- Создание приложения
- Глава 3. Создание приложения.
- Создание проекта
- Создание в KDevelop базовой структуры приложения
- Работа с Qt Designer
- Замечание
- Замечание об именах файлов
- KDevelop4/Manual/Сеансы и проекты
- Содержание
- Сеансы и проекты: основы KDevelop
- Терминология
- Создание сеанса и импорт существующих проектов
- Способ 1: Импорт проекта с сервера системы управления версиями
- Введение в KDevelop
- Введение
- Операционная система и железо
- Проект
- Создание проекта
- Главная форма приложения
- Создаём форму
- Добавляем меню
- Сигналы и слоты
- Сохраняем разработанную форму
- Использование формы
- Использование слотов формы
- Информация об авторе
- Управление элементами
- Чтение заголовка WAV файла
- Внешний вид приложения
- Исходный код приложения
- Заголовочный файл
- Исходный файл
- Интернационализация приложения
- Что такое i18n
- Как KDE поддерживает интернационализацию
- Добавляем язык в проект
- Заключение
Создание приложения
Глава 3. Создание приложения.
Создание проекта
Создание в KDevelop базовой структуры приложения
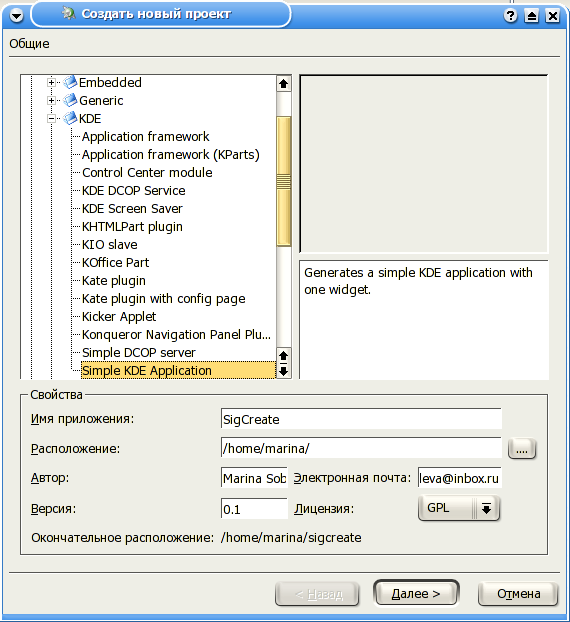
Базовую структуру приложения (т.е. главное окно) можно легко и быстро создать при помощи KDevelop. Запустите KDevelop и в меню Project (Проект) выберите New Project (Создать проект). Появится мастер создания приложения. Выберите C++ => KDE => Simple KDE Application. Введите имя проекта (SigCreate), ваше имя и e-mail (рис. 1).
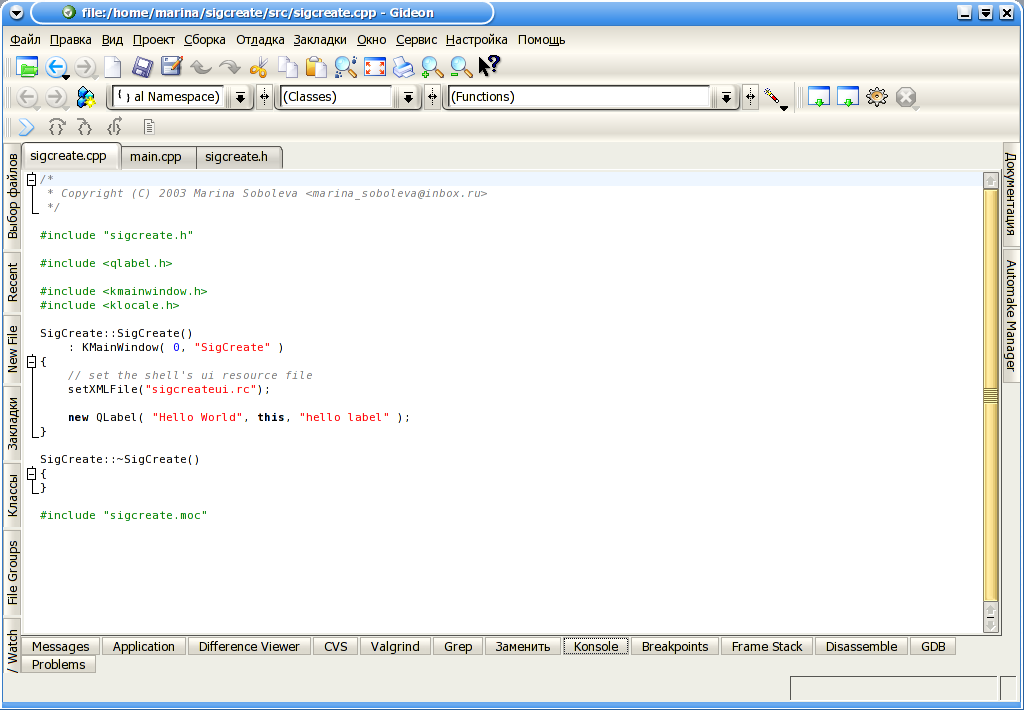
Нажмите Next (Далее), обратите внимание на опцию CVS и на шаблоны заголовков (они вставляются в начало каждого файла с исходным кодом). В последнем окне нажмите Finish (Готово). KDevelop создаст все файлы, необходимые для компиляции проекта. Вы можете использовать закладку File Selector (слева) для выбора файлов. Откройте 3 файла: main.cpp , sigcreate.cpp и sigcreate.h (рис. 2).
Когда мастер создания приложений закончит работу, вы можете убедиться, что все в порядке, скомпилировав приложение. Для этого выберите Build (Сборка) -> Run automake & friends , затем Build (Сборка) -> Run configure . В окне Messages (Сообщения) должно появиться следующее:
Теперь вы можете выполнить команду Build (Сборка) -> Build Project (или просто нажмите F8 ). Затем выполните команды Build (Сборка) -> Install (Установить) и Build (Сборка) -> Execute program (Запустить программу) (или F9 ). Результат показан на рис. 3.
Рис. 3: Простое приложение для KDE
Теперь, когда мы создали основу, можно начать разработку приложения.
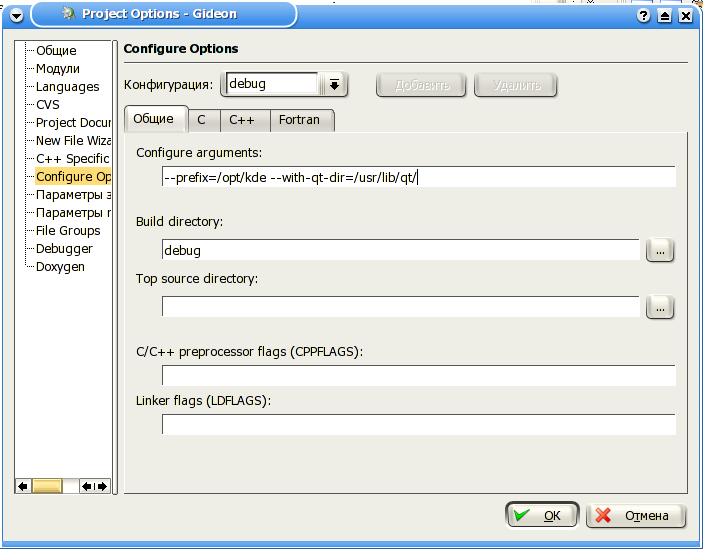
Если KDevelop не распознает автоматически переменные окружения QTDIR и KDEDIR, определите их значения вручную в диалоге Project (Проект) => Project Options. => Configure Options.
Рис. 6: Параметры проекта
Работа с Qt Designer
Qt Designer — это программа для разработки пользовательского интерфейса программы. Она помогает вам расположить на форме элементы управления и создать макет формы, чтобы при изменении ее размеров виджеты располагались должным образом. Рекомендую вам прочитать Руководство по Qt Designer, чтобы узнать все о Qt Designer.
Qt Designer включает в себя редактор кода, но для этой цели мы все-таки будем использовать KDevelop.
Итак, сейчас мы создадим интерфейс приложения, используя Qt Designer. В Qt Designer формы сохраняются с расширением .ui, потому что затем эти файлы будут обработаны программой uic для создания файлов .cpp и .h. KDevelop сделает это за вас, поэтому все, что нам нужно — просто создать форму.
Замечание
Всякий раз, когда вы добавляете или удаляете файлы из проекта (мы добавим файл пользовательского интерфейса с расширением .ui), требуется изменить файл Makefile.am. KDevelop сделает это, но вам нужно будет выполнить команду Build (Сборка) => Run automake & friends.
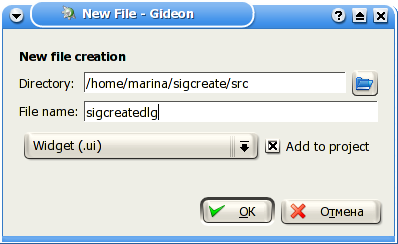
Выберите в окне KDevelop пункт меню File => New (Файл => Создать) и введите необходимую информацию в появившемся окне диалога. Сначала введите в качестве имени файла sigcreatedlg и выберите тип файла в выпадающем списке. Сейчас нам потребуется создать файл типа Widget (.ui). Обязательно проверьте, отмечен ли флажок «Add to project» (Добавить в проект), иначе файл Makefile.am не будет обновлен.
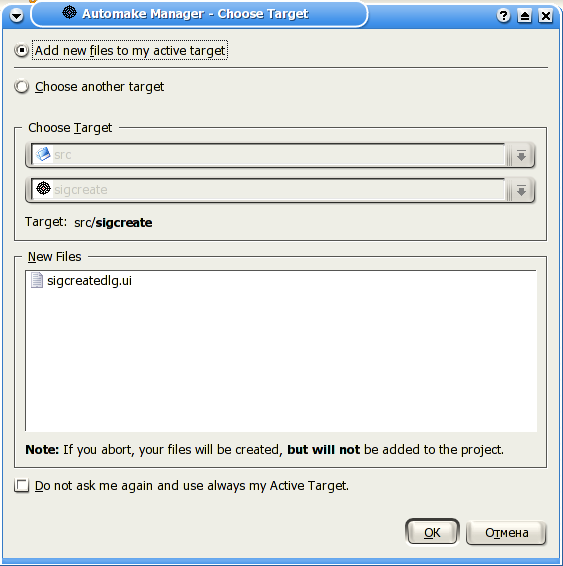
Нажмите кнопку OK. Появится диалог Automake manager.
Нажмите кнопку ОК.
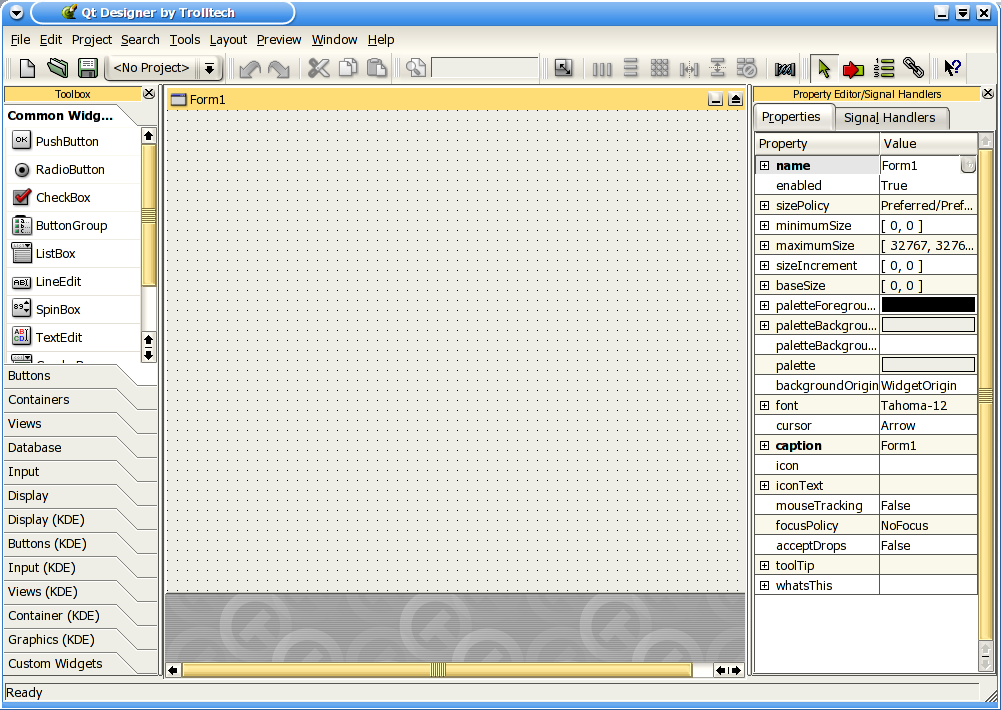
Если только что созданный sigcreatedlg.ui не был автоматически открыт в Qt Designer, откройте Automake Manager (закладка в правой части главного окна), щелкните на файле правой кнопкой мыши и выберите Open With (Открыть с помощью), и в появившемся меню выберите пункт Qt Designer.
Замечание об именах файлов
К имени файла .ui принято добавлять «dlg», чтобы облегчить чтение кода другим людям. sigcreatedlg обозначает, что этот файл — это класс интерфейса. Обычно имена классов KDE начинаются с заглавной буквы K, и затем следует имя, наиболее полно описывающее вашу программу. Если бы это было настоящее приложение для KDE, мне нужно было бы назвать этот класс KSigCreate.
Окно программы Qt Designer поделено на три части. С левой стороны находится список элементов управления. Справа могут находиться несколько диалогов; я же оставляю только диалог свойств Property Editor (закрыв два остальных). Здесь вы можете настроить внешний вид и поведение виджетов. Можно выбрать размер, цвет виджета и т.д. Посередине находится форма — окно вашего приложения. Здесь вы и разрабатываете интерфейс программы.
KDevelop4/Manual/Сеансы и проекты
Содержание
Сеансы и проекты: основы KDevelop
В этом разделе мы рассмотрим некоторые термины, как KDevelop смотрит на мир и каковы принципы работы с ним. В частности, вводится понятие сеансов и проектов и описание как можно создать проект с которым Вы будете работать в KDevelop.
Терминология
KDevelop придерживается концепции сеансов и проектов. Сеансы содержат все проекты, которые как-то связаны друг с другом. Например предположим, что Вы являетесь разработчиком как некоторой библиотеки, так и приложения, использующего её. К примеру, библиотеки KDE — это первое, а KDevelop — последнее. Другой пример: допустим что Вы хакер ядра Linux, но Вы так же работаете над драйвером устройства для Linux, который не может быть добавлен непосредственно в исходный код ядра.
И так, возьмём последний пример. Вам требуется создать сеанс в KDevelop, который содержит два проекта: ядро Linux и драйвер устройства. Вы желаете объединить их один сеанс (вместо того, чтобы иметь два сеанса с одним проектом на каждый) потому что будет удобнее видеть функции ядра и структуры данных в KDevelop всякий раз, когда Вы пишете код для драйвера. Это даст возможность автодополнения имён функций и переменных ядра, а так же Вы сможете прочитать документацию на функции ядра в процессе написания драйвера устройства.
Теперь представим, что Вы так же являетесь разработчиком KDE. Теперь Вы желаете иметь второй сеанс, который содержит KDE как проект. В принципе можно иметь один сеанс для всех проектов, но нет никаких основательных причин для этого: в Вашей разработке KDE Вам незачем иметь доступ к функциям ядра и драйвера и у Вас не возникает желания иметь автодополнение имён классов KDE когда Вы работаете над ядром Linux. В конечном итоге сборка множества библиотек KDE независима от пересборки ядра Linux (при этом было бы неплохо иметь возможность пересобрать ядро Linux в то время, когда происходит сборка драйвера, если в ядре изменились некоторые заголовочные файлы).
В ином случае можно использовать разные сеансы для различных версий одного проекта. В этом случае Вам будет нежелательно иметь коллизии в различных реализациях одинаковых классов пересекающиеся между ветками одного проекта. Вы просто можете иметь два сеанса с похожим набором проектов, но отличающихся расположением в файловой системе в случае различных веток разработки.
Создание сеанса и импорт существующих проектов
Давайте придерживаться примера Linux-ядра и драйвера устройства. Безусловно, Вы можете использовать в этом примере собственный набор библиотек и проектов. Чтобы создать новый сеанс, который содержит два проекта, перейдите в верхнее левое меню Сеанс -> Запустить новый сеанс (если Вы запустили Kdevelop впервые, то можно использовать сеанс по умолчанию, т.к. он всё равно ещё пустой). Далее мы желаем добавить к сеансу два проекта. На данный момент мы считаем, что эти проекты уже где-то созданы (случай с созданием проектов с нуля описывается в следующих разделах настоящего руководства). Для этого существует два способа, в зависимости от того, где находится проект: существует ли он на локальном диске, либо же должен быть загружен с сервера.
Способ 1: Импорт проекта с сервера системы управления версиями
Давайте для начала предположим, что проект, который мы желаем создать — ядро Linux — находится в некоторой системе управления версиями и его локальная копия ещё не развёрнута на Вашем локальном диске. В таком случае перейдите к меню Проект для создания в существующей сессии проекта «ядро Linux» и выполните следующие действия:
- Для импорта проекта откройте диалог из меню Проект -> Загрузить проект
- Теперь у вас есть несколько вариантов начала нового проекта в текущем сеансе. В зависимости от того где находится исходный код, Вы можете просто выбрать существующий каталог с исходным кодом (см. способ 2) или попросить KDevelop получить исходный код из репозитория.
- Предположим, что у Вас ещё не развёрнута локальная копия из репозитория проекта:
- В диалоговом окне под надписью Выберите источник выберите систему управления версиями Subversion , Git или иную, которую использует проект
- Выберите рабочую директорию в которую будет разворачиваться локальная копия из репозтитория
- Выберите URL расположения репозитория, откуда могут браться исходные файлы
- Нажмите кнопку Загрузить . Процесс создания локальной копии может занять продолжительное время в зависимости от скорости Вашего соединения и размера проекта. К сожалению в KDevelop 4.2.x индикатор состояния не показывает ничего, но Вы можете следить за процессом периодически запуская в командной строке команду , чтобы посмотреть насколько данные уже загружены
Введение в KDevelop
Введение
KDevelop является интегрированной средой разработки приложений под KDE/Qt. KDevelop (http://www.kdevelop.org) обладает необходимой функциональностью для удобной разработки программ. Среда включает в себя:
- поддержку всех средств разработки на языке C++ (компилятор, линкер, automake, autoconf);
- мастер генерирования основных типов приложений;
- генератор классов для создания новых классов;
- менеджер исходных текстов и документации проектов;
- средства создания документации пользователя в формате SGML/HTML;
- поддержку интернационализации приложений;
- поддержку создания интерфейса приложений с помощью Qt Designer;
- средства поддержки внешних отладчиков.
В данной среде разработки мы создадим небольшое приложение для просмотра свойств WAV файлов.
Операционная система и железо
Разработка приложения производилась на компьютере Intel Celeron 900 (1795 bogomips) / 256 MB RAM / 20 GB HDD.
Программное обеспечение: ASPLinux 7.3 2.96-112 / gcc version 2.96 20000731 / KDevelop 2.1.2 / Qt 3.0.4.
Проект
Для изучения процесса разработки приложений с помощью KDevelop создадим небольшую утилиту просмотра свойств файлов формата WAV. Приложение управляется с помощью меню и отображает основные свойства звукового файла.
- иметь простой интерфейс;
- позволять последовательно открывать файлы;
- определять формат файла, отсеивать неподходящие файлы;
- отображать свойства файла.
Создание проекта
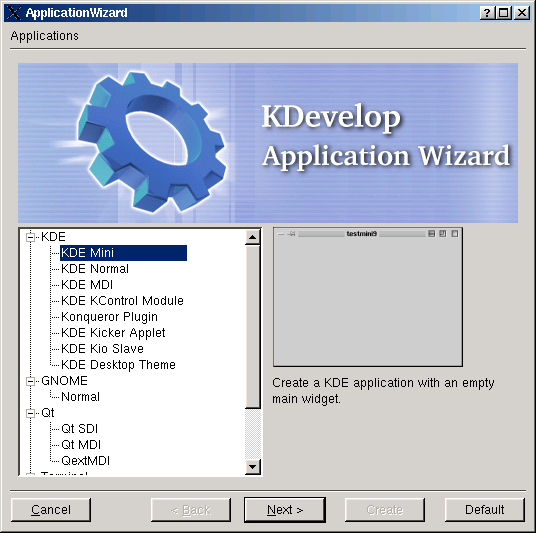
Запустим KDevelop и создадим новый проект с помощью меню Project->New. Появится форма (см. рисунок) на которой надо выбрать тип создаваемого приложения. В нашем случае надо выбрать тип KDE Mini.
На следующей странице надо заполнить все поля формы. В поле Project Name надо вписать KWaveInfo. Поле Project Directory автоматически дополнится. Нажимаем на [Next].
На следующей странице можно включить поддержку CVS для вашего проекта. В нашем случае ничего включать не надо. Нажимаем на [Next].
На следующих двух страницах можно отредактировать текст, который будет отображаться в каждом заголовочном файле и в каждом исходнике проекта. Нажимаем на [Next].
Теперь можно сгенерировать файлы проекта. Нажимаем на [Create] и дожидаемся завершения процесса генерации. Затем нажимаем на [Exit].
Теперь можно заниматься программированием.
Главная форма приложения
Создаём форму
Для создания главной формы приложения необходимо воспользоваться утилитой Qt Designer. Для этого в KDevelop с помощью меню File->New открываем диалог создания нового файла. В диалоге на вкладке General выбираем Qt Designer File (*.ui) и в поле Filename вводим mainform.ui. При нажатии на [OK] среда предложит открыть файл в ASCII режиме, от этого надо отказаться. В открывшемся Qt Designer’е выбираем тип создаваемой формы. В нашем варианте это будет Main Window.
Уберём все галочки в мастере создания формы. Таким образом мы получаем пустую панель. Если редактора свойств нет на экране, то вызываем его с помощью меню Window->Views->Property Editor/Signal Handler. Теперь необходимо заменить в свойствах формы её наименование (name) на MainForm и отображаемый заголовок (caption) на KWaveInfo.
Добавляем меню
Наше приложение будет управляться с помощью меню. Для создания меню надо нажать на правую кнопку мыши на форме и выбрать из контекстного меню элемент Add Menu Item. Переименуем появившийся элемент меню в &File. Также создадим элемент &Help. Для создания подэлементов элемента File необходимо воспользоваться так называемыми «действиями» (actions).
Если окна Actions нет на экране, то это исправляется с помощью меню Window->Views->Action Editor. В этом окне в контекстном меню выбираем элемент New Action, в окне появляется действие с именем Action. Выделяем его мышью и в редакторе свойств производим следующие действия:
- изменяем свойство name на fileExitAction;
- изменяем свойство text на Exit;
- изменияем свойство menuText на E&xit.
Аналогично создаем действия fileOpenAction, fileCloseAction и helpAboutAction.
Сигналы и слоты
Термины «сигнал» и «слот» в данном случае означают в терминах программиста под Win32 «событие» и «обработчик» соответственно.
Для создания слота у формы надо вызвать её контекстное меню и выбрать элемент Slots. это приводит к появлению окна редактирования слотов. С помощью кнопки [New Slot] создаём новый слот. В свойствах слота меняем newSlot() на ExitSlot() и нажимаем на кнопку [OK]. Аналогично создаём слоты OpenSlot(), CloseSlot() и AboutSlot().
Теперь надо соединить действие fileExitAction с созданным слотом ExitSlot(). Для этого выделяем действие в окне Actions и нажимаем на синекрасную кнопку расположенную выше списка действий. В открывшемся окне редактирования соединений в левом верхнем углу расположен список сигналов, которые может генерировать объект; в правом верхнем — список слотов главной формы; внизу окна отображаются созданные соединения.
Выделим сигнал activated() и слот ExitSlot(), нажмём на активировавшуюся кнопку [Connect]. В списке созданных соединений появится новая строка.
Делаем аналогичные действия для действий fileOpenAction, fileCloseAction и helpAboutAction.
Сохраняем разработанную форму
Теперь необходимо созранить форму в каталоге проекта, например,
/kwaveinfo/kwaveinfo/mainform.ui. При этом создаваемый файл перезапишет файл-пустышку созданный KDevelop. Закрываем Qt Designer и переходим в KDevelop.
Использование формы
Проект созданный мастером использует QWidget для отображения пустой формы. Чтобы подставить созданную форму надо сделать небольшие изменения в исходном тексте файлов kwaveinfo.h и kwaveinfo.cpp.
Жирным шрифтом выделены изменения внесённые в код.
Использование слотов формы
Ранее в форме был определён слот ExitSlot().
В коде на языке C++ объявление слота выглядит так:
Таким образом, его можно переопределить в класс KWaveInfo, так как данный класс был порождён от класса MainForm. Переопределяем:
Теперь напишем код для слота OpenSlot():
Код для слота CloseSlot() будет выглядеть так:
Информация об авторе
Теперь напишем код, который будет выполняться при выборе меню Help->About:
Управление элементами
Нижеприведённый код включает и отключает элементы на форме приложения:
Чтение заголовка WAV файла
Теперь можно прочитать заголовок WAV файла. Для этого создаётся структура описывающая формат заголовка и заполняется с помощью стандартных функций файловой системы. Полученные данные отображаются на форме приложения.
Внешний вид приложения
Вот так выглядит созданное приложение:
Исходный код приложения
Ниже приведён код, файлов в которые мы вносили изменения. Остальные файлы проекта, после их автоматической генерации остались без изменения.
Заголовочный файл
Исходный файл
Интернационализация приложения
Что такое i18n
i18n является системой интернационализации, которая используется для работы с интернационализированными (ну и словечко 🙂 версиями приложений или проектов. Обычно приложения поддерживают только родной язык автора, данное обстоятельство немножко напрягает людей не знакомых с языком автора. Цель интернационализации представлять приложение на языке пользователя.
Как KDE поддерживает интернационализацию
Одной из задач KDE является предоставление приложений пользователю на его родном языке и упростить для разработчика процесс перевода своего приложения.
Технически, это реализовано в стандарте KDE File System, который включает в себя поддержку локализации и предоставляет приложениям поддержку интернационализации через использование класса KLocale библиотеки KDE-core.
Со стороны разработчика надо сделать следующее:
- Подключить kapp.h к исходному коду;
- При работе с отображаемым текстом заключать его в i18n() макрос;
- При использовании локали использовать klocale() макрос.
Это всё, что надо будет помнить при программировании. Отметьте, что не следует интернационализировать конфигурационные строки, которые используются KConfig.
Добавляем язык в проект
KDevelop облегчает жизнь разработчика. При создании проекта в главный каталог проекта добавляется каталог po. Затем в этот каталог добавляется kwaveinfo.pot (что-то я не нашёл такого у себя). Этот файл должен содержать все строки для которых был использован i18n макрос, теперь вы должны писать свой код, не забывая использовать i18n макрос при работе с отображаемыми строками. Добавлять строки в файл надо время от времени с помощью меню Project->Make messages and merge.
Добавить новый язык для приложения можно с помощью меню Project->Add new Translation File, в появившемся окне надо выбрать требующийся язык. Соответствующий, в нашем случае русский, файл ru.po появится в каталоге po проекта.
После этого в дереве KWaveInfo, которое находится на вкладке Groups, в элементе Translations появится элемент ru.po. Кликнем на него, на вопрос открывать файл как текст, скажем нет. Откроется приложение KBabel.
Но вся проблема в том, что при создании файла перевода у меня выскакивает следующая ошибка:
Надо как-то решить проблему! Наверное, я просто дождусь выхода следующей версии KDevelop.
Заключение
Надеюсь эта обзорная статья показала, что под Linux/Qt/KDE можно создавать приложения, пользуясь достаточно удобной интегрированной средой разработки.








.png)
.png)



