- Open Cursor Library
- Downloading free cursors (mouse pointers)
- Latest cursor sets
- Browse all cursor sets
- Cursor junkyard
- How to change the mouse pointer?
- Adding your cursors to the library
- S.Cursor
- Курсоры для Windows 7/8/10
- Коллекции Курсоров
- Оригами
- Sonic the Hedgehog
- Slime Rancher
- Splatoon
- One Piece
- Hollow Knight
- Генри Стикмен
- Minimal Style
- Немного о курсоре
- Рисуем курсор в Фотошопе вектором
- Создаем форму курсора
- Трансформируем курсор в Фотошопе
- Применяем стиль для курсора
- Сливаем слои и уменьшаем курсор
- Сохранение курсора в PNG
- Как сделать курсор в формате CUR
- Открываем и сохраняем PNG в CUR
- Загружаем курсор в Windows
- Курсор для сайта
- Автор:
- Дмитрий Веровски
Open Cursor Library
Downloading free cursors (mouse pointers)
This library contains computer mouse cursors for Microsoft Windows systems. There are two types of cursors supported directly by Windows operating systems: static (.cur) and animated (.ani). Both types are present in this library. Learn how to download cursors.
Latest cursor sets
20 most recent cursor sets that follow the quality guidelines.
Browse all cursor sets
- Oldest
- 1
- 2
- 11
- 26
- 41
- 57
- 72
- 87
- 102
- 118
- 133
- 148
- 156
- 157
- Latest
Click on a number above to display page with 40 cursor sets. The cursor sets are sorted by date.
Cursor junkyard
Not everybody uploads enough cursors to create a cursor sets. Such submittions end up on the cursor junkyard. Despite the name, there are some worthy pieces. Check them out.
How to change the mouse pointer?
If you change your cursors frequently, consider using a free tool that allows you to change cursor from Windows Explorer context menu. Beside changing cursors one by one, the tool also allows exporting and importing cursor schemes.
If you do not want to install any software, just click on Control Panel in Start menu, then double-click the Mouse icon and switch to Pointer tab. Here you can change the cursors used by Windows in different situations to the downloaded ones.
Adding your cursors to the library
If you are an author of a cursor or cursor set, you may present your work to visitors of this web site. To add your cursors to the library:
- Get RealWorld Cursor Editor (it’s free).
- Open a cursor file, and click the command «Cursor»->»Add to Online Library» from application menu.
- When uploading, please use the same email address associated with your account on this server.
- Carefully choose file name and fill in the description. This helps people to find your cursor when using the search box.
- The cursors are by default added to the «Junkyard». If you have already added multiple cursors with similar theme and you would like to have them turned into a cursor set, register or login and return to this page.
Important: only cursor authors or copyright holders may add cursor to the library. If you are using pictures downloaded from internet to create cursors, you must make sure the author of the pictures allows this use of their work.
If you have found that someone has used your pictures and added them to the library without your permission, contact us immediately at info@rw-designer.com and they will be removed.
Important: always create 32×32 pixels cursors unless you have a serious reason not to. While it is possible to make cursors of non-standard size, Windows will automatically resample them decreasing image quality.
S.Cursor
S.Cursor — темный курсор с эффектом стекла и синей обводкой контура.
Автор (разработчик): serschik 
скопируйте текст в блокнот, и сохраните как — AutoSetup.inf
200?’200px’:»+(this.scrollHeight+5)+’px’);»>
[Version]
signature=»$CHICAGO$»
[DefaultInstall]CopyFiles = Scheme.Cur
AddReg = Scheme.Reg,Wreg
[Scheme.Reg]
HKCU,»Control Panel\Cursors\Schemes»,»%SCHEME_NAME%»,,»%10%\%CUR_DIR%\%pointer%,%10%\%CUR_DIR%\%help%,%10%\%CUR_DIR%\%work%,%10%\%CUR_DIR%\%busy%,%10%\%CUR_DIR%\%Cross%,%10%\%CUR_DIR%\%Text%,%10%\%CUR_DIR%\%Hand%,%10%\%CUR_DIR%\%Unavailiable%,%10%\%CUR_DIR%\%Vert%,%10%\%CUR_DIR%\%Horz%,%10%\%CUR_DIR%\%Dgn1%,%10%\%CUR_DIR%\%Dgn2%,%10%\%CUR_DIR%\%move%,%10%\%CUR_DIR%\%alternate%,%10%\%CUR_DIR%\%link%»
[Wreg]HKCU,»Control Panel\Cursors»,,0x00020000,»%SCHEME_NAME%»
HKCU,»Control Panel\Cursors»,AppStarting,0x00020000,»%10%\%CUR_DIR%\%work%»
HKCU,»Control Panel\Cursors»,Arrow,0x00020000,»%10%\%CUR_DIR%\%pointer%»
HKCU,»Control Panel\Cursors»,Crosshair,0x00020000,»%10%\%CUR_DIR%\%Cross%»
HKCU,»Control Panel\Cursors»,Hand,0x00020000,»%10%\%CUR_DIR%\%link%»
HKCU,»Control Panel\Cursors»,Help,0x00020000,»%10%\%CUR_DIR%\%Help%»
HKCU,»Control Panel\Cursors»,IBeam,0x00020000,»%10%\%CUR_DIR%\%Text%»
HKCU,»Control Panel\Cursors»,No,0x00020000,»%10%\%CUR_DIR%\%Unavailiable%»
HKCU,»Control Panel\Cursors»,NWPen,0x00020000,»%10%\%CUR_DIR%\%Hand%»
HKCU,»Control Panel\Cursors»,SizeAll,0x00020000,»%10%\%CUR_DIR%\%move%»
HKCU,»Control Panel\Cursors»,SizeNESW,0x00020000,»%10%\%CUR_DIR%\%Dgn2%»
HKCU,»Control Panel\Cursors»,SizeNS,0x00020000,»%10%\%CUR_DIR%\%Vert%»
HKCU,»Control Panel\Cursors»,SizeNWSE,0x00020000,»%10%\%CUR_DIR%\%Dgn1%»
HKCU,»Control Panel\Cursors»,SizeWE,0x00020000,»%10%\%CUR_DIR%\%Horz%»
HKCU,»Control Panel\Cursors»,UpArrow,0x00020000,»%10%\%CUR_DIR%\%alternate%»
HKCU,»Control Panel\Cursors»,Wait,0x00020000,»%10%\%CUR_DIR%\%busy%»
HKLM,»SOFTWARE\Microsoft\Windows\CurrentVersion\Runonce\Setup\»,»»,,»rundll32.exe shell32.dll,Control_RunDLL main.cpl @0,1″
[Scheme.Cur]
«Arrow.cur»
«Help.ani»
«AppStarting.ani»
«Wait.ani»
«Cross.ani»
«IBeam.ani»
«Handwriting.cur»
«NO.ani»
«SizeNS2.ani»
«SizeWE2.ani»
«SizeNWSE2.ani»
«SizeNESW234.ani»
«SizeAll.ani»
«UpArrow.cur»
«Hand.ani»
[Strings]
CUR_DIR = «Cursors\S.Cursor»
SCHEME_NAME = «S.Cursor»
pointer = «Arrow.cur»
help = «Help.ani»
work = «AppStarting.ani»
busy = «Wait.ani»
cross = «Cross.ani»
text = «IBeam.ani»
hand = «Handwriting.cur»
unavailiable = «NO.ani»
vert = «SizeNS2.ani»
horz = «SizeWE2.ani»
dgn1 = «SizeNWSE2.ani»
dgn2 = «SizeNESW234.ani»
move = «SizeAll.ani»
alternate = «UpArrow.cur»
link = «Hand.ani»
и , вообще-то в следуюущий раз Вы можете сами сделать автоустановку 
посмотрите внимательно последние 2 секции, и сравните с названием схемы курсора,
расширение файлов — .cur и .ani
соответственно, указатель и подвижный указатель
Курсоры для Windows 7/8/10
На нашем сайте собраны самые качественные указатели мыши, которые могут подойти для разных оформлений рабочего стола. Совершенно не важно, какая у вас операционная система, будь то Windows 7, Windows 8 или Windows 10 — курсоры устанавливаются одинаково. Украсить свою систему новыми курсорами можно совершенно бесплатно — для этого нужно просто скачать любой понравившейся набор. Если вам нужна помощь в установке курсора, то посмотрите это пошаговое руководство.
Фантастический набор курсоров, сделанный в виде Трансформеров.
Отличный набор крусоров для поклонников игры Майнкрафт.
Компактный курсор с красивой анимацией для Windows.
Представленные указатели имеют черный цвет и белую обводку.
Вторая версия легендарного набора курсоров «Night Diamond».
Уникальный курсор для Windows, обладающий красивой анимацией.
Одним из самых компактных указателей для мыши, является набор OS X El Capitan.
Курсоры Krakin отличаются оригинальным стилем, поэтому они пользуются высокой
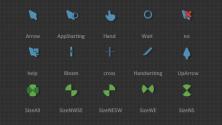
Курсоры для мыши Zaba выполнены в двух вариантах – синем и зелёном цветах.
Представленный набор курсоров выполнен по мотивам игры Life is Strange.
В архиве имеется 2 варианта курсоров, которые отличаются размерами, однако
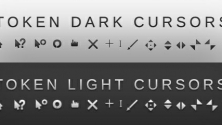
Очень качественные курсоры, которые отлично подойдут под светлую или темную
Эти курсоры выполнены под стиль всеми любимого Марио.
Они будут хорошо сочетаться как со стандартной темой Windows, так и с другими
Данные курсоры представляют собой набор анимированных указателей, которые
Эти указатели выполнены на любимую многими тематику драконов синего и
Данные курсоры являются анимированными и идут они вместе с установочным пакетом.
Выполненные в уникальном стиле, курсоры обязательно придутся по душе фанатам
Эти курсоры представляются в темном и светлом вариантах.
Как можно видеть на представленной выше демонстрационной картинке, они хорошо
Данный набор курсоров хорошо будет смотреться как на светлых, так и на тёмных
Представленная коллекция курсоров выполнена в лёгком, воздушном стиле.
Привлекательны эти указатели тем, что они прорисованы довольно аккуратно и
Яркие, стильные и просто красивые курсоры, выполнены в различных красках..
Коллекции Курсоров
Пользуйтесь нашими бесплатными коллекциями курсоров! Чтобы добавить их в расширение Custom Cursor — просто нажмите кнопку «Добавить» под понравившейся вам. После этого они будут доступны для выбора во всплывающем окне расширения.
Для детального просмотра всех курсоров в коллекции — просто нажмите на изображение нужной коллекции или нажмите кнопку «Просмотр».
Оригами
Найдите много красочных фигурок из бумаги в нашей Origami коллекции курсоров!
Sonic the Hedgehog
Собирайте золотые кольца и побеждайте злых врагов с нашей Sonic the Hedgehog коллекцией курсоров!
Slime Rancher
Разводите и управляйте красочными слаймами вместе с Slime Rancher коллекцией милых курсоров!
Splatoon
Раскрасьте территорию в командный цвет Инклингов с помощью Splatoon коллекции курсоров!
One Piece
Присоединяйтесь к приключениям пиратов на Гранд Лайн с нашей One Piece коллекцией курсоров!
Сделайте свою жизнь ярче с красочным конструктором и нашей LEGO коллекцией курсоров!
Hollow Knight
Исследуйте последнее цивилизованное королевство Hallownest и нашу коллекцию курсоров Hollow Knight!
Генри Стикмен
Ограбьте банк, украдите алмаз, сбегите из тюрьмы и добавьте нашу коллекцию курсоров Henry Stickmin!
Minimal Style
Многие люди любят простоту, а простота — это наша Minimal коллекция курсоров!
Пару дней назад мне подкинули отличную идею в комментариях к сайту www.hronofag.ru написать о том, как в «онлайн-фотошопе» Pixlr сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс), но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop, впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG, однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani. А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO, которые от Пэйнта отличаются разве что присутствием Альфа канала.
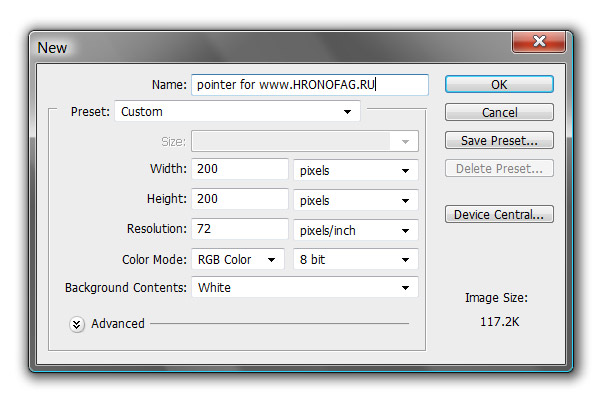
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi, цветовой режим RGB.
Создаем форму курсора
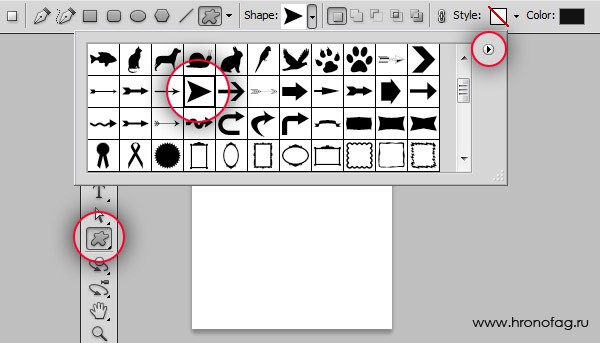
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool. И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом Видео уроке о работе Сustom Shape Tool. Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool. В том же окошке кликните по круглой иконке стрелочки и в меню выберите All. Это загрузит практически все шаблоны инструмента Сustom Shape Tool
Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers, подробнее о которых можно прочитать в моей статье Shape Layer, Path и Fill Pixels. Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.
Трансформируем курсор в Фотошопе
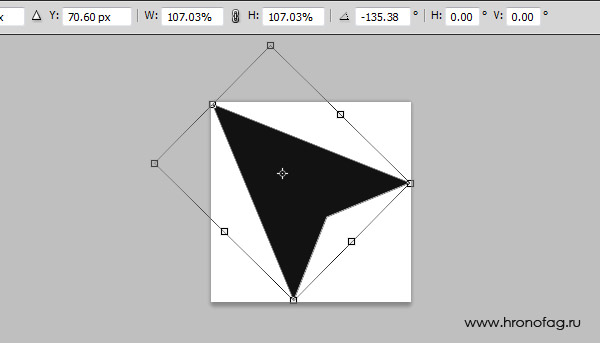
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform, подробнее о котором можно прочитать в моей статье Трансформирование в Фотошопе, а посмотреть практическое применение в уроке об использовании Free Transform. Выберите Edit > Free transform, появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.
Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL. Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.
Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia, для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.
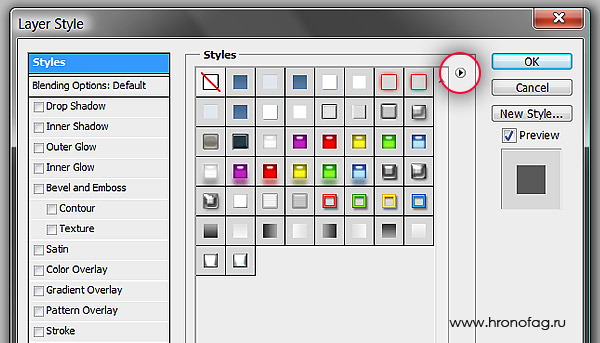
Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web. Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.
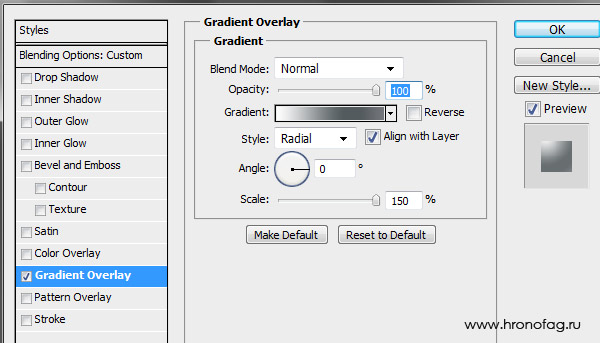
Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.
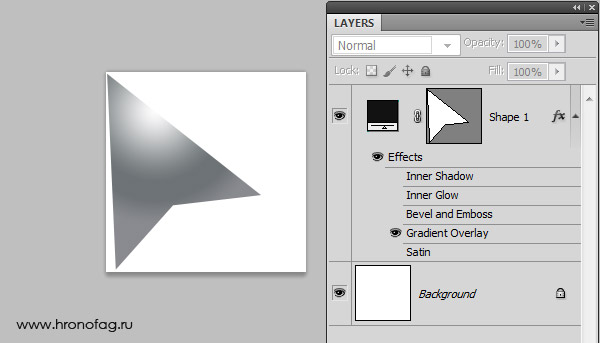
Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e. В стилях градиента выберите Radial, то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.

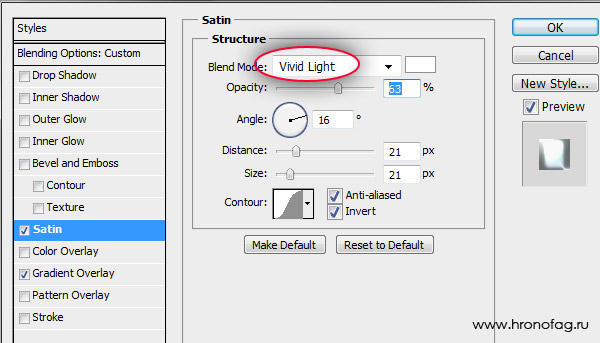
Теперь настроим эффект Satin. Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.
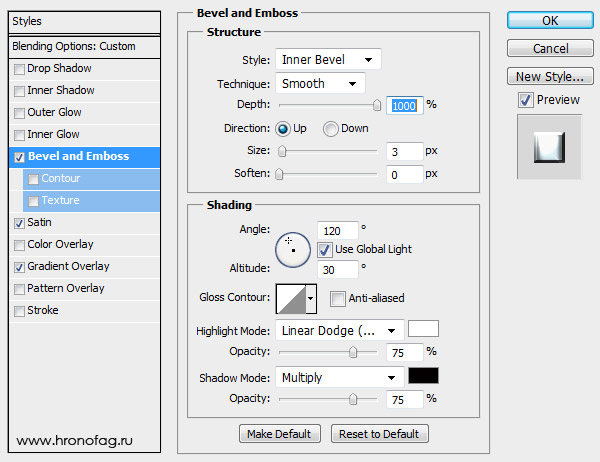
Теперь включите Bevel and Emboss, он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.
На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview, то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.
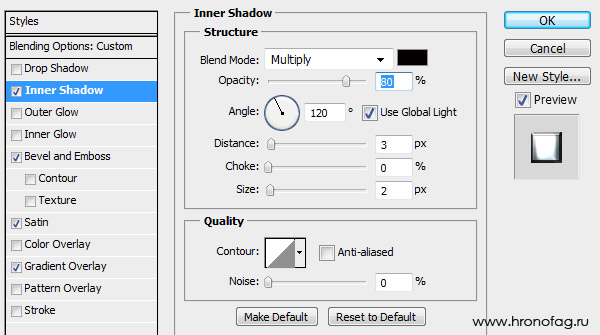
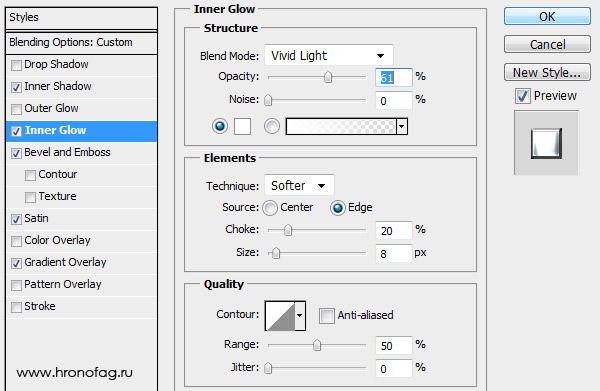
И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.
Последний стиль — Inner Glow, который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light, в настройке Choke 20 размер Size 8. И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.
Сливаем слои и уменьшаем курсор
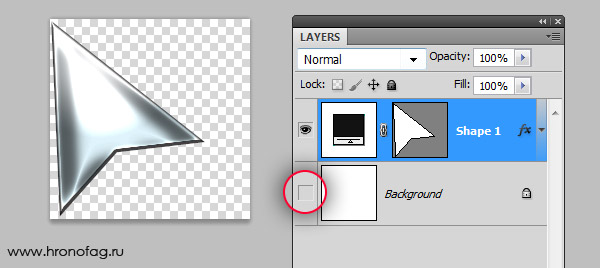
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.
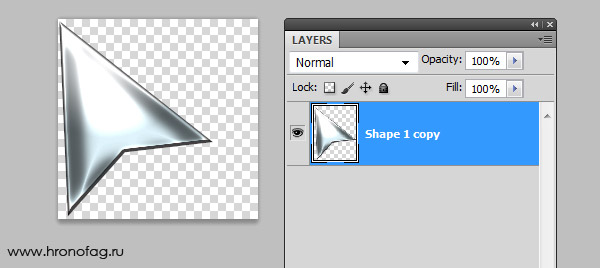
Теперь выделите все слои, используйте SHIFT. Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD. Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.
Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px. И мы практически сделали наш курсор.
Сохранение курсора в PNG
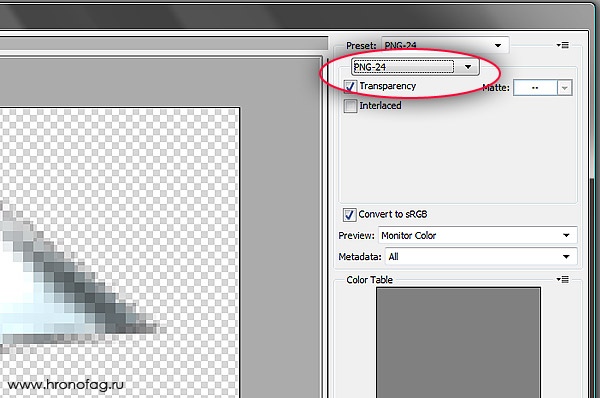
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy, которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК.
Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows.
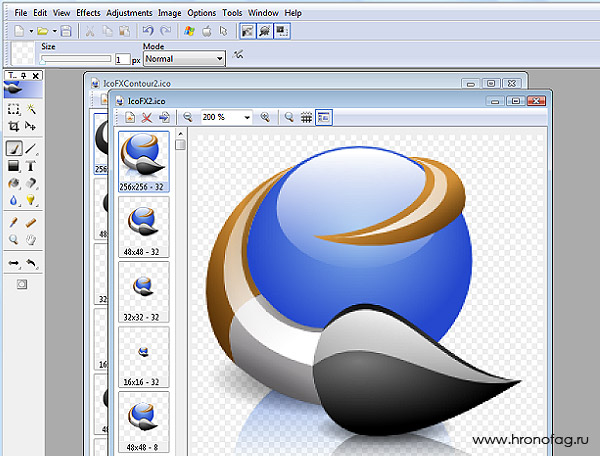
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор. К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней, а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX. Здесь можно найти официальный сайт. Здесь можно скачать IcoFX. Здесь можно посмотреть некоторые уроки о работе с этой программой. И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX. Просто скачайте её и давайте уже сделаем этот курсор!
Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG. File > Open. В диалоговом окне выбираем Portable Network Graphic (*.png), чтобы видеть фаилы в формате PNG. Нашли, нажимаем OPEN.
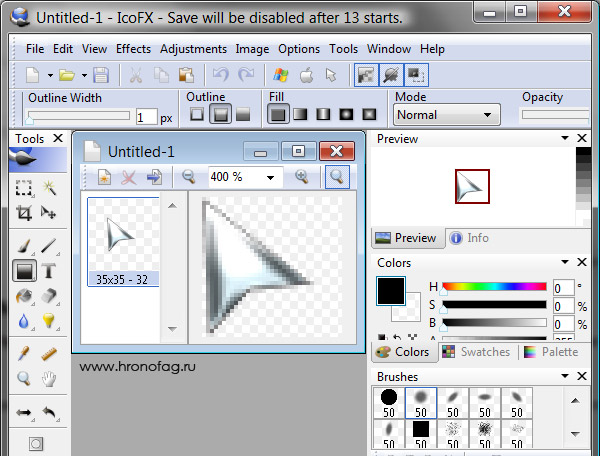
Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR. Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur). И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
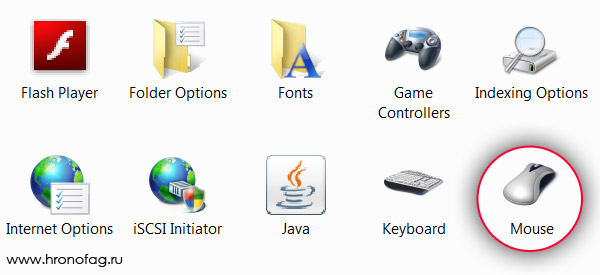
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.
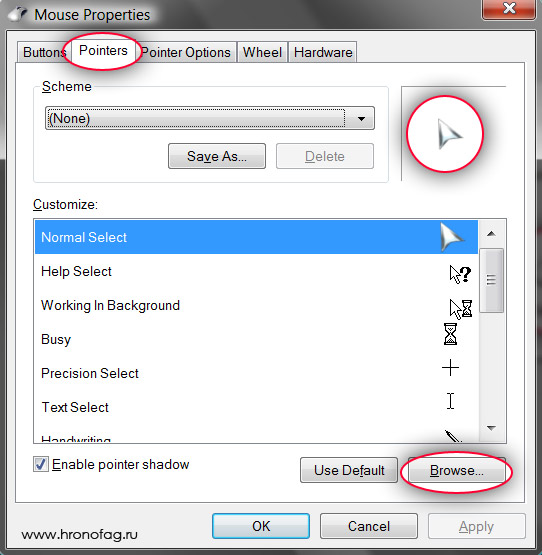
В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse. В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.
Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR, который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook, который специализируется на HTML и CSS. И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows.
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.hronofag.ru
Автор:
Дмитрий Веровски
Арт директор в Red Bear Agency. Мои социальные сети: Вконтакте Фейсбук Инстаграм