- Unity Development with VS Code
- Prerequisites
- Setup VS Code as Unity Script Editor
- Unity version 2019.2 or above
- Editing Evolved
- Unity Extensions
- Enabling code completion (For recent versions of Unity)
- Enabling Unity warnings
- Next steps
- Common questions
- I don’t have IntelliSense
- How can I change the file exclusions?
- How can I debug Unity?
- Unity Development with VS Code
- Setup VS Code as Unity Script Editor
- Editing Evolved
- Unity Extensions
- Next Steps
- Common Questions
- Про использование Visual Studio Code в Unity под OS X
Unity Development with VS Code
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that’s just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
Prerequisites
Install the .NET Core SDK, which includes the Runtime and the dotnet command.
[Windows only] Logout or restart Windows to allow changes to %PATH% to take effect.
[macOS only] To avoid seeing «Some projects have trouble loading. Please review the output for more details», make sure to install the latest stable Mono release.
Note: This version of Mono, which is installed into your system, will not interfere with the version of MonoDevelop that is installed by Unity.
Install the C# extension from the VS Code Marketplace.
Setup VS Code as Unity Script Editor
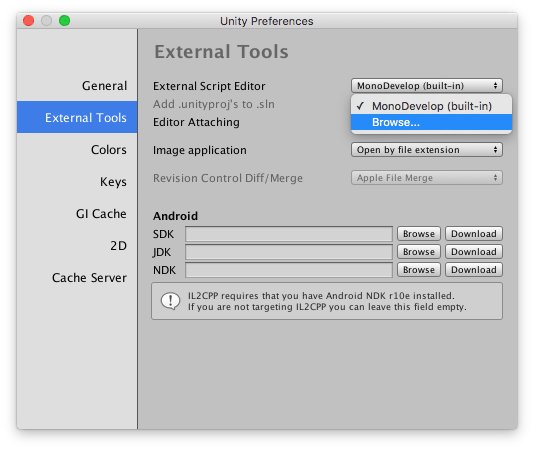
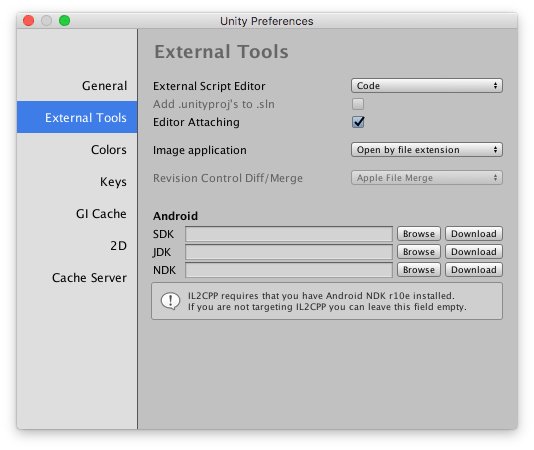
Open up Unity Preferences, External Tools, then browse for the Visual Studio Code executable as External Script Editor.
The Visual Studio Code executable can be found at /Applications/Visual Studio Code.app on macOS, %localappdata%\Programs\Microsoft VS Code\Code.exe on Windows by default.
Unity has built-in support for opening scripts in Visual Studio Code as an external script editor on Windows and macOS. Unity will detect when Visual Studio Code is selected as an external script editor and pass the correct arguments to it when opening scripts from Unity. Unity will also set up a default .vscode/settings.json with file excludes, if it does not already exist (from Unity 5.5 Release notes).
Unity version 2019.2 or above
Since 2019.2, it is required to use the Visual Studio Code editor package. The built-in support for opening scripts from Unity and getting csproj and sln files generated has been removed.
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover
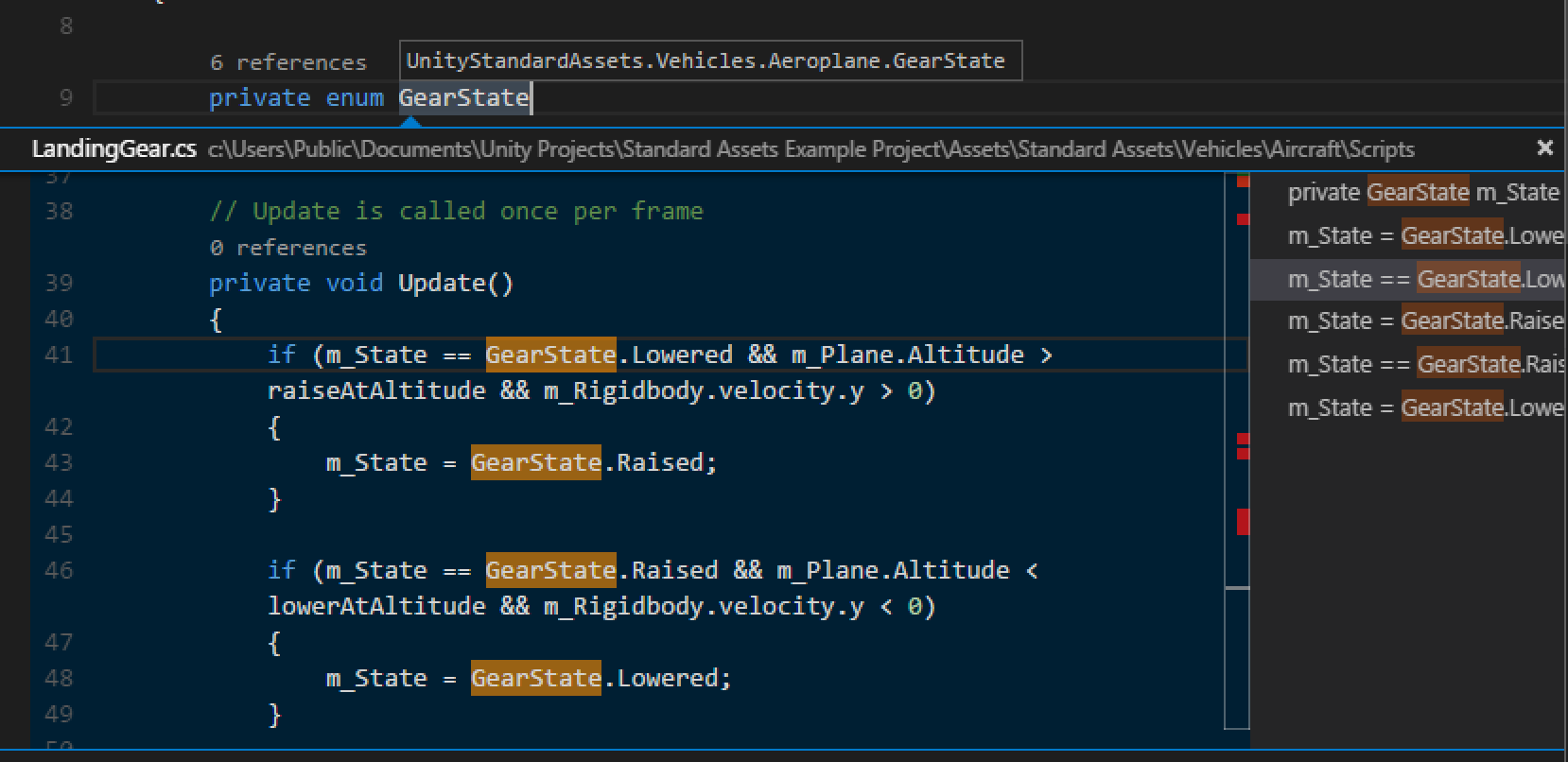
Two topics that will help you are Basic Editing and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Unity Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can search for more extensions in the VS Code Extension Marketplace.
The extensions shown above are dynamically queried. Select an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Enabling code completion (For recent versions of Unity)
If you are installing VS Code for the first time, you might be missing targeting packs required for Unity’s code-completion (IntelliSense) in VS Code.
Targeting pack download links:
- Stop VS Code or Unity running.
- Download and install the targeting pack for your targeted framework version / preferred version from one of the above links.
- Start Unity.
- Create and/or open an existing script in VS Code, through Unity, and you should now see code completions.
Enabling Unity warnings
Unity has a set of custom C# warnings, called analyzers, that check for common issues with your source code. These analyzers ship out of the box with Visual Studio but need to be set up manually in Visual Studio Code.
Due to how Unity handles its .csproj files, it does not seem possible to install packages automatically. You will need to download the analyzers from the NuGet website manually. When you’re done, open the package file using a tool such as 7zip and extract Microsoft.Unity.Analyzers.dll onto your project’s root folder. You can place it inside a folder named NuGet , for example. Do not place it inside Assets or Packages , as that will cause Unity to try to process the .dll , which will make it output an error in the console.
Next, create an omnisharp.json file at the root folder of your project, as explained here. Analyzer support in OmniSharp is experimental at the moment, so we need to enable it explicitly. We also need to point it to the .dll file we just extracted.
Your omnisharp.json file should end up looking like this:
where «./NuGet/microsoft.unity.analyzers.1.9.0» is a relative path pointing to the folder containing the .dll file. Depending on where you placed it, your path may look different.
The Unity analyzers should now be working in your project. You can test them by creating an empty FixedUpdate() method inside one of your MonoBehavior classes, which should trigger a The Unity message ‘FixedUpdate’ is empty warning (UNT0001).
Note that while it is possible to activate these analyzers, the suppressors they ship with the package (that turn off other C# warnings that may conflict with these custom ones) may not be picked up by OmniSharp at the moment, according to this thread. You can still turn off specific rules manually by following these steps:
- Create a .editorconfig file in your project’s root folder (next to Unity’s .csproj files).
- Add the following contents to the file:
root=true tells OmniSharp that this is your project root and it should stop looking for parent .editorconfig files outside of this folder.
dotnet_diagnostic.IDE0051.severity = none is an example of turning off the analyzer with ID IDE0051 by setting its severity level to none . You can read more about these settings in the Analyzer overview. You can add as many of these rules as you want to this file.
[*.cs] indicates that our custom rules should apply to all C# scripts (files with the .cs extension).
You are now ready to code in Visual Studio Code, while getting the same warnings as you would when using Visual Studio!
Next steps
Read on to learn more about:
- Basic Editing — Learn about the powerful VS Code editor.
- Code Navigation — Move quickly through your source code.
- Debugging — how to use the debugger with your project
- C# — learn about the C# support in VS Code
Common questions
I don’t have IntelliSense
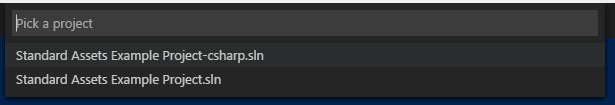
You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
How can I change the file exclusions?
Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
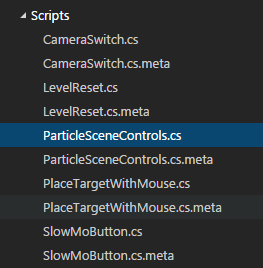
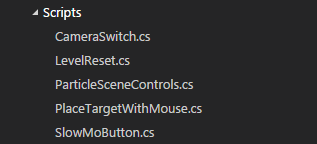
As you can see below this will clean things up a lot.
| Before | After |
|---|---|
 |  |
How can I debug Unity?
Install the Debugger for Unity extension. And check out Debugging with VS Code to learn more about VS Code debugging support.
Источник
Unity Development with VS Code
Visual Studio Code can be a great companion to Unity for editing and debugging C# files. All of the C# features are supported and more. In the screen below, you can see code colorization, bracket matching, IntelliSense, CodeLens and that’s just the start.
Read on to find out how to configure Unity and your project to get the best possible experience.
Setup VS Code as Unity Script Editor
Open up Unity Preferences, External Tools, then browse for the Visual Studio Code executable as External Script Editor.
The Visual Studio Code executable can be found at /Applications/Visual Studio Code.app on OSX, C:\Program Files (x86)\Microsoft VS Code\Code.exe on Windows by default.
Unity has built-in support for opening scripts in Visual Studio Code as an external script editor on Windows and OSX. Unity will detect when Visual Studio Code is selected as an external script editor and pass the correct arguments to it when opening scripts from Unity. Unity will also set up a default .vscode/settings.json with file excludes, if it does not already exist (from Unity 5.5 Release notes).
Editing Evolved
With the solution file selected, you are now ready to start editing with VS Code. Here is a list of some of the things you can expect:
- Syntax Highlighting
- Bracket matching
- IntelliSense
- Snippets
- CodeLens
- Peek
- Go-to Definition
- Code Actions/Lightbulbs
- Go to symbol
- Hover
Two topics that will help you are Basic Editing and C#. In the image below, you can see VS Code showing hover context, peeking references and more.
Unity Extensions
The community is continually developing more and more valuable extensions for Unity. Here are some popular extensions that you might find useful. You can search for more extensions in the VS Code Extension Marketplace.
The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you. See more in the Marketplace.
Next Steps
Read on to learn more about:
- Basic Editing — Learn about the powerful VS Code editor.
- Code Navigation — Move quickly through your source code.
- Debugging — how to use the debugger with your project
- C# — learn about the C# support in VS Code
Common Questions
Q: I don’t have IntelliSense.
A: You need to ensure that your solution is open in VS Code (not just a single file). Open the folder with your solution and you usually will not need to do anything else. If for some reason VS Code has not selected the right solution context, you can change the selected project by clicking on the OmniSharp flame icon on the status bar.
Choose the -CSharp version of the solution file and VS Code will light up.
Q: How can I change the file exclusions?
A: Unity creates a number of additional files that can clutter your workspace in VS Code. You can easily hide these so that you can focus on the files you actually want to edit.
To do this, add the following JSON to your workspace settings.
As you can see below this will clean things up a lot.
| Before | After |
|---|---|
 |  |
Q: How can I debug Unity?
A: Install the Debugger for Unity extension.
Источник
Про использование Visual Studio Code в Unity под OS X
Как бы мне этого не хотелось, но интриги в сегодняшней статье не будет. Можно было бы, конечно, выстраивать витиеватые словесные конструкции, играть с синонимами и оттягивать момент истины, но нет — эта статья про использование Visual Studio Code в Unity под OS X. Если точнее, то речь в этом материале пойдет о первичной настройке Unity и привязке редактора VSCode к вашему проекту с помощью плагина dotBunny.
Используйте это как краткое руководство для начинающих, гайд или как там это еще называется. Кроме того, если вы давно хотели попробовать VSCode, но не могли придумать подходящий сценарий, то я сочинил все за вас — просто выполняйте все по шагам.
Осторожно, под катом несколько скриншотов.
Для того чтобы начать разработку на Unity под OS X, вам нужны следующие вещи (здесь можно начинать загибать пальцы):
1) Компьютер под управлением OS X. Потенциально подойдет любая из последних версий.
2) Unity 5. Живет здесь — unity3d.com/ru/get-unity/download. В установке нет ничего сложно, после скачивания установщика просто соглашайтесь со всеми предложенными пунктами.
3) Если вы совсем новичок, то почитайте цикл статей про создание платформера — начать чтение можно отсюда
4) Следующий шаг — скачать Visual Studio Code — code.visualstudio.com. Code — кросплатформенный редактор, который появился в результате следующего вывода: Visual Studio на OS X и линукс портировать долго и дорого, а вот иметь качественный легковесный редактор, обладающий всеми фичами редактора из Студии очень хорошо и удобно. Скоро редактор станет опенсорсным (http://habrahabr.ru/company/microsoft/blog/271199/), а придется довольствоваться установщиком. Впрочем, установка VSCode, как и в случае с Unity, не доставляет особых хлопот и проходит достаточно быстро. В результате вы получаете полноценный C#-редактор, который умеет в IntelliSence, подсветку кода и прочие приятные штуки, доставшиеся ему от «старшей сестры» — студии.
5) Дальше нам нужен плагин, без которого ничего не получится — github.com/dotBunny/VSCode. Именно он позволяет сделать Code редактором по умолчанию в Unity и правильно настроить отладочные механизмы, IntelliSence и все остальное. Отладчик под Unity, кстати, пока работает только в OS X, так что нам с вами крупно повезло. Если вы не используете git, то можете воспользоваться быстрой ссылкой на загрузку архива с плагином.
После загрузки плагина перенесите папку «Plugins\Editor\dotBunny» в папку Assets вашего проекта. Если папки Plugins у вас еще нет, то создайте ее. Прямо сейчас.
На этом пальцы первой руки закончились, поэтому перекладывайте на тачпад вторую руку. Или используйте какой-то джедайский скроллинг.
6) Найдите вкладку VSCode в окне Preferences в Unity. В некоторых случаях (например, если вы работаете в Unity под Windows) поиск этого пункта в меню может занять некоторое время — он находится в меню «Unity».
Все, что осталось сделать для подключения — быстро ударить по левой почке мыши на галке «Enable Integration». Вот так:
Теперь в меню Assets появился пункт «Open C# project in Code». Это, как следует из названия, позволяет открыть VSCode в контексте вашего проекта — и, если не закрывать редактор в процессе работы, дабл-клик по скриптам в Unity тоже откроет нужный скрипт в контексте проекта.
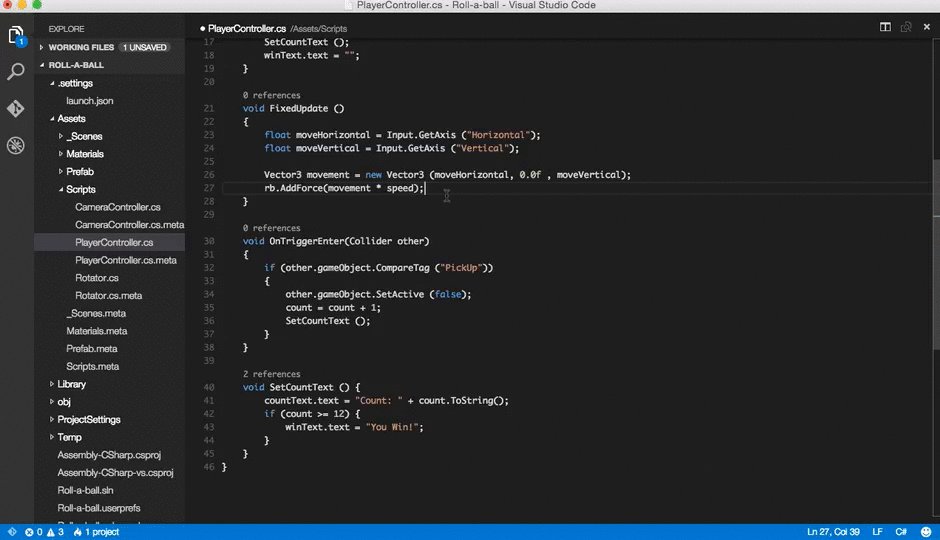
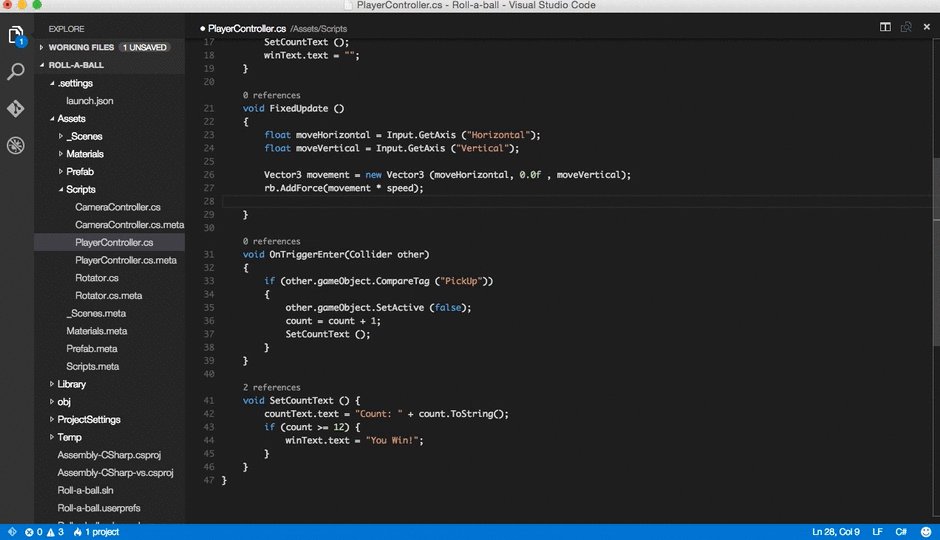
7) Открытый проект выглядит следующим образом:
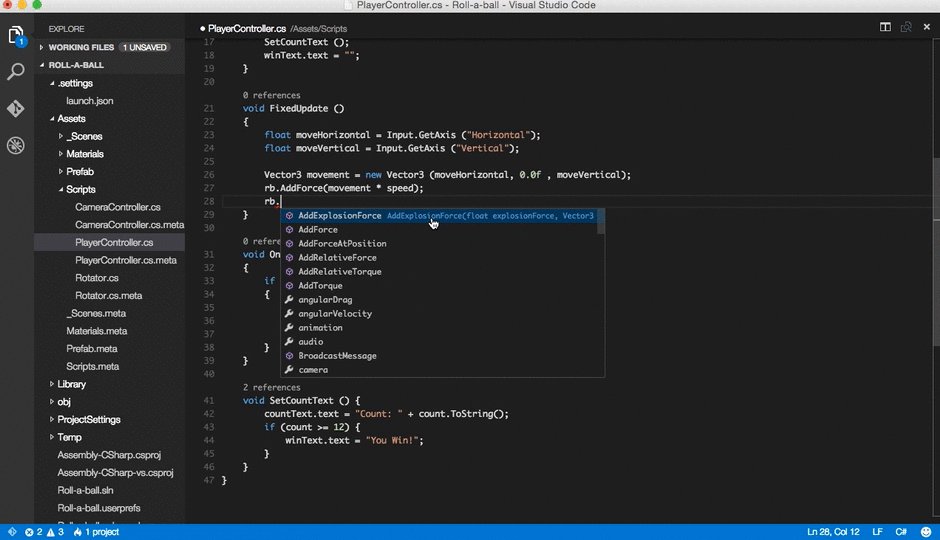
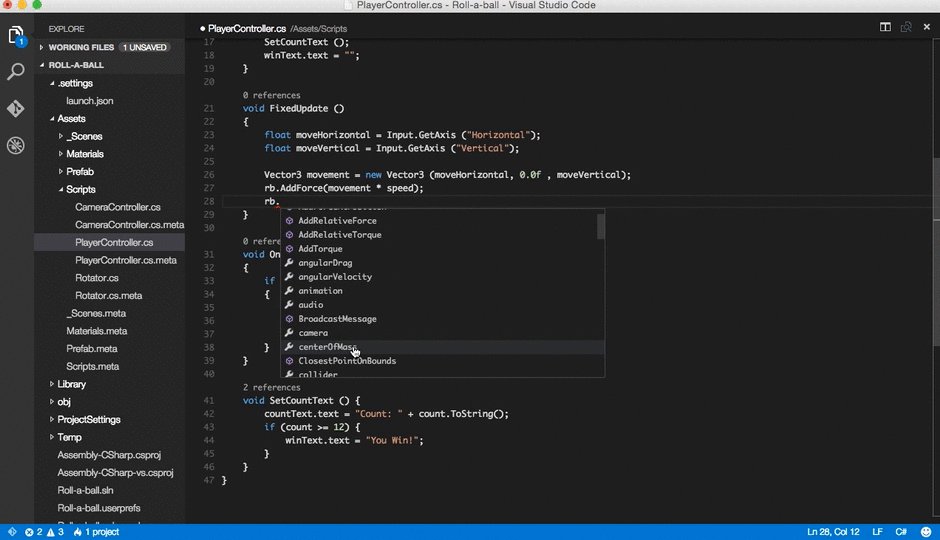
В левой части окна структура вашего проекта, все доступные для редактирования файлы. В правой части, собственно, редактор кода, в котором работает автодополнение, подсветка и все остальные, милые сердцу вещи из взрослых редакторов и сред разработки. Более подробно о том, что и как в Code вы можете прочитать по ссылке .
К счастью, можно перестать загибать пальцы, потому что в этот момент Code окончательно связывается с Unity и мы можем работать в максимально комфортной и дружественной среде. Но, на всякий случай, последний пункт.
8) Разработайте игру. Сделайте шикарный проект, который покорит весь мир и принесет вам бесконечную славу. Как видите, самый простой пункт, я оставил на сладкое.
Тут-то и сказочке конец. Как и обычно, задавайте ваши вопросы в комментариях и там же делитесь с нами своим опытом использования VSCode.
Источник