- Жизнь верстальщика в Linux
- Как Linux может быть лучшим другом дизайнера
- 1. Это бесплатно
- 2. Там нет остаточных проблем доверия
- 3. Это намного безопаснее
- 4. Это также более эффективно (чем Windows)
- Сверхмощное редактирование растровых изображений
- Облегченное редактирование растровых изображений
- Пакетное редактирование изображений
- Векторная графика
- Живопись и рисунок
- Анимация
- Другое
- заключительные выступления
- Дизайн в Linux — Figma, Photopea и 9 других инструментов
- Figma
- Ubuntu с APT
- Arch Linux
- App Image
- Другие варианты установки
- Использование локальных шрифтов с Figma
- Inkscape
- Установка
- Установка версии 0.92
- Улучшить внешний вид интерфейса
- Установка
- Photopea
- Установка
- Krita
- Установка
- Менеджеры шрифтов
- FontBase
- Менеджеры иконок
- Еще несколько полезных программ
Жизнь верстальщика в Linux
Большинство fronted-разработчиков, используют ОС Windows или OS X в связи с отсутствием полноценного Photoshop. Но как быть тем, кто неравнодушен к Nix системам? Сейчас и попробуем выяснить, интересующихся прошу под кат.
В качестве системы я использую Fedora 22, проделать тоже самое в любой другой системе вам никто не мешает.
Среда разработки
О вкусах не спорят, каждый использует ту среду, в которой удобнее. На Windows я использовал Notepad++, на OS X Coda2, на Fedora я предпочитаю Geany.
Частенько приходится работать с файлами непосредственно на сервере, можно использовать сторонний ftp-клиент или же подключатся непосредственно через nautilus.
В notepad++ или же coda2 мне нравился встроенный ftp-менеджер, немного погуглил я нашел идентичный плагин и для geany. Плагин копирует функционал с notepad++
1) Устанавливаем необходимые пакеты для сборки плагина:
После этого нужно активировать плагин в настройках Geany.
Этот плагин удобен тем, что поддерживают работу с профилями. Плагины под Brackets или тот же Sublime такого не умеют.
К сожалению, плагин не работает в Geany под Ubuntu 14.04, 15.04 (в других системах не пробовал), с чем связано не знаю. Я связался с автором плагина, он сообщил, что разработка плагина заморожена, и вряд ли автор перепишет его под новые системы. Если кто-то из хабрасообщества починит плагин, буду весьма рад.
Для нарезки макетов, мы будем использовать кроссплатформенную программу Avocode, она отлично справляется с psd и sketch макетами и позволяет вести командую работу. В плане скорости, программа уходит далеко от adobe extract, попробуйте и вы полюбите avocode.
Скачать программу можно здесь.
Программа не только позволяет нарезать макеты, но и ускоряет время разработки, более подробно можно почитать здесь. У программы имеется триал в 14 дней. Дальше требуется подписка ценой от 9$, не так уж и много с учетом того, сколько времени экономит данная программа. Но и никто же не мешает вам регистрировать одноразовый аккаунт раз в две недели?
Также пользователь xenongattz записал прекрасный мини-курс о данной программе. Рекомендую к ознакомлению.
Дополнительно для мелкой обработки изображений, установим gimp и pinta:
Если вам этого мало, то можно установить Photoshop в виртуальную машину. В моем случае, этого не требуется, потому информация для собственного изучения.
FTP-клиент
Есть два варианта работы с FTP:
1) Созданием ftp-соединения в nautilus, информацию как подключиться, легко найдете в сети.
2) Использование стороннего ftp-клиента.
Я предпочитаю FileZilla:
Большинство сайтов, используют шрифты используемые в Windows по умолчанию. Для установки, скачайте rpm здесь
В данном пакете отсутствует tahoma, доставить ее можно так:
Тестирование в браузерах
Firefox (по умолчанию предустановлен):
IE:
Варианты:
1) Wine или Crossover с IE
2) https://www.browserstack.com/
3) VirtualBox + IEtester
Для установки VirtualBox(или скачать здесь):
Если, что то обновилось перезагружаемся:
username — необходимо изменить на имя пользователя в системе
После этого устанавливаем ОС от Microsoft и IEtester в которой будем вести тесты. Или же можно взять готовую виртуальную машину здесь.
На этой пожалуй все. Как видите, верстать — и вполне успешно — можно и на Linux системах.
Источник
Как Linux может быть лучшим другом дизайнера
Даже после всех этих лет, когда различия между операционными системами становились все более размытыми, большинство разработчиков сильно укоренились в лагере Mac. Многие из них никогда не покинут его, потому что они влюбились в бренд.
Другие дизайнеры используют Windows, потому что это то, с чего они начинали, поддерживается большинством крупных производителей оборудования и имеет достаточно программного обеспечения. Для них это меньше о любви, а больше о практических соображениях.
Обе группы упускают из виду преимущества, которые может предоставить Linux. Интересно то, что Linux не только может делать почти все, что могут делать другие операционные системы, он может делать эти вещи лучше и с большей простотой, за исключением тех случаев, когда речь идет о задачах «низкого уровня», в которых типичный пользователь редко нуждается. выполнять.
В этой статье вы узнаете о некоторых функциях, которые делают Linux идеальной операционной системой для любого дизайнера.
1. Это бесплатно
Это самое большое преимущество, которое Linux предлагает перед Windows, и в определенной степени перед OS X. Самое плохое в Windows — это цикл обновления, в который вы попали. Со временем Windows продолжает выпускать новые версии, которые никогда не будут дешевыми, если вы хотите реально контролировать свою систему.
Платить за эти вещи неинтересно, когда они на самом деле ничего особенного не делают. Плюс довольно много программного обеспечения, на котором вы будете работать, может потребовать оплаты. То же самое касается OS X. И даже не заводите меня на аппаратные расходы Mac.
Linux не будет стоить вам ни копейки, если вы не решите сделать пожертвование, чтобы помочь поддержать его разработку. И как только он у тебя есть, он твой на всю жизнь. Нет необходимости в дорогостоящем цикле обновления, и вам также не нужно постоянно обновлять свое оборудование, чтобы идти в ногу с обновлениями операционной системы.
Более того, почти все нативное программное обеспечение для Linux является бесплатным, и вы также можете запускать практически все приложения для Windows и некоторые приложения Mac на компьютере с Linux так же легко, как в родной операционной системе.
Вооружившись GIMP, MtPaint, ImageMagick, Inkscape, MyPaint, Xara Xtreme, смесительи Agave, вы можете создать мощную платформу для проектирования, не тратя ни цента ни на что, кроме вашего оборудования.
2. Там нет остаточных проблем доверия
Windows и OS X содержат огромное количество кода, который никто за пределами Microsoft или Apple не должен изучать.
Для вас как пользователя это означает, что вы должны верить этим корпорациям, что они не спрятали в исходном коде ничего противного, что может нарушить вашу конфиденциальность. Кто-нибудь говорил ПРИЗМУ?
Linux является полностью открытым исходным кодом. Здесь нет сюрпризов. Если бы в Linux был скрыт какой-либо вредоносный код, он был бы обнаружен практически мгновенно и удален любым из тысяч добровольцев, которые стремятся сделать Linux самой защищенной операционной системой, которую нельзя купить за деньги.
3. Это намного безопаснее
Linux с самого начала создавался как безопасная операционная система, и это так. Это не означает, что вам никогда не придется беспокоиться о безопасности, но это означает, что вы не тратите время на загрузку файлов антивирусных баз каждый день.
4. Это также более эффективно (чем Windows)
В Windows есть забавный метод хранения файлов, и этот метод тратит много места и вызывает фрагментацию. Вот почему вам нужно время от времени дефрагментировать диски NTFS или FAT32. Linux хранит файлы очень по-разному, так что вы не получите потраченное впустую место. Это только один из способов более эффективным.
Другой способ, которым это эффективно, — то, что это не требует где-нибудь около вычислительных ресурсов, требуемых Окна 10 или OS X. Windows 10 требуется пространство 20GB только для операционной системы, которая не будет проблемой для Linux, которая может поместиться на флэш-диск 256MB с достаточным пространством.
Теперь давайте взглянем на программное обеспечение, которое Linux предлагает дизайнерам (и помните, что вы также можете использовать приложения для Windows и Mac в тех ситуациях, когда родная программа для Linux не подходит для этой работы.
Сверхмощное редактирование растровых изображений
Облегченное редактирование растровых изображений
Пакетное редактирование изображений
Векторная графика
Живопись и рисунок
Потому что самые последние версии CorelDRAW и AutoCAD не установлена должным образом в текущей версии ВИНОвам понадобится либо копия одной из перечисленных версий, либо покупка подержанной копии, и в любом случае они не гарантированно будут работать. Нативные приложения для Linux, бесплатные или платные, являются лучшим выбором.
Анимация
Synfig Studio это замена для Flash, и он неплохо справляется с векторной графикой и анимацией 2D. Его основная цель — создавать анимационные мультфильмы вещательного качества, чтобы они не дублировали все, что мог сделать Flash, но в некоторых отношениях качество анимации превосходнее. Проверьте это здорово демо-ролик, например. Это короткий фильм, созданный с использованием Synfig Studio, Blender, Pencil, MyPaint, Remake и GIMP.
Разумеется, Flash больше не следует использовать для создания онлайн-контента. По умолчанию он заблокирован во многих основных браузерах и операционных системах, имеет известные уязвимости в системе безопасности и, как правило, ненавидится веб-пользователями из-за злоупотреблений со стороны маркетинговой индустрии и постоянных краж частной жизни. Flash-файлы.
Еще одна альтернатива в этой категории тупи, который является менее известным и более упрощенным, но тем не менее достойным инструментом для рисования и анимации. Результирующие файлы имеют не то же качество вещания, которое вы получаете от Synfig, но они могут экспортировать вывод непосредственно в видео в нескольких форматах.
Одна вещь, которая особенно впечатляет в Synfig Studio, это то, что есть очень обширная программа онлайн-обучения видео, в комплекте с правильными закрытыми надписями, которую вы не часто найдете в коммерческом программном обеспечении, и здесь она бесплатна.
Другое
Scribus это бесплатное приложение с открытым исходным кодом для настольных изданий, основанное на SVG и способное производить вывод PDF, Postscript и XML.
Agave — прекрасная программа для выбора цветовых схем. Это немного сложно описать, но как только вы увидите его в действии, он станет незаменимым дополнением к вашему инструменту дизайна. kit.
PosteRazor разбивает большие изображения на несколько печатных страниц для сборки в большой плакат (подходит для создания рекламных щитов).
Aeskulap совместимый с DICOM просмотрщик медицинских изображений
PovrayКак следует из названия, это raytracer.
заключительные выступления
Приведенный выше список программного обеспечения может показаться исчерпывающим, но в действительности он едва касается поверхности того, что там есть. Если вы давно не пробовали Linux, вы, вероятно, будете удивлены, насколько далеко продвинулись все эти проекты за короткое время.
Ранее Linux имел репутацию трудного в использовании и непригодного для настольных компьютеров, но это изменилось. На самом деле многие вещи проще выполнить в Linux, чем в OS X или Windows, потому что они менее скрыты от вас.
Лучше всего то, что даже если не все аппаратные средства поддерживаются, по крайней мере, вы сразу узнаете об этом в Linux. Эти огромные задержки каждый раз, когда вы подключаете что-то новое в Windows, приводят в бешенство. В Linux все либо работает, либо нет, и есть либо способ заставить его работать, либо нет.
Наконец, можно запускать как Windows, так и OS X внутри Linux, и можно запускать Linux внутри любого из двух других, и есть дистрибутивы Linux, созданные специально для работы на оборудовании Mac. Так что вы можете наслаждаться лучшими возможностями всех этих операционных систем, если хотите.
изображение заголовка любезно предоставлено Nozzman
Источник
Дизайн в Linux — Figma, Photopea и 9 других инструментов
UI / UX Design, графический дизайн, редактирование фотографий и многое другое теперь можно удобно выполнять в Linux без необходимости в дорогих подписках Adobe.
Я недавно сделал решающий шаг и перенес свою основную рабочую станцию в Linux. Хотя Linux — отличная ОС, она может усложнить некоторые рабочие процессы, особенно для дизайнеров. Если вы дизайнер, желающий переключиться на Linux, или разработчик, который также занимается дизайном, вот несколько советов, которые помогут вам быстро работать в Linux.
В этой статье я покажу вам некоторые полезные инструменты проектирования, которые работают в Linux, и как их настроить.
Figma
Категория: UI / UX Design • Альтернатива: Sketch, Adobe Xd
Figma быстро растет как один из лучших и самых популярных инструментов дизайна UI / UX. Он имеет щедрый бесплатный инструментарий, которого будет более чем достаточно для большинства людей. Однако на момент написания, Figma предоставляет только официальные настольные клиенты для Windows и MacOS.
Вы по-прежнему можете использовать веб-версию в Linux, но у вас не будет доступа к локальным шрифтам или вкладкам. К счастью, есть решение 🎉
Figma-Linux — это неофициальный полнофункциональный клиент Figma для Linux. У вас есть несколько вариантов установки figma-linux.
Ubuntu с APT
Если вы используете дистрибутив на основе Ubuntu, вы можете установить пакет с помощью apt.
Сначала вам нужно добавить репозиторий:
Затем установите сам пакет:
Arch Linux
App Image
Сначала перейдите на страницу релизов figma-linux и загрузите файл с расширением .AppImage . Затем сделайте загруженный файл исполняемым и запустите его. Если вы не уверены, как это сделать, вот полезное руководство. Такое использование AppImages имеет несколько недостатков, поэтому, если вы собираетесь пойти по этому пути, я рекомендую использовать AppImageLauncher
Другие варианты установки
Другие варианты установки и самые последние инструкции вы можете найти на странице GitHub Figma-Linux
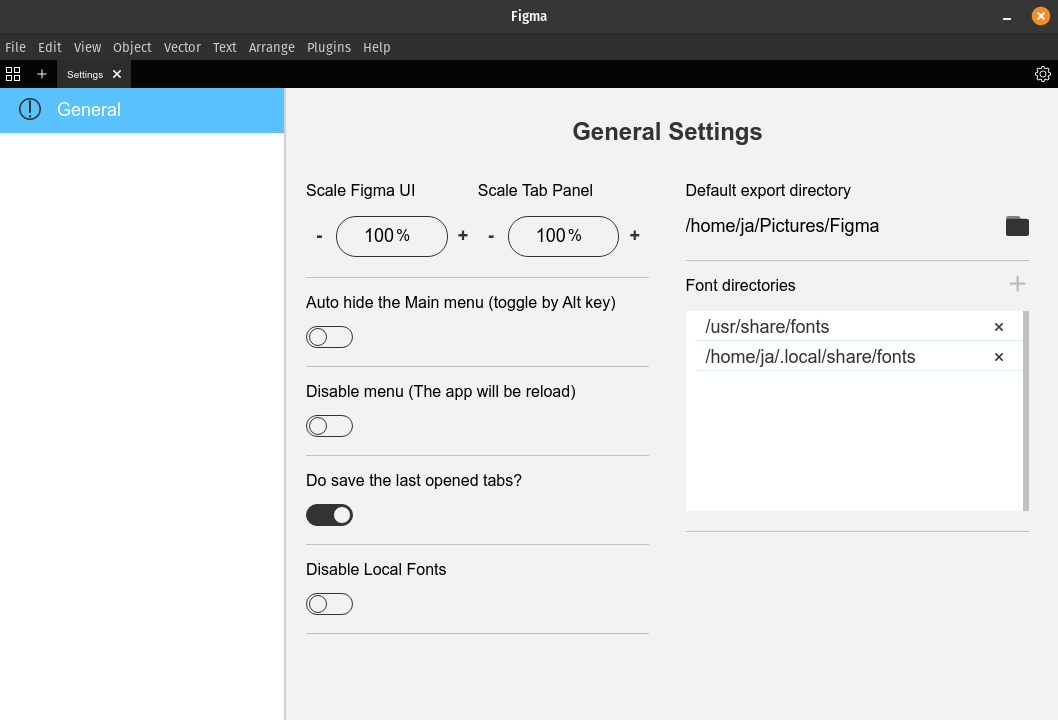
Использование локальных шрифтов с Figma
Если вы используете веб-приложение Figma, локально установленные шрифты не будут доступны. Однако, если вы используете Figma-Linux, у вас должен быть доступ ко всем вашим локальным шрифтам.
Если у вас все еще есть проблемы, перейдите в настройки figma-linux (значок cog в правом верхнем углу). И убедитесь, что опция Disable Local Fonts отключена.
Каталоги, в которых хранятся ваши шрифты, добавляются в каталоги шрифтов figma. Вы можете добавить дополнительные каталоги, нажав маленький значок плюса. В Linux шрифты могут быть установлены в различных каталогах, однако наиболее распространенными являются:
Возможно, вам следует добавить их все в каталоги шрифтов.
Примечание. Менеджеры шрифтов могут значительно упростить работу со шрифтами в Linux, о чем пойдет речь позже в этой статье.
Inkscape
Категория: Векторный дизайн • Альтернатива: Иллюстратор
Inkscape существует уже давно. Это действительно мощный инструмент, который позволяет вам делать почти все, что делают его платные коллеги, но он бесплатный и с открытым исходным кодом. Его долгожданная версия 1.0 в настоящее время находится в бета-версии, и она приносит много улучшений производительности, функциональности и интерфейса (посмотрите огромный список изменений).
Установка
Сначала мы рассмотрим варианты установки бета-версии 1.0.
AppImage — загрузите файл AppImage со страницы загрузки, сделайте его исполняемым и запустите его. Если у вас есть какие-либо проблемы, ознакомьтесь с инструкциями по установке Figma выше для более подробной информации. Опять же, AppImageLauncher рекомендуется для интеграции AppImage.
Flatpak — если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь. Затем следуйте инструкциям по установке для Inkscape здесь.
Компиляция из исходного кода — Как всегда в linux, если у вас есть ноу-хау, вы можете скомпилировать Inkscape из исходного кода самостоятельно. Код можно найти здесь.
Установка версии 0.92
Если вы хотите что-то более стабильное, не стесняйтесь установить текущую версию 0.92. По умолчанию он доступен практически в любом магазине программного обеспечения дистрибутива и в собственном менеджере пакетов. Если его нет у вас, вы можете использовать один из методов, перечисленных на странице загрузки.
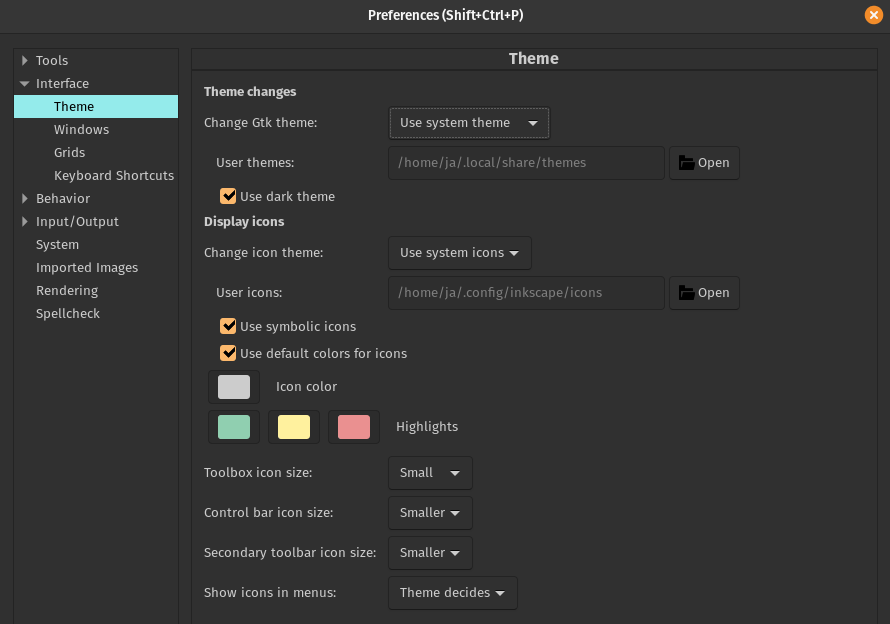
Улучшить внешний вид интерфейса
Я настоятельно рекомендую использовать новые символические значки вместе с темной темой, чтобы улучшить внешний вид интерфейса Inkscape. Чтобы включить их:
- Перейдите в Edit > Preferences > Interface
- Выберите темную тему, которая вам нравится, из выпадающего меню Change Gtk.
- Выберите Use dark theme
- Выберите Use symbolic icons
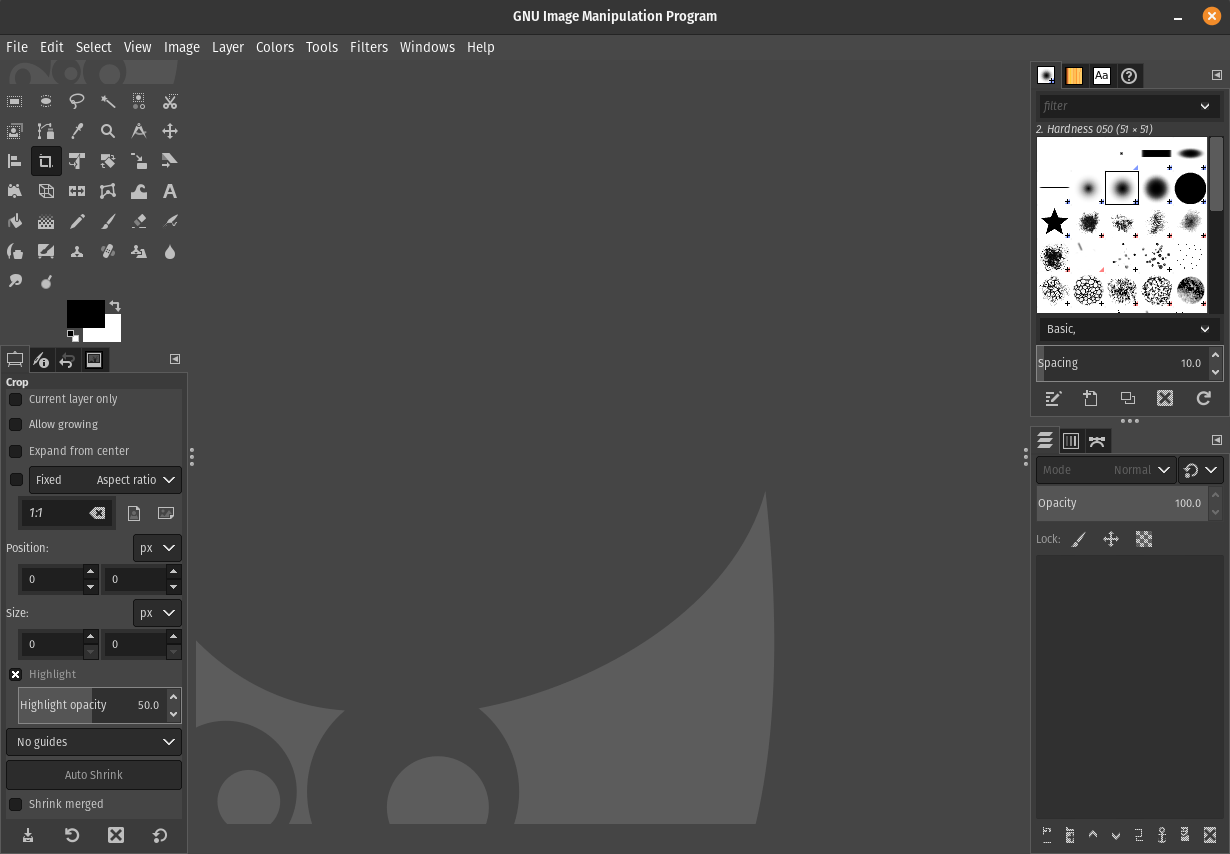
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop
Интерфейс GIMP не самая красивая вещь в мире, но это чертовски мощное программное обеспечение. Если вы опытный пользователь Photoshop, вам может потребоваться некоторое время, чтобы приспособиться к рабочему процессу GIMP. Но когда вы это сделаете, вы сможете сделать почти все, что вы можете сделать в фотошопе (но бесплатно). Он может даже открыть .psd файлы. Если вам нужна помощь с использованием GIMP, ознакомьтесь с Logos By Nick. Его содержание очень полезно, и вопреки названию, это не только для дизайнеров логотипов!
Установка
Как и Inkscape, GIMP по умолчанию доступен в большинстве магазинов программного обеспечения и в собственных менеджерах пакетов. Если это не так, у вас еще есть несколько вариантов.
Flatpak — установите flatpak из Flathub или щелкнув Install GIMP flatpak на странице загрузки. (Если у вас не установлен flatpak, следуйте инструкциям по установке вашего дистрибутива здесь)
Компиляция из исходного кода. Опять же, вы можете скомпилировать код самостоятельно. Исходный код доступен на странице загрузки GIMP.
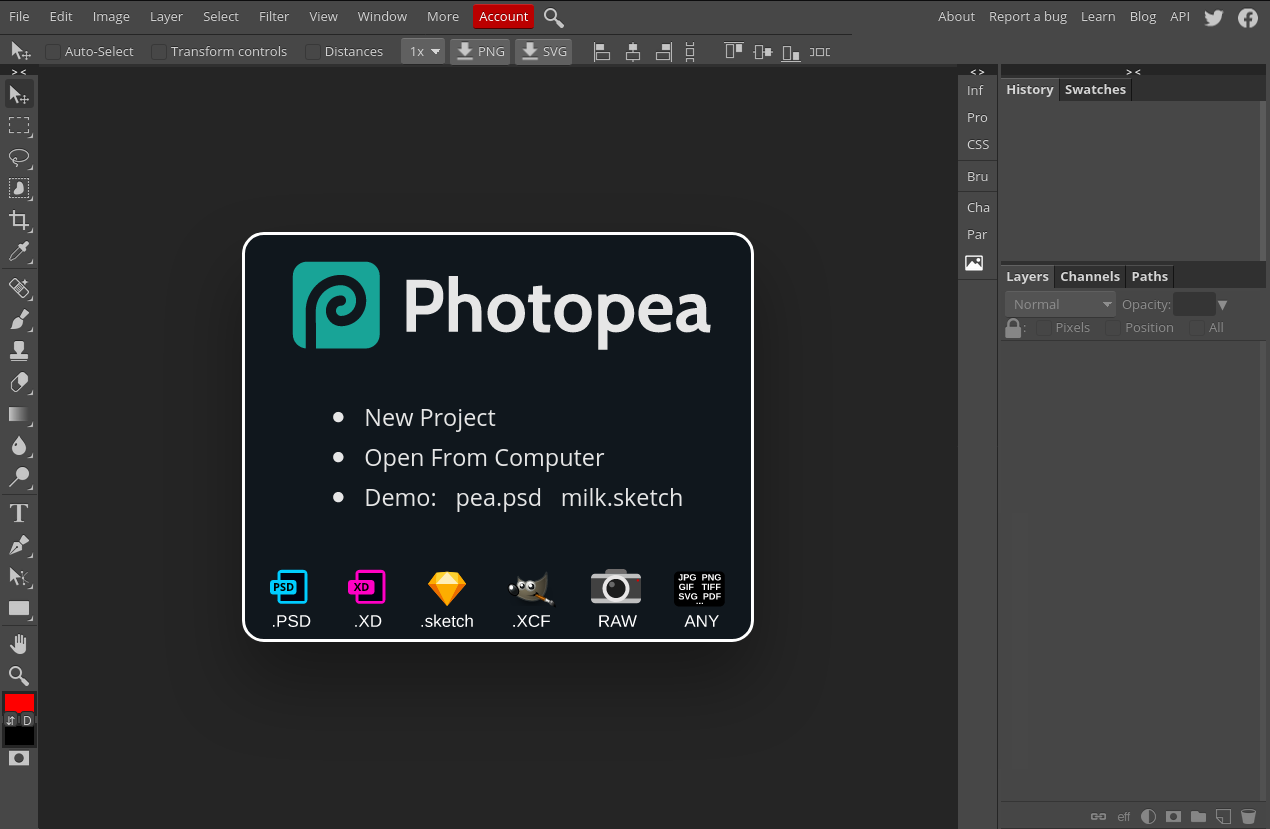
Photopea
Категория: Редактирование фотографий / Растровая графика • Альтернатива: Photoshop
Если вы считаете, что GIMP слишком устарел, проверьте Photopea. Это веб-полнофункциональная альтернатива Photoshop. Он может открывать файлы из большинства других приложений и имеет мощный набор инструментов для всех ваших потребностей редактирования фотографий. Его интерфейс заметно более современный и предназначен для пользователей Photoshop. Его бесплатный уровень имеет те же функции, что и его недорогая премиальная подписка, что отключит рекламу на сайте и даст вам вдвое больше шагов по истории.
Установка
Вы можете найти веб-приложение здесь и использовать его в своем браузере (загрузка не требуется).
Если вы хотите запустить его как настольное приложение, вы можете использовать Ice. Он предварительно установлен на ОС Peppermint, но также может быть установлен и в других дистрибутивах. Ознакомьтесь с этим руководством для установки.
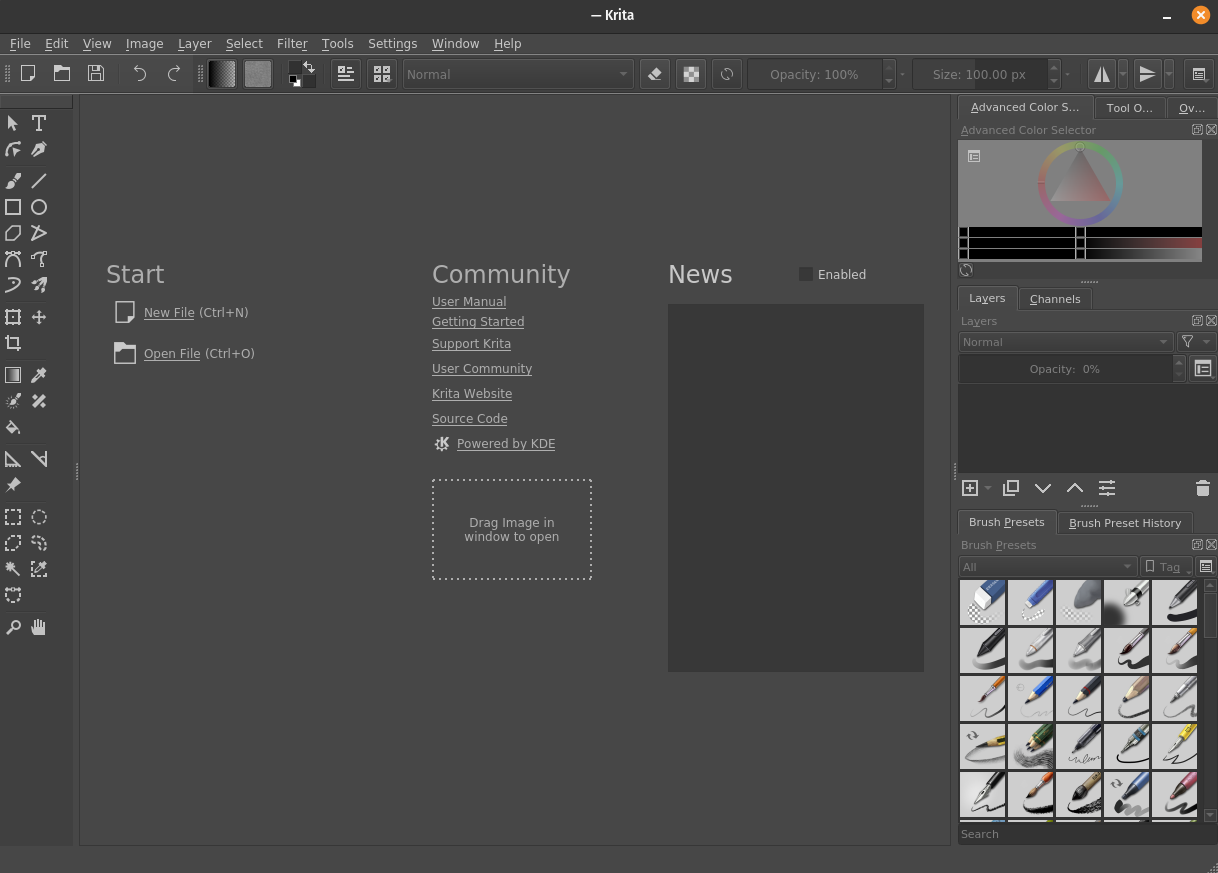
Krita
Категория: Живопись / Рисунок • Альтернатива: Фотошоп
Krita — бесплатная полнофункциональная художественная студия с открытым исходным кодом. Позволяет создавать картины, эскизы, комиксы, текстуры и многое другое.
Установка
Вы можете найти все инструкции по установке на странице загрузок. Большинство доступных методов (включая Flatpak, AppImage и собственные магазины программного обеспечения и менеджеры пакетов) уже обсуждались выше, поэтому не стесняйтесь возвращаться, если у вас возникнут проблемы.
Менеджеры шрифтов
Чтобы упростить управление шрифтами на вашем компьютере с Linux, вы можете рассмотреть возможность использования менеджера шрифтов. Вот мои рекомендации:
- GTK+ Font Manager — простой, но мощный менеджер шрифтов для настольных систем GTK+. Пользовательский интерфейс не идеален, но он выполняет свою работу. Проверьте его домашнюю страницу для инструкций по установке.
- FontBase — мой личный любимый менеджер шрифтов. Это кроссплатформенный, мощный и красивый интерфейс. Мы рассмотрим это далее в следующем разделе.
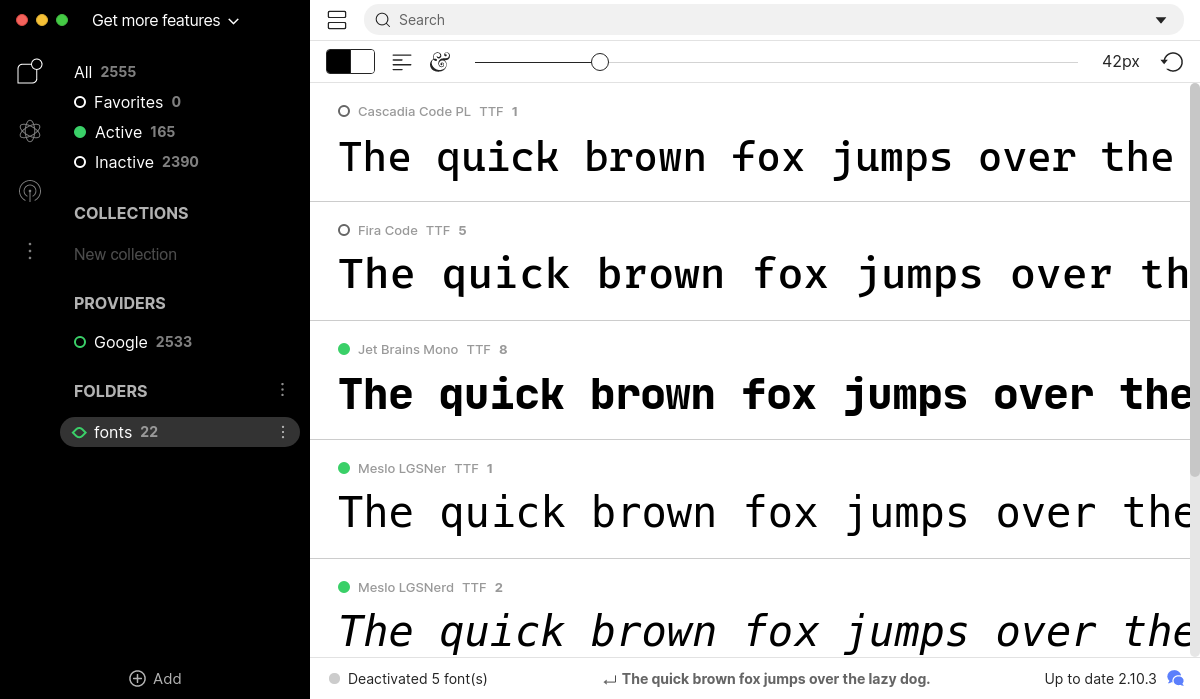
FontBase
На мой взгляд, это лучший менеджер шрифтов. Он предлагает премиальную подписку с дополнительными функциями, но все основные функции бесплатны. На Linux он доступен как AppImage, и вы можете скачать его здесь.
Если вы не знаете, как работает AppImages, вы можете вернуться к разделу AppImage инструкции по установке Figma-Linux.
После установки FontBase нажмите кнопку Add в нижней части боковой панели и выберите Watched folder, затем выберите каталог, в котором хранятся все файлы шрифтов (а не папку установки шрифтов). Все файлы шрифтов, которые вы вставите в него, теперь будут доступны внутри FontBase.
Если вы попытаетесь использовать свои шрифты сейчас, они не будут доступны. 😢 Это потому, что вам нужно сначала активировать их. Для этого установите флажок рядом с именем шрифта. Он станет зеленым, и ваш шрифт теперь будет доступен в figma и других приложениях.
Если вы посмотрели на боковую панель, вы могли заметить, что FontBase поставляется со всеми шрифтами Google. Просто активируйте те, которые вы хотите (или все), и вы готовы к работе!
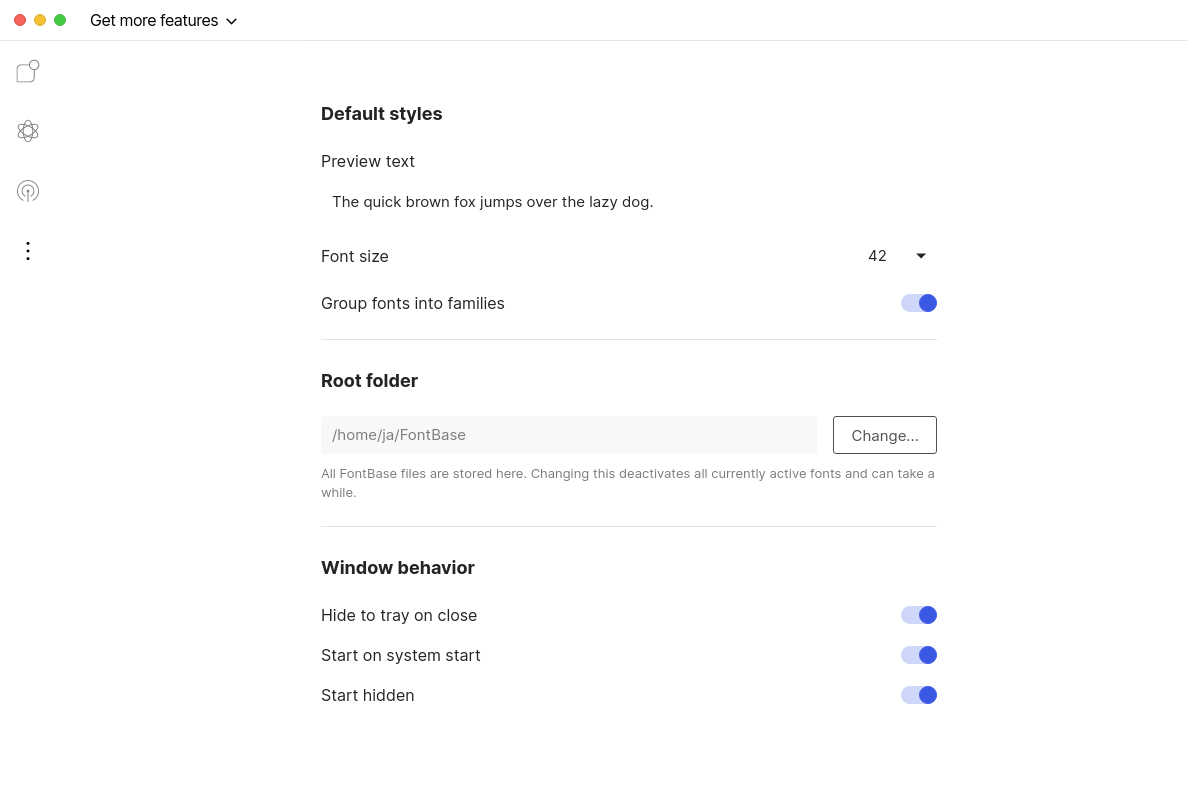
Вы можете изменить место хранения активированных шрифтов в настройках (три вертикальные точки на левой стороне боковой панели) в корневой папке. Если вы хотите использовать шрифты в Figma-Linux, обязательно добавьте этот каталог в ваши каталоги шрифтов.
Примечание. Шрифты, активированные с помощью FontBase, доступны только во время работы приложения, поэтому я рекомендую также включить в FontBase следующие параметры:
- Скрыть в трей при закрытии
- Старт при старте системы
- Запуск скрытым в трей
Менеджеры иконок
Одной из областей, где Linux все еще отстает в области дизайна, являются менеджеры иконок. Я не смог найти хорошую замену для приложений, таких как Nucleo или IconJar. Если вы знаете, пожалуйста, дайте мне знать в комментариях.
Самым близким, что мне удалось получить, является IcoMoon, который вы можете использовать для организации и отображения своей библиотеки значков. Вы также можете выбрать наборы значков и загрузить их, которые могут помочь в вашем рабочем процессе.
Кроме этого, вы все равно можете использовать функцию поиска на большинстве сайтов значков, чтобы найти значки для ваших проектов. Вот несколько моих значков:
Еще несколько полезных программ
Несколько других приложений, которые заслуживают признания.
Gravit Designer — приложение векторного дизайна с закрытым исходным кодом, с более современным интерфейсом, чем inkscape, но с более ограниченным набором функций. Раньше мне нравилось это приложение, но в настоящее время я считаю Figma + Inkscape более универсальным дуэтом. Он кроссплатформенный и предоставляет собственное приложение linux в дополнение к своей веб-версии. Он имеет бесплатный уровень, но для работы в автономном режиме и получения доступа к некоторым другим полезным функциям вам необходимо будет оплатить подписку.
Akira — бесплатный инструмент с открытым исходным кодом для разработки UI / UX для Linux. Это то, чего мы все ждали. К сожалению, нам придется подождать немного дольше, так как этот проект все еще находится на ранней стадии. Однако я все еще рекомендую следить за этим проектом.
MyPaint — Хорошее бесплатное приложение с открытым исходным кодом для рисования, не стесняйтесь проверить его, если Krita вам не по вкусу.
Источник