- Дизайнер выбрал хорошие шрифты для интерфейсов
- Дизайнер Томас Биттебир (Thomas Byttebier) написал пост о том, какие шрифты нужно применять при проектировании интерфейсов, какие нежелательно, а также показал разницу на примерах. Look At Me публикует выдержки из его материала.
- Топ 30: Самые рейтинговые шрифты в 2020 году
Дизайнер выбрал хорошие шрифты для интерфейсов
Дизайнер Томас Биттебир (Thomas Byttebier) написал пост о том, какие шрифты нужно применять при проектировании интерфейсов, какие нежелательно, а также показал разницу на примерах. Look At Me публикует выдержки из его материала.
« Итак, если мы вернёмся к простой форме букв, что именно хотим видеть в хорошем шрифте для интерфейса? Что делает его хорошим для интерфейса? Тобиас Фрер-Джонс, известный американский шрифтовик (помимо прочих, Gotham) как-то сказал: „Всем текстам нужны разборчивые шрифты. Но особенно в интерфейсах глазам нужен шрифт, который будет помогать, а не противиться“.
Цитата Фрер-Джонса подчёркивает идею о том, что прежде всего нужен ясный шрифт. Мы должны быть абсолютно уверены, что между продуктом и пользователем нет разногласий. Посмотрите на два этих шрифта.
Clarendon красив. Но в своём сиянии он просто кричит о внимании, поэтому может отвлечь от целей и задач. Кроме того, хороший шрифт должен быть понятным в малых размерах. Посмотрите на домашний экран своего смартфона. Вы увидите, что в софте текст может быть крошечным. А также посмотрите на календарь в iOS. Микроскопический! Или вот Nextgen Reader на Windows Phone. (Я знаю, что масштаб не даёт представления на этих картинках, но они должны натолкнуть вас на мысль.)

А теперь, как говорится, прикройте глаза. На какой из этих маленьких кнопок текст более читаемый? Теперь вы понимаете всю эту шумиху вокруг Helvetica как шрифта для интерфейсов. Когда Apple выпустила Yosemite, дизайн-сообщество резко прокомментировало переход от Lucida Grande к Helvetica. Он просто не очень разборчивый, особенно при малых размерах шрифта, на экранах с низким разрешением. Это мешает ясности. Посмотрите на этот скриншот. Ух! Что здесь происходит?

Превосходный немецкий типограф Эрик Шпикерман (помимо прочих красавцев, Meta и Fira) смело заявил в своём блоге: «Helvetica отстой. Её и правда не проектировали для малых размеров и дисплеев“. Слова вроде „миллиметр“ (milliliter) тяжело разобрать». Посмотрим. Прикройте глаза ещё раз и испытайте на себе.
Нет необходимости доказывать, что Helvetica не самый разборчивый [шрифт]. Однако удивительно, как хорошо Ubuntu выступил на скриншоте выше. В интерфейсах шрифту нужны заметные отличия между разными глифами. Подумайте о паролях, именах пользователей, таблицах, выпадающих списках. Интерфейс должен показать их однозначно. Вы же не хотите, чтобы пользователи останавливались на долю секунды, чтобы разбирать глифы и формы.
Это прекрасно иллюстрирует Gill Sans. Это отличный шрифт, но он просто не создан для интерфейсного дизайна. Первый (1), второй (большая “I”) и последний (маленькая “l”) символы выглядят одинаково!
Helvetica страдает той же непонятностью. Эрик Шпикерманн однажды визуально сравнил DB Sans и Helvetica, чтобы показать это на примере. Позвольте сделать то же самое с Helvetica и Fira Sans. Прикройте глаза. Вы, вероятно, увидите, как глифы в парах на Neue Helvetica смешаются. Сбивающий с толку против разборчивого.
Теперь, когда мы знаем, на что смотреть, остаётся вопрос: что такое понятный шрифт для интерфейса? Позвольте показать несколько превосходных, хотя и очевидных вариантов. Это шрифты без засечек, которые разработали специально для интерфейсов.
Во-первых, это, конечно, Lucida Grande. Разработанный Чарльзом Бигелоу и Крисом Холмсом, он использовался в интерфейсе Mac OS X с 1999 по 2014 год. Его оптимизировали для Retina в 2013. Шрифт почти идентичен Lucida Sans, но некоторые символы сделали более чёткими для малых размеров на экранах. Вы знаете, почему. Хотя разница между прописной “I” и строчной “L” сложно заметить, это всё ещё работает.
Verdana, как и Georgia, разработал Мэттью Картер для Microsoft. Он выпущен в 1996 году. Особое внимание уделили различиям между похожими формами. И вы снова знаете, почему.
Fira Sans — шрифт из Firefox. разработан Эриком Шпикерманном и Ральфом Дю Карроисом для Mozilla и выпущен в 2013 году в 4 толщинах. Его серьёзно обновили в 2014 году. Fira тесно связана с Meta Шпикерманна, который используют как шрифт бренда Mozilla Foundation. Он прекрасно выглядит в вебе.
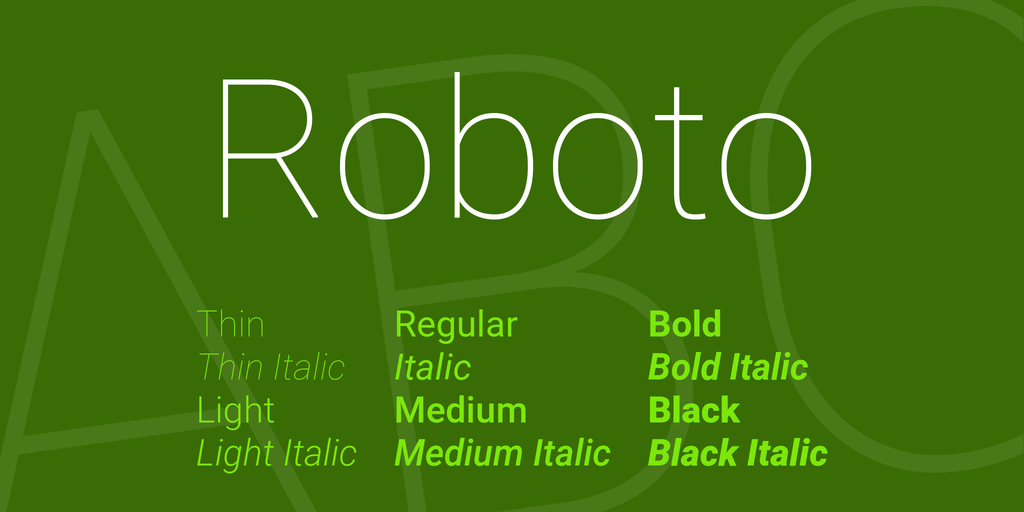
Roboto разработал Кристиан Робертсон для Google. Он заменил Droid как системный шрифт Android в 2011 году. Roboto часто обсуждали после релиза, но с того времени его улучшили, исправив многие ранние «ошибки». Roboto создан специально для интерфейсов на экранах с высоким разрешением.
Ubuntu спроектирован Далтоном Маагом и выпущен в 2010 году в качестве основного шрифта в операционной системе Ubuntu. Его в первую очередь разработали для экранов. Он, вероятно, имеет наиболее своеобразный вид из всех упомянутых здесь [шрифтов]. Для вашего приложения это или хорошо, или не очень хорошо.
Среди других стоит отметить Segoe UI, представленный в Windows Vista и позднее улучшенный. San Francisco, системный шрифт для Apple Watch и, безусловно, для часов вообще. Droid Sans и Open Sans, Aller Sans, Source Sans Pro, Azuro, PT Sans. ».
Топ 30: Самые рейтинговые шрифты в 2020 году
Мы постарались собрать для вас самые лучшие шрифты в этом году. Благодаря нашей рейтинговой системе вы поймете какие шрифты выбирают люди для своих проектов. В данный момент самые популярные шрифты Sans Serif. Но несколько шрифтов есть и отсюда: Slab Serif. Это не означает, что другие типы шрифтов совсем не популярны. Благодаря рейтингу мы можем видеть, что в этом году тренды/рейтинги смотрят в сторону данных шрифтов. Н ничего не вечно и то, что было когда-то очень рейтинговым может в будущем стать трендом в дизайне. Может случится, что в следующем году мы увидим в топах шрифтов шрифты с засечками (Serif), или курсив.
- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Light, Light Italic, Regular. (42)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (16)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Text Light, Text Light Italic, Text Regular, Text Italic, Text Medium. (21)
- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Light, Light Italic, Regular, Regular Italic, Medium. (12)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Display Thin, Display Light, Display Regular, Display Italic, Display Bold. (11)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Light, Light Italic, Regular, Italic, Medium. (20)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light. (16)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Light, Light Italic, Regular, Italic, Semibold. (40)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Extra Light, Extra Light Italic, Light. (16)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Extra Light, Light, Regular, Bold. (6)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Light, Regular, Medium, Bold. (6)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Book, Light, Regular, Bold. (5)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (16)
- Поддержка кириллицы: Да
- Поддержка латиницы: Да
100 Thin, 100 Thin Italic, 300 Light, 300 Light Italic, 500 Medium. (10)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Ultra Light, Ultra Light Italic, Light. (20)
- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Regular, Italic, Bold, Bold Italic (4)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Thin, Thin Italic, Light, Light Italic, Regular. (12)
- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Light, Medium, Demi, Bold (4)

- Поддержка кириллицы: Да
- Поддержка латиницы: Да
Light, Regular, Italic, Semibold, Bold. (6)