- ReactJS: Pngquant failed to build, make sure that libpng-dev is installed
- 3 Answers 3
- npm install is broken by pngquant-bin dependency #46
- Comments
- anthonyaam commented Mar 16, 2018
- rogerluiz commented Mar 27, 2018 •
- tuananh commented Apr 9, 2018
- tyler36 commented May 17, 2018
- ArnisLielturks commented May 23, 2018 •
- ghost commented Jun 13, 2018
- alex-mitchem commented Jun 19, 2018 •
- evinkuraga commented Jul 24, 2018
- alex-mitchem commented Jul 26, 2018
- evinkuraga commented Jul 26, 2018 •
- alex-mitchem commented Jul 26, 2018
- evinkuraga commented Jul 27, 2018 •
- HassanNemir commented Oct 6, 2018
- pmbuban commented Oct 15, 2018
- adsingh14 commented Oct 16, 2018 •
- stanma commented Oct 22, 2018
- Ke100n4ik commented Oct 30, 2018 •
- stanma commented Oct 31, 2018
- germn commented Nov 4, 2018
- bugleev commented Dec 12, 2018
- HassanNemir commented Dec 14, 2018
- tbruckmaier commented Dec 14, 2018 •
- samoldenburg commented Jan 9, 2019
- techouse commented Jan 15, 2019
- MartinCerny-awin commented Jan 16, 2019
- blowsie commented Sep 13, 2019
- emad-sure commented Sep 14, 2019
- FARCER commented Nov 3, 2019
- krunal81093 commented Nov 29, 2019
- kjdeepak commented Dec 26, 2019
- alijmlzd commented Feb 14, 2020
- chpio commented Mar 27, 2020
- HydraOrc commented Apr 1, 2020 •
- benjaminpreiss commented May 14, 2020
- mcljs commented May 21, 2020
- Qudusayo commented May 26, 2020
- SONIC3D commented Jun 4, 2020 •
- Pines-Cheng commented Jul 3, 2020 •
- the-main-thing commented Jul 10, 2020
- kuleyu commented Jul 22, 2020
- Libpng dev npm windows
ReactJS: Pngquant failed to build, make sure that libpng-dev is installed
I am trying to setup a react project. It has lot of dependencies and while downloading one of module it is throwing this error. This is on windows.
pngquant failed to build, make sure that libpng-dev is installed
Output: ‼ unable to get local issuer certificate
pngquant pre-build test failed
compiling from source
pngquant pre-build test passed successfully
Error: pngquant failed to build, make sure that libpng-dev is installed
3 Answers 3
You didn’t installed lib-png so that error is coming.Try to install lib-png first.
I experienced this issue when building a react project that uses the imagemin-pngquant package.
When I run npm install on the server I get the below error:
Here’s how I fixed it:
Install libpng-dev package on your machine/server:
Add pngquant-bin package to your npm packages in the package.json file (if it doesn’t yet exist):
OR
Run the command to install the pngquant-bin package:
Note: You can try npm install imagemin-pngquant@5.0.1 —save if you encounter issues with the latest version.
Now everything should be fine if you install the npm packages and build the project again using:
npm install is broken by pngquant-bin dependency #46
Comments
anthonyaam commented Mar 16, 2018
npm install fails with pngquant failed to build, make sure that libpng is installed .
The text was updated successfully, but these errors were encountered:
rogerluiz commented Mar 27, 2018 •
i have de same problem
tuananh commented Apr 9, 2018
It still fails for me with version 5.0.1 . I have to add this line to my Dockerfile
What’s the last known good version of this library?
tyler36 commented May 17, 2018
Same problem on Win10
ArnisLielturks commented May 23, 2018 •
Faced the same issue.
Fixed by using older imagemin-pngquan and pngquant-bin library versions
ghost commented Jun 13, 2018
npm i -D imagemin-pngquant@5.0.1
Fixed the issue, with 4 moderate severity vulnerabilities.
alex-mitchem commented Jun 19, 2018 •
The upgrade from 5.0.1 to 5.1.0 should have been a major version increase, not a minor. webpack-image-loader specifies ^5.0.0 as its dependency, meaning you need to manually edit the npm or yarn lock file to avoid this issue. A major version increment would avoid this issue.
evinkuraga commented Jul 24, 2018
On a fresh laravel Install, I am getting these problems. Tried series of recommendations:
tried :
rm -rf node_modules
rm package-lock.json yarn.lock
npm cache clear —force
npm install
tried:
npm install cross-env
tried:
npm install imagemin-pngquant@5.0.1 —save
npm install pngquant-bin@3.1.1 —save
tried switching
cross-env NODE_ENV=
to
node node_modules/cross-env/dist/bin/cross-env.js NODE_ENV=
Nothing worked. I’m out of options. Anyone else managed to get passed this?
Again, this is a FRESH install.
alex-mitchem commented Jul 26, 2018
Just realised I’m one of those terrible people who posts a problem online but never posts the solution.
I fixed this issue using yarn by adding the following to my package.json
«resolutions»: <
«image-webpack-loader/imagemin-pngquant»: «5.0.1»
>
evinkuraga commented Jul 26, 2018 •
@NewDiogenes Ahh.. the smallest glimmer of hope.
Still getting this:
Any help GREATLY appreciated!
alex-mitchem commented Jul 26, 2018
Looks to me that the path to webpack.config.js is incorrect. I would recommend you not use the config file of a dependency like that, but instead copy it across into you project root. Otherwise, double check that the file actually exists at that path.
evinkuraga commented Jul 27, 2018 •
For those like me who struggled with this even after trying all the solutions recommended, here is what I did to finally get it to work for me.
I deleted the node_modules folder (rm -rf node_modules)
I rebooted my computer
I disabled my Anti-virus
I compared my package.json to a fresh install and removed any packages that I thought might of caused issue
I ran npm install
Then it worked. Ultimately, I think the culprit might of been my anti-virus (Kaspersky). It’s caused some issues before with some packages, which if really is a hassle, because when ever you run npm install / update, npm gives you an ok status even though some files might failed.
@NewDiogenes Thanks for your help! Wasn’t the actual problem, but it’s appreciated anyways!
HassanNemir commented Oct 6, 2018
in my case, the error happened because I was using ubuntu 18 and I was trying to run react-boilerplate, so at first the error was the image-webpack-loader, I have tried to install its dependencies and to match the versions and using older versions, but it was solved when I have installed libpng-dev on ubuntu
sudo apt-get install libpng-dev
then I have tried the steps of installing boilerplate in a new repo and now it works.
pmbuban commented Oct 15, 2018
Just realised I’m one of those terrible people who posts a problem online but never posts the solution.
I fixed this issue using yarn by adding the following to my package.json
«resolutions»: <
«image-webpack-loader/imagemin-pngquant»: «5.0.1»
>
Thanks @NewDiogenes! This is the only solution that worked for me and I’ve been trying to fix it for a few hours now 😢
adsingh14 commented Oct 16, 2018 •
Faced the same issue.
Fixed by using older imagemin-pngquan and pngquant-bin library versions
Only this single line worked:
npm install imagemin-pngquant@5.0.1 —save
stanma commented Oct 22, 2018
To get this fixed I had to install libpng-devel, automake, libtool, autoconf. Then I got it compiled successfully.
Maybe it will help somebody.
Ke100n4ik commented Oct 30, 2018 •
To get this fixed I had to install libpng-devel, automake, libtool, autoconf. Then I got it compiled successfully.
It works for me, thanks!
Little fix:
libpng-dev, not libpng-devel
stanma commented Oct 31, 2018
@Ke100n4ik it is devel in Redhat/Fedora Linux. In Ubuntu/Debian it is dev.
germn commented Nov 4, 2018
For me on Windows it was Kaspersky all along (thanks, evinkuraga).
Disabling anti-virus fixed everything without any additional actions.
bugleev commented Dec 12, 2018
Tried every suggestion above, but none worked. Then I installed Visual C++ Redistributable for Visual Studio 2015 both x86 and x64 packages, and everything worked instantly. Maybe this would help
HassanNemir commented Dec 14, 2018
@bugleev what OS are you working on?
tbruckmaier commented Dec 14, 2018 •
I just ran into the issue on npm 3.5.2, npm 6.4.1 worked fine. I could solve it for npm 3 with the fix from @adsingh14 .
npm install imagemin-pngquant@5.0.1 —save
Just make sure the dependency gets added in package.json without the semver range operator, so it should be «imagemin-pngquant»: «5.0.1» not «imagemin-pngquant»: «^5.0.1» (in that case, 5.1.* would be installed again). Apparently there is a npm —save-exact switch, but at least in npm3 this does not work.
samoldenburg commented Jan 9, 2019
I am getting increasingly frustrated by this issue. No matter what I do, this is where I end up:
We’re on RHEL 7.6
- Tried with Node 6, 8, 10, 11 (latest minor versions)
- Tried these in various combinations with npm 3.10.10 and 6.5.0
- libpng-devel is installed
- make, gcc are installed
- I have tried locking imagemin-pngquant to 5.0.1, and pngquant-bin to 3.1.1
Is there anything I’m missing?
techouse commented Jan 15, 2019
Make sure you have all the prerequisites installed
sudo apt install -y build-essential libpng-dev
MartinCerny-awin commented Jan 16, 2019
I found my solution for alpine in imagemin/pngquant-bin#78 There are many more other solutions. Have a look there if nothing from here works for you.
blowsie commented Sep 13, 2019
@hkniyi could you breifly explain what you changed in this zip file?
emad-sure commented Sep 14, 2019
@HassanNemir thanks bro , a life saver answer
FARCER commented Nov 3, 2019
$ npm install imagemin-pngquant
npm ERR! code ETARGET
npm ERR! notarget No matching version found for ow@^0.13.2
npm ERR! notarget In most cases you or one of your dependencies are requesting
npm ERR! notarget a package version that doesn’t exist.
npm ERR! notarget
npm ERR! notarget It was specified as a dependency of ‘imagemin-pngquant’
npm ERR! notarget
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\count\AppData\Roaming\npm-cache_logs\2019-11-03T21_25_36_299Z-debug.log
krunal81093 commented Nov 29, 2019
I had the same issue but it is resolved by first installing libpng-dev
using this command:
sudo apt-get install libpng-dev
kjdeepak commented Dec 26, 2019
in my case, the error happened because I was using ubuntu 18 and I was trying to run react-boilerplate, so at first the error was the image-webpack-loader, I have tried to install its dependencies and to match the versions and using older versions, but it was solved when I have installed libpng-dev on ubuntu
sudo apt-get install libpng-dev
then I have tried the steps of installing boilerplate in a new repo and now it works.
This works for Ubuntu 18. Thanks manh. You saved my day!
alijmlzd commented Feb 14, 2020
I finally fixed this issue by just installing these packages:
apt install bash gcc make libpng-dev
chpio commented Mar 27, 2020
why not use a precompiled wasm variant of pngquant?
HydraOrc commented Apr 1, 2020 •
On Ubuntu you can try to fix it with apt-get install -y libpango1.0-dev command, worked for older node v6
benjaminpreiss commented May 14, 2020
Had the same issue. After trying all of the above answers without success I deleted node_modules folder and installed everything from the beginning:
mcljs commented May 21, 2020
Por favor alguna solución para Windows. Gracias! He intentado todos los metodos y nada que funciona todavia
Qudusayo commented May 26, 2020
For Window:OS, install the pngquant command line tool : Link Here, and add the path to your Enviroment Variable, then try Install again
SONIC3D commented Jun 4, 2020 •
For Windows OS users:
When you install pngquant-bin through npm. (e.g: npm install pngquant-bin@6.0.0 ), The post-install step defined in package.json will try to download the pre-built binary from https://raw.githubusercontent.com/imagemin/pngquant-bin/v6.0.0/vendor/win/pngquant.exe . And test running it with pngquant.exe —version to check if the return code is zero. If it failed to get zero return, the ‘build from source’ phase would be triggered.
For most users, using the pre-built binary is the expected way. But there are 2 common problems that would lead you into ‘building from source’ phase:
- Failed to resolve the domain name raw.githubusercontent.com which is commonly caused by DNS pollution.
- Lack of corresponding Visual C++ runtime library that pngquant.exe depends on. (For example, pngquant.exe@v6.0.0 relies on VCRUNTIME140.dll .) If you don’t have the proper VC runtime library installed on your Windows OS, the post-install process would be failed in test running the downloaded binary, but it will directly catch the error and you won’t see any error message box pop-up. The post-install logic then turns to build from source in the error-catch procedure.
To solve the problems:
- Add the correct IP for raw.githubusercontent.com in the dnsmasq config file on your router or local HOST file in your Windows OS.
- Download and install all latest VC runtime library here: https://support.microsoft.com/en-us/help/2977003/the-latest-supported-visual-c-downloads
Pines-Cheng commented Jul 3, 2020 •
I meet this problem when I run npm install —no-bin-links , and npm install is fine, Did the results have any relation?
the-main-thing commented Jul 10, 2020
kuleyu commented Jul 22, 2020
When you install pngquant-bin through npm. (e.g: npm install pngquant-bin@6.0.0 ), The post-install step defined in package.json will try to download the pre-built binary from https://raw.githubusercontent.com/imagemin/pngquant-bin/v6.0.0/vendor/win/pngquant.exe . And test running it with pngquant.exe —version to check if the return code is zero. If it failed to get zero return, the ‘build from source’ phase would be triggered.
For most users, using the pre-built binary is the expected way. But there are 2 common problems that would lead you into ‘building from source’ phase:
Libpng dev npm windows

Unofficial bindings for node to libpng.
Please also refer to the Documentation.
Table of contents
This is a native Addon to NodeJS which delivers prebuilt binaries. Only some environments are supported:
| Node Version | Windows 64-Bit | Windows 32-Bit | Linux 64-Bit | Linux 32-Bit | OSX |
|---|---|---|---|---|---|
| Earlier | вњ— | вњ— | вњ— | вњ— | вњ— |
| Node 10 (Abi 64) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
| Node 11 (Abi 67) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
| Node 12 (Abi 72) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
| Node 13 (Abi 79) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
| Node 14 (Abi 83) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
| Node 15 (Abi 88) | вњ“ | вњ“ | вњ“ | вњ— | вњ“ |
Multiple ways of reading and decoding PNG encoded images exist:
- readPngFile Reads a PNG file and returns a PngImage instance with the decoded data.
- The function can take an optional argument for using a node-style callback API. Example
- The function will return a Promise when not providing a callback. Example
- readPngFileSync Will read a PNG file synchroneously and return a PngImage instance with the decoded image. Example
- decode Will decode a Buffer of raw PNG file data and return a PngImage instance. Example
Reading PNG files using Promises
In order to use the Promise-based API, simply omit the third argument.
If an error occured while reading the file or decoding the buffer, the Promise which writePngFile returns will reject with the error.
Reading PNG files using a callback
In order to use the callback-based API, simply provide a callback as the third argument.
If an error occured while reading the file or decoding the buffer, it will be passed as the first argument to the callback. Otherwise null will be passed. The PngImage instance will be passed as the second argument. If an error occured, it will be undefined .
Reading PNG files synchroneously
It is possible to read the image from the disk in a blocking way, using Node’s readFileSync :
If an error occured while reading the file or decoding the buffer, it will be throw n.
Decoding a buffer
Buffers can be decoded directly into a PngImage instance:
If an error occured while decoding the buffer, it will be throw n. The decoding happens synchroneously.
Multiple ways for encoding and writing raw image data exist:
- writePngFile Writes the raw data into a PNG file using Promises or a callback.
- The function can take an optional argument for using a node-style callback API. Example
- The function will return a Promise when not providing a callback. Example
- writePngFileSync Writes the raw data into a PNG file synchroneously. Example
- encode Encodes the raw data into a Buffer containing the PNG file’s data. Example
- PngImage contains methods for encoding and writing modified image data:
- PngImage.encode The same as calling the free function encode with PngImage.data .
- PngImage.write The same as calling the free function writePngFile with PngImage.data .
- PngImage.writeSync The same as calling the free function writePngFileSync with PngImage.data .
Writing PNG files using Promises
In order to use the Promise-based API, simply omit the 4th argument.
In this example, a 100×60 pixel image will be encoded and written to disk. Based on the length of the buffer and the provided dimensions the presence of an alpha channel will be automatically calculated.
It is possible to omit either width or height from the options.
If an error occured while writing the file or encoding the buffer, the Promise which writePngFile returns will reject with the error.
Writing PNG files using a callback
In order to use the callback-based API, provide a callback as the 4th argument.
In this example, a 100×60 pixel image will be encoded and written to disk. Based on the length of the buffer and the provided dimensions the presence of an alpha channel will be automatically calculated.
It is possible to omit either width or height from the options.
If an error occured while writing the file or encoding the buffer, it will be passed as the first and only argument in the callback. Otherwise null will be passed.
Writing PNG files synchroneously
It is possible to write the image to disk in a blocking way, using Node’s writeFileSync :
In this example, a 100×60 pixel image will be encoded and written to disk. Based on the length of the buffer and the provided dimensions the presence of an alpha channel will be automatically calculated.
It is possible to omit either width or height from the options.
If an error occured while writing the file or encoding the buffer, it will be throw n.
Encoding into a Buffer
Buffers can be encoded directly from a buffer containing the raw pixel data:
Based on the length of the buffer and the provided dimensions the presence of an alpha channel will be automatically calculated. If an error occured while encoding the buffer, it will be throw n. The encoding happens synchroneously.
Accessing the pixels
PNG specifies five different types of colors:
In the PngImage.data buffer the colors are stored the way they were encoded in the PNG image. This library provides utilities for accessing the pixels in both the native format as well as rgba format.
Accessing in the image’s color format
In order to retrieve the color in the image’s native format at a given position PngImage.at can be used.
Example for a gray scale image
Example for a rgb image:
Dealing with all of these different color formats can be quite irritating. A set of conversion utilities as for example a utility for converting any color format to rgba (convertToRGBA) exist.
Accessing in rgba format
A method for retrieving the automatically converted color exists: PngImage.rgbaAt.
It will convert any color into rgba format. Unlike other implementations, all color formats are supported.
Modifying the image
Several basic utilities for modifying an image exist.
A simple utility for cropping an image to a sub-rectangle exists: PngImage.crop. It’s a simplified version of PngImage.resizeCanvas.
It will reduce the image in-place to the specified rectangle:
Resizing the canvas
Use PngImage.resizeCanvas for advanced cropping operations.
It takes a configuration object which makes it possible to provide:
- An offset to the top left (a padding).
- A fill color for uncovered regions.
- A subrectangle of the image to use.
- The new dimensions for the image.
In the following example, a 10 pixel margin is applied to the top and to the left and a 50×50 pixel area is copied from the image at offset 20,20. The image is resized to 100×100, so a 40 pixel margin will exist to the right and to the bottom. The background is filled in red:
Copying an image into another image
Use PngImage.copyFrom to copy an area of one image into another one:
The above example will copy a 50×50 rectangle from the source image at position 100,100 to the target image at position 10,10. The offset and the subrectangle can be omitted to copy the whole source image to the top left corner of the target image.
Filling an area with a specified color
Use PngImage.fill to fill an area with a specified color:
Setting a single pixel
With PngImage.set an individual pixel’s color can be changed:
As it is a native addon, node-libpng is much faster than libraries like pngjs:
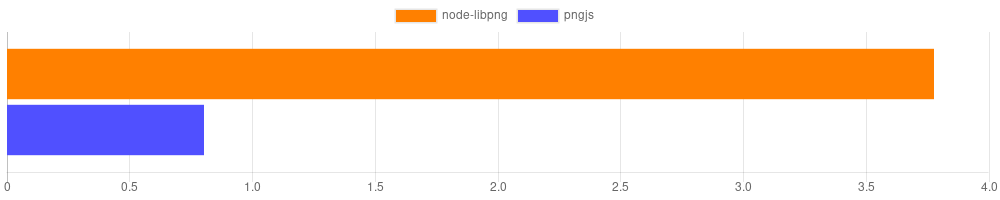
Read access (Decoding)
The chart below shows the comparison of decoding an image between pngjs (sync api) and node-libpng. The time to fully decode a 4096×4096 image is measured (Higher is better).
(The x-axis scale shows the amount of fully decoded images per second.)
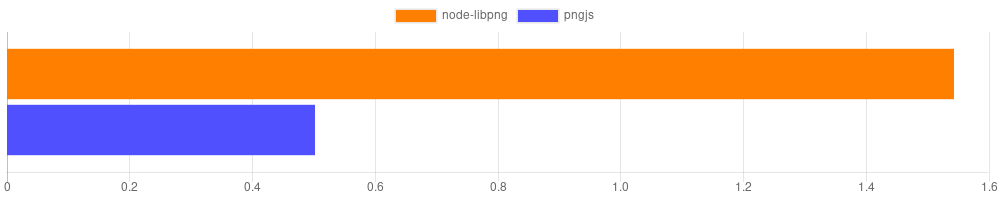
Write access (Encoding)
The chart below shows the comparison of encoding an image between pngjs (sync api) and node-libpng. The time to fully encode a 4096×4096 image is measured (Higher is better).
(The x-axis scale shows the amount of fully encoded images per second.)
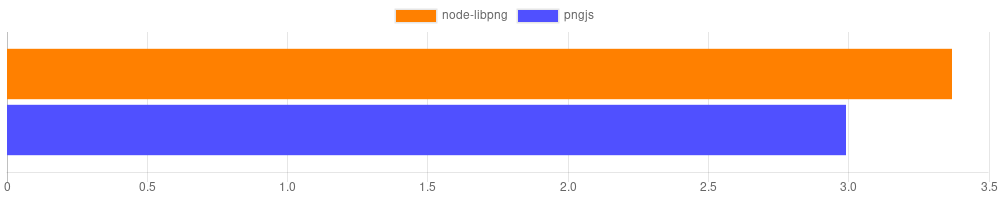
The chart below shows the comparison of accessing all pixels in a decoded image between pngjs and node-libpng. The time to fully access every pixel in the raw data is measured (Higher is better).
(The x-axis scale shows the amount of fully accessed images per second.)
Yarn is used instead of npm, so make sure it is installed, probably: npm install -g yarn .
Generally, it should be enough to just run:
which will install all node dependencies, compile the dependencies and C++ code, compile typescript, execute all test, lint the sources and build the docs.
Generating the libpng config
Libpng requires an OS specific configuration headerfile pnglibconf.h . This can be generated by executing: