- Работа с формами
- Основы форм
- Диалоговое окно «Параметры»: Конструктор Windows Forms Options dialog box: Windows Forms Designer
- Настройки создания кода Code Generation Settings
- Поддержка высокого DPI High-DPI Support
- Параметры макета Layout Settings
- Параметры смарт-тегов, привязанных к объектам Object Bound Smart Tag Settings
- Рефакторинг Refactoring
- Панель элементов Toolbox
- Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
- Откройте Visual Studio 2017. Open Visual Studio 2017
- Запустите Visual Studio 2019. Open Visual Studio 2019
- Сведения о проекте приложения Windows Forms About the Windows Forms App project
- Дальнейшие действия Next steps
Работа с формами
Основы форм
Внешний вид приложения является нам преимущественно через формы. Формы являются основными строительными блоками. Они предоставляют контейнер для различных элементов управления. А механизм событий позволяет элементам формы отзываться на ввод пользователя, и, таким образом, взаимодействовать с пользователем.
При открытии проекта в Visual Studio в графическом редакторе мы можем увидеть визуальную часть формы — ту часть, которую мы видим после запуска приложения и куда мы переносим элементы с панели управления. Но на самом деле форма скрывает мощный функционал, состоящий из методов, свойств, событий и прочее. Рассмотрим основные свойства форм.
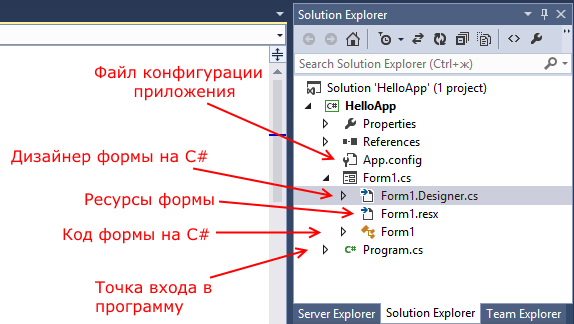
Если мы запустим приложение, то нам отобразится одна пустая форма. Однако даже такой простой проект с пустой формой имеет несколько компонентов:
Несмотря на то, что мы видим только форму, но стартовой точкой входа в графическое приложение является класс Program, расположенный в файле Program.cs:
Сначала программой запускается данный класс, затем с помощью выражения Application.Run(new Form1()) он запускает форму Form1. Если вдруг мы захотим изменить стартовую форму в приложении на какую-нибудь другую, то нам надо изменить в этом выражении Form1 на соответствующий класс формы.
Сама форма сложна по содержанию. Она делится на ряд компонентов. Так, в структуре проекта есть файл Form1.Designer.cs, который выглядит примерно так:
Здесь объявляется частичный класс формы Form1, которая имеет два метода: Dispose() , который выполняет роль деструктора объекта, и InitializeComponent() , который устанавливает начальные значения свойств формы.
При добавлении элементов управления, например, кнопок, их описание также добавляется в этот файл.
Но на практике мы редко будем сталкиваться с этим классом, так как они выполняет в основном дизайнерские функции — установка свойств объектов, установка переменных.
Еще один файл — Form1.resx — хранит ресурсы формы. Как правило, ресурсы используются для создания однообразных форм сразу для нескольких языковых культур.
И более важный файл — Form1.cs, который в структуре проекта называется просто Form1, содержит код или программную логику формы:
Диалоговое окно «Параметры»: Конструктор Windows Forms Options dialog box: Windows Forms Designer
На странице параметров конструктора Windows Forms можно задать параметры сетки и другие функции конструктора Windows Forms в Visual Studio. The Windows Forms Designer options page lets you set preferences for the grids and other features of the Windows Forms Designer in Visual Studio. Откройте диалоговое окно Параметры в меню Средства. Open the Options dialog box from the Tools menu.
Настройки создания кода Code Generation Settings
Создание оптимизированного кода Optimized Code Generation
Включает функцию создания оптимизированного кода. Enables optimized code generation. Некоторые элементы управления могут быть несовместимы с этим режимом. Some controls may not be compatible with this mode. Чтобы изменение этого параметра вступило в силу, необходимо закрыть и повторно открыть Visual Studio. For this change to take effect, Visual Studio must be closed and reopened.
Поддержка высокого DPI High-DPI Support
Уведомления о масштабировании DPI DPI Scaling Notifications
Показывает в конструкторе Windows Forms сообщение о том, что можно перезапустить Visual Studio со 100%-ным масштабированием. Show a message in Windows Form Designer that can restart Visual Studio with 100% scaling. Дополнительные сведения см. в статье об отключении поддержки определения DPI в Visual Studio. For more information, see Disable DPI-awareness in Visual Studio.
Параметры макета Layout Settings
Размер ячейки таблицы по умолчанию Default Grid Cell Size
Задает интервал в пикселях между горизонтальной и вертикальной линиями сетки в конструкторе. Sets the spacing, in pixels, between horizontal and vertical gridlines on the designer. Размер по умолчанию составляет 8 и 8. The default size is 8, 8. Максимальный размер составляет 200 и 200. The maximum size is 200, 200.
Режим макета Layout Mode
Задает систему выравнивания для макета. Specifies the alignment system to use for layout. Доступны значения SnapToGrid (Привязать к сетке) и «Линии привязки». You can choose either SnapToGrid or Snaplines.
Показать сетку Show Grid
Определяет, отображается ли в конструкторе размерная сетка. Specifies whether designers display the sizing grid. По умолчанию сетка отображается. By default, the grid is on.
Привязка к сетке Snap to Grid
Определяет, будет ли конструктор привязывать объекты и элементы управления к сетке. Determines whether designers will snap objects and controls to the grid. Иными словами, изменение размера элементов и их перемещение в конструкторе ограничено шагом GridSize, когда эта функция включена. In other words, the resizing and movement of elements on the designer are constrained to the GridSize increment when this feature is turned on. Параметр SnapToGrid позволяет точно выравнивать компоненты пользовательского интерфейса, но ограничивает возможности произвольного размещения элементов управления. Having SnapToGrid turned on makes it easier to line up the various aspects of the user interface precisely but limits the freedom with which one can place controls. По умолчанию параметр SnapToGrid включен. By default, SnapToGrid is turned on.
Параметры смарт-тегов, привязанных к объектам Object Bound Smart Tag Settings
Автоматически открывать смарт-теги Automatically Open Smart Tags
Определяет, будут ли элементы управления и компоненты отображать смарт-теги. Determines whether controls and components display smart tags. Не все элементы управления и компоненты поддерживают смарт-теги. Not all controls and components support smart tags.
Рефакторинг Refactoring
Включить рефакторинг при переименовании Enable Refactoring on Rename
Если задано значение true , выполняется операция оптимизации кода с помощью переименования при переименования компонента в окне свойств или окне структуры документа. When set to true , a rename refactoring operation is performed when you rename a component from the Properties window or Document Outline window.
Панель элементов Toolbox
Автоматически заполнять панель элементов Automatically Populate Toolbox
Определяет, автоматически ли заполняется окно панели элементов компонентами и элементами управления, создаваемыми проектом. Determines whether the Toolbox window is automatically populated with components and controls built by the project.
Шаг 1. Создание проекта приложения Windows Forms Step 1: Create a Windows Forms App project
Первый шаг в создании программы для просмотра изображений — это создание проекта приложения Windows Forms. When you create a picture viewer, the first step is to create a Windows Forms App project.
Откройте Visual Studio 2017. Open Visual Studio 2017
В строке меню выберите Файл > Создать > Проект. On the menu bar, choose File > New > Project. Диалоговое окно должно выглядеть так же, как на следующем снимке экрана. The dialog box should look similar to the following screenshot.


Диалоговое окно _ _»Новый проект» New project _ _dialog box
В левой части диалогового окна Новый проект выберите Visual C# или Visual Basic, а затем — Классическое приложение Windows. On the left side of the New Project dialog box, choose either Visual C# or Visual Basic, and then choose Windows Desktop.
В списке шаблонов проектов выберите Приложение Windows Forms (.NET Framework). In the project templates list, choose Windows Forms App (.NET Framework). Назовите новую форму PictureViewer и нажмите кнопку ОК. Name the new form PictureViewer, and then choose the OK button.
Если вы не видите шаблон Приложение Windows Forms (.NET Framework), используйте Visual Studio Installer, чтобы установить рабочую нагрузку Разработка классических приложений .NET. If you don’t see the Windows Forms App (.NET Framework) template, use the Visual Studio Installer to install the .NET desktop development workload.

Дополнительные сведения см. в разделе Установка Visual Studio. For more information, see the Install Visual Studio page.
Запустите Visual Studio 2019. Open Visual Studio 2019
На начальном экране выберите Создать проект. On the start window, choose Create a new project.
В поле поиска окна Создание проекта введите Windows Forms. On the Create a new project window, enter or type Windows Forms in the search box. Затем в списке Тип проекта выберите Рабочий стол. Next, choose Desktop from the Project type list.
Применив фильтр Тип проекта, выберите шаблон Приложение Windows Forms (.NET Framework) для C# или Visual Basic и нажмите кнопку Далее. After you apply the Project type filter, choose the Windows Forms App (.NET Framework) template for either C# or Visual Basic, and then choose Next.
Если шаблон Приложение Windows Forms (.NET Framework) отсутствует, его можно установить из окна Создание проекта. If you don’t see the Windows Forms App (.NET Framework) template, you can install it from the Create a new project window. В сообщении Не нашли то, что искали? выберите ссылку Установка других средств и компонентов. In the Not finding what you’re looking for? message, choose the Install more tools and features link.
После этого в Visual Studio Installer выберите рабочую нагрузку Разработка классических приложений .NET. Next, in the Visual Studio Installer, choose the Choose the .NET desktop development workload.
Затем нажмите кнопку Изменить в Visual Studio Installer. After that, choose the Modify button in the Visual Studio Installer. Вам может быть предложено сохранить результаты работы; в таком случае сделайте это. You might be prompted to save your work; if so, do so. Выберите Продолжить, чтобы установить рабочую нагрузку. Next, choose Continue to install the workload.
В поле Имя проекта окна Настроить новый проект введите PictureViewer. In the Configure your new project window, type or enter PictureViewer in the Project name box. Затем нажмите Создать. Then, choose Create.
Visual Studio создает решение для приложения. Visual Studio creates a solution for your app. Решение играет роль контейнера для всех проектов и файлов, необходимых приложению. A solution acts as a container for all of the projects and files needed by your app. Более подробно эти термины поясняются далее в этом учебнике. These terms will be explained in more detail later in this tutorial.
Сведения о проекте приложения Windows Forms About the Windows Forms App project
Среда разработки содержит три окна: главное окно, Обозреватель решений и окно Свойства. The development environment contains three windows: a main window, Solution Explorer, and the Properties window.
Если какое-либо из этих окон отсутствует, можно восстановить макет окон по умолчанию. If any of these windows are missing, you can restore the default window layout. В строке меню выберите Окно > Сброс макета окна. On the menu bar, choose Window > Reset Window Layout.
Можно также отобразить окна с помощью команд меню. You can also display windows by using menu commands. В строке меню выберите Вид > Окно «Свойства» или Обозреватель решений. On the menu bar, choose View > Properties Window or Solution Explorer.
Если открыты какие-либо другие окна, закройте их с помощью кнопки Закрыть (x) в верхнем правом углу. If any other windows are open, close them by choosing the Close (x) button in their upper-right corners.
- Главное окно. В этом окне выполняется основная часть работы, например работа с формами и редактирование кода. Main window In this window, you’ll do most of your work, such as working with forms and editing code. В окне показана форма в редакторе форм. The window shows a form in the Form Editor. В верхней части окна находятся две вкладки — вкладка Начальная страница и вкладка Form1.cs [Design]. At the top of the window, the Start Page tab and the Form1.cs [Design] tab appear. (В Visual Basic имя вкладки заканчивается на .vb, а не на .cs.) (In Visual Basic, the tab name ends with .vb instead of .cs.)
- Главное окно. В этом окне выполняется основная часть работы, например работа с формами и редактирование кода. Main window In this window, you’ll do most of your work, such as working with forms and editing code. В окне показана форма в редакторе форм. The window shows a form in the Form Editor.
- Окно «Обозреватель решений». В этом окне можно просматривать все элементы, входящие в решение, и переходить к ним. Solution Explorer window In this window, you can view and navigate to all items in your solution.
Если выбрать файл, содержимое в окне Свойства изменится. If you choose a file, the contents of the Properties window changes. Если открыть файл кода (с расширением .cs в C# и .vb в Visual Basic), откроется сам файл кода или конструктор для него. If you open a code file (which ends in .cs in C# and .vb in Visual Basic), the code file or a designer for the code file appears. Конструктор — это визуальная поверхность, на которую можно добавлять элементы управления, такие как кнопки и списки. A designer is a visual surface onto which you can add controls such as buttons and lists. При работе с формами Visual Studio такая поверхность называется конструктор Windows Forms. For Visual Studio forms, the designer is called the Windows Forms Designer.
Окно «Свойства». В этом окне производится изменение свойств элементов, выбранных в других окнах. Properties window In this window, you can change the properties of items that you choose in the other windows. Например, выбрав форму Form1, можно изменить ее название путем задания свойства Text, а также изменить цвет фона путем задания свойства Backcolor. For example, if you choose Form1, you can change its title by setting the Text property, and you can change the background color by setting the Backcolor property.
В верхней строке в обозревателе решений отображается текст Решение «PictureViewer» (1 проект). Это означает, что Visual Studio автоматически создала для вас решение. The top line in Solution Explorer shows Solution ‘PictureViewer’ (1 project), which means that Visual Studio created a solution for you. Решение может содержать несколько проектов, но пока что вы будете работать с решениями, которые содержат только один проект. A solution can contain more than one project, but for now, you’ll work with solutions that contain only one project.
В строке меню выберите Файл > Сохранить все. On the menu bar, choose File > Save All.
Другой вариант — нажать кнопку Сохранить все на панели инструментов, как показано на рисунке ниже. As an alternative, choose the Save All button on the toolbar, which the following image shows.
Кнопка «Сохранить все» _ _на панели инструментов Save All _ _toolbar button
Visual Studio автоматически заполняет имя папки и имя проекта, а затем сохраняет проект в папке проектов. Visual Studio automatically fills in the folder name and the project name and then saves the project in your projects folder.
Дальнейшие действия Next steps
Следующий раздел руководства: Шаг 2. Запуск приложения . To go to the next tutorial step, see Step 2: Run your app.