- 10 лучших бесплатных HTML-редакторов для Mac
- Поиск подходящего HTML-редактора для Mac не означает больших затрат
- Комодо Править
- Аптана Студио
- NetBeans
- голубая рыба
- Затмение
- SeaMonkey
- Amaya
- KompoZer
- BBEdit 12
- Заметка
- Mac OS и программы для HTML верстки
- Top 10 Free HTML Editor for macOS 10.14
- 10 Free HTML Editor for macOS 10.14
- 1. Komodo Edit
- 2. Atom
- 3. NetBeans
- 4. Brackets
- 5. Aptana Studio 3
- 6. Amaya
- 7. Bluefish Editor
- 8. SeaMonkey
- 9. KompoZer
- 10. Vim
- Best Free HTML Converter for macOS 10.14
10 лучших бесплатных HTML-редакторов для Mac
Поиск подходящего HTML-редактора для Mac не означает больших затрат
Мы оценили более 20 бесплатных редакторов HTML для Macintosh по более чем 40 различным критериям, относящимся к профессиональным веб-дизайнерам и разработчикам. Следующие приложения являются лучшими бесплатными HTML-редакторами для Macintosh, как WYSIWYG, так и текстовыми редакторами, по рейтингу от лучших до худших. Каждый из перечисленных редакторов будет иметь оценку, процент и ссылку на дополнительную информацию.
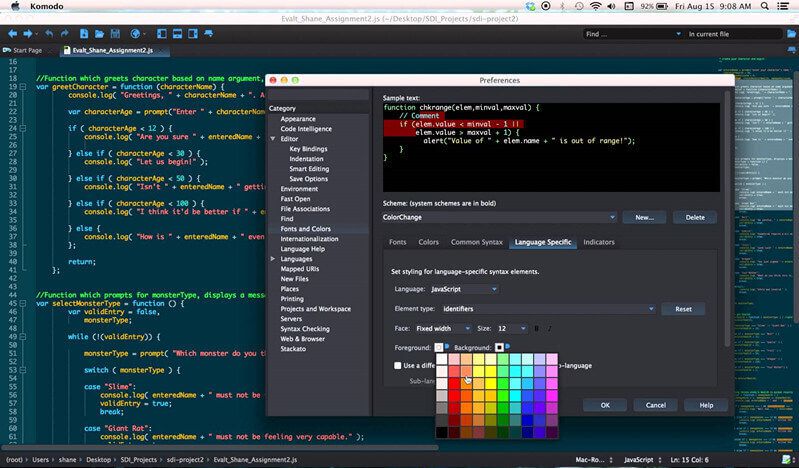
Комодо Править
Komodo Edit – лучший бесплатный редактор XML. Он включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, если этого недостаточно, вы можете получить расширения для него, чтобы добавить языки или другие полезные функции (например, специальные символы).
Komodo Edit – не самый лучший редактор HTML, но он хорош по цене, особенно если вы создаете XML. Я использую Komodo Edit каждый день для своей работы в XML, и я также часто использую его для базового редактирования HTML. Это один редактор, без которого я потерялся бы.
Существует две версии Komodo: Komodo Edit и Komodo IDE.
Скачать Komodo Править
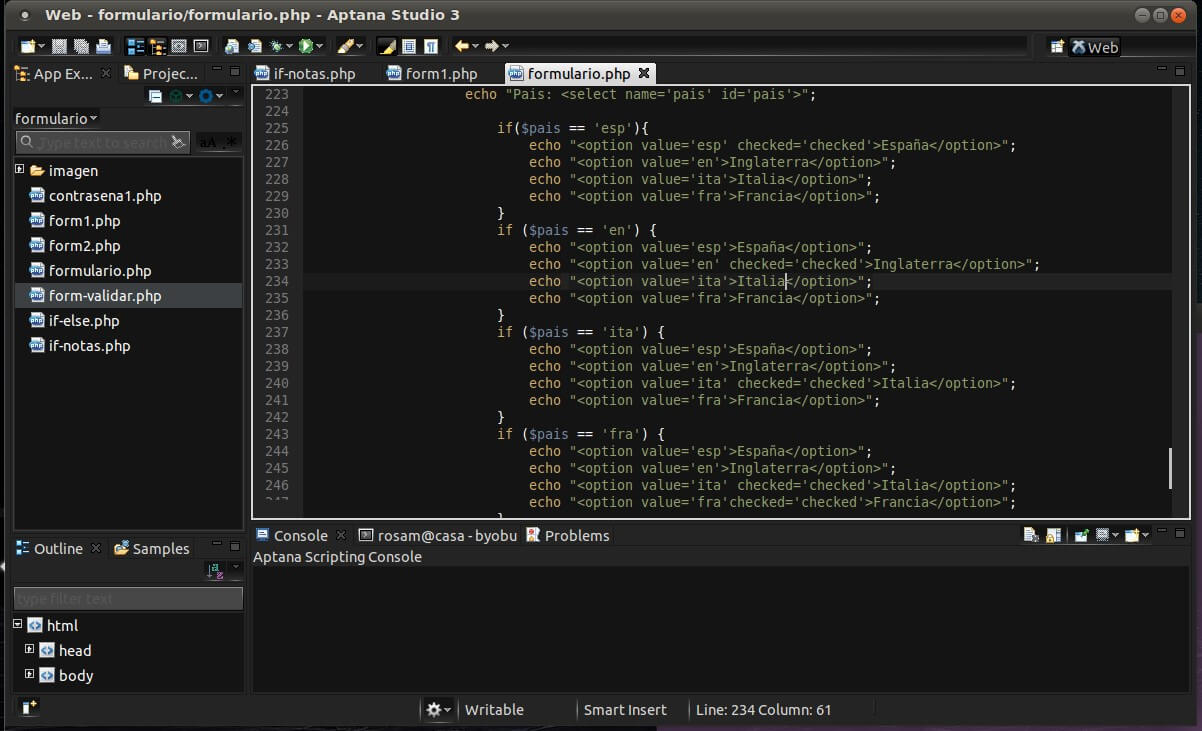
Аптана Студио
Aptana Studio предлагает интересный взгляд на разработку сайтов. Вместо того, чтобы фокусироваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения.
Одна вещь, которая мне действительно нравится, – это схематичное представление, которое позволяет очень легко визуализировать объектную модель документа (DOM). Это облегчает разработку CSS и JavaScript.
Если вы разработчик, создающий веб-приложения, Aptana Studio – хороший выбор.
Скачать Aptana Studio
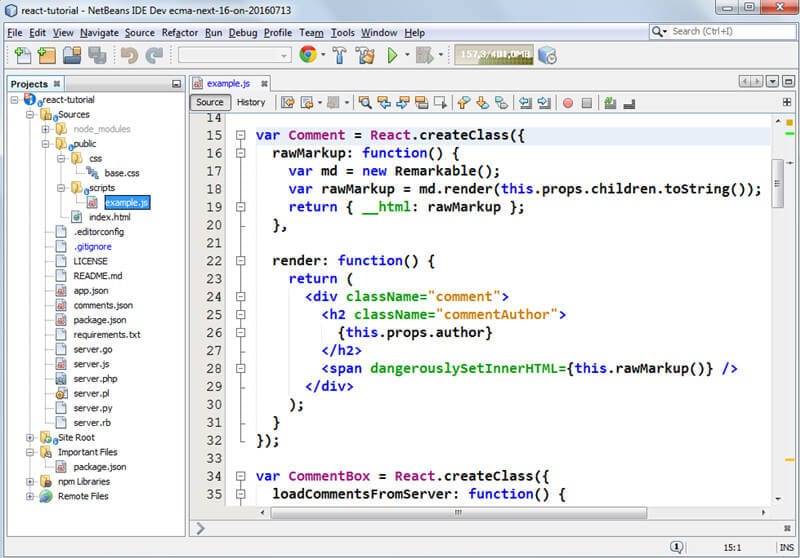
NetBeans
IDE NetBeans – это Java IDE, которая может помочь вам создавать надежные веб-приложения. Как и у большинства IDE, у него крутая кривая обучения, потому что они часто работают не так, как веб-редакторы. Но как только вы к этому привыкнете, вас зацепит.
Приятной особенностью является контроль версий, включенный в IDE, который действительно полезен для людей, работающих в больших средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
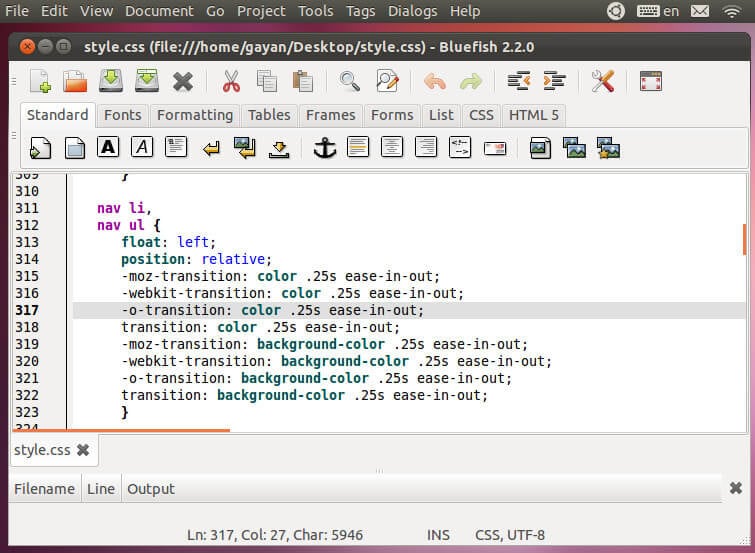
голубая рыба
Bluefish – полнофункциональный веб-редактор для Linux. Есть также собственные исполняемые файлы для Windows и Macintosh. Существует чувствительная к коду проверка орфографии, автоматическое заполнение множества разных языков (HTML, PHP, CSS и т. Д.), Фрагменты, управление проектами и автосохранение.
Это в первую очередь редактор кода, а не веб-редактор. Это означает, что веб-разработчики имеют большую гибкость, пишущую не только на HTML, но если вы по натуре дизайнер, вам это может не понравиться.
Затмение
Eclipse – это сложная среда разработки с открытым исходным кодом, которая идеально подходит для людей, которые много программируют на разных платформах и на разных языках.
Eclipse структурирован как плагины, поэтому, если вам нужно что-то редактировать, просто найдите соответствующий плагин и работайте.
Если вы создаете сложные веб-приложения, в Eclipse есть множество функций, которые помогут упростить создание вашего приложения. Есть плагины Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
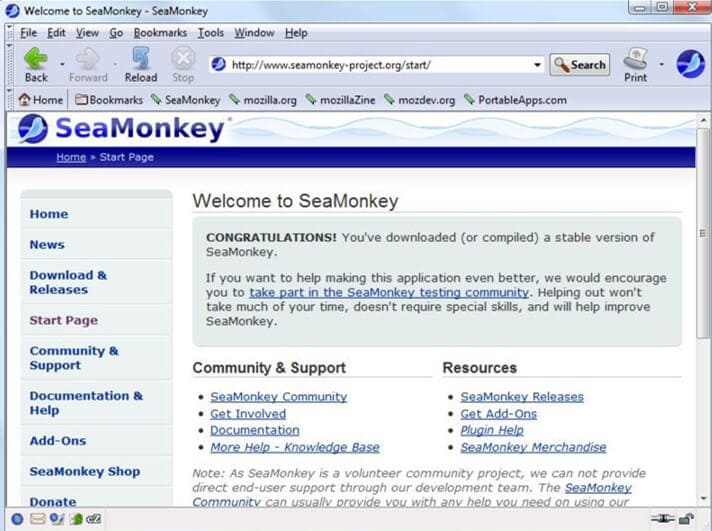
SeaMonkey
SeaMonkey – это комплексный пакет интернет-приложений проекта Mozilla. Он включает в себя веб-браузер, клиент электронной почты и группы новостей, клиент IRC-чата и композитор, редактор веб-страниц.
Одной из приятных особенностей использования SeaMonkey является то, что браузер встроен, поэтому тестирование очень просто. Кроме того, это бесплатный редактор WYSIWYG со встроенным FTP-клиентом для публикации ваших веб-страниц.
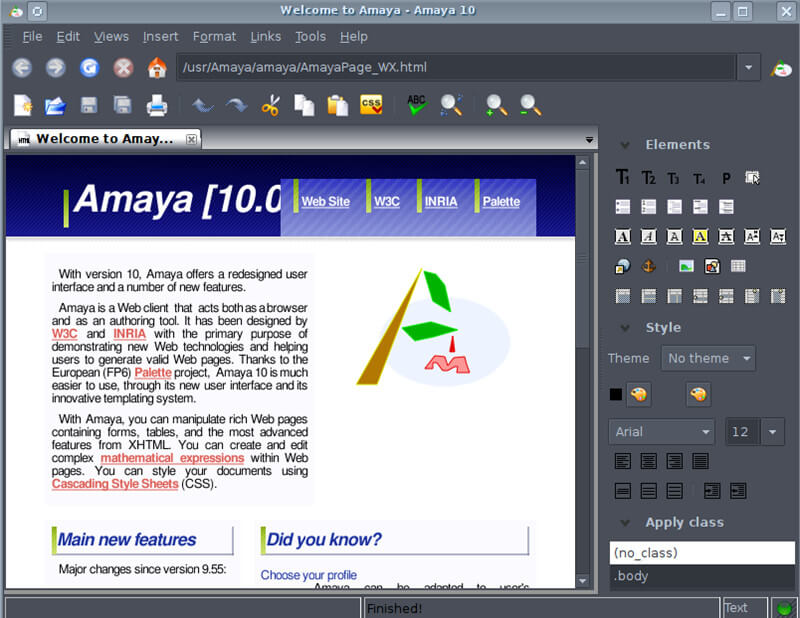
Amaya
Amaya – это веб-редактор и веб-браузер Консорциума Всемирной паутины (W3C). Он проверяет HTML при создании вашей страницы и отображает ваши веб-документы в древовидной структуре, что полезно для изучения DOM.
Amaya имеет множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы хотите быть уверены, что ваши страницы соответствуют стандартам W3C, это отличный редактор для использования.
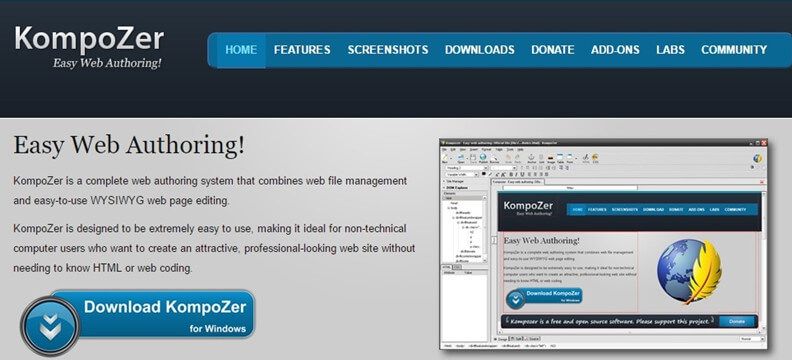
KompoZer
KompoZer – хороший редактор WYSIWYG. Он основан на популярном редакторе Nvu и называется «неофициальным выпуском исправления ошибок».
KompoZer был задуман некоторыми людьми, которые действительно любили Nvu, но были сыты по горло медленными графиками выпуска и плохой поддержкой. Они взяли это на вооружение и выпустили менее ошибочную версию программного обеспечения. По иронии судьбы, новый выпуск KompoZer с 2010 года не выпускался.
Nvu также хороший редактор WYSIWYG. Хотя я предпочитаю текстовые редакторы редакторам WYSIWYG, если вы не возражаете против подхода WYSIWYG, то Nvu – хороший выбор.
Мне нравится, что в Nvu есть менеджер сайтов, который позволяет вам просматривать сайты, которые вы создаете. Удивительно, что это программное обеспечение бесплатно.
Основные функции: поддержка XML, расширенная поддержка CSS, полное управление сайтом, встроенный валидатор и международная поддержка, а также WYSIWYG и XHTML-редактирование с цветовой кодировкой.
BBEdit 12
BBEdit – это платная программа, которая имеет набор бесплатных возможностей (те же возможности, что и у ныне несуществующего TextWranger. Хотя Bare Bones Software, производители BBEdit предлагают платную версию, вы можете обнаружить, что бесплатная версия делает все, что вам нужно. обзор сравнения функций здесь.
Заметка
Если вы используете TextWrangler, он не совместим с macOS 10.13 (High Sierra). Тем не менее, бесплатная (и платная) версия BBEdit делает.
Источник
Mac OS и программы для HTML верстки
Честно говоря, совсем это не обзор, а кратенькое такое описание проблем, с которыми я столкнулся при выборе текстового редактора для верстки под Макосью.
Под Windows, сколько себя помню, версткой сайтов занимался в Notepad++ и, в общем-то, горя не знал – повесил себе на F4 в TotalCommander, зашел на FTP или локально, отредактировал и сохранил нужный файл. Честно говоря, были у меня подозрения, что вот как-то уж совсем не эффективно работа проходит с этим открыл-отредактировал-сохранил-открыл. но альтернатив не знал и не искал.
После того, как собрал у себя на десктопе Gentoo, первое время пробовал использовать тот же Notepad++ под wine, но что-то у меня не заладилось и после некоторых поисков открыл для себя замечательный редактор Quanta Plus (странно, ну что за тяга такая у разработчиков к этим плюсам). Надо сказать, редактор меня прото покорил и избаловал раз и навсегда. Вернуться после него к инструментам вроде Notepad++ решительно невозможно. Конечно, всех фишек его я наверняка изучить не успел, но некоторые вещи узнал уже после первых запусков и остался в них влюблен по сей день. Что конкретно покорило – работа с проектами, тонкая настройка типа отступов (ширину таба можно задать не в каких-то условных еденицах на экране, а в пробелах, что, например, немаловажно при верстке в HAML), встроенная работа с фтп (тоесть нет такого открыл-отркдактировал-сохранил-открыл… – теперь только сохранить и готово, редактируй дальше) и, самое главное, автокомплит (ребяты… такого автокомплита я никогда больше не встречал и, думаю, что уже не встречу).
А потом я свитчнулся на Mac.
Вдохновленный заметкой на MacRadar сразу же ринулся ставить себе Textmate. Даже читшит какой-то нашел по хоткеям для него. Решил опробовать редактор в бою и тут же обломался… Может, я чего не понял, что скорее всего, но так и не смог подружить Textmate с FTP. Тоесть вообще никак. По уже знакомой Windows-схеме повесил Textmate на F4 в Disk Order и при попытке открыть файл для редактирования получил его во встроенном редакторе программы, хотя, локальные файлы таким образом открываются просто замечательно. Какого-то аналога проектам Quanta в Textmate я тоже не нашел… Хочу повториться, скорее всего я что-то не докрутил или не понял, так как в поиске по блогам люди жалуются на другую беду – им хочется на лету перекодировать отредактированные файлы в нужную кодировку прямо на FTP (еще один серьезный для меня минус TextMate – не поддерживаюся наши русские народные win и koi кодировки). Так что, друзья, если есть минутка – обучите меня, бестолкового, премудростям интернационального взаимодействия Textmate c FTP…
В общем, плюнул на Textmate и продолжил поиски. Представленный в той же заметке MacRadar TextWrangler отмел сразу из-за уже упомянутых выше проблем с отечественными кодировками, без которых жить пока сложно (мы люди подневольные, если сервера компании работают с win-1251 то и мы обязаны). Думал погонять Eclipse, Emacs или Aptana, но пока решил, что в моем случае использование IDE будет не оправдано. Вот найду время серьезно заниматься Рельсами – тогда да, тогда и для верстки такие махины можно будет использовать, а пока тоже от них отказался.
Долго ли, коротко ли – решил отписать в приват Вадиму Макееву (тык в карму сему достойному мужу), который, в свое время, тоже искал хороший тектовый редактор для Макоси. Так вот он-то мне и присоветовал замечательный инструмент, о котором, собственно, я и хотел написать эту заметку, но что-то растекся воспоминаниями и мыслями по древу =].
Итак, барабанная дробь и Coda – единственный и неповторимый для меня редактор кода под Mac OS X. Мало того, что программа функциональная, так она еще и невероятно красивая. Редко, знаете ли, ум и красота сочетаются… По делу – как и обещал с самого начала, кратенько =], список понравившихся и не понравившихся мне штучек.
1. Проекты или сессии 
Без этого, наверное, я уже никуда. Все компактно и красиво, причем кастомизации поддается как внешняя часть панели сайтов (можно, например, повесть фотографию любимого начальника, чтобы от работы не отвлекаться, а потом уменьшить ее размер, чтобы не надоедал) так и внутренняя (можно сразу указать для сайтов кучу параметров, например явки и пароли для SSH, если вдруг данные отличаются от данных FTP аккаунта).
Что не понравилось – нельзя открывать в одном окне файлы разных проектов. Не очень удобно, когда HTML шаблоны лежат на одном серевере, а CSS – на другом (и такое бывает).
2. Непосредственная работа с файлами на FTP
Тут все понятно. Та опция, которую я так полюбил в Quanta.
3. Clips 
Заранее подготовленные тектовые блоки. Ну, в моем случае – это какие-то комментари для CSS файлов. Пока не разобрался, можно ли вешать эти Клипсы на хоткеи, если было бы можно – не было бы им цены =]
4. Встроенный терминал
На первый взгляд, совсем лишняя для текстового редактора штука, на практике оказавшаяся очень полезной. Ну, например, приспичило мне при работе перелить большое количество файлов из одной папочки в другую – не вопрос, подключаюсь, командую и дело в шляпе, вот они мои файлы в дереве каталогов слева.
5. Подсветка синтаксиса и автокомплит
Если про подсветку синтаксиса сказать особенно нечего, то в местном автокомплите есть некоторые вещи, которые мешают жить. Хотя жить можно и это, скорее всего, дело вкуса…
Хочу закончить сей рассказ торжественным обещанием купить программу, если таки ничего не выйдет из затеи сбоки Quanta Plus под Макось (не хочет, понимаешь, собираться она, раз у меня КДЕ нет). Приглашу умных людей, попляшем с бубунами и если Quanta поднимется – напишу сюда инструкцию по ритуальным танцам. Только вот покупать надо по пластику, никакого пайпела у них что-то не предусмотрено. Ладно, как-нибудь выкрутимся…
Источник
Top 10 Free HTML Editor for macOS 10.14
Elise Williams
2021-07-13 10:56:27 • Filed to: macOS 10.14 Solutions • Proven solutions
HTML which stands for Hyper Text Markup Language is widely used for tagging text files to effect hyperlinks, fonts, graphics and colours on web pages. HTML files are created and edited on macOS 10.14 by specific apps and IDEs (Integrated Development Environment) most of which are quite expensive to purchase. To this effect, you’ll find below the best free HTML editor for macOS 10.14 and as well the WYSIWYG HTML editor macOS 10.14 supports. The list will comprehensively inform you on the pros and cons of these free apps and where to download them.
10 Free HTML Editor for macOS 10.14
1. Komodo Edit
Komodo Edit is a cross platform free HTML editor macOS 10.14that makes writing codes look very easy. It enables you write codes faster and minimise errors. With most features derived from an integrated python interpreter, Komodo Edit uses Mozilla to provide its features. Its features include the Document Object Model Viewer, embedded support for a debugger, integration of source code control and control over selection of engine for running regular expressions. Aside from editing HTML codes, it also supports other programming languages like Python, PHP, CSS, Perl, Ruby, JavaScript, XML and a whole lot of others. Komodo Edit is unarguably the best HTML editor for macOS 10.14.
- Works on almost all platforms
- Expansion function using add-ons
- Completes codes
- Code preview in Minimap
- Plugin conflicts may occurs between add-ons
- Doesn’t entirely support all languages
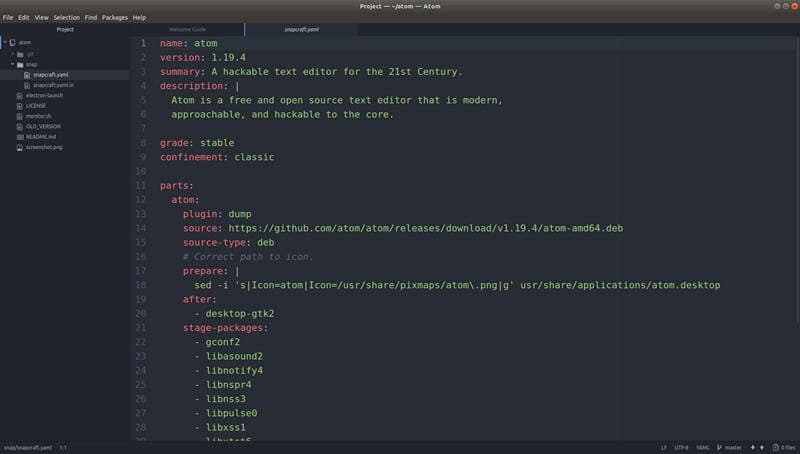
2. Atom
Atom is a free HTML editor for macOS 10.14 used for editing source codes and texts. It is integrated to Git Control and has support for plug-ins. With default plug-ins, programming languages like CSS, HTML, Ruby, JavaScript, Python, C++ and others are also supported. Atom is a classic, modern and hackable HTML editor that relies on web technologies, and grants access to system files. It is hackable in the sense that it allows novice programmers to create text editors on their own without a prior knowledge of programming. With Atom, you can customize to your taste or just makes the best use of this HTML text editor macOS 10.14 without touching a configuration file.
- It is open source
- Plug-ins are built with node.js
- Github support
- Awesome user interface
- Takes on heavy memory
- Slow with too many files
3. NetBeans
NetBeans is an open source IDE is used for developing software applications by developers. It can read and edit texts in HTML. PHP, C++ and a few more. It provides an intuitive user interface for macOS 10.14 users and comes with customized key-bindings. Interestingly, it supports Git and management of source codes.
- Comes with various Integrated Development modules
- Completes codes
- Awesome Swing GUI design
- Integration of version control
- Takes time to load
- Advanced tool cannot be used without training
- Takes on heavy memory than most other IDEs
4. Brackets
Brackets is a free html editor for macOS 10.14 that offers users the ability to edit codes using pre-processors. The Brackets editor HTML macOS 10.14 has tools and features like the Live Preview and inline editors that makes coding easier and faster.
- It is open source
- Built with CSS, HTML and JavaScript for easy hacking
- Little or no functions for users using server side coding languages
- No filter for extension registry
5. Aptana Studio 3
Aptana Studio 3 is an open source text and code editor for macOS 10.14 based on Eclipse. It relies on few third party products like Git and Oracle. It can clearly edit HTML, display matching tags and graphical contents with support for each element in web browsers. Creating a webpage with this program is very simple.
- Integrated Debugger
- Code Tracking
- Weakness in debugging PHP and JavaScript
6. Amaya
Amaya is one of the best free WYSIWYG HTML editor macos 10.14 would ever have. Accepted and adopted by World Wide Web Consortium (W3C), Amaya is a simple and powerful web editor with unlimited designs that allow users to create fonts, change colours, insert objects and do virtually anything with line of texts.
- Open source
- Friendly WYSIWYG interface
- Support for all W3C standards including XML
- Mostly unstable
- No advanced editing features
7. Bluefish Editor
If you’re looking for an HTML editor for macOS 10.14 with simple interface yet sophisticated features, then you can find both in Bluefish Editor. This app comes with a beautiful Graphic User Interface and at the same time works really fast. Its auto-recovery feature steps in after an unknown shutdown or crash and this feature gives Bluefish Editor an edge over other text editors. It is great for designing interactive webpages and running several programming languages.
- Open source
- Available for various operating systems
- Surplus tools for programmers
- Support for HTML5 templates
- DOCTYPE limitation
- Less support for non-web programming/markup languages
8. SeaMonkey
SeaMonkey is a product of Mozilla, based on same source codes used in products like Firefox and Sunbird. It is an application suite that serves as an HTML editor, web browser, web development, IRC chat and email client. With SeaMonkey’s built-in browser, code testing is carried out really fast and easy. SeaMonkey is a free WYSIWYG html editor for macOS 10.14 with integrated FTP client for publishing web pages.
- Awesome HTML formatting tools
- Powerful organization and security
- User Friendly WYSIWYG interface
9. KompoZer
KompoZer is an open source easy to use WYSIWYG HTML editor for macOS 10.14 that can be used to edit HTML codes without any professional experience on coding. Its first stable release was on August 2007 and has since then been known for its slick interface and numerous code-editing features.
- Code-graphic view in split
- Edits code directly
- Neat interface
- Neat interface
- No CSS validator
- Annoying bugs
10. Vim
Vim, developed by Bram Moolenaar is a free and open source HTML editor that comes with different viewing modes for efficient text editing. Vim (Vi Improved) is a contraction and clone for Bill Joy’s Vi code editor. Its search and replace function is very handy when working with multiple files. In addition, Vim is a very powerful and fast HTML editor.
- Plug-in extension
- Can highlight syntax
- Customizable
- Not so fine interface
- Difficulty in finding best plug-ins with large packages
Best Free HTML Converter for macOS 10.14
Converting HTML documents on macOS 10.14 is a feature found in very few apps, and even when found can be most times really slow and uneasy. This is where PDFelement for Mac comes into play. If you’re wondering why you need to convert HTML files, then consider trying to save an HTML file as a PDF document. You can only do so with the help of PDF software that has the ability to convert such documents. Easy to use PDFelement is integrated with advanced and useful office features that make conversion efficient.
- Can easily create and convert PDF files from images, HTML documents and other text document formats
- Editing and annotating PDF files is simple and quick
- Effective filling and signing of forms and contracts
- Easy addition of backgrounds, watermarks, headers, and footers
- Gives access to a huge number of PDF templates
- File protection with password
Источник