- Красивые кнопки windows forms
- Клёвый код
- Решаем задачи Абрамян на C. Matrix78
- Решаем задачи Абрамян на C. Matrix77
- Решаем задачи Абрамян на C. Matrix76
- Решаем задачи Абрамян на C. Matrix75
- Решаем задачи Абрамян на C. Matrix74
- Решаем задачи Абрамян на C. Matrix73
- Решаем задачи Абрамян на C. Matrix72
- Решаем задачи Абрамян на C. Matrix71
- Решаем задачи Абрамян на C. Matrix70
- Решаем задачи Абрамян на C. Matrix69
- Шаг 10. Написание кода для дополнительных кнопок и флажка Step 10: Write code for additional buttons and a check box
- Написание кода для дополнительных кнопок и флажка How to write code for additional buttons and a check box
- Дальнейшие действия Next steps
- Элементы управления
- Кнопка
- Оформление кнопки
- Изображение на кнопке
- Клавиши быстрого доступа
- Кнопки по умолчанию
- ИнтеллигенцияX
- Красивый интерфейс с помощью DotNetBar
- Похожие записи:
- 3 комментария
Красивые кнопки windows forms
Да-да, я знаю, что лучше не делать на Windows Forms красивые приложения – для этого есть WPF. Однако, если проект уже разросся, то переносить его из-за пары красивостей не хочется. Тем более, что при достаточной сноровке можно делать симпатичные кнопочки и на Windows Forms.
Итак, сначала создаем кнопку. Называем её неоригинально – button1. Сначала закругляем ей края при загрзуке формы (событие лоад):
Числа подбираются индивидуально — чтобы края у кнопки были закруглены равномерно — я же не заню, какого размера она у вас.
Теперь нам надо закрасить кнопку. Но не просто однотонно, а с градиентом. Это тоже реализуется довольно просто. В обработчик перерисовщика кнопки кидаем:
И получается вот такая картина:
Не сказать, чтобы очень красиво, но своей цели мы все же добились. Если вам требуется помощь программиста по C# или другим языкам программирования, то вы можете написать мне — за небольшую плату я вам с удовольствием помогу.

Автор этого материала — я — Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML — то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.

Клёвый код
Скриптописание и кодинг
Решаем задачи Абрамян на C. Matrix78
Matrix78. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их минимальные элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix77
Matrix77. Дана матрица размера $$M \times N$$. Упорядочить ее столбцы так, чтобы их последние элементы образовывали убывающую последовательность.
Решаем задачи Абрамян на C. Matrix76
Matrix76. Дана матрица размера $$M \times N$$. Упорядочить ее строки так, чтобы их первые элементы образовывали возрастающую последовательность.
Решаем задачи Абрамян на C. Matrix75
Matrix75. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным максимумом, если он больше всех окружающих его элементов. Поменять знак всех локальных максимумов данной матрицы на противоположный. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix74
Matrix74. Дана матрица размера $$M \times N$$. Элемент матрицы называется ее локальным минимумом, если он меньше всех окружающих его элементов. Заменить все локальные минимумы данной матрицы на нули. При решении допускается использовать вспомогательную матрицу.
Решаем задачи Абрамян на C. Matrix73
Matrix73. Дана матрица размера $$M \times N$$. После последнего столбца, содержащего только отрицательные элементы, вставить столбец из нулей. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix72
Matrix72. Дана матрица размера $$M \times N$$. Перед первым столбцом, содержащим только положительные элементы, вставить столбец из единиц. Если требуемых столбцов нет, то вывести матрицу без изменений.
Решаем задачи Абрамян на C. Matrix71
Matrix71. Дана матрица размера $$M \times N$$. Продублировать столбец матрицы, содержащий ее минимальный элемент.
Решаем задачи Абрамян на C. Matrix70
Matrix70. Дана матрица размера $$M \times N$$. Продублировать строку матрицы, содержащую ее максимальный элемент.
Решаем задачи Абрамян на C. Matrix69
Matrix69. Дана матрица размера $$M \times N$$ и целое число $$K$$ $$(1 \le K \le $$N$$)$$. После столбца матрицы с номером $$K$$ вставить столбец из единиц.
Шаг 10. Написание кода для дополнительных кнопок и флажка Step 10: Write code for additional buttons and a check box
Теперь можно завершить другие четыре метода. Now you’re ready to complete the other four methods. Можно копировать и вставить этот код, но для получения дополнительных навыков введите код и используйте IntelliSense. You could copy and paste this code, but if you want to learn the most from this tutorial, type the code and use IntelliSense.
Этот код добавляет функциональность к ранее добавленным кнопкам. This code adds functionality to the buttons you added earlier. Без этого кода кнопки ничего не делают. Without this code, the buttons don’t do anything. Код используется в событиях Click кнопок (в случае флажка это событие CheckedChanged) для выполнения различных действий при активации пользователем этих элементов управления. The buttons use code in their Click events (and the check box uses the CheckedChanged event) to do different things when you activate the controls. Например, событие clearButton_Click (или ClearButton_Click ), которое активируется при нажатии кнопки Очистить рисунок, удаляет текущее изображение, присваивая его свойству Image значение null (или nothing). For example, the clearButton_Click (or ClearButton_Click ) event, which activates when you choose the Clear the picture button, erases the current image by setting its Image property to null (or, nothing). Каждое событие в коде сопровождается комментариями, которые поясняют, что делает код. Each event in the code includes comments that explain what the code does.
Рекомендация — всегда снабжайте код комментариями. As a best practice: Always comment your code. Комментарии — это сведения для человека, который читает код, необходимы для того, чтобы сделать код понятным. Comments are information for a person to read, and it’s worth the time to make your code understandable. Содержимое в строке комментария игнорируется приложением. Everything on a comment line is ignored by the app. В C# строка комментария начинается с двух символов косой черты (//), а в Visual Basic — с одного знака одинарной кавычки (‘). In C#, you comment a line by typing two forward slashes at the beginning (//), and in Visual Basic you comment a line by starting with a single quotation mark (‘).
Написание кода для дополнительных кнопок и флажка How to write code for additional buttons and a check box
Добавьте следующий код в файл кода Form1 (Form1.cs или Form1.vb). Add the following code to your Form1 code file (Form1.cs or Form1.vb).
Используйте элемент управления языка программирования в правом верхнем углу этой страницы, чтобы просмотреть фрагмент кода на C# или Visual Basic. Use the programming language control at the top right of this page to view either the C# code snippet or the Visual Basic code snippet.

В вашем коде буквы могут не отображаться в «верблюжьем» стиле. Your code might not display «camelCase» letters.
Дальнейшие действия Next steps
Следующий раздел руководства: Шаг 11. Запуск приложения и изучение других функций . To go to the next tutorial step, see Step 11: Run your app and try other features.
Элементы управления
Элементы управления представляют собой визуальные классы, которые получают введенные пользователем данные и могут инициировать различные события. Все элементы управления наследуются от класса Control и поэтому имеют ряд общих свойств:
Anchor : Определяет, как элемент будет растягиваться
BackColor : Определяет фоновый цвет элемента
BackgroundImage : Определяет фоновое изображение элемента
ContextMenu : Контекстное меню, которое открывается при нажатии на элемент правой кнопкой мыши. Задается с помощью элемента ContextMenu
Cursor : Представляет, как будет отображаться курсор мыши при наведении на элемент
Dock : Задает расположение элемента на форме
Enabled : Определяет, будет ли доступен элемент для использования. Если это свойство имеет значение False, то элемент блокируется.
Font : Устанавливает шрифт текста для элемента
ForeColor : Определяет цвет шрифта
Location : Определяет координаты верхнего левого угла элемента управления
Name : Имя элемента управления
Size : Определяет размер элемента
Width : ширина элемента
Height : высота элемента
TabIndex : Определяет порядок обхода элемента по нажатию на клавишу Tab
Tag : Позволяет сохранять значение, ассоциированное с этим элементом управления
Кнопка
Наиболее часто используемым элементом управления является кнопка. Обрабатывая событие нажатия кнопки, мы может производить те или иные действия.
При нажатии на кнопку на форме в редакторе Visual Studio мы по умолчанию попадаем в код обработчика события Click , который будет выполняться при нажатии:
Оформление кнопки
Чтобы управлять внешним отображением кнопки, можно использовать свойство FlatStyle. Оно может принимать следующие значения:
Flat — Кнопка имеет плоский вид
Popup — Кнопка приобретает объемный вид при наведении на нее указателя, в иных случаях она имеет плоский вид
Standard — Кнопка имеет объемный вид (используется по умолчанию)
System — Вид кнопки зависит от операционной системы
Изображение на кнопке
Как и для многих элементов управления, для кнопки можно задавать изображение с помощью свойства BackgroundImage. Однако мы можем также управлять размещением текста и изображения на кнопки. Для этого надо использовать свойство TextImageRelation . Оно приобретает следующие значения:
Overlay : текст накладывается на изображение
ImageAboveText : изображение располагается над текстом
TextAboveImage : текст располагается над изображением
ImageBeforeText : изображение располагается перед текстом
TextBeforeImage : текст располагается перед изображением
Например, установим для кнопки изображение. Для этого выберем кнопку и в окне Свойств нажмем на поле Image (не путать с BackgroundImage). Нам откроется диалоговое окно установи изображения:
В этом окне выберем опцию Local Resource и нажмем на кнопку Import , после чего нам откроется диалоговое окно для выбора файла изображения.
После выбора изображения мы можем установить свойство ImageAlign , которое управляет позиционированием изображения на кнопке:
Нам доступны 9 вариантов, с помощью которых мы можем прикрепить изображение к определенной стороне кнопки. Оставим здесь значение по умолчанию — MiddleCenter , то есть позиционирование по центру.
Затем перейдем к свойству TextImageRelation и установим для него значение ImageBeforeText . В итоге мы получим кнопку, где сразу после изображения идет надпись на кнопке:
Клавиши быстрого доступа
При работе с формами при использовании клавиатуры очень удобно пользоваться клавишами быстрого доступа. При нажатии на клавиатуре комбинации клавиш At+некоторый символ, будет вызываться определенная кнопка. Например, зададим для некоторой кнопки свойство Text равное &Аватар . Первый знак — амперсанд — определяет ту букву, которая будет подчеркнута. В данном случае надпись будет выглядеть как А ватар. И теперь чтобы вызвать событие Click, нам достаточно нажать на комбинацию клавиш Alt+А.
Кнопки по умолчанию
Форма, на которой размещаются все элементы управления, имеет свойства, позволяющие назначать кнопку по умолчанию и кнопку отмены.
Так, свойство формы AcceptButton позволяет назначать кнопку по умолчанию, которая будет срабатывать по нажатию на клавишу Enter.
Аналогично работает свойство формы CancelButton , которое назначает кнопку отмены. Назначив такую кнопку, мы можем вызвать ее нажатие, нажав на клавишу Esc.
ИнтеллигенцияX
Красивый интерфейс с помощью DotNetBar
DotNetBar для Windows Forms (VB.NET, C#) является инструментом для создания профессиональных пользовательских интерфейсов.
Предоставляется на использование 78 различных компонентов.
Таким образом можно быстро создавать красивые интерфейсы для своих программ.
Приступим к делу.
- Для начала нужно скачать DevComponents.DotNetBar2.dll
- Затем извлеките библиотеку из архива допустим на рабочий стол.
- Создаем новый проект и добавляем ссылку на нашу библиотеку (Проект->Добавить ссылку. ->Обзор->Добавляем нашу библиотеку->Ок.)
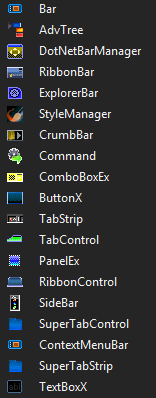
- Далее добавим компоненты в панель элементов (Кликаем правой кнопкой мыши по панели элементов->Выбрать элементы. ->Обзор->Добавляем нашу библиотеку->Ок.).
Для начала изменим стиль формы.
Для этого открываем дизайнер формы (Form1.Designer.vb) в обозревателе решений.
Находим там такой вот код:
и заменяем его на:
Этим самым мы отказались от системного стиля формы и будем использовать стиль DotNetBar’а.
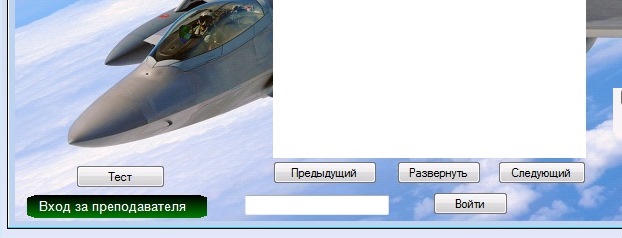
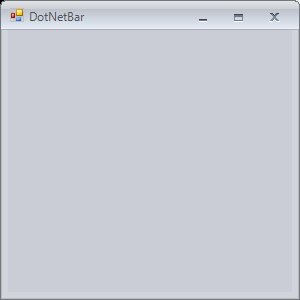
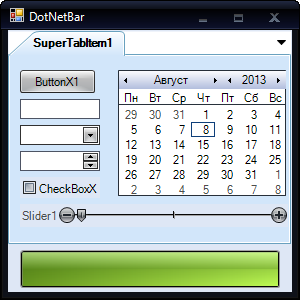
Теперь откроем форму в конструкторе и мы увидели, что стиль изменился:
Можно изменить стиль.
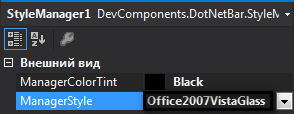
Для этого добавим на форму компонент StyleManager и в свойствах выберем другой стиль:
Если у вас при запуске остался системный стиль формы, то нужно изменить у формы свойство EnableGlass на False
При переносе программы на другой компьютер, библиотеку помещать в папку с экзешником.
Похожие записи:
3 комментария
А ты не пробовал обращаться к нему из ресурсов? А то лишнюю библиотеку таскать не хочется, да и название у нее не привлекательное
Не пробовал, но думаю стоит.
p.s в FastScreen’е я отказался от этой библиотеки.
Добрый день! У такой вопрос: у меня стоит VS 2008. Все поставил
как было описано. Дошел до стилей, изменяются. Но не ставится
ни один компонент, кроме скорллбаров и прогресс бара. Что
может быть?