Верстальщику о шрифтах. Часть II : Соответствия шрифтов Windows, Mac и Unix/Linux
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode, который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
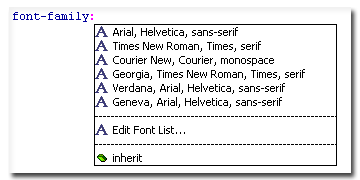
Образцы подобных линеек можно увидеть, например, в Dreamweaver.
Образец линеек шрифтов в Dreamweaver
Начинающие верстальщики выбирают линейку по первому шрифту не задумываются, что же означает эта длинная строчка. Некоторые даже стирают все, кроме первого шрифта, лишая удовольствия увидеть замысел дизайнера всех пользователей, у которых по каким-то причинам не установлен этот шрифт.
Но мы то теперь знаем, что означает эта строка, не правда ли? И уже можем правильно ее использовать.
Но почему же строка построенная нами так сильно отличается от привычного по Dreamweaver:
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Common fonts to all versions of Windows & Mac equivalents
Introduction
Here you can find the list with the standard set of fonts common to all versions of Windows and their Mac substitutes, referred sometimes as «browser safe fonts». This is the reference I use when making web pages and I expect you will find it useful too.
If you are new to web design, maybe you are thinking: «Why I have to limit to that small set of fonts? I have a large collection of nice fonts in my computer». Well, as seasoned web designers already know, browsers can use only the fonts installed in each computer, so it means that every visitor of your web page needs to have all the fonts you want to use installed in his/her computer. Of course, different people will have different fonts installed, and thus come the need of a standard set of fonts. Fortunately, CSS allows set several values for the font-family property, which eases the task a bit.
If you want to know how the fonts are displayed in other OS’s or browsers than yours, after the table you can find several screen shots of this page in different systems and browsers. Also, you can take a look to the list of the default fonts included with each version of Windows.
The list
First, a few introductory notes:
- The names in grey are the generic family of each font.
- In some cases the Mac equivalent is the same font, since Mac OS X also includes some of the fonts shipped with Windows.
- The notes at the bottom contains specific information about some of the fonts.
| Normal style | Bold style |
|---|---|
| Arial, Arial, Helvetica , sans-serif | Arial, Arial, Helvetica , sans-serif |
| Arial Black, Arial Black, Gadget , sans-serif | Arial Black, Arial Black, Gadget , sans-serif |
| Comic Sans MS, Comic Sans MS 5 , cursive | Comic Sans MS, Comic Sans MS 5 , cursive |
| Courier New, Courier New , monospace | Courier New, Courier New , monospace |
| Georgia 1 , Georgia , serif | Georgia 1 , Georgia , serif |
| Impact, Impact 5 , Charcoal 6 , sans-serif | Impact, Impact 5 , Charcoal 6 , sans-serif |
| Lucida Console, Monaco 5 , monospace | Lucida Console, Monaco 5 , monospace |
| Lucida Sans Unicode, Lucida Grande , sans-serif | Lucida Sans Unicode, Lucida Grande , sans-serif |
| Palatino Linotype, Book Antiqua 3 , Palatino , serif | Palatino Linotype, Book Antiqua 3 , Palatino , serif |
| Tahoma, Geneva , sans-serif | Tahoma, Geneva , sans-serif |
| Times New Roman, Times New Roman, Times , serif | Times New Roman, Times New Roman, Times , serif |
| Trebuchet MS 1 , Trebuchet MS , sans-serif | Trebuchet MS 1 , Trebuchet MS , sans-serif |
| Verdana, Verdana, Geneva , sans-serif | Verdana, Verdana, Geneva , sans-serif |
| Symbol, Symbol (Symbol 2 , Symbol 2 ) | Symbol, Symbol (Symbol 2 , Symbol 2 ) |
| Webdings, Webdings (Webdings 2 , Webdings 2 ) | Webdings, Webdings (Webdings 2 , Webdings 2 ) |
| Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) | Wingdings, Zapf Dingbats (Wingdings 2 , Zapf Dingbats 2 ) |
| MS Sans Serif 4 , Geneva , sans-serif | MS Sans Serif 4 , Geneva , sans-serif |
| MS Serif 4 , New York 6 , serif | MS Serif 4 , New York 6 , serif |
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE font pack (and bundled with other MS applications), so they are quite common in Windows 98 systems.
2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used instead (although the Symbol font does work in Opera and the Webdings works in Safari).
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won’t look well when using some font sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style, and not with bold or italic styles. Comic Sans MS works in bold but not in italic. Other Mac browsers seems to emulate properly the styles not provided by the font (thanks to Christian Fecteau for the tip).
6 These fonts are present in Mac OS X only if Classic is installed (thanks to Julian Gonggrijp for the corrections).
How the fonts look in different systems and browsers
- Mac OS X 10.4.8, Firefox 2.0, font smoothing enabled (thanks to Juris Vecvanags for the screen shot)
- Mac OS X 10.4.4, Firefox 1.5, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Mac OS X 10.4.11, Safari 3.0.4, font smoothing enabled (thanks to Nolan Gladius for the screen shot)
- Mac OS X 10.4.4, Safari 2.0.3, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
- Windows Vista, Internet Explorer 7, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Windows Vista, Firefox 2.0, ClearType enabled (thanks to Michiel Bijl for the screen shot)
- Windows XP, Internet Explorer 6, ClearType enabled
- Windows XP, Firefox 1.0.7, ClearType enabled
- Windows XP, Internet Explorer 6, Basic font smoothing enabled
- Windows XP, Firefox 1.0.7, Basic font smoothing enabled
- Windows 2000, Internet Explorer 6, Basic font smoothing enabled
- Windows 2000, Firefox 1.0.7, Basic font smoothing enabled
- Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (thanks to Juris Vecvanags for the screen shot)
Note that while the ClearType smoothing is applied always, the basic font smoothing of Windows 98/2000/XP is applied only to certain font sizes. That sizes can be specified by the font designer, but usually they are in the ranges of 0-6 and 14+ points (pt).
The Mac font list was obtained from the Browser Safe Fonts PDF of webbedEnvironments and from the List of fonts in Mac OS X of the Wikipedia.