Koala: простое решение для использования препроцессоров SASS и LESS
17 сентября 2019 / Разработка
Обычные редакторы кода, такие, как PhpStorm, Brackets или SublimeText с компиляторами не очень дружны. Процесс инсталляции нетривиален и иногда заставляет помучаться даже опытных разработчиков. Дополнительные плагины, которые требуются для работы препроцессора, могут вызывать конфликты, чувствительны к номеру версии, иногда придётся выставлять тонкие настройки и лезть «в кишочки» к системе. Другим решением (и более грамотным) будет использование сборщиков, таких как Gulp, однако, они требуют уже более серьёзной квалификации.
Чтобы обойти эти проблемы, было предложено несколько программных продуктов, из которых наибольшую популярность получила Koala, в силу своей простоты и бесплатности. Давайте пробежимся по её возможностям.
Возможности
Работает она так – вы запускаете программу, указываете исходную папку, в которой лежит код, написанный с применением препроцессора и конечную папку, в которой будет компилироваться файл CSS.
Программа имеет скромные размеры, около 100Мб. Потребление памяти и ресурсов процессора, разумеется, зависит от количества установленных проектов, однако, я бы сравнил её по ресурсоёмкости, например со Скайпом. Как и GoogleChrom, запускает несколько отдельных процессов, что хорошо видно в диспетчере. И чем больше проектов одновременно поддерживается – тем больше процессов.
Функционал, действительно, мощный:
- Работа с препроцессорами SCSS, LESS и Compass;
- Сборка одного CSS файла из нескольких импортируемых;
- Компиляция CoffeeScript;
- Минификация (сжатие) кода;
- Автоматическая расстановка вендорных префиксов;
- Несколько стилей вывода;
- Работа с собственными библиотеками или с системными компиляторами на выбор.
Обработка может проходить в автоматическом режиме – то есть, Коала мониторит ваши файлы и при внесении изменений обрабатывает проект, либо в ручном – вы сами запускаете сборку, когда вам это нужно. Очевидно, что второй вариант экономит ресурсы компьютера и если у вас кода написано уже много, а машина слабовата, то лучше применять его.
Переходим к установке.
Установка
Скачать дистрибутив Koala можно здесь, посмотреть код и полистать гит-ветку здесь. Там же выложена и документация.
Сайт двуязычный (есть только английская и китайская версии), однако, сама программа поддерживает 12 языков, в том числе и русский (скажем за это спасибо переводчику Юрию Меркушину). Помимо основной «окошечной» версии, есть локализации для Linux и MacOS.
Скачивание и установка проблем не вызывает. Вы просто нажимаете большую зелёную кнопку с надписью «Download», закачиваете дистрибутив 80Мб на диск и запускаете. Не нужно ни регистрироваться, ни заполнять километровые анкеты, ни заводить учётные записи. При установке программа спросить, создавать ли иконку на рабочем столе и мини-иконку в трее – что вы решаете сами, по желанию. В остальном тоже ничего принципиально сложного нет, поэтому сразу можно переходить к работе.
Использование и настройки
Давайте запустим Koala и начнём работу над проектом. Для этого создадим папку проекта и в нём отдельную папку SCSS. Запишем туда файлы со следующим содержанием:
style.scss
_normalize.scss
_core.scss
Важно! Путь к папке проекта не должен содержать кириллических символов. Иначе компилятор может выдать ошибку.
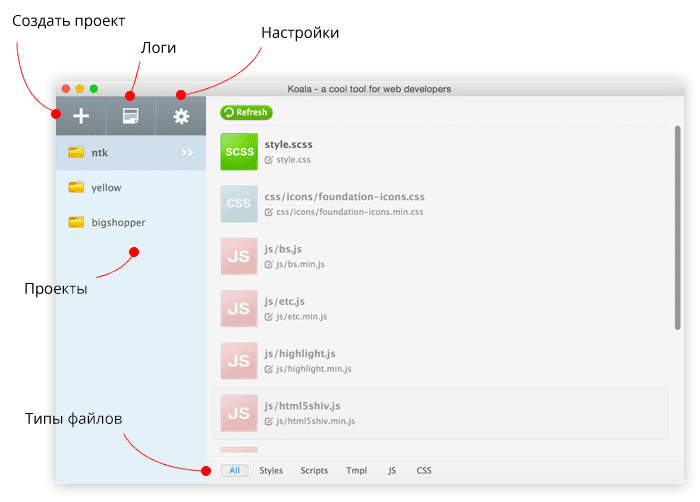
Запускаем Koala и видим вот что.
Как видите, интерфейс у программы проще некуда. Слева три кнопочки – добавить проект, журнал и настройки. Справа большое окно проектов. Заглянем в настройки.
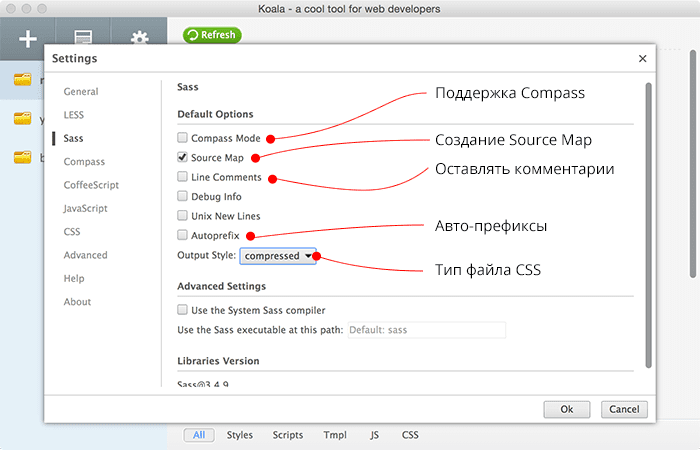
В основной вкладке можно выбрать язык. Далее переходим во вкладку SASS. Здесь по желанию можно указать принудительную расстановку автопрефиксов (1) и выбрать тип вывода (2). Их четыре, с разной степенью минификации.
Важно! Работоспособность может зависеть от того, будет ли программа формировать код с использованием собственной библиотеки или системного компилятора.
Конечно, проще, если Koala справится сама, и не придётся устанавливать ничего дополнительно. Однако, как показала моя практика, иногда встроенная библиотека не тянет (выдаёт ошибку «ArgumentError: Invalid byte sequence in UTF-8») – в таком случае нужно устанавливать компилятор глобально и заставлять программу использовать именно его.
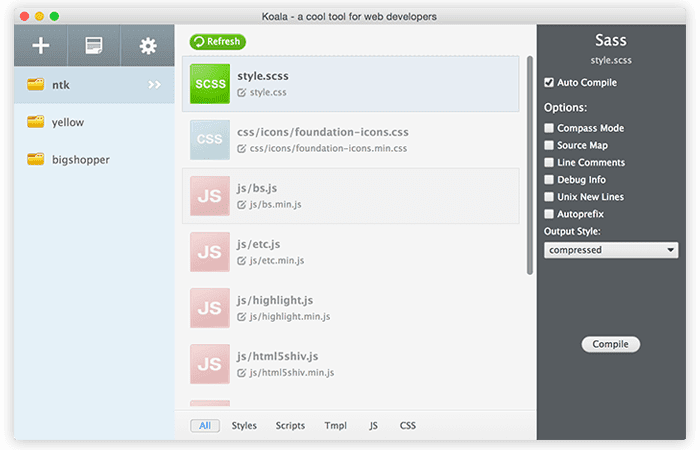
Жмём крестик и добавляем нашу папку SCSS. Получаем вот что.
Чтобы появилась боковая панель справа, достаточно кликнуть по строке проекта. Как видим, в ней всё те же настройки, что мы уже видели, плюс появился чекбокс «автокомпиляция» и кнопка «compile».
Укажем путь для вывода файлов. Для этого щёлкнем по строке проекта правой кнопкой мыши и зададим путь к папке CSS. Тут программа ведёт себя немного странно – нужно не просто указать папку, а прямо задать конечный файл, куда будет собираться проект. В нашем случае style.css. Если путь не указывать, итоговый файл будет формироваться в то же папке, где лежат исходники.
После этого сверху появилась зелёная кнопка «обновить». Жмём. В папке CSS появились два файла — style.css и style.css.map. Если не появились (программа иногда задумывается – Коала, как-никак), то опять нажимаем на строку проекта левой кнопкой и в появившейся справа панели запускаем «compile».
Результат работы
Итак, поздравляю, вы пригласили Вия вот наш скомпилированный файл.
Добавим в исходник _core.scss, например, строку font-size: 16px; и включим автопрефиксы. Итоговый код поменялся:
Можно поэкспериментировать с разными стилями вывода.
При режиме «expand» закрывающие скобки – > – будут не после точек с запятой, а переместятся на следующую строку. При режиме «compact» каждый класс займёт одну строчку, а свойства вытянутся в линию. Наконец, «compressed» соберёт весь код в единственную строку – идеальный вариант, если вы боретесь за скорость загрузки сайта.
Заключение
Koala – простой и интуитивно понятный инструмент для работы с препроцессорами SCSS и LESS. Он позволит добавить в ваш css-код вендорные префиксы, выполнит минификацию и сборку. А главное – выручит вас, если нет желания и сил тратить время, настраивая плагины под свой редактор кода.
Есть у программы и свои недостатки. Сообщество отмечало конфликты в среде Windows 10, проблемы с расстановкой автопрефиксов для свойств flex и даже сбои при работе со шрифтами от Гугла. Настораживает и то, что разработчики, похоже, охладели к своему детищу – последний релиз вышел в октябре 2017 года. Тем не менее, пока Koala вполне работоспособна и сможет вас порадовать.
Источник
Обзор программы Koala
Решили перейти с CSS на SASS, но возник вопрос «Как компилировать SASS-файл в обычный CSS?». Для этого есть несколько методов, и самый простой из них — использовать программу Koala. Это кроссплатформенная программа для компиляции Less, Sass, Compass и CoffeeScript. Работает на Win, Mac OS и Linux.
Возможности
- Поддержка нескольких языков: Koala работает с Less, Sass, CoffeeScript и фреймворком Compass. Кроме того, она может компилировать и обычные CSS и JS, не связанные с препроцессором.
- Компиляция в реальном времени: Koala отслеживает изменения файлов и автоматически компилирует их. Все действия происходят в фоновом режиме и не требуют вмешательства разработчика.
- Настройка компиляции: можно указывать разные компиляторы для каждого выбранного файла.
- Компрессия: Koala умеет автоматически сжимать код после компиляции. Эту функцию по желанию можно не использовать.
- Сообщения об ошибках : если программа встретила ошибку в коде при компиляции, она покажет сообщение. Если ошибок нет, просто будет перестроить результирующий файл.
- Кроссплатформенность : Koala работает на Windows, Mac и Linux.
Интерфейс
Основные элементы управления всегда на виду. Вот для чего они нужны:
При переключении типов файлов из общего списка останутся только файлы выбранного типа.
Настройка SASS
Посмотрим на вкладку с настройками SASS. За пару кликоы Koala начнет отслеживать SASS-файлы и автоматически компилировать их в CSS, никаких дополнительных действий не требуется.
В типе файла CSS рекомендуется выбирать compressed , так его вес будет минимальным, а для удобства разработки оставлять включенными Source maps .
Autoprefix — это автоматическое добавление префиксов для поддержки свойств CSS3 в браузерах устаревших версий. Например, для закругления углков достаточно написать:
После работы autoprefix :
Кроме того, настройки для каждого типа файлов доступны в панели справа. Для этого выберите его из списка и в правой части откроются настройки для файлов этого типа.
Вместо заключения
Koala хорошо подходит для начинающих разработчиков или тех, кто делает небольшой проект и не хочет разворачивать полную версию Gulp или Grunt.
Источник
Koala less mac os
Koala is a GUI application for less, sass and coffeescript compilation, to help web developers to the development more efficient.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
The project has been stopped!!
The development method has changed a lot be from the project start time to now, and there are many better alternatives in the open source community. So I think the projet is outdated, and decided to stop maintenance.
Sorry about for this.
If someone is still willing to continue maintenance, welcome to create a new project, it will be the best way.
Koala is a GUI application for LESS, Sass and CoffeeScript compilation, to help web developers use these tools more efficiently for development.
- Multi-language Support: support for LESS, Sass, Compass Framework, CoffeeScript and Dust.
- Real-time Compilation: listens to files, compiles automatically when file changes occur. Everything runs in the background without the need for user input.
- Compile Options Support: compilation options are avaliable per file.
- Compression: automatic compression of code after compilation has completed.
- Error Notification: if an error is encountered during compilation, Koala will display an error notification.
- Cross-platform: Koala runs perfectly on Windows, Linux and Mac.
koala is built with node-webkit. node-webkit is an app runtime based on Chromium and node.js. You can write native apps in HTML and Javascript with node-webkit.
How to run Koala source code?
- Clone Koala to the local;
- For windows, I DON’T KNOW YET For Mac OS X and Linux, run ./install.sh
- Download node-webkit prebuilt binaries for your system environment.
- For windows, copy nw.exe, nw.pak, icudt.dll to koala/src directory, and install Ruby to koala/src/ruby ;
For Linux, copy nw, nw.pak , install Ruby: sudo apt-get install ruby ;
For Mac OS X, copy node-webkit.app , OS X already have Ruby installed. - Run the nw executable file.
koala ‘s code uses the Apache license, Version 2.0, see our LICENSE file.
About
Koala is a GUI application for less, sass and coffeescript compilation, to help web developers to the development more efficient.
Источник
Koala less mac os
Copy raw contents
- Enhance the windows installer (fixes #638)
- Update autoprefix to v7.1.6
- Update clean-css to v4.1.9
- Update coffee-script to v1.12.7
- Update postcss to v6.0.14
- Update uglify-js to v3.1.9
- Update uglify-es to v3.1.9
- Update sass to v3.5.2 (fixes #697)
- Replace setting GEM_HOME and GEM_PATH with Gem.paths. (fixes #679)
- Add support for distinguishing UglifyJS errors from bugs. (fixes #645)
- Add Polish language. (Thanks to @djmassive) (#693)
- Fix French translation. (Thanks to @NumEricR) (#485, #486)
- Add Persian language. (Thanks to @mw2017) (#494)
- Add Korean language. (Thanks to @k22pr) (#660)
- Update autoprefixer to v7.0.1 and clean-css to v4.1.2
- Update uglify-js to v3.0.4 and add an option to use ES6+. (fixes #622)
- Add option to disable auto-compiling files when project is added or reloaded. (fixes #367)
- Add support for resizing the main Koala window. (fixes #187)
- Force the Ruby string encoding to UTF-8 when executing sass and compass.
- Prevent the notification window from getting focused when shown. (fixes #621)
- Correctly prevent hiding the app icon in the dock on mac after a notification shown. (fixes #608)
- Fix CSS compiler. (fixes #611, fixes #615)
- Fix the CSS compiler. (fixes #607)
- Prevent hiding the app icon in the dock on mac after a notification shown. (fixes #608)
- Add support for quitting using cmd+q on mac. (fixes #571, fixes #348)
- Increase the timeout and the max buffer size for the sass and compass exec commands. (refs #466)
- Remove unneeded files from the app package.
- Add support for choosing install dir on windows. (refs #596)
- Add support for adding Koala to the “Programs and Features” in windows. (refs #605)
- Prevent zipping the app data on windows. (fixes #578, #596, #598, #605)
- Update the clean-css, coffee-script and uglify-js.
- Fix the notification window. (fixes #579)
- Fix autoprefix. (fixes #588, #584)
- Pin nwjs version to 0.21.6. (fixes #580)
- change the default value of maxBuffer #162
- support for AutoPrefix Config on CSS, LESS and Sass
- fix backslashes in map source paths on Windows
- update node-webkit to the latest version of nwjs
- update LESS(@1.7.5), Sass(@3.4.23), Compass(@1.0.3), CoffeeScript(@1.12.4), uglify-js(@2.8.21), and clean-css(@4.0.10)
- update mac icon and mac app minimize mode #254
- watch deep imports #137
- auto compile files when project added
- add autoprefix option in template settings
- add preserve copyright comments option for js compiler #312
- update Sass(@3.4.9) and Compass(@1.0.1)
- autoprefixer support
- add compile completion notifications
- sass upgrade (sass@3.3.7)
- sorucemap support for less, sass and coffeescript
- fix less sourcemap bug #171
- Updating UglifyJSCompiler.js for wider support #165
- add Russian translation and Italian translation
- detele files with DEL key
- Support lessphp by using plessc command.
- Disable js and css auto compile status by default, but allows you to open this option on the sidebar.
- Update LESS to version 1.6.1 and add source-map option for LESS.
- Auto compile support for js and css.
- Add frameworks support for js file concat.
- Bug fixes
- Performance optimization. #100
- Supports using shift to select multiple files. #79
- Made heavy typos corrections into french l10n.
- JS/CSS minify and combine. docs
- Convert CSS images to base64. docs
- Build-in ruby in Windows version.
- Custom ruby and compiler libs support.
- Improve startup speed.
- 4 new language: 正體中文, Deutsch, Français, Português Brasileiro.
- Compiler extension support. How to create a compiler extension?
- Custom Language Pack support. How to create a language pack?
- Fix bug #41
- Fix the bug the parent file can not auto compile when some imported LESS/Sass files modified.
- Fix bug: create compass project config error.
- Settings windows: move «Using System Libs» to «Advanced».
- Fix bug: version 1.4.0 can’t run.
- New features: project settings, see the doc here.
- Compass full supports.
- Minimize on startup.
- Press «Esc» key to close the settings and log window.
- Update Less to version 1.4.0.
- Update CoffeeScript to version 1.6.3.
- Add Japanese language.
- Improved UI.
- Fix a bug: can’t recognize files if forder has some file with the prefix «_».
- New features: allowed to switch run LESS , Sass and others directly, if them already installed on user computer.
- New features: increase the «open file» option in the context menu.
- Set the default output path for the directory at the same level with the project directory under css/js directory, for example: ./less -> ./css.
- Fix a bug: compilation error when directory name contains spaces.
- Fix a bug: config.rb parse error cause project can not be added
- UI improvements, tip refresh file list status.
- Increase the version number.
- Fix 1.0.1 version crash under proxy network environment.
- Settings file dialog initial path for the project directory path.
- Fix bug: to modify the file output path doesn’t take effect immediately
Источник