- Как воспроизвести поток RTSP с VLC на Mac — Вокруг-Дом — 2021
- Table of Contents:
- Шаг 1
- Шаг 2
- Шаг 3
- Как воспроизвести поток SDP на VLC
- Как записать сетевой поток с VLC Media Player
- Как воспроизвести DVD на VLC Player
- RTSP ПОТОК С КАМЕР ВИДЕОНАБЛЮДЕНИЯ.КАК ПРОЩЕ ВЕСТИ НАБЛЮДЕНИЕ.КАК ВЕЩАТЬ В YOUTUBE. (Октябрь 2021).
- 7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
- Способ 1 — RTMP
- Способ 2 — RTMP с оберткой HTML5
- Способ 3 — RTMFP
- Способ 4 — RTMFP c оберткой HTML5
- Способ 5 — WebRTC
- Способ 6 — Websockets
- Способ 7 — HLS
- Способ 8 — Android приложение, WebRTC
- Способ 9 — iOS приложение, WebRTC
- Результаты
- Ссылки
- How to view camera using QuickTime on Mac
- IP Camera Viewer 2 4+
- DComplex LLC
- Снимки экрана
- Описание
Как воспроизвести поток RTSP с VLC на Mac — Вокруг-Дом — 2021
Table of Contents:
Поток RTSP, сокращенно от Real Time Streaming Protocol, является стандартом для эффективной потоковой передачи аудио / видео данных большим группам людей. VLC Media Player, бесплатный медиаплеер и конвертер для компьютеров Mac и ПК, поддерживает воспроизведение потоковых мультимедиа многих типов, включая потоки HTTP, MMS и RTSP, просто вставив URL-адрес потока в соответствующее поле.
Шаг 1
Загрузите последнюю версию VLC Media Player для Mac OS X (см. Ресурсы). По завершении загрузки дважды щелкните файл программы «.dmg», чтобы запустить процесс установки. Следуйте инструкциям на экране, согласитесь с условиями использования и откройте VLC Media Player.
Шаг 2
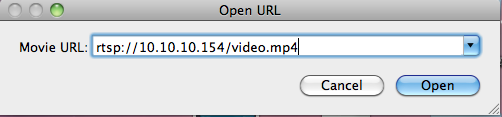
Нажмите вкладку «Файл» и выберите «Открыть сеть».
Шаг 3
Скопируйте и вставьте URL-адрес потока RTSP в поле «URL» в верхней части экрана. Нажмите «Открыть», чтобы загрузить и воспроизвести ваш поток в VLC.
Как воспроизвести поток SDP на VLC
Поток SDP или протокол описания сеанса представляет собой текстовый формат, описывающий мультимедийный сеанс или конференцию. Информация в потоках SDP включает контакт каждой стороны .
Как записать сетевой поток с VLC Media Player
Организаторы мероприятий обычно используют сетевые потоки для передачи веб-трансляций бизнес-презентаций, групповых дискуссий, групповых конференций и объявлений компаний. Если вам нужно.
Как воспроизвести DVD на VLC Player
Доступный как для Windows, так и для Mac систем, VLC Player позволяет просматривать различные медиа-файлы на вашем компьютере с помощью программы, которая не только бесплатна, но и компактна в .
RTSP ПОТОК С КАМЕР ВИДЕОНАБЛЮДЕНИЯ.КАК ПРОЩЕ ВЕСТИ НАБЛЮДЕНИЕ.КАК ВЕЩАТЬ В YOUTUBE. (Октябрь 2021).
Источник
7 способов отобразить видео с RTSP IP-камеры на веб-странице и 2 в мобильном приложении
В этой статье покажем 7 технологически разных способов отображения видеопотока с IP-камеры с поддержкой RTSP на web-странице браузера.
Браузеры, как правило, не поддерживают RTSP, поэтому поток будет конвертироваться для браузера через промежуточный сервер.
Способ 1 — RTMP
RTMP протокол браузеры не поддерживают, но его поддерживает старый добрый Flash Player, который работает неплохо, хоть и не во всех браузерах, и может отобразить видеопоток.
Код плеера в этом случае будет построен на Action Script 3 и выглядеть примерно так:
rtmp://192.168.88.59/live — это адрес промежуточного сервера, который заберет RTSP видеопоток с камеры и конвертирует его в RTMP
rtsp://192.168.88.5/live.sdp — это RTSP адрес самой камеры.
Немного избыточный вариант кода плеера на Flex и AS3 доступен здесь.
Выглядит это так:
Способ 2 — RTMP с оберткой HTML5
Желающих кодить на Action Script 3 все меньше. Специально для этого придуман способ с HTML5 оберткой, которая позволяет управлять RTMP-плеером из JavaScript. В этом случае флэшка подгружается на HTML-страницу только для того чтобы отобразить картинку и выдать в динамики звук.
Полный код плеера находится здесь. А выглядит это так:
Способ 3 — RTMFP
Протокол RTMFP также работает внутри флэш плеера. Разница с RTMP в том, что RTMFP работает поверх протокола UDP и тем самым является более пригодным для получения трансляции с низкой задержкой.
Код плеера на AS3 в этом случае полностью идентичен используемому в RTMP, добавлена одна буква F в строке протокола подключения к серверу.
Для порядка дадим скриншот с RTMFP
Способ 4 — RTMFP c оберткой HTML5
Этот способ идентичен пункту 2, с той разницей, что мы при инициализации в JavaScript устанавливаем RTMFP протокол для использования в нижележащей флэшке (swf-объекте).
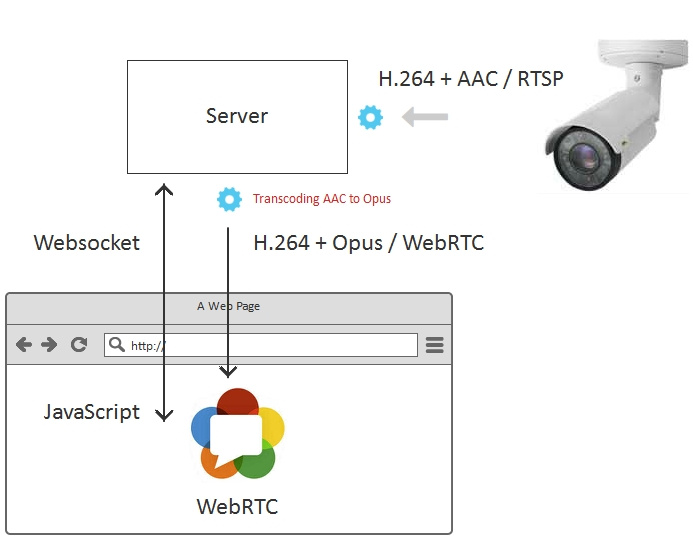
Способ 5 — WebRTC
В данном случае Flash не используется совсем и видеопоток проигрывается средствами самого браузера, без использования сторонних плагинов. Это работает и в Android Chrome и Android Firefox — мобильных браузерах, где Flash не установлен. WebRTC дает самую низкую задержку — менее 0.5 секунды.
Код плеера тот же:
Автоматически определяется поддержка WebRTC, и если поддерживается то поток играет по WebRTC.
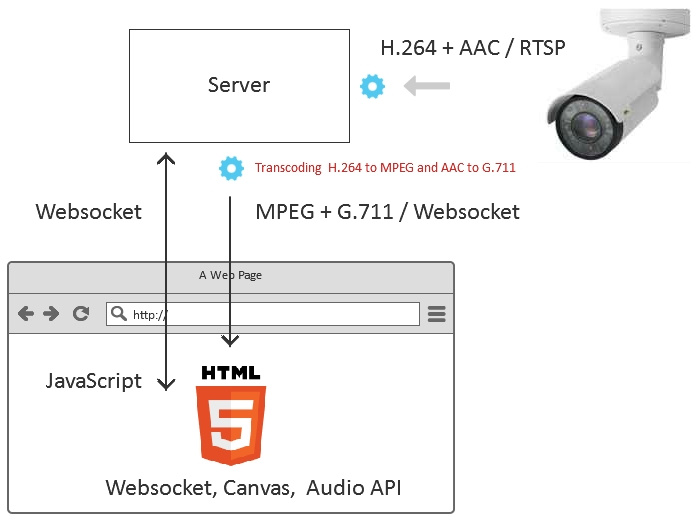
Способ 6 — Websockets
WebRTC и Flash не покрывают все браузеры и платформы. Например, в браузере iOS Safari эти технологии не поддерживаются.
На iOS Safari можно доставить видеопоток по транспорту Websocket (TCP соединению между браузером и сервером). В этот туннель можно завернуть сконвертированный с RTSP видеопоток. После того, как бинарные данные придут их можно декодировать с помощью JavaScript и отрисовать на Canvas HTML5-элементе.
Именно этим занимается Websocket — плеер при работе в браузере iOS Safari, а его код снаружи выглядит также:
Это чем-то похоже на подход с флэшкой, когда под HTML5 лежит swf-элемент. В данном случае, под HTML5-страницей лежит не swf-объект, а JavaScript-приложение, которое тянет данные по вебсокетам, декодирует и отрисовывает на Canvas в нескольких потоках.
Так выглядит RTSP поток на Canvas в браузере iOS Safari
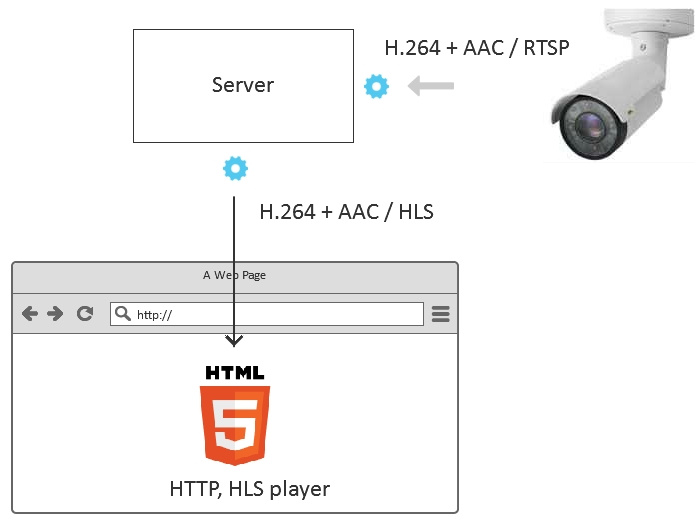
Способ 7 — HLS
При конвертации RTSP в HLS, видеопоток разбивается на сегменты, которые благополучно скачиваются с сервера и отображаются в HLS-плеере.

В качестве HLS-плеера мы используем video.js. Код плеера можно скачать здесь.
Как выглядит плеер:
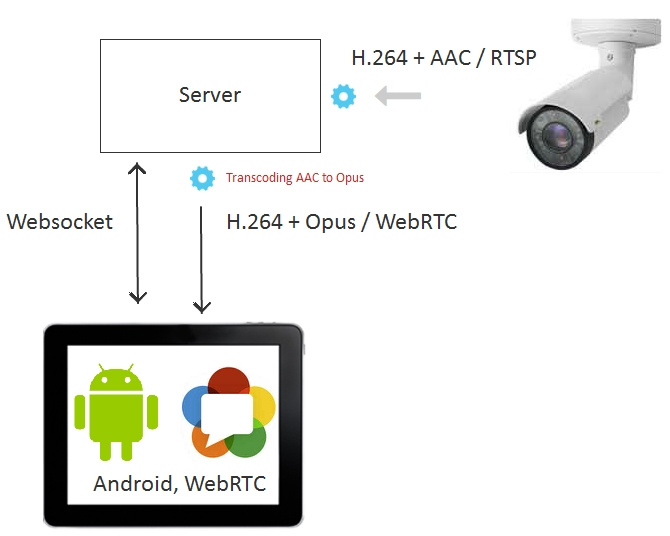
Способ 8 — Android приложение, WebRTC
Приложение забирает поток с сервера по WebRTC. Задача сервера в этом случае — сконвертировать RTSP в WebRTC и скормить мобильному приложению.
Java-код плеера для Android находится здесь и выглядит так:
Тестовое мобильное приложение плеера можно установить из Google Play, а исходники приложения скачать здесь.
Так выглядит воспроизведение RTSP потока по WebRTC на планшете Asus под Android:
Способ 9 — iOS приложение, WebRTC
Приложение также как и в случае Android забирает поток с сервера по WebRTC.
Скачать исходный код плеера для iOS можно здесь.
А из App Store можно установить тестовое приложение, которое использует показанные выше куски кода. Его работа с RTSP-потоком выглядит так:
Результаты
Подведем итоги и объединим полученные результаты в табличку:
| Способ отображения | Применение | Задержка | |
| 1 | RTMP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air | medium |
| 2 | RTMP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player | medium |
| 3 | RTMFP | Там, где важно использование legacy — флэш клиента, Flex или Adobe Air и важна низкая задержка | low |
| 4 | RTMFP + HTML5 | В браузерах IE, Edge, Mac Safari, если там установлен Flash Player и важна низкая задержка. | low |
| 5 | WebRTC | В браузерах Chrome, Firefox, Opera на десктопах и мобильных браузерах под Android, где важна real-time задержка. | real-time |
| 6 | Websocket | В браузерах, где нет Flash и WebRTC, но нужна средняя или низкая задержка. | medium |
| 7 | HLS | Во всех браузерах. Где не важна задержка. | high |
| 8 | Android app, WebRTC | В нативных мобильных приложениях под Android, где требуется real-time задержка. | real-time |
| 9 | iOS app, WebRTC | В нативных мобильных приложениях под iOS, где требуется real-time задержка. | real-time |
Для тестирования мы использовали сервер Web Call Server 5, который конвертирует RTSP поток для раздачи в 9 перечисленных направлениях.
Ссылки
Web Call Server 5 — сервер для раздачи RTSP потока
Flash Streaming — пример swf приложения, проигрывающего потоки по RTMP и RTMFP. Способы 1 и 3.
Source — исходный код swf приложения на Flex / AS3.
Player — пример web-приложения, которое воспроизводит RTSP поток по RTMP, RTMFP, WebRTC, Websocket. Способы 2,4,5,6.
Source — исходный код веб-плеера.
HLS плеер — пример web-плеера, играющего HLS. Способ 7.
Source — исходный код HLS плеера.
Android плеер WebRTC — пример мобильного приложения, которое играет поток по WebRTC. Способ 8.
Source — исходный код мобильного приложения.
iOS плеер WebRTC — пример мобильного приложения, которое играет WebRTC поток. Способ 9.
Source — исходный код мобильного приложения.
Источник
How to view camera using QuickTime on Mac
Subscribe TP-Link takes your privacy seriously. For further details on TP-Link’s privacy practices, see TP-Link’s Privacy Policy.
Be The First To Get Exclusive Deals & News
Get products, events and services for your region.
To provide a better experience, we use cookies and similar tracking technologies to analyze traffic, personalize content and ads. By continuing to browse this website, you agree to our use of cookies and such technologies. Learn more Don’t show again
To provide a better experience, we use cookies and similar tracking technologies to analyze traffic, personalize content and ads. By continuing to browse this website, you agree to our use of cookies and such technologies. Learn more Don’t show again
These cookies are necessary for the website to function and cannot be deactivated in your systems.
Site Selection Popup
SMB Product Selection System
tp_smb-select-product_scence, tp_smb-select-product_scenceSimple, tp_smb-select-product_userChoice, tp_smb-select-product_userChoiceSimple, tp_smb-select-product_userInfo, tp_smb-select-product_userInfoSimple
__livechat, __lc2_cid, __lc2_cst, __lc_cid, __lc_cst, CASID
VISITOR_INFO1_LIVE, YSC, LOGIN_INFO, PREF, CONSENT, __Secure-3PSID, __Secure-3PAPISID, __Secure-3PSIDCC
Analysis and Marketing Cookies
Analysis cookies enable us to analyze your activities on our website in order to improve and adapt the functionality of our website.
The marketing cookies can be set through our website by our advertising partners in order to create a profile of your interests and to show you relevant advertisements on other websites.
Google Analytics & Google Tag Manager & Google Optimize
_gid, _gat, _gat_global, _ga, _gaexp
Google Ads & DoubleClick
NID, IDE, test_cookie, id, 1P_JAR
fr, spin, xs, datr, c_user, sb, _fbp
_ce.s, _CEFT, _gid, cean, _fbp, ceac, _drip_client_9574608, cean_asoc
_hjKB, _fbp, ajs_user_id, _BEAMER_LAST_UPDATE_zeKLgqli17986, _hjid, _gcl_au, _ga, ajs_anonymous_id, _BEAMER_USER_ID_zeKLgqli17986, _hjAbsoluteSessionInProgress, _hjFirstSeen, _hjIncludedInPageviewSample, _hjTLDTest
Hm_lpvt_33178d1a3aad1dcf1c9b345501daa675, Hm_lvt_33178d1a3aad1dcf1c9b345501daa675, HMACCOUNT_BFESS
lms_analytics, AnalyticsSyncHistory, _gcl_au, liap
Источник
IP Camera Viewer 2 4+
DComplex LLC
-
- 3,3 • Оценок: 23
-
- Бесплатно
- Включает встроенные покупки
Снимки экрана
Описание
IP Camera Viewer 2 app allows to monitor and record video from up to 8 IP Cameras.
It allows to easily setup recording video on schedule, or events only (Motion Detection, Person Detection, etc).
Once the cameras are setup for recording, you could quickly search recorded video and export events as movies or just images.
Many popular cameras are supported: Axis, ACTi, Agasio, Anbash, Amcrest, Arecont, Airlink101, Basler, BlueJay, Bosch, Canon, CNB, Cisco, Compro, D-Link, Dericam, Digitus, Edimax, EyeSpy247, Foscam, hama, Hootoo, iCanTek, IPUX, Linksys, Loftek, Marmitek, Mobotix, Panasonic, Sony, Sanyo, Sharx, Solwise, StarDot, Tenvis, Toshiba, TP-Link, TRENDNet, Ubiquiti, Vivotek, VCS, Wanscam, Y-Cam, Zmodo and more.
In addition, the generic camera drivers support many other cameras: ONVIF-compatible cameras, RTSP and MJPEG Streams.
Audio monitoring and recording is available for compatible cameras.
Recording of video and detection of Motion is available for any camera model.
Let us know if you have a camera that is not supported yet, or if you need any other additions to the app.
Источник












.jpg)
.jpg)
.jpg)
.jpg)

.jpg)
.jpg)




