- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Установка Nginx в Linux
- Установка Nginx
- Установка Nginx на CentOS 8
- Установка Nginx на CentOS 7
- Установка Nginx на Ubuntu и Debian
- Запуск nginx
- Настройка firewall
- Настройка firewall в CentOS
- Настройка firewall в Ubuntu и Debian
- Проверка доступа
- Настройка Nginx
- linux-notes.org
- Установка nginx из исходников для Debian/Ubuntu/Mint
- 5 thoughts on “ Установка nginx из исходников для Debian/Ubuntu/Mint ”
- Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
- Установка пакетного менеджера aptitude, обновление индекса и пакетов
- Установка и настройка nginx (версия >= 1.10.0)
- Файл hosts
- Установка php-fpm (>=7.0)
ИТ База знаний
Курс по Asterisk
Полезно
— Узнать IP — адрес компьютера в интернете
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Калькулятор инсталляции IP — АТС Asterisk
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Установка Nginx в Linux
4 минуты чтения
Nginx — это популярный HTTP-веб-сервер с открытым исходным кодом. Программное обеспечение использует масштабируемую управляемую событиями асинхронную архитектуру, которая обрабатывает запросы по одному за раз. Помимо веб-сервера, он также работает в качестве обратного прокси-сервера, почтового прокси, HTTP-кэша и балансировщика нагрузки.
Онлайн курс по Linux
Мы собрали концентрат самых востребованных знаний, которые позволят тебе начать карьеру администратора Linux, расширить текущие знания и сделать уверенный шаг к DevOps
Nginx является частью стека LEMP, набора программного обеспечения с открытым исходным кодом, используемого для разработки веб-приложений и веб-сайтов. LEMP является популярной альтернативой традиционному стеку LAMP. Единственная разница между ними состоит в том, что первый использует Nginx, а второй использует Apache в качестве своего веб-сервера.
Мы уже рассказывали как установить Nginx на Windows. В этом руководстве вы узнаете, как установить Nginx на Linux.
Установка Nginx
Рассмотрим установку Nginx для разных дистрибутивов Linux.
Установка Nginx на CentOS 8
Перед любой установкой всегда обновляйте локальный репозиторий, чтобы убедиться, что вы загружаете последнюю версию программного обеспечения. Используйте команду:
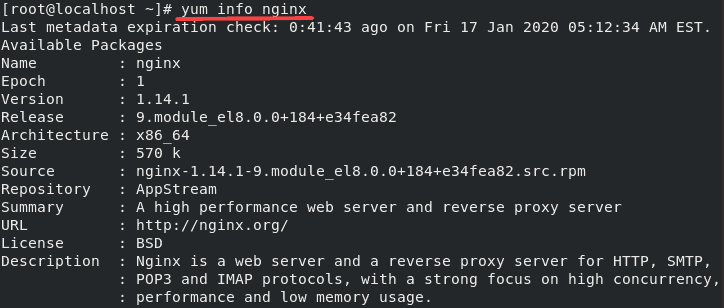
Вы можете проверить пакет Nginx, прежде чем добавить его в свою систему. Запросите просмотр метаданных RPM, включенных в каждый пакет RPM:

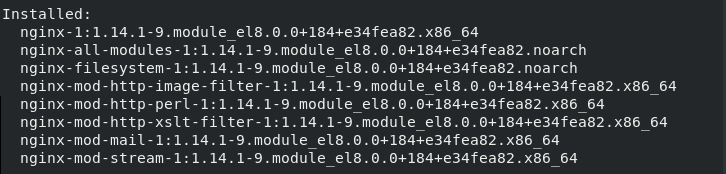
Затем установите Nginx на CentOS 8 с помощью команды:

Установка Nginx на CentOS 7
Пакеты Nginx доступны в репозиториях EPEL. Если у вас не установлено хранилище EPEL, наберите:
Затем установите Nginx при помощи команды:
Если вы устанавливаете пакет из EPEL в первый раз, то yum может предложить вам импортировать ключ GPEL EPEL :
Тут вам нужно нажать y и затем Enter.
Установка Nginx на Ubuntu и Debian
Пакеты Nginx доступны в репозиториях Ubuntu и Debian по умолчанию.
Поэтому для установки сначала обновим список пакетов:
А затем установим сам Nginx:
Запуск nginx
Запуск nginx осуществляется следующей командой:
Чтобы включать службу при загрузке системы, используйте:
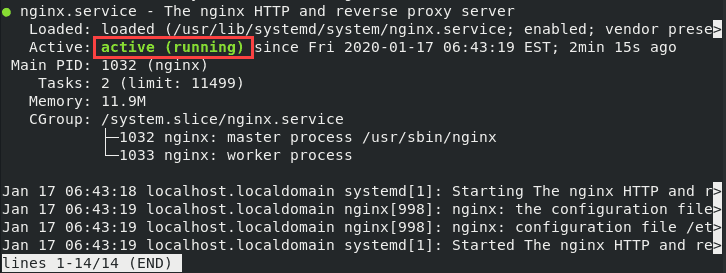
Если вы проверите статус сервиса, то в выводе должно быть указано, что Nginx активен — active (running) :

Остановить можно Nginx с помощью команды:
Перезагрузить файлы конфигурации, не останавливая службу:
Настройка firewall
Nginx включает в себя служебные файлы firewalld, которые указывают, что служба использует порты 80 (HTTP) и 443 (HTTPS) для веб-трафика. Поэтому вам необходимо открыть и включить эти порты, чтобы разрешить постоянный доступ.
Настройка firewall в CentOS
Откройте порт HTTP и HTTPS с помощью команд:
Настройка firewall в Ubuntu и Debian
Если вы используете UFW (Uncomplicated Firewall) для управления брандмауэром, вам необходимо открыть порты, включив профиль Nginx Full , который включает правила для обоих портов:
Если вы используете nftables, то используйте следующую команду:
Проверка доступа
Используйте netstat, чтобы вывести список всех открытых портов и убедиться, что вы успешно открыли 80 и 443:
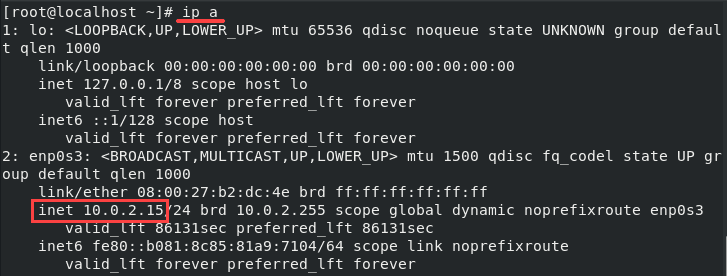
Найдите IP-адрес и скопируйте его. Чтобы увидеть IP-адрес вашего сервера, введите в терминале следующую команду:

Затем откройте веб-браузер и вставьте IP-адрес (или имя домена) в строку URL. Откроется страница приветствия Nginx, подтверждающая, что вы успешно установили и настроили сервер.

Настройка Nginx
Вам не нужно настраивать Nginx после установки. Однако будет полезно знать расположение файлов конфигурации и корневого каталога Nginx на случай, если вам нужно изменить конфигурацию. Если вы хотите изменить файл глобальной конфигурации, вы должны открыть его в текстовом редакторе и применить изменения.
- Каталог конфигурации Nginx: /etc/nginx
- Корневой каталог Nginx: /usr/share/nginx/html
- Основной файл конфигурации: /etc/nginx/nginx.conf
- Файлы логов Nginx (access.log и error.log): /var/log/nginx/
Теперь вы можете установить корневую директорию вашего домена. Вы можете сделать это в любом месте, которое вы хотите. Наиболее распространенные места включают в себя:
- /home/user_name/site_name
- /var/www/site_name
- /var/www/html/site_name
- /opt/site_name
Онлайн курс по Linux
Мы собрали концентрат самых востребованных знаний, которые позволят тебе начать карьеру администратора Linux, расширить текущие знания и сделать уверенный шаг к DevOps
Источник
linux-notes.org
Установка nginx из исходников для Debian/Ubuntu/Mint
Хотел рассказать как можно установить nginx из исходников на примере Debian или Ubuntu. Данная тема «Установка nginx из исходников для Debian/Ubuntu/Mint» поможет понять как это можно сделать ( если кто не знал), так же служит в качестве заметки.
Создадим пользователя nginx, для работы с веб-сервером:
Устанавливаем все необходимое:
Идем на официальный сайт и выкачиваем nginx, так же я скачал модуль headers-more-nginx-module т.к нуждался в нем:
На момент написания статьи «Установка nginx из исходников для Debian/Ubuntu/Mint», я использовал самую последнюю версию nginx. После скачивания нужно распаковать данные архивы и приступить к компилированию. По этому, я для начала, произведу распаковку:
Все необходимое уже установлено, энжинкс и нужный мне модуль скачан и уже распакован, осталось собрать все. Сейчас этим и займусь:
Собственно я добавил дополнительный модуль таким образом:
—add-module=/usr/local/src/headers-more-nginx-module-master/ — это путь к модулю который я скачал и распокавал
Осталось компилировать и установить все это дело. Делается это командами:
Сейчас скачаем готовый скрипт для легкого управления нашим веб -сервером nginx ( для старта, остановки, перезагрузки:
Добавим права на файл ( сделаем его исполняемым) исполняемым, добавляем в автозагрузку
Нужно поправить конфиг в nginx:
Делаем исправление:
ServerName ВАШ_ИП
Ну и остальное, если нужно под себя.
Чтобы запустить сервер используйте команду:
Вот и вся установка nginx из исходников для Debian/Ubuntu/Mint. Если есть вопросы, то пишите я постараюсь ответить и помочь.
5 thoughts on “ Установка nginx из исходников для Debian/Ubuntu/Mint ”
root@evo26:/usr/local/src/nginx-1.8.0# /etc/init.d/nginx start
-bash: /etc/init.d/nginx: /bin/sh^M: плохой интерпретатор: Нет такого файла или каталога
Не работает…
Отредактируй файл этот:
# vim /etc/init.d/nginx
Посмотри чтобы не было там «^M», если есть, удали их. Все работало и проверялось. Я перед тем как написать статью, проверяю чтобы не вгонять никого в ступор + мои темы — это мои заметки прежде всего, для себя, чтобы я мог к ним вернуться в случае потребности.
Источник
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
Обновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
Установка и настройка nginx (версия >= 1.10.0)
Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
Перед началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
В случае установки nginx «с нуля», именно «с нуля», так как при удалении nginx командой
или конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Посмотрим что получилось.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
Посмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Если все ок, едем дальше.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
Проверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
Если будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
На этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
Поднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
На этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
Источник







