- How to Make Links Open in a New Window or Tab
- HTML code for opening links in a new browser tab or window
- How to Make Links Open in a New Window or Tab
- Prerequisites
- How to Open Hyperlinks in a New Browser Tab or Window
- It Doesn’t Have the Benefit You Think It Confers
- It Makes Your Site Vulnerable to Phishing Attacks
- Conclusion
- thesitewizard™ News Feed (RSS Site Feed)
- Please Do Not Reprint This Article
- Open link in new tab or window [duplicate]
- 4 Answers 4
- Open Link in a New Window
- Need front-end development training?
- Need front-end development training?
- Comments
- Browse All Topics & Authors
- All Article Topics
- Recent Articles
- Authors
- Opening Links in New Browser Windows and Tabs
- Factors to Consider
- When to Avoid Opening New Windows and Tabs
- PDFs and Other NonHTML Documents
- Summing It Up: What to Do and When
How to Make Links Open in a New Window or Tab
HTML code for opening links in a new browser tab or window
How to Make Links Open in a New Window or Tab
I was asked by a visitor how he could make hyperlinks on his website open a new browser window or tab when clicked. This article answers that question.
Prerequisites
Since the visitor did not specify which web editor he was using, I will assume here that he is working directly in HTML.
Note that this does not mean you cannot follow this tutorial if you use a visual web editor, or if your website uses some sort of blogging software. It merely means that you will need to somehow access the HTML code of your page so that you can modify it. Most web editors and blogging software allow you to do this.
For example, if you are using Expression Web, you can modify the HTML code of your web page by switching to the Code mode. Instructions for this can be found in the article How to Insert HTML Code into a Web Page with Expression Web. Similarly, Dreamweaver users can follow the steps given in How to Insert Raw HTML Code in Dreamweaver, BlueGriffon users the tutorial How to Insert HTML Code in BlueGriffon, and KompoZer users the guide How to Insert HTML in KompoZer.
How to Open Hyperlinks in a New Browser Tab or Window
The short answer is: just add a target=»_blank» attribute to your links (anchor tags).
For example, if you have a link that says the following:
Change the above so that it now says:
Now when your visitors click that link, it will open in a new window or tab (depending on which web browser they are using and how they configured that browser).
Note that if your web page uses the «strict» DOCTYPE of XHTML 1.0 or 1.1, you will not be able to do the above and still have your page validate as correct. However, I suspect virtually nobody uses those, so don’t worry if you don’t understand what I just said in this paragraph. The «transitional» versions of those DOCTYPEs are fine, though, since the target attribute is still supported there.
If you are using Expression Web, Dreamweaver, BlueGriffon or KompoZer, just click somewhere in the link that you want to modify, switch to the mode that allows you to change the HTML code (see the tutorials listed earlier in the Prerequisites section to find out how to do this), and add the target=»_blank» attribute.
It Doesn’t Have the Benefit You Think It Confers
I know that some new webmasters seem to have got the impression that causing external links to open in a new window helps to keep people from leaving your website. This is an erroneous assumption. If someone clicks on a link and wants to return to your site, they will simply hit the Back button on their browser. Most people, even non-computer-geeks, learn this feature of their browser within a short time of discovering the Internet. The power users learn, in addition, how to right click a link and select «Open in a new tab» (or window) when they need a link to be displayed in a separate tab or window.
When you create links that open in a new window, you are actually preventing newcomers from returning to your website. You may think that they will know how to simply switch back to the original window. My experience with such people suggests otherwise; they are stymied by the Back button not working, and are not even aware that they are looking at a new tab or window. When they can’t figure out how to solve the problem, they will give up and move on to other things.
The situation is not better with experienced users. While they can figure out that they are looking at a new tab or window, and can switch back, they tend to get very irritated at your site for opening windows without their permission. After all, they are power users: if they wanted to open a new window, they will open it themselves; they don’t want you to do it without their consent. It’s worse if all your links open in new windows (leading to the comedic situation described in my article about usability mistakes made by amateur webmasters).
It Makes Your Site Vulnerable to Phishing Attacks
At the time this is written, when you open a new page with target=»_blank» , the site you link to gains access to the window/tab containing your page and is able to change it (in the visitor’s browser) to display a different web address.
This not only thwarts your attempt to keep visitors at your site (if that’s your purpose), it’s also a potential danger to them. For example, if you have a login page, the linked-to site may replace it with one on another site that looks like yours, but actually collects your visitor’s login details. This kind of attack is called «phishing». Even if your site does not have facilities for visitors to log in, the linked-to site can replace it with a page that delivers malware.
This vulnerability is not hypothetical. The people from the Google Security Team have noted a «significant number of reports» of such «tabnabbing» being used to deliver malware.
Technical details (only for those who are interested): the newly open site gains limited access to your page via the JavaScript window.opener object. This is a read/write object that they can manipulate. It has a property called window.opener.location that can be changed, causing the browser to go to a new URL instead of staying at your page. If you don’t understand this paragraph, skip it. It’s merely the technical version of the explanation given earlier.
You can prevent it from happening in some browsers by adding rel=»noopener noreferrer» to your link. With this added, the above example becomes:
Theoretically, either rel=»noopener» or rel=»noreferrer» is sufficient to prevent this problem, with rel=»noopener» being the correct attribute to use. (The other one, rel=»noreferrer» , has a side-effect in that the browser will also withhold the referring URL.) However, at this time, not all browsers support rel=»noopener» . Likewise, rel=»noreferrer» is also not supported by some browsers. Since the list of browsers that support either attribute is not identical, if you want this protection from the greatest subset of browsers possible, you will probably need to use both.
That said, the workaround only helps with the later versions of Chrome, Firefox and Safari. Internet Explorer does not have such a facility, although from my cursory test, version 11 seems to be immune to the attack in its default security zone. I’m not sure about Microsoft Edge.
In other words, the method detailed above is not 100% foolproof. The best way to avoid the problem is to use normal links, without target=»_blank» .
Conclusion
My general recommendation is to avoid opening links in a new window or tab, if possible. Of course there may be specific instances where this is needed (which is why such a facility exists in the first place, for those rare cases where it may be required). If so, you may want to warn your visitors by saying something like «opens in a new window» next to your link (if it’s appropriate). It won’t help the average Internet user, who won’t know what you are talking about or how to deal with it, and it won’t guard them from attacks using your site, but at least you will won’t irritate the more experienced Internet visitors.
Copyright © 2015-2019 Christopher Heng. All rights reserved.
Get more free tips and articles like this, on web design, promotion, revenue and scripting, from https://www.thesitewizard.com/.
thesitewizard™ News Feed (RSS Site Feed) 
Do you find this article useful? You can learn of new articles and scripts that are published on thesitewizard.com by subscribing to the RSS feed. Simply point your RSS feed reader or a browser that supports RSS feeds at https://www.thesitewizard.com/thesitewizard.xml. You can read more about how to subscribe to RSS site feeds from my RSS FAQ.
Please Do Not Reprint This Article
This article is copyrighted. Please do not reproduce or distribute this article in whole or part, in any form.
Open link in new tab or window [duplicate]
Is it possible to open an a href link in a new tab instead of the same tab?
4 Answers 4
You should add the target=»_blank» and rel=»noopener noreferrer» in the anchor tag.
Adding rel=»noopener noreferrer» is not mandatory, but it’s a recommended security measure. More information can be found in the links below.
It shouldn’t be your call to decide whether the link should open in a new tab or a new window, since ultimately this choice should be done by the settings of the user’s browser. Some people like tabs; some like new windows.
Using _blank will tell the browser to use a new tab/window, depending on the user’s browser configuration and how they click on the link (e.g. middle click, Ctrl +click, or normal click).
set the target attribute of your element to «_tab»
EDIT: It works, however W3Schools says there is no such target attribute: http://www.w3schools.com/tags/att_a_target.asp
EDIT2: From what I’ve figured out from the comments. setting target to _blank will take you to a new tab or window (depending on your browser settings). Typing anything except one of the ones below will create a new tab group (I’m not sure how these work):
Open Link in a New Window
HTML attribute (valid in HTML5 now):
Inline JavaScript way:
Need front-end development training?
Frontend Masters is the best place to get it. They have courses on all the most important front-end technologies, from React to CSS, from Vue to D3, and beyond with Node.js and Full Stack.
Need front-end development training?
Frontend Masters is the best place to get it. They have courses on all the most important front-end technologies, from React to CSS, from Vue to D3, and beyond with Node.js and Full Stack.
Comments
I think some code might have gotten stripped there. Feel free to email me at [email protected] to fix.
Using the second approach opens the href in my current (parent) window too. i.e. my current window and new window both points to href value. I don’t want my parent window to be changed
My purpose was to open a link in new window,
i tried this, but my parent window(which has link) becomes blank when i click on the link.
It doesn’t work because it should be:
onclick=”window.open(this.href,’_blank’); return false;”
it doesnt though
Target-blank is not strict xhtml (it might be considered as behaviour that should not be placed in the mark-up) and it can make people angry when used on every link, especially the internal ones. But sometimes it can be useful, if there’s an external link among many internal links.
Personally I prefer to use CSS-Content to set a “(ext)” behind those links via auto-detection (attr).
I’d say it’s a bad practice. Because if I want to open link in new window, jsut press shift+mouse key. Or middle button (to open in new tab).
I’d say it’s the best practice to use target=”_blank”, because it simply works.
There are people who don’t know that you can press the middle mouse button or other shortcuts. Nobody will see it at the end. Why should I not break the rule on this point?
How with auto open in new windows?
sorry, i’m newbie in CSS 😀
Thanks! PDFs don’t seem to honor _blank.
hey Jason, for PDF’s use, target=”_new”
This snippet was very useful, thank you!
I think this article is misleading, it clearly states that target=”_blank” is invalid which isn’t true. It’s perfectly valid in both HTML5 and XHTML 1.0 Transitional. It’s only invalid in the strict DTD, but who uses that?
There’s no real reason not to use the target attribute, every browser supports it and will support it for the foreseeable future. And besides, why use JavaScript for something that the browser can do natively?
any benefit/downside to using html instead of JS or vice versa?
This sort of thing should br strongly discouraged. Only ever should a website had a teeny tiny sprinkle of target=»_blank» atop its icing. It is entirely the user’s choice as to whether they want another tab/window opened or not. It doesn’t matter if some users don’t know how to click with the middle-button; who are we to force new tabs upon those who do know how to open links in new tabs for the sake of the few ignorant users out there.
I’ve come across quite a few websites where links open in new tabs when they just shouldn’t and it’s frustrating, because I wanted the link to open in the current tab.
Leave target=»blank» alone unless you absolutely need it.
Perfect! exactly what i’m looking for. thanks 🙂
There actually IS a need for links to open in a new windows… sometimes. I am designing and coding a site which collects data from users which requires them to upload files (images and pdf documents). The overall process involves employees filling out a form and then uploading receipt scans/images for reimbursement. This needs to be viewed by an admin intranet site within the office. I have a nice page displaying the claim in a cute form, easily printable if required, and links to the relevant file uploads.
I don’t want those links to take over the parent window. They are additional info to the data displayed in the parent window, so they are required to open in a new window or tab (based on browser preference settings) while leaving the parent windows alone. Frequently both windows will be examined and compared together. Hard to do if only one is open at a time!
And no, our accounts team are not IT knowledgeable enough to recognise how/when to choose to open a link in a new windows. They expect it done for them. And quite rightly so too.
Having said that, this is a rare case and I would not normally utilise this in any other way or for any other reason. It bothers me that using target=”_blank” is not acceptable in strict html5 mode. I always code my html/css/php to perfect strict acceptance levels. Well…. I did until now. This is the exception. :/
Browse All Topics & Authors
All Article Topics
Recent Articles
Authors
Opening Links in New Browser Windows and Tabs
Summary: Carefully examine the user’s context, task at hand, and next steps when deciding whether to open links to documents and external sites in the same or a new browser tab.
By Jakob Nielsen, Anna Kaley
on 2020-09-27 September 27, 2020
Topics:
Share this article:
Since 1999, it’s been a firm web-usability guideline to refrain from opening new browser windows for several reasons. All of these also apply to opening new browser tabs and are still valid today:
- More windows or tabs increase the clutter of the user’s information space and require more effort to manage.
- New windows or tabs can cause disorientation, with users often not realizing that a new window or tab has opened. This problem is exacerbated on mobile, where the old window is never visible.
- Less-technical users struggle to manage multiple windows and tabs, especially on mobile. (On tablets, where users can have both multiple windows and tabs for the browser, it’s even more confusing.)
- New windows or tabs prevent the use of the Back button for returning to the previous page and force the user to spend effort to find their way back to the previous content.
- New windows or tabs are not inclusive for blind or low-vision users — especially when they open outside of the area that’s magnified.
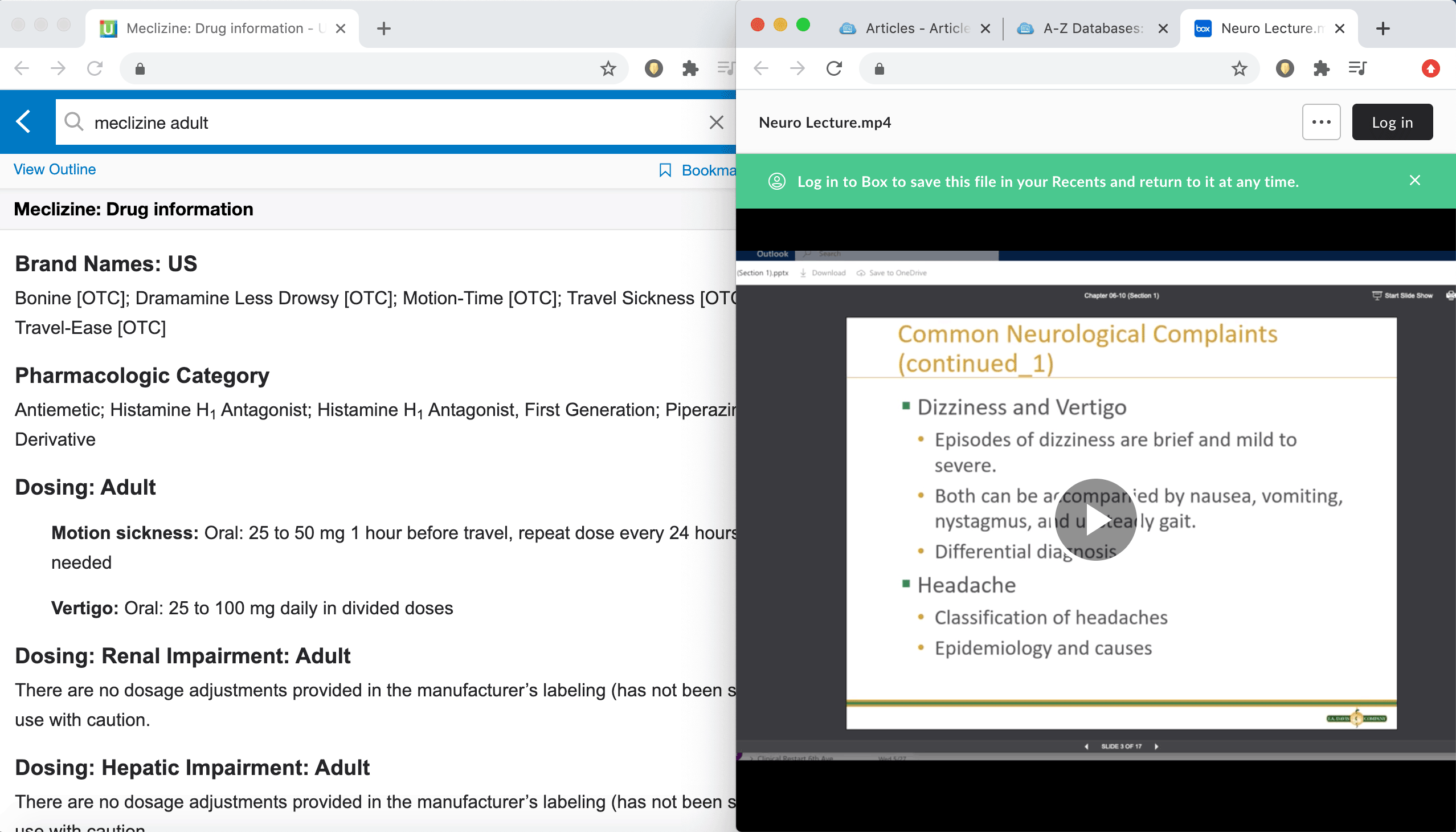
There is generally one good reason to open a page in a new window, and that is that the user will need to refer to that content in order to complete a task in another window. For example, someone doing their taxes may need to refer to a document describing various laws and regulations in detail in one window, with tax-preparation software open in another. Or, someone studying a complex topic, such as medicine, may need to refer to course materials in one window, with drug and dosage information in another. In these types of situations, it can benefit the user to refer to that second window while working in the first one — provided, of course, that the two windows can be shown side by side on the screen.

The two following generalizations are often used as rationale for opening links in new browser tabs or windows:
- It’s a link to a different content type. This argument is problematic however, because it assumes users will always do the exact same things with certain file formats, which isn’t always the case. For example, in one case, I may need to print off a PDF of a flyer to post on the wall in my office, but in another, I may refer to a multipage PDF of directions on my mobile phone, to assemble a piece of furniture. In the first case, opening the PDF in a new tab would be favorable, as I’ll likely finish with the document after printing and close out of it. In the second case, I may need to reference information back on the website where the directions were originally linked. Since I’m on my mobile phone, opening the PDF in the same tab would preserve the back button and better suit my channel, context, and task. However, if I were on desktop and needed to reference both the PDF and the website together, opening it in a new window might be better.
- It will keep users on our site. This line of reasoning assumes that the tab or window containing your site will remain open and serve as a long(er)-term reminder for users. Even though this may be true and sometimes even helpful (especially, as mentioned before, if users need to refer back to your site to finish their task), you also have to remember the following:
- By gratuitously adding an extra window or tab, you are increasing users’ information-management burden.
- Users will have to switch to the new window or tab to complete their task and there’s no guarantee that they will return to your site afterwards.
- People are not dumb: they will realize the intent behind the extra windows and tabs, and may start to distrust your site and brand.
- If people want to leave a website, application, or document, they’ll do so on their own terms.
The reason we can’t just generalize when to open a link in a new browser tab (or window) versus keep users in the same browser tab is because our user’s needs, expectations, and reactions aren’t triggered by a file format or link type (internal or external). This decision has much more to do with people’s context, task, and what they’ll do next with the content housed at the link.
Factors to Consider
In our recent user research, we noticed that participants’ reactions to links opening in a new tab or window depended on:
- Context: Users performing casual, laid-back tasks were far less bothered by new browser tabs or windows than users who were in high-pressure or time-sensitive scenarios.
- Device: Mobile users were more annoyed when links opened in new tabs, as they couldn’t use the Back button to return to the previous screen and accessing the previous tab was difficult.
- Task: Opening a page in a new window or tab was well-received when the task involved one of the following types of activities:
a. Comparing content across browser tabs or windows. For example, a content manager may edit a web page in a content-management system in one tab or window and view a preview of the page in another. When the link to the preview opens in a new browser tab, content managers could easily see how changes in the content management system impact the page’s appearance before publishing. The same could also be accomplished with two separate browser windows.
b. Combining information from different tabs or windows. For example, a nontechnical user attempting to complete the paperwork to start a new company online used two browser windows side by side. One of the windows had three tabs open, each with a different piece of reference material from the same website. Because each link opened in a new tab, she could easily use them together to confidently complete the Articles of Organization form she had open in the other window.

c. Using multiple browser tabs to keep track of items (as in page parking). For instance, a user shopping for a new fire pit on Wayfair appreciated when product-detail pages opened in new tabs. She reviewed the options available on the category page, and when she clicked on items of interest, the product-detail page opened in a new tab. This made it easy to keep track of the items she wanted to review in more detail before making a purchase decision.

d. Using the original browser tab as a launching-off point to others (e.g., exploring multiple alternatives listed on the original page). For example, one user was browsing a Google Drive folder which contained links to various forms and documents. Because each link opened in a new tab, she could easily close out of it when she was finished, and return to the original Google Drive tab to access the next document or form she needed.

With these types of activities, we often saw users close the browser tab(s) after they were finished (rather than trying to click the Back button), so, in these instances, it’s more fitting to open links in a new tab.
When to Avoid Opening New Windows and Tabs
For the following types of tasks, users did NOT appreciate being sent to a new browser tab or window:
- Quick inspection of a new page, followed by resuming the activity in the original tab or window. For example, while one user was completing an expense report, he couldn’t remember if his organization allowed an 18% or 15% gratuity on company-covered meals. A link to the company’s expense policy revealed the answer right away, but it opened in a new tab. The user grew frustrated when he noticed the browser’s Back button wouldn’t work to take him back to his expense report.
- Multistep workflows in which new steps appeared in a different window or tab. In these cases, users preferred to click the Back button to get to previous steps in the process, regardless of if they were on the same or separate sites. For example, one user was trying to submit an IT ticket to get a broken printer fixed. At first, he scanned an intranet page to understand what type of ticket to open. Next, he clicked a link he thought would take him to a form to actually open the ticket. Instead, the homepage of a completely different website appeared in a new tab. Finally, when he found the link to initiate a request on the new website, a form opened in yet another new tab. Needless to say, he struggled to get back to the original intranet page from which he started. Opening links in new tabs was much less problematic when there wasn’t a next step, and the user’s task essentially concluded shortly after clicking the link. Users could simply close out of the tab without fear of losing their session history.
- Many tabs or windows are already open. Busy users often have many browser tabs open at a time while they work, shop, or browse. If users already had many tabs open, they were often annoyed at yet another one opening. When users repeatedly encountered links that opened in new tabs, they often wanted to stop and pause between tasks to clean up their many browser tabs. This housekeeping behavior indicated that they felt the interface became cluttered and unmanageable.
This is why it’s important to watch users to understand their task, context of use, and environment, before opening a page in a new tab or window. There may be too much variability across possible user tasks, so you may not know for sure what the best decision is. If, in these instances, you decide to open the link in a new browser tab or window, use contextual messaging and perhaps even an icon to let users know about it before they click.

PDFs and Other NonHTML Documents
Users often grow confused and frustrated when websites link to nonHTML documents, such as PDFs, Word documents, spreadsheets, and presentation files, rather than offering the content directly on a web page. This is because these file formats offer a significantly different user experience than normal HTML pages. Abrupt context switching can be jarring for people.
While we primarily recommend housing all digital content on HTML webpages instead of using nonHTML documents and consolidating digital experiences into as few websites or applications as possible, we acknowledge that in certain situations, such as on intranets, this isn’t always possible, and links to other file formats exist.
In light of the considerations discussed above and elsewhere, here are our recommendations regarding these documents:
- Directly download native files from links posted on the web. It’s best to use HTML gateway pages to summarize and link to files such as PDFs, Word or Pages documents, Excel or Numbers spreadsheets, and PowerPoint or Keynote presentations. On click of the link, directly downloading the file to the users’ computer will enable them to open and edit the document in their software of choice. In some cases, this approach may be more viable than opening a PDF document in a browser. However this decision, as well as whether to open the PDF in the same tab or a new browser tab or window, is fully dependent upon what the user needs to do with it. In general, avoid PDF for on-screen reading as much as possible. PDF is good for printing documents, that’s it.
- Open links to PDF documents in new tabs on desktop. Usually, our study participants needed to combine information in the PDF with that in the original tab, so they often had to go back and forth between the two. Or, they wanted to print out the PDF. In either case, when they were finished, they would often close out of the PDF, rather than click on the Back button. Again however, if your users are primarily completing the task on mobile, don’t use a PDF in the first-place, or if you must, at least open it in the same tab so they can more easily get back.
Summing It Up: What to Do and When
For the most part, always open links in the same browser tab or window. However, if you hypothesize that opening a new tab or window may help users in their task, don’t base this decision on the type of link or content alone. Rely on observational research methods, like usability testing, contextual inquiry, and field studies to help you make the right call.
If you notice people naturally gravitate to viewing multiple pieces of content in separate browser windows at the same time, it’s likely safe to open those links in new windows to support their natural tendencies. However, if users rely on a browser tab as a launching-off point and return to it later, review content in one tab with focused attention before switching to another (instead of viewing the content concurrently), or if they’re using the browser window to organize and keep track of multiple tabs, those are good indications that opening such links in new tabs may be an acceptable approach. If, on the other hand, your users get annoyed and lost by new tabs or windows opening, then it’s best to open links in the same tab and window.
Don’t go overboard with opening links in new browser tabs or windows simply because you think users might need them to display that way for certain cases.
- Share this article:
About the Authors
Jakob Nielsen, Ph.D., is a User Advocate and principal of the Nielsen Norman Group which he co-founded with Dr. Donald A. Norman (former VP of research at Apple Computer). Dr. Nielsen established the «discount usability engineering» movement for fast and cheap improvements of user interfaces and has invented several usability methods, including heuristic evaluation. He holds 79 United States patents, mainly on ways of making the Internet easier to use.
Anna Kaley is a User Experience Specialist with Nielsen Norman Group. Prior to joining NN/g, Anna worked for more than 10 years in user experience architecture and digital strategy. She conducted complex user research, service, and experience design for healthcare, agriculture, finance, tourism, retail, and engineering clients.
Subscribe to our Alertbox E-Mail Newsletter:
The latest articles about interface usability, website design, and UX research from the Nielsen Norman Group.









