- Custom Scrollbars In CSS
- Introduction
- Customizing a scrollbar design
- The old syntax
- The scrollbar width
- The scrollbar track
- The scrollbar thumb
- The new syntax
- Scrollbar width
- Scrollbar color
- Scrollbar gutter
- Specifying the scope of the custom scrollbar
- Customizing a scrollbar design
- Example 1
- Example 2
- Example 3
- Example 4
- Can we add hover effects?
- Show the scrollbar when it’s needed
- Accessibility concerns
- scrollbar
- spemer / customize-scrollbar.css
- This comment has been minimized.
- spemer commented Jan 5, 2018 •
- This comment has been minimized.
- jrmarqueshd commented Jul 2, 2020
- This comment has been minimized.
- agarwal00s commented Jul 8, 2020
- This comment has been minimized.
- jrmarqueshd commented Jul 8, 2020 •
- This comment has been minimized.
- airspin commented Nov 6, 2020
- This comment has been minimized.
- seleckis commented Mar 30, 2021
Custom Scrollbars In CSS
Custom scrollbars are getting more popular nowadays, and I’m very keen to dig into them. There are different reasons why to customize a scrollbar. For example, the default scrollbar can make an app UI look inconsistent across multiple operating systems, and here we can get the benefit of having a unified style.
I have always been interested in learning about how to customize a scrollbar in CSS but didn’t get the chance to do so. In this article, I will take the opportunity and learn about them and document this journey.
Introduction
The first thing that I want to explain is the components or the parts of a scrollbar. A scrollbar contains the track and the thumb. Here is a visual that shows them:
The track is the base of the scrollbar, where the thumb is what the user drag to scroll within a page or a section.
There is one important thing to keep in mind that a scrollbar can work horizontally or vertically, depending on the design. Also, that can change while working on a multilingual website that works in both left-to-right (LTR) and right-to-left (RTL) directions.
Customizing a scrollbar design
Having a custom scrollbar used to be webkit only so Firefox and IE were out of the game. We have a new syntax that works only in Firefox and will make things easier for us when it’s fully supported. I will go through the old Webkit syntax, and then the new one.
The old syntax
The scrollbar width
First, we need to define the size of the scrollbar. This can be the width for vertical scrollbars, and the height for horizontal ones.
With that set, we can style the scrollbar itself.
The scrollbar track
This represents the base of the scrollbar. We can style it by adding background colors, shadows, border-radius, and borders.
The scrollbar thumb
Once we have the base of the scrollbar ready, we need to style the scrollbar thumb. That is important as the user might drag this thumb to interact with the scrollbar.
With that, we have covered the old way of styling a custom scrollbar in CSS. Let’s explore the new syntax.
The new syntax
Scrollbar width
As it says, this defines the scrollbar width and the values we care about most are auto and thin . Unfortunately, we can’t define a specific number like in the webkit syntax.
Scrollbar color
With this property, we can define a color for both the scrollbar track and thumb as pair values.
As simple as this new syntax is, but it’s limiting. We can only apply solid colors. We can’t add shadows, gradients, rounded edges, or anything like that. What we’re allowed to customize is the colors only.
Scrollbar gutter
Have you ever wondered about how we can avoid layout changes when the content grows in a scrolling container? Let’s take the following case.
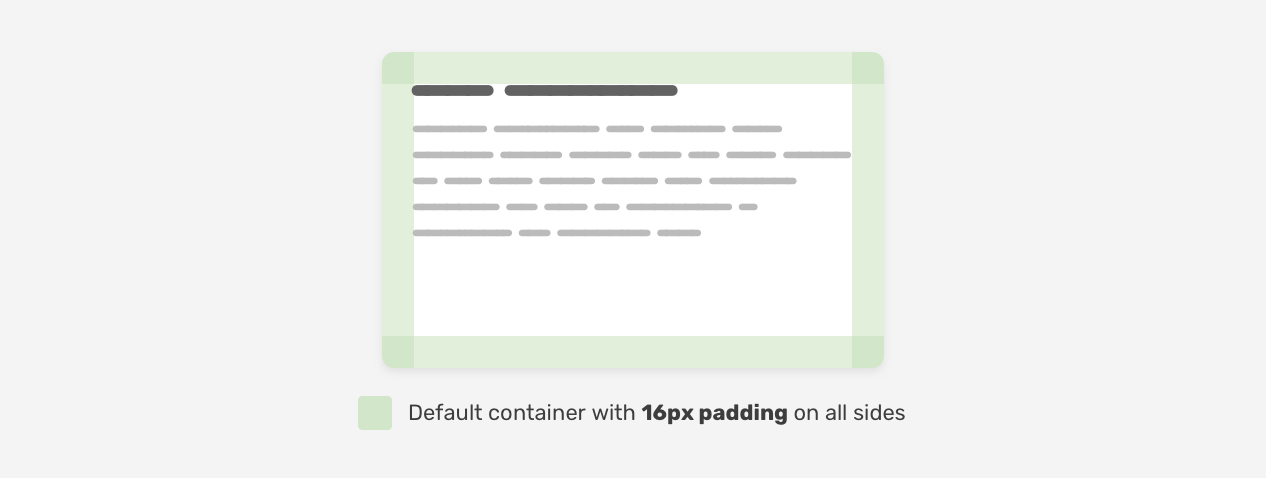
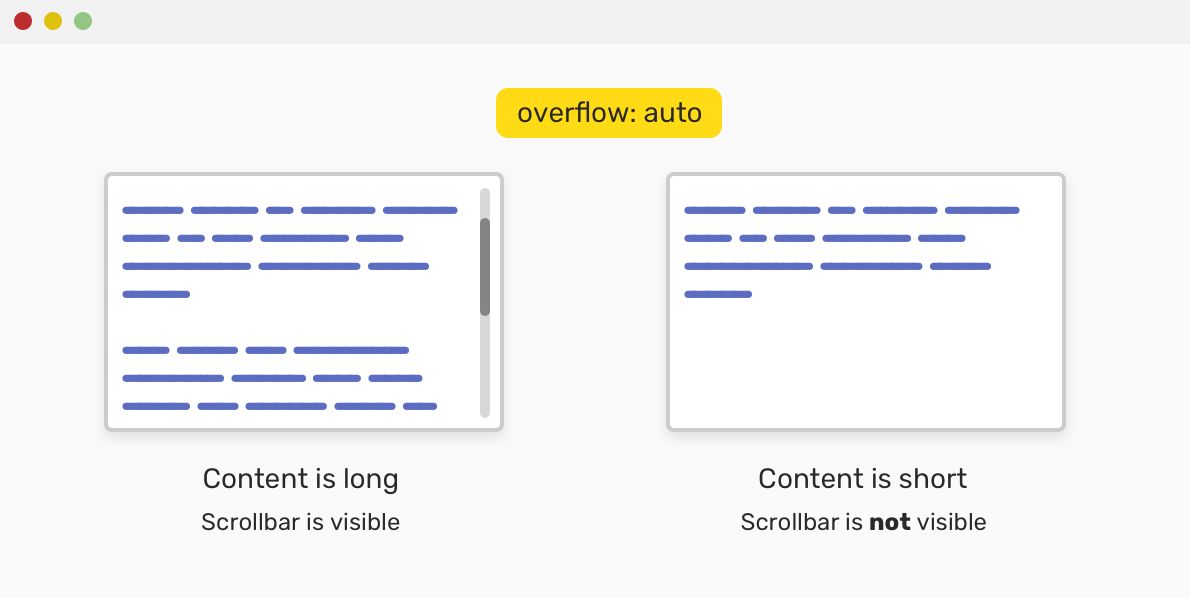
We have a container with 16px padding on all sides. Until now, the content is short and the scrollbar isn’t shown because overflow-y: auto is used (A friendly reminder: when auto is used for overflow-y , it won’t show a scrollbar until the content is long).
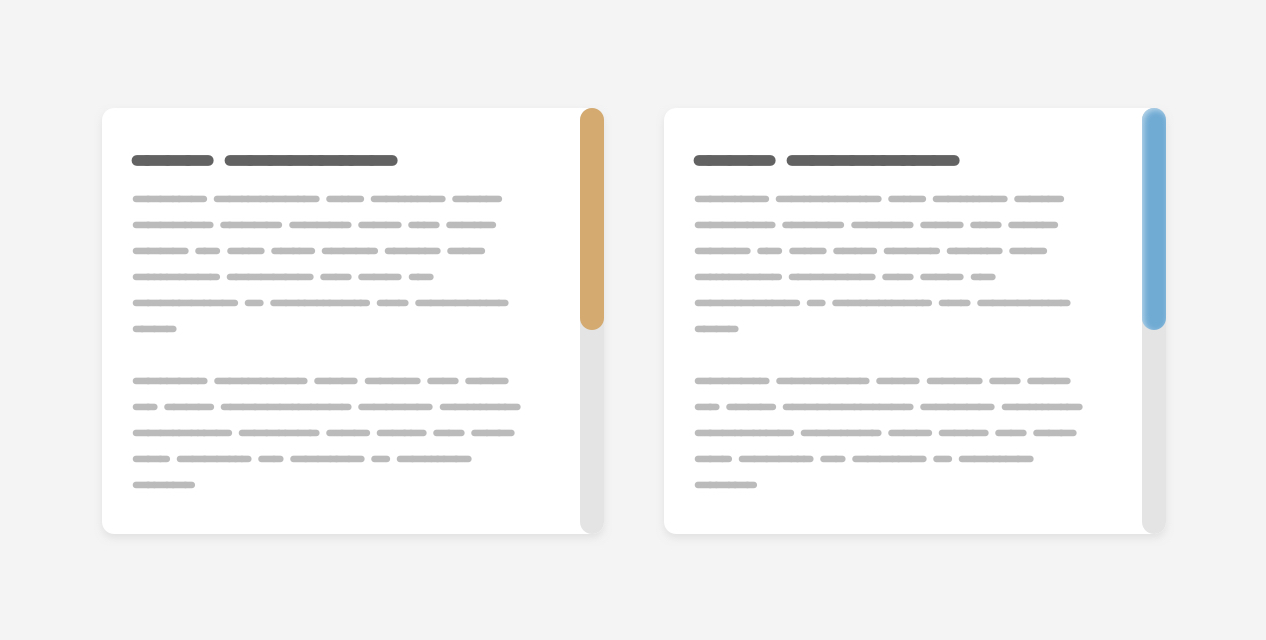
When the content grows, the scrollbar will be shown and thus the space available for the content will be reduced.
Notice how the content shifted when there is a scrollbar. That’s because the browser should reserve a space for the scrollbar.
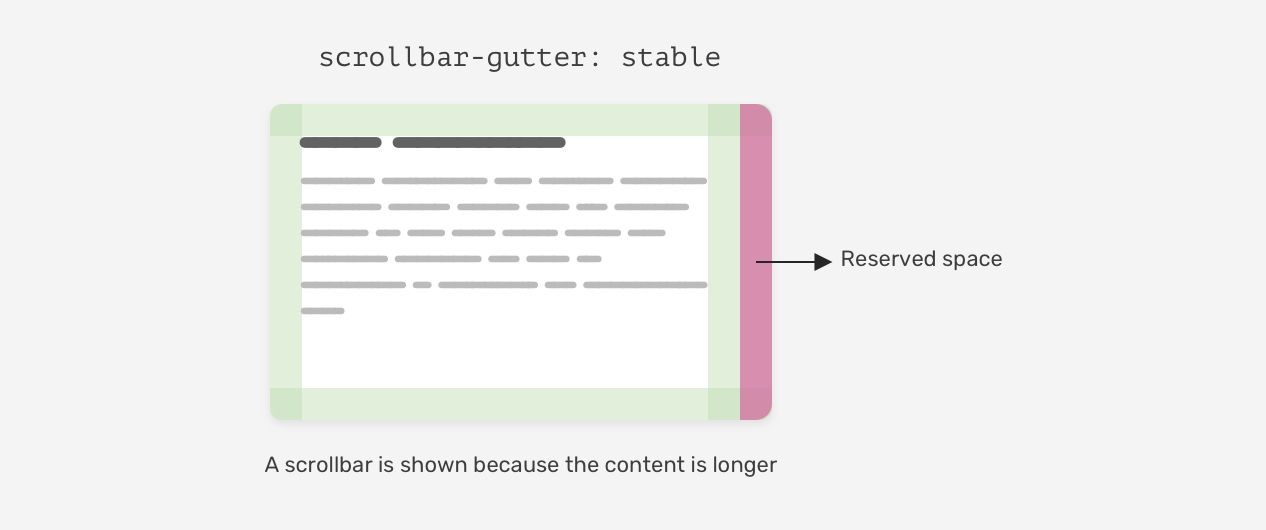
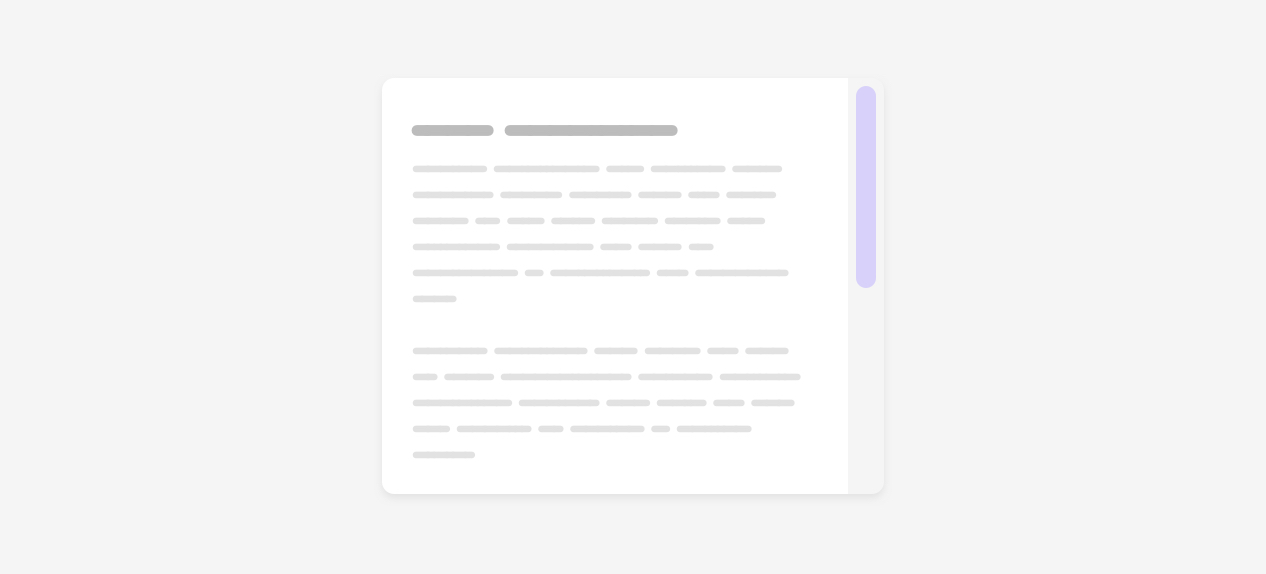
Thankfully, this can be solved now with scrollbar-gutter (supported in Chromium-based browsers, v94+). It works in a way that lets us reserve the space in advance. The default value is auto , and the other value is stable . It’s also worth mentioning that there is an optional value both-edges which shows the gutter on both sides.
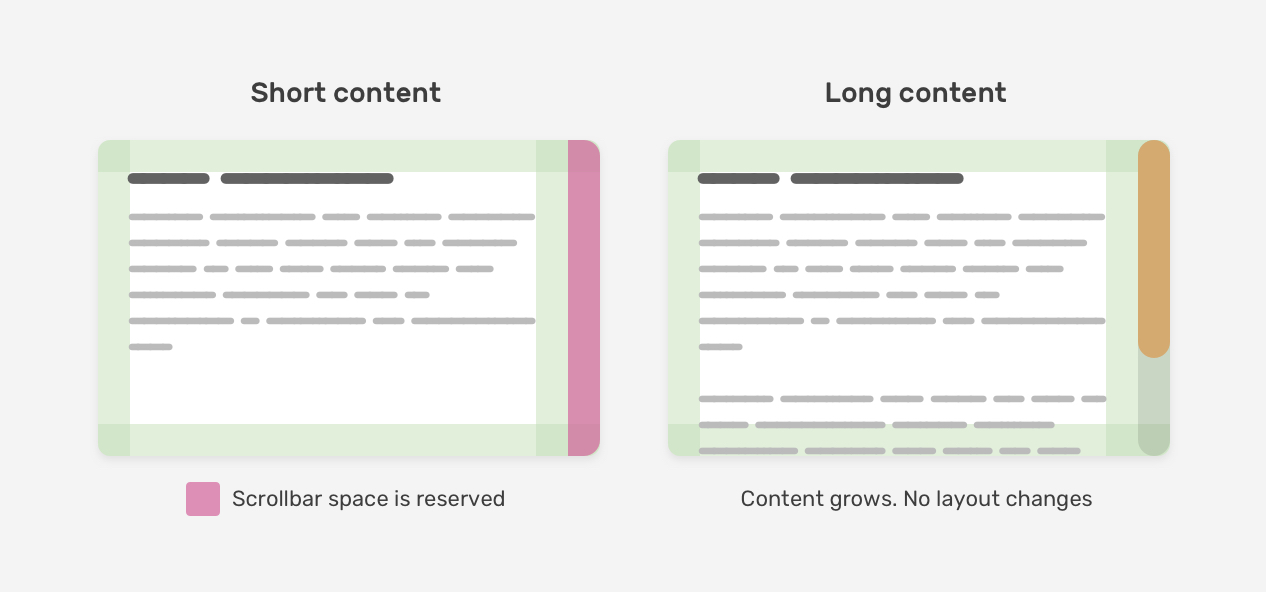
That way, when the content grows, it won’t shift because the browser already reserved a space for it. Here is a visual that shows the two cases (Short content vs long content).
To make things more clear, I worked on an interactive demo that shows how a gutter is added to a container.
Specifying the scope of the custom scrollbar
An important thing to know is that where to customize the scrollbar. Do you want the style to be generic and work for all scrollbars on the website? Or do you want it for specific sections only?
With the old syntax, we can write the selectors without attaching them to an element, and they will be applied to all scrollable elements.
However, if you want to apply for a specific section only, you need to append the element before the selectors.
For the new syntax, it’s almost the same. The thing that I noticed is that if you want a generic style, it should be applied to the element, not the .
I tried adding the above for the but it didn’t work as expected.
Now that we know how the old and new syntax work, let’s get into customizing some scrollbar designs.
Customizing a scrollbar design
Example 1
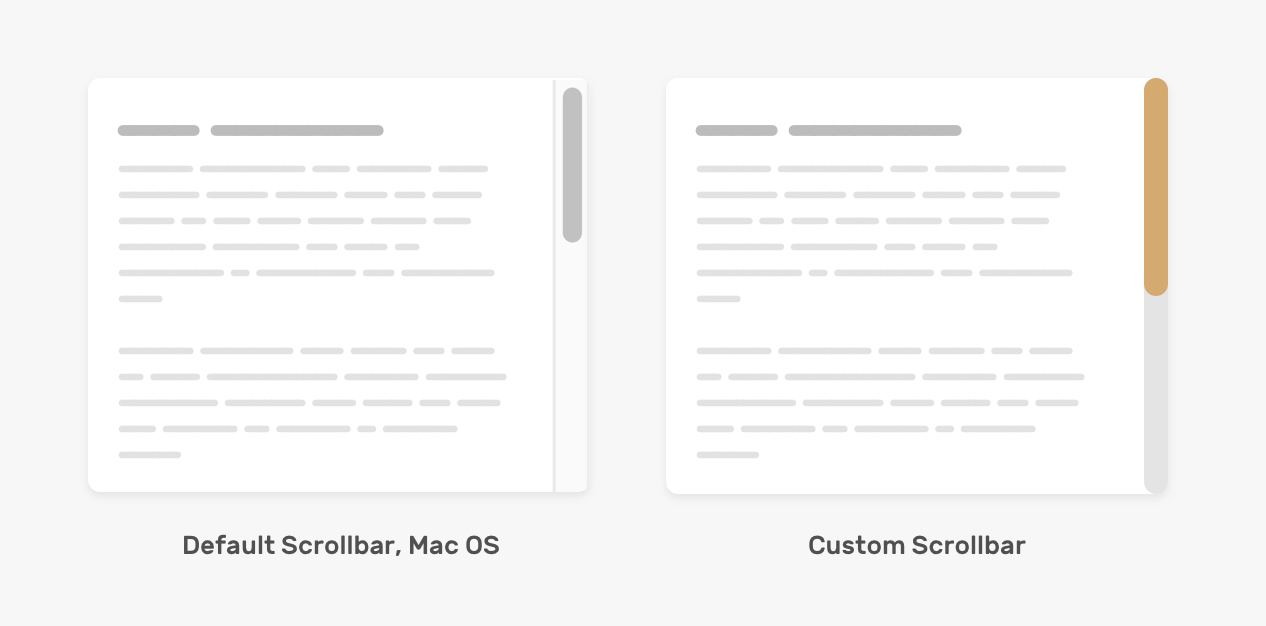
Before diving into customizing the scrollbar, it’s worth talking about the default style in Mac OS. Here is how it looks:
- The scrollbar track has a border on the left and right sides, with a solid background color.
- The scrollbar thumb is rounded and with space around it from the left and right sides.
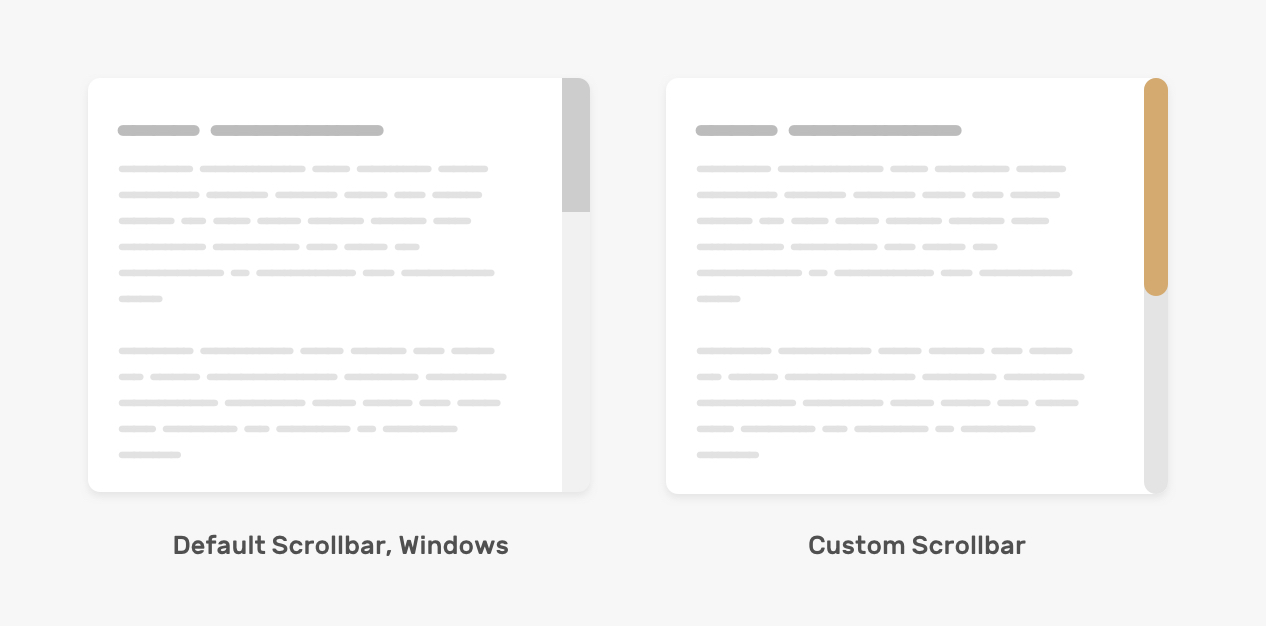
For windows, it’s a bit different.
Here is how we can customize the scrollbar based on the mockup above.
Adding the border-radius for both the track and thumb is necessary, as it won’t work on the ::webkit-scrollbar .
With the new syntax, we can’t adjust the width of the scrollbar, and what’s only possible is to change the track and thumb background color.
Note: the next examples only work with the webkit syntax. For a real-life project, you can add both the webkit and the new syntax.
Example 2
For this example, the design is a bit heavier as it contains gradients and shadows. Is that doable? Yes, we can apply inner shadows and gradients to mimic that effect. Let’s see how!
Example 3
We can also add borders to the thumb and track, which can help us with some tricky designs.
Based on the same example, we can reset the top and bottom borders to zero and get an interesting effect for the thumb. Notice those little elements at the top and bottom of the thumb.
Example 4
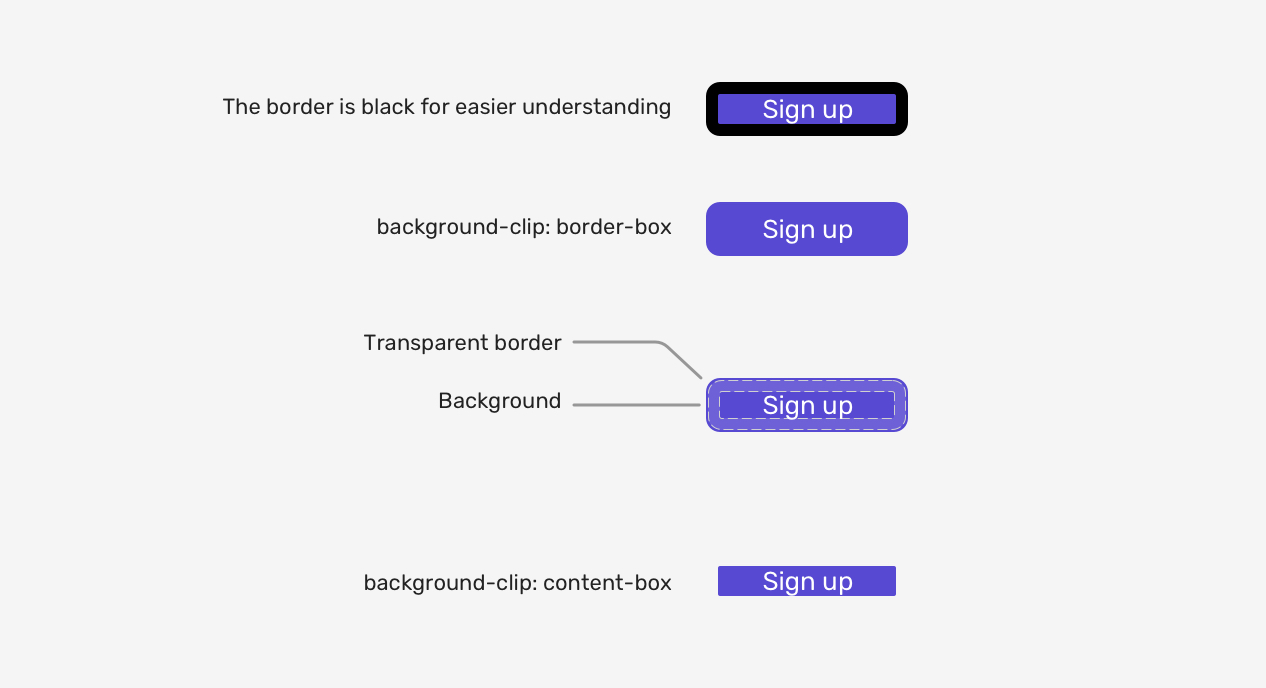
In this example, we want the scrollbar thumb to have an offset from all sides. Since it’s not possible to use padding with the scrollbar properties, we need a hack around that using CSS borders and background-clip . I learned about this idea from this great article by Gabriel Romualdo.
By default, when an element has a background and border, the browser will clip the border-box .
Consider the following example:
We have a button with a 6px black border. It doesn’t have padding for the sake of explaining the concept. Suppose that box-sizing is set to border-box , the border will be included within the size of the button. As a result, the border is appearing above the background.
Now, when we apply background-clip: content-box , the background will only appear around the content.
I hope the idea is clear. Let’s get back into the scrollbar thumb. To mimic the effect, we need to add the following:
And we’re done.
With that, we have explored how to customize different scrollbar designs. For Firefox, we can use the new syntax but again, it’s limited only to the thickness and solid colors.
Can we add hover effects?
Yes, we can add a hover effect to the scrollbar thumb for the old and new syntax.
With the new syntax, we can add transitions, whereas with the old one, we cannot. This isn’t a big deal to me.
Show the scrollbar when it’s needed
Creating a scrollable element is possible by adding a value other than visible to the overflow property. It’s recommended to use the auto keyword as it will only show the scrollbar if the content exceeds its container.
Accessibility concerns
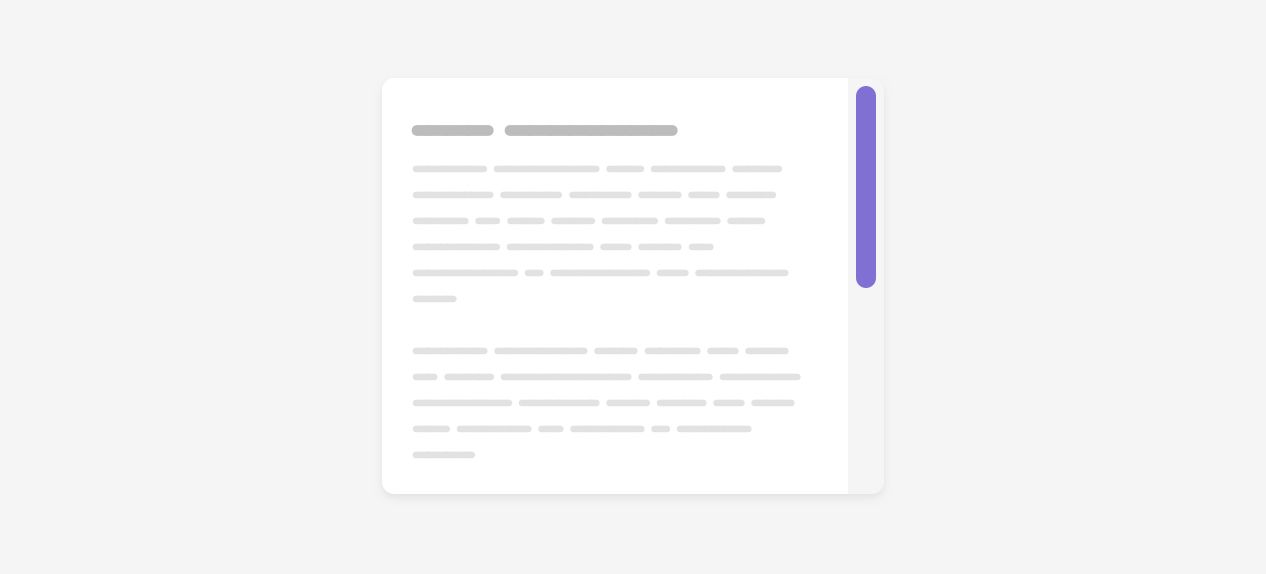
While customizing a scrollbar design, please keep in mind to have good contrast between the thumb and the track, so it can be easy to be noticed by the user.
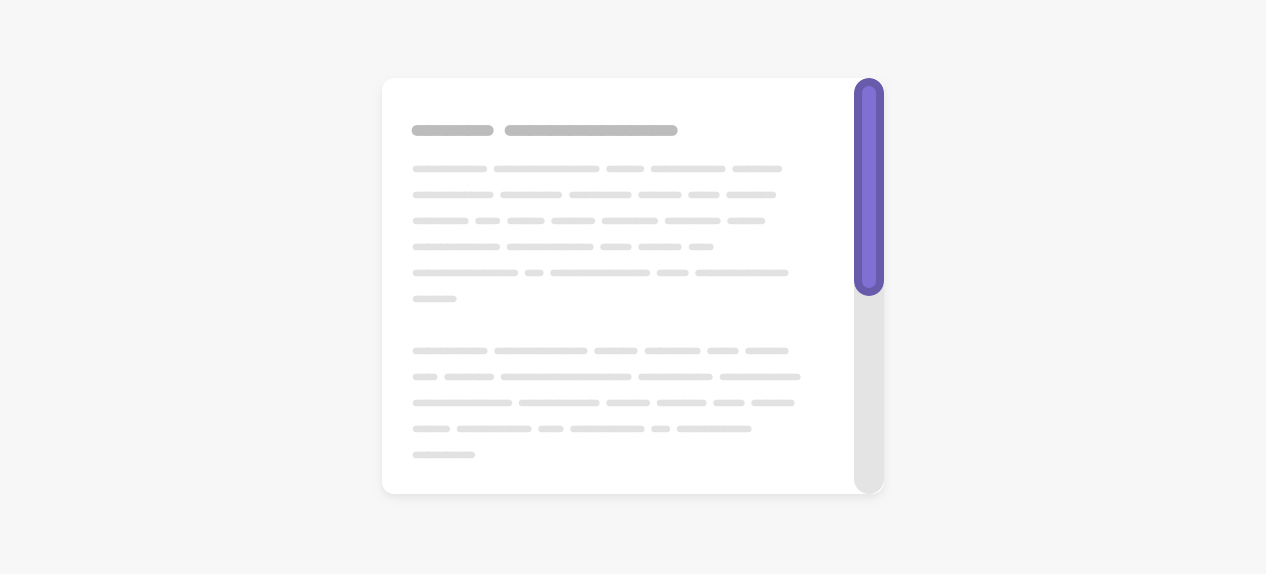
Consider the following “bad” example for a custom scrollbar.
The thumb color is barely noticeable. This is not good for the user as it will make it harder in case they are used for scrolling via the thumb.
Источник
scrollbar
Take your JavaScript to the next level at Frontend Masters.
A brief history of styling scrollbars:
- It used to be a thing only Internet Explorer could do (ancient versions) with stuff like -ms-scrollbar-base-color . These do not exist anymore.
- Then WebKit-based browser engines got on board with stuff like ::-webkit-scrollbar . That’s what this Alamanac entry mostly covers, as it works across the Safari/Chrome landscape today.
- Standards have finally gotten involved, and those styling options are covered by un-prefixed properties like scrollbar-color and scrollbar-width.
Styling scrollbars for the Safari/Chrome world is exposed behind the -webkit vendor prefix.
This almanac entry is an overview, for a more complete breakdown of working with custom scrollbars, please read this CSS-Tricks article.
The -webkit-scrollbar family of properties consists of seven different pseudo-elements that, together, comprise a full scrollbar UI element:
- ::-webkit-scrollbar addresses the background of the bar itself. It is usually covered by the other elements
- ::-webkit-scrollbar-button addresses the directional buttons on the scrollbar
- ::-webkit-scrollbar-track addresses the empty space “below” the progress bar
- ::-webkit-scrollbar-track-piece is the top-most layer of the the progress bar not covered by the draggable scrolling element (thumb)
- ::-webkit-scrollbar-thumb addresses the draggable scrolling element that resizes depending on the size of the scrollable element
- ::-webkit-scrollbar-corner addresses the (usually) bottom corner of the scrollable element, where two scrollbars might meet
- ::-webkit-resizer addresses the draggable resizing handle that appears above the scrollbar-corner at the bottom corner of some elements
In addition to these pseudo-elements, there are also eleven pseudo-selector classes that aren’t required but provide designers with the power to style various states and interactions of the scrollbar UI. A full breakdown of those pseudo-selectors, and a detailed example, can be found in this CSS-Tricks article.
Points of Interest
- If there is no qualifying selector preceding the various pseudo-elements, the styles will apply to any scrollbar that may appear on the page.
- Setting -webkit-scrollbar styles is a good way to force your webpage to show horizontal or vertical scrollbars on versions of Mac OS newer than Lion, on which scrollbars are usually hidden by default.
- Since this property is behind a -webkit vendor prefix, several jQuery plugins have been written to “polyfill” or extend this functionality to other browsers. One such plugin is jScrollPane.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Источник
spemer / customize-scrollbar.css
| /* Customize website’s scrollbar like Mac OS |
| Not supports in Firefox and IE */ |
| /* total width */ |
| body :: -webkit-scrollbar < |
| background-color : # fff ; |
| width : 16 px ; |
| > |
| /* background of the scrollbar except button or resizer */ |
| body :: -webkit-scrollbar-track < |
| background-color : # fff ; |
| > |
| /* scrollbar itself */ |
| body :: -webkit-scrollbar-thumb < |
| background-color : # babac0 ; |
| border-radius : 16 px ; |
| border : 4 px solid # fff ; |
| > |
| /* set button(top and bottom of the scrollbar) */ |
| body :: -webkit-scrollbar-button < |
| display : none; |
| > |
This comment has been minimized.
Copy link Quote reply
spemer commented Jan 5, 2018 •
Test this code on CodePen
CodePen
This comment has been minimized.
Copy link Quote reply
jrmarqueshd commented Jul 2, 2020
This comment has been minimized.
Copy link Quote reply
agarwal00s commented Jul 8, 2020
Scrollbar is not getting auto hidden after scroll. Is there any way we can achieve that as well ?
This comment has been minimized.
Copy link Quote reply
jrmarqueshd commented Jul 8, 2020 •
Scrollbar is not getting auto hidden after scroll. Is there any way we can achieve that as well ?
Hello @agarwal00s you can do this with css, it would look something like this:
This comment has been minimized.
Copy link Quote reply
airspin commented Nov 6, 2020
don’t forget about ‘height’ in ::-webkit-scrollbar, otherwise horizontal scroll will have another width
This comment has been minimized.
Copy link Quote reply
seleckis commented Mar 30, 2021
This solution is great for a controlled background. If you have an image or multiple components with different backgrounds the scrollbar track does not overlay content as it works in Mac OS, and have white (or whatever you defined) background. Also, if the content does not overlap the container and overflow is set to auto, when the scrollbar appears it changes the width of the content. overflow: scroll does not resolve this issue also, because in this case we have static track which could not overlay background of the container as well.
You can’t perform that action at this time.
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session.
Источник