- Режим разработчика в Google Chrome
- Подробности
- Дополнение
- Подведем итоги
- Как открыть консоль в хроме на Маке?
- Как открыть консоль разработчика в Google Chrome Mac?
- Как открыть консоль разработчика в Google Chrome?
- Как открыть консоль в Mac OS?
- Как открыть консоль в сафари?
- Как открыть консоль разработчика в браузере?
- Как открыть консоль разработчика в КС ГО?
- Как включить HTML в Chrome?
- Как открыть консоль разработчика на телефоне?
- Как открыть строку кода в браузере?
- Как открыть консоль в Симс 4 на Мак?
- Как открыть панель разработчика на Маке?
- Как открыть терминал на Mac горячие клавиши?
- Как открыть консоль в сафари на айфоне?
- Как открыть окно разработчика в сафари?
- Как открыть меню в сафари на айфоне?
- Как вызвать консоль в Google Chrome
- Что можно делать через консоль разработчика
- Как вызвать консоль
- На компьютере
- Windows 10
- MacOS
- На телефоне
- Открытие консоли разработчика в браузере
- Открытие консоли разработчика в браузерах
- Способ 1: Горячие клавиши
- Способ 2: Контекстное меню
- Способ 3: Меню браузера
- Способ 4: Запуск при старте браузера
Режим разработчика в Google Chrome
Современные браузеры перестали быть просто инструментами для поиска информации в Интернете. Разработчики дополняют свое детище новыми возможностями, дабы повысить комфорт пользователей, прорекламировать платформу. Сегодня мы поговорим о том, как включить режим разработчика Google Chrome. Также в процессе повествования рассмотрим несколько интересных фишек при работе с консолью и отладчиком.
Подробности
Для начала давайте проговорим, кому и для чего может понадобиться сей инструмент:
- разработчикам расширений, верстальщикам сайтов;
- людям, изучающим HTML и CSS;
- тестерам готового продукта.

Для активации особого режима работы достаточно:
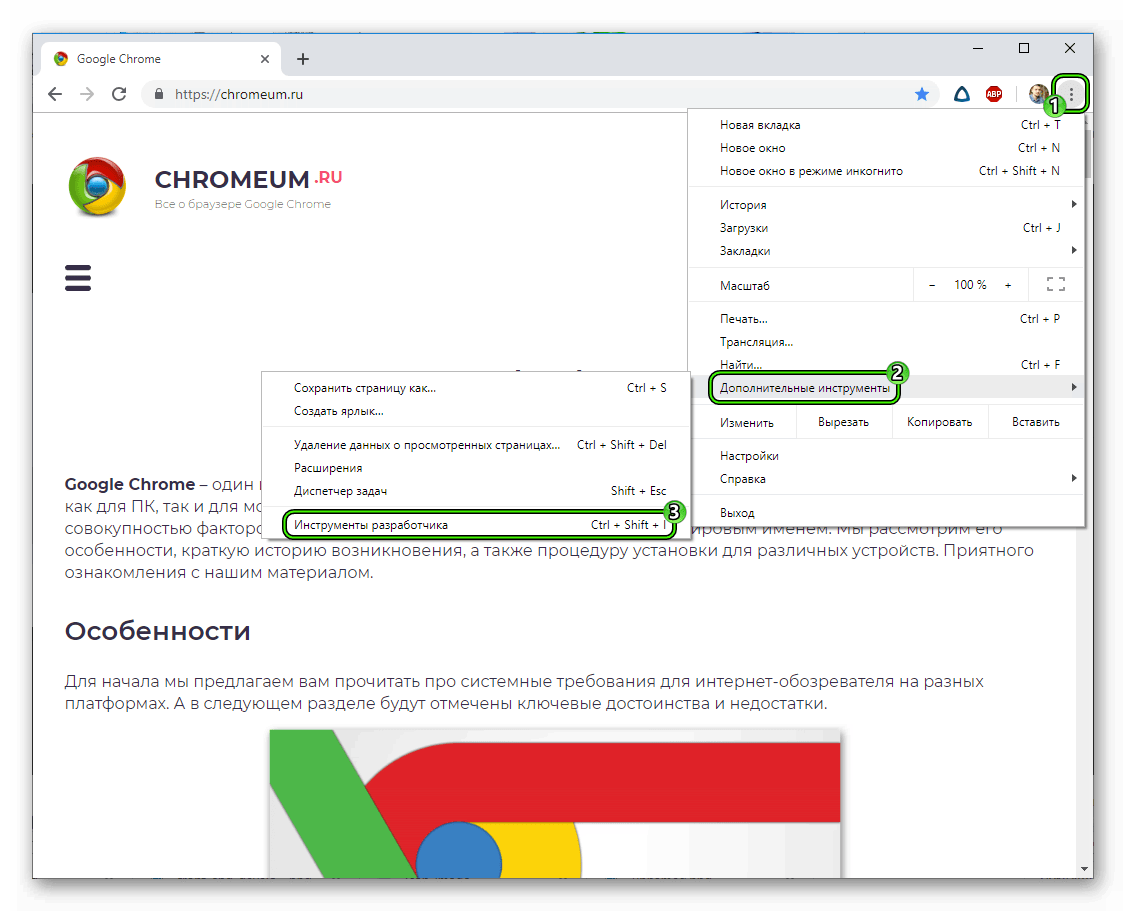
- Запустить Google Chrome и кликнуть ЛКМ по главной кнопке в правом верхнем углу экрана.
- В системном меню навести курсор на «Дополнительные инструменты».
- Затем выбрать пункт «Инструменты разработчика».
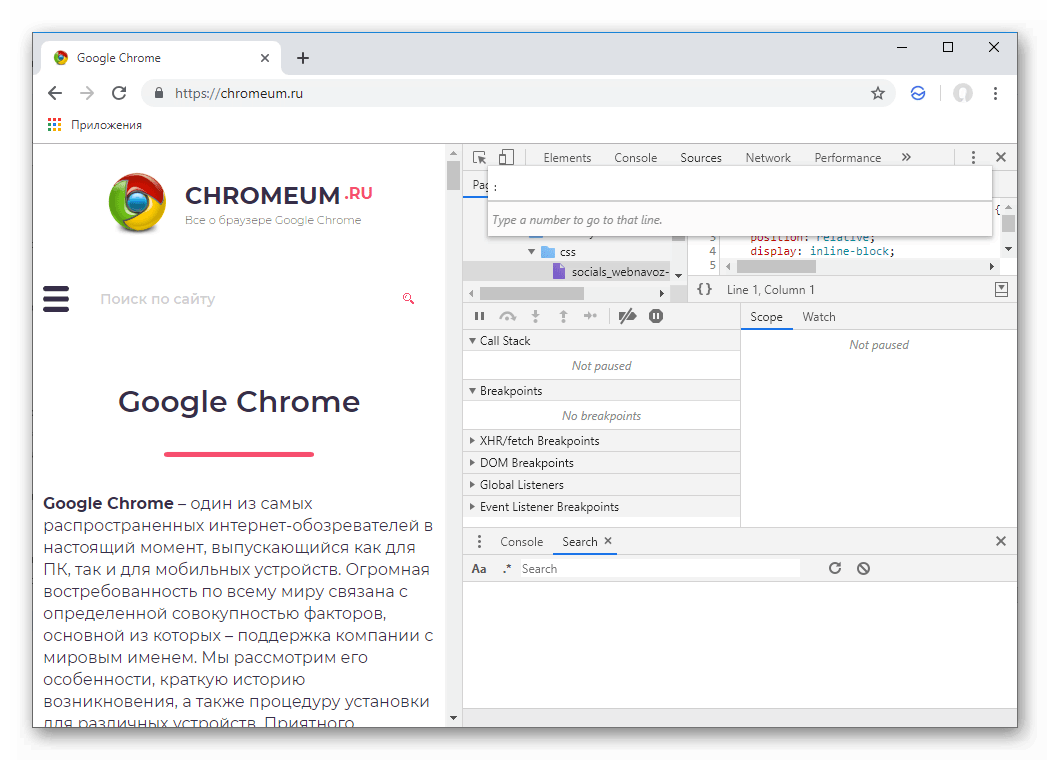
После этого правую половину пользовательского интерфейса займет окно со множеством вкладок, гигатоннами кода и элементов верстки.
Дополнение
Есть несколько хитростей при работе с инструментами разработчика, которые упростят для вас освоение функционала, ускорят рабочий процесс.
Список представлен ниже:
- Поиск в исходном коде – сочетание клавиш Ctrl + Shift + F активирует миниатюрную поисковую строку, использование которой упрощает нахождение регулярных выражений или однотипных команд.
- Пара кареток и выделений – теперь можно работать на нескольких строках одновременно. Достаточно зажать Ctrl, выделить нужные поля, и приступать к работе.
- Переход к строке – после открытия файла во вкладке Sources зажимай Ctrl + G , после чего вводим номер строки (мгновенный переход обеспечен).
- «Прическа» для минимизированных исходников – в режиме разработчика есть кнопка (левый нижний угол), которая автоматически «трансформируют» сокращенные исходники в удобочитаемую форму.
- Режим устройства – это отличная возможность проверить адаптивность разработанного сайта на разных платформах. Также присутствует эмуляция сенсорного касания к дисплею.
Это далеко не полный перечень возможностей инструмента, но и они дают понять, насколько в Google заморочились ради пользователей.
Подведем итоги
Режим разработчика идеально подходит для профессиональных программистов, которые хотят протестировать свои проекты, подсмотреть фишки у более опытных коллег. Начинающим верстальщикам же будет полезно посмотреть на примеры качественной работы, разобраться в структурных компонентах, и «что за что отвечает».
Источник
Как открыть консоль в хроме на Маке?
Как открыть консоль разработчика в Google Chrome Mac?
Нажмите F12 или, если вы используете Mac, Cmd+Opt+J . По умолчанию в инструментах разработчика откроется вкладка Console (консоль).
Как открыть консоль разработчика в Google Chrome?
Доступ к Инструментам разработчика
- Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента». …
- Выберите Вид > Разработчикам > Инструменты разработчика.
- Также можно использовать сочетание клавиш Alt + Command + i.
Как открыть консоль в Mac OS?
Открыть Терминал с помощью поиска Spotlight.
- В строке поиска Spotlight введите слово Терминал и нажмите «Enter»
- В результате вы увидите окно Терминала.
- Запустить Терминал в Finder. …
- Среди утилит найдите «Терминал» и запустите.
- Итог ожидаемый- вы увидите окно Терминала.
Как открыть консоль в сафари?
Как включить меню «Разработка» в Safari на Mac?
- Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая). …
- Перейдите во вкладку «Дополнения».
- В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Как открыть консоль разработчика в браузере?
Открытие Консоли браузера
Консоль браузера можно открыть двумя способами: из меню: выбрать «Консоль браузера» из меню Разработка в меню Firefox (или меню Инструменты, если оно включено или на OS X) с клавиатуры: нажать Ctrl+Shift+J (или Cmd+Shift+J на Mac).
Как открыть консоль разработчика в КС ГО?
Чтобы включить консоль в CS:GO, первым делом вам понадобится зайти в настройки игры, нажав на шестеренку в левой части экрана. Затем необходимо нажать на вкладку «Игра» и найти там строчку «Включить консоль разработчика». После этого вам нужно только поставить этот параметр в положение «да».
Как включить HTML в Chrome?
Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями. Когда появится выпадающее меню, нажмите на Веб-разработка. Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Как открыть консоль разработчика на телефоне?
Можно ли открыть консоль инструментов разработчика в Chrome на телефоне Android?
- Подключите ваше устройство Android.
- Выберите ваше устройство: Дополнительные инструменты> Проверка устройств * из инструментов разработчика на ПК / Mac.
- Авторизуйтесь на вашем мобильном телефоне.
- Удачной отладки !!
Как открыть строку кода в браузере?
— нажав одновременно клавиши Ctrl + Shift + I; — ПКМ по элементу страницы –> Просмотреть код; — меню браузера –> Дополнительные Инструменты –> Инструменты Разработчика. Располагаться она может внизу страницы или сбоку, можно открепить в отдельное окно.
Как открыть консоль в Симс 4 на Мак?
Для доступа к кодам в The Sims 4 откройте консоль кодов в игре, нажав клавиши Ctrl + Shift + C на ПК или на Mac. Откроется диалоговое окно, в котором можно ввести код. Не забудьте нажать Enter после введения кода.
Как открыть панель разработчика на Маке?
Чтобы открыть консоль JavaScript:
- Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac).
- Если DevTools уже открыт, выберите вкладку Консоль.
Как открыть терминал на Mac горячие клавиши?
Окно терминала и его вкладки
- Открыть новое окно: ⌘Cmd + N.
- Открыть новое окно с той же командой: Control + ⌘Cmd + N.
- Открыть новую вкладку: ⌘Cmd + T.
- Открыть новую вкладку с той же командой: Control + ⌘Cmd + T.
- Показать панель вкладок: ⇧Shift + ⌘Cmd + T.
- Сделать превью вкладок: ⇧Shift + ⌘Cmd + (обратный слеш)
Как открыть консоль в сафари на айфоне?
Для этого делаем все, как написано на скриншоте слева:
- подключаем телефон кабелем к компьютеру,
- активируем меню разработка в сафари,
- если ума подключить шнур правильно хватило, должно появится вот такое меню https://www.dropbox.com/s/czluclsdhqw0638/%D0%A1%D…
- нажимаем на него, и вот, мы уже видим консоль
Как открыть окно разработчика в сафари?
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl+Alt+I.
Как открыть меню в сафари на айфоне?
Войдите в систему со своим Apple ID на всех устройствах. Выберите «Настройки» > > [Ваше имя] > «iCloud» и включите «Safari». Примечание. Чтобы отображать также вкладки, открытые на Вашем Mac, необходимо выбрать Safari в настройках iCloud на Mac и выполнить вход с тем же Apple ID.
Источник
Как вызвать консоль в Google Chrome
Если вы интересуетесь сферой программирования, то наверняка уже знаете, что для ввода специальных кодов требуется консоль. Специализированная консоль имеется и в браузере Google Chrome.
В сегодня инструкции вы найдете ответ на вопрос, как открыть консоль в Гугл Хром. Кроме этого, ниже вы узнаете, что можно делать через консоль разработчика в браузере Google Chrome.
Что можно делать через консоль разработчика
Если говорить в общем и целом, то консоль нужна для написания специальных кодов для различных программ.
- Консоль разработчика в браузере Google Chrome помогает отследить ошибки, которые были допущены при написании какого-либо кода.
- Помимо этого, с помощью консоли разработчика для Гугл Хром возможно выполнять некоторые команды, проверять значения переменных и так далее.
По сути, данная консоль нужна лишь программистам, поэтому, не будем углубляться в тему программирования.
Как вызвать консоль
Переходим к основной части сегодняшней инструкции. Вы уже знаете, что можно делать через консоль разработчика. Теперь, осталось лишь разобраться, как вызвать консоль разработчика в браузере Google Chrome на определенном устройстве. Немного ниже будут рассмотрены несколько способов на основных видах устройств.
На компьютере
Для начала стоит разобраться, как можно вызвать консоль разработчика в браузере Гугл Хром для персонального компьютера. В зависимости от операционной системы устройства, порядок действий для вызова консоли будет отличаться. Поэтому, рассмотрим две ОС по отдельности.
Windows 10
Если вы захотите вызвать консоль разработчика в браузере Google Chrome на персональном компьютере с операционной системой Windows 10, то для этого можете воспользоваться одним из предложенных способов.
Комбинация клавиш
Чтобы открыть консоль разработчика в браузере Google Chrome, достаточно одновременно нажать на клавиши «Ctrl» + «Shift» + «I». Обратите внимание, что во время нажатия по клавишам у вас на персональном компьютере уже должен быть открыт браузер Гугл Хром. Кстати, вызвать консоль разработчика можно и с помощью одной клавиши – F12.
Через меню браузера
Открыть консоль разработчика в браузере Гугл Хром возможно и с помощью одной мышки. Для этого, проделаем следующие действия:
- Открываем браузер на персональном компьютере. Нажимаем левой клавишей мышки по иконке в виде трех точек, которая располагается в правой верхней части любой страницы.
- Затем, в появившемся меню находите строчку «Дополнительные инструменты» и наводите на неё курсор мыши. Как только вы это сделаете, выдвинется ещё одно окошко с несколькими пунктами. Вам понадобится клацнуть левой клавишей мышки по графе «Инструменты разработчика».
- Вот, собственно, и все. После этого, на действующей странице появится консоль разработчика для браузера Google Chrome. Если у вас изначально открывается вкладка «Elements», то просто щелкните левой клавишей мышки по пункту «Console».
Через опцию «Просмотреть код»
Последний способ, позволяющий открыть консоль в Гугл Хром на персональном компьютере с операционной системой Windows, заключается в следующем:
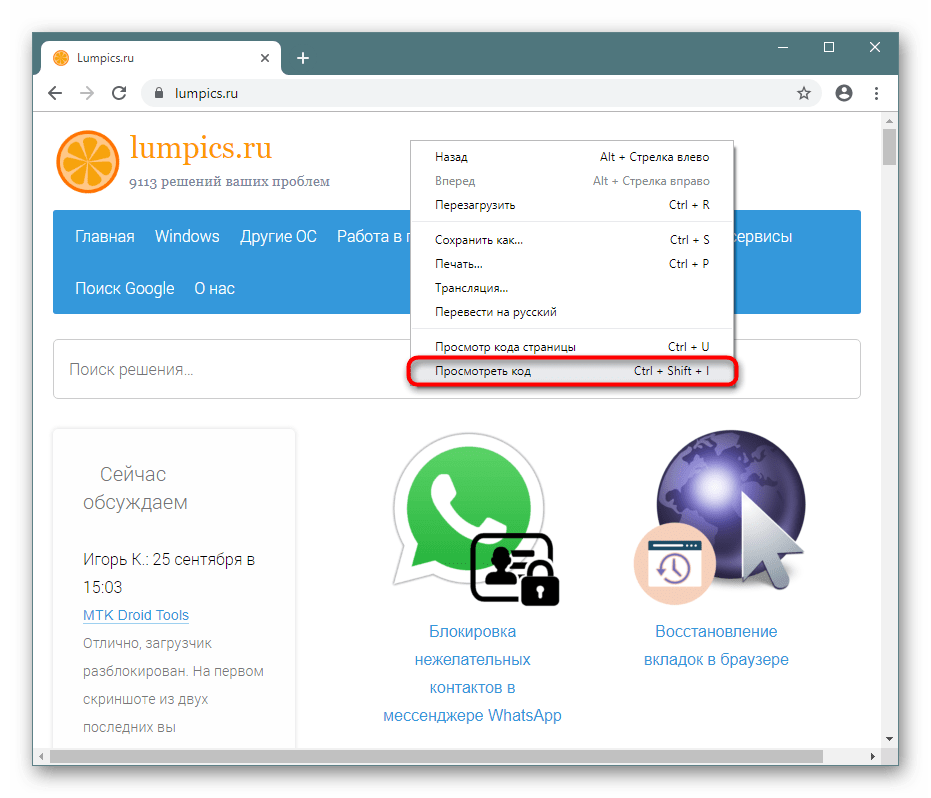
- Открываем на устройстве Google Chrome. Щелкаем правой клавишей мышки по любому пустому месту на странице. Когда появится специальное окошко, находим в нем пункт «Просмотреть код». Именно по этому пункту и необходимо щелкнуть левой клавишей мышки.
- Появится специальный раздел с детальной информацией о странице. Нам необходимо будет перейти в раздел «Console». Для этого, кликаем левой кнопочкой мыши по графе с характерным названием.
- Готово! Теперь перед вами открыта консоль разработчика.
MacOS
Как вы уже могли заметить, для Windows существует множество способов, позволяющих вызвать консоль разработчика в Гугл Хром. В свою очередь, вызвать консоль разработчика на MacOS проще всего с помощью комбинации клавиш «Cmd» + «Opt» + «J».
На телефоне
После прочтения сегодняшней инструкции, вы теперь знаете, что можно делать через консоль разработчика для браузера Google Chrome. Помимо этого, вы узнали несколько способов, которые помогут вам вызвать консоль разработчика в Гугл Хром. Если вы будете делать все действия согласно инструкциям выше, то никаких проблем у вас возникнуть не должно.
Источник
Открытие консоли разработчика в браузере
Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
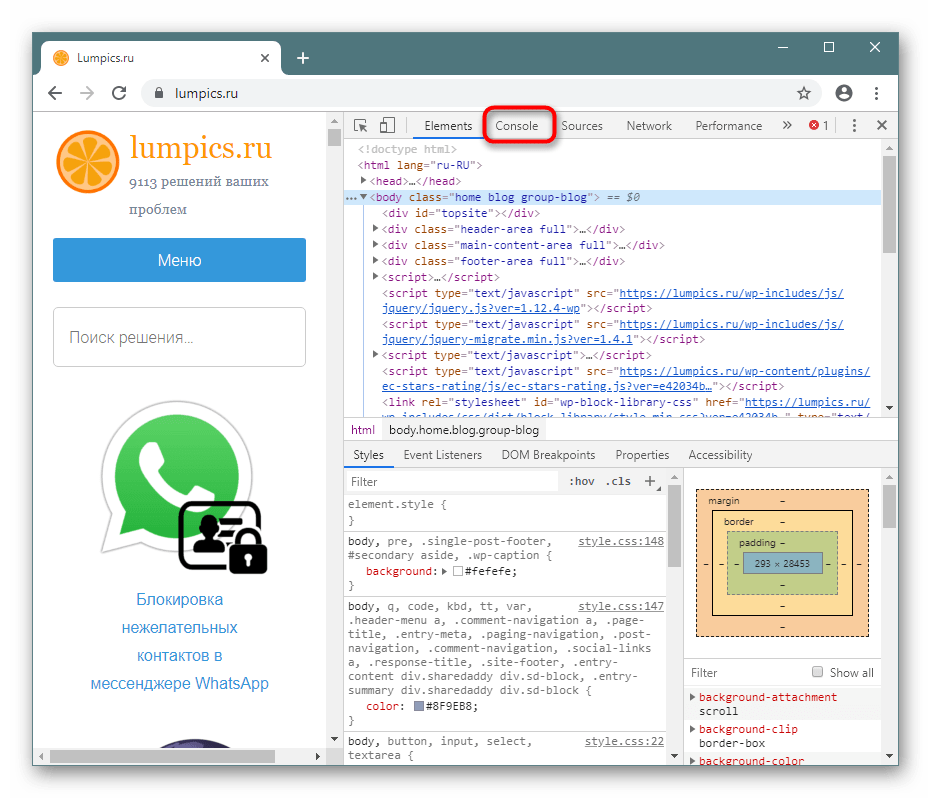
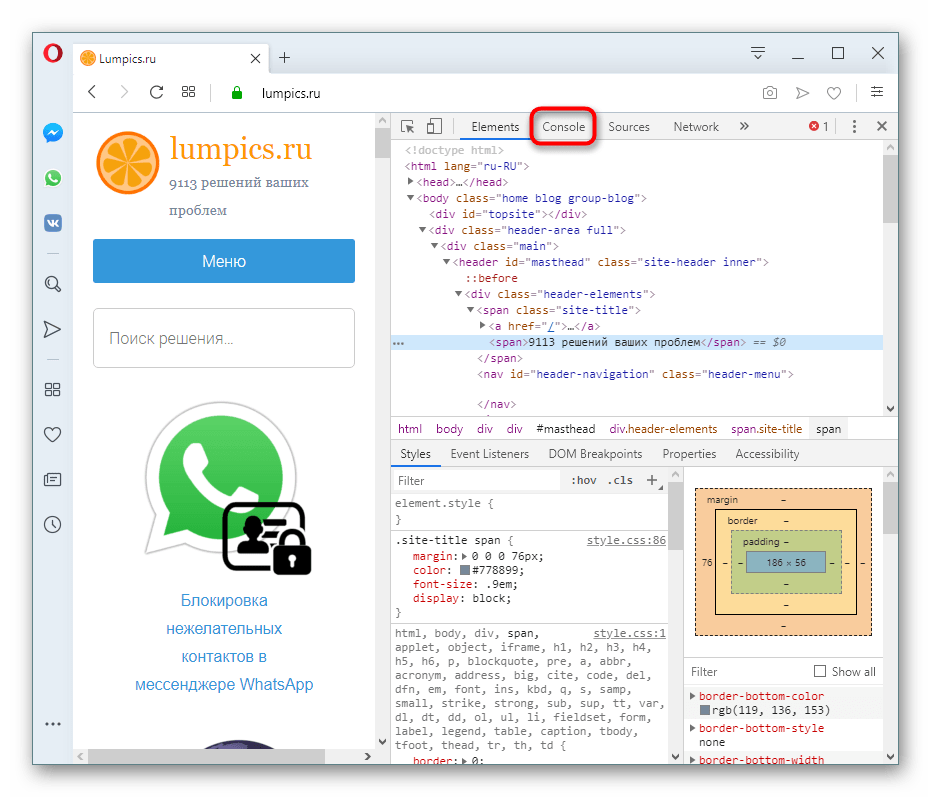
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».
Переключитесь на вкладку «Console».

Opera
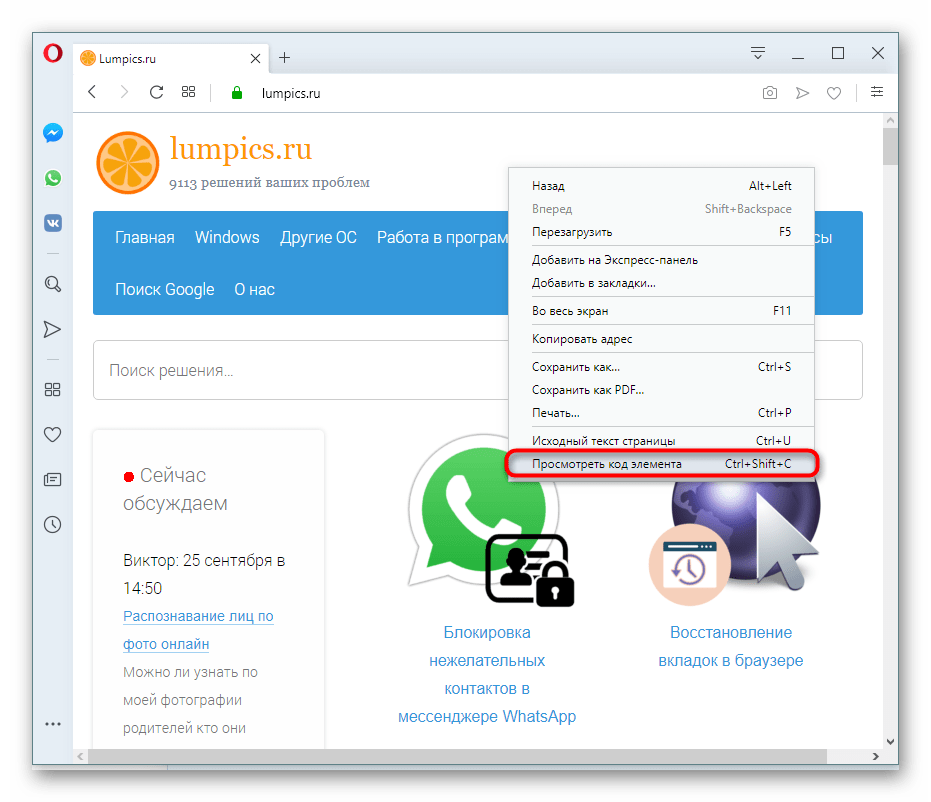
- Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».

Mozilla Firefox
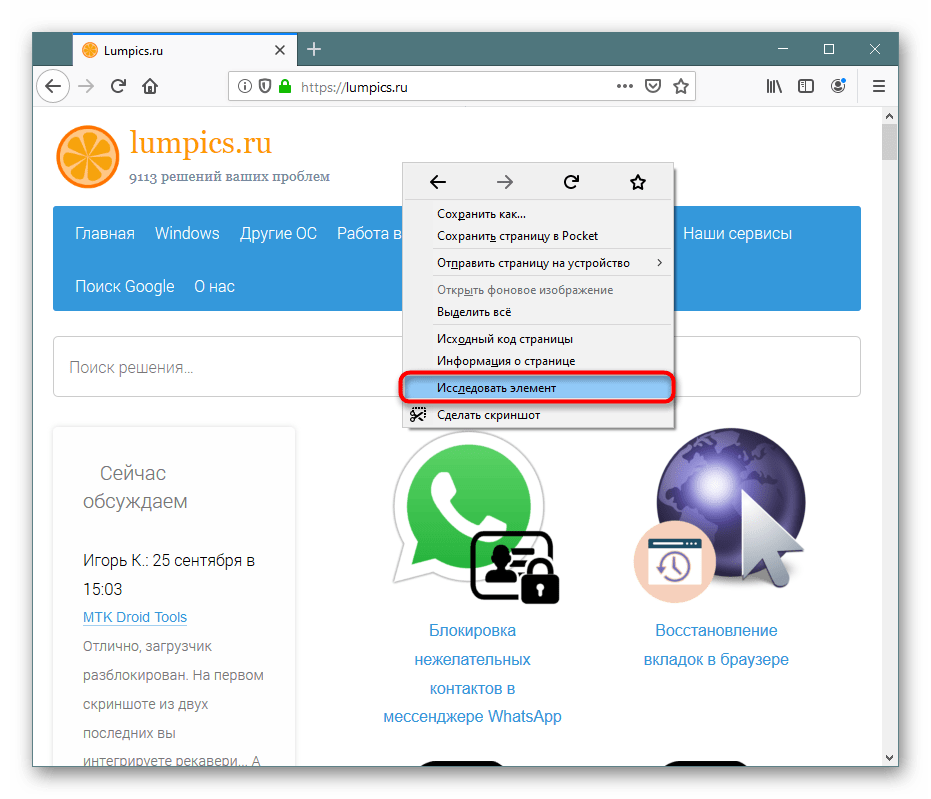
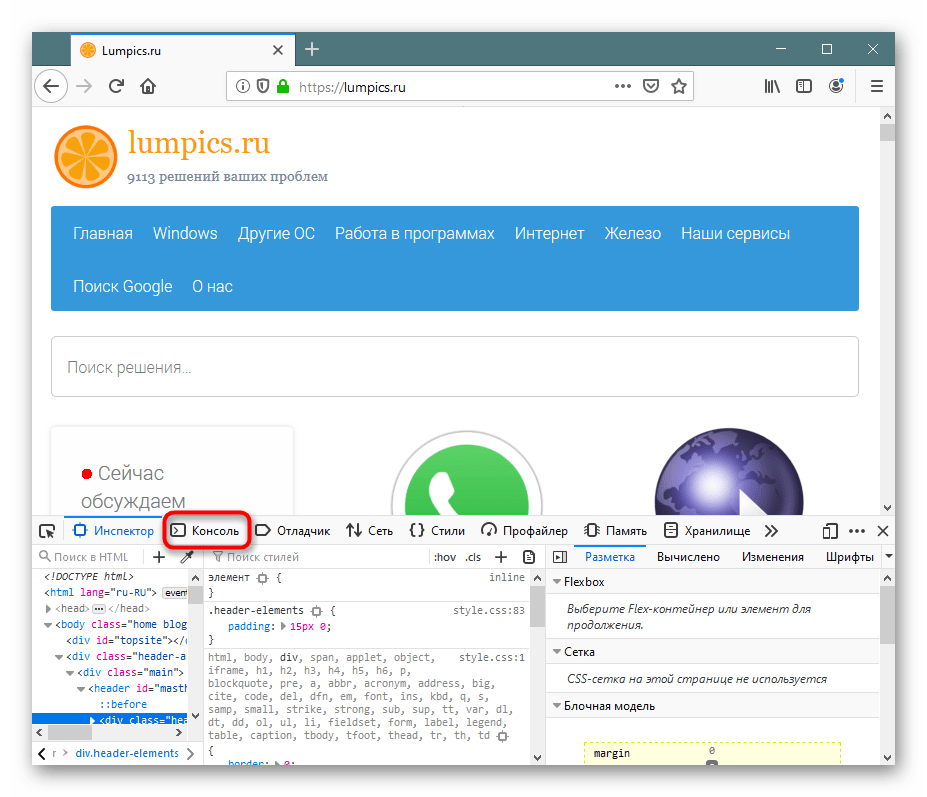
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».
Переключитесь на «Консоль».

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
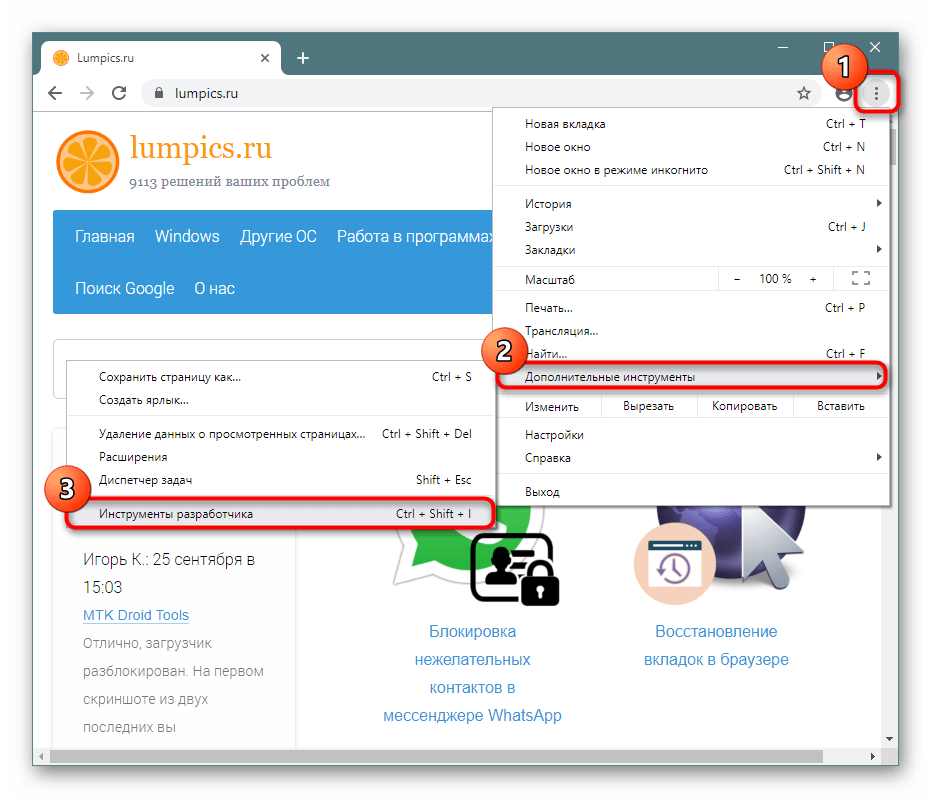
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».
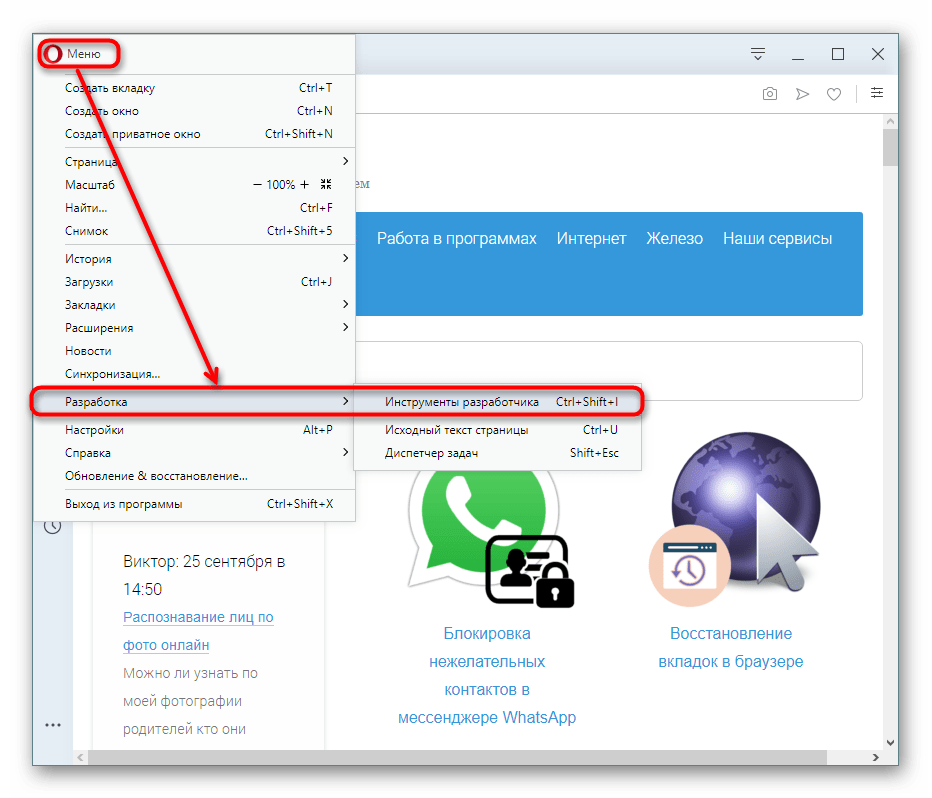
Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».
Mozilla Firefox
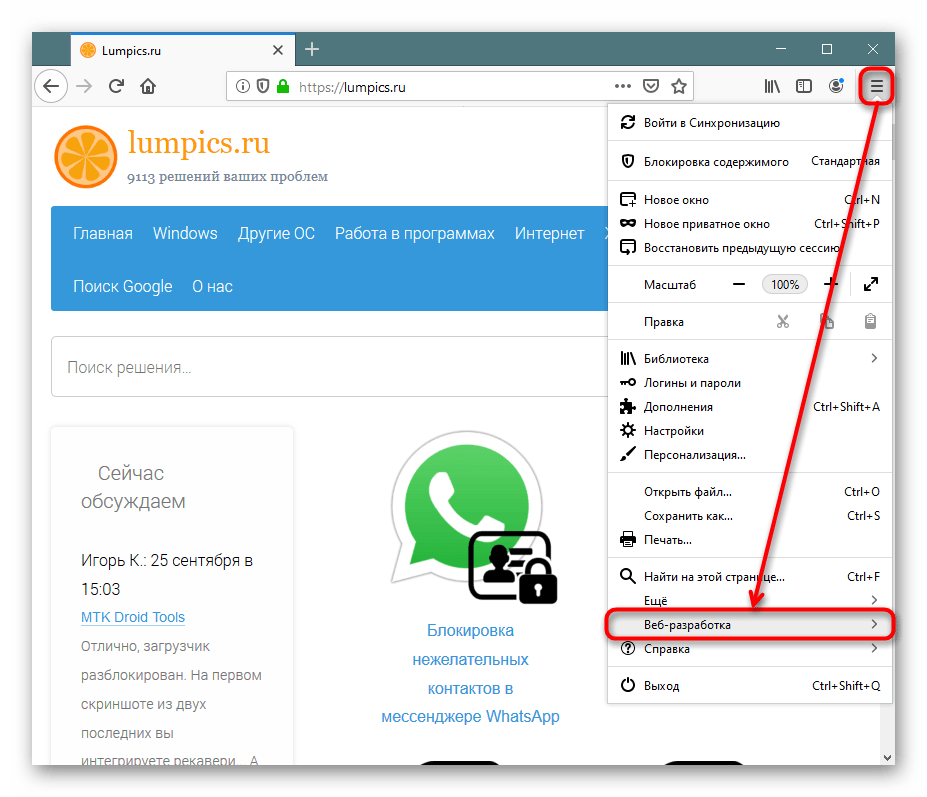
- Вызовите меню и щелкните по «Веб-разработка».
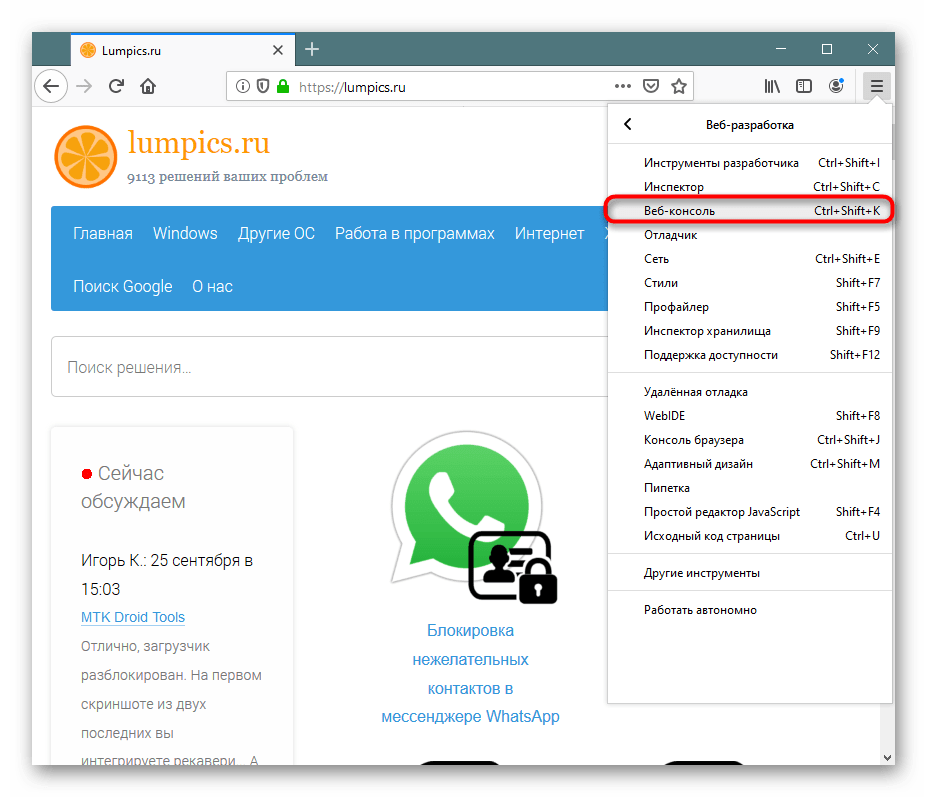
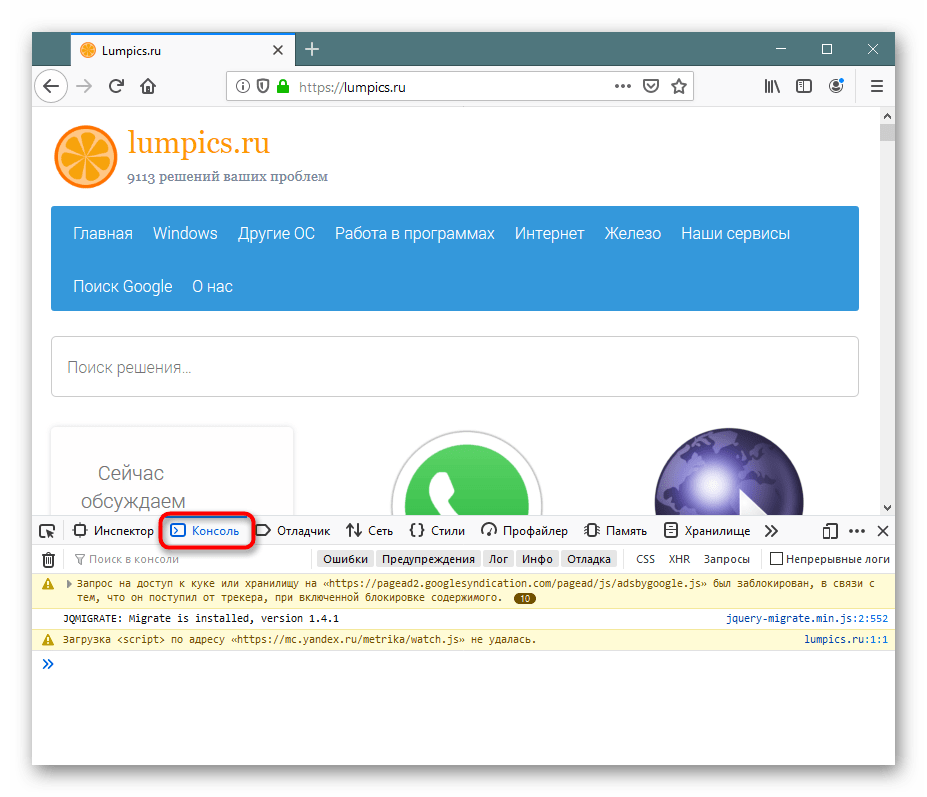
В списке инструментов выберите «Веб-консоль».
Переключитесь на вкладку «Консоль».

Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome
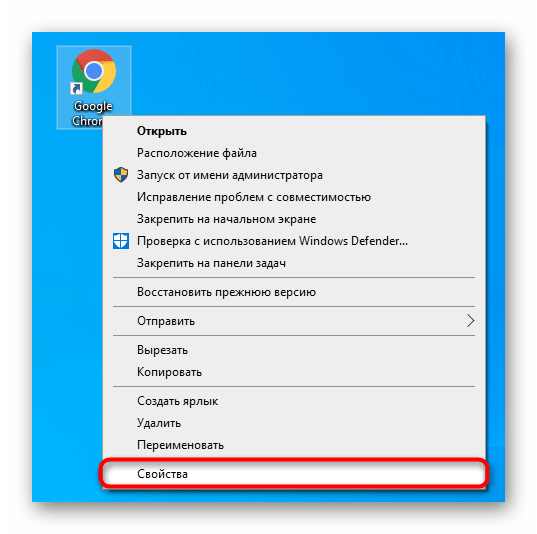
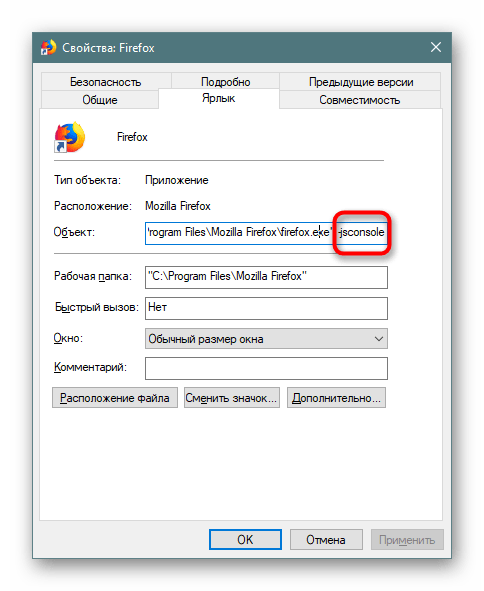
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».
Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
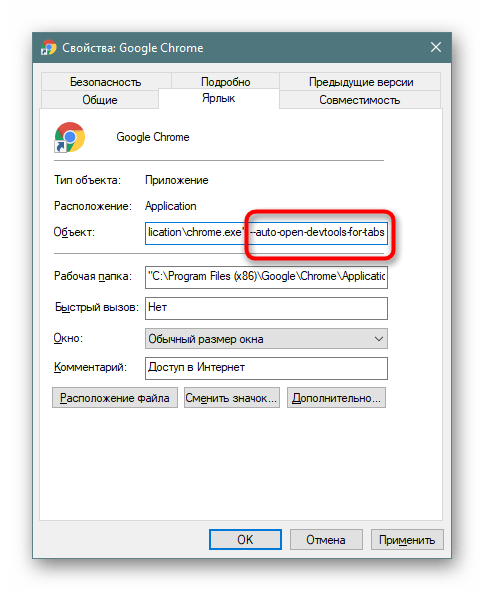
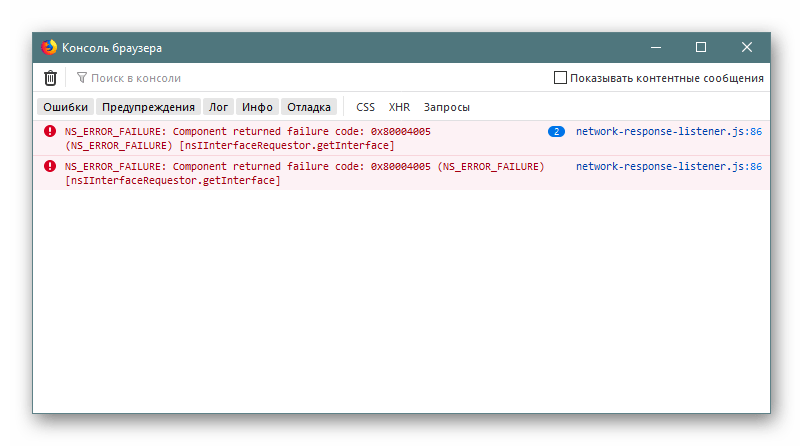
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole .
Она откроется отдельно вместе с Файрфокс.
Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
Помимо этой статьи, на сайте еще 12315 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник