- Инструменты для web-разработки под Linux
- Как установить в Ubuntu:
- Inkscape
- Как установить в Ubuntu:
- ImageMagick
- Как установить в Ubuntu:
- Gedit
- Как установить в Ubuntu:
- Sublime Text
- Как установить в Ubuntu:
- Gcolor2
- Как установить в Ubuntu:
- FileZilla
- Как установить в Ubuntu:
- Drush
- Как установить в Ubuntu:
- PhpMyAdmin
- Как установить в Ubuntu:
- Tasksel
- Как установить в Ubuntu:
- VirtualBox
- Как установить в Ubuntu:
- Apache
- Как установить в Ubuntu:
- 10 лучших открытых инструментов для разработчика в Linux
- 1. Bluefish
- 2. Anjuta
- 3. Glade
- 4. GCC
- 5. Kdevelop
- 6. GDB
- 7. KompoZer
- 8. Eclipse
- 9. Make
- 10. Quanta Plus
- А что используетет вы?
Инструменты для web-разработки под Linux
Мой список часто используемых программных инструментов для web-разработки под операционной системой GNU/Linux. В статье приведены инструкции для установки программ под Ubuntu, но эти инструкции также будут работать и под Debian.
Бесплатный аналог программы Adobe Photoshop. На мой взгляд, из-за отсутствия некоторых возможностей и общей недоработанности не является полноценным аналогом Photoshop. Но со временем эта программа может стать достойным соперником Photoshop.
Gimp прекрасно подойдет для простой обработки изображений, а также поможет справиться и с более сложными задачами.
Как установить в Ubuntu:
Inkscape
Inkscape — Open Source редактор векторной графики. Несмотря на самый уродливый интерфейс, который я когда-либо видел, Inkscape является очень мощным инструментом и по своим возможностям в некоторых случаях даже превосходит платный Adobe Illustrator.
Как установить в Ubuntu:
ImageMagick
ImageMagick — редактор графики с интерфейсом командной строки (CLI); великолепно подойдет для задач пакетного изменения размеров изображений. А также для других задач, в которых требуется выполнять многократно повторяющиеся операции над множеством изображений. Например, таких как добавление водяных знаков (watermark), придания четкости (sharpening) или же добавление различных фильтров для изображений. На официальном сайте программы ImageMagick расположена подробная инструкция по ее использованию.
Как установить в Ubuntu:
Gedit
Текстовый редактор Gedit «из коробки» обладает не слишком большими возможностями и фактически является простым текстовым редактором общего назначения. Но при установке дополнительных плагинов Gedit превращается в достаточно функциональную IDE для web-разработки.
Под Gedit создана коллекция плагинов GMate, которая добавляет в текстовый редактор большое число отличных плагинов, тем оформления и MEME-типов, превращая Gedit в некоторое подобие редактора TextMate.
Как установить в Ubuntu:
Sublime Text
Я использую редактор Gedit для быстрой и незначительной правки кода. Но когда требуется полное погружение в проект, то единственным способом сделать это является редактор Sublime Text. Он обладает огромными возможностями, но на мой взгляд, Multiple Selections и Command Palette уже достаточно для того, чтобы открыть любой документ или добраться до любого пункта меню с помощью нескольких сочетаний клавиш.
Примечание переводчика: автор не упомянул о способе установки редактора Sublime Text в операционной системе Ubuntu. Наиболее действенным способом является посещение домашней страницы проекта и скачивание оттуда готового пакета нужной архитектуры (32bit или 64bit). Таким образом, в наличии всегда будет самая свежая версия редактора Sublime Text.
Sass является препроцессором, с помощью которого можно быстро писать CSS-код с большей функциональностью, такой как переменные, миксины (функции), вложенность правил (nested rules). Препроцессор Sass имеет старую (SASS) и новую (SCSS) версию синтаксиса, который компилируется в обычный CSS, распознаваемый любым web-сервером.
Как установить в Ubuntu:
Краткий процесс установки Sass под Ubuntu описан в другой статье автора — Installing Sass and Compass Ubuntu 12.10 & 13.04 .
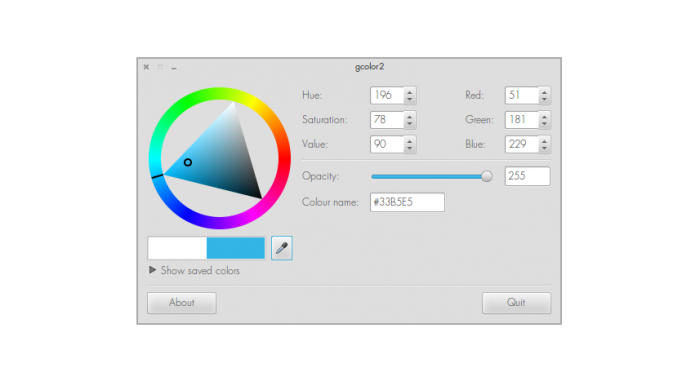
Gcolor2
Отличное маленькое приложение для получения образцов цвета в формате HEX, RGB или HSV как с помощью палитры цветов (picker chooser), так и с помощью пипетки (eyedropper). Также имеется возможность сохранить ранее выбранные цвета в наборе цветов внутри программы.
Как установить в Ubuntu:
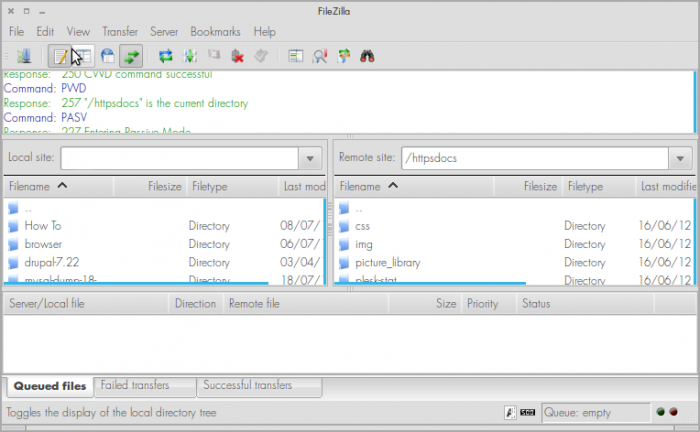
FileZilla
Великолепный FTP-клиент с графическим интерфейсом, обладающий возможностями сохранения настроек подключения к удаленному серверу и добавления различных директорий в закладки. Программа работает под любой операционной системой — GNU/Linux, Windows или OSX.
Как установить в Ubuntu:
Drush
Если разрабатывается проект под CMS Drupal, то командная оболочка Drush является незаменимым инструментом для установки различных модулей, создания пользователей и еще множество других возможностей. С полным списком возможностей и описанием установки можно ознакомиться на официальной GitHub-странице проекта — Drush.
Как установить в Ubuntu:
В дальнейшем оболочку Drush можно обновить вручную, также из командной строки:
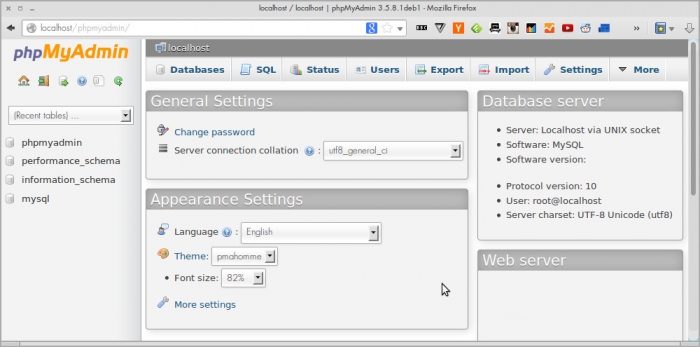
PhpMyAdmin
Эта программа является всего лишь web-интерфейсом для утилиты командной строки mysql . PhpMyAdmin не добавляет каких-либо других возможностей поверх тех, которые уже имеются в утилите mysql . Но с помощью нее гораздо проще и удобнее работать с базой данных MySQL — создавать, редактировать или просматривать таблицы.
Как установить в Ubuntu:
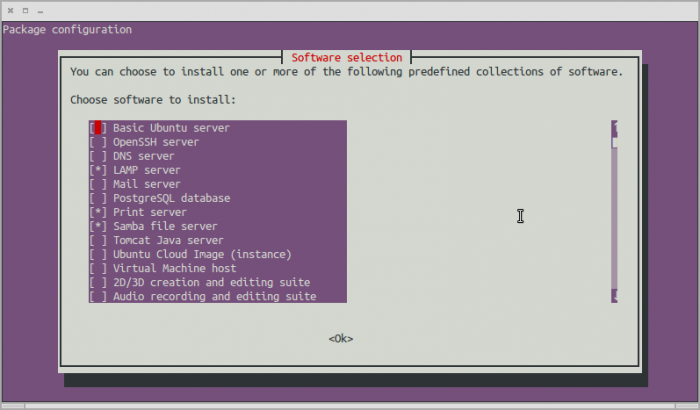
Tasksel
Консольная программа Tasksel, задача которой — упростить установку сложных наборов программных пакетов, таких как Samba, LAMP, SSH, PostgreSQL.
Как установить в Ubuntu:
VirtualBox
Конечно, это мало кто любит делать, но иногда приходится сжимать зубы и загружать Windows для того, чтобы протестировать готовый проект в браузере Internet Explorer или же запустить Adobe Photoshop. Виртуальная машина VirtualBox позволяет это сделать из-под системы GNU/Linux.
Как установить в Ubuntu:
Apache
Чаще всего тестирование готовых приложений производится на сервере Apache. Это самый простой способ оптимизации кода программы, работающей на стороне сервера (server side) и ее тестирования в «боевых условиях».
Как установить в Ubuntu:
Пакеты, входящие в состав сервера Apache, являются частью программного пакета LAMP. Поэтому установка LAMP приводит к автоматической установке сервера Apache. Как произвести установку LAMP под Ubuntu, описано в этой статье — Install a LAMP Server Ubuntu .
Консольный браузер, совершенно бесполезный для дизайнеров, но отличная вещь для web-разработчиков. С помощью него можно визуально контролировать создаваемый код HTML-страницы — расположение блоков верстки, разметка HTML-страницы и так далее.
Также браузер Lynx будет весьма полезен для SEO-специалистов, так как позволяет представить, каким образом «видят» сайт роботы поисковых систем, таких как Google или Yandex.
Источник
10 лучших открытых инструментов для разработчика в Linux
«Linux может быть великолепной средой для разработки программного обеспечения, но вам нужны правильные инструменты, чтобы использовать его на полную мощность», — говорит Джек Валлен (Jack Wallen).
Без надёжных инструментов разработки вы не сможете воспользоваться лучшими преимуществами Linux. К счастью, Linux и открытое инструментальное программное обеспечение легко доступно. Однако, если вы новый пользователь, вы можете не знать, какие утилиты лучше выбрать, так что вот 10 выдающихся инструментов, которые помогут поднять вашу разработку на другой уровень.
1. Bluefish
Bluefish — одна из популярнейших интегрированных сред разработки, доступных для работы в вебе. Bluefish может обрабатывать языки программирования и языки разметки, но фокусируется на создании динамических и интерактивных веб-сайтов. Как и многие приложения для Linux, Bluefish быстр и лёгок — он использует примерно 30‒40 процентов ресурсов, потребляемых аналогичными приложениями.
Bluefish может открывать несколько документов одновременно: до 3 500 документов, если необходимо. Он включает в себя поддержку проекта, удалённую поддержку файлов, поиск и замену (включая регулярные выражения), неограниченную отмену/принятие сделанных изменений, настраиваемую подсветку синтаксиса для многих языков, сглаживание текста в окнах, а также поддержку различных кодировок.
Одной из лучших особенностей Bluefish является Quickbar — пользовательская панель, которая позволяет вам добавлять кнопки путём кликания по правой клавише мыши и выбора пункта «Добавить в Quickbar» (Add To Quickbar). Вы можете добавлять в Quickbar любую HTML-кнопку.
В Bluefish есть ряд простых инструментов, которые помогут вам добавить различные элементы в ваш код. Нужен auto-submit select box в DHTML? Легко. Выберите «Auto-submit Select Box» из выпадающего списка «DHTML» и заполните необходимые пункты для добавления элемента в ваш код. В Bluefish есть мастера для Си, Apache, DHTML, DocBook, HTML, PHP+HTML и SQL. Если вы разрабатываете свои сайты вручную, то без Bluefish вам не обойтись.
2. Anjuta
Anjuta — свободная открытая интегрированная среда разработки для языков Си и C++. Anjuta мощна и проста в установке (например, команда urpmi anjuta в Mandriva Linux). Anjuta предлагает такие функции, как управление проектами, прикладные мастера, интерактивный отладчик и мощный редактор исходного кода — с просмотром кода, его автозаполнением и подсветкой синтаксиса.
Anjuta имеет гибкий интерфейс пользователя, который позволяет вам перемещать (drag-and-drop) инструменты в набор инструментов для организации интерфейса пользователя в вариант, который вам больше нравится. Плюс каждый размещённый пользователем набор инструментов постоянен для проекта, так что вы можете иметь различные наборы инструментов для каждого проекта.
Anjuta также имеет мощную систему плагинов, которая позволяет вам решать для каждого проекта какие плагины активны, а какие — нет. И, как во всех открытых проектах, вы можете сами разработать свои плагины для Anjuta.
Одним из самых мощных инструментов в Anjuta является менеджер проекта. Он не только может открывать почти все проекты, основанные на Automake и Autoconf; он не добавляет никакой информации, связанной с Anjuta, так что ваш проект также может обслуживаться и разрабатываться вне Anjuta.
3. Glade
Glade — это RAD-инструмент, используемый для создания инструментария GTK+ и для среды рабочего стола GNOME. Его интерфейс подобен GIMP и может быть настроен и даже встроен в Anjuta.
Glade включает в себя ряд шаблонов, таких как текстовые блоки, диалоги, чекбоксы и меню, созданных для ускорения разработки интерфейсов. Конструкции интерфейса хранятся в XML, который позволяет им быть легко связанным со внешними инструментами.
Установка Glade проста. Например, в Fedora вы можете запустить команду yum install glade3 . В Glade нет такого мощного менеджера проекта как в Anjuta, но вы можете создавать, редактировать и сохранять проекты с Glade.
4. GCC
GCC — это набор компиляторов для Си, C++, Objective-C, Фортрана, Java и Ады, разработанный в рамках проекта GNU. Это инструмент командной строки, но он очень мощен. Многие интегрированные среды разработки имеют инструменты, которые являются только front-end’ами для GCC. Наиболее часто используются компиляторы для кода на Си и C++.
Как один инструмент компилирует приложения на разных языках? Просто: для Си вы применяете команду gcc, а для C++ вы применяете команду g++ — два компилятора в одном инструментарие. И g++ — компилятор, а не просто препроцессор.
GCC построит объектный код из исходного кода без использования посредника. Этот метод создаёт лучший объектный код и даёт вам больше отладочной информации.
5. Kdevelop
Kdevelop был создан в 1998 году как простая в использовании интегрированная среда разработки для среды рабочего стола KDE. Kdevelop в настоящее время распространяется под лицензией GNU General Public License и свободен для использования.
Он основан на плагинах, так что вы можете добавлять и удалять их для создания точно того, что вы хотите. Kdevelop также включает в себя поддержку профилей, так что различные наборы плагинов могут быть ассоциированы с конкретными проектами.
Kdevelop поддерживает 15 языков программирования, каждый из которых имеет свои языковые особенности. Он также предлагает отладчик, систему управления версиями Subversion, мастера приложений, просмотрщик документации, управление сниппетами, интеграцию Doxygen, инструменты RAD, поддержку Ctags, переформатирование кода, поддержку QuickOpen и панель окон с панелью инструментов.
Одной из лучших особенностей Kdevelop является то, что он снимает множество низкоуровневых задач из рук пользователей. Kdevelop включает в себя менеджер Automake.
Ещё один полезный штрих заключается в том, что можно мгновенно видеть различие между ошибками, предупреждениями и сообщениями.
6. GDB
GDB не является инструментом для разработчиков, но этот инструмент многие разработчики считают для себя важным. GDB — это отладчик проекта GNU.
Этот инструмент запускается из командной строки и даёт разработчику мгновенный отзыв из другой программы, пока она выполняется. То есть вы создаёте и завершаете приложение только для того, чтобы узнать о том, что есть проблемы. Для того, чтобы помочь найти эти проблемы вы можете запустить вашу программу из утилиты GDB, которая поможет вам узнать, где эти проблемы. С GDB вы можете делать следующее:
- запускать ваше приложение с указанием аргументов, переключателей или вводов, которые будут влиять на его поведение;
- заставлять ваше приложение останавливаться на конкретном поведении;
- проверять что произошло, когда ваше приложение остановилось;
- добавлять изменения в вашу программу, так что вы можете тестировать прямо в полёте.
GDB также очень удобно иметь при создании отчёта об ошибках.
7. KompoZer
KompoZer — простой в использовании WYSIWYG-инструмент, направленный на нетехнических пользователей, которые хотят создать профессиональный веб-сайт без знания HTML.
KompoZer имеет ряд выдающихся особенностей. Одной из лучших особенностей является возможность открыть веб-сайт из URL, редактировать этот сайт и загрузить отредактированный сайт. Эта особенность упрощает обновление сайтов, лишая необходимости редактировать HTML. Конечно же, вам потребуется разрешение на загрузку сайта. Эта особенность также хороша для использоваия других сайтов в качестве шаблонов.
KompoZer не следует рассматривать только как инструмент для начинающих. Думайте о нём как о бесплатной открытой замене Microsoft FrontPage и Adobe Dreamweaver. И, как его более дорогостоящие альтернативы, в KompoZer можно перемещаться между WYSIWYG и редактированием кода путём кликания по табу.
8. Eclipse
Eclipse — мультиязычная интегрированная среда разработки, написанная на Java, с обширной системой плагинов, позволяющей вам расширить функциональность. Скачиваемый более миллиона раз ежемесячно, Eclipse — одно из сильнейших решений в области разработки программного обеспечения. Это, по сути, стандарт для открытой разработки.
Предположительно, сильнейшим аспектом Eclipse является особенность плагинов. Только для языков в Eclipse создано 58 плагинов. На этих языках не говорят — это языки разработки. Eclipse имеет огромное сообщество и множество организаций, предлагающих обучение интегрированным средам разработки, которое включает в себя даже университет Eclipse.
9. Make
Make — это утилита Linux, которая может автоматически определить, какие части программы нужно перекомпилировать. После того, как Make работает в частях, которые должны быть перекомпилированы, он выдаёт команды, необходимые для завершения действия.
Make часто используется при установке приложений из исходного кода, так что разработчики открытых приложений должны иметь хорошее представление об этом инструмение и о том, как он используется. Если вы планируете разработку приложения, которое можно будет установить из исходного кода, вам нужно знать как создавать Makefile.
Этот Makefile описывает отношения между разными файлами. Если вы знакомы с установкой приложений, вы знаете строковый тип ./configure; make; make install.
10. Quanta Plus
Quanta Plus — другой инструмент HTML для разработки, похожий на KompoZer. Он способен как на WYSIWYG, так и на ручной режим и поддерживает HTML, XHTML, CSS, XML и PHP.
Особенности Quanta Plus заключаются в завершении тегов на лету, управлении проектами, быстром предварительном просмотре, отладчике PHP, поддержке CVS и Subversion. Quanta Plus, в отличие от KompoZer, направлен на более опытного пользователя, который хочет хороший редактор WYSIWYG.
А что используетет вы?
Какие советы и мнения вы можете дать, основываясь на своём опыте, по инструментам, которые мы рассмотрели? Или у вас есть любимая свободная интегрированная среда разработки, которая не включена в этот список?
Источник