Изменение картинки пользователя в окне входа на Mac
Можно изменить картинку, которая будет отображаться рядом с Вашим именем или именем другого пользователя в окне входа на Mac.
На Mac выберите меню Apple
> «Системные настройки», затем нажмите «Пользователи и группы».
Если слева внизу отображается запертый замок 
Выберите учетную запись пользователя слева.
Невозможно выбрать учетную запись пользователя, который сейчас в системе (помечен галочкой на картинке пользователя). Пользователь должен сам войти в систему и изменить свою картинку или выйти из системы, чтобы Вы могли ее изменить.
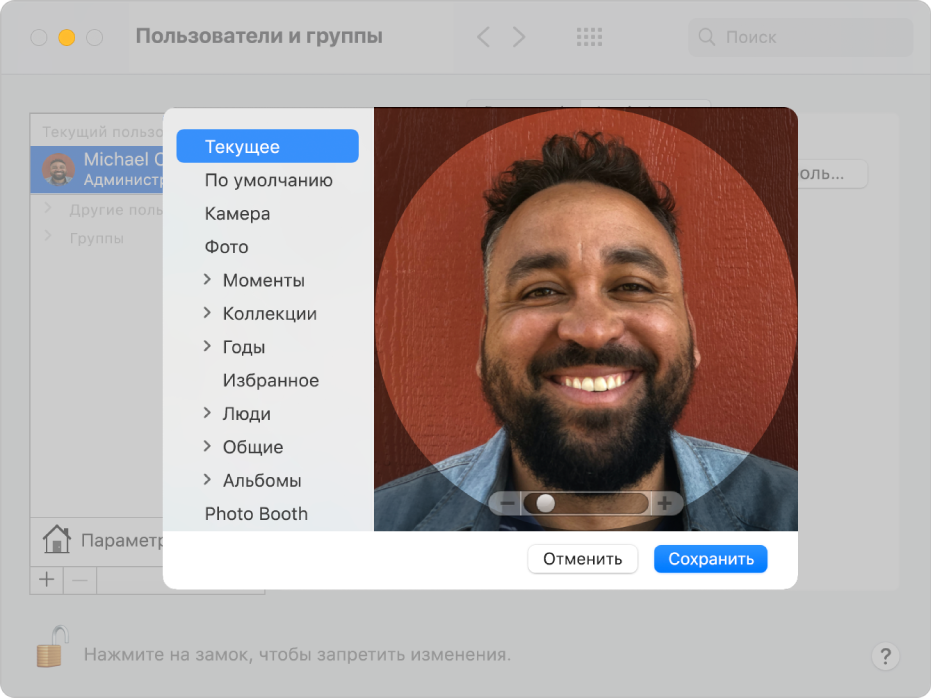
Выполните одно из следующих действий над картинкой справа.
Перетяните файл изображения с рабочего стола или из Finder 
Нажмите картинку, затем выполните одно из следующих действий.
Используйте картинку, входящую в macOS. Нажмите «По умолчанию», затем выберите картинку, например цветок.
Сделайте фотографию при помощи Mac. Нажмите «Камера» и, когда будете готовы, нажмите «Снять фото».
Используйте картинку из приложения «Фото». Нажмите «Фото». Чтобы отобрать фотографии по времени, месту или альбому, нажмите стрелку 
Уменьшение и увеличение: Перетяните бегунок влево или вправо.
Перемещение изображения. Перетяните изображение в пределах круга.
Источник
Mac os user icons
Beautiful app icons are an important part of the user experience on all Apple platforms. A unique, memorable icon evokes your app and can help people recognize it at a glance on the desktop, in Finder, and in the Dock. Polished, expressive icons can also hint at an app’s personality and even its overall level of quality.
In macOS 11, app icons share a common set of visual attributes, including the rounded-rectangle shape, front-facing perspective, level position, and uniform drop shadow. Rooted in the macOS 11 design language, these attributes showcase the lifelike rendering style people expect in macOS while presenting a harmonious user experience. To download templates that specify the correct shape and drop shadow, see Apple Design Resources.
IMPORTANT When you update your app for macOS 11, use your new app icon design to replace the icon you designed for earlier versions. You can’t include two different app icons for one app, and the macOS 11 app icon style looks fine on a Mac running Catalina or earlier.
Design a beautiful icon that clearly represents your app. Combine an engaging design with an artistic interpretation of your app’s purpose that people can instantly understand.
Embrace simplicity. Find a concept or element that captures the essence of your app and express it in a simple, unique way, adding details only when doing so enhances meaning. Too many details can be hard to discern and can make the icon appear muddy, especially at smaller sizes.
Establish a single focus point. A single, centered point of interest captures the user’s attention and helps them recognize your app at a glance. Presenting multiple focus points can obscure the icon’s message.
To give people a familiar and consistent experience, prefer a design that works well across multiple platforms. If your app runs on other platforms, use a similar image for all app icons while rendering them in the style that’s appropriate for each platform. For example, in iOS and watchOS, the Mail app icon depicts the white envelope in a streamlined, graphical style; in macOS 11, the envelope includes depth and detail that communicate a realistic weight and texture.
Consider depicting a familiar tool to communicate what people use your app to do. To give context to your app’s purpose, you can use the icon background to portray the tool’s environment or the items it affects. For example, the TextEdit icon pairs a mechanical pencil with a sheet of lined paper to suggest a utilitarian writing experience. After you create a detailed, realistic image of a tool, it often works well to let it float just above the background and extend slightly past the icon boundaries. If you do this, make sure the tool remains visually unified with the background and doesn’t overwhelm the rounded-rectangle shape.
Make real objects look real. If you depict real objects in your app icon, make them look like they’re made of physical materials and have actual mass. Replicate the characteristics of substances like fabric, glass, paper, and metal to convey an object’s weight and feel. For example, the Xcode app icon features a hammer that looks like it has a steel head and polymer grip.
If text is essential for communicating your app’s purpose, consider creating a graphic abstraction of it. Actual text in an icon can be difficult to read and doesn’t support accessibility or localization. To give the impression of text without implying that people should zoom in to read it, you can create a graphic texture that suggests it.
To depict photos or parts of your app’s UI, create idealized images that emphasize the features you want people to notice. Photos are often full of details that obscure the main content when viewed at small sizes. If you want to use a photo in your icon, pick one with strongly contrasting values that make the main subject stand out. Remove unimportant details that make primary lines and shapes fuzzy or indistinct. If your app has a UI that people recognize, avoid simply replicating standard UI elements or using a screenshot in your icon. Instead, consider designing a graphic that echoes the UI and expresses the personality of your app.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. Avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Use the drop shadow in the icon-design template. The template includes the system-defined drop shadow that helps your app icon coordinate with other macOS 11 icons.
Consider using interior shadows and highlights to add definition and realism. For example, the Mail app icon uses both shadows and highlights to give the envelope authenticity and to suggest that the flap is slightly open. In icons that include a tool that floats above a background — such as TextEdit or Xcode — interior shadows can strengthen the perception of depth and make the tool look real. Shadows and highlights should suggest a light source that faces the icon, positioned just above center and tilted slightly downward.
Avoid defining contours that suggest a shape other than a rounded rectangle. In rare cases, you might want to fine-tune the basic app icon shape, but doing so risks creating an icon that looks like it doesn’t belong in macOS 11. If you must alter the shape, prefer subtle adjustments that continue to express a rounded rectangle silhouette.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, like glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
Keep primary content within the icon grid bounding box; keep all content within the outer bounding box. If an icon’s primary content extends beyond the icon grid bounding box, it tends to look out of place. If you overlay a tool on your icon, it works well to align the tool’s top edge with the outer bounding box and its bottom edge with the inner bounding box, as shown below.
In addition to the bounding boxes and suggested tool placement, the icon design template provides a grid to help you position items within an icon. You can also use the icon grid to ensure that centered inner elements like circles use a size that’s consistent with other icons in the system.
App Icon Attributes
All app icons should use the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB (color) or Gray Gamma 2.2 (grayscale) |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square with rounded corners |
Don’t provide app icons in ICNS or JPEG format. The ICNS format doesn’t support features like wide color gamut or deliver the performance and efficiency you get when you use asset catalogs. JPEG doesn’t support transparency through alpha channels, and its compression can blur or distort an icon’s images. For best results, add deinterlaced PNG files to the app icon fields of your Xcode project’s asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes:
- 512×512 pt (512×512 px @1x, 1024×1024 px @2x)
- 256×256 pt (256×256 px @1x, 512×512 px @2x)
- 128×128 pt (128×128 px @1x, 256×256 px @2x)
- 32×32 pt (32×32 px @1x, 64×64 px @2x)
- 16×16 pt (16×16 px @1x, 32×32 px @2x)
Maintain visual consistency in all icon sizes. As icon size decreases, fine details become muddy and hard to distinguish. At the smallest sizes, it’s important to remove unnecessary features and exaggerate primary features to help the content remain clear. As you simplify icons that are visually smaller, don’t let them appear drastically different from their larger counterparts. Strive to make subtle variations that ensure the icon remains visually consistent when displayed in different environments. For example, if people drag your icon between displays with different resolutions, the icon’s appearance shouldn’t suddenly change.
The 512×512 pt Safari app icon (on the left) uses a circle of tick marks to indicate degrees; the 16×16 pt version of the icon (on the right) doesn’t include this detail.
Источник
Change icons for files or folders on Mac
You can choose a custom icon for any file or folder using your own pictures, icons downloaded from the web or the icon from another file or folder.
Use your own picture or a picture from the web
On your Mac, copy the picture you want to use to the Clipboard.
One way to do this is to double-click the picture file, which opens it in the Preview app 
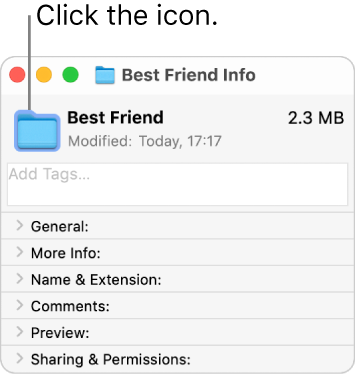
Select the file or folder whose icon you want to replace, then choose File > Get Info.
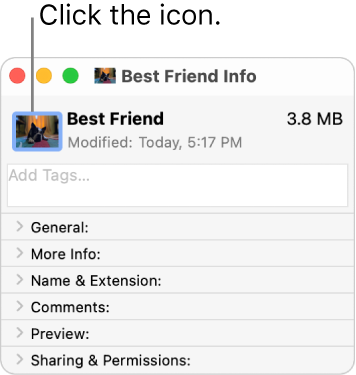
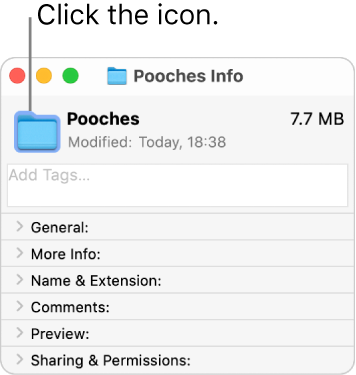
At the top of the Info window, click the icon.
Choose Edit > Paste.
If Edit > Paste isn’t available, make sure you click the icon at the top of the Info window.
After you paste, if you see a generic JPEG or PNG image instead of your own picture, make sure you choose Edit > Copy before pasting.
Use an icon from another file or folder
On your Mac, select the file or folder whose icon you want to use, then choose File > Get Info.
At the top of the Info window, click the icon, then choose Edit > Copy.
Select the other file or folder, then choose File > Get Info.
Click the icon at the top of the Info window.
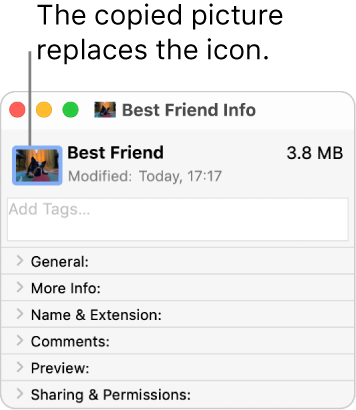
Choose Edit > Paste.
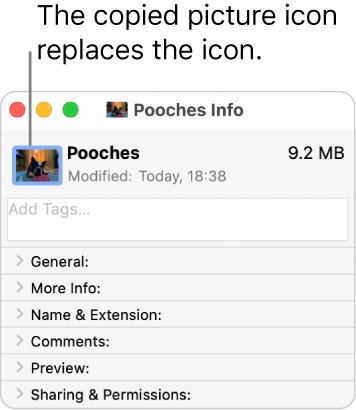
The folder icon is replaced with the picture you chose.
If Edit > Paste isn’t available, make sure you click the icon at the top of the Info window.
After you paste, if you see a generic JPEG or PNG image instead of your own picture, make sure you click the icon in the Info window before choosing Edit > Copy.
Restore the original icon for an item
On your Mac, select the file or folder, then choose File > Get Info.
At the top of the Info window, select the custom icon, then choose Edit > Cut.
Источник
Mac os user icons
This is a collection of icons I’ve compiled for updating the look on my mac. I was going for a very specific minimalistic flat look, so there’s no many alternate styles of icons, but if that’s the look you’re going for as well, then you’re in luck 🙂
Just download the ZIP to get started. I also put together a brief guide below to walk your through how to use the icons.
Of course make any of these changes at your own risk, I’m not respoinsible if you break something 🙂
Changing an icon in OS X is actually pretty simple (for most icons). Navigate to the app you want to change in finder, then right click and choose «Get Info» (or select it and press CMD + I).
1. Drag your new icon onto the icon in the top left of the info pane.
(Depending on the icon, you may have to enter your password)
Close the dialog and the icon should be updated. You may have to restart or logout to notice the change for certain icons.
Document & File Icons
This is a little more involved, but not terribly dificult. The icon for a particular file type is determined by the application that opens it. Most of the icons in [Document Types](Document Types) I designed to use with Sublime text, so I’ll use that as the example, but it’s more or less the same for other applications.
- Navigate to Sublime Text
- Right Click > Select «Show Package Contents»
- Navigate to Contents/Resources
- I have names the document files to be the same as those used by Sublime Text, so for Sublime, just copy the files in [Document Types](Document Types) to Contents/Resources and you should be good to go. For other applicattions, you’ll want to search for the icon you want to change to find the name, and place the icon you want to use in the directory with this name (make a backup if you want to be able to restore the original icon later).
Heres’a a few useful tools I found for helping to apply certain system level icons.
I used a combination of LiteIcon and iCondubber to update the system icons like finder, trash, dashboard, as well as the icons in the finder sidebar (Document, Music, Pictures, etc). These 2 apps do mostly the same things, but there’s a few icons I found in each that I was not able to change in the other.
I use Xtra Finder as a finder replacement which as a bonus allows you to go back to color icons in the finder. You will need to use something like this or TotalFinder if you want color icons in the finder sidebar (they have a ton of features beside just colorful icons though!).
If you’re on Mavericks and want to get back to the 2D transparent style dock, cDock is free and works nicely.
Converting File Types
If you want to make or download some of your own icons and need to convert an image to the .incs format, iConvert Icons is cheap ($5) amd works great! It’s what i used to create a lot of the .icns format files in this collection (many came from .png or .psd files).
I’ve downloaded the majority of these icons from various free icon sources around the internet and claim no rights to any of them. If you are the creator of any of these icons and would like a credit or to have any of them removed, please let me know.
Most of the document type icons were created by me, and I have included to Illustrator source files.
Источник