- Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
- Для чего меню «Разработка» в Safari на Mac?
- Как включить меню «Разработка» в Safari на Mac?
- Как открыть окно разработчика в сафари?
- Как включить режим разработчика в сафари?
- Как открыть консоль в Мак?
- Как открыть средства для разработчиков?
- Как открыть консоль в Safari на iPhone?
- Как открыть Dev Tools?
- Как включить режим разработчика в Google Chrome?
- Как открыть консоль в Симс 4 на Мак?
- Как открыть окно терминала?
- Как открыть консоль в Internet Explorer?
- Как открыть панель разработчика на телефоне?
- Как на Android открыть для разработчиков?
- Как зайти в режим разработчика на айфоне?
- Как зайти в меню сафари?
- Как открыть меню сафари на айфоне?
- Как открыть панель разработчика на Маке?
- Как открыть панель разработчика Chrome Mac OS?
- Как открыть панель разработчика в сафари?
- Как открыть программу от неустановленного разработчика на Mac?
- Как открыть консоль разработчика в Google Chrome?
- Как открыть консоль в Mac OS?
- Как открыть панель разработчика в браузере?
- Как открыть окно разработчика в сафари?
- Как открыть исходный код страницы в сафари?
- Как открыть консоль в сафари на айфоне?
- Как запустить приложение для iphone на Mac?
- Как разрешить установку сторонних приложений на мак?
- Как открыть список программ на мак?
- Как открыть консоль разработчика?
- Как включить HTML в Chrome?
- Как открыть консоль разработчика на телефоне?
- Почему стоит включить Режим разработчика в Safari прямо сейчас
- Включаем Режим разработчика
- 1. Открытие страницы в другом браузере
- 2. Просмотр всех ресурсов веб-страницы
- 3. Быстрая очистка кэша
- 4. Отключение картинок и скриптов
- 5. Просмотр сайтов в режиме мобильного устройства
- Артём Суровцев
Как открыть меню Разработка (консоль разработчика) в Safari на Mac и для чего оно нужно
Далеко не каждый пользователь macOS знает, что в штатном браузере Safari присутствует скрытое меню «Разработка». В этом материале мы расскажем о возможностях этого раздела.
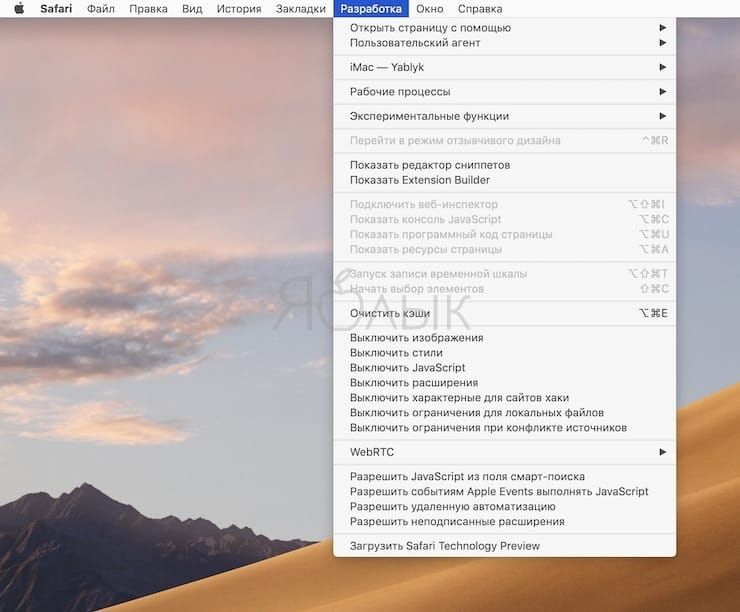
Для чего меню «Разработка» в Safari на Mac?
В первую очередь, это меню будет полезно веб-разработчикам, которым необходим доступ к коду, разнообразным вариантам отображения страниц, отключения контента и так далее. Также найдётся несколько полезных фич и для рядовых пользователей.
Из этого меню можно быстро запустить текущую страницу в любом другом установленном на Mac браузере. Очень удобно в том случае, если Safari не может воспроизвести какой-либо мультимедийный контент. Например, если вы хотите посмотреть VR-ролик (для очков виртуальной реальности), то для этой цели куда лучше подойдёт Google Chrome.
Также пригодится функция очистки или отключения кэша. А ещё иногда возникает надобность в выключении отображения изображений, расширений, стилей, скриптов и т.д.
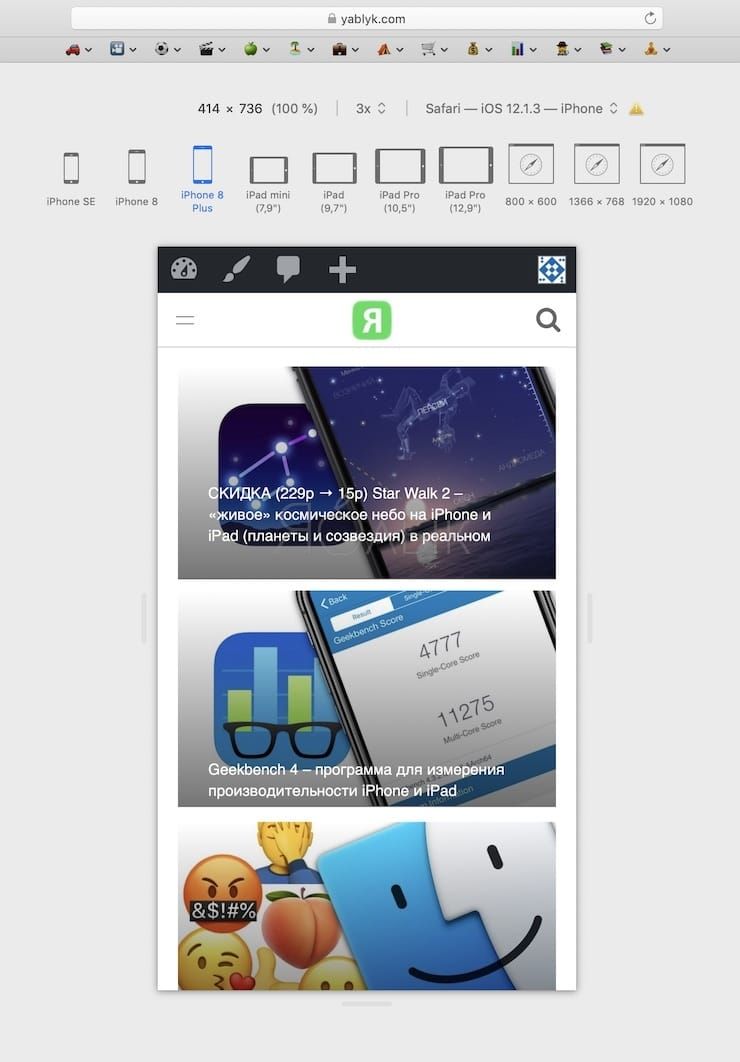
Веб-дизайнеры сами разберутся в инструментах меню «Разработка», но отдельно хочется отметить возможность запуска Режима отзывчивого дизайна. В нём отображается качество оптимизации странички веб-сайта в зависимости от того, на каком устройстве она будет запущена и с каким разрешением.
Как включить меню «Разработка» в Safari на Mac?
1. Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая).
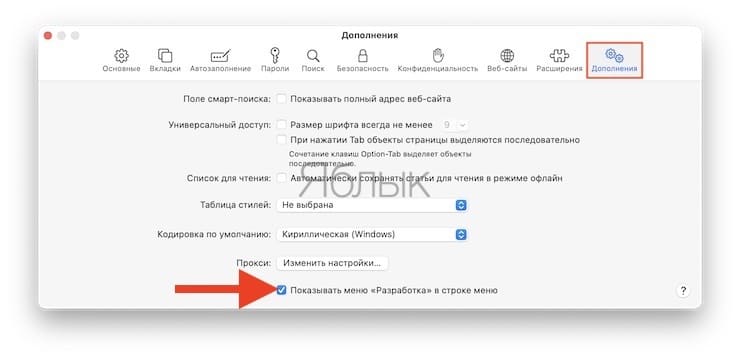
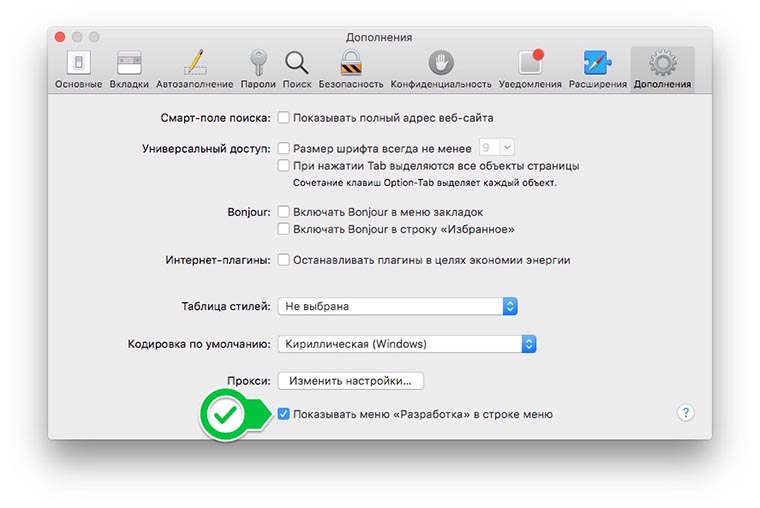
2. Перейдите во вкладку «Дополнения».
3. В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Всё! После этих действий в строке меню появится новый раздел «Разработка».
Источник
Как открыть окно разработчика в сафари?
Как включить режим разработчика в сафари?
Чтобы включить инструменты разработчика, выполните следующее:
- Нажмите сочетание ⌘ + , или в верхнем меню нажмите «Safari → Настройки…»:
- Переключитесь на вкладку «Дополнения» и установите галочку напротив «Показывать меню «Разработка» в строке меню»:
Как открыть консоль в Мак?
Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac). Если DevTools уже открыт, выберите вкладку Консоль.
Как открыть средства для разработчиков?
В большинстве браузеров, работающих под Windows, инструменты разработчика можно открыть, нажав F12 . В Chrome для Mac используйте комбинацию Cmd+Opt+J , Safari: Cmd+Opt+C (необходимо предварительное включение «Меню разработчика»).
Как открыть консоль в Safari на iPhone?
- Нажмитенастройки на главном экране iPhone.
- Прокрутите вниз, пока не достигнете Сафари и нажмите на него, чтобы открыть экран, содержащий все, что связано с веб-браузером Safari на вашем iPhone, iPad или iPod touch.
- Прокрутите до нижней части экрана и нажмитепродвинутый меню.
Как открыть Dev Tools?
Открытие Chrome DevTools
- Откройте меню браузера Вы можете открыть Chrome DevTools из меню Chrome, нажмите «Дополнительные инструменты», а затем нажмите «Инструменты разработчика».
- Открыть нажатием правой кнопки мыши …
- Открыть с помощью клавиш быстрого доступа
Как включить режим разработчика в Google Chrome?
Доступ к Инструментам разработчика
- Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента». …
- Выберите Вид > Разработчикам > Инструменты разработчика.
- Также можно использовать сочетание клавиш Alt + Command + i.
Как открыть консоль в Симс 4 на Мак?
Для доступа к кодам в The Sims 4 откройте консоль кодов в игре, нажав клавиши Ctrl + Shift + C на ПК или на Mac. Откроется диалоговое окно, в котором можно ввести код. Не забудьте нажать Enter после введения кода.
Как открыть окно терминала?
Для запуска терминала в среде MS Windows необходимо выполнить следующие действия:
- Нажимаем кнопку «Пуск» на панели задач;
- Выбираем из появившегося меню «Выполнить»;
- В появившемся окне пишем «cmd» или «command», если вы используетеи более старые версии Windows, и нажимаем Enter (Ввод).
Как открыть консоль в Internet Explorer?
- Откройте нужную страницу в браузере Internet Explorer.
- Нажмите F12.
- Нажмите в правом углу. Откроется консоль.
Как открыть панель разработчика на телефоне?
В открывшемся меню выберите пункт «Настройки». Прокрутите меню настроек в самый низ и нажмите на опцию «О браузере Chrome». Нажмите на «Версия приложения» 7 раз пока не увидите всплывающее сообщение «Developer options are now enabled.». Вернитесь в настройки и Вы увидите новый пункт «Developer options».
Как на Android открыть для разработчиков?
Как включить режим разработчика Android
- Зайдите в настройки и внизу списка откройте пункт «О телефоне» или «О планшете».
- В конце списка с данными о вашем устройстве найдите пункт «Номер сброки» (для некоторых телефонов, например, MEIZU — «Версия MIUI»).
- Начните многократно нажимать по этому пункту.
Как зайти в режим разработчика на айфоне?
Как включить режим разработчика на iPhone и iPad в iOS 12?
- Подключите свой iPhone Xs, iPhone Xs Max и iPhone Xr или iPad на iOS 12 к Mac или ПК с помощью кабеля Lightning.
- Одновременно нажмите и удерживайте кнопки «Домой» и «Питание» не менее 10 секунд на iPhone или iPad.
- Отпустите кнопку питания, удерживая кнопку Home.
Как зайти в меню сафари?
Как включить меню «Разработка» в Safari на Mac?
- Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая). …
- Перейдите во вкладку «Дополнения».
- В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Как открыть меню сафари на айфоне?
Войдите в систему со своим Apple ID на всех устройствах. Выберите «Настройки» > > [Ваше имя] > «iCloud» и включите «Safari». Примечание. Чтобы отображать также вкладки, открытые на Вашем Mac, необходимо выбрать Safari в настройках iCloud на Mac и выполнить вход с тем же Apple ID.
Источник
Как открыть панель разработчика на Маке?
Как открыть панель разработчика Chrome Mac OS?
Нажмите F12 или, если вы используете Mac, Cmd+Opt+J . По умолчанию в инструментах разработчика откроется вкладка Console (консоль).
Как открыть панель разработчика в сафари?
Как включить меню «Разработка» в Safari на Mac?
- Запустите Safari. В строке меню выберите раздел Safari → Настройки или нажмите сочетание клавиш Command (⌘) + , (запятая). …
- Перейдите во вкладку «Дополнения».
- В самом низу поставьте галочку напротив пункта «Показывать меню «Разработчика» в строке меню».
Как открыть программу от неустановленного разработчика на Mac?
Открытие приложения от неустановленного разработчика на Mac
- В Finder на Mac найдите приложение, которое хотите открыть. Не используйте для этого Launchpad. …
- Удерживая клавишу Control, нажмите на значок приложения, затем выберите «Открыть» в контекстном меню.
- Нажмите «Открыть».
Как открыть консоль разработчика в Google Chrome?
Доступ к Инструментам разработчика
- Щелкните правой кнопкой мыши на любой странице и в открывшемся меню выберите вариант «Просмотр кода элемента». …
- Выберите Вид > Разработчикам > Инструменты разработчика.
- Также можно использовать сочетание клавиш Alt + Command + i.
Как открыть консоль в Mac OS?
Открыть Терминал с помощью поиска Spotlight.
- В строке поиска Spotlight введите слово Терминал и нажмите «Enter»
- В результате вы увидите окно Терминала.
- Запустить Терминал в Finder. …
- Среди утилит найдите «Терминал» и запустите.
- Итог ожидаемый- вы увидите окно Терминала.
Как открыть панель разработчика в браузере?
Как открыть инструменты веб-разработчика в Вашем браузере?
- Клавиатура. Ctrl + Shift + I, кроме Internet Explorer. ( …
- Панель Меню. Firefox. …
- Контекстное меню. Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором Вам нужно выбрать пункт Исследовать Элемент.
Как открыть окно разработчика в сафари?
Также в Safari имеется прекрасный инструмент для отладки HTML и CSS кода под названием веб-инспектор. Для его вызова выберите меню Разработка > Показать веб-инспектор или воспользуйтесь комбинацией клавиш Ctrl+Alt+I.
Как открыть исходный код страницы в сафари?
Как посмотреть исходный код страницы в Safari на Mac
- Включите меню разработчика в Safari: для этого зайдите в меню Safari > Настройки, выберите раздел Дополнения и установите галочку рядом с пунктом Показывать меню «Разработка» в строке меню. …
- В любом окне Safari откройте страницу, исходный код которой вы хотите посмотреть.
Как открыть консоль в сафари на айфоне?
Для этого делаем все, как написано на скриншоте слева:
- подключаем телефон кабелем к компьютеру,
- активируем меню разработка в сафари,
- если ума подключить шнур правильно хватило, должно появится вот такое меню https://www.dropbox.com/s/czluclsdhqw0638/%D0%A1%D…
- нажимаем на него, и вот, мы уже видим консоль
Как запустить приложение для iphone на Mac?
Как скачать и запустить приложения iOS на Mac
- Подключите устройство iOS к Mac M1.
- Запустите Apple Configurator 2, выберите свой телефон и нажмите Add → Apps в строке меню. …
- Если Apple Configurator не вошел в ваш Apple ID, вам необходимо нажать «Войти» и ввести свои учетные данные. …
- Найдите приложение, которое хотите загрузить, прежде чем нажать «Добавить».
Как разрешить установку сторонних приложений на мак?
Как добавить программу от неустановленного разработчика в исключения
- Нажмите на клавиатуре ^Control и, удерживая ее, кликните по программе, которую хотите открыть или просто кликните по ней правой клавишей мыши
- Перед вами появится контекстное меню, выберите пункт Открыть
- Теперь нажмите кнопку Открыть
Как открыть список программ на мак?
Зажмите кнопку Option (Alt) и нажмите в системном меню на изображение яблочка. Там выберите «Информация о системе». В левой части окна в списке найдите пункт «ПО» и в нём кликните на «Программы». Система отобразит полный список установленных приложений.
Как открыть консоль разработчика?
Чтобы открыть консоль JavaScript:
- Используйте сочетание клавиш Ctrl+Shift+J (для Windows / Linux) или Cmd+Opt+J (для Mac).
- Если DevTools уже открыт, выберите вкладку Консоль.
Как включить HTML в Chrome?
Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями. Когда появится выпадающее меню, нажмите на Веб-разработка. Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Как открыть консоль разработчика на телефоне?
Можно ли открыть консоль инструментов разработчика в Chrome на телефоне Android?
- Подключите ваше устройство Android.
- Выберите ваше устройство: Дополнительные инструменты> Проверка устройств * из инструментов разработчика на ПК / Mac.
- Авторизуйтесь на вашем мобильном телефоне.
- Удачной отладки !!
Источник
Почему стоит включить Режим разработчика в Safari прямо сейчас
Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
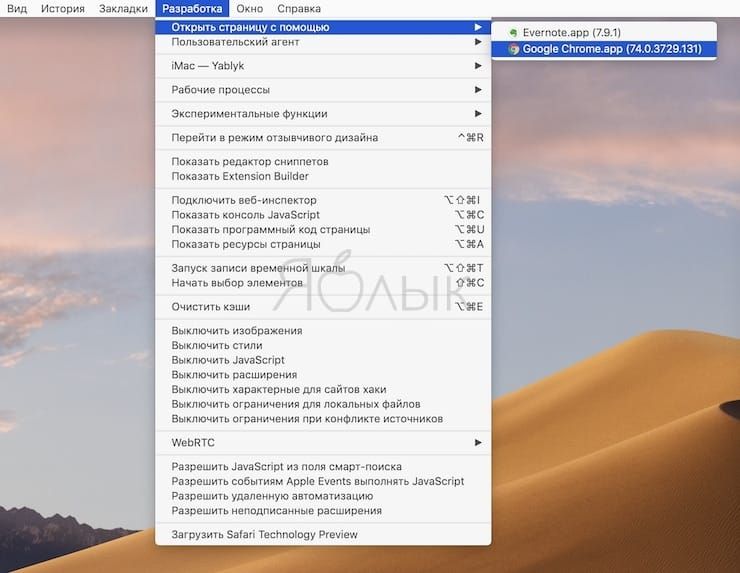
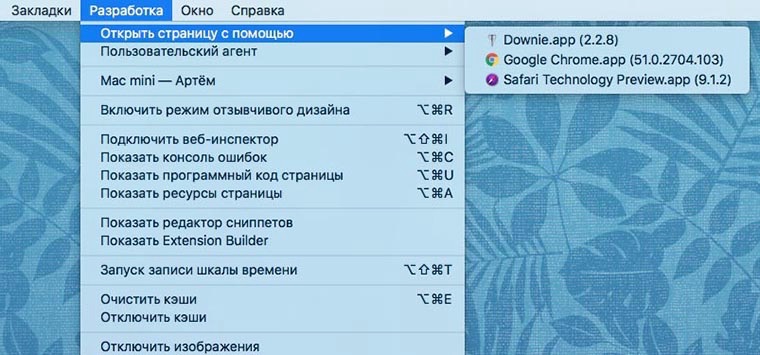
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
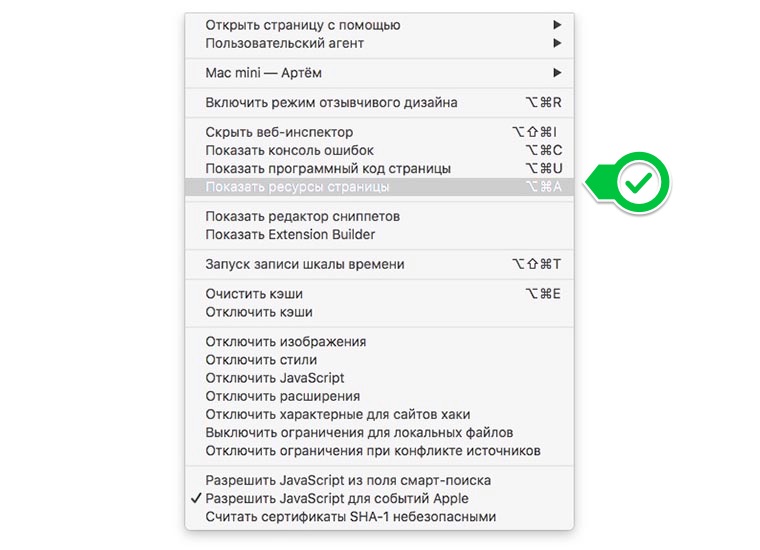
2. Просмотр всех ресурсов веб-страницы

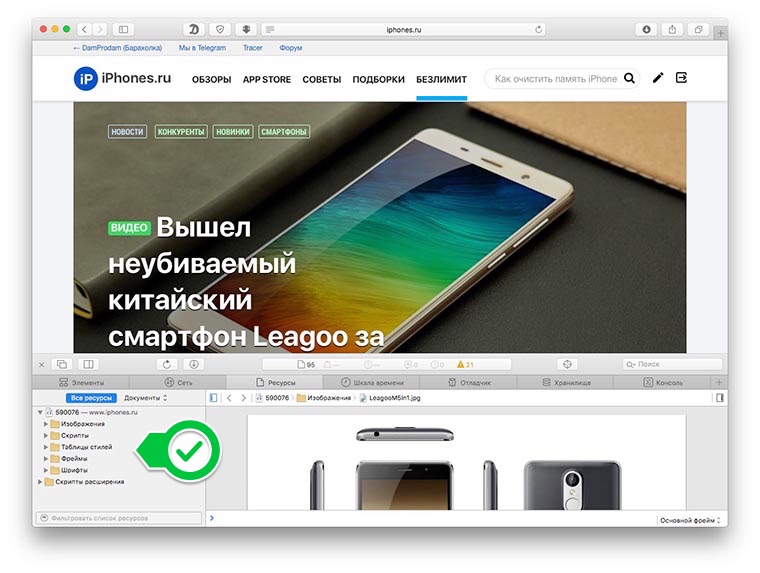
Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A. 
Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
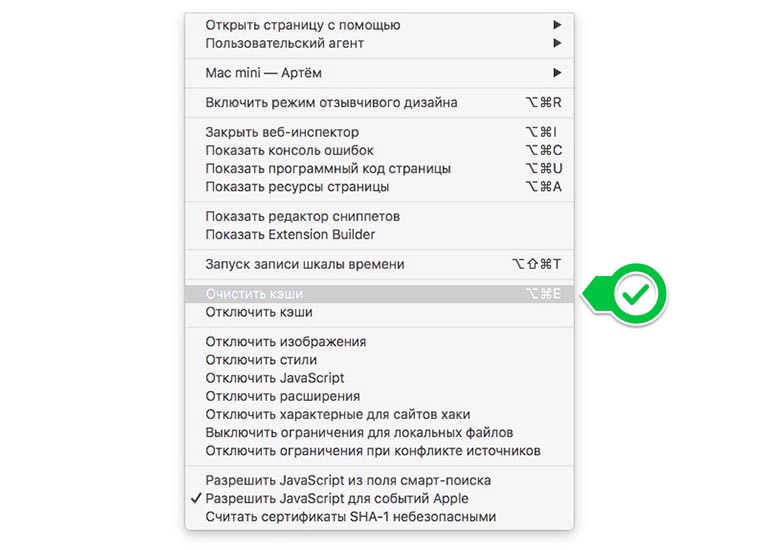
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
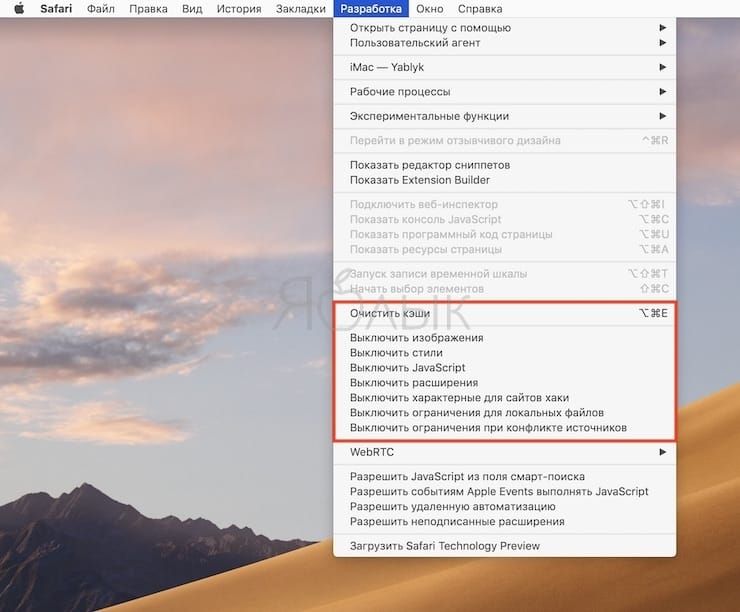
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
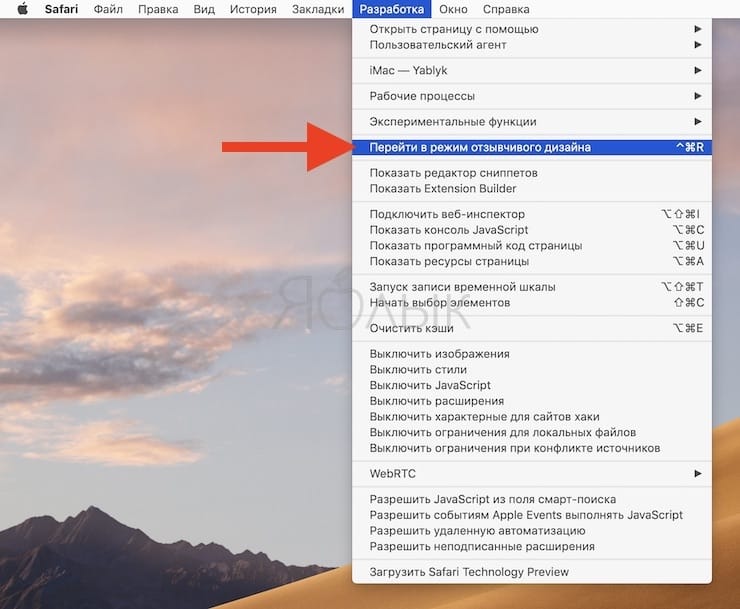
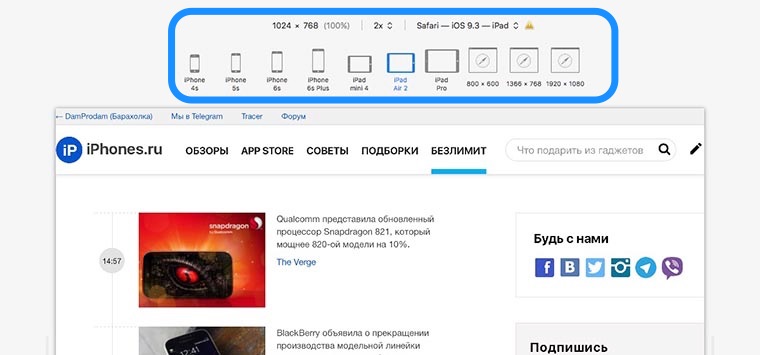
5. Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.
Артём Суровцев
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!
Источник