерпретатора и ставим поверх официальной:
После этого остаётся проверить работоспособность. Переходим в каталог с исходником, открываем терминал wine, выполняем уже знакомую команду сборки:
Оказалось, что у меня в распоряжении нет windows-машины, поэтому смог протестировать результат только под wine. Выходим из терминала wine (команда exit), закрываем терминал. Идём раздавать нашу программу всем желающим.
Источник
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду pyuic5 . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь C:\Python36\Scripts (измените 36 на вашу версию Python) не прописан в вашем PATH . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
Revolut , Moscow, можно удалённо , По итогам собеседования
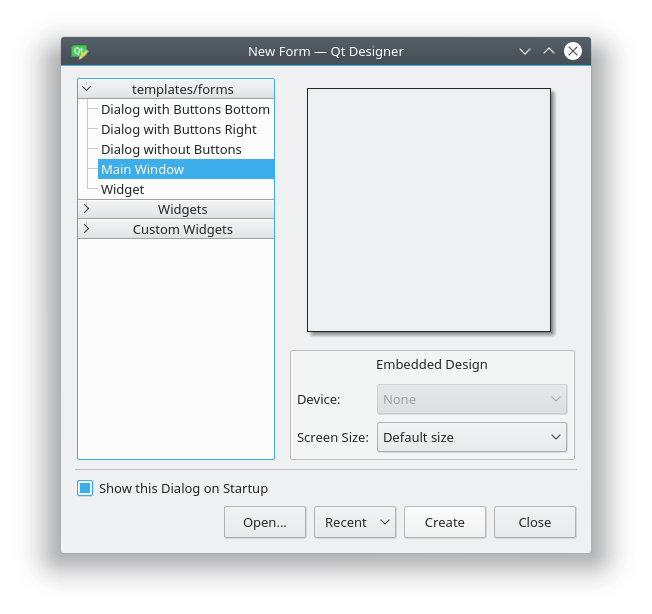
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
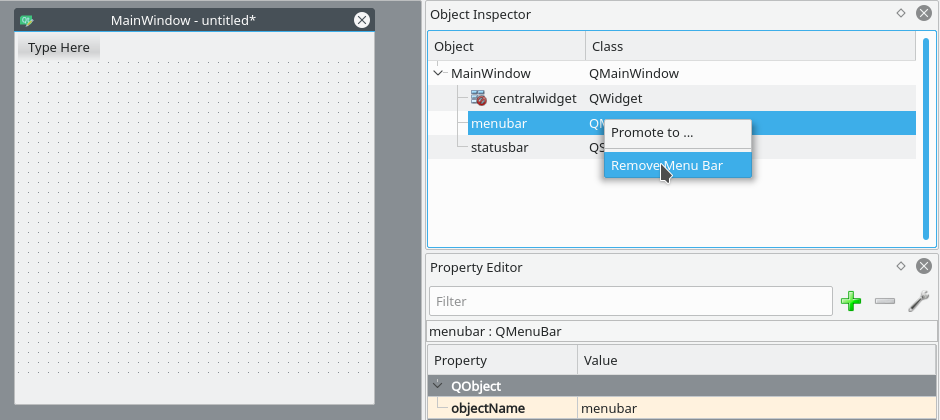
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
В итоге мы имеем почти пустую форму. Единственный оставшийся объект — centralwidget , но он нам понадобится, поэтому с ним мы ничего не будем делать.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
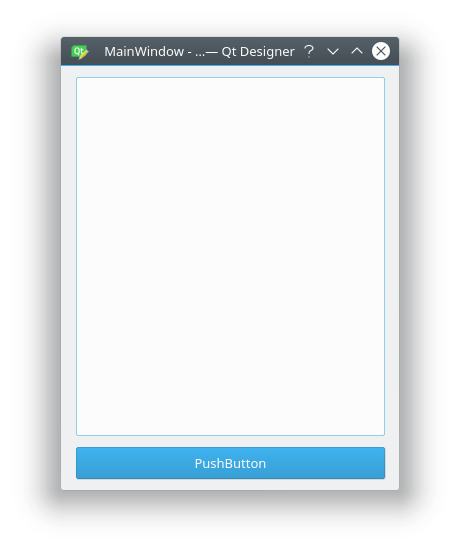
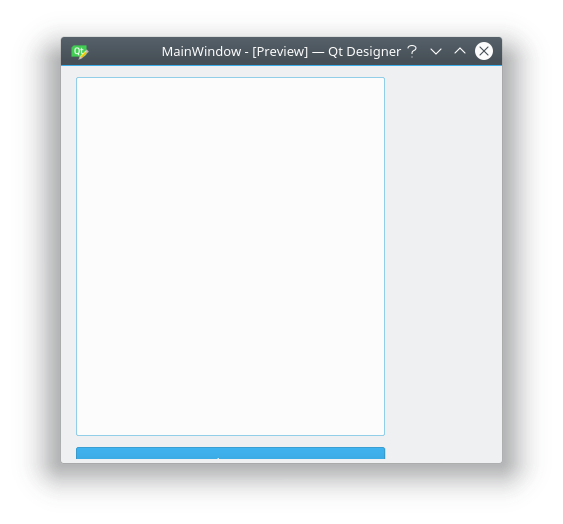
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
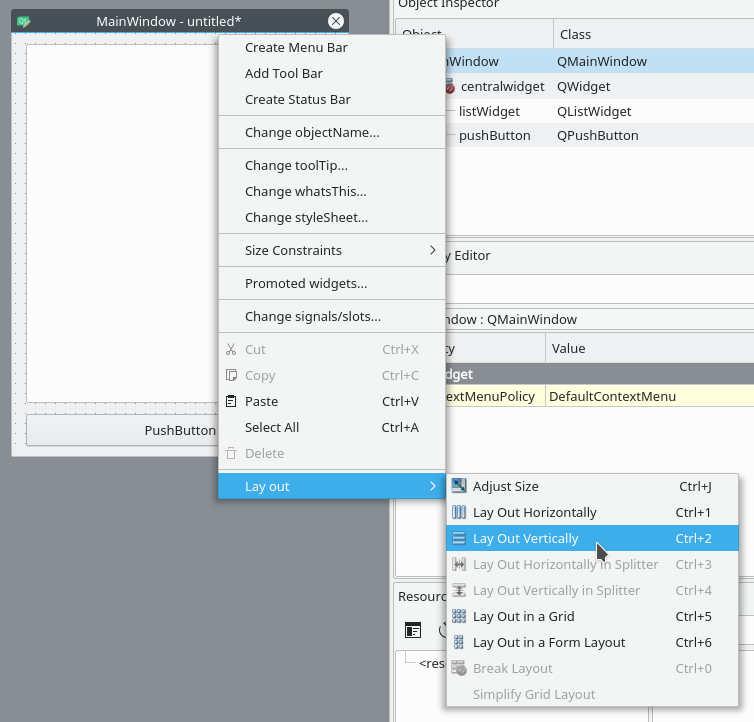
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
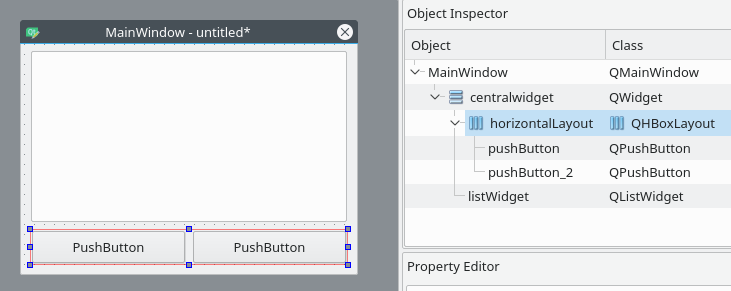
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
Нажмите на кнопку, которую вы добавили в форму. Теперь в Property Editor вы должны видеть все свойства этого элемента. В данный момент нас интересуют objectName и text в разделе QAbstractButton . Вы можете сворачивать разделы в Property Editor нажатием по названию раздела.
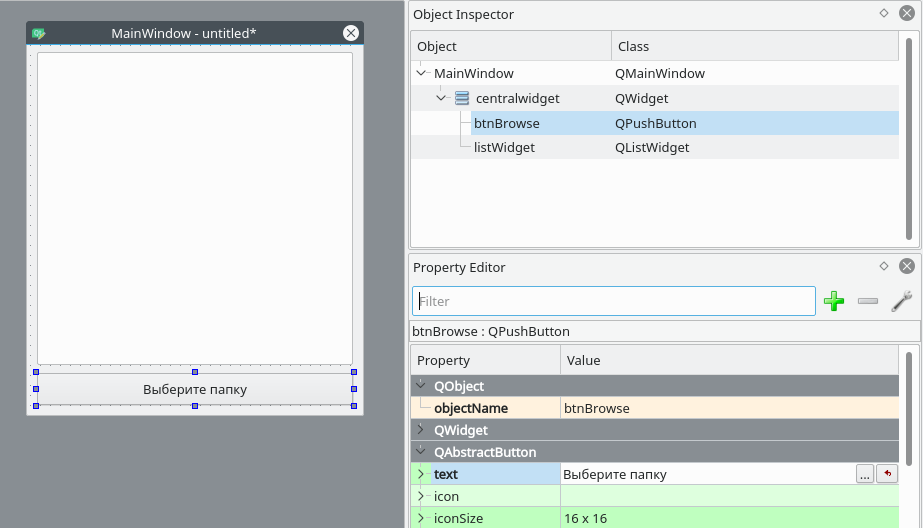
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Именем объекта списка является listWidget , что вполне подходит в данном случае.
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Конечно, можно использовать .ui -файлы напрямую из Python-кода, однако есть и другой путь, который может показаться легче. Можно конвертировать код .ui -файла в Python-файл, который мы потом сможем импортировать и использовать. Для этого мы используем команду pyuic5 из терминала/командной строки.
Чтобы конвертировать .ui -файл в Python-файл с названием design.py , используйте следующую команду:
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Создайте файл main.py в папке, где находится design.py .
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
Так как файл с дизайном будет полностью перезаписываться каждый раз при изменении дизайна, мы не будем изменять его. Вместо этого мы создадим новый класс ExampleApp , который объединим с кодом дизайна для использования всех его функций:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Если запустить этот код: $ python3 main.py , то наше приложение запустится!
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Примечание Весь дальнейший код пишется внутри класса ExampleApp .
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Добавьте эту строку в метод __init__ класса ExampleApp , чтобы выполнить привязку при запуске приложения. А теперь взглянем на неё поближе:
- self.btnBrowse : здесь btnBrowse — имя объекта, который мы определили в Qt Designer. self говорит само за себя и означает принадлежность к текущему классу;
- clicked — событие, которое мы хотим привязать. У разных элементов разные события, например, у виджетов списка есть itemSelectionChanged и т.д.;
- connect() — метод, который привязывает событие к вызову переданной функции;
- self.browse_folder — просто функция (метод), которую мы описали в классе ExampleApp .
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Если пользователь выберет директорию, переменной directory присвоится абсолютный путь к выбранной директории, в противном случае она будет равна None . Чтобы не выполнять код дальше, если пользователь закроет диалог, мы используем команду if directory: .
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
Для добавления элементов в listWidget мы используем метод addItem() , а для удаления всех элементов у нас есть self.listWidget.clear() .
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник