- Консоль для маководов: Beyond the GUI
- Лирическое отступление
- Начнём работу
- Продолжаем знакомство с консолью. Команда open
- Пара слов о бандлах
- Скрипт?
- Скрипты AppleScript
- Кратко о других полезных командах Mac OS X
- Что-то типа заключения
- Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Открытие консоли разработчика в браузере
- Открытие консоли разработчика в браузерах
- Способ 1: Горячие клавиши
- Способ 2: Контекстное меню
- Способ 3: Меню браузера
- Способ 4: Запуск при старте браузера
Консоль для маководов: Beyond the GUI
Доброго дня, уважаемые хабравчане-маководы!
Сегодня я расскажу как увеличить эффективность работы в Mac OS X за счёт использования консоли.
Лирическое отступление
Думаю, ни для кого не секрет, что Mac OS является Unix-based системой, но переработанной почти до неузнаваемости. Даже консоль засунули куда подальше — не сразу и найдёшь. И вся система нацелена на использование GUI, при дефолтных настройках даже переключение между кнопками по Tab не работает — без мыши никуда. И тем не менее, Мак — это не только окошки, не только док и лаунчер. Мак это ещё и вся мощь shell скриптов и консоли!
Если Вы пришли из мира M$, то для начала неплохо бы поучить общие команды shell’а, например, по вот этому учебному пособию. Как минимум, нужно усвоить команды перехода по каталогам и способы запуска программ и скриптов.
Если Вы пришли в мир Mac OS из мира Linux’а и FreeBSD, то, скорее всего, знаете как минимум основы shell-скриптинга. Но и для вас в статье может оказаться кое-что интересное, ведь в маке есть уникальные консольные команды, которые так же полезно знать.
Вот о некоторых особенностях маковской консоли далее и пойдёт речь.
Начнём работу

Для начала избавимся от стандартного терминала. Ну, точнее, поставим другой — получше. Я лично предпочитаю iTerm2, который подходит для работы куда лучше системного. Хотя, и у него бывают интересные моменты (см. картинку вверху).
Далее нам могут понадобиться дополнительные инструменты, поэтому устанавливаем MacPorts (хотя, конечно, можно и другой менеджер пакетов). Теперь мы можем ставить нужные консольные утилиты с помощью простых команд. Например, ставим Midnight Commander (он в любом случае может пригодиться), набираем в iTerm2:
После ввода пароля и установки зависимостей и самого mc, можем его запустить, как вы уже догадались, командой mc . 
О ужас! Нам понадобятся функциональные клавиши, а они нажимаются только через Fn+F15 , что же делать? Ну как что — лезть в системные настройки и выключать это. Иначе сложно будет с mc работать.
Ещё одно важное замечание: кури мануалы если что-то не понятно, набираем в консоли man команда — и получаем подробное описание команды. (Кстати, для выхода из просмотра мануала надо просто нажать Q).
Продолжаем знакомство с консолью. Команда open
Легко можно заметить, что mc показывает куда больше файлов и папок, чем Finder. Конечно, можно поставить хак для него, чтобы он отображал такие файлы, но не все это любят. Так что остаётся лишь пользоваться Cmd+Shift+G и вводить вручную имя папки. Но данный способ не особо удобен: нет автокомплита, нет возможности видеть скрытые файлы. Теперь вернёмся к терминалу. В Mac OS X есть замечательнейшая команда open , которая действует так, как будто пользователь сделал даблклик на файле или папке в Finder — открывает файл, бандл или ссылку в связанной программе, открывает папку в Finder’е. Вот простой пример работы с этой командой: заходим с помощью mc в скрытую папку (например, /etc/) и набираем:
Wuala! Файндер отобразил нам нашу системную папку! Но это ещё не всё, ведь скрытые файлы всё ещё не видны. Для примера, откроем наш .profile :
И — опа! — скрытый файл открылся в TextEdit! Всё предельно просто.
Пара слов о бандлах
Это всем известно, но на всякий случай повторю: обычные программы в Mac OS X на самом деле являются папками с расширением .app и особым образом устроенным содержимым. Убедиться в этом легко: открываем в Finder папку /Applications/ и делаем Ctrl+Click (либо Right-Click , если хотите) на любой программе и выбираем «Показать содержимое пакета». 
Из консоли это так же очень хорошо видно: mc отображает эти программы именно как папки. И как же запустить из консоли GUI-программу, спросите вы? Очень просто, есть даже два способа.
Способ первый, простейший:
Программа будет запущена и консоль будет свободна для дальнейших действий.
Способ второй, интересный:
Программа будет запущена, но консоль не освобидится — она будет ждать завершения программы и выводить всё, что программа захочет вывести в неё. То есть, таким образом можно посмотреть рабочий лог некоторых программ.
Ещё одно очень важное различие между этими двумя методами: второй позволяет запустить два экземпляра программы, в то время как первый активирует уже запущенную, буде такая имеется. Так что через консоль можно решить и эту проблему (хотя, скорее фичу) макоси: через Finder, док и лаунчер запустить два экземпляра программы нельзя, а вот из консоли — пожалуйста, хоть двадцать два.
Скрипт?
Расскажу вкратце что из себя представляет shell-скрипт. По сути — это обычный текстовый файл, содержащий серию команд для выполнения. Самый простой скрипт просто запускает последовательно все команды. Скрипты посложнее могут иметь условия, циклы и функции, то есть, скрипт может быть весьма большой и сложной программой. Основной плюс таких скриптов — на их службе вся мощь консольных утилит из мира unix, что с лихвой компенсирует бедность языковых конструкций. Приведу простой пример скрипта, который преобразует все файлы .png в текущей директории, уменьшив их размер до 200 пикселей в ширину или высоту.
Пример простейший, но он демонстрирует главное: в скриптах сокрыта великая сила.
Скрипты AppleScript
В Mac OS X имеется несколько встроенных механизмов по автоматизации действий. Один из очень распространённых — AppleScript, для которого есть и графический редактор-запускатор. Но использовать такие скрипты можно и из консоли, для этого есть особая утилита — osascript . Использовать её можно так:
Не буду углубляться в AppleScript, он заслуживает отдельной статьи, и даже не одной. Так что рекомендую почитать справку или гугл по нему.
Главное: Вы можете комбинировать shell-скрипты со скриптами AppleScript, чтобы добиться максимальной гибкости в работе! К примеру, я использую такие вот смешанные скрипты для автоматической стилизации образа диска: сам диск создаётся с помощью shell (см. ниже), а фон и расположение элементов в образе задаётся с помощью AppleScript.
Есть ещё Automator, но он совсем уж GUI-шный, так что в данной статье его рассматривать бессмысленно. Он, конечно, полезный, но до мощи консоли не дотягивает.
Кратко о других полезных командах Mac OS X
Полный (ну, почти) список уникальных для макоси команд можно найти в одной хорошей статье (хотя сведения там немного устарели), я же вкратце расскажу о наиболее интересных.
Для работы с образами дисков имеется консольная утилита hdiutil . Пара примеров работы с ней:
Более подробно про возможности можно узнать из man hdiutil .
Если Вы — разработчик программ для макоси, то наверняка знаете о такой замечательной вещи, как Info.plist, да и вообще о plist’ах. Так вот, есть очень удобная утилита, позволяющая конвертировать .plist в .bplist, то есть, в более быстрый и лёгкий бинарный формат плиста.
Если хотите позаниматься ерундой, то можно из консоли проговорить любой текст. Для этого есть утилита say .
Так же можно задавать голос, которым мак будет с нами говорить:
Одна беда — по-умолчанию говорит эта штука только по-английски.
Теперь снимем скриншот командой из консоли.
Так же из консоли можно конвертировать текст между различными форматами. Например, можно переконвертировать .doc файл в HTML:
Так же textutil умеет преобразовывать кодировки.
Для изменения системных (и не только) настроек, можно использовать команду defaults . Используем её во благо! Включим наконец отображение скрытых файлов и папок в Finder!
Файндер автоматически перезапустится и теперь будет отображать скрытые файлы и папки! Но опять таки, это не всем нравится, так давайте это выключим, пока родителикто-нибудь не испугался или не удалил нужных файликов. Для сокрытия в уже указанной команде поставьте 0 вместо 1. Ну и для примера, ссылка на статью, где описано много твиков с помощью этой команды.
Что-то типа заключения
Ну что ж, мы разобрали некоторые интересные возможности консоли в Mac OS X. Статья, разумеется, не претендует на полноту и является, скорее, «заманухой» для вовлечения маководов в shell-скриптинг да и вообще в консоль.
Источник
Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.
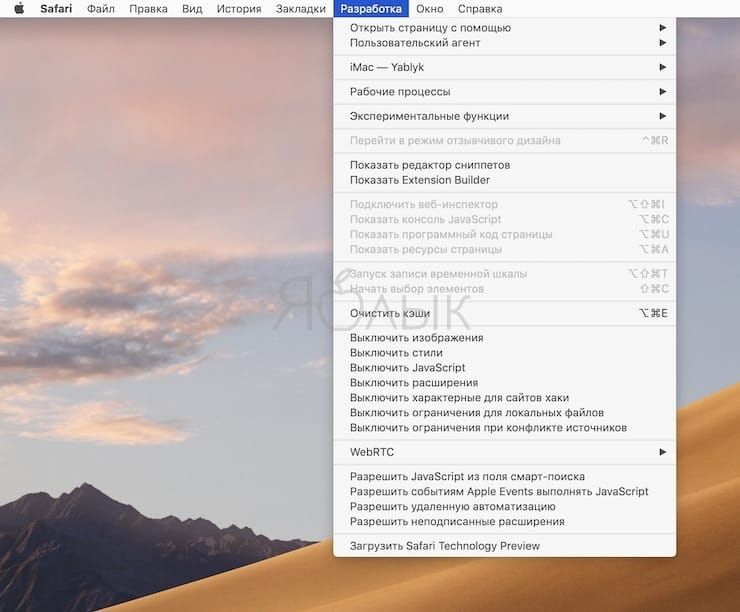
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
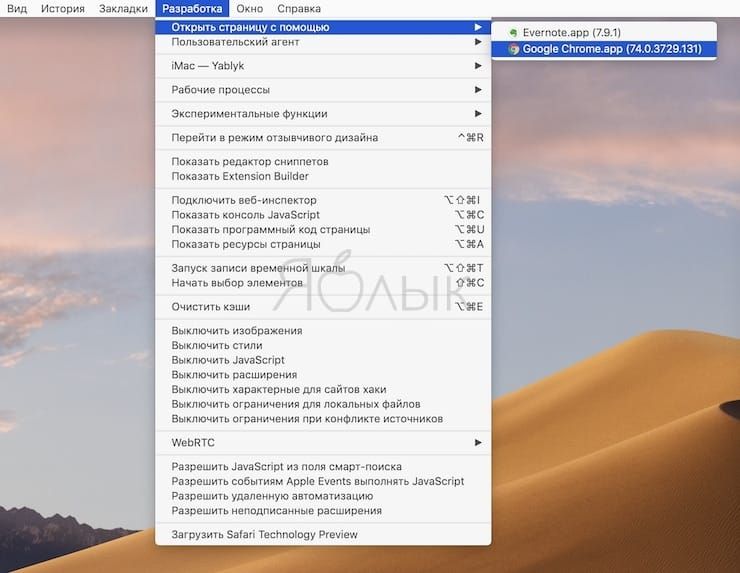
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
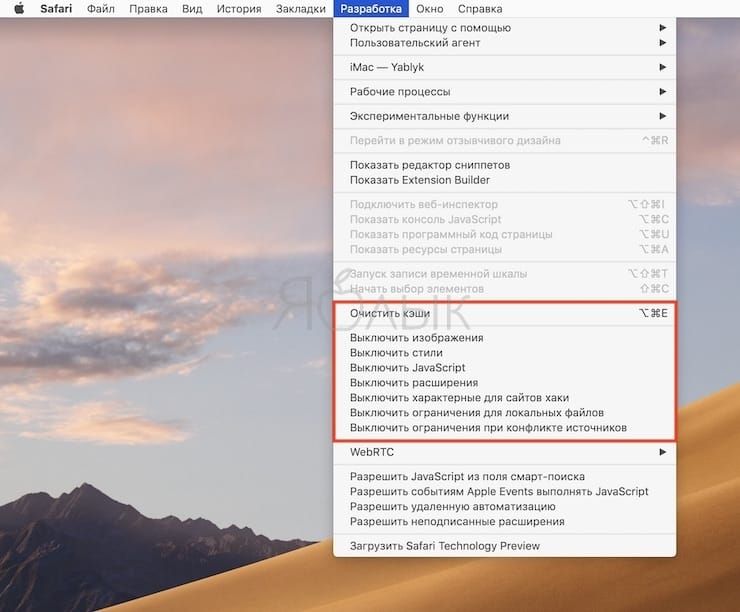
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
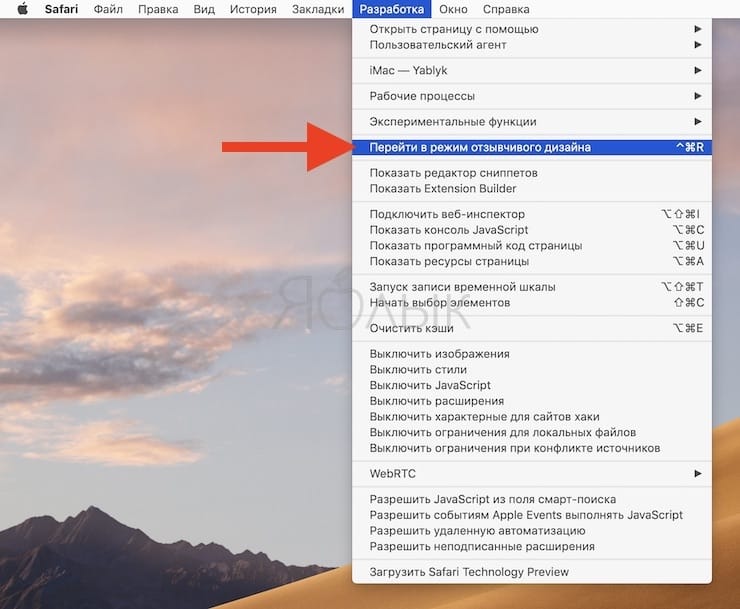
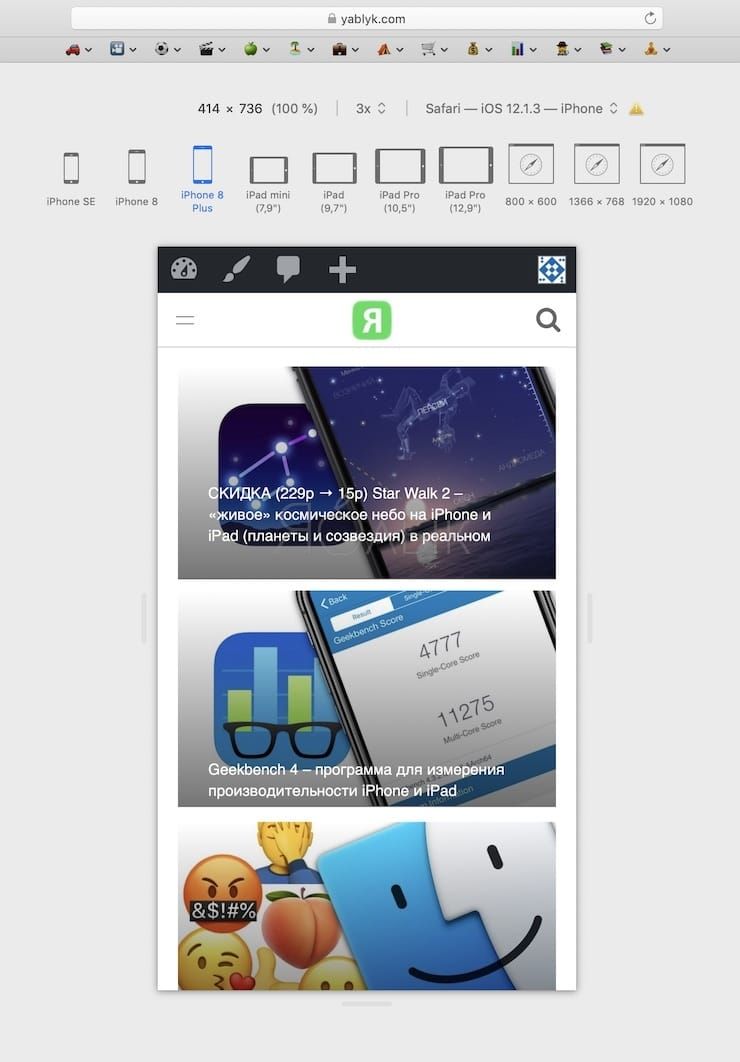
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.
Как включить меню «Разработка» в Safari на Mac?
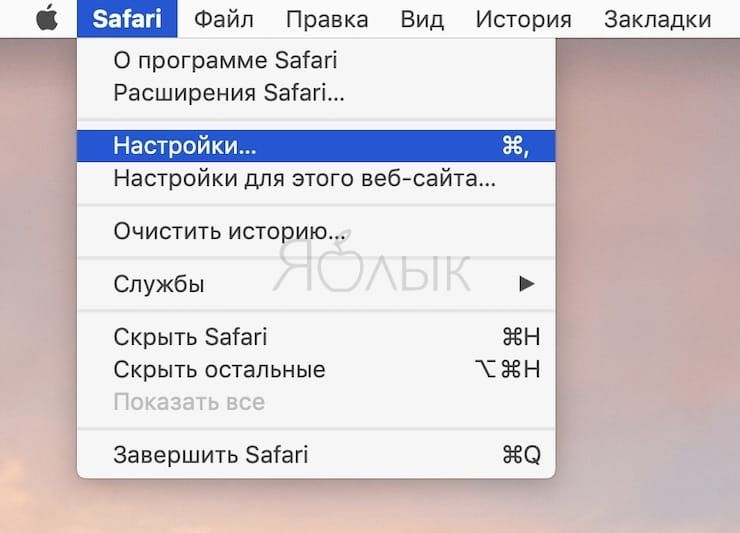
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).
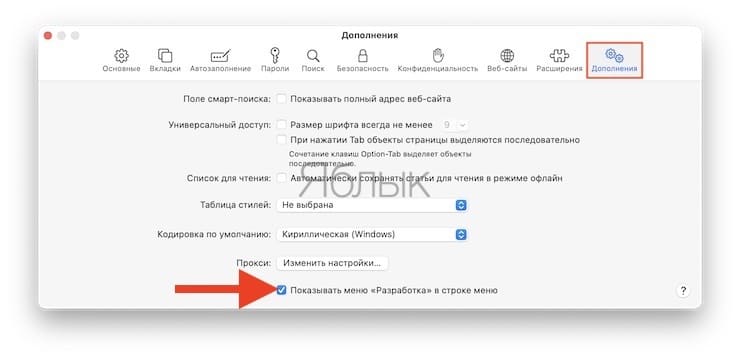
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
Источник
Открытие консоли разработчика в браузере
Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
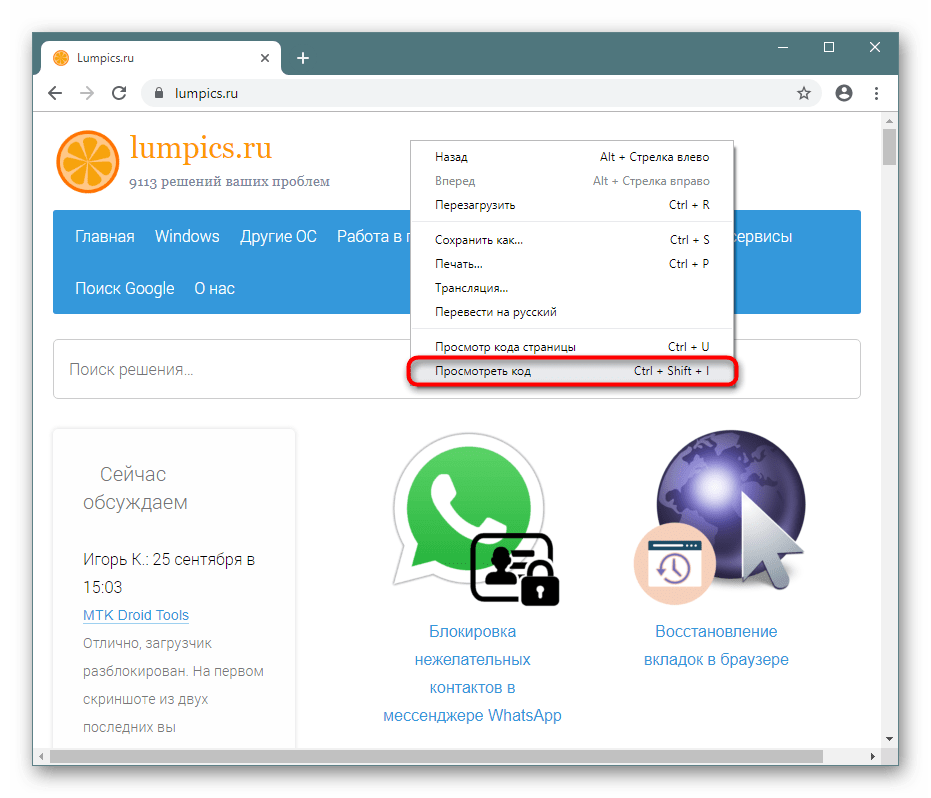
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».

Opera
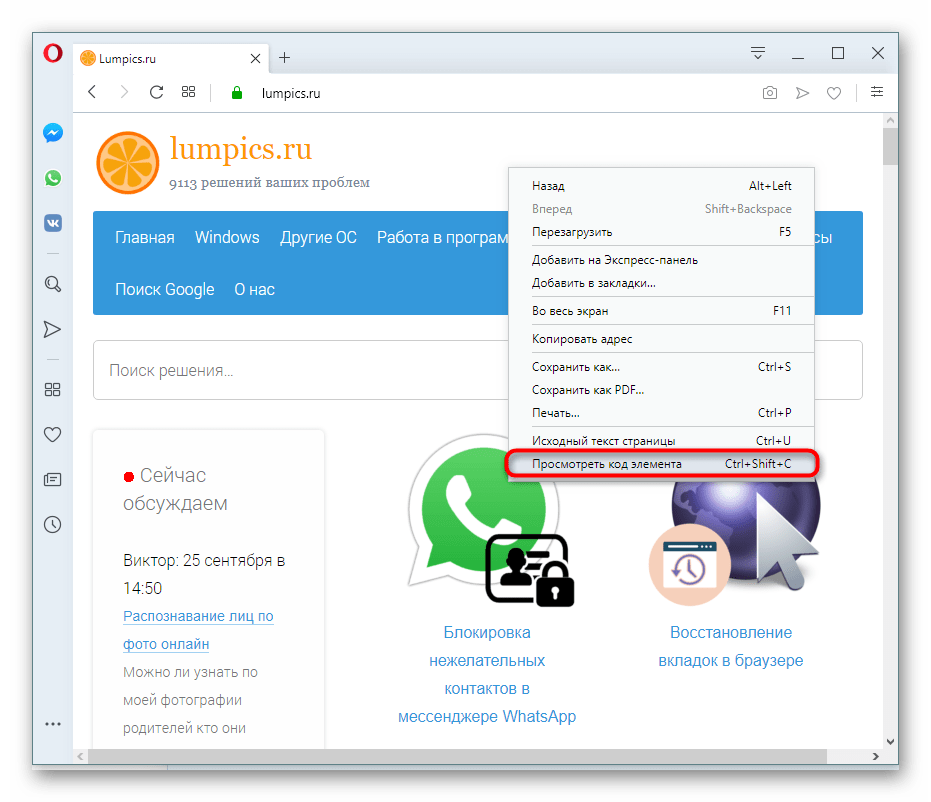
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».

Mozilla Firefox
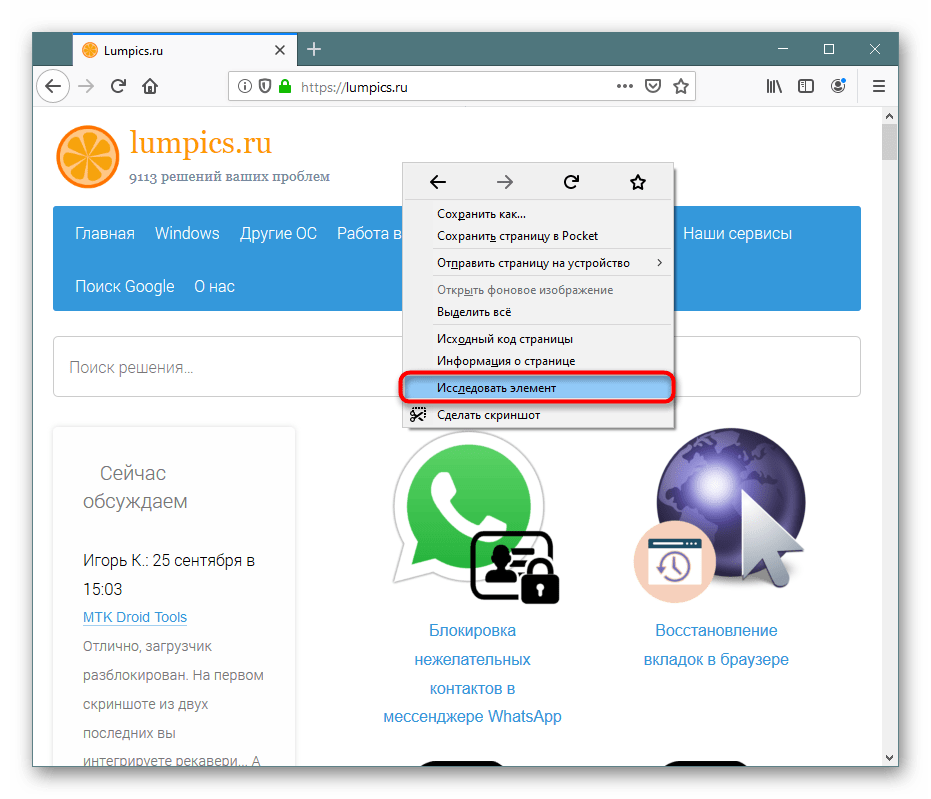
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
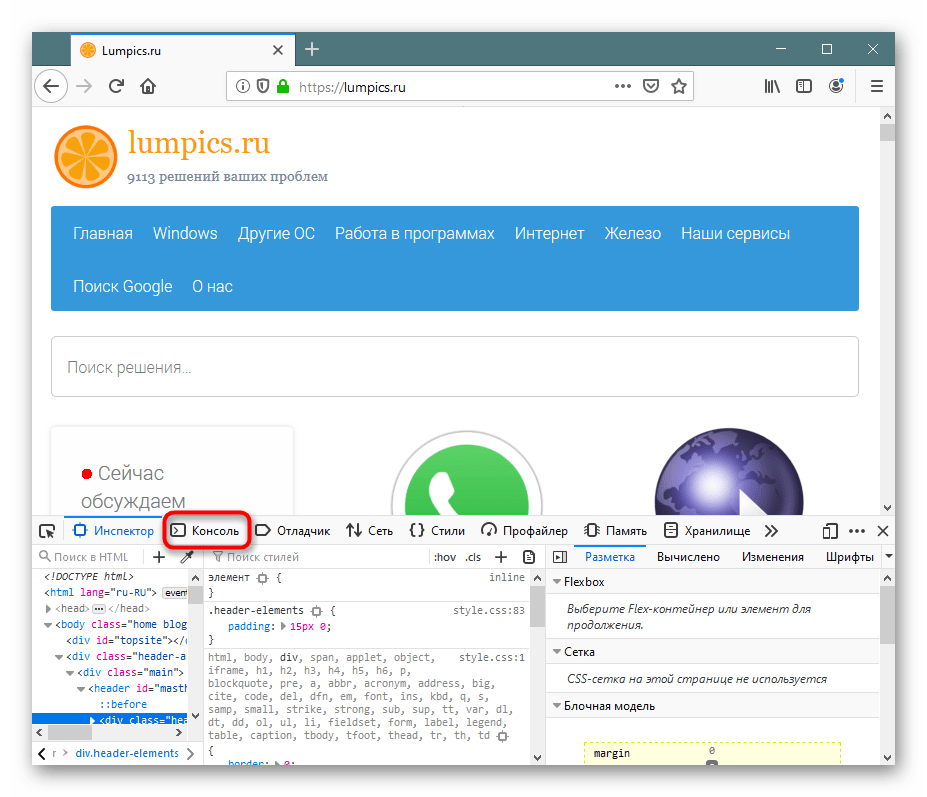
Переключитесь на «Консоль».

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
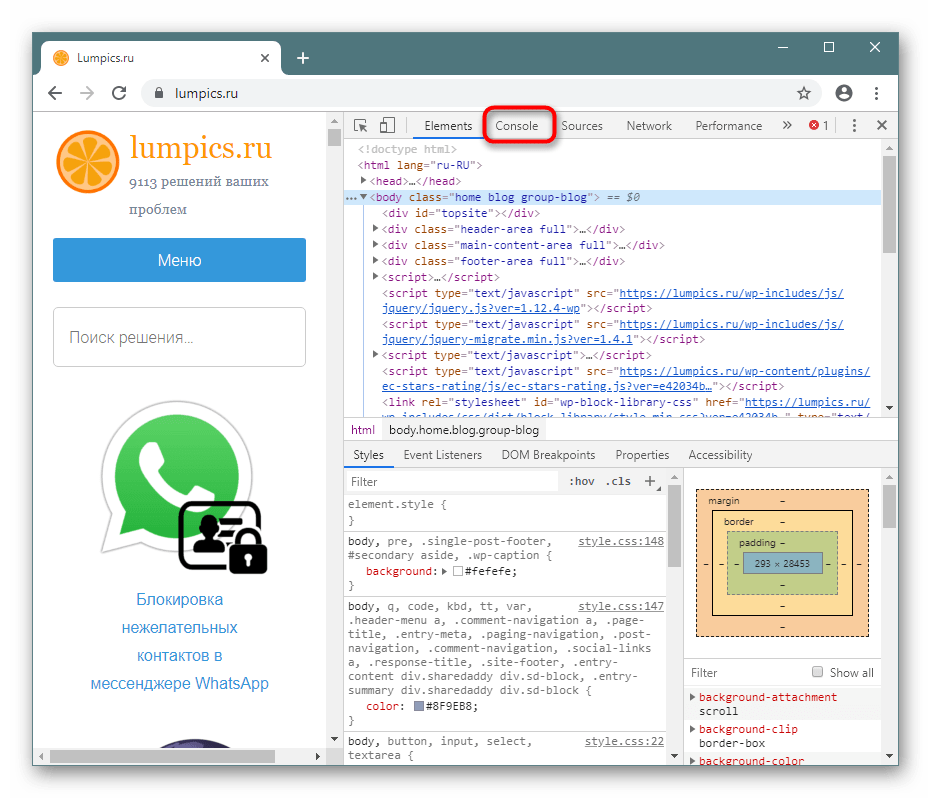
Google Chrome
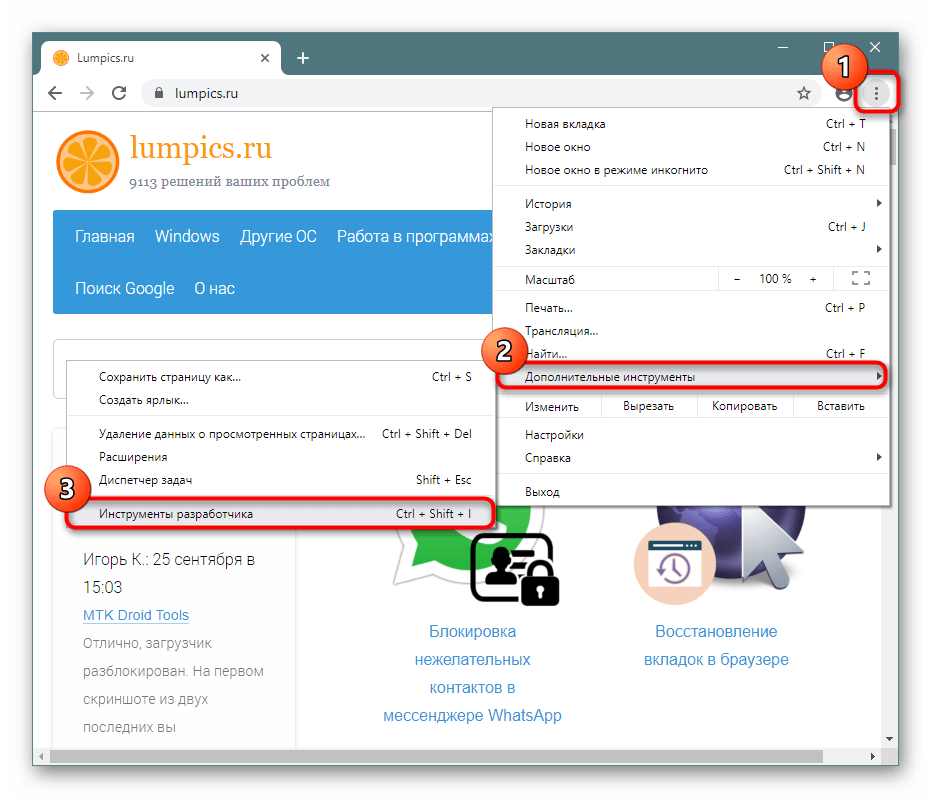
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
Opera
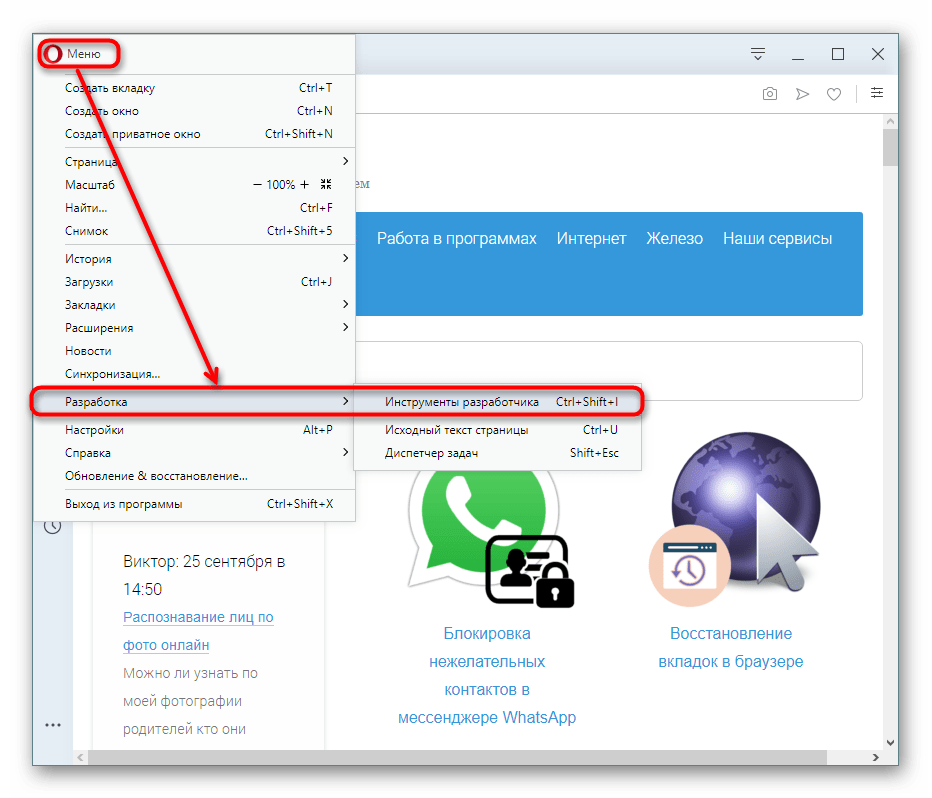
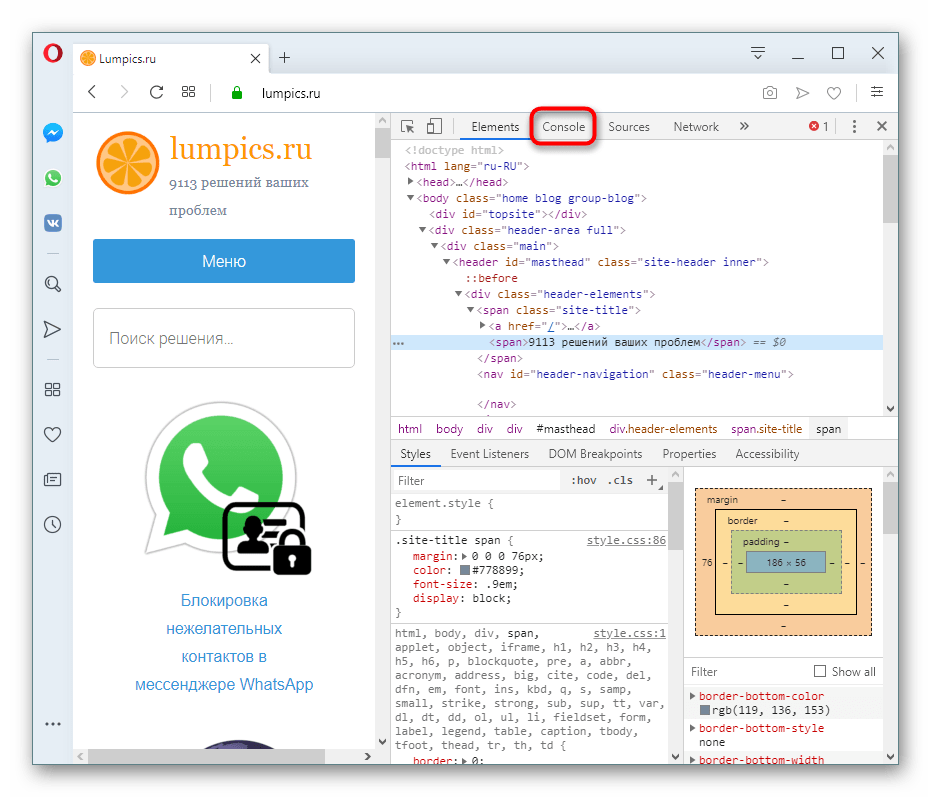
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
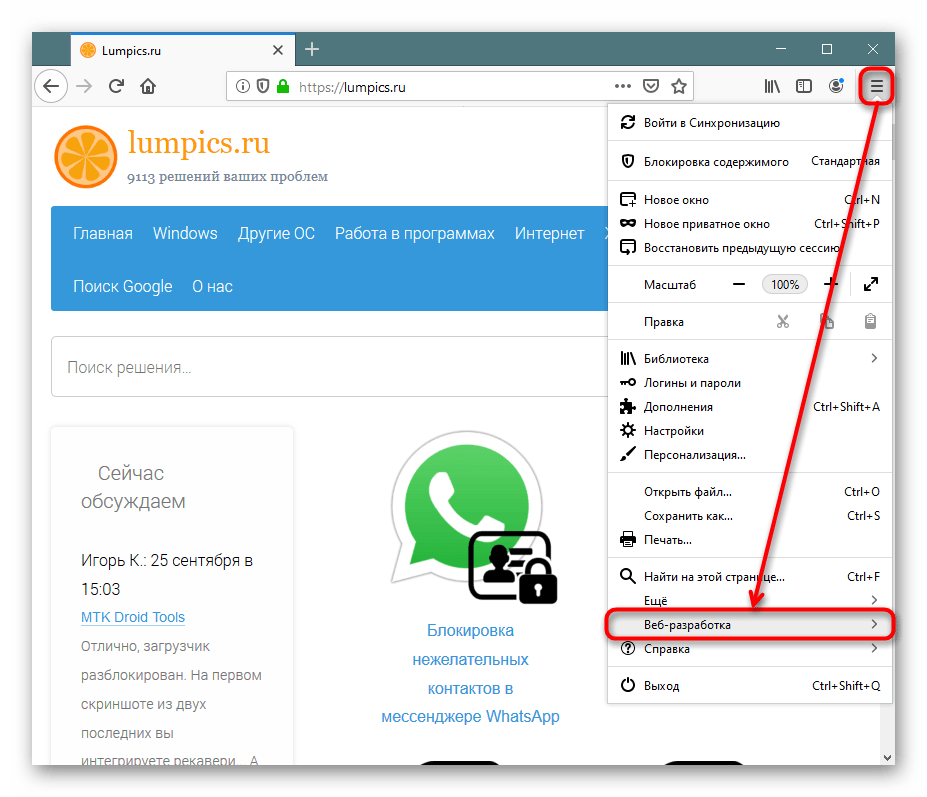
- Вызовите меню и щелкните по «Веб-разработка».
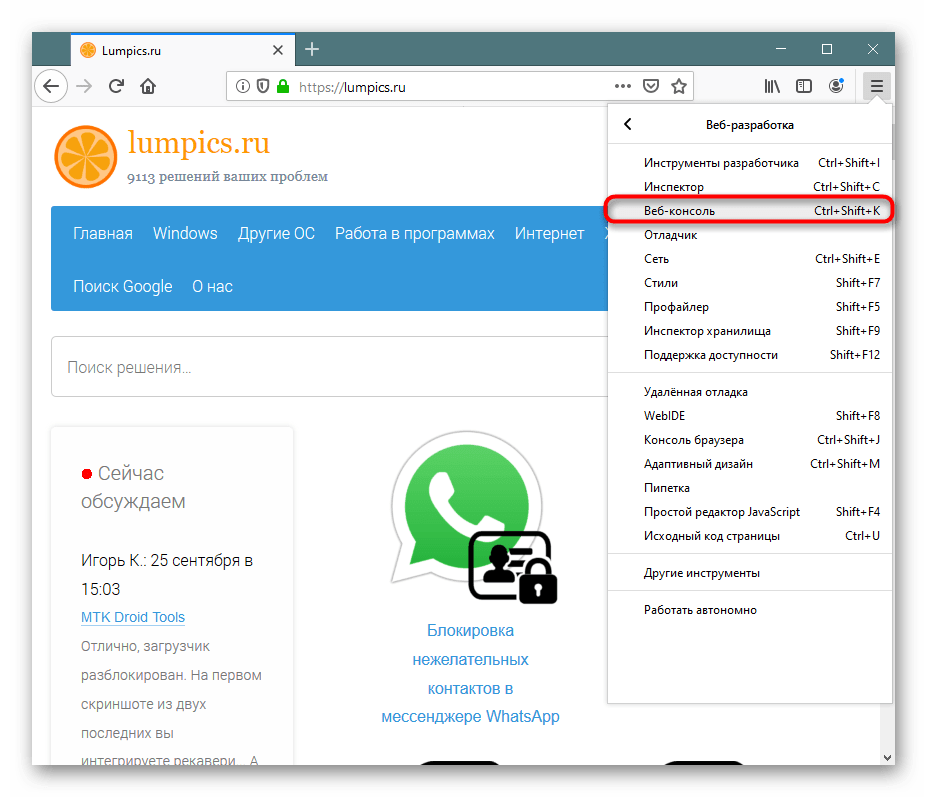
В списке инструментов выберите «Веб-консоль».
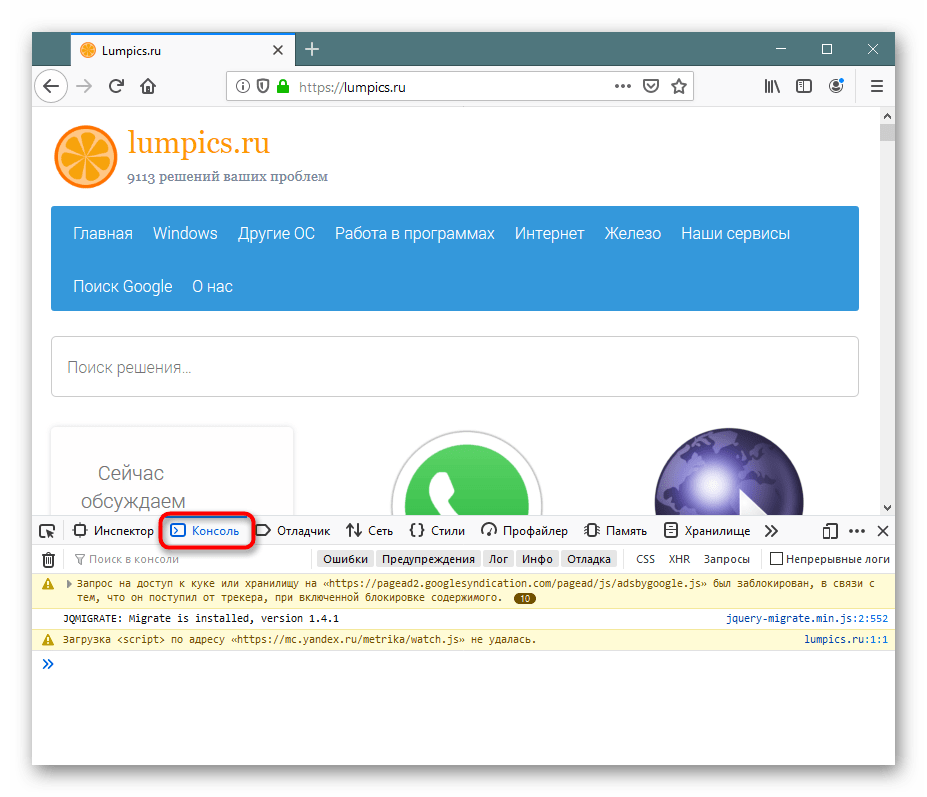
Переключитесь на вкладку «Консоль».

Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
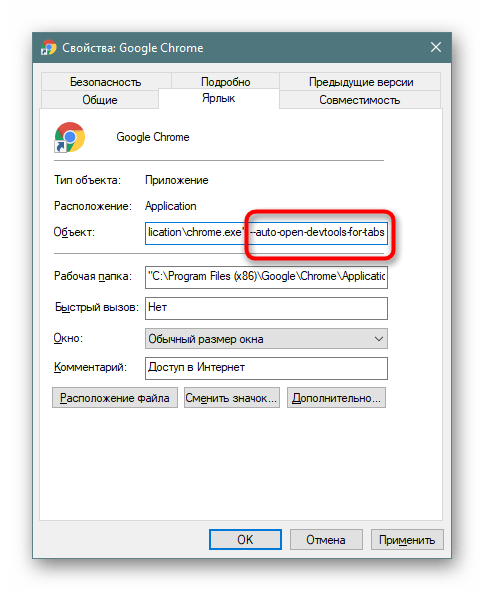
Google Chrome
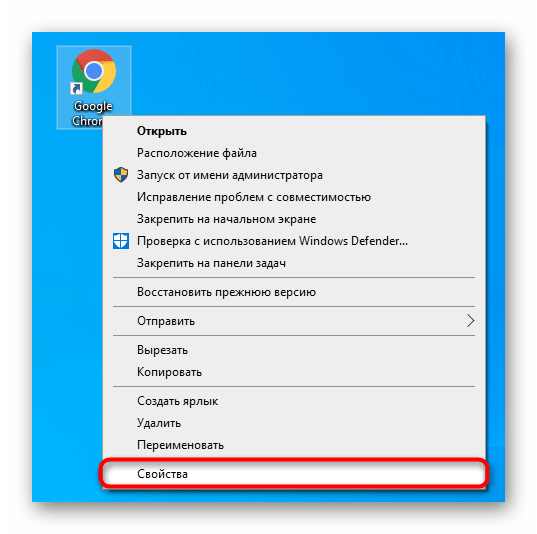
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
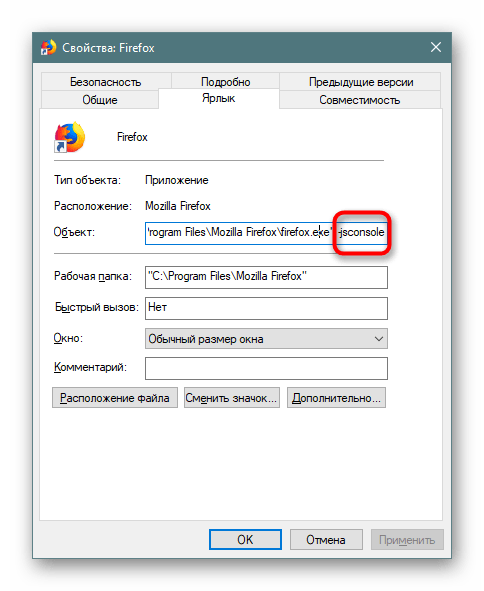
Mozilla Firefox
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
Помимо этой статьи, на сайте еще 12315 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник