- Как отключить cors в Chrome Mac
- 2 ответа
- Ways to create a new Chrome instance without CORS [macOS]
- From command line
- A new Application
- From Visual Studio Code debugger
- How to run Google Chrome without CORS
- code4it
- Cross-Origin Read Blocking (CORB) в расширениях для Chrome
- Как отключить cors в Chrome Mac
- 2 ответа
Как отключить cors в Chrome Mac
Я продолжаю получать ошибку ниже при разработке моего ионного приложения. Это заголовок авторизации, не разрешенный бэкэндом.
- а также начал Chrome отключение веб-безопасности, как показано ниже
открыть -a Google \ Chrome —args —disable-web-security —user-data-dir
- Настройте ионный прокси-сервер, как показано в этом сообщении: https://stackoverflow.com/a/41863260/838355
Но я все еще не могу обойти проверку cors, ошибка сохраняется. Нужна помощь.
2 ответа
Проверьте версию вашего браузера Chrome. Вероятно, это один с ошибкой. Вот сообщения об ошибках, опубликованные в мае о том, что эта функция не работает: https://bugs.chromium.org/p/chromium/issues/ деталь ? >
Я столкнулся с той же проблемой несколько недель назад, и вот как мне удалось отключить CORS: Сначала загрузите браузер Chromium или браузер Chrome Canary, которые на самом деле очень полезны для разработчиков (я пользуюсь Chromium, но это зависит от вас): https://www.google.com/intl/en/chrome/canary/ или https://download-chromium.appspot.com/
- Установить браузер
- Если вы запускаете браузер — закройте его и убедитесь, что больше нет запущенных экземпляров
- Затем запустите его с такой командой: open -a ChromiumOrCanaryPathHere —args —disable-web-security —user-data-dir»
Теперь это должно работать. Вероятно, вы увидите предупреждение о безопасности в верхней части окна — это нормально.
Постскриптум Возможно, может помочь только обновление Chrome до последней версии, но я предпочитаю подход с отдельным браузером, так как он более безопасен, потому что я могу изолировать небезопасный браузер от браузера по умолчанию.
Источник
Ways to create a new Chrome instance without CORS [macOS]
This tutorial is mainly for macOS users, but the command line stuff can be useful for everyone.😊
When you need to test your code in Chrome with default settings and without extensions, the —user-data-dir argument will be your friend. There is another flag for disable CORS: —disable-web-security . Before running the command, you might kill all Chrome instances.
From command line
Open your Terminal app and just run the following.
Exit fullscreen mode
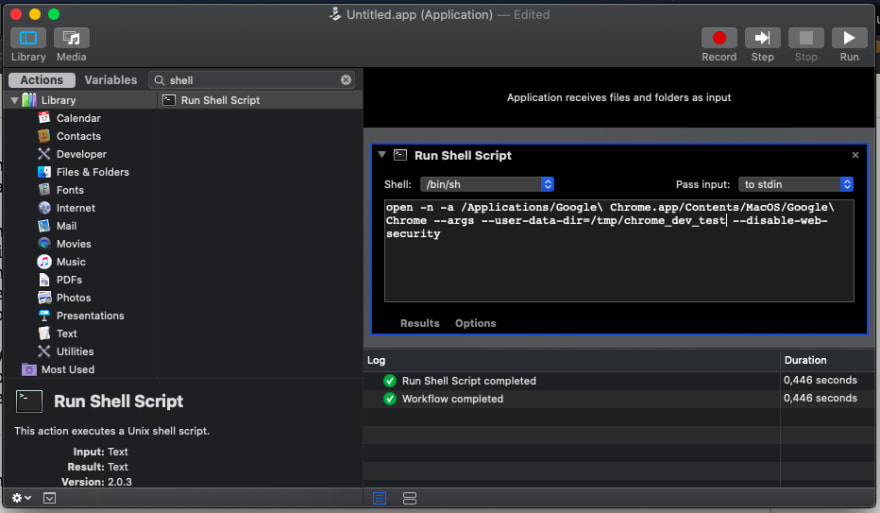
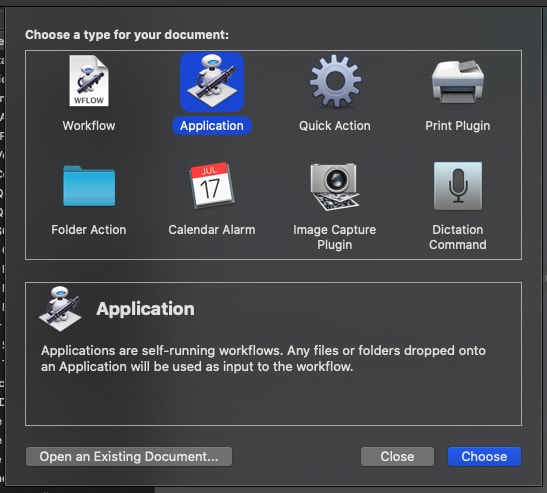
A new Application
On macOS you can easily create an Automator app, so open it, create a New Document then select the Application. 
After that, search for the Run Shell Script action and put the bash script from previous section inside it. Then save it with ⌘S .
From Visual Studio Code debugger
First of all you need the Debugger for Chrome extension. In debug menu ( ⇧⌘D ) add a new configuration with Chrome target. Here you can set your localhost port and add new fields. In the configurations field should be the following. Then just save it and run it.🚀
Exit fullscreen mode
Follow me here or on Twitter for random dev stuff like this.😁
Источник
How to run Google Chrome without CORS
A few days ago I came across a problem: while developing a page I was integrating some external APIs. Those APIs were misconfigured, so running the application on localhost brought me a CORS error.
CORS: a reminder
Just a reminder of what CORS is (taken from MDN web docs):
Cross-Origin Resource Sharing (CORS) is a mechanism that uses additional HTTP headers to tell browsers to give a web application running at one origin, access to selected resources from a different origin. A web application executes a cross-origin HTTP request when it requests a resource that has a different origin (domain, protocol, or port) from its own.
In short: let’s say that my site is running on my-site.com, and I need access to a resource from another domain (eg: ext-site.com). If the creators of ext-site.com want to allow my-site to use their resources on the browser, they must add an HTTP header that tells the browser that my-site is «authorized» to use their resources.
Running Google Chrome without CORS
Of course, I couldn’t update the configurations on API’s server, so I was stuck.
Then, after some research, I came across an article by Aleksandr Filatov where the author suggests a way to open Google Chrome without CORS.
You can create a shortcut, as explained in his article. Otherwise, if running Windows 10, you can open a console and run
This command opens a new Google Chrome window and allows you to continue with your development.

As you can see, there is a warning stating that the flag —disable-web-security can bring security issues. You can just ignore it for local development.
Also, as you can see from the screenshot above, the bookmark bar is empty (because there is no associated user).
If you don’t want to work on terminal each time, you can put the script directly into a .bat file, and run it as if it was a simple program.
Published under MISC on 24 March, 2020 .
code4it
Ciao! I’m Davide Bellone, a .NET software developer! Let’s keep in touch on Twitter!
Источник
Cross-Origin Read Blocking (CORB) в расширениях для Chrome
Если вы когда-то разработали расширение для Chrome, то может оказаться, что оно перестало работать.
Причина в том, что начиная аж с прошлого года, в браузере Chrome блокируются Cross-Origin запросы из content-скриптов. Это означает, что если ваше расширение обращается к некоторому строннему API напрямую из content-скрипта, такой запрос будет заблокирован благодаря Cross-Origin Read Blocking (CORB)
Рекомендуемый путь решения проблемы с блокировкой — перенос запросов из content-скрипта в background-скрипт. Пример из документации:
Также обращают внимание на то, что не стоит делать proxy из background-скрипта, т.е. не следует передавать сообщением из content-скрипта в background-скрипт URL для получения данных, а стоит определять URL внутри background-скрипта исходя из данных в сообщении. Так, в примере выше, URL для запроса определяется из параметров contentScriptQuery и itemId. Пример «плохого» сообщения, взятый из документации:
Разрабатываю расширения для Firefox и Chrome, но основной браузер — Firefox, а работоспособность в Chrome проверяю при загрузке новой версии расширения. На днях обнаружил, что одно из моих расширений перестало работать, как вы уже догадались, благодаря CORB. Проверьте свои расширения, чтоб это не стало для вас таким же неожиданным сюрпризом.
Источник
Как отключить cors в Chrome Mac
Я продолжаю получать ошибку ниже при разработке моего ионного приложения. Это заголовок авторизации, не разрешенный бэкэндом.
- а также начал Chrome отключение веб-безопасности, как показано ниже
открыть -a Google\ Chrome —args —disable-web-security —user-data-dir
- Настройте ионный прокси, как показано в этом сообщении: /questions/1916536/obrabotka-problem-cors-v-ionic/1916547#1916547
но я все еще не могу обойти проверку cors, ошибка сохраняется. Нужна помощь.
2 ответа
Проверьте версию вашего браузера Chrome. Вероятно, это один с ошибкой. Вот опубликованные в мае сообщения об ошибках, в которых эта функция не работает: https://bugs.chromium.org/p/chromium/issues/detail?id=857032
Я столкнулся с той же проблемой несколько недель назад, и вот как мне удалось отключить CORS: сначала загрузите браузер Chromium или браузер Chrome Canary, которые на самом деле очень полезны для разработчиков (я использую Chromium, но это зависит от вас): https://www.google.com/intl/en/chrome/canary/ или https://download-chromium.appspot.com/
- Установить браузер
- Если вы запускаете браузер — закройте его и убедитесь, что больше нет запущенных экземпляров
- Затем запустите его с такой командой: open -a ChromiumOrCanaryPathHere —args —disable-web-security —user-data-dir»
Теперь это должно работать. Вероятно, вы увидите предупреждение о безопасности в верхней части окна — это нормально.
PS Возможно, может помочь только обновление Chrome до последней версии, но я предпочитаю подход с отдельным браузером, так как он более безопасен, потому что я могу изолировать небезопасный браузер от браузера по умолчанию.
Источник