- Учебное пособие по локальной настройке маховика — Как запустить WordPress локально на Mac и Windows?
- Позвольте мне рассказать о том, как начать работу с Local by Flywheel.
- Шаг 1
- Шаг 2
- Шаг 3 Создайте локальный сайт WordPress на ноутбуке
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг-7 Как импортировать ваш живой сайт на локальный сайт?
- Шаг 8 Таблица импорта базы данных
- Локальный сервер mac os wordpress
- Установка WordPress локально на вашем Mac с помощью MAMP
- Что такое MAMP
- Шаг 1: Установка MAMP
- Шаг 2: Базовые настройки MAMP
- Шаг 3: Запуск сервера MAMP и настройка базы данных MySQL
- Шаг 4: Скачивание и установка WordPress на локальном компьютере (Mac OS)
- WordPress.org
- Codex
- Installing WordPress Locally on Your Mac With MAMP
- Contents
- What is MAMP?
- Step 1: Installing MAMP
- Step 2: Basic MAMP Settings
- Step 3: Starting MAMP Servers & Creating The Database
- Step 4: Downloading and Installing WordPress
- Установка WordPress на Mac локально с помощью MAMP
- Установка WordPress на Mac
- Скачать и настроить MAMP
- Настройки MAMP
- Серверы / База данных
- Скачать WordPress
- Шаг 1. Отредактируйте файл Hosts
- Шаг 2. Отредактируйте файл wp-config-sample.php
- Шаг 3. Завершите установку WordPress
- Настройка мультисайтовой установки WordPress
- Показать скрытые файлы – Важно!
- Отредактируйте wp-config.php
- WP Установить сетевые настройки
- Отредактируйте файлы .htaccess и wp-config.php
- Добавить сайты в свой MultiSite
Учебное пособие по локальной настройке маховика — Как запустить WordPress локально на Mac и Windows?
Вы запускаете установку WordPress локально на своем ноутбуке с Windows или Mac? Или рабочий стол? Для меня это было почти 3 года, я переключился на модель разработки, прежде чем я что-то толкнул, чтобы жить сайт Crunchify.
Последние 3 года я использую MAMP для локального запуска WordPress на своем ноутбуке Mac . Кроме того, мы рекомендовали MAMP многочисленным клиентам для их локального развития.
Позвольте мне начать с того, что я вчера узнал о Маховике, посмотрев на сообщение в Твиттере от Chris Coyier ,
Прошло всего 2 дня, пока я играл с Local от Flywheel для моей локальной платформы разработки WordPress, и я уже влюблен в нее.
Позвольте мне рассказать о том, как начать работу с Local by Flywheel.
Шаг 1
- Перейдите на сайт https://local.getflywheel.com
- Нажмите на Free Download
- Просто укажите свой адрес электронной почты и загрузите двоичный файл
Шаг 2
- Двойной щелчок на двоичном / исполняемом файле
- Укажите ваш пароль администратора Mac или Windows во время процесса установки
- Вот и все. Маховик должен быть установлен без каких-либо проблем
Шаг 3 Создайте локальный сайт WordPress на ноутбуке
Нажмите на Местное Маховиком Desktop icon запустить приложение Маховик . Он предложит вам ввести ваш site name ,
Пожалуйста, обратите внимание, здесь ваш Local site domain а также Local site path , Эта информация понадобится вам на следующих этапах.
Шаг 4
На следующем экране выберите Пользовательские настройки . Убедитесь, что вы выбрали версию 7.x PHP для более быстрой загрузки сайта и 5.6 MySQL версия, так как большинство нынешних хостинг-провайдеров, таких как Bluehost и Hostgator, предоставляют такую конфигурацию.
В моем случае я тоже изменился Web Server to Apache как мой живой сайт Crunchify.com работает на сервере Apache. Если вы знакомы с nginx и использовать его на своем сайте, не вносите никаких изменений.
Шаг 5
Имя пользователя и пароль провайдера. Убедитесь, что вы не меняете адрес электронной почты на данный момент. Вы всегда можете изменить свою электронную почту позже.
Нажмите на Add Site и вы сделали. Ваш локальный сайт будет запущен в течение 2 минут.
Проверьте это ниже скриншот. В моем случае адрес локального сайта http://crunchify.dev ,
Шаг 6
Вы увидите приятные подробности о вашем местном сайте в приложении сейчас. Вы сможете увидеть 4 tabs ,
- НАСТРОЙКА САЙТА — предоставляет все детали о версии WordPress, версии PHP, веб-сервере (Apache), версии MySQL, домене сайта , пути к локальному файлу и многом другом.
- БАЗА ДАННЫХ — предоставляет простое имя пользователя, пароль, хост, порт для вашего локального сайта.
- SSL — вы можете включить его, доверяя сертификату OpenSSL , нажав кнопку TRUST. Я еще не включил SSL на локальном сайте.
- УТИЛИТЫ — MailHOG? Хм. Даже я никогда не играл с этим. Так что я не трогал это.
Шаг-7 Как импортировать ваш живой сайт на локальный сайт?
Поскольку я использую VaultPress в качестве своей основной резервной копии , я скачал последнюю копию резервной копии сайта, включая папку wp-content, резервную копию БД, плагины, темы и все.
Вы должны сначала Prepare Backup и тогда ты увидишь Download link вариант.
Загрузив резервную копию VaultPress, просто извлеките ее локально и замените папку wp-content на маховике на папку wp-content в VaultPress. На этом этапе вы убедитесь, что скопировали все изображения, темы, плагины и другие папки с живого сайта на локальный сайт.
В моем случае путь к папке wp-content в маховике
/Local Sites/crunchify/app/public/wp-content , Вы можете найти свой местный путь маховика выше Step-3 ,
Шаг 8 Таблица импорта базы данных
ПРИМЕЧАНИЕ. Перед импортом действующей базы данных в localDB необходимо изменить все ссылки с https://crunchify.com в http://crunchify.dev в .sql резервный файл.
- Вернуться к приложению Маховик
- Идти к DATABASE табуляция
- Нажмите на ADMINER кнопка
- Вы увидите локальную базу данных WordPress в недавно открытом окне браузера
Нажмите на Import ссылку и предоставьте ваш обновленный .sql файл и нажмите кнопку Выполнить.
Вот и все. Вы успешно импортировали полный сайт в реальном времени на локальный сайт. Просто иди в http://crunchify.dev/wp-admin (смените домен на свой домен) и укажите действующий идентификатор пользователя и пароль для входа.
Пока мне просто нравился Flywheel, и в будущем я буду рекомендовать FlyWheel всем своим клиентам. Вы просто получите сообщение, если у вас возникнут проблемы с локальным использованием сайта WordPress с использованием Local by Flywheel.
Источник
Локальный сервер mac os wordpress
Спустя почти пять лет разработки на Windows PC, мне пришлось столкнуться с необходимостью перейти на Mac OS. Естественно встал вопрос об установке «perfect environment» и установке WordPress локально на Mac.
Установка WordPress локально на вашем Mac с помощью MAMP
Что такое MAMP
MAMP (сокращенно от Macintosh, Apache, MySQL и PHP) это приложение, с помощью которого вы сможете иметь доступ к локальному PHP-серверу и серверу MySQL. По существу, MAMP дает вам все инструменты, необходимые для запуска WordPress на вашем компьютере, для разработки и тестирования. Вы можете сделать это по-разному, но другие способы не так просты.
Шаг 1: Установка MAMP
Перед тем, как установливать MAMP на вашем Mac, вам необходимо скачать его с официального сайта. MAMP требует, чтобы ваш Mac работал под управлением Mac OS X 10.6.6 или более поздней версии.
После того, как загрузка MAMP будет завершена, дважды щелкните изображение MAMP:
У вас откроется всплывающее окно MAMP. Перетащите папку MAMP в папку Applications.
Шаг 2: Базовые настройки MAMP
После того как MAMP был установлен, запустите его. Сразу перейдем в меню настроек.
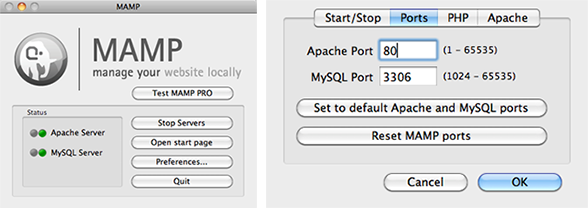
В меню Ports внесите необходимые настройки, если используемые вами порты отличаются от дефолтных. Для внесения изменений возможно приложение запросит ввести пароль. Вам необходимо ввести порты, которые будут использоваться Apache и MySQL. Установите порт 80 для Apache, и 3306 для MySQL (это можно сделать нажав нижнюю кнопку).
Установка Apache, на использование порта 80, позволит вам получить доступ к локальным веб-сайтам с адреса http://localhost вместо http://localhost:8888. В то же время, использование порта 80 также означает, что каждый раз при запуске сервера вы должны будете вводить пароль администратора компьютера. Рекомендуют также изменить папку, где будут храниться файлы, но я оставила ее как есть. Нажимаем OK, чтобы сохранить изменения.
Шаг 3: Запуск сервера MAMP и настройка базы данных MySQL
Для запуска серверов MAMP Apache и MySQL, просто нажмите кнопку «Start Servers» с главного экрана MAMP. MAMP серверы теперь работают.
После того, как серверы MAMP запущены, стартовая страница MAMP должна открыться в браузере по умолчанию. Если нет, то нажмите на кнопку «Open WebStart page» в окне MAMP. После того, как она откроется выберите phpMyAdmin на странице.
В разделе «Create new database», введите имя базы данных и нажмите кнопку «Create». Нет необходимости выбирать вариант «сортировки»: он будет автоматически назначен MySQL при создании таблицы базы данных, во время установки WordPress.
Шаг 4: Скачивание и установка WordPress на локальном компьютере (Mac OS)
Теперь можно скачать последнюю версию WordPress по ссылке wordpress.org/download, распакуем архив в папку, где будут храниться файлы будущего сайта. У меня это папка /Applications/MAMP/htdocs/sitename, теперь откройте в браузере адрес localhost/sitename, чтобы запустить знаменитую 5-минутную установку WordPress.
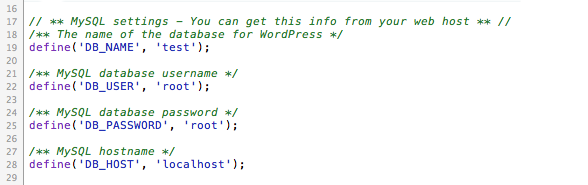
Создаем конфигурационный файл, где указываем следующие данные:
Database Name: имя вашей БД
User Name (database): root
Password (database): root
Database Host/server: localhost
Table Prefix: wp_
Теперь можно приступать к разработке сайта на WordPress локально на вашем Mac’e. В дальнейшем я планирую описать процесс переноса сайта с локального сервера на хостинг.
Удачи в реализации ваших проектов!
Источник
WordPress.org
Codex
Installing WordPress Locally on Your Mac With MAMP
Contents
What is MAMP?
MAMP stands for Macintosh, Apache, MySQL, and PHP. MAMP is an application you can install on your Mac which allows you to have access to a local PHP server and MySQL server. Essentially, MAMP gives you all of the tools you need to run WordPress on your machine, for development and testing purposes. You can accomplish this in different ways, but the other ways aren’t nearly as simple (see MacOS_X_Local_Mirror for the long, manual version of installing PHP and MySQL on your Mac).
Step 1: Installing MAMP
Before you can install MAMP on your Mac, you’ll need to download it from the MAMP website. MAMP requires that your Mac be running Mac OS X 10.6.6 or later.
Once the MAMP download is complete, double-click the MAMP disk image (it should be something like MAMP_2.0.3.dmg), and you should get a MAMP window pop up. Drag the MAMP folder (not MAMP PRO — we’ll save that walk-through for another time) to the Applications folder.
Step 2: Basic MAMP Settings
Now that you’ve got MAMP installed on your system, launch MAMP.app (located at /Applications/MAMP/MAMP.app).
While you’re editing settings, MAMP might prompt you for an administrator password. This is required because MAMP needs to run two processes: mysqld (MySQL) and httpd (Apache), and depending on the settings you set for those processes, you may or may not need to input your password.
Once you open MAMP, click the Preferences button. Next, click over to «Ports.» The default MAMP ports are 8888 for Apache, and 8889 for MySQL. If you use this configuration, you shouldn’t get asked for your password, but you’d need to include the port number in the URL (localhost:8888). If you’d like to leave the port number out of the URL, change the Apache port to 80. The downside of using port 80 as your MAMP Apache port is that you’ll always be asked for your password.
Lastly, on the Web Server tab, you’ll need to set a document root. This is where all of your files are going to be for your local web server. An example of a document root is /Users/USERNAME/Sites/wordpress/.
Once you’re done editing all of the settings, hit OK to save them.
Step 3: Starting MAMP Servers & Creating The Database
To start the MAMP Apache and MySQL servers, simply click «Start Servers» from the main MAMP screen. Your MAMP servers have now been started.
Once the MAMP servers start, the MAMP start page should open in your default web browser. If not, click on «Open start page» in the MAMP window. Once that’s open, select phpMyAdmin from the webpage.
Under «Create new database», enter in a database name such as «wordpress», and press «Create.» No need to choose an option for «collation» : it will automatically be assigned by MySQL when the database tables are created, during the WordPress installation.
Step 4: Downloading and Installing WordPress
Now it’s time to download WordPress. Once you’ve downloaded and unzipped the WordPress download, open up the «wordpress» folder. Click and drag all of the files from the wordpress folder to your MAMP document root (I use /Users/USERNAME/Sites/wordpress/).
Others with the default MAMP install should rename and drag the folder to the htdocs folder, located under /Applications/MAMP. Then in the browser, go to localhost:port/folder_renamed to run the install. For example, in the default MAMP install, if the folder was renamed wordpresstest, go to localhost:8888/wordpresstest.
Lastly, we’ve got to run WordPress’ famous 5-minute installation. Visit your local site (localhost:port or localhost:port/wordpress), and enter the following information into the database setup form:
Note that the default Database Name is «WordPress» and that you will need to change the Database Name to the name you entered into PHP Admin (in this case, «wordpresstest»). If you have multiple WordPress sites on your local machine, each of which is using its own database, you will need to make the Database Name in the WordPress configuration consistent with your second (or third or fourth) Database Name.
Once that’s complete, enter a blog name and email address, and you’re ready to use WordPress on your Mac.
Источник
Установка WordPress на Mac локально с помощью MAMP
Поскольку я все еще учусь, когда дело доходит до разработки тем WordPress, я хотел поделиться своим опытом со всеми вами. Я знаю, что есть много других людей, которые только начинают свой путь к WordPress и думают, что у вас могут возникнуть некоторые вопросы (или столкнуться с некоторыми проблемами), которые есть у меня.
Это первая из серии статей, в которых будет рассказано о разработке базовой темы WordPress от начала до конца. Я надеюсь, что вы сможете чему-то научиться из этих постов – даже если это что-то небольшое.
Установка WordPress на Mac
Недавно я выпустил свою самую первую тему WordPress, но прежде чем я смог начать писать код, мне пришлось запустить и запустить локальный хост.
Ниже приведены шаги, которые я использовал для локальной установки WordPress на Mac. Почему я пишу только о локальной установке на Mac? Потому что это то, что у меня есть. Если я когда-нибудь установлю WordPress на ПК, я обязательно обновлю этот пост. Итак, для тех из вас, у кого есть Mac – приступим!
Скачать и настроить MAMP
Я рекомендую использовать MAMP для локальной установки WordPress на Mac. Перво-наперво, вам необходимо загрузить MAMP (Mac Apache MySQL PHP), который вы можете бесплатно получить с их веб-сайта, нажав на изящную кнопку ниже.
После загрузки установите MAMP, как любую другую программу, перетащив папку в папку приложений.
Настройки MAMP
Теперь, когда на вашем компьютере установлен Mamp, вам нужно будет изменить настройки MAMP по умолчанию.
- Сначала вы захотите открыть MAMP, и вы должны начать работу (см. Img ниже – слева)
- Щелкните по кнопке «Настройки».
- Это должно открыть второй экран (см. Img ниже – справа)
- Нажмите кнопку «Порты», чтобы обновить выбранные значения.
- Рекомендуется использовать 80 для порта Apache и 330 для порта MySQL.
Корректировки портов позволят вам исключить номер порта из URL-адреса localhost и соответственно защитить локальный хост. Даже мысль о том, что использование порта 80 требует, чтобы вы вводили пароль администратора каждый раз при запуске серверов, это меня действительно не беспокоит и заставляет чувствовать себя в большей безопасности в отношении моих секретных творений тем.
Пока вы находитесь в своих предпочтениях, вы также захотите установить для своего PHP последнюю версию и выбрать корневое расположение документа для Apache (100% ваш выбор – я создал новую папку в своих документах, чтобы все было организовано).
Серверы / База данных
Пришло время запустить серверы и добавить базу данных.
- > Открыть Mamp
- Нажмите «Запустить серверы».
- Вы увидите экран приветствия, как показано ниже.
- Нажмите на phpMyAdmin
- Вы должны попасть на новый экран, где вам будет предложено создать новую базу данных. Подумайте, как вы хотите назвать свою базу данных. Test, wordpress, wp, wpdev – все, что вам подходит (просто запомните имя, потому что вам нужно будет использовать его на следующем этапе позже).
- Введите имя и нажмите “Создать”.
Бац! Теперь у вас все готово для локальной установки WordPress! Посмотри на себя – ты технически подкованный.
Скачать WordPress
WordPress известен своей простой установкой. Для начала – загрузите последнюю версию WordPress со своего сайта, нажав кнопку ниже.
После загрузки дважды щелкните, чтобы извлечь папку. Откройте папку «WordPress» и перетащите все остальное содержимое в папку Applications / MAMP / htdocs.
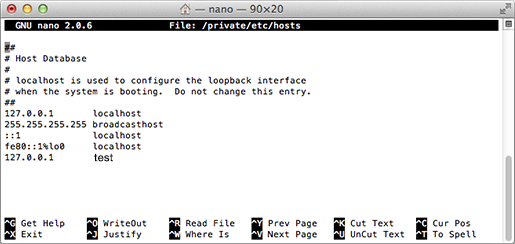
Шаг 1. Отредактируйте файл Hosts

Вам может быть предложено ввести пароль администратора, поэтому просто введите его и нажмите Enter. После этого вы попадете на экран ниже. Используйте стрелку вниз, чтобы перейти в конец списка и добавить (с вкладкой между ними, где «test» – это имя, которое вы дали своей базе данных MAMP):
Нажмите «control + x», чтобы выйти из меню. Обязательно введите «Y», когда вас попросят сохранить изменения.
Шаг 2. Отредактируйте файл wp-config-sample.php
Перейдите в MAMP / htdocs и переименуйте файл «wp-config-sample.php» в «wp-config.php» и откройте его. Теперь отредактируйте файлы, используя имя созданной вами базы данных, а также «root».
Сохраните файл. Теперь перейдите в свой домашний каталог (он должен быть http: // any-your-database-name-is) и следуйте инструкциям для завершения установки.
Шаг 3. Завершите установку WordPress
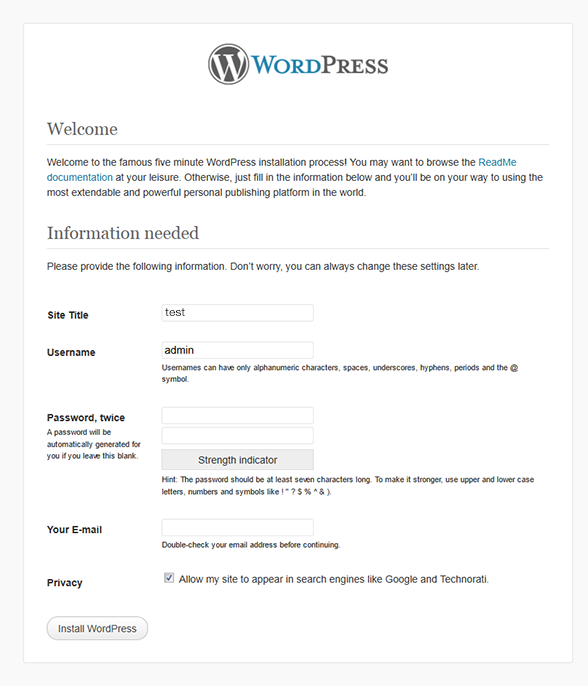
Когда вы укажете URL-адрес локального хоста, вы должны увидеть экран, подобный приведенному ниже, где вы вводите основную информацию для своей установки WordPress. Заполните форму и нажмите «Установить WordPress».
Теперь у вас должен быть установлен WordPress локально!
Настройка мультисайтовой установки WordPress
Мультисайт – это отличная функциональность, которую вы захотите использовать со своим локальным хостом при разработке тем WordPress. Таким образом, вы можете создать множество сред тестовых сайтов, где вы сможете сразу увидеть изменения, которые вы вносите в свои темы, без необходимости использовать действующий сайт. Сейчас нет времени, как настоящее, для установки мультисайта, и, поскольку у вас есть свежая установка WordPress из описанных выше шагов, резервировать нечего (но если вы решите включить мультисайт позже, вам следует сделать резервную копию своего сайта перед началом этого шага. ).
Показать скрытые файлы – Важно!
Часть Multisite будет включать редактирование файла .htaccess, который оказывается скрытым. Я потратил некоторое время на его поиски, затем почувствовал себя полным нубом, когда наконец понял, что он спрятан. Снова откройте Терминал и введите следующий код, чтобы показать все скрытые файлы:
Это сбрасывает Finder, чтобы показать все ваши непослушные скрытые файлы, и избавит вас от головной боли, когда мы перейдем к более поздним шагам.
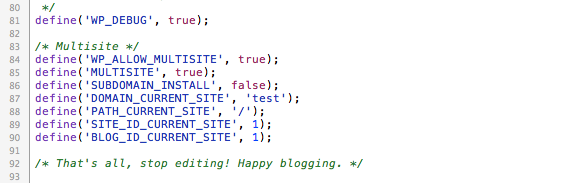
Отредактируйте wp-config.php
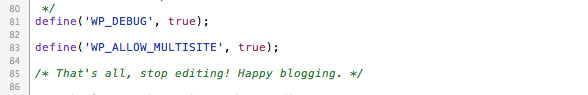
Снова откройте файл wp-config.php. Теперь мы собираемся добавить следующий код, чтобы включить пошаговые инструкции WordPress по добавлению мультисайта:
WP Установить сетевые настройки
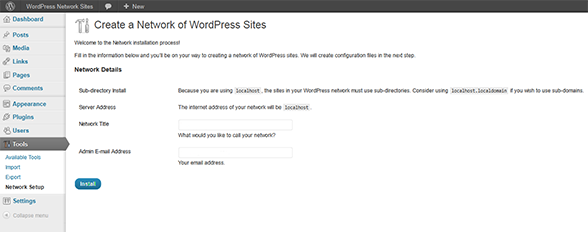
Убедитесь, что ваши серверы MAMP работают. Теперь войдите на свой сайт localhost. Под инструментами должна быть опция сети. Здесь вы можете выбрать использование подкаталогов или поддоменов (я использовал подкаталоги, но это только мое предпочтение) и продолжить настройку сети. На следующей странице вас попросят добавить имя сайта и адрес электронной почты администратора.
Затем нажмите «Установить» и позвольте WordPress работать как волшебство.
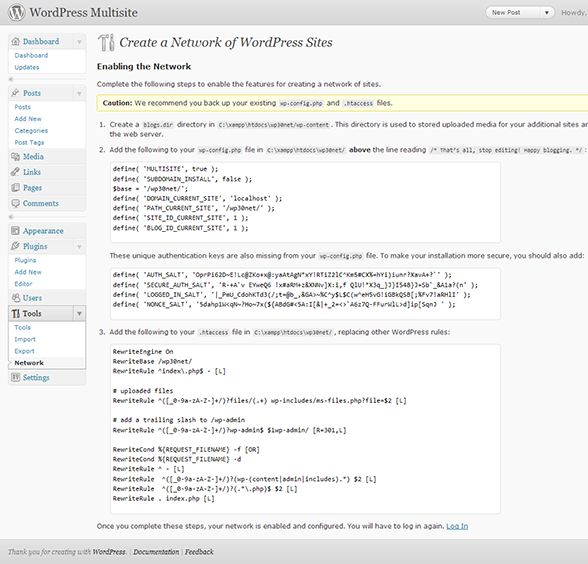
Отредактируйте файлы .htaccess и wp-config.php
Затем вам должен быть представлен экран, подобный этому:
Просто продолжайте следовать указаниям. Раньше вам приходилось создавать файл /blogs.dir в папке wp-content, однако похоже, что с WordPress 3.5 вам больше не нужно делать этот шаг (я этого не делал и не сталкивался с какими-либо проблемами еще ;-). Откройте файл wp-config.php и вставьте соответствующий код:
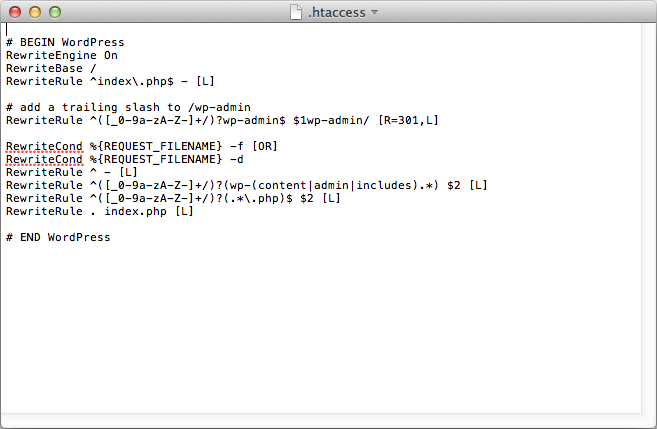
И сделайте то же самое с файлом .htaccess (который вы сделали видимым на предыдущем шаге):
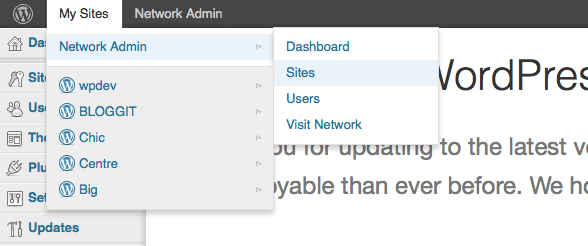
Добавить сайты в свой MultiSite
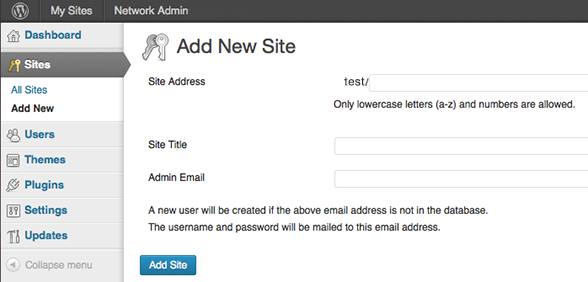
Теперь все, что вам нужно сделать, это снова войти в свою панель управления WordPress и перейти в «Мои сайты», в меню администратора сети, а затем в сайты, чтобы добавить новые.
Отсюда вы можете добавить желаемое имя сайта, заголовок и адрес электронной почты администратора.
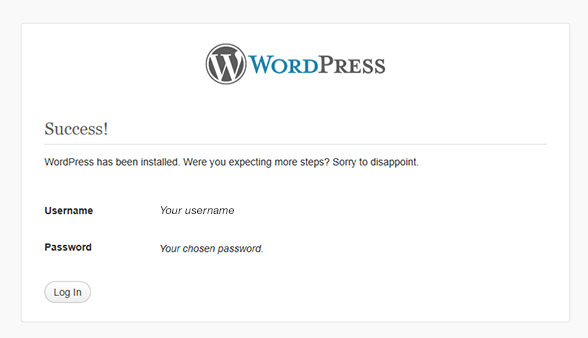
Успех! Теперь вы можете установить любые сетевые темы на свои новые сайты для тестирования. Создавайте столько сайтов, сколько хотите, и приступайте к разработке!
Источник