- Редакторы для кода
- Лёгкие редакторы
- Мои редакторы
- Не будем ссориться
- Бесплатные редакторы кода для JavaScript
- Visual Studio Code
- Sublime Text 3
- Другие редакторы кода
- Среда разработки (IDE) для JavaScript
- 6 редакторов и IDE для работы с JavaScript
- Notepad++
- Microsoft Visual Studio
- Visual Studio Code
- Sublime Text
- JavaScript
- Что такое JavaScript
- Как скачать и установить
- Включение JavaScript в браузере
- Google Chrome
- Яндекс.Браузер
- Mozilla Firefox
- Opera
- Как пользоваться
- Достоинства и недостатки
- Похожие языки программирования
- Скачать
- Видеообзор
- Вопросы и ответы
Редакторы для кода
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/code-editors.
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своём арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ. folding) – возможность скрыть-раскрыть блок кода.
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).
- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Мои редакторы
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .NET (Win).
Если не знаете, что выбрать – можно посмотреть на них 😉
Не будем ссориться
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится – пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
Бесплатные редакторы кода для JavaScript
Дата: 24.03.2019 Категория: JavaScript Комментарии: 0
Несмотря на то, что код на JavaScript можно писать в любом текстовом редакторе, в реальной жизни так никто не делает. Для продуктивной разработки лучше использовать специальные программы (редакторы кода). Они имеют подсветку синтаксиса, автодополнение и еще много других функций, которые значительно облегчают процесс разработки, отладки и поддержки кода на JavaScript.
В этой статье мы рассмотрим 3 наиболее популярных редактора кода. Все они доступны для скачивания бесплатно и имеют версии для всех популярных операционных систем (Windows, Mac OS X, Linux).
Забегая вперед скажу, что среди них практически невозможно выделить лучший, так как все они предоставляют практически одинаковый набор инструментов для разработки. Поэтому выбранный редактор кода никак не повлияет на скорость и качество написания кода на JavaScript.
Visual Studio Code
VSCode в этом списке самый молодой и самый быстро развивающийся редактор кода. Он быстро снискал популярность среди разработчиков использующих самые разные языки программирования.
Приятный интерфейс, скорость работы и наличие большого количества плагинов доступных для загрузки, быстро сделали этот редактор кода «любимчиком» в среде разработчиков. Стоит так же отметить тот факт, что Visual Studio Code разрабатывается компанией Microsoft.
Очень популярный редактор кода от создателей сервиса контроля версий https://github.com. Все что было скачано про предыдущий редактор, справедливо и для Atom. Отличный редактор кода, очень быстрый, имеет огромное количество пользовательских настроек, что позволяет сделать его еще удобнее именно для вас.
Sublime Text 3
В недалеком прошлом, этот редактор был наверно самым популярным редактором кода для веб-разрабтоки и программирования на JavaScript. Позже, его подвинули «новички» вроде Atom и VSCode. Однако и сейчас Sublime Text 3 пользуется огромной популярностью среди программистов. В сети есть огромное количество статей описывающих процесс оптимальной настройки редактора под разработку на самых разных языках программирования.
Однако есть у Sublime Text и один большой недостаток — он условно бесплатный. Т.е. вы можете пользоваться им в течении месяца, после чего при открытии и сохранении файлов, периодически, будет всплывать окошко, которое будет напоминать вам о том, что нужно приобрести лицензию. Редактор будет по прежнему работать, но навязчивое напоминание очень быстро надоедает. Именно поэтому, как нам кажется, такие редакторы как Atom и VSCode стали так популярны — у них нет этого недостатка, они абсолютно бесплатны.
Другие редакторы кода
На самом деле, хороших редакторов код намного больше, мы рассмотрели лишь 3 наиболее популярных. Из заслуживающих внимания бесплатных редакторов кода, стоит отметить Brackets (http://brackets.io/) и Notepad++ (https://notepad-plus-plus.org/).
Среда разработки (IDE) для JavaScript
В отличии от редакторов кода, среда разработки предоставляет больше возможностей для работы с крупными проектами. Например поддержка «из коробки» большого количества фрэймворков и работа с SQL и NoSQL базами данных прямо из IDE.
В этой статье мы рассмотрим среду разработки WebStorm от компании JetBrains.
WebStorm это платная среда разработки, которая своими возможностями превосходит все существующие редакторы кода. За небольшую плату вы получаете просто огромное количество функций, многими из которых вы, скорее всего, даже никогда не будете пользоваться.
На сайте разработчика вы можете скачать полнофункциональную версию с месячным тестовым периодом. Предполагается что за это время вы решите — подходит она вам или нет.
Но есть у этой IDE и один минус — она может медленно работать на слабых компьютерах. Это плата за тот функционал, который доступен в WebStorm.
6 редакторов и IDE для работы с JavaScript
Разбираем на примерах, как выбрать редактор кода для JavaScript.
Написать код JavaScript можно и в обычном «Блокноте» — достаточно сохранить результат с расширением .js, и он не только подключится к сайту, но даже заработает. Однако использование такого ограниченного редактора сильно замедлит разработку. Поэтому лучше взять что-то специализированное. Есть несколько основных критериев, по которым нужно выбирать редактор для работы с кодом на JavaScript.
Во-первых, нужна подсветка синтаксиса: названия, операторы и специальные символы должны отображаться по-разному, чтобы можно было быстро прочитать код.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
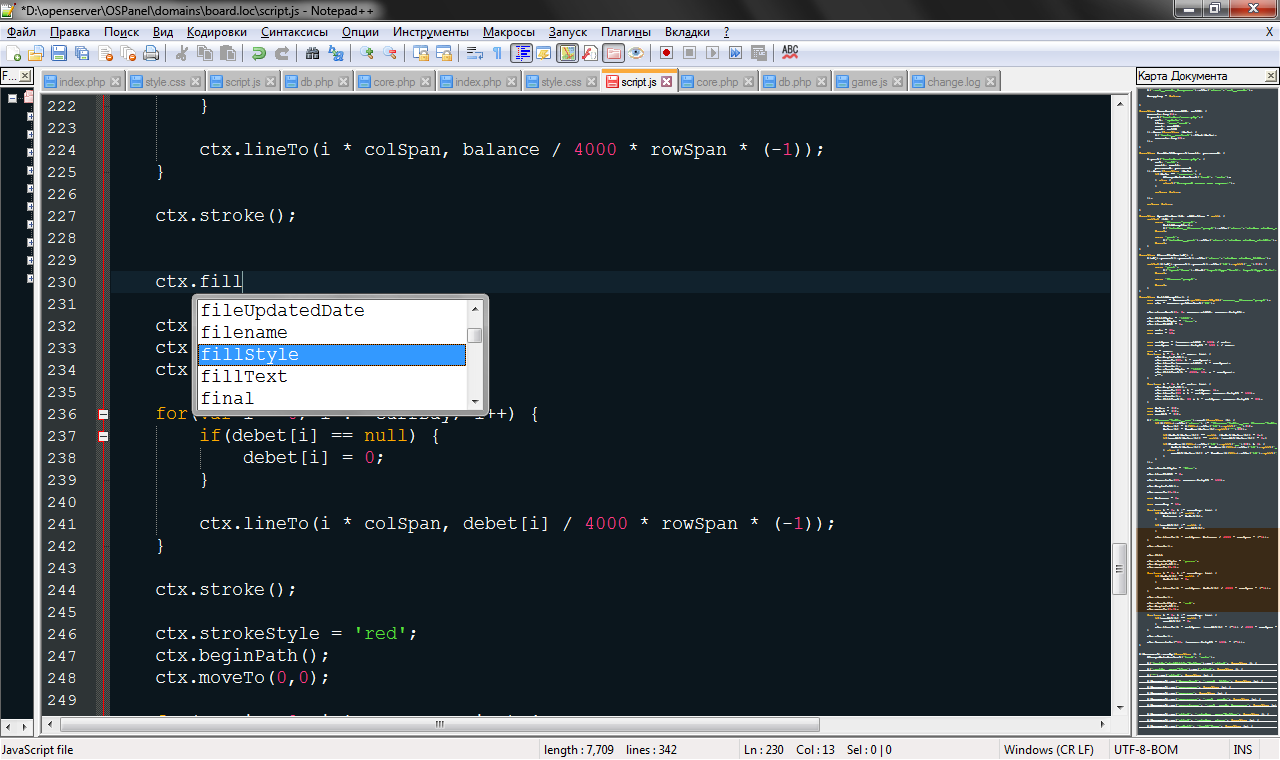
Во-вторых, нужно автодополнение: когда вы вводите название функции или переменной, редактор должен предложить несколько вариантов команд, которые вы, вероятно хотите ввести. Желательно, чтобы он также показывал подсказки к выбранному компоненту — например, необходимые аргументы, тип переменной, краткое описание и так далее.
В-третьих, нужна возможность скрывать отдельные блоки. При работе над большими проектами это полезно, потому что не придётся скролить огромные фрагменты кода, чтобы найти нужный.
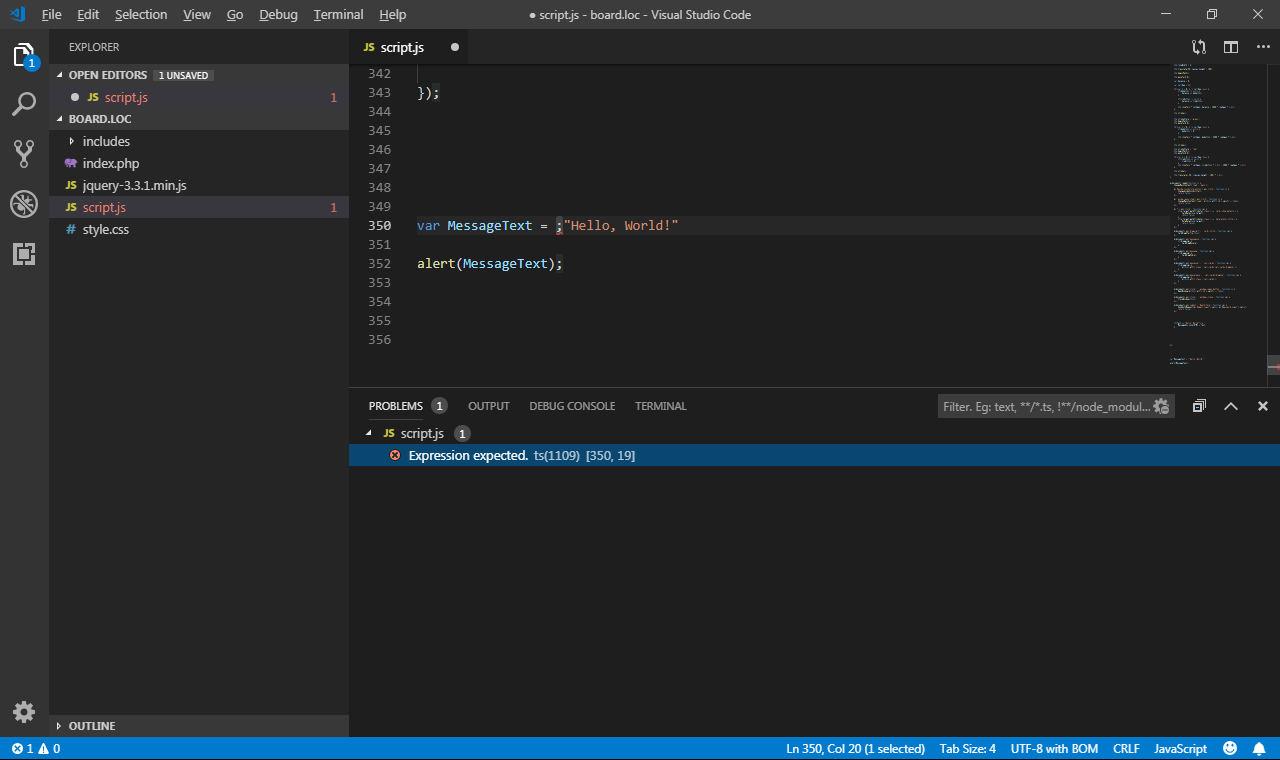
Желательно, чтобы подсвечивались ошибки — тогда вы сможете их сразу заметить и исправить:
Хорошими бонусами будут возможность работать с несколькими файлами в одном окне, менеджер проектов, выбор тем, установка плагинов и так далее.
Существует большое количество редакторов, которые соответствуют этим требованиям и подойдут для работы с JavaScript. На чём писать код — личное дело каждого, но у многих возникают проблемы с выбором подходящей программы, поэтому мы составили список из 6 хороших инструментов.
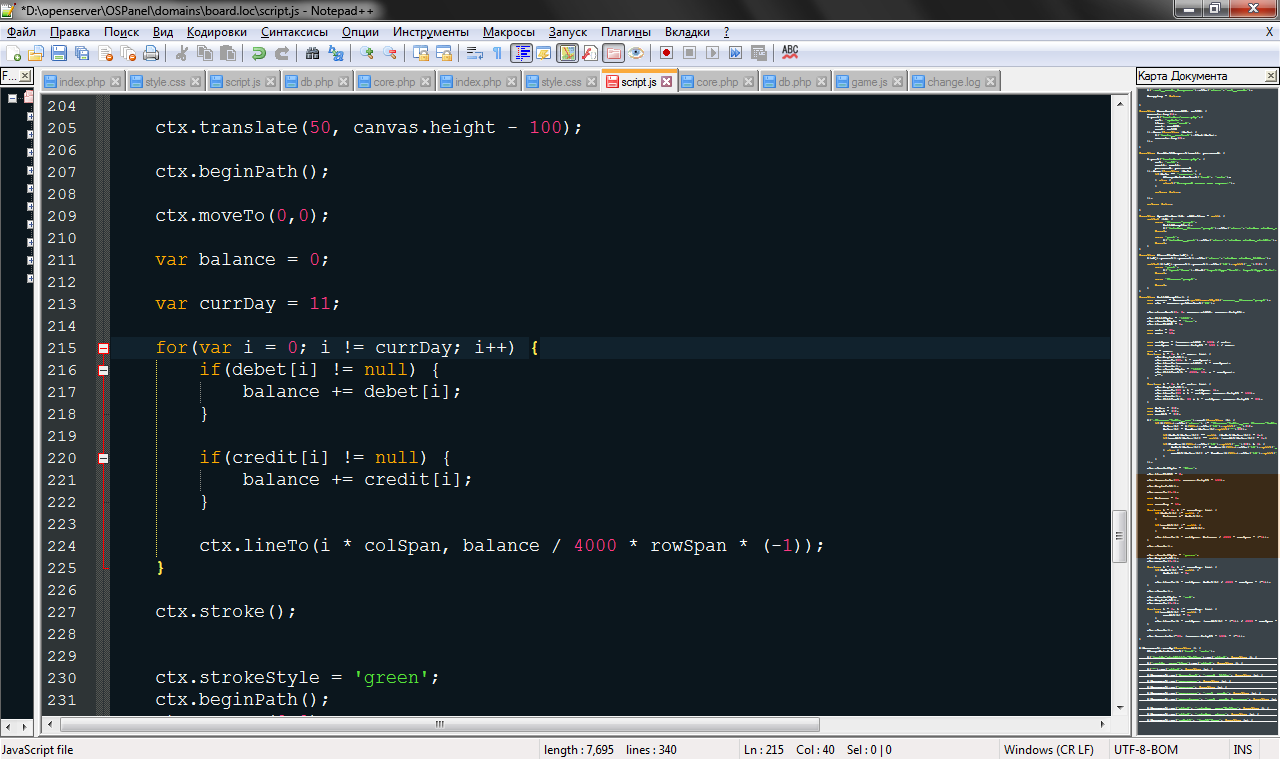
Notepad++
Notepad++ — простой и удобный редактор с открытым исходным кодом. В нём есть подсветка синтаксиса нескольких языков, в том числе и JS, автоматическое форматирование и автодополнение. Присутствует навигация в виде вкладок, файлового менеджера и карты кода.
Доступны работа с разными кодировками, подключение компиляторов, использование плагинов и другие полезные функции. Например, добавив QuickText, вы улучшите встроенное автодополнение.
Notepad++ регулярно обновляется, поэтому в нём быстро исправляют баги и добавляют новые возможности. К сожалению, работает он только на Windows.
Редактор Vim уже давно стал классикой. Многие говорят, что в нём тяжело разобраться, но если уделить этому достаточно времени, пользоваться чем-то другим уже не захочется.
Помимо того, что он соответствует всем выбранным нами критериям, Vim ещё и полностью настраиваемый, поэтому вы можете:
- устанавливать плагины;
- менять темы;
- назначать горячие клавиши и так далее.
Vim полностью бесплатный и работает на всех платформах, начиная с Windows, MacOS и Linux и заканчивая MS DOS и OS/2.
Microsoft Visual Studio
Microsoft Visual Studio — это IDE, в которой есть всё необходимое для работы с JS. Помимо обычной подсветки синтаксиса и автодополнения, можно также пользоваться дебагером и создавать Unit-тесты.
Однако весит программа достаточно много и систему загружает сильно, поэтому не очень подойдёт для работы на слабых компьютерах.
Месячная подписка может стоить от 45 до 250 долларов в месяц, но есть и бесплатная версия для начинающих разработчиков и тех, кто создаёт программы с открытым исходным кодом. IDE доступна для Windows и MacOS, а на Linux её можно установить с помощью Wine.
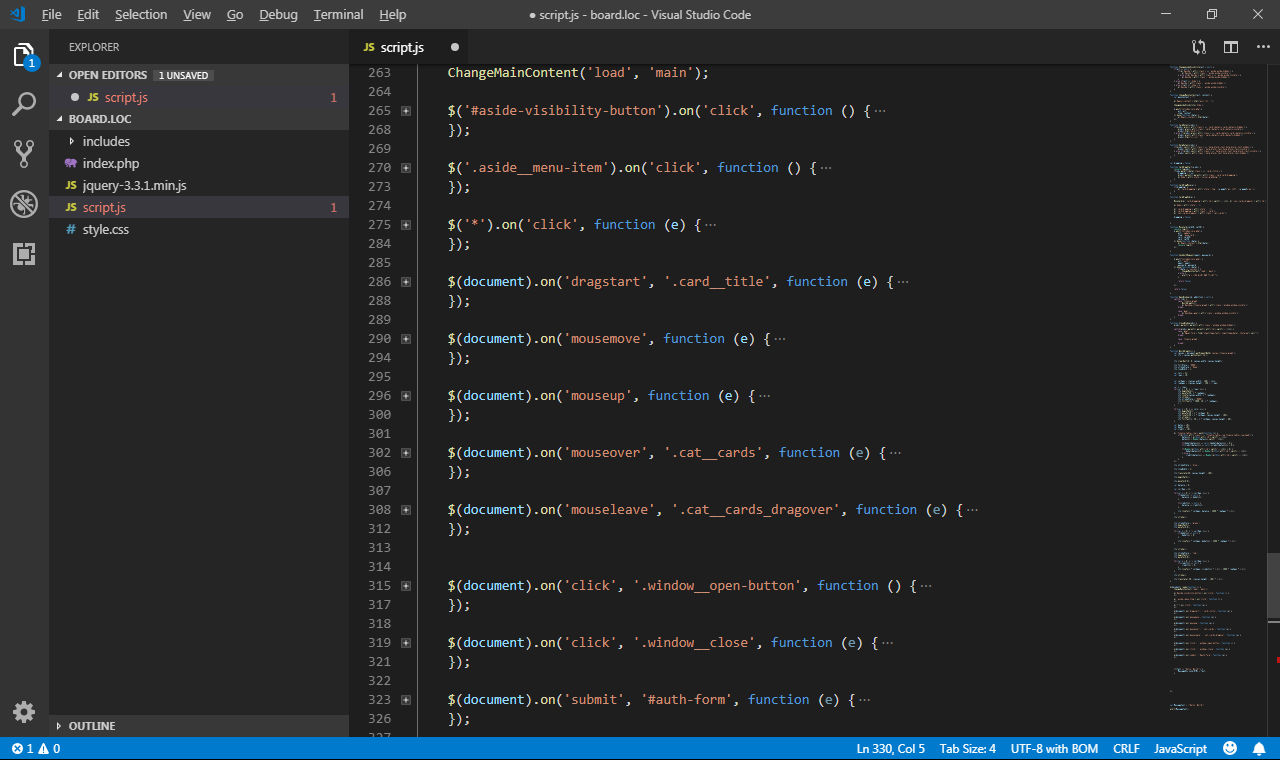
Visual Studio Code
170 МБ против 30 ГБ), кроссплатформенная и бесплатная версия Visual Studio. В этом редакторе предустановлена поддержка JavaScript, TypeScript и Node.JS.
Расширения с другими языками можно скачать прямо из Visual Studio Code.
Встроенные дебагер и Git-команды для работы с системой управления версий GitHub позволяют ускорить тестирование и публикацию приложений.
Sublime Text
Sublime Text — это простой кроссплатформенный редактор. Его интерфейс настраивается, а выполнять некоторые действия можно с помощью горячих клавиш.
Также в нём есть поддержка сниппетов, автодополнение, подсветка синтаксиса и навигация. Крутой бонус — автосохранение. Впрочем, он больше нужен новичкам — ведь профессиональные программисты за годы работы вырабатывают привычку сохраняться после ввода каждой команды.
Главный минус Sublime Text в том, что полная версия стоит 80 долларов (лицензия выдаётся на одного пользователя, который может использовать редактор на любом компьютере). В остальном он хорошо подходит
JS-разработчикам.
JavaScript

Что такое JavaScript
Это универсальный язык программирования, который используется в веб, при создании игр, а также приложений для компьютера на Виндовс или телефона. В частности, данное программное обеспечение применяется в самих браузерах для отображения контента, написанного на JavaScript. В результате если в вашем обозревателе такая функция отключена, некоторые интерактивные элементы веб-страниц могут показываться некорректно.
В первую очередь в нашей сегодняшней пошаговой инструкции будет рассмотрено, как включить JavaScript в разных браузерах.
Как скачать и установить
Сначала мы рассмотрим, как включить ЯваСкрипт в различных обозревателях, а потом предложим подробную пошаговую инструкцию, в которой будет рассказано, как бесплатно скачать данный язык программирования для вашего компьютера или ноутбука.
Включение JavaScript в браузере
Итак, переходя к делу, давайте разберемся, как активировать JavaScript в Chrome, Яндекс.Браузер, Mozilla Firefox или Opera.
В обозревателе от Microsoft Edge данный язык программирования включен по умолчанию. Соответственно, никаких дополнительных действий по его активации предпринимать не следует.
Google Chrome
Начинать мы будем именно с данного обозревателя. Наряду с браузером от Яндекс он занимает первые позиции в списке популярности. Итак, для того чтобы активировать JavaScript придерживаемся следующей пошаговой инструкции:
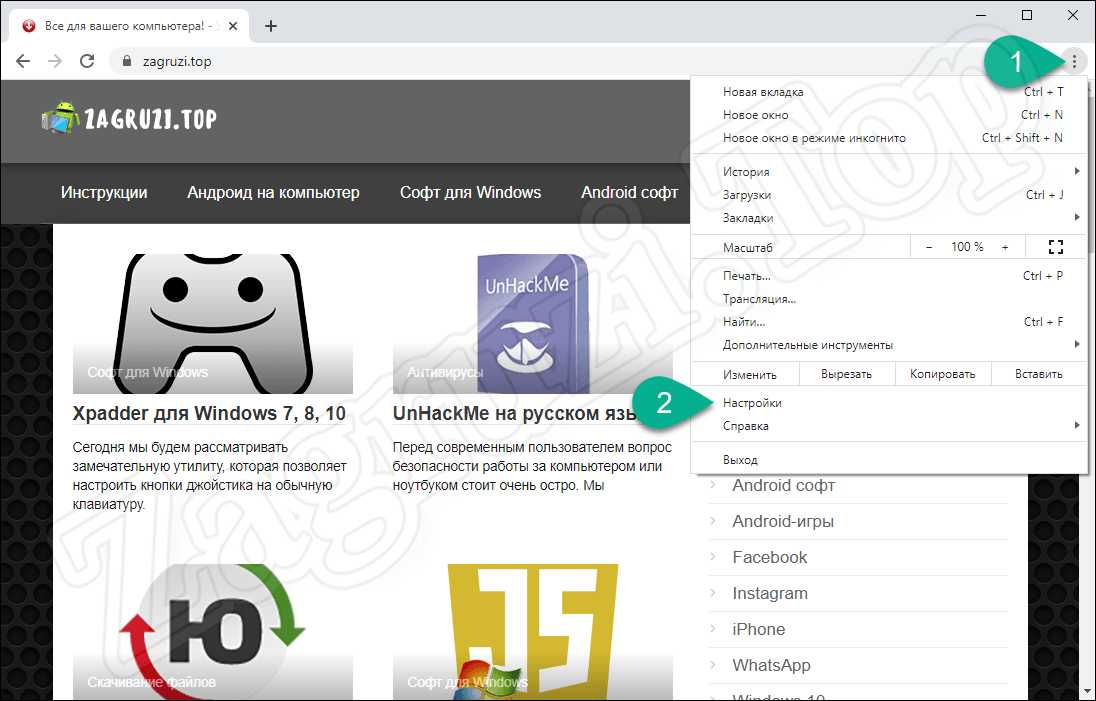
- В верхнем правом углу окна жмем по кнопке с изображением трех вертикальных точек. В появившемся списке выбираем пункт настроек.
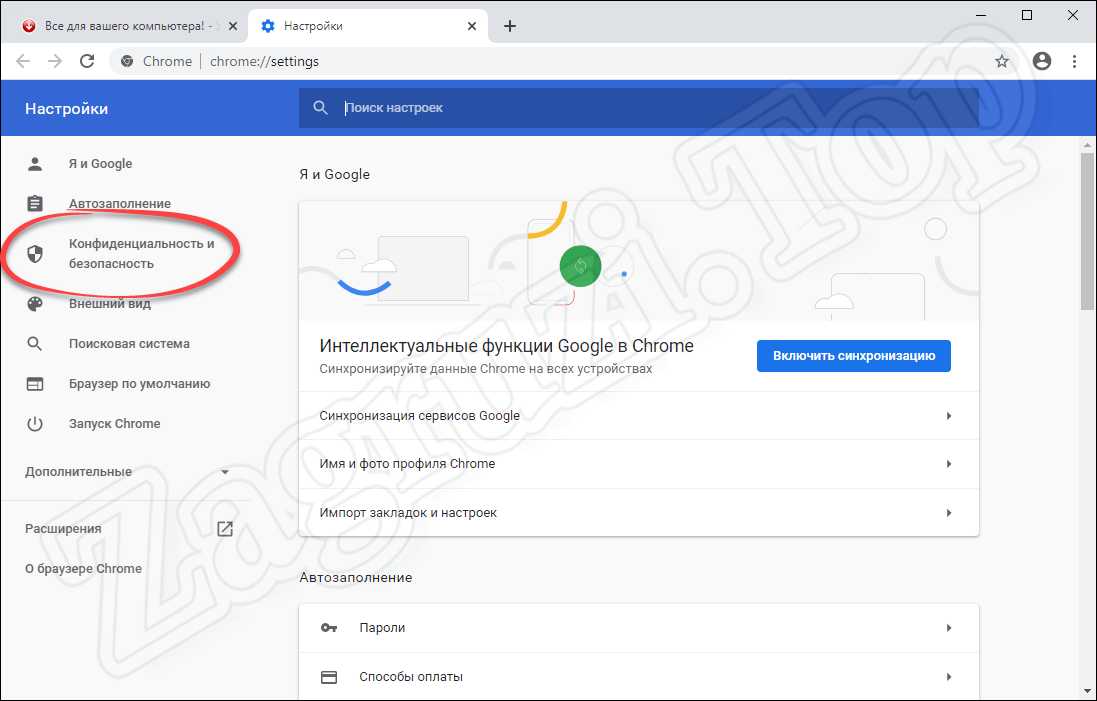
- Когда настройки браузера запустятся, в левой части окна кликаем по пункту с названием «Конфиденциальность и безопасность».
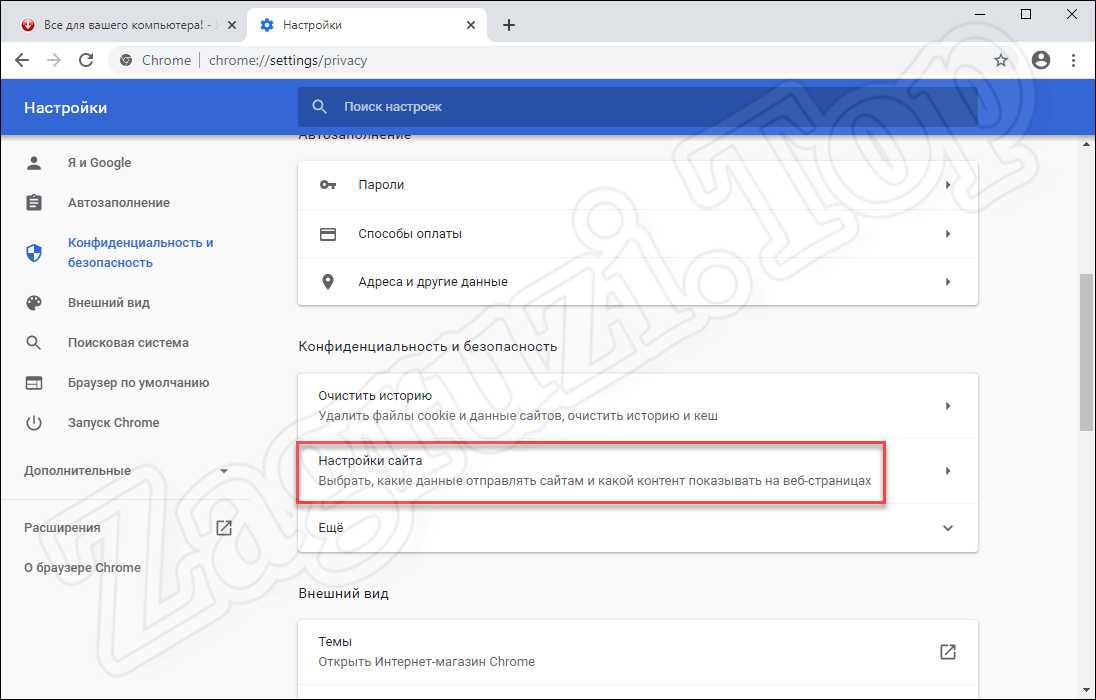
- Дальше выбираем пункт, обозначенный на скриншоте красной рамкой. Возможно, для того чтобы его найти, список опций браузера придется немножко прокрутить.
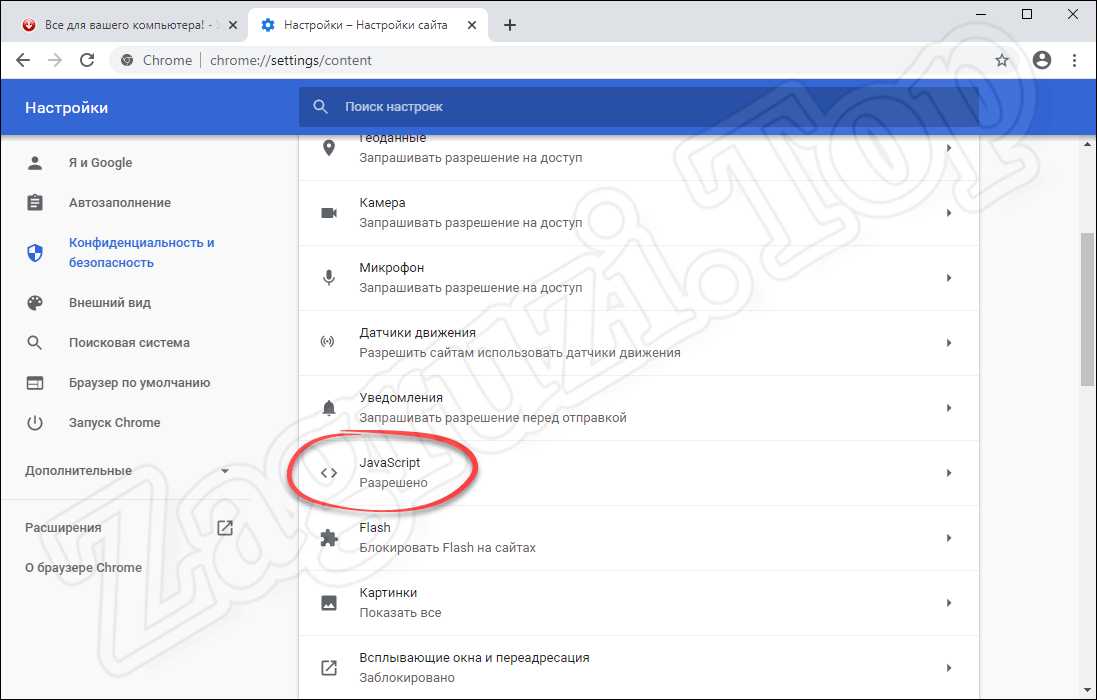
- В появившемся списке выбираем ЯваСкрипт. Прямо здесь видно, что данная библиотека активна в браузере. Соответственно, если у вас она будет отключена, вместо «Разрешено» вы увидите слово «Запрещено».
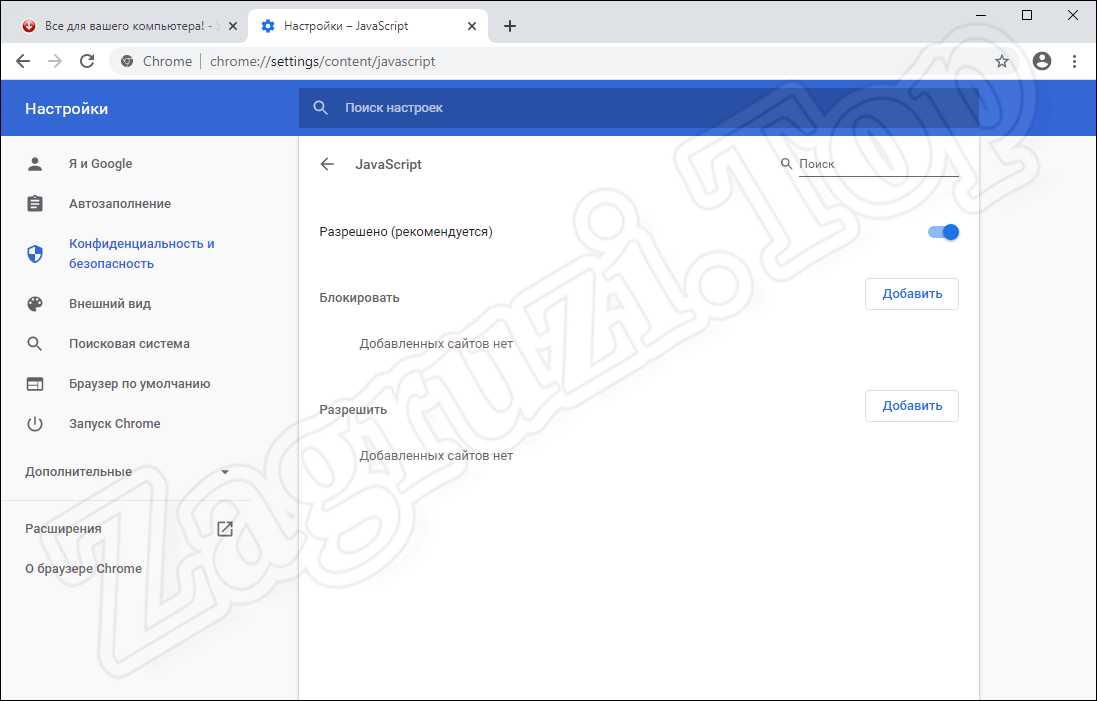
- Тут при помощи переключателя, который вы видите на картинке ниже, можно глобально включить или отключить запуск JavaScript в Google Chrome. Также присутствует возможность отдельно создать правило для каких-либо сайтов. Например, если мы хотим, чтобы JavaScript был запрещен на определенном ресурсе, просто добавляем его URL в список «Блокировать». Или, наоборот, если нужно запретить JavaScript везде, но разрешить его на одном или нескольких сайтах, прописываем их адреса в разделе «Разрешить».
Будьте осторожными: большинство современных сайтов работает именно на данном языке программирования. Если мы его отключим какая-то часть функций окажется недоступной.
Яндекс.Браузер
Теперь давайте разбираться, как сделать то же самое в Яндекс.Браузер. Поступить следует таким образом:
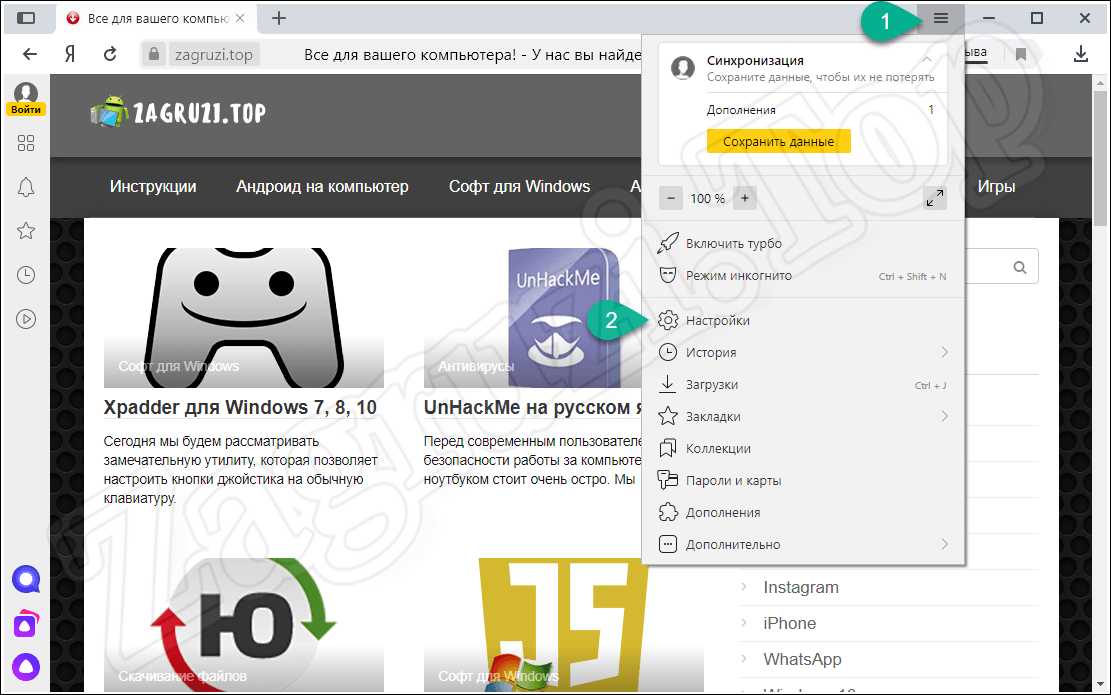
- Как и в предыдущем варианте, мы переходим к настройкам обозревателя, кликнув по иконке, обозначенной цифрой «1». Сразу же появится выпадающее меню, в котором нам следует нажать по пункту настроек.
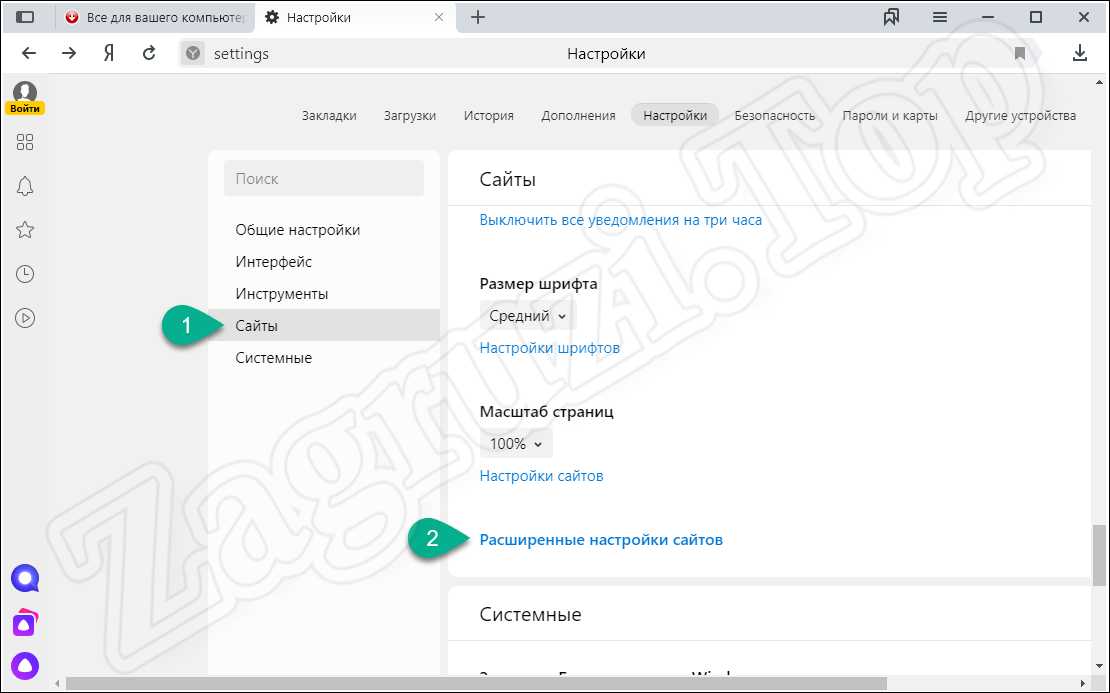
- На следующем этапе, воспользовавшись левой боковой колонкой, переходим к разделу «Сайты». Прокручиваем появившееся содержимое немного ниже и выбираем пункт расширенной настройки сайтов.
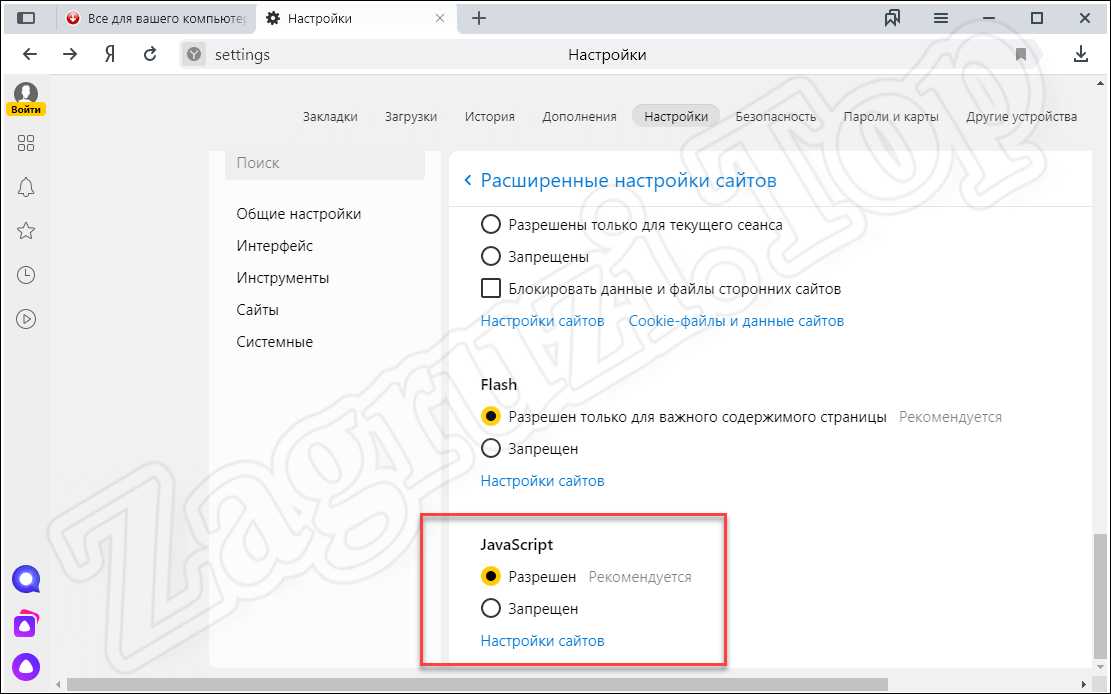
- Далее при помощи триггера с названием ЯваСкрипт либо включаем, либо отключаем использование данной программной библиотеки. Как и в Google Chrome, тут есть дополнительный функционал, который станет активным после нажатия на ссылку настройки сайта.
В результате запустится еще одно окошко, в котором мы можем создать черный список использования JavaScript, либо, наоборот, воспользоваться белым списком.
Mozilla Firefox
Рассмотрим еще один очень популярный браузер, который использует чуть ли не 30% всего населения земного шара. Работать с данным обозревателем нужно так:
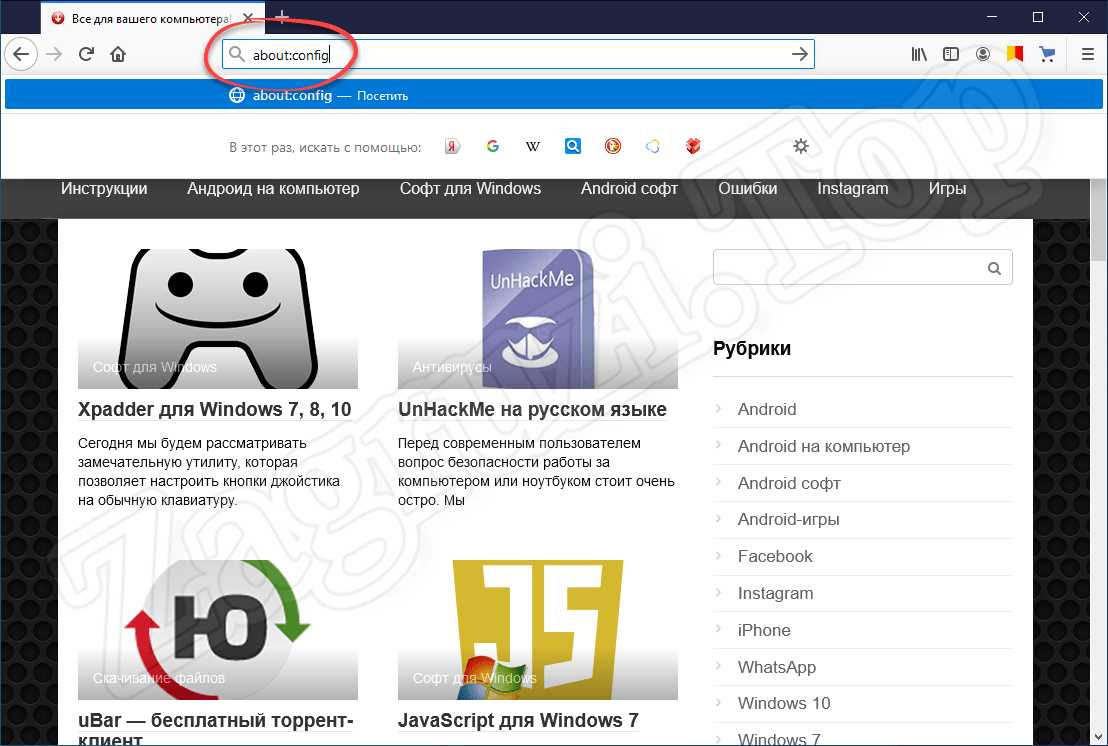
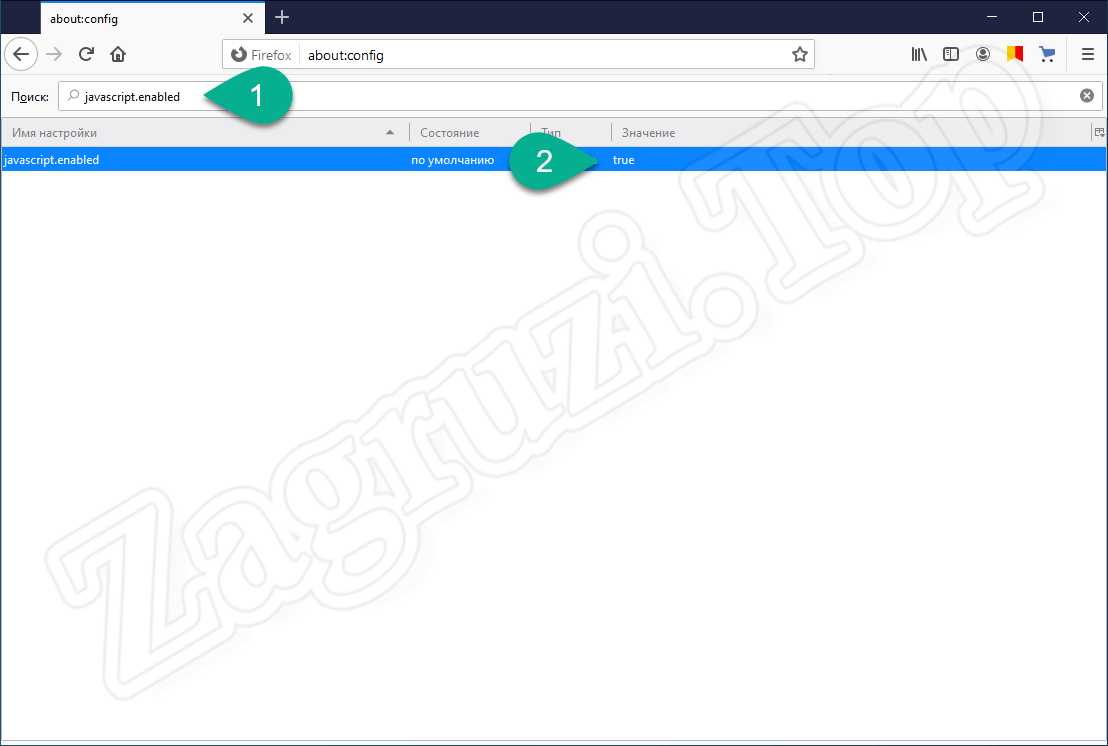
- Сначала мы открываем настройки браузера, прописав в его адресной строке «about:config» и нажав «Enter».
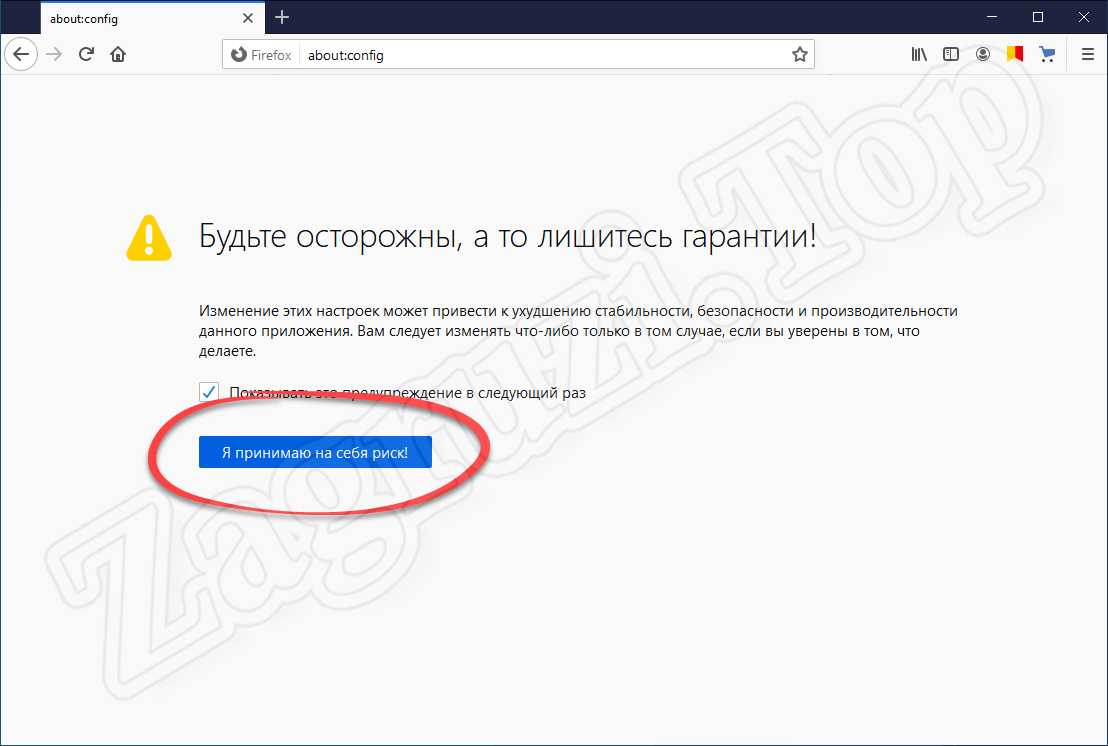
- Далее нас предупредят о том, что все настройки, к которым мы пытаемся получить доступ, являются скрытыми и при неумелом обращении могут нарушить нормальную работу браузера. Подтверждаем свое намерение, кликнув по кнопке, обозначенной на скриншоте.
- На следующем этапе, воспользовавшись поиском, прописываем команду, обозначенную цифрой «1», а потом делаем двойной левый клик по надписи «True», отмеченной двойкой.
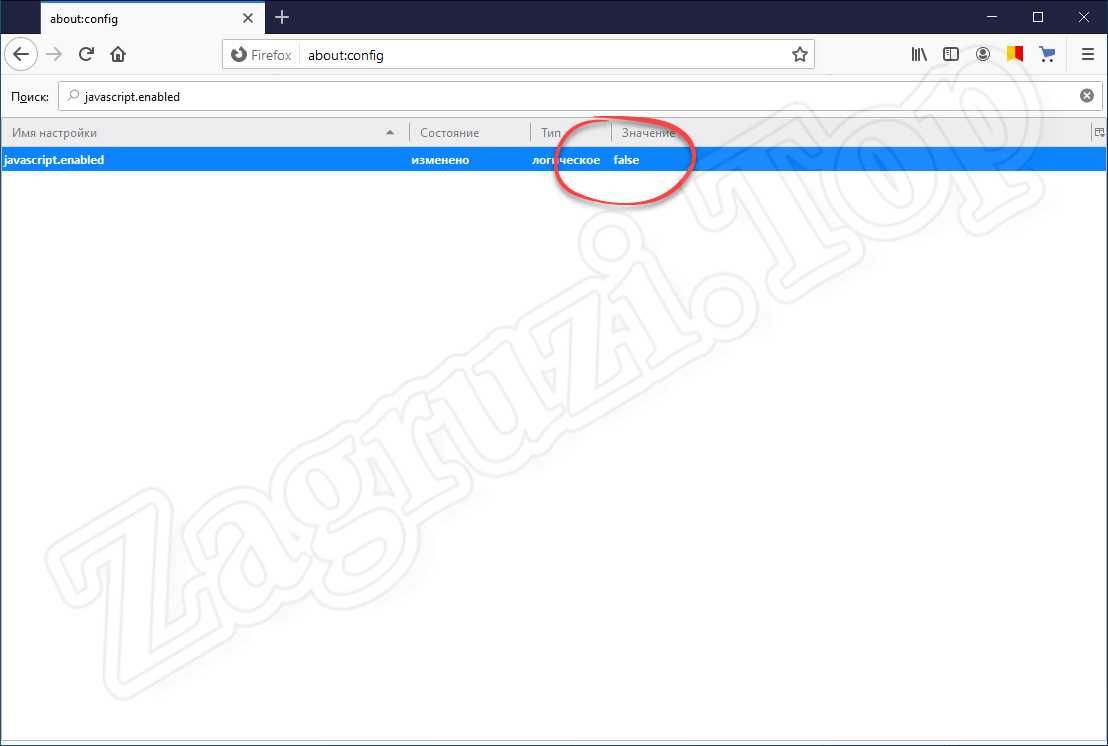
- В результате JavaScript в Mozilla Firefox отключиться и вы увидите надпись «False». Соответственно, для того чтобы включить программную библиотеку необходимо, опять же, произвести двойной левый клик по ней.
Opera
Последний браузер, о которой мы сегодня будем говорить, тоже предусматривает возможность отключения JavaScript. Рассмотрим, как это делается:
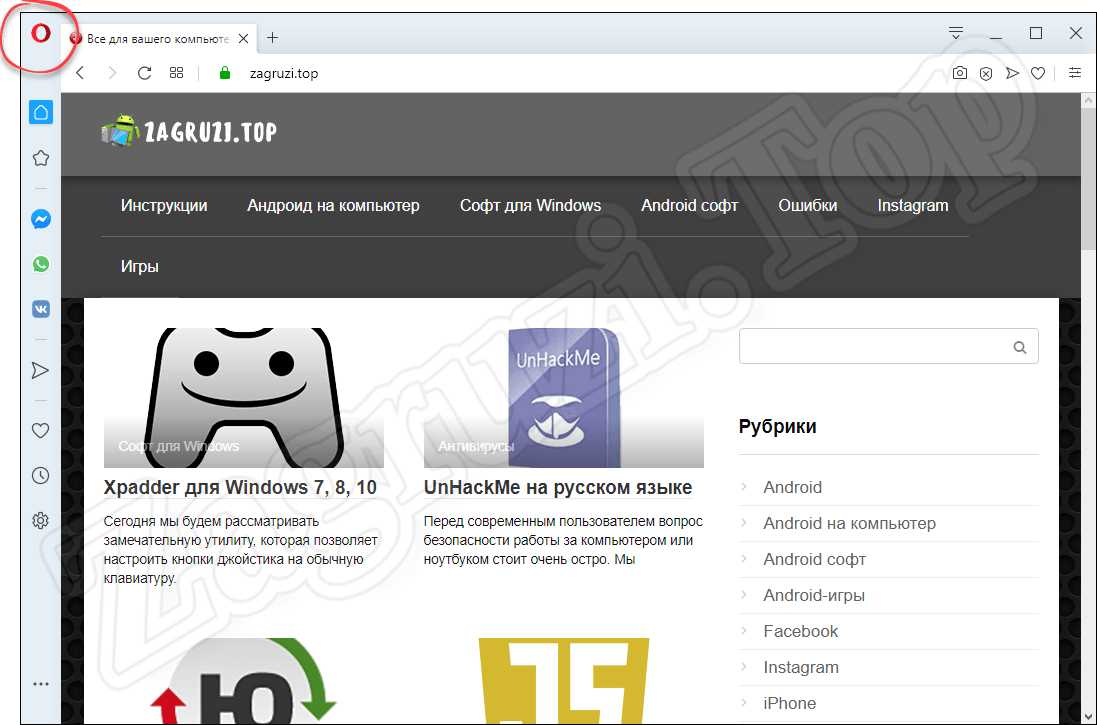
- Сначала мы жмем по кнопке, обозначенной на скриншоте ниже красной рамкой. В результате откроется список, в котором необходимо будет выбрать пункт настроек.
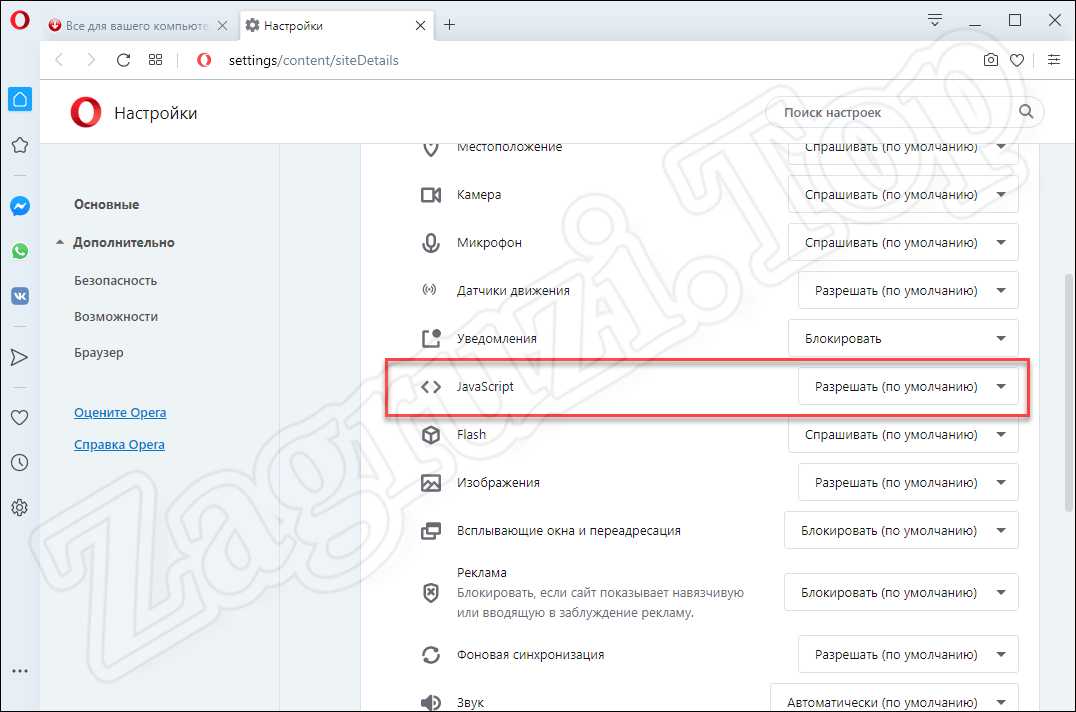
- Дальше переходим в раздел «Дополнительно» и находим пункт, обозначенный на картинке ниже. Здесь мы видим переключатель, который находится в активном положении и тем самым разрешает использование JavaScript на всех сайтах. Если его перевести в положение «Отключено», данный язык программирования перестанет проигрываться на всех либо выбранных страничках.
А теперь, когда мы разобрались с включением и отключением JavaScript во всех популярных браузерах, давайте переходить к инструкции о том, как его бесплатно скачать для Windows и начать пользоваться.
Как пользоваться
Раз уж вы собрались скачать JavaScript, значит, при помощи данного языка программирования будете создавать полноценные веб-странички. Соответственно, для этого вам понадобится текстовый редактор, FTP-клиент и так далее. Когда соединение с удаленным сервером будет установлено, вы должны открыть главную страничку сайта и при помощи одного из приведенных ниже способов, подключить JavaScript. Первый вариант подключения данного языка программирования предусматривает использование отмеченной на скриншоте ниже конструкции и включенного в нее кода.
Также мы можем вынести код JavaScript в отдельный файл и подключить его к HTML-страничке при помощи такой конструкции.
И в первом, и во втором случае, JavaScript начнет работать на страничке.
Если вас интересует вопрос, как пользоваться JavaScript, рекомендуем прочитать подробную пошаговую инструкцию, в которой мы описали все возможные варианты.
Достоинства и недостатки
У любого программного обеспечения, запускаемого на компьютере, работающем под управлением операционной системы от Microsoft, есть целый ряд сильных, а также слабых сторон. Давайте рассмотрим таковые и у JavaScript.
- Тесная интеграция с HTML и CSS.
- Относительная простота освоения.
- Функциональность.
- Большое количество документации.
- Бесплатность.
- Не слишком высокая скорость работы.
Похожие языки программирования
Давайте рассмотрим еще несколько языков программирования, которые точно так же, как и JavaScript, используются для создания интерактивных веб-элементов:
Скачать
Теперь вы можете переходить непосредственно к скачиванию языка программирования, о котором мы сегодня говорили, на свой ПК с официального сайта.
| Разработчик: | Oracle |
| Год выхода: | 2021 |
| Название: | JavaScript |
| Платформа: | Windows XP, 7, 8, 10 x32/64 Bit |
| Язык: | Русский |
| Лицензия: | Бесплатно |
Скачать JavaScript
Видеообзор
Для того чтобы более детально ознакомиться с языком программирования, о котором шла речь в статье, вы можете посмотреть тематическое видео, где автор подробно все показывает на собственном персональном компьютере.
Вопросы и ответы
На этом мы можем заканчивать свою стаю, а вы переходить к делу и скачивать последнюю русскую версию библиотеки JavaScript для ПК. Если в процессе работы с языком программирования, его установкой или настройкой у вас появятся какие-либо вопросы, пишите их в комментариях а мы, учитывая каждую конкретную ситуацию, постараемся дать дельный совет и тем самым помочь.