- Installing Node.js via package manager
- Android
- Arch Linux
- CentOS, Fedora and Red Hat Enterprise Linux
- Alternatives
- Debian and Ubuntu based Linux distributions
- Alternatives
- FreeBSD
- Gentoo
- IBM i
- macOS
- Alternatives
- NetBSD
- Nodenv
- Windows
- macOS,UnixLike
- Usage
- OpenBSD
- openSUSE and SLE
- SmartOS and illumos
- Solus
- Void Linux
- Windows
- Alternatives
- Установка Node.js, npm и Bower под Linux Mint
- June 01, 2014
- Установка Node.js
- Установка npm под Linux Mint
- Установка менеджера Bower под Linux Mint
- Плагин Bower под Sublime Text
- Настройка плагина Bower
- Пакетная установка в менеджере Bower
- Добавление зависимостей в файл bower.json
- Автоматическое создание файла bower.json
- Плагин AutoFileName в Sublime Text
- Заключение
- TypeScript — размеченные объединения
Installing Node.js via package manager
Note: The packages on this page are maintained and supported by their respective packagers, not the Node.js core team. Please report any issues you encounter to the package maintainer. If it turns out your issue is a bug in Node.js itself, the maintainer will report the issue upstream.
Android
Android support is still experimental in Node.js, so precompiled binaries are not yet provided by Node.js developers.
However, there are some third-party solutions. For example, Termux community provides terminal emulator and Linux environment for Android, as well as own package manager and extensive collection of many precompiled applications. This command in Termux app will install the last available Node.js version:
Currently, Termux Node.js binaries are linked against system-icu (depending on libicu package).
Arch Linux
Node.js and npm packages are available in the Community Repository.
CentOS, Fedora and Red Hat Enterprise Linux
Node.js is available as a module called nodejs in CentOS/RHEL 8 and Fedora.
where corresponds to the major version of Node.js. To see a list of available streams:
For example, to install Node.js 12:
For CentOS/RHEL 7 Node.js is available via Software Collections.
Alternatives
These resources provide packages compatible with CentOS, Fedora, and RHEL.
Debian and Ubuntu based Linux distributions
Alternatives
Packages compatible with Debian and Ubuntu based Linux distributions are available via Node.js snaps.
Fast and simple Node.js version manager built in Rust used to manage multiple released Node.js versions. It allows you to perform operations like install, uninstall, switch Node versions automatically based on the current directory, etc. To install fnm, use this install script.
fnm has cross-platform support (macOS, Windows, Linux) & all popular shells (Bash, Zsh, Fish, PowerShell, Windows Command Line Prompt). fnm is built with speed in mind and compatibility support for .node-version and .nvmrc files.
FreeBSD
The most recent release of Node.js is available via the www/node port.
Install a binary package via pkg:
Or compile it on your own using ports:
Gentoo
Node.js is available in the portage tree.
IBM i
LTS versions of Node.js are available from IBM, and are available via the ‘yum’ package manager. The package name is nodejs followed by the major version number (for instance, nodejs12 , nodejs14 etc)
To install Node.js 14.x from the command line, run the following as a user with *ALLOBJ special authority:
Node.js can also be installed with the IBM i Access Client Solutions product. See this support document for more details
macOS
Download the macOS Installer directly from the nodejs.org web site.
If you want to download the package with bash:
Alternatives
Using Homebrew:
Using MacPorts:
Using pkgsrc:
Install the binary package:
Or build manually from pkgsrc:
n is a simple to use Node.js version manager for Mac and Linux. Specify the target version to install using a rich syntax, or select from a menu of previously downloaded versions. The versions are installed system-wide or user-wide, and for more targeted use you can run a version directly from the cached downloads.
See the homepage for install methods (boostrap, npm, Homebrew, third-party), and all the usage details.
If you already have npm then installing n and then the newest LTS node version is as simple as:
NetBSD
Node.js is available in the pkgsrc tree:
Or install a binary package (if available for your platform) using pkgin:
Nodenv
nodenv is a lightweight node version manager, similar to nvm . It’s simple and predictable. A rich plugin ecosystem lets you tailor it to suit your needs. Use nodenv to pick a Node version for your application and guarantee that your development environment matches production.
Nodenv installation instructions are maintained on its Github page. Please visit that page to ensure you’re following the latest version of the installation steps.
Node Version Manager is a bash script used to manage multiple released Node.js versions. It allows you to perform operations like install, uninstall, switch version, etc. To install nvm, use this install script.
On Unix / OS X systems Node.js built from source can be installed using nvm by installing into the location that nvm expects:
After this you can use nvm to switch between released versions and versions built from source. For example, if the version of Node.js is v8.0.0-pre:
Once the official release is out you will want to uninstall the version built from source:
Windows
The nvs version manager is cross-platform and can be used on Windows, macOS, and Unix-like systems
To install nvs on Windows go to the release page here and download the MSI installer file of the latest release.
You can also use chocolatey to install it:
macOS,UnixLike
You can find the documentation regarding the installation steps of nvs in macOS/Unix-like systems here
Usage
After this you can use nvs to switch between different versions of node.
To add the latest version of node:
Or to add the latest LTS version of node:
Then run the nvs use command to add a version of node to your PATH for the current shell:
To add it to PATH permanently, use nvs link :
OpenBSD
Node.js is available through the ports system.
Using pkg_add on OpenBSD:
openSUSE and SLE
Node.js is available in the main repositories under the following packages:
- openSUSE Leap 15.2: nodejs10 , nodejs12 , nodejs14
- openSUSE Tumbleweed: nodejs16
- SUSE Linux Enterprise Server (SLES) 12: nodejs10 , nodejs12 , and nodejs14 (The «Web and Scripting Module» must be enabled.)
- SUSE Linux Enterprise Server (SLES) 15 SP2: nodejs10 , nodejs12 , and nodejs14 (The «Web and Scripting Module» must be enabled.)
For example, to install Node.js 14.x on openSUSE Leap 15.2, run the following as root:
Different major versions of Node can be installed and used concurrently.
SmartOS and illumos
SmartOS images come with pkgsrc pre-installed. On other illumos distributions, first install pkgsrc, then you may install the binary package as normal:
Or build manually from pkgsrc:
Node.js snaps are available as node on the Snap store.
Solus
Solus provides Node.js in its main repository.
Void Linux
Void Linux ships Node.js stable in the main repository.
Windows
Download the Windows Installer directly from the nodejs.org web site.
Alternatives
Using Chocolatey:
Using Scoop:
IBM® SDK for Node.js — z/OS® is available in two installation formats, SMP/E and PAX. Select the installation format that applies to you:
В© OpenJS Foundation. All Rights Reserved. Portions of this site originally В© Joyent.
Источник
Установка Node.js, npm и Bower под Linux Mint
June 01, 2014
Статья посвящена вопросу установки Node.js и пакетного менеджера npm под операционную систему Linux Mint 17 “Qiana” Cinnamon (64-bit).
Также рассмотрен вопрос установки пакетного менеджера Bower в этой же операционной системе.
Почему выбрана система Linux Mint — об этом не стоит говорить долго. Это система гораздо удобнее для задач кодинга, нежели Windows. Пакеты Node.js и пакетный менеджер npm необходим для дальнейшего изучения ремесла верстальщика.
Дело в том, что популярный фреймворк Foundation для своей корректной работы требует первоначальной установки Node.js. Автор планирует в дальнейшем познакомиться с фреймворком Foundation, поэтому ему потребовалась установка вышеназванных пакетов.
О том, что такое Node.js, в этой статье также не будет описано. Во-первых, автор статьи имеет лишь поверхностное представление об этом сервере. А во-вторых, в Интернете есть немало хороших материалов по данному вопросу.
Установка Node.js
Для установки пакета Node.js под систему Linux Mint можно воспользоваться официальным сайтом проекта — Node.js. В разделе Download имеется табличка для скачивания различных версий пакета Node.js. В случае системы Linux в этой таблице нужно найти строку Linux Binaries.
Однако я не буду “заморчиваться” установкой из исходного кода. В Linux Mint есть прекрасный менеджер пакетов apt-get , которым можно и нужно воспользоваться для быстрой и безопасной установки Node.js под Linux. Единственный минус такого подхода — в результате у меня на машине будет стоять не самая свежая версия сервера Node.js. Однако в данном случае это абсолютно не критично.
В терминале ввожу команду:
… пару секунд терпения и у меня под Linux Mint 17 “Qiana” Cinnamon (64-bit) установлен пакет Node.js версии:
На момент написания статьи самая свежая версия Node.js (как указано на официальном сайте) — это 0.10.28. Как видим, разница в версиях небольшая, так что я поступил правильно, воспользовавшись apt-get .
Установка npm под Linux Mint
Как хорошо известно, у данного сервера имеется свой собственный менеджер пакетов npm (Node Packaged Modules), для установки дополнительных модулей под Node.js. Другими словами, с помощью менеджера npm можно установить под сервер Node.js любой модуль, имеющийся в наличии на репозитории GitHub. Модуль расширяет возможности сервера Node.js в зависимости от того, какой это модуль (тавтология). С кратким описанием и списком всех модулей под Node.js можно ознакомиться на официальном сайте проекта npm — Node Packaged Modules.
При установке в свою систему Linux Mint через apt-get у меня был установлен только сам сервер Node.js. При этом менеджер пакетов npm отстуствовал в системе. Не знаю, как это происходит при установке пакета Node.js из исходников, но при использовании apt-get у меня получилось именно так. Поэтому следующим шагом будет инсталляция менеджера пакетов npm под систему Linux Mint.
В терминале Linux ввожу команду:
Пробежит много-много строк, но в результате в системе появиться пакет npm:
Использование менеджера npm очень похоже на использование менеджеров пакетов a-la Linux: apt-get , emerge , pacman и так далее. npm также является консольной командой и у него схожие ключи, поэтому пользователи Linux без труда разберутся с ним:
Давайте проверим работу установленного менеджера npm. Для этого я в специально отведенной директории Projects создам поддиректорию npm, перейду в нее для дальнейшего удобства работы и установлю в этой поддиректории модуль underscore из репозитория npm:
Если теперь посмотреть содержимое поддиректории npm c помощью команды ls , то обнаружим появление папки node_modules , внутри которой располагается подпапка underscore c содержимым одноименного модуля:
Модуль Underscore успешно установлен и менеджер npm также успешно справился со своей задачей.
Установка менеджера Bower под Linux Mint
Переходим к заключительному (и продолжительному) вопросу данной статьи и рассмотрим установку менеджера пакетов Bower. Могу предвидеть у читателей логичный вопрос: “Как — еще один менеджер пакетов?! Но зачем? Разве не хватает npm, c которым мы только что познакомились?”
Все правильно! npm — это менеджер пакетов. И Bower — тоже менеджер пакетов. Отличие первого от второго заключается в том, что npm — это менеджер пакетов для сервера Node.js (и только). А Bower (хотя сам является модулем под Node.js) — это менеджер пакетов для всего проекта в целом.
Npm понимает и может работать только с JavaScript-приложениями (модулями под Node.js, написанными на этом языке). Bower умеет работать с пакетами на JavaScript, HTML, CSS. C помощью него можно одним движением добавить в разрабатываемый проект все, что нужно: библиотеку jQuery, фреймворк Foundation, модуль Underscore, сброс стилей Normalize.css и так далее.
Не нужно самому “вручную” выискивать на безбрежных просторах Интернет пакет и подключать его в проект — Bower это сделает сам. Заманчиво, не правда ли? На официальной странице проекта Bower можно почитать подробную информацию о данном менеджере (правда, на английском языке). В разделе Search Packages можно поискать нужный пакет для установки.
Я же приступлю к установке Bower на свою локальную машину. Так как Bower является модулем для Node.js, то его можно установить с помощью менеджера npm:
Однако, если запустить после этого в терминале команду просмотра версии, то увидим такой результат:
Исправить ситуацию можно созданием ссылки:
Теперь если снова посмотреть версию установленного пакета, увидим следующее:
Создаю специальную поддиректорию bower в директории Projects, перехожу туда и запускаю менеджер bower на установку пакета jquery:
Если до этого момента на локальной машине (как у меня) не был установлен пакет git , то самое время это сделать, иначе bower не сможет установить указанный пакет jquery:
Все пакеты для скачивания и установки менеджер bower берет с GitHub, поэтому без пакета git этот менеджер не сможет обойтись.
Установка Git на Linux производится простой командой:
После этого, повторив команду установки jquery через bower, получаю следующий отзыв в консоли:
Если посмотреть на содержимое поддиректории bower , то увидим, что там появилась директория bower_components , в которой находится поддиректория jquery c установленным пакетом:
В результате была установлена последняя версия библиотеки jQuery — 2.1.1. Если нужна какая-то конкретная версия пакета (jQuery, в частности), то нужно это указать с помощью тега:
Внимательный читатель мог заметить, менеджер пакетов Bower также (как и npm) является консольным. Список доступных для него команд можно получить вызовом:
В частности, для обновления уже установленного пакета существует команда:
Для удаления установленного пакета имеется команда:
Посмотреть информацию о пакете:
Этой командой можно воспользоваться при настройке файла пакетной установки bower.json
Плагин Bower под Sublime Text
Под редактор Sublime Text имеется одноименный плагин Bower, который в точности повторяет все возможности менеджера Bower. Все преимущество использования плагина Bower заключается в том, что производить инсталляцию, обновление или удаление пакетов можно прямо в редакторе Sublime Text, не переходя в консоль.
Установка плагина Bower выполняется стандартно — через менеджер пакетов Sublime Text: нажимаем сочетание клавиш Shift+Ctrl+P, введем в строке Install и выбираем из появившегося списка пакет Bower.
Теперь попробуем установить какой-либо пакет, не выходя из Sublime Text, c помощью плагина Bower. Для этого снова нажмем сочетание клавиш Shift+Ctrl+P, вводим Bower:Install и из появившегося списка выбираем пакет Foundation (к примеру).
Видим, как в панели проектов Sublime Text, в папке bower_components появилась целая куча подпапок, являющихся частью единого целого — фреймворка Foundation:
Настройка плагина Bower
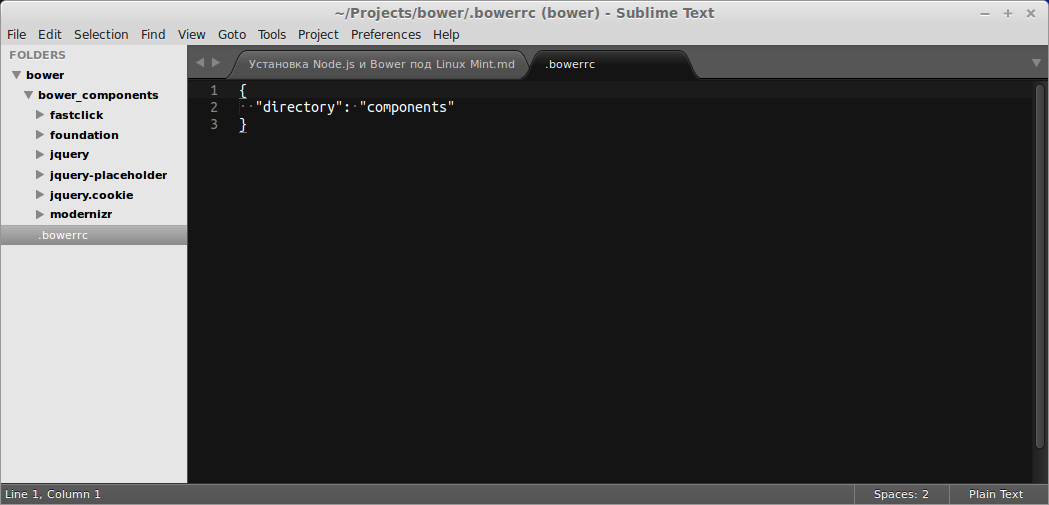
Поддиректория bower_components , в которую плагин Bower производит установку пакетов, не является чем-то постоянным. То есть, можно легко изменить имя и расположение этой директории. Делается это следующим образом — в Sublime Text нажимаем сочетание клавиш Shift+Ctrl+P и вводим Bower: Configure project (никто не запрещает создать файл конфигурации вручную).
В текущую директорию автоматически добавиться файл .bowerrc типа json, в котором будет всего лишь одна строка — имя директории, в которую производится установка пакетов через плагин Bower:
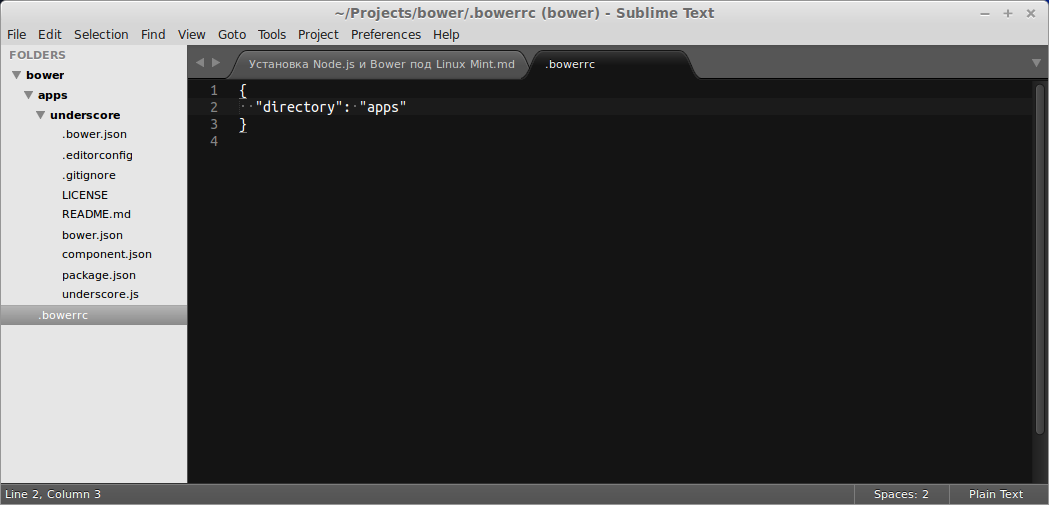
Для эксперимента изменим имя папки с:
… удалим старую директорию bower_components с пакетом foundation и установим через Bower другой пакет — underscore. В результате получим следущее:
Пакетная установка в менеджере Bower
У менеджера пакетов Bower есть еще одна замечательная особенность. Это возможность пакетной установки через специально созданный конфигурационный файл. Другими словами, создается специальный файл формата json ( component.json ), в котором прописываются имена всех пакетов, которые необходимы для установки в данном проекте. Затем в консоли запускается менеджер Bower c одной командой:
… менеджер bower прочитает файл component.json и автоматически установит все пакеты, перечисленные в нем. Отлично, не правда ли?
Примечание: начиная с Bower v.0.9 файл конфигурации component.json был переименован в файл bower.json , который я буду использовать в дальнейшем.
Файл bower.json имеет следующий формат:
… где name — это имя проекта, version — версия проекта, dependencies — зависимости проекта. Под зависимостями проекта подразумевается список сторонних пакетов (к примеру — foundation, backborne, jquery и так далее), которые используются при создании данного проекта.
Прописав в этом списке нужные пакеты, тем самым мы заставим Bower автоматически отслеживать наличие указанных пакетов для текущего проекта. Но, от слов к делу — давайте попрактикуемся и создадим примерный файл bower.json для текущего “проекта” bower. Для этого я удалю все ранее установленные в этой поддиректории пакеты:
… создам в этой директории пустой файл bower.json и наполню его следующим содержимым:
… где latest — самая последняя версия пакета. Сохраняю изменения, перехожу в консоль и запускаю команду:
В результате будет произведена автоматическая установка всех перечисленных в файле пакетов. Кроме того, Bower умеет отслеживать зависимости пакетов. В моем примере в консоль была выведена следующая информация:
… то есть, Bower отследил, что я устанавливаю библиотеку jQuery версии 1.9.1; но при этом самая последняя версия фреймворка Foundation 5.2.3 требует для своей работы jQuery версии 2.1.1. Вот менеджер и спрашивает у меня — как быть дальше? Ай да Bower!
Добавление зависимостей в файл bower.json
После создания пакетного файла bower.json в менеждере Bower можно автоматически добавлять в него запись при ручной установке отдельного пакета. Допустим, в ходе работы срочно потребовалась установка пакета backbone.
Тогда выполняем следующую команду:
… пакет backbone (и его зависимость underscore ) успешно установились. Но нас интересует факт добавления записи в файл bower.json , поэтому смотрим:
Автоматическое создание файла bower.json
Помимо ручного создания и настройки файла bower.json , у данного менеджера предусмотрена команда для автоматического создания и настройки этого файла. Для этого необходимо в консоли запустить команду:
… тогда менеджер проведет нас “за ручку” через все этапы создания настроек файла bower.json путем задания серии вопросов. Взгляните на примерный результат вышеназванной команды:
Плагин AutoFileName в Sublime Text
Редактор Sublime Text имеет неизмеримое количество полезных плагинов. Одним из них является AutoFileName — незаменимая вещь для автодополнения путей файлов в проекте. Кто имел мало-мальский опыт работы в Dreamveawer (или подобные ему IDE), могут сразу догадаться, о чем идет речь.
Поэтому данный плагин “must have” в коллекции под рабочую версию Sublime Text любого верстальщика.
Заключение
Завершаю обзор установки пакетов Node.js, npm и Bower под систему Linux Mint. Надеюсь, статья оказалась достаточно полной, точной и грамотной. В ее написании неоценимую помощь оказало видео “ Bower — Обзор пакетного менеджера “ Sorax’а.
TypeScript — размеченные объединения
> Пользовательское объединение типов — что это и как можно использоватьПомимо объединения **примитивных** типов данных (например):<% high. … Continue reading
Источник