- Обзор Chrome DevTools. Решаем основные задачи разработчика
- Что нужно сделать?
- Посмотреть, как выглядит страница с телефона и планшета
- Быстро изменить стили прямо на странице
- Протестировать блоки на переполнение
- Как проверить элемент на переполнение текстом
- Узнать, какие файлы подключены, и посмотреть их расположение
- Понять, почему не работают скрипты
- Как использовать точки останова
- Проверить качество сайта
- Chrome DevTools: обзор основных возможностей инструмента
- Вкратце о DevTools
- Как открыть Chrome DevTools
- Основные возможности Chrome DevTools
- Поиск DOM-элементов
- Редактирование HTML
- Работа с CSS
- Разработка адаптивного дизайна
- Пример внесения изменений в HTML и CSS через Chrome DevTools
- Запуск и дебаггинг JavaScript-кода
- Другие возможности DevTools
- Оптимизация производительности сайта
- Анализ подключения
- Уровень безопасности сайта
- Lighthouse
- Инструменты разработчиков в Safari и в Mozilla Firefox
- Вместо заключения
Обзор Chrome DevTools. Решаем основные задачи разработчика
14 сентября 2021
Что нужно сделать?
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
Посмотреть, как выглядит страница с телефона и планшета
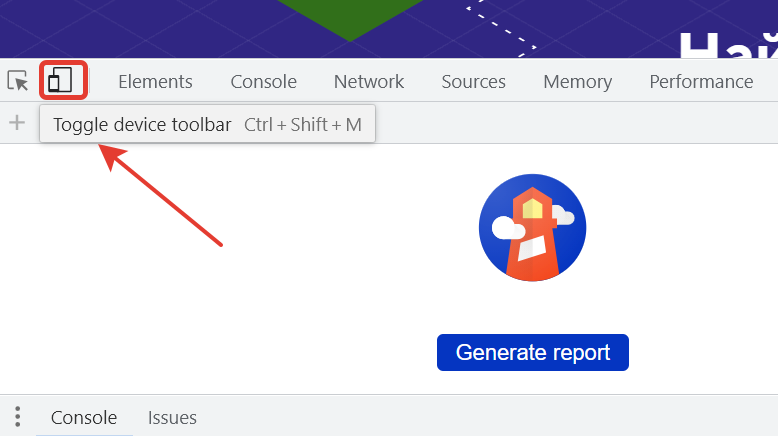
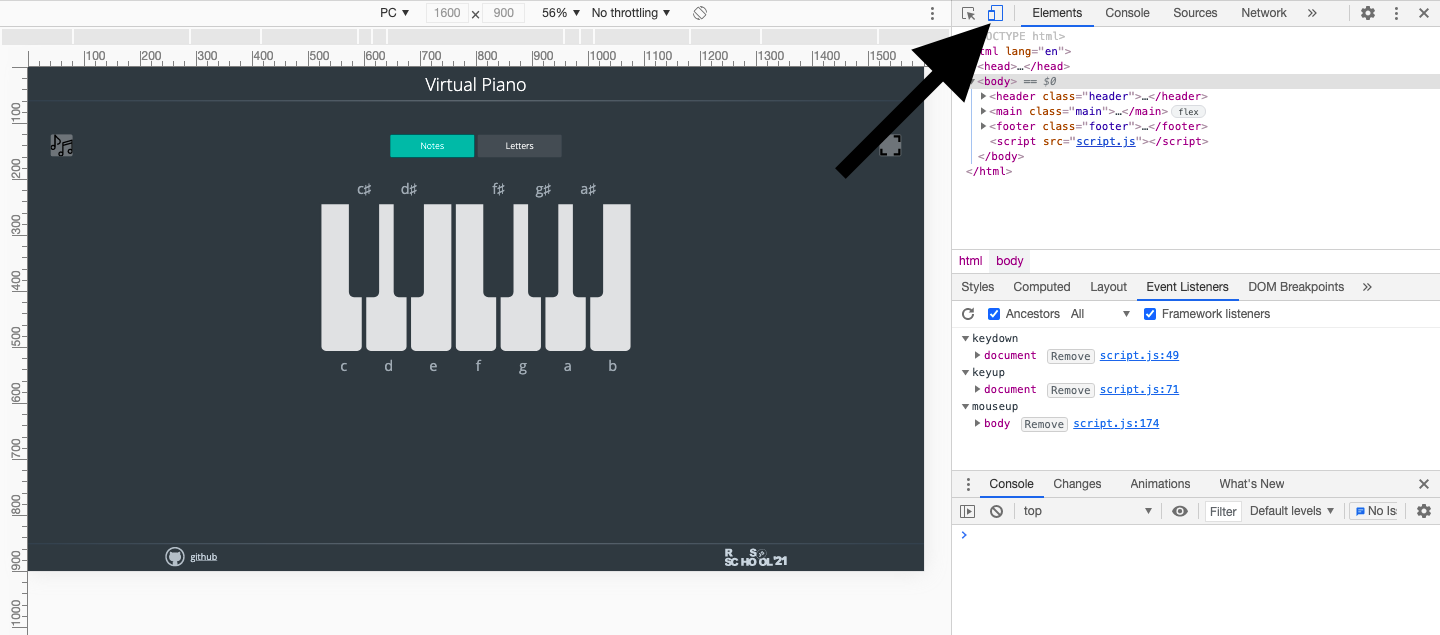
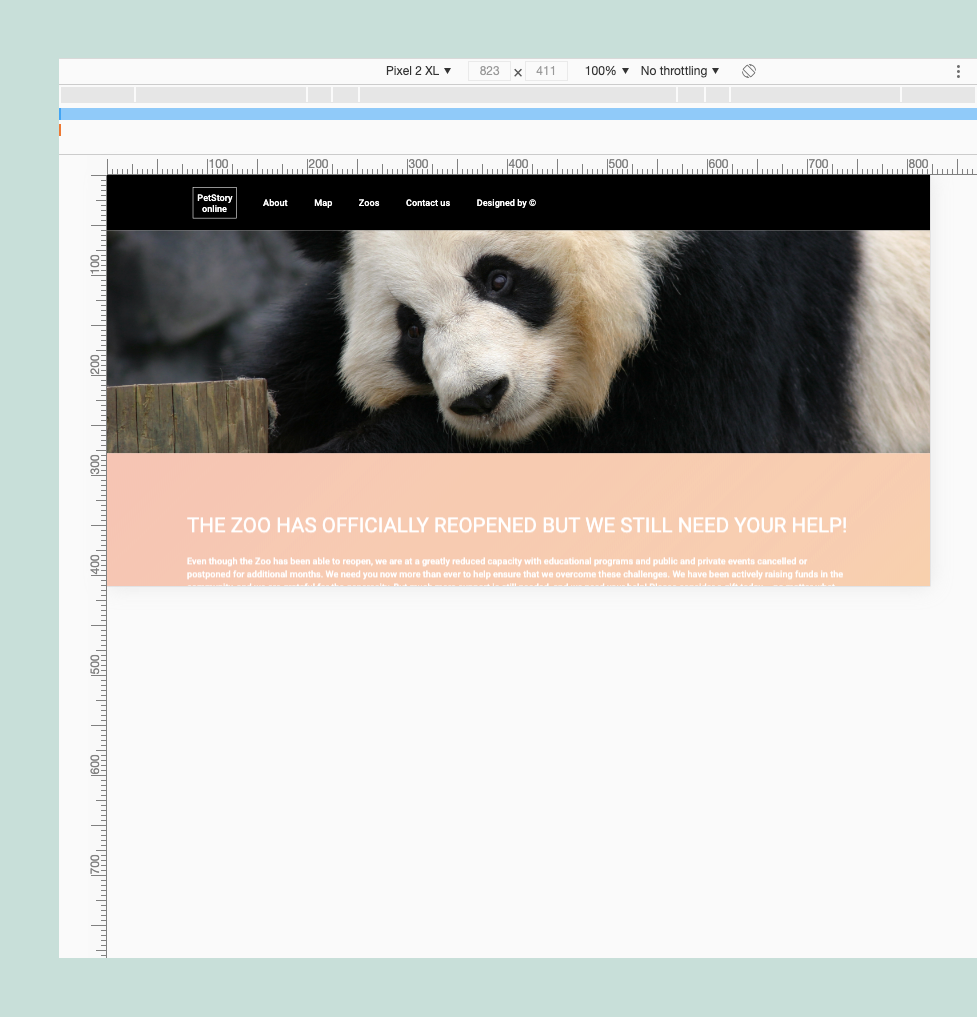
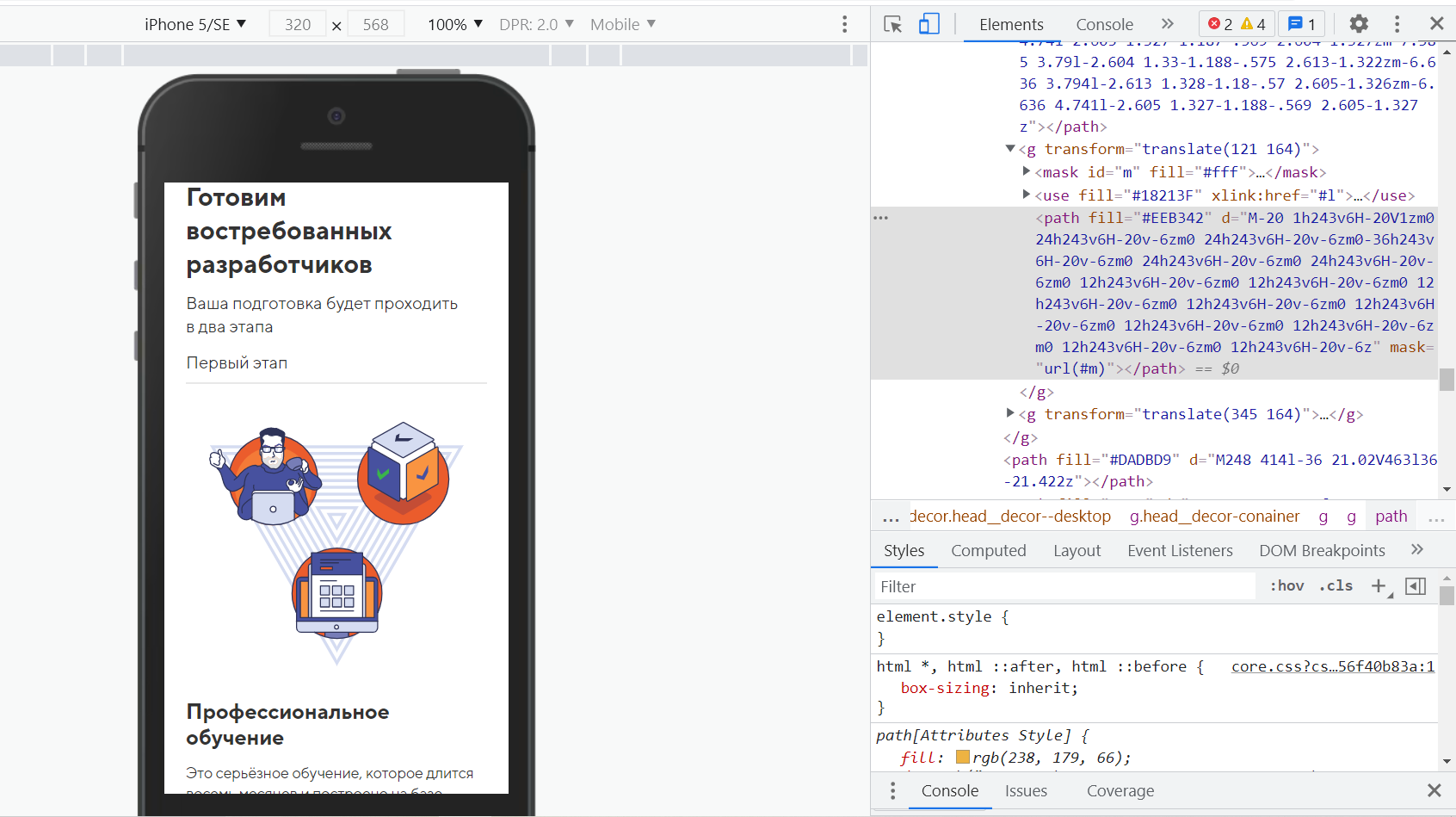
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:
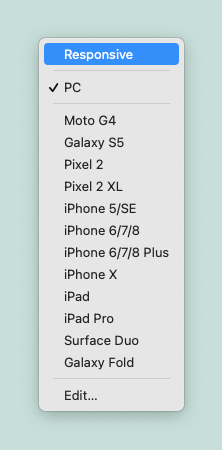
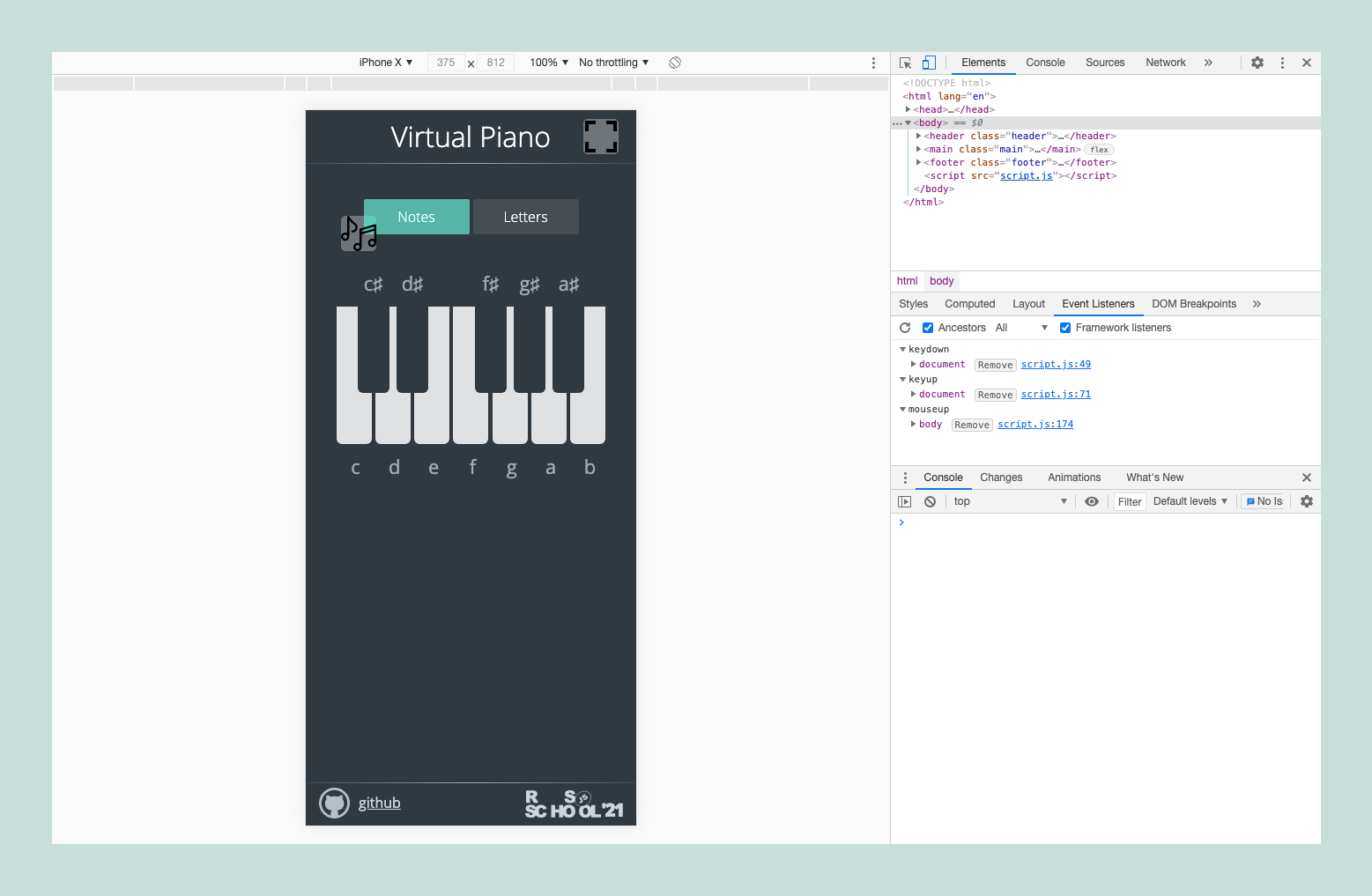
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.


На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
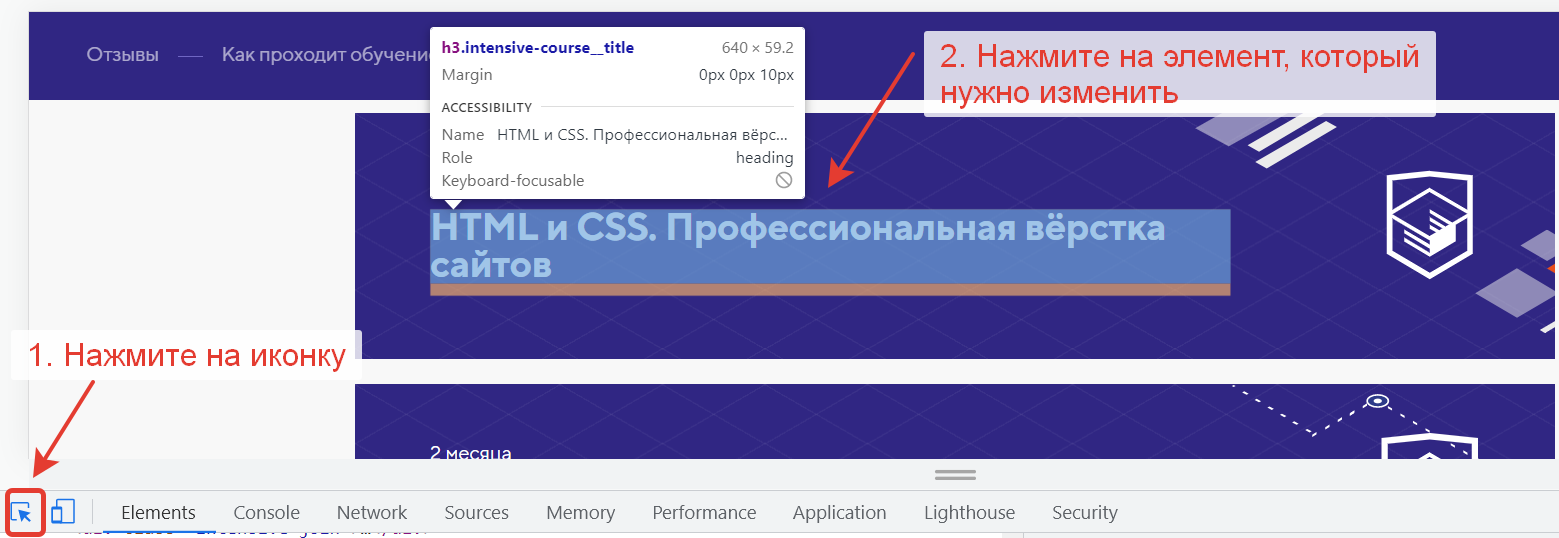
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.

После этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover , :active , :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.

Протестировать блоки на переполнение
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.
Как проверить элемент на переполнение текстом
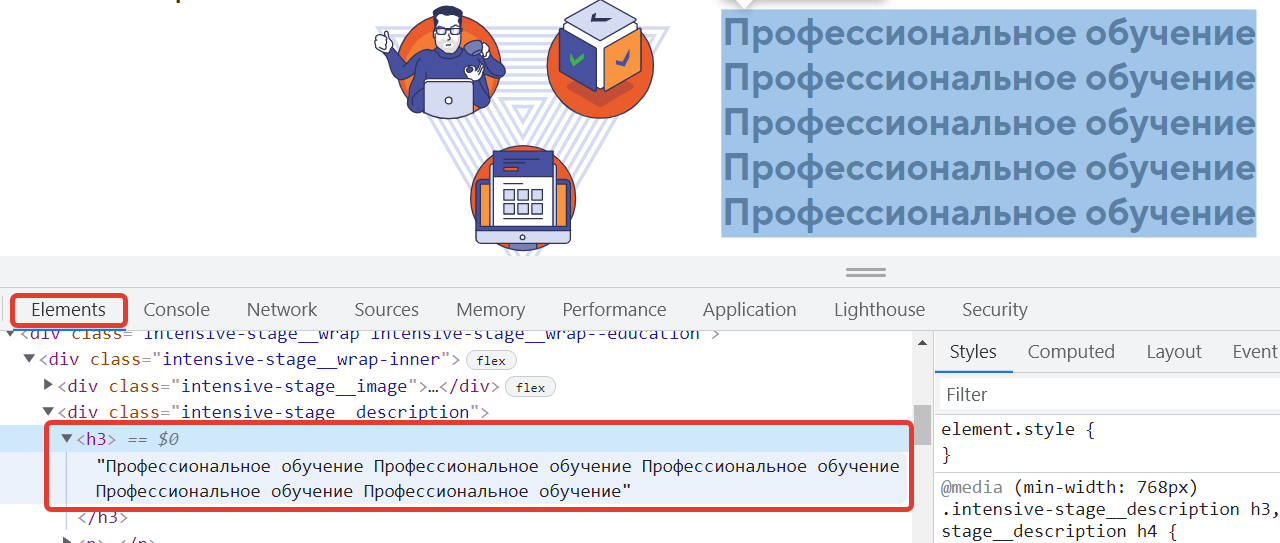
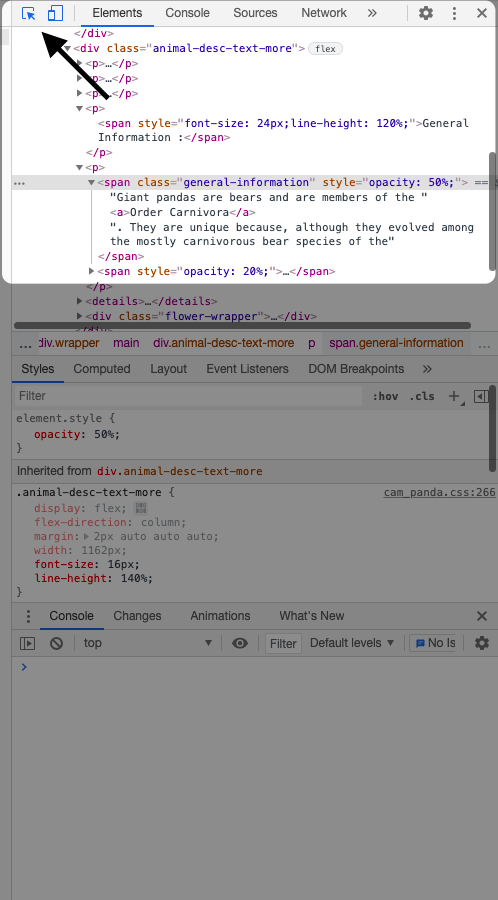
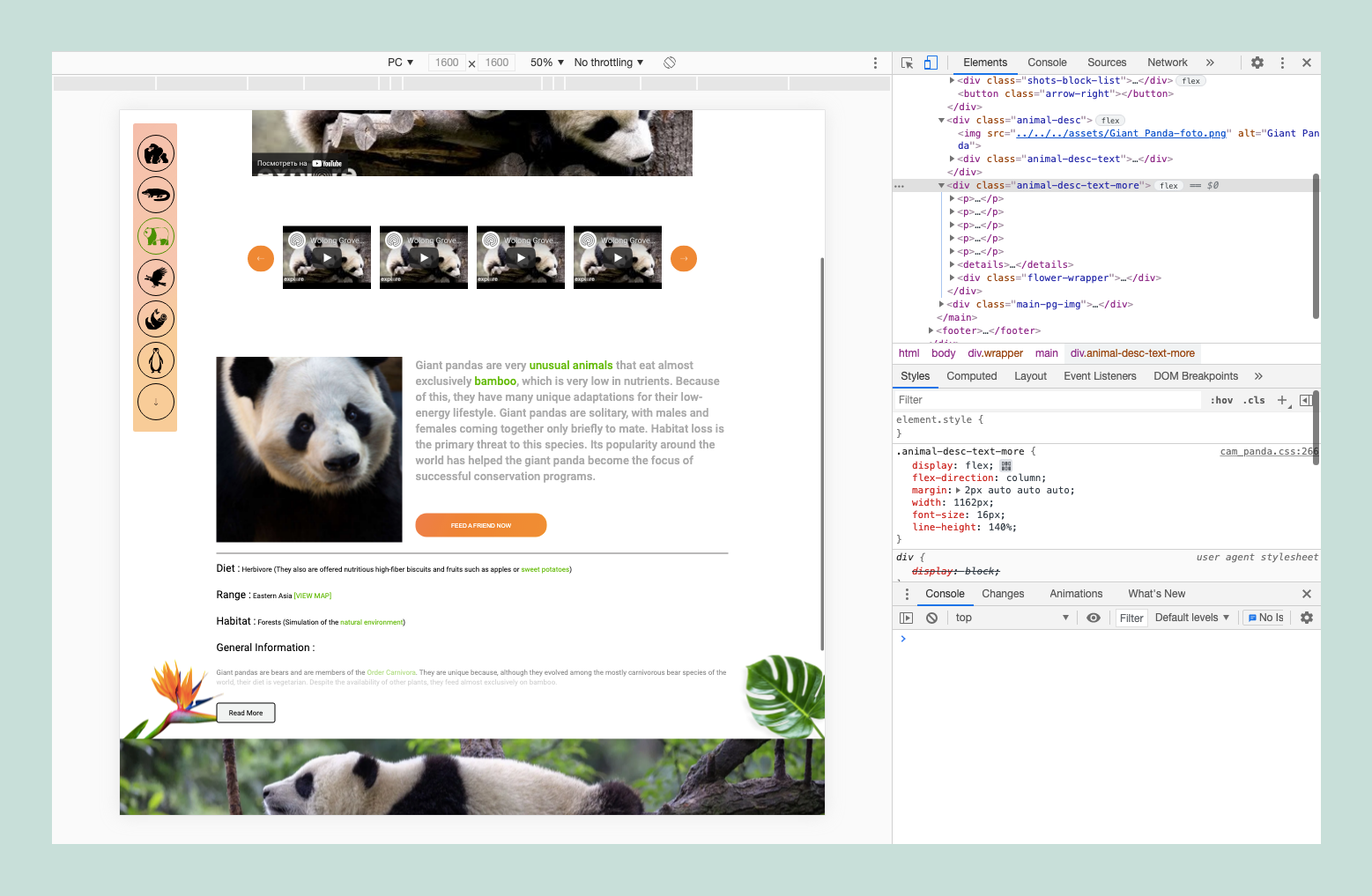
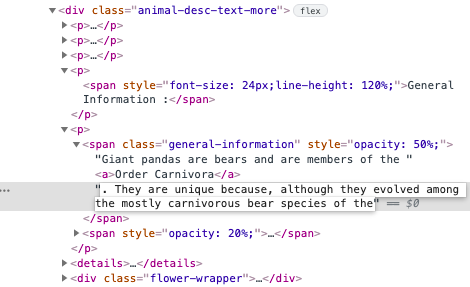
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:
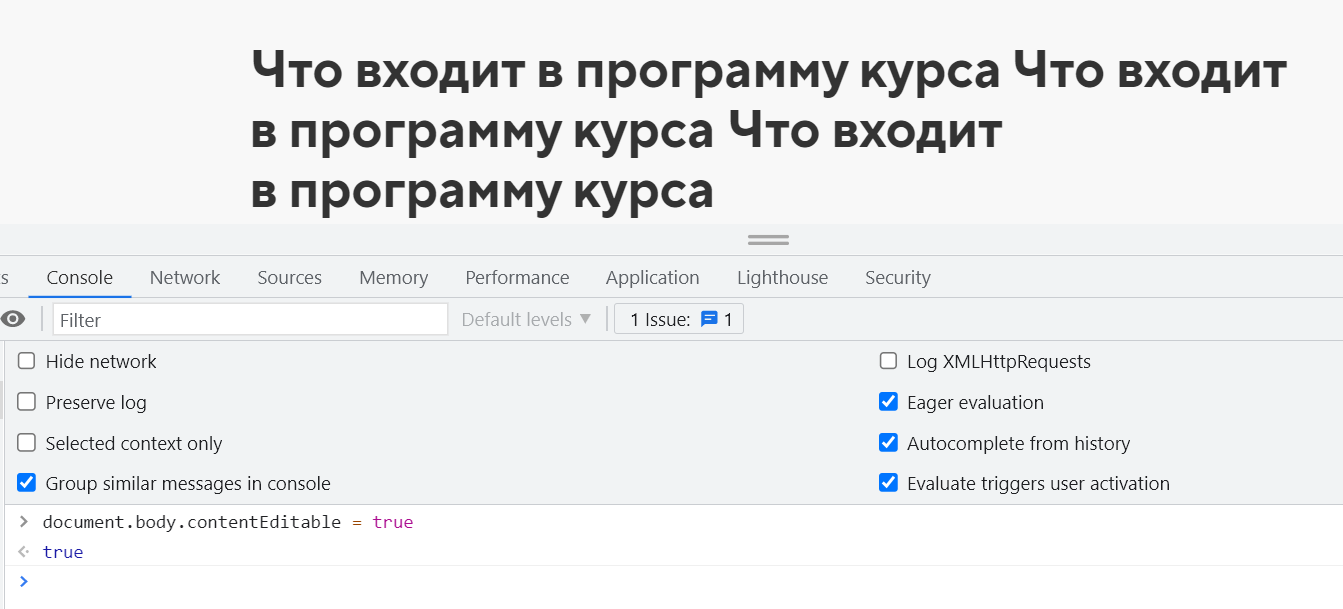
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.
Переполнение родительских блоков
Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.

Узнать, какие файлы подключены, и посмотреть их расположение
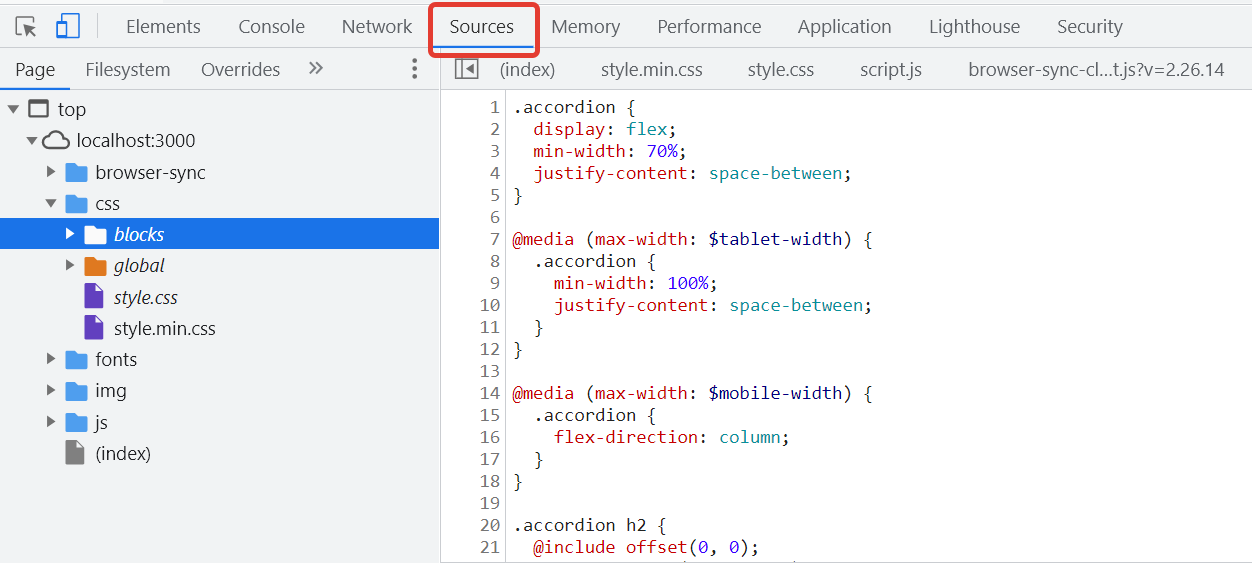
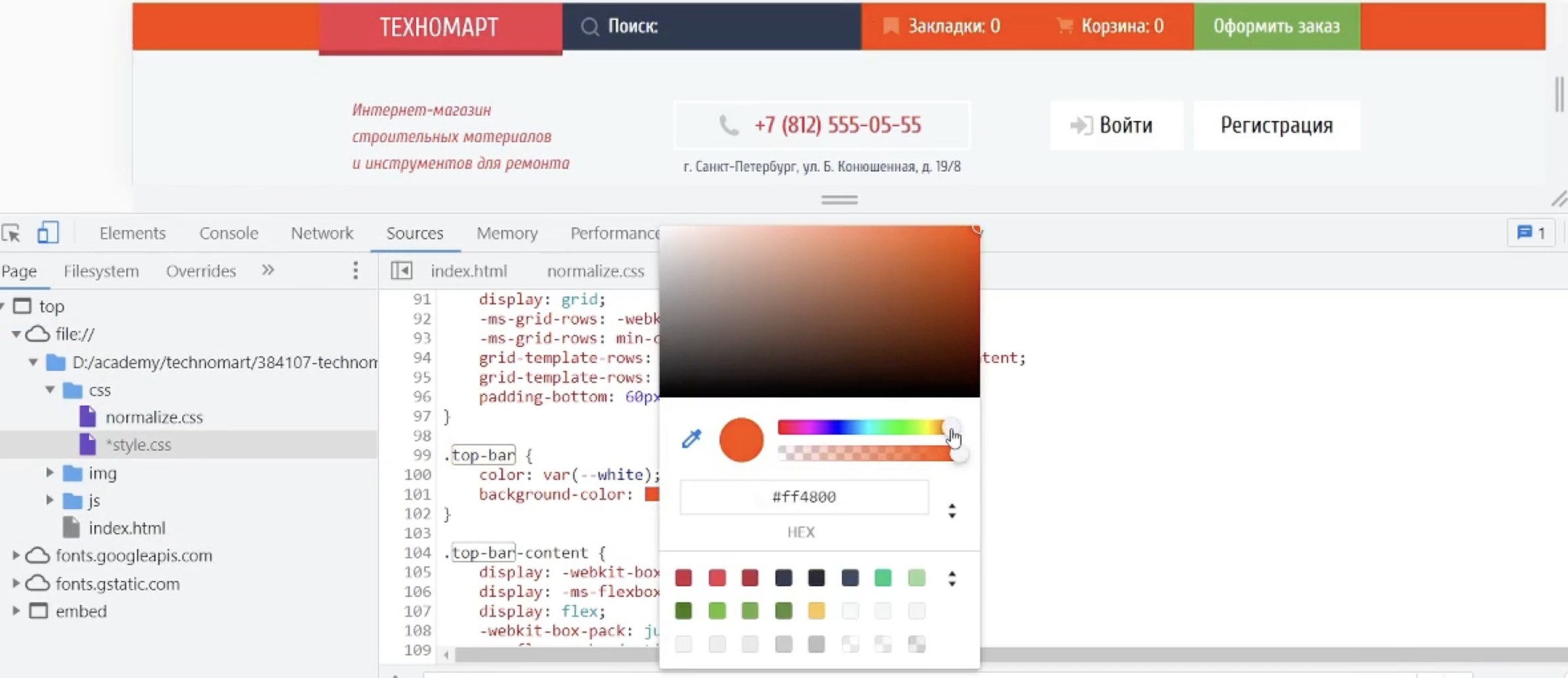
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:
Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Меняем цвет фона во вкладке Sources
Понять, почему не работают скрипты
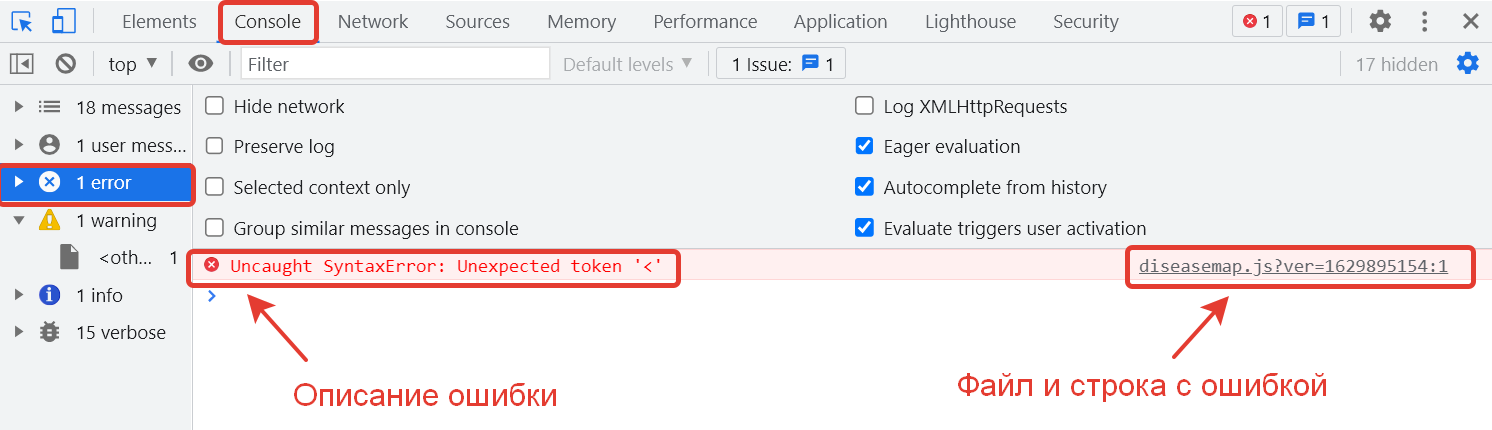
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.

Иногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
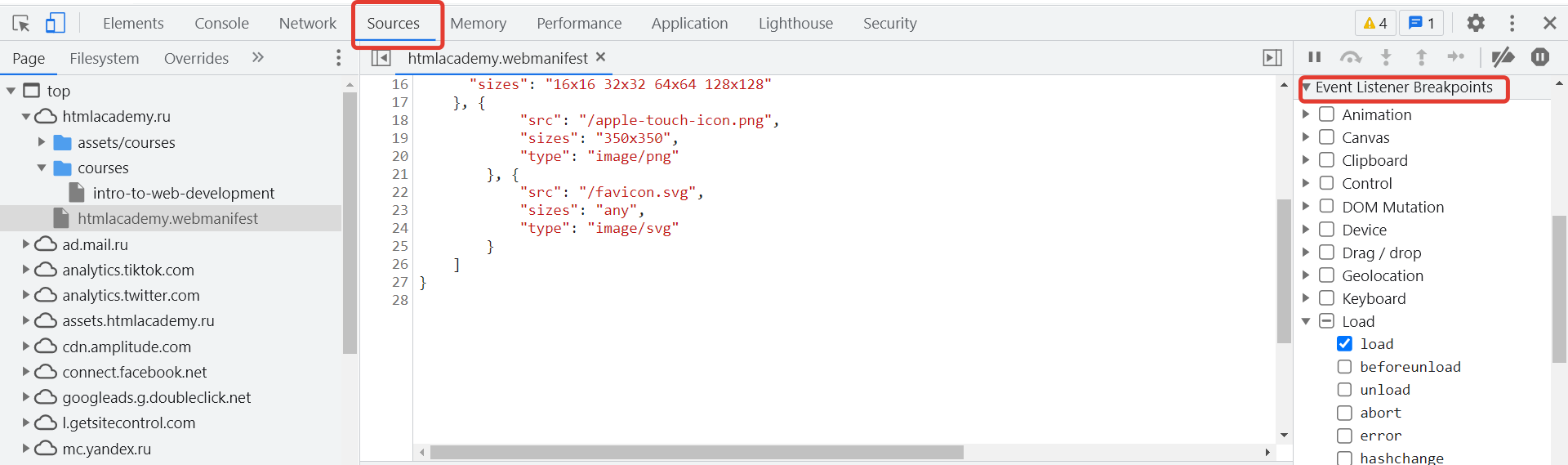
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.
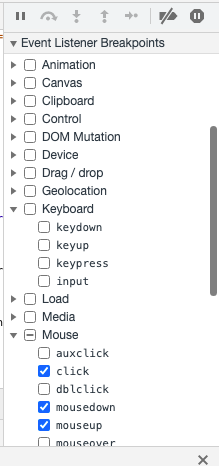
Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.
JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.
Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
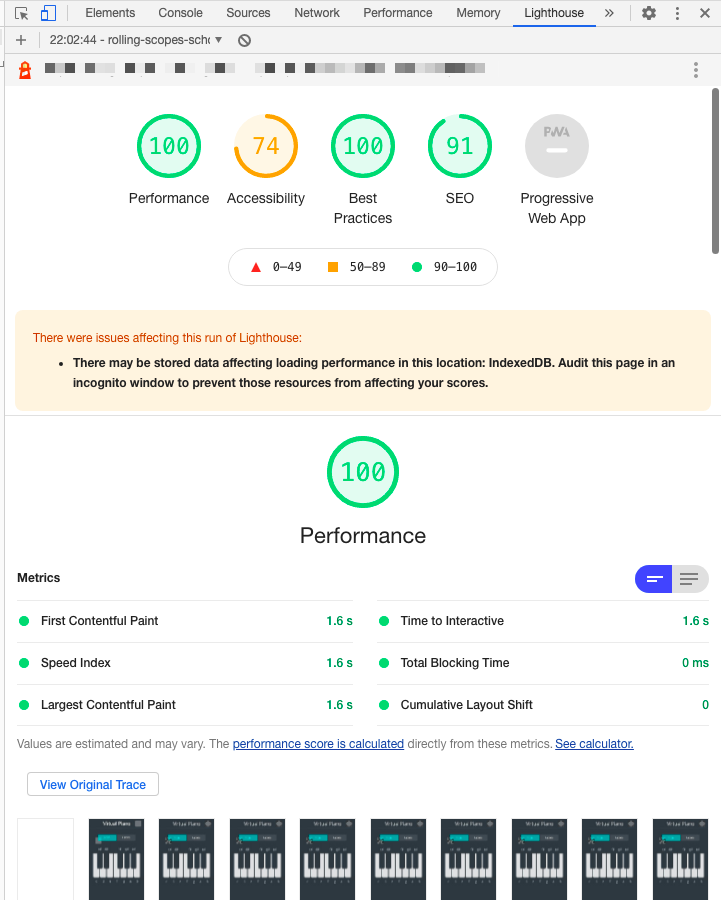
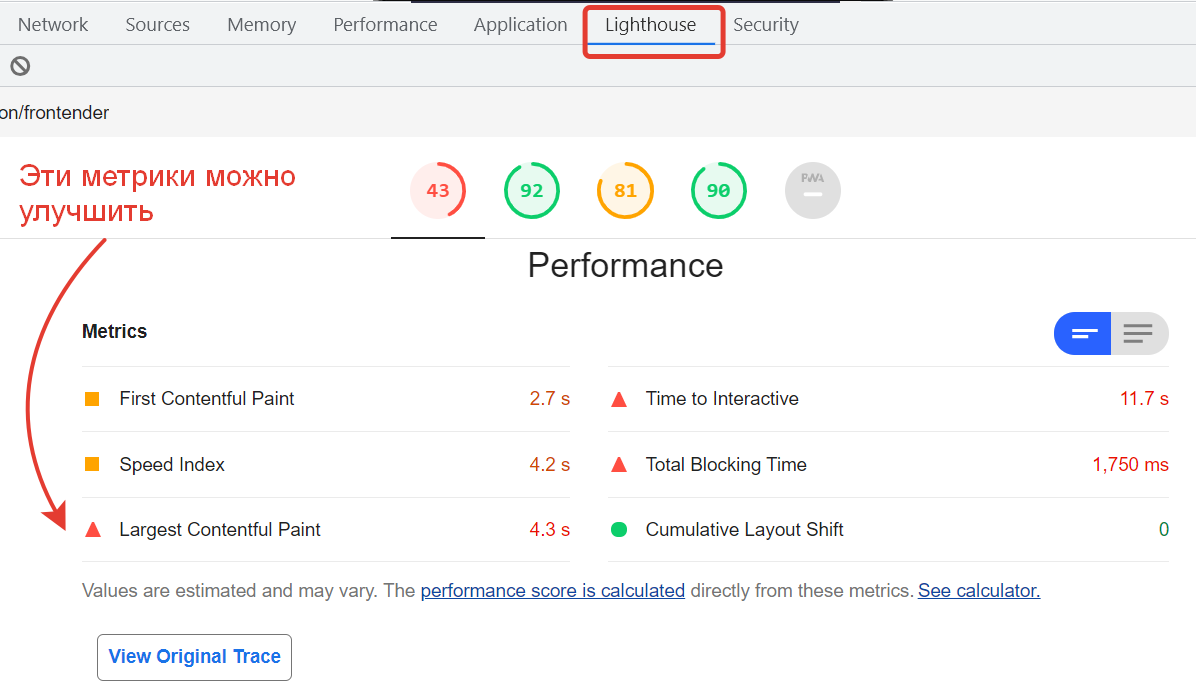
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.

Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов». Создайте свой проект под руководством наставника, оптимизируйте его производительность и научитесь отладке кода с помощью инструментов разработчика.
Источник
Chrome DevTools: обзор основных возможностей инструмента
Небольшой обзор инструментов разработчика под названием Chrome DevTools. Рассказываем, что это такое и как с этим работать.
Вкратце о DevTools
Далеко не все разработчики (даже опытные) достаточно хорошо осознают, что один из лучших инструментов для тестирования, рефакторинга и оптимизации кода всегда был у них под рукой. Речь идет о браузере.
Некоторые вовсе не в курсе, что в браузерах есть инструменты для разработчиков. А те, кто в курсе, зачастую используют их для проверки одного-двух элементов на чужих ресурсах, не углубляясь в возможности DevTools. В то же время это грандиозный набор инструментов, который многим может заменить полноценную среду разработки.
Здесь есть редактор кода, дебаггер, наглядная визуальная система управления стилями, функция автоматической проверки сайтов на качество (производительность, SEO, адаптация под людей с ограниченными возможностями и т.п.). Также сам браузер поможет адаптировать сайты под мобильные устройства и экраны разных гаджетов.
Давайте обо всем поговорим подробнее и выясним, чем же так хорош Chrome DevTools.
Как открыть Chrome DevTools
Начнем с главного – откроем инструменты для разработчика. Это можно сделать тремя способами:
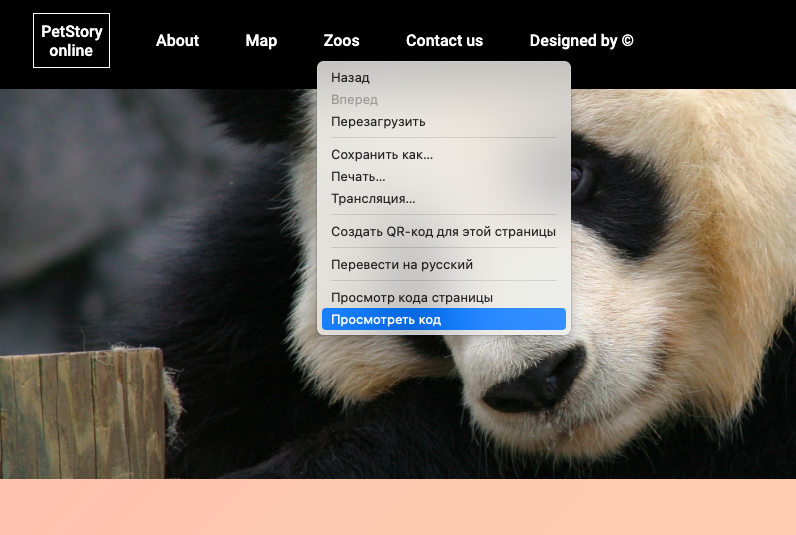
через контекстное меню,
через настройки браузера,
с помощью сочетания клавиш.
В первом случае нужно кликнуть по любой части страницы, а затем выбрать пункт «Посмотреть код» (не путайте с «Просмотром кода страницы», эта опция показывает исходный код в отдельной вкладке, не запуская DevTools).
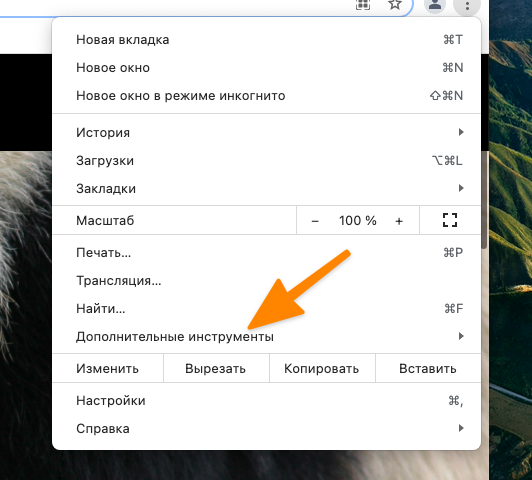
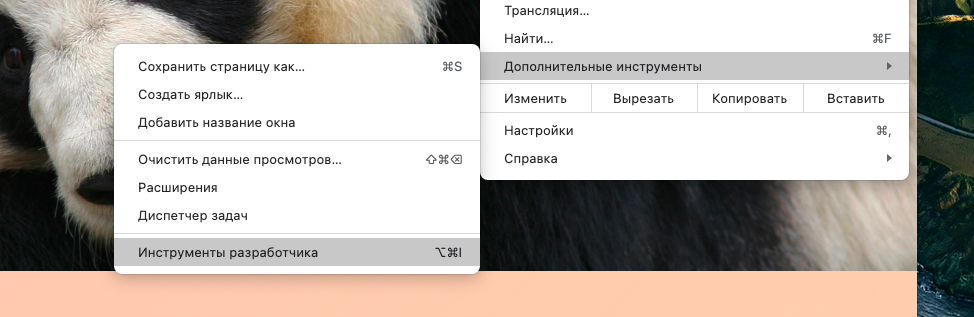
Чтобы открыть DevTools через настройки, нужно кликнуть по иконке в виде трех точек в правом верхнем углу. В появившемся списке найти пункт «Дополнительные настройки» и навести на него курсор. А затем выбрать пункт «Инструменты разработчика».
Ну и основной способ, которым вы будете пользоваться чаще всего, когда запомните – горячие клавиши. Вызвать DevTools можно одновременным нажатием клавиш Ctrl + Alt + I в Windows и Cmd + Alt + I в macOS.
Основные возможности Chrome DevTools
Разберем базовые функции инструментов разработчика в Google Chrome. Посмотрим, что можно делать с веб-страницей, и поймем, почему некоторые разработчики используют DevTools чуть ли не чаще, чем какую-нибудь IDE или текcтовый редактор.
Поиск DOM-элементов
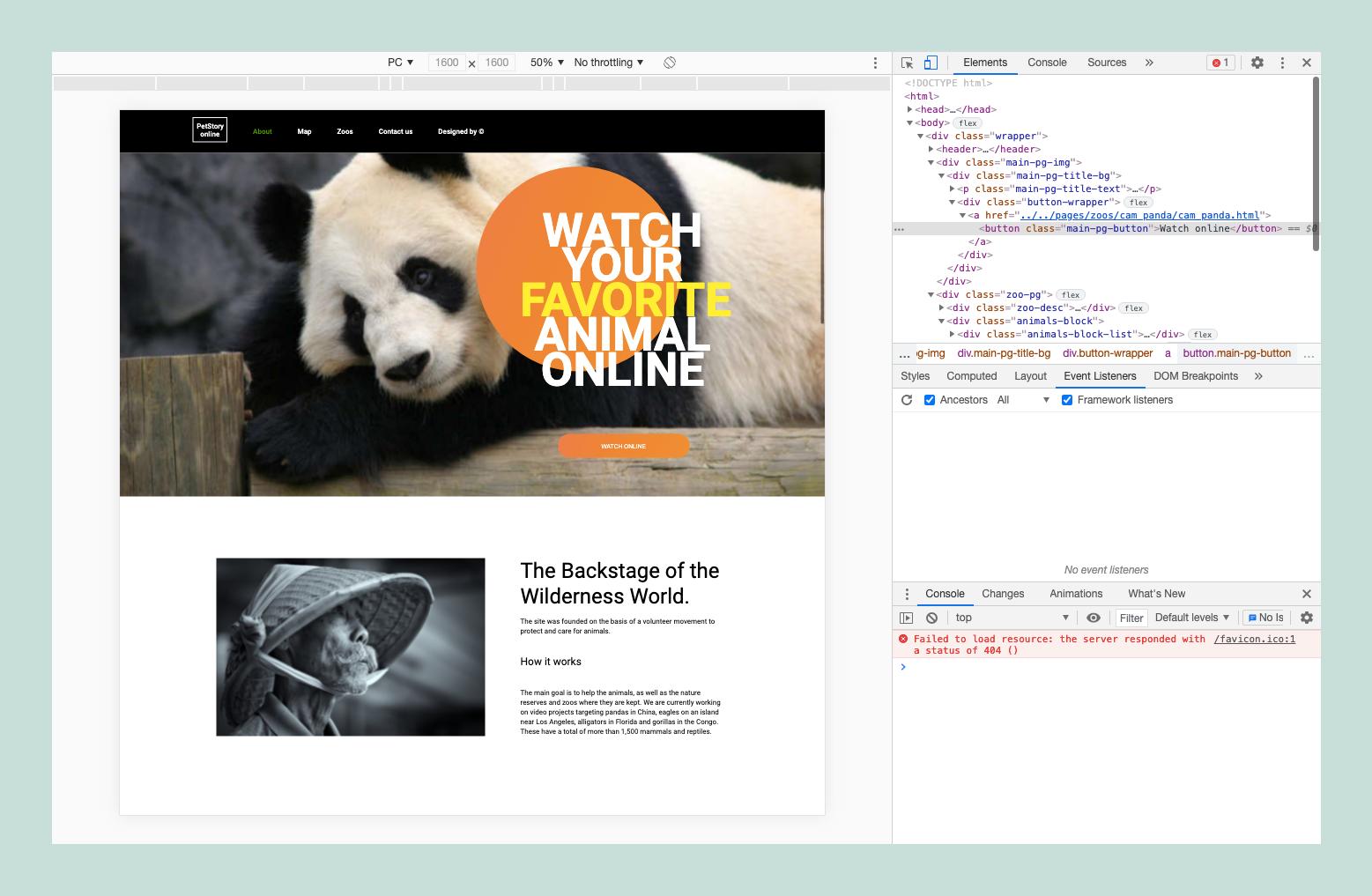
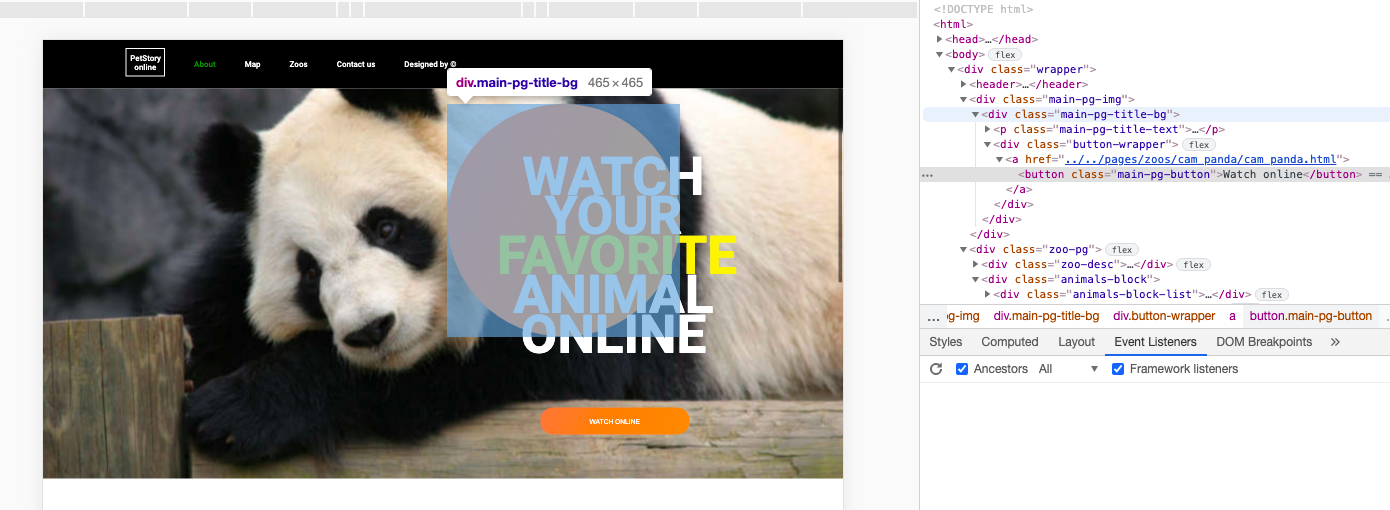
Первое, что вы увидите, когда откроются инструменты разработчика – редактор HTML-кода. Это полноценное DOM-дерево, которое можно просмотреть от и до. И не только посмотреть, но и изменить. Для начала посмотрим, как легко можно найти любой элемент страницы в коде, используя DevTools.
Во-первых, при вызове инструментария можно кликнуть правой кнопкой мыши не по пустому пространству, а по конкретной кнопке или картинке. Тогда при нажатии на «Просмотреть код» в DOM-дереве подсветится выбранный элемент.
Во-вторых, можно воспользоваться отдельной функцией поиска HTML-компонентов. Для этого нужно кликнуть по иконке в виде стрелки в левом верхнем углу окна DevTools, а затем навести курсор на интересующую кнопку/ссылку/картинку и т.п.
Также элементы подсвечиваются при наведении на них мыши в редакторе.
Редактирование HTML
Весь текст на сайте можно редактировать прямо в браузере. Менять любые параметры DOM.
В DevTools отображаются все вложенные элементы сайта (все div, section, footer, p и прочие). Чтобы отредактировать текст в блоке, нужно кликнуть по нему два раза. Текст выделится, и в нем появится курсор.
То же можно проделать с классами и типами данных. Кликнув по имени класса (или самому слову class), вы получите доступ к редактору именно этой части кода. Это удобно, когда нужно скорректировать небольшую часть кода.
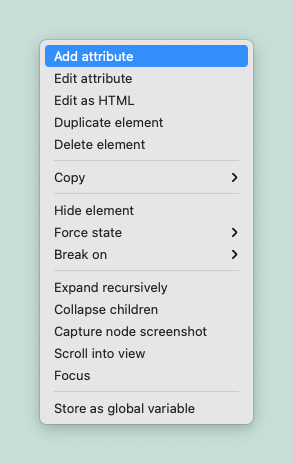
Можно заменить сразу большой участок текста или поменять наименования атрибутов. Для этого кликаем правой кнопкой мыши по элементу или его части, а затем выбираем одну из опций. Например, Edit as HTML.
Работа с CSS
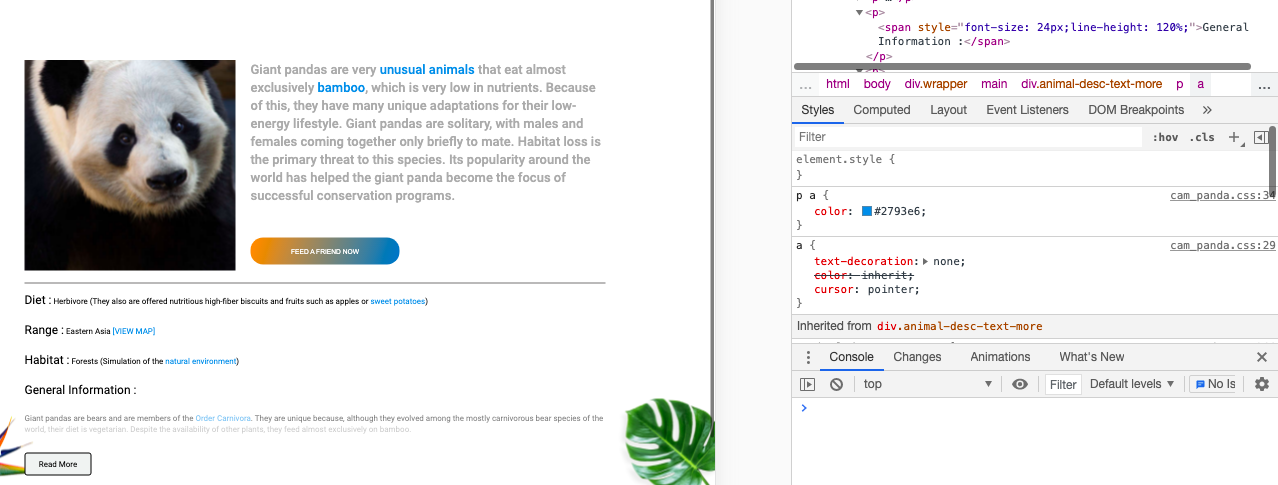
Ниже редактора HTML располагается окно для работы со стилями. В нем есть все необходимое для настройки визуальной составляющей сайта, а также несколько удобств, отличающих DevTools от большинства подобных инструментов.
К примеру, каждое свойство можно отключить, кликнув по чекбоксу слева от него. С добавлением новых свойств та же ситуация. Они тут отображаются как отдельные единицы интерфейса, а не как часть текстового поля.
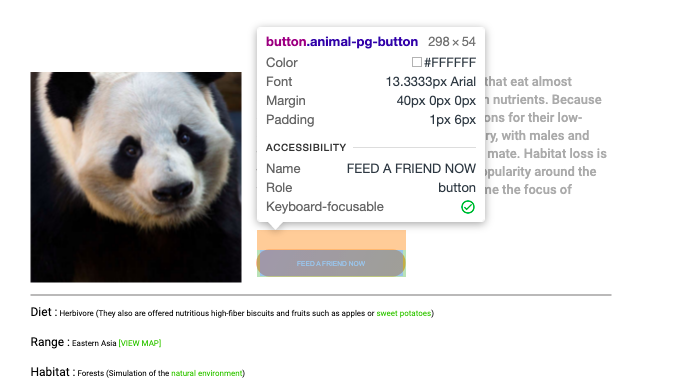
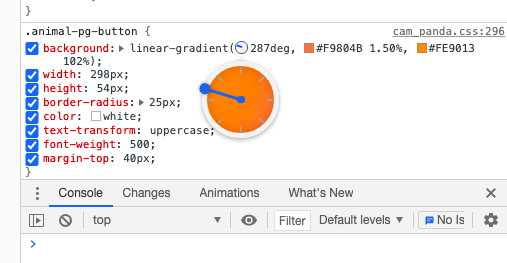
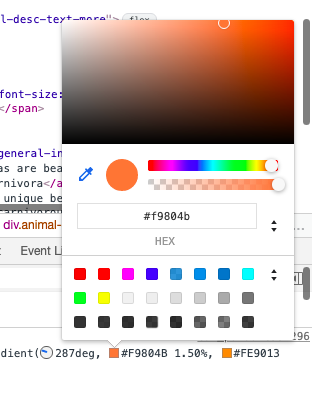
Также в инструментах разработчика Google Chrome много графических элементов управления. Есть визуальная настройка угла наклона градиентов и удобная палитра для выбора цвета.
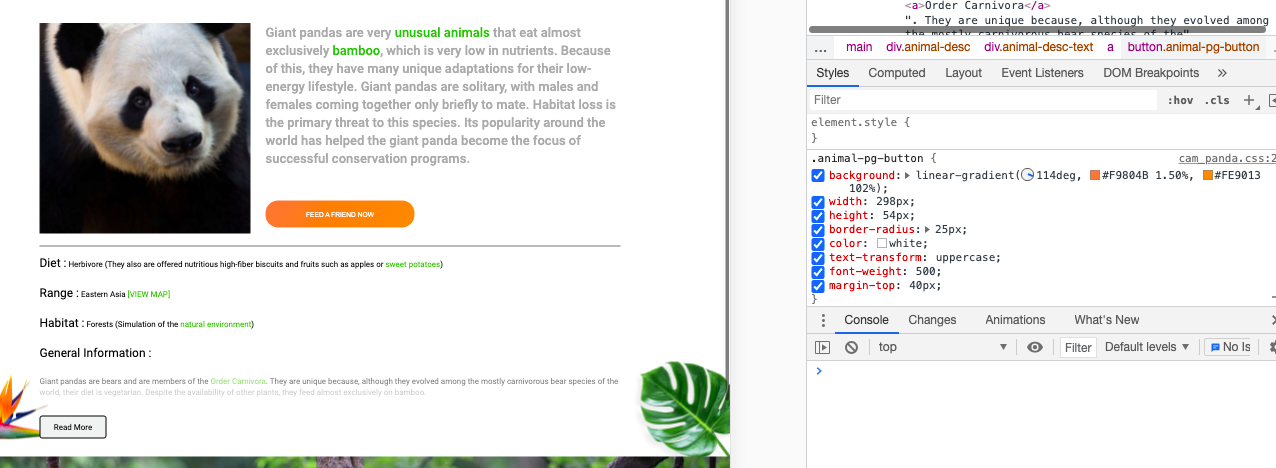
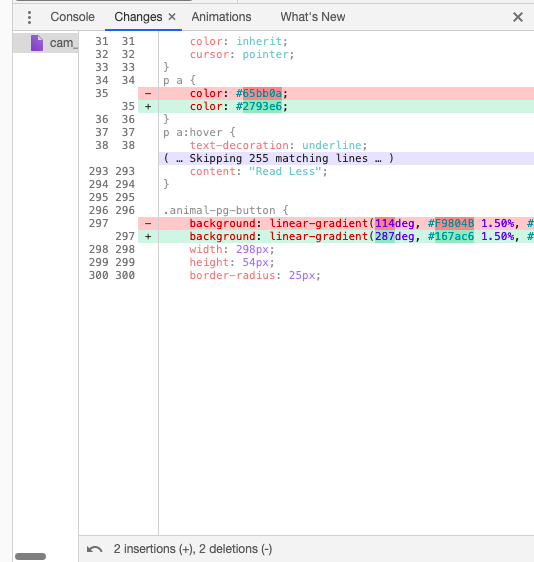
Сделаем и то, и другое на примере страницы выше. Поменяем через Chrome DevTools цвет кнопки.
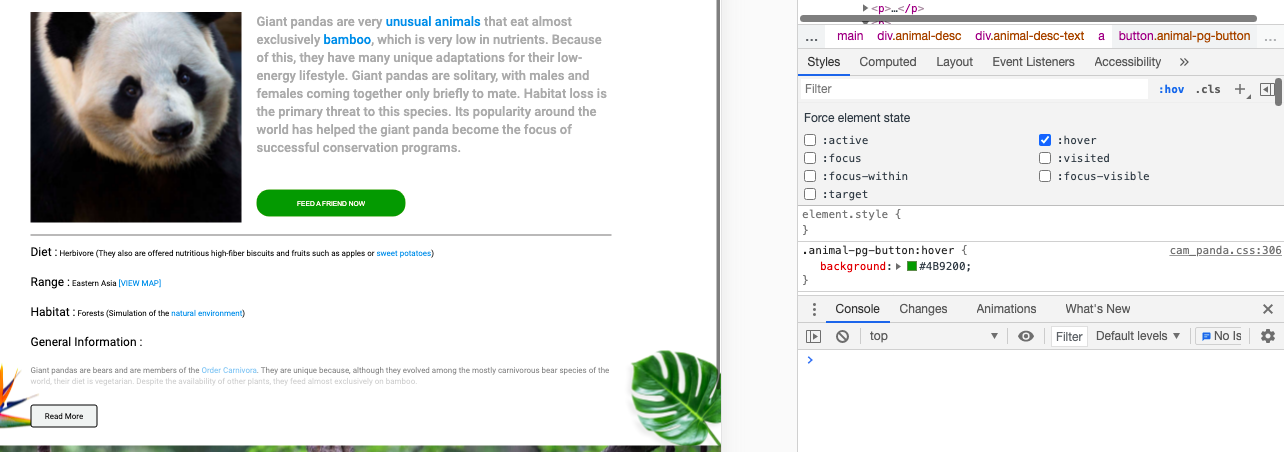
Что получится при смене дизайна клавиш и подсветки ссылок:
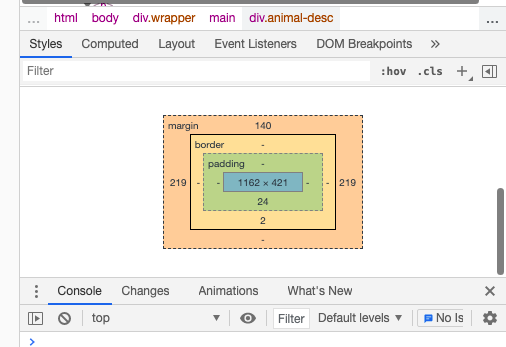
Также в Chrome DevTools есть графическая презентация отступов объекта. С помощью нее можно легко настроить положение элемента относительно других, связанных с ним компонентов страницы.
А еще это удобный способ понять, как работают свойства margin и padding.
Также с помощью инструментов разработчика можно вынудить элементы вести себя определенным образом. К примеру, принудительно активировать псевдокласс :hover, чтобы настроить внешний вид кнопки при наведении на нее курсора.
Внесенные изменения можно отследить в графе Changes (в нижнем блоке DevTools, справа от Console). Они оформлены в стиле GitHub. То есть видно и замененный элемент, и его обновленный вариант.
Разработка адаптивного дизайна
Инструменты Chrome DevTools идеально подходят для тестирования сайта на разных экранах. Браузер умеет эмулировать любое устройство и любое разрешение экрана. Так что вы можете, не покидая браузера, взглянуть, как будет выглядеть ваше детище на планшетах, смартфонах и ПК-мониторах любого размера и с любыми органами управления.
Чтобы перейти в режим адаптивной верстки, надо кликнуть по кнопке Toggle device toolbar или нажать Cmd + Shift + M.
Над сайтом слева появится новая панель управления с кнопкой Responsive. Кликнув на нее, вы увидите список доступных устройств. Выбирайте то, которое хотите эмулировать, и разметка сайта адаптируется под его разрешение.
Для упрощения процесса верстки под конкретное разрешение, нужно кликнуть по иконке в виде трех точек слева от кнопки запуска режима адаптивной верстки и нажать на строку Show rulers. Появится пиксельная линейка для «подгонки» сайта.
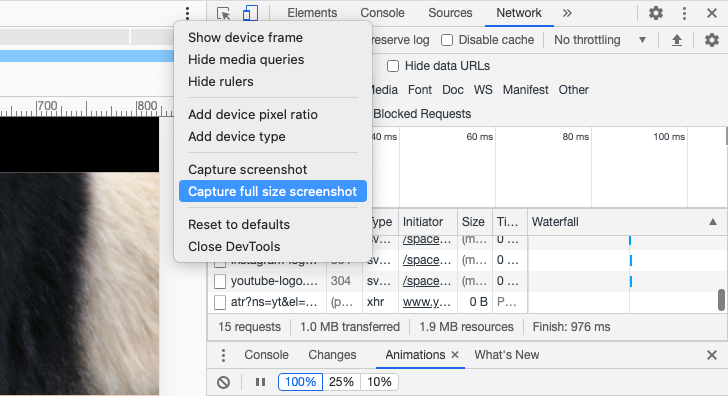
А еще тут можно делать скриншоты сайта в заданном размере. Там же, где находится линейка, есть кнопка Capture screenshot.
Пример внесения изменений в HTML и CSS через Chrome DevTools
Разберем еще раз описанные выше возможности на конкретном примере. У меня есть страница, на которой некорректно отображается одна из кнопок. Она наползает на другие элементы приложения. Исправим это через DevTools.
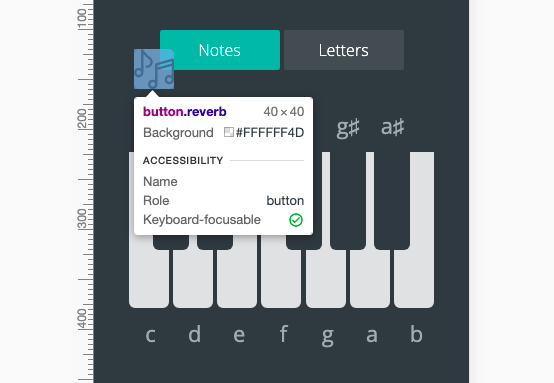
Сначала ищем кривую кнопку в коде, активировав функцию поиска элемента.
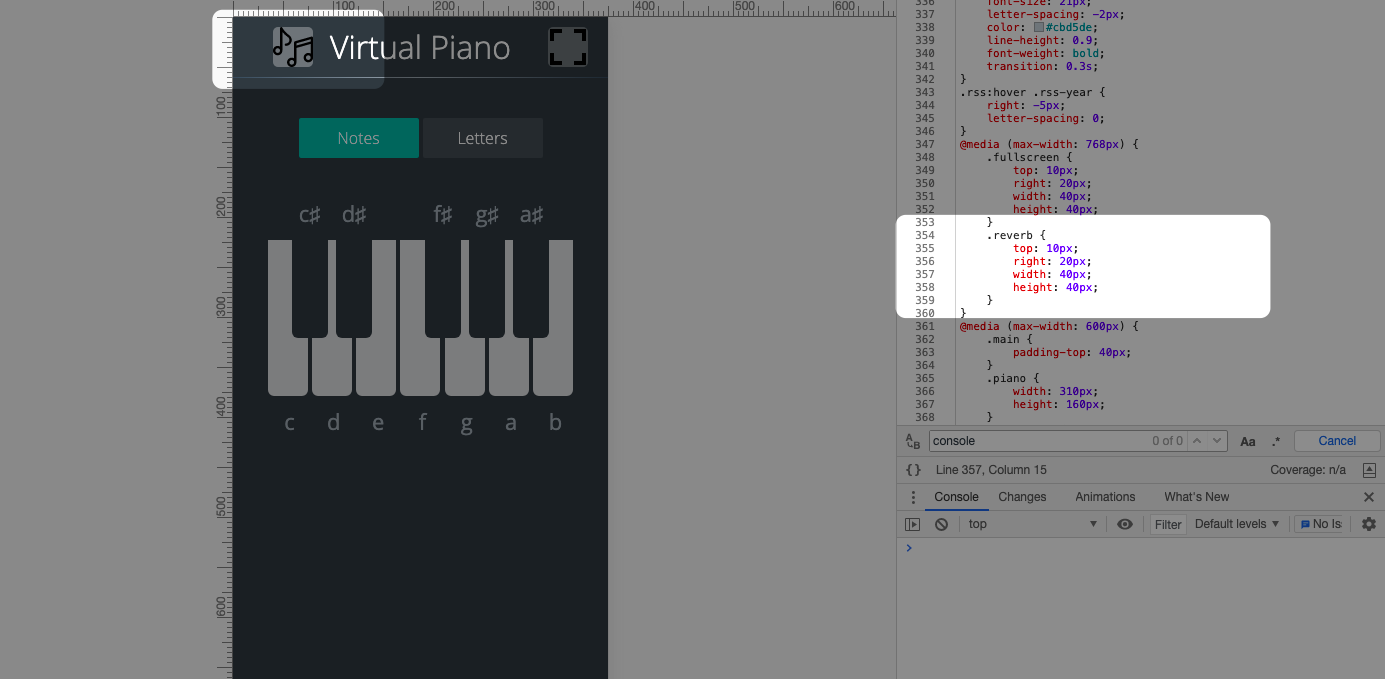
Видим, что в коде для кнопки нет медиазапроса. То есть окно не адаптировано под конкретный размер дисплея. Добавляем необходимый код в css-файл и смотрим, что вышло. Кнопка уползла на нужно место.
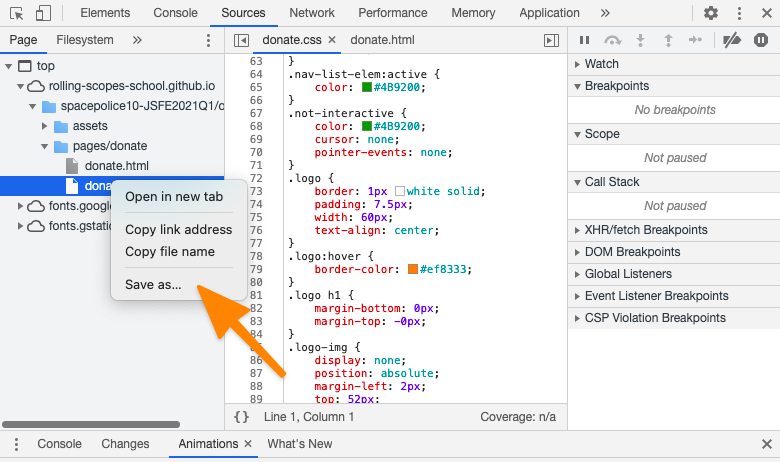
Остается скопировать этот код непосредственно в приложение/сайт или сохранить обновленный CSS-файл в папку проекта. Для этого нужно открыть вкладку Sources, выбрать отредактированный файл (он будет помечен звездочкой), затем кликнуть по нему правой кнопкой мыши и выбрать опцию Save as…
Запуск и дебаггинг JavaScript-кода
Инструменты Chrome DevTools позволяют работать не только с CSS и HTML, но и с JavaScript-кодом. Можно запускать произвольные команды через встроенную консоль или подключая дополнительные JS-файлы.
Чтобы открыть JS-файл, нужно перейти во вкладку Sources справа от Elements.
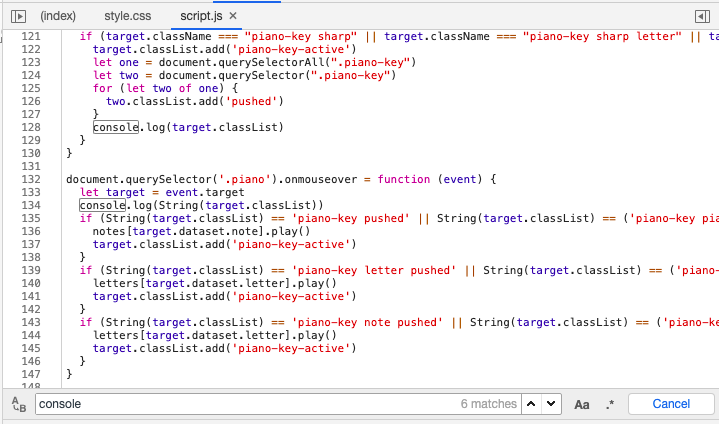
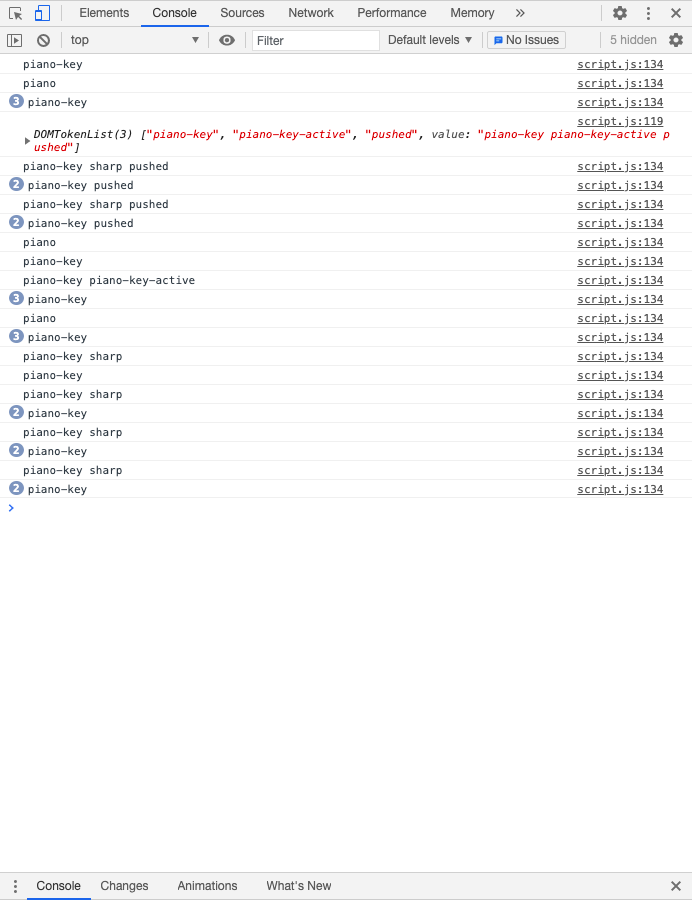
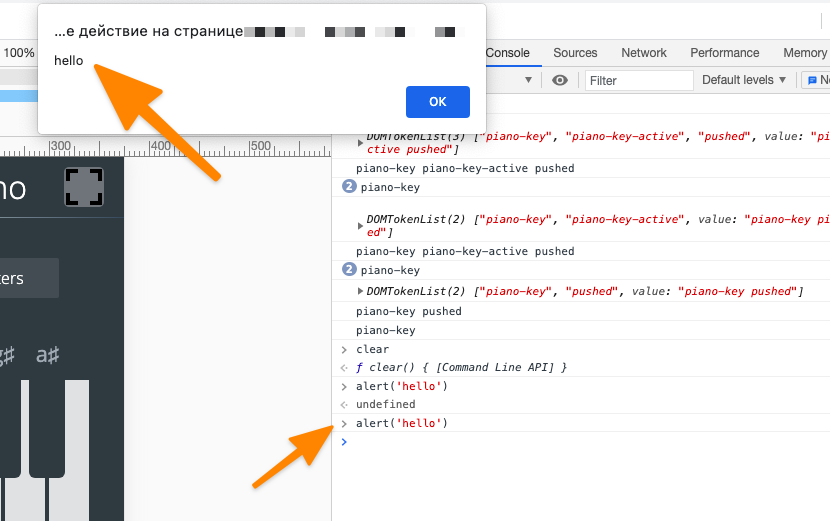
Через консоль также можно отслеживать работу сайта, наблюдая за появляющимися ошибками и особенностями поведения сайта, в частности с помощью функции console.log( ).
А вот пример запуска произвольного кода внутри консоли браузера.
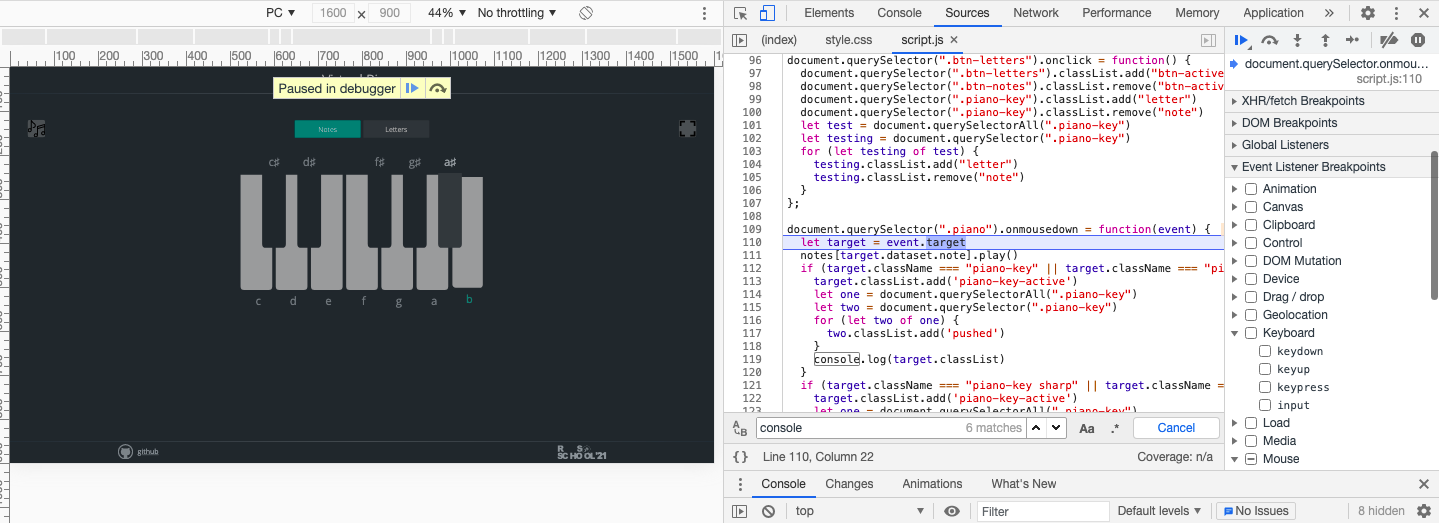
Также Chrome DevTools отлично подходят для поиска и исправления ошибок в коде. В нем для этого есть целый список брейкпоинтов, то есть точек, на которых останавливается исполнение кода с целью проанализировать его.
Например, можно настроить остановку кода по каждому действию, включая клик по кнопке или нажатие на клавишу. Чтобы создать брейкпоинты на эти действия:
- Открываем JavaScript-файл во вкладке Sources.
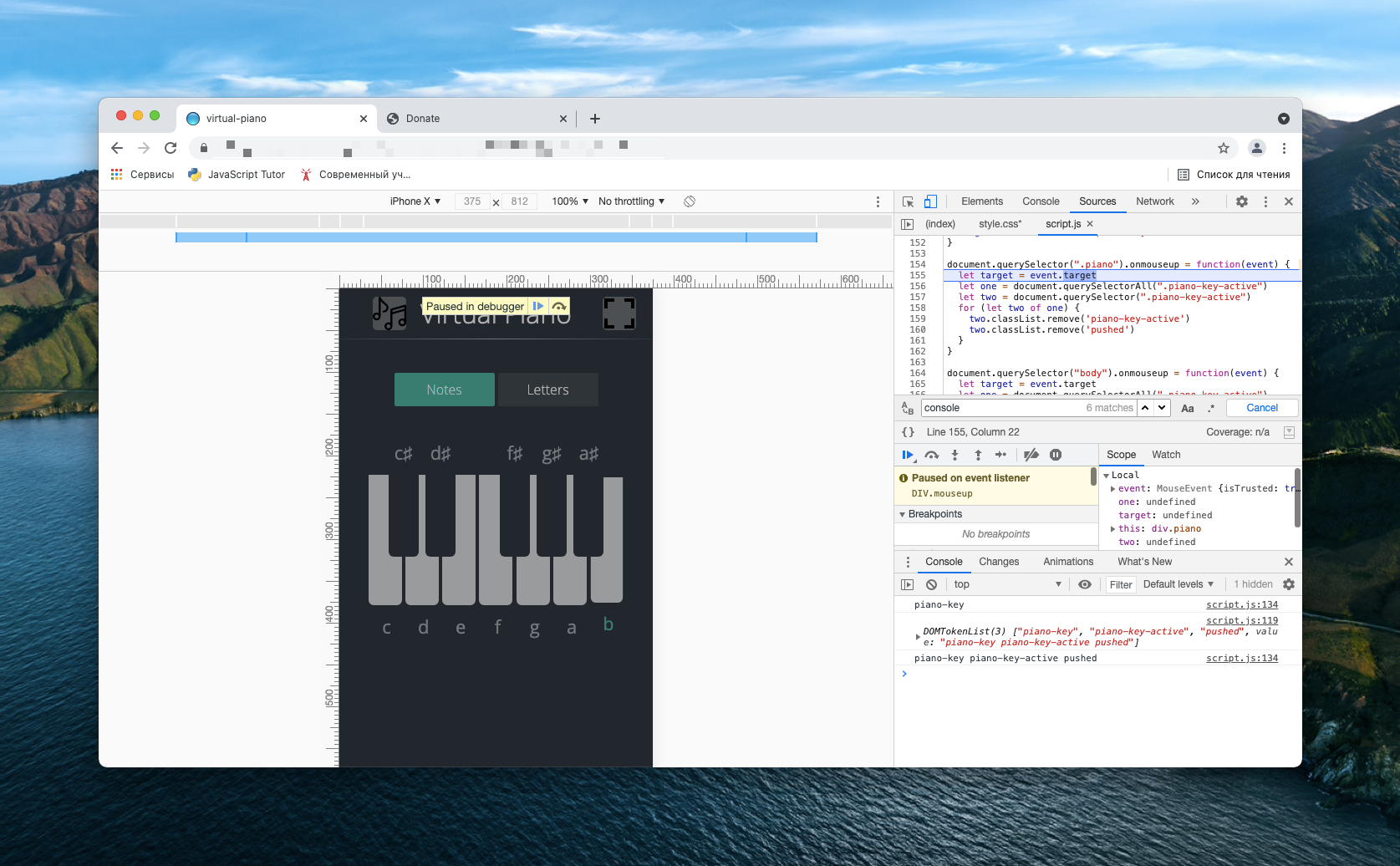
- Затем переходим в дебаггер. По умолчанию он привязан к нижней границе окна DevTools.
- Выбираем раздел Event Listener Breakpoints.
- В нем ставим галочку напротив действий, которые хотим отслеживать (при их выполнении исполнение кода будет останавливаться).
Другие возможности DevTools
Далее кратко разберем еще несколько важных вкладок в интерфейсе Chrome DevTools. Это те элементы, на которые стоит обратить внимание в первую очередь. Они отличают инструменты разработчика в браузере Google от аналогичных в других браузерах.
Оптимизация производительности сайта
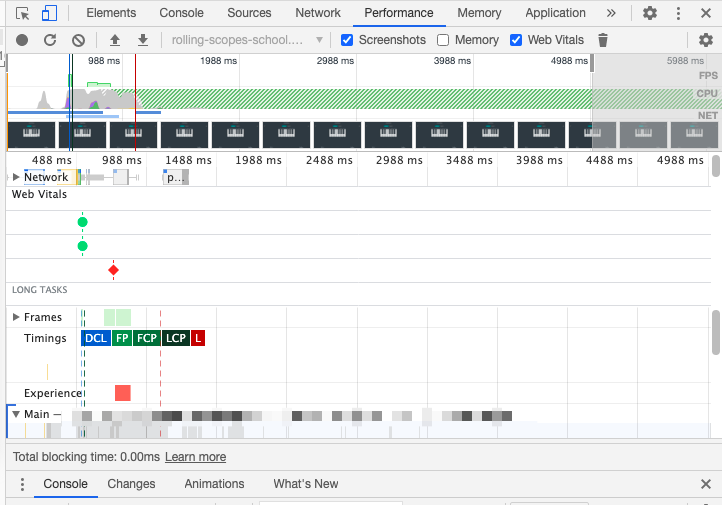
В разделе Performance можно оценить скорость работы ресурса. Посмотреть, через какой период времени приходит ответ от сервера, за какой период времени отрисовывается интерфейс, в какой момент становится доступен хотя бы один из элементов сайта и так далее.
Браузер в автоматическом режиме создает профайл выбранной страницы и делит процесс загрузки на этапы посекундно, отображая информацию, необходимую для рейтинга Web Vitals. Это новый алгоритм оценки сайтов от Google.
Анализ подключения
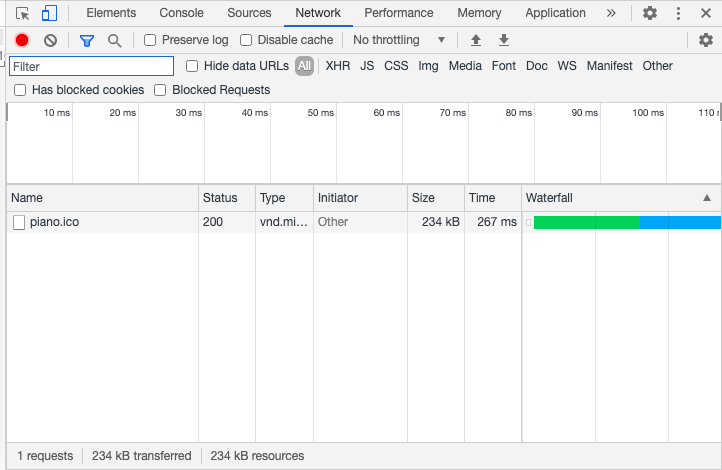
В разделе Network можно посмотреть, как проходит подключение к источникам данных и загрузка отдельных элементов страницы. Здесь можно взглянуть на проблемные файлы, которые не загружаются вовсе или загружаются слишком долго.
Уровень безопасности сайта
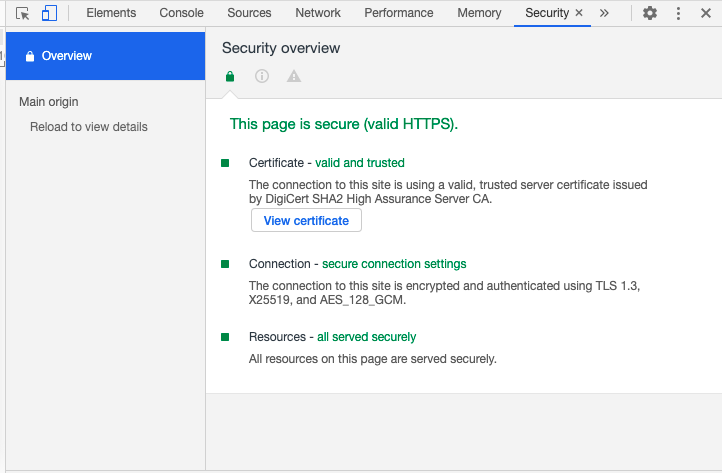
Chrome DevTools умеет в автоматическом режиме анализировать страницу, проверять сертификаты и степень защищенности соединения. Сюда же попадает проверка всех подключаемых ресурсов.
Lighthouse
Пожалуй, самый удобный инструмент для первичной аналитики ресурса и выявления в нем недостатков. Одной кнопкой можно создать профиль сайта и получить все необходимые сведения о нем. Lighthouse покажет все слабые и сильные места ресурса.
Скорость загрузки и работы, адаптированность под людей с ограниченными возможностями, корректность верстки, адаптация под поисковые машины (SEO), поддержка Progressive Web App и т.п.
Инструменты разработчиков в Safari и в Mozilla Firefox
Естественно, Chrome – не единственный браузер, оснащенный HTML-редактором и дебаггером. Аналогичная функциональность есть в Safari и Firefox. У них зачастую даже интерфейсы схожие. Примерно такие же инструменты для визуального редактирования CSS и т.п.
Важное отличие инструментария в Chrome – наличие аналитических систем в духе Lighthouse. Они позволяют напрямую взаимодействовать с Google. Так проще исправлять ошибки в коде и адаптировать ресурс под требования поисковых машин.
Также инструменты в Safari и Firefox отличаются во всевозможных мелочах. Разные горячие клавиши, разное поведение при выделении и редактировании текста, разные ошибки в консоли по умолчанию и т.п. Но принцип остается один. Возможно, более детальные отличия изучим в следующих материалах.
Вместо заключения
На этом закончим обзорную статью про Chrome DevTools. При глубоком изучении инструмента выяснится, что в нем есть еще много полезных функций и скрытых настроек. Правда, охватить их в одном материале не получится. Но и описанных возможностей должно хватить, чтобы у тех, кто раньше недооценивал Chrome, появился повод передумать и взглянуть на DevTools по-новому.
Источник