- Mac os приложения для программирования
- Приложения на iOS, Android и Mac для разработчиков
- Android
- Mac OS X
- Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
- Xcode
- Interface Builder
- Instruments
- Dashcode
- Создание простого приложения средствами Xcode и Interface Builder
- Мощь Interface Builder
Mac os приложения для программирования
Xcode — инструментарий разработки нативных приложений под Mac OS X и Apple iOS, разработанный компанией Apple. Доступна для бесплатной загрузки в App Store, на сегодняшний день является единственным вариантом для написания программ под iOS, с последующим размещением продукта в App Store.
Xcode, начиная с версии 4.3 имеет новый пользовательский интерфейс: единое окно, куда встроен Interface Builder, сам Xcode, Instruments; Помощник, а также новая система анализа кода Debug Console с более сильным «движком», облегчающая исправление ошибок и осуществляющая поиск логических проблем в коде. Программа также получила дополнительный компилятор LLVM (используемый теперь по умолчанию).
Dashcode — инструментарий разработки OS X виджетов для Dashboard, а также мобильных веб-приложений для iPhone Safari и вэб-приложений Safari.
Распространяется бесплатно, для загрузки с сайта https://developer.apple.com/ необходимо зарегистрироваться в качестве разработчика Apple, что тоже абсолютно бесплатно.
Разработка виджетов и веб-приложений рассматривается в разделе Dashcode
MAMP (бесплатная версия) и MAMP-pro (платная) — Для Вэб программирования и отладки на локальном сервере. MAMP расшифровывается как «Macintosh, Apache, Mysql and PHP». Представляет из себя локальный сервер Apache, с установленными практически всеми расширениями, а также сервер MySQL и интерпритатор PHP. Тонкости настроек MAMP приведены в статье Web программирование, MAMP.
По умолчанию в Mac OS установлен Apache, но практически без каких-либо дополнительных библиотек, и утилит конфигурирования, поэтому использование MAMP будет гораздо удобнее. Программа распространяется через официальный сайт MAMP.
Dreamweaver — Наимощнейшая программа, которую, начиная с Dreamweaver CS3 (2007), выпускает Adobe. Предназначена для создания сайтов, поддерживает подсветку кода для ActionScript, ASP, C#, CSS, ColdFusion EDML XHTML, XML, XSLT, HTML, Java, JavaScript, PHP, Visual Basic, VBScript, WML, а также можно добавить собственную подсветку синтаксиса. Кроме того, для многих из этих языков доступно автодополнение кода. Поддержка различных протоколов и очень удобная синхронизация с удаленным сервером.
Распространяется на официальном сайте Adobe.
Источник
Приложения на iOS, Android и Mac для разработчиков
В этой статье мы представим разноплановые функциональные инструменты разработчика, доступные на официальных маркетах для iOS, Android и Mac, которые способны облегчить жизнь как начинающим кодерам, так и более опытным разработчикам. Возможно, вы обнаружите в нашем списке интересную для себя утилиту, о которой по каким-либо причинам не слышали, и найдете ей применение.
CodeHub — удобный способ следить за своими проектами на GitHub, просматривать информацию по ним, создавать репозитории и вносить правки в редакторе кода. Приложение поддерживает сервисы GitHub.com и GitHub Enterprise (PRO версия), позволяет переключаться между профилями, подгружать изображения с телефона, оставлять комментарии и многое другое. Для улучшения визуального восприятия реализована подсветка синтаскиса.
Это open source проект, исходники которого можно найти тут.
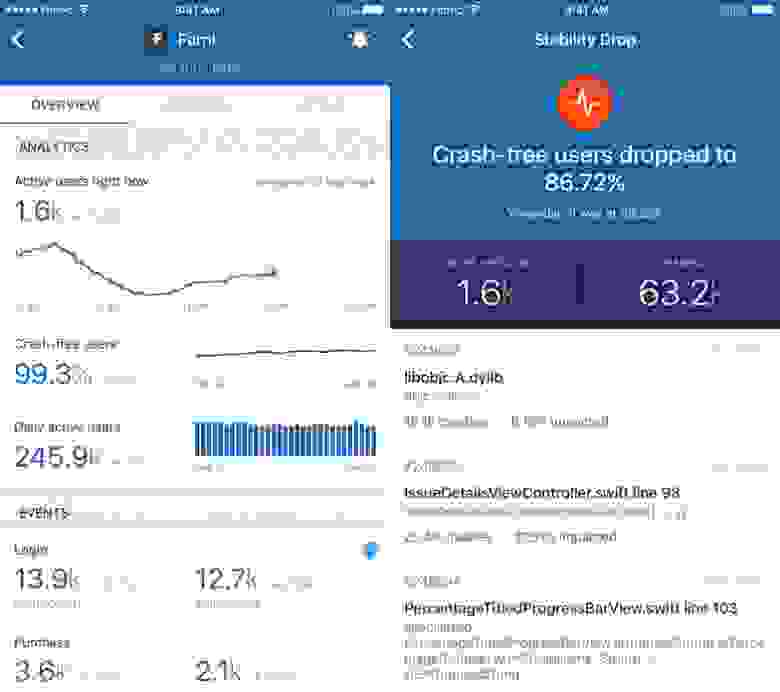
Проект от компании Google — Fabric — позволяет вам осуществлять контроль за своим приложением прямо через телефон: вы будете получать оповещения о сбоях, а также подробные аналитические данные об активных пользователях в режиме реального времени, чтобы всегда быть в курсе ситуации. При возникновении проблемы вам будет отравлено push-уведомление, сообщающее о неполадках.
С помощью этого продукта вы также сможете получать информацию о возможных причинах возникновения сбоев, статистику использования версий ОС и множество других полезных данных. Fabric, естественно, доступен для скачивания и на маркете Google Play.
CppCode — безопасный С и C++ компилятор со встроенными libc and libc++, не требующими сторонних библиотек. Приложение также имеет интеллектуальную подсветку синтаксиса, встроенный навигатор файлов и примеры кода на C/C++. Если в процессе написания кода возникнет ошибка, приложение уведомит об этом пользователя, что очень удобно для тех, кто использует продукт для обучения. Стоит отметить, что CppCode работает в автономном режиме.
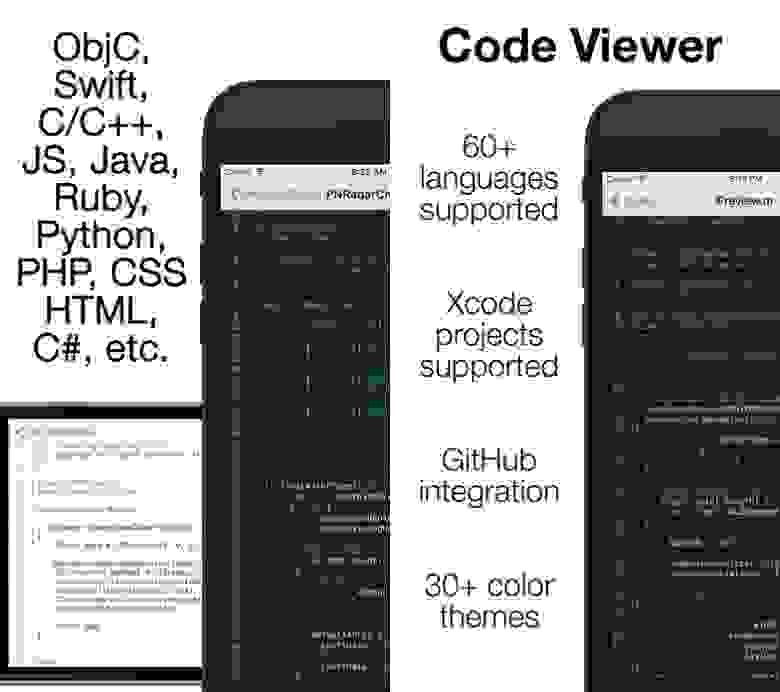
Рекомендуемый Apple, Code Viewer является одним из лучших приложений для чтения кода. Приложение поддерживает более 60 языков программирования, таких как Swift, C, C ++, JS, ObjC, C#, HTML, XML, Java, Python, Ruby и другие. А еще с помощью Code Viewer легко добавлять новый код либо новый файл прямо из браузера Safari или из другого приложения.
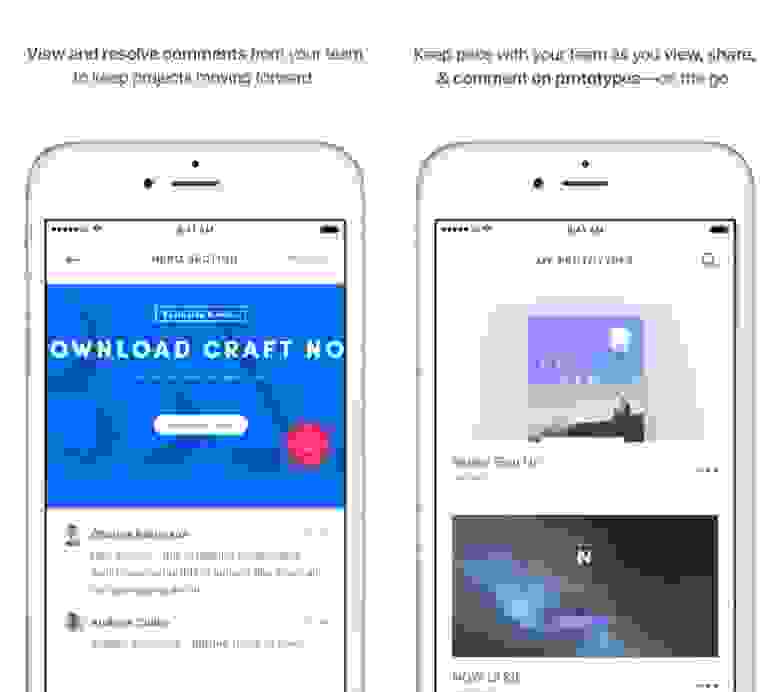
Приложение InVision подходит для организации совместной работы над дизайн-проектами, позволяя пользователю отслеживать состояние проекта и обсуждать рабочие вопросы с коллегами. Разработчики приложения предлагают вам автономную поддержку всех прототипов, удобные диалоги для комментирования проектов, быстрое пользовательское тестирование и другие не менее полезные функции.
Android
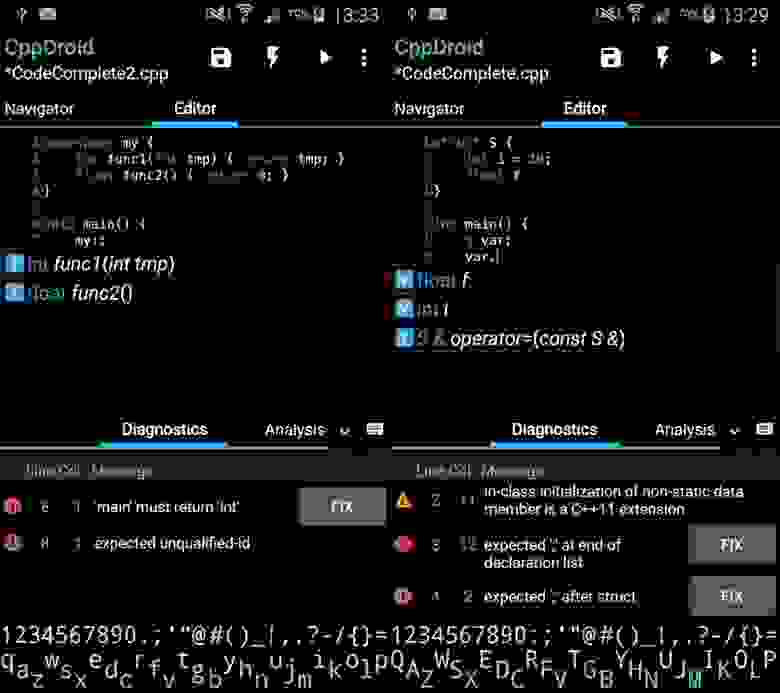
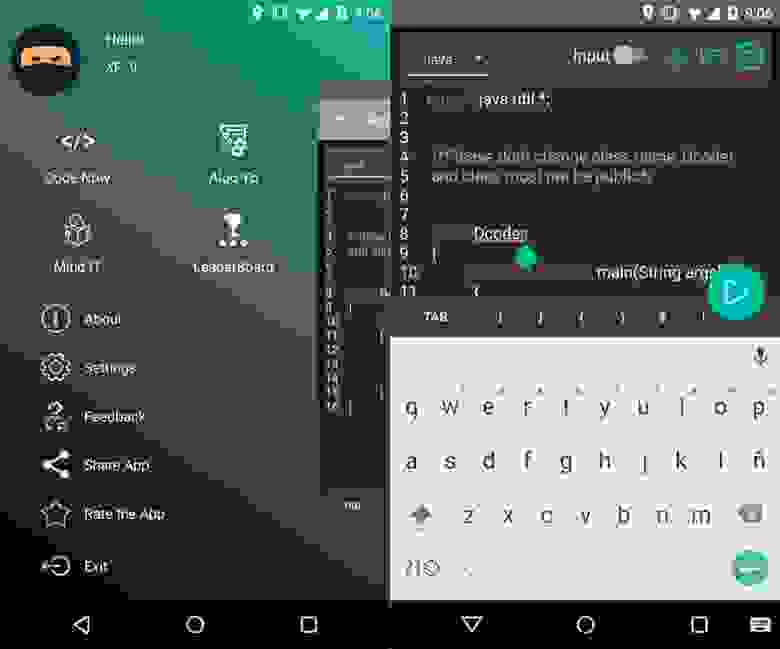
CppDroid — C/C++ IDE — cреда разработки на Android, внутри которой можно компилировать код C или C++, проводить диагностику в режиме реального времени, а также обучаться программированию на этих языках с помощью подробного руководства. Приложение имеет настраиваемую подсветку синтаксиса, что делает использование функций и изучение языка максимально эффективным.
Мобильный C (C/C++ Compiler) — редактор кода, особенно полезный для кодеров-новичков. Приложение поддерживает языки C, C ++, Python, Javascript, Lua, содержит стандартную библиотеку C, а также предлагает диагностику синтаксиса C/C++.
Приложение Anacode IDE Android/C/C++/JAVA дает возможность создавать проекты Android, C/C ++ и Java в оффлайновом режиме и без компьютера. Это интегрированная среда разработки и редактор исходного кода для файлов JAVA, HTML, CSS, PHP, JavaScript и C/C ++, позволяющая быстро и легко писать и редактировать код на вашем мобильном устройстве.
Dcoder, Mobile Compiler IDE — довольно бойкий компилятор кода с подсветкой синтаксиса, который работает с более чем 25 языками программирования. С его помощью вы можете написать программу, отладить код, а также пополнить свои знания об определенном языке, занимаясь кодированием в любом удобном для вас месте.
Show Java — это декомпилятор, извлекающий исходный код из приложения Android (включая файлы XML и изображения), а также снабжающий комментариями каждый декомпилированный исходный файл. Приложение отличается простотой в использовании и высокой скоростью выполнения операций на всех устройствах Android (кроме устройств с одноядерными процессорами); способно работать в фоновом режиме.
Mac OS X
Многофункциональный менеджер фрагментов кода CodeBox с интуитивным пользовательским интерфейсом для разработчиков и дизайнеров. Приложение обеспечивает управление библиотеками фрагментов с помощью тегов, папок, групп, смарт-групп, позволяет редактировать, копировать или вставлять фрагменты в активное приложение прямо из строки меню.
SnippetsLab — еще один менеджер фрагментов на Mac для более эффективной и быстрой работы с кодом и легкого доступа к нему. Приложение функционирует при поддержке iCloud, что делает возможным синхронизацию базы данных на нескольких ваших устройствах. Также осуществляется импорт из файлов библиотеки CodeBox.
Sketchode 2 представляет собой инструмент для совместной работы дизайнера и разработчика, созданный специально для быстрого доступа к элементам дизайнерского проекта. Поиск элементов возможен по цветам, стилям текста и изображениям; разработчик получает подробную информацию о каждом из них. Выгрузка проектов осуществляется, в том числе, при помощи сервиса Jira.
iHexe — интеллектуальный Hex-редактор с отображением общей информации о файле. Большим его плюсом является способность работать с громоздкими файлами размером до 118 Гб, при этом скорость работы не уменьшается и не забивается память устройства.
Источник
Создание программ для Mac OS X. Часть 2: средства разработки и создание простого приложения
В этой части я расскажу вам о средствах разработки приложений под Mac OS X Leopard. Скажу сразу, что буду рассматривать только те, которые предоставляются самой Apple. Другие IDE существуют, но они обычно кроссплатформенные (например Code::Blocks), так что рассказывать о них лучше не в этой статье.
Так вот, на диске с Лео идет инструментарий разработчика Mac OS X — набор необходимых программ и фреймворков для создания приложений. Устанавливается все это дело(приложения, документация, куча примеров, разные полезные утилиты, etc.) в папку /Developer.
После установки имеет 4 основных приложения для разработки:
1. XCode — основная IDE
2. Interface Builder — программа для создания интерфейсов прораммы, хотя ее возможности куда шире
3. Instruments — средство для слежения за программой
4. Dashcode — программа для создания виджетов для Dashboard
А теперь про эти приложения подробнее:
/*многие картинки кликабельны*/
Xcode
Xcode — основная среда разработки, есть все, что и положено для IDE. Расписывать все функции нет особого смысла, т.к. она не сильно отличается от Visual Studio или KDevelop. А вот про нововведения в версии 3.0 упомянуть стоит:
1.подсветка блоков кода: 
2. сворачивание(folding) блоков кода(наконец-то)
3. улучшеный(в сторону скорости работы) редактор кода
4. рефракторинг кода 
5. поддержка Objective-C 2.0
6. Research Assistant — помощник, который исходя из выделенного текста пытается найти подходящую статью в Help и выводит в своем окне 
7. показ ошибок, предупреждений, etc прямо в коде: 
8. снимки проекта. Очень удобная вещь, по нажатию клавиш Ctrl+Command+S текущий проэк сохраняется в отдельное место, и потом можно будет к нему вернутся, если что-нибудь намудрил, причем для каждого файла показывается разница между тем что было и что стало: 
9. Органайзер. Насколько я понял, это инструмент для управления множества проектов, также позволяет использовать Xcode для написания программ на неизвестных языках для него. Сам еще не разбирался что это, но нашел статью, в которой рассказывается про органайзер подробнее.
Interface Builder

Скрывать не буду и скажу сразу, что IB — самый лучший инструмент для создания интерфейсов из мною опробованных. И не только потому, что простые и понятные интерфейсы в нем легко создавать, а потому, что IB это нечто большее чем редактор интерфейсов, с его помощью можно избавится от написания многих частей кода, связанных с интрефейсной частью. Звучит конечно непонятно, но на примере будет намного яснее(примеры будут в конце).
Для чего же используется IB в процессе создания программы? Только для раскидывания кнопочек по форме — нет. Одна из основных задач IB — связывать объекты друг с другом, с переменными в классе, с разными событиями и т.п.
Instruments

Instruments — средство для слежения за приложениями. Построен на порте под Mac OS X «DTrace tracing framework» из OpenSolaris. Само слежение проходит с помощью отдельных инструментов, которые хранятся в библиотеке и при необходимости перетаскиваются в главное окно. Изначально уже есть много инструментов, например инструмент для слежения за сетевой активностью, загрузкой процессора, чтения-записи на диск. Если нужного инструмента не хватает, то можно его создать самому:
Dashcode
Я думаю из названия понятно для чего предназначена эта программа, а именно — создания виджетов для Dashboard. Баловался програмкой не долго, процесс создания виджета напомнил работу в Macromedia Flash. Вот сделал виджет для чтения rss хабра за секунд 10:
Создание простого приложения средствами Xcode и Interface Builder
Как я и обещал, сейчас мы создадим простое приложение. Что оно будет делать? После ввода текста в поле редактирования и нажатия Enter выводить введенный текст на поле надписи(label). Предупрежу, что не буду подробно рассказывать почему что-то надо сделать именно так, мат.часть пойдет потом, сейчас — простое создание приложения без лишних вопросов.
Итак начнем:
открываем Xcode и выбираем в меню File => New Project, в появившемся окне отмечаем «Cocoa Application» и нажимаем Next: 
Далее зададим имя проекта — habr_1 и где он будет хранится(у меня
/xcode/habr_1/): 
после этого нажмем Finish и получим проект. Теперь нам нужно добавить класс, который будет реализовать то, что нам нужно. Для этого идем в меню File => New File… и выбираем Objective-C class и жмем Next. В следующем окне нас попросят задаять имя файла, так что пишем «controller»: 
Теперь в окне проекта слева в папке Classes появились два файла: controller.h и controller.m. Откроем controller.h и напишем тоже, что и на картинке: 
Теперь два раза кликнем по файлу MainMenu.nib, откроется Interface Builder и станет активным. Что мы видим: заготовку под окно, главное меню и окно, обозначающее что мы открыли MainMenu.nib. Нажмем в меню Tools => Library чтобы открыть библиотеку с объектами и Tools => Inspector чтобы видеть свойства этих самых объектов. Теперь нам надо добавить в MainMenu.nib объект, который будет представлять созданный нами класс «controller», так что в библиотеке находим объект NSObject(синий полупрозрачный кубик) и перетаскиваем его в окно с надписью MainMenu.nib: 
Переименуем «Object» в «controller» для ясности. Теперь нужно объяснить этому кубику, что он представляет нужный нам класс. Для этого оставляя его активным переходим на вкладку «Identity»(вторя справа) в инспекторе и в выпадающем списке напротив надписи «Class» выбираем наш «controller»: 
Теперь добавим на форму из Библиотеки поле редактирования и метку. Для поля редактирования в на вкладке «Attributes»(первая слева) в выпадающем списке напротив надписи «action» выберем «Sent On Enter Only». Должно получится примерно такое: 
А теперь начинается самое интересное, мы должны связать переменную «label» из класса с меткой и задать «setText:» в качестве сообщения, которое посылает текстовое поле при окончании редактирования. Свяжем метку с переменной label: сделаем активным наш объект «controller», зажмем Ctrl и левую кнопку мыши над синим кубиком и перенесем курсор на нашу метку, увиди следующюю картину: 
после отпускания лкм появляется вот такое окно(в нем будут все классовые переменные, которые по типу совпадают с тем, к чему мы пытаемся связать): 
выбираем в нем единственную запись label. Все, теперь мы связали класовую переменную label и нашу метку на форме. Связывание полz редактирования с посылаемым ей сообщением проходит также, только перетягивать надо не с кубика на поле, а наоборот — с поля редактирования на объект controller.
Все, сохраняем MainMenu.nib(File => Save) и возвращаемся в Xcode.
В Xcode открываем файл controller.m и описываем реализацию сообщения:
Сохраняем проект, нажимаем Build and Go и получаем готовое приложение: 
Введем что-нибудь в поле редактирования и нажмем Enter, вот результат:
Мощь Interface Builder
А сейчас я покажу вам как IB может упростить жизнь и количество кода. Создадим почти приложение(почти потому, что откомпилировать в полноценное приложение). Что оно будет делать? Выводить состояние слайдера в поле редактирования и иметь кнопку для закрытия.
Итак начнем. Откроем Interface Builder, File => New, выбираем «Window» и клацаем «Choose», получаем окно «Untitled», обозначающее наше окно и заготовку окна, кидаем на нее горизонтальный слайдер, поле редактирования и кнопку, причем в свойствах обзываем ее «Close»: 
Теперь проводим связь _от слайдера_к_полю_редактирования_, после отпускания лкм в выпадающем списке выбираем «takeDoubleValueFrom:»: 
Аналогично свяжем кнопку с событием terminate: объекта «First Responder» из окна «Untitled»(красненький кубик с единичкой).
Теперь File => Simulate Interface, получаем прототип работоспособного приложения: при изменении положения слайдера изменяется число в поле редактирования, при нажатии на Close приложение закрывается.
Вот так просто можно избавить себя от написания многих строк кода.
А если кто еще не убедился в этом, то посмотрите это видео. В нем сам ОН(не, не RMS) рассказывает и показывает всю мощь Interface Builder(правда перед этим минут 30 пиара NextSTEP):
Источник