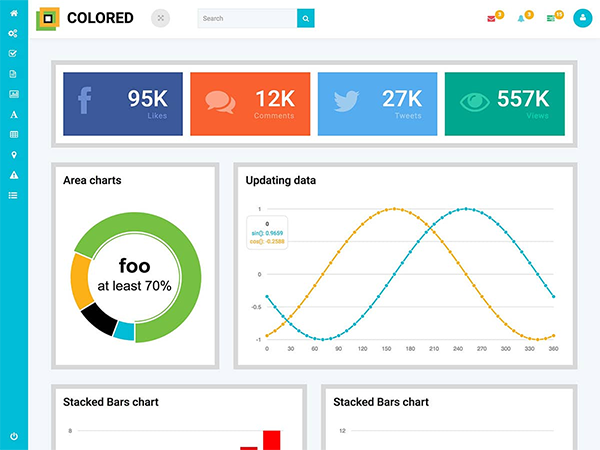
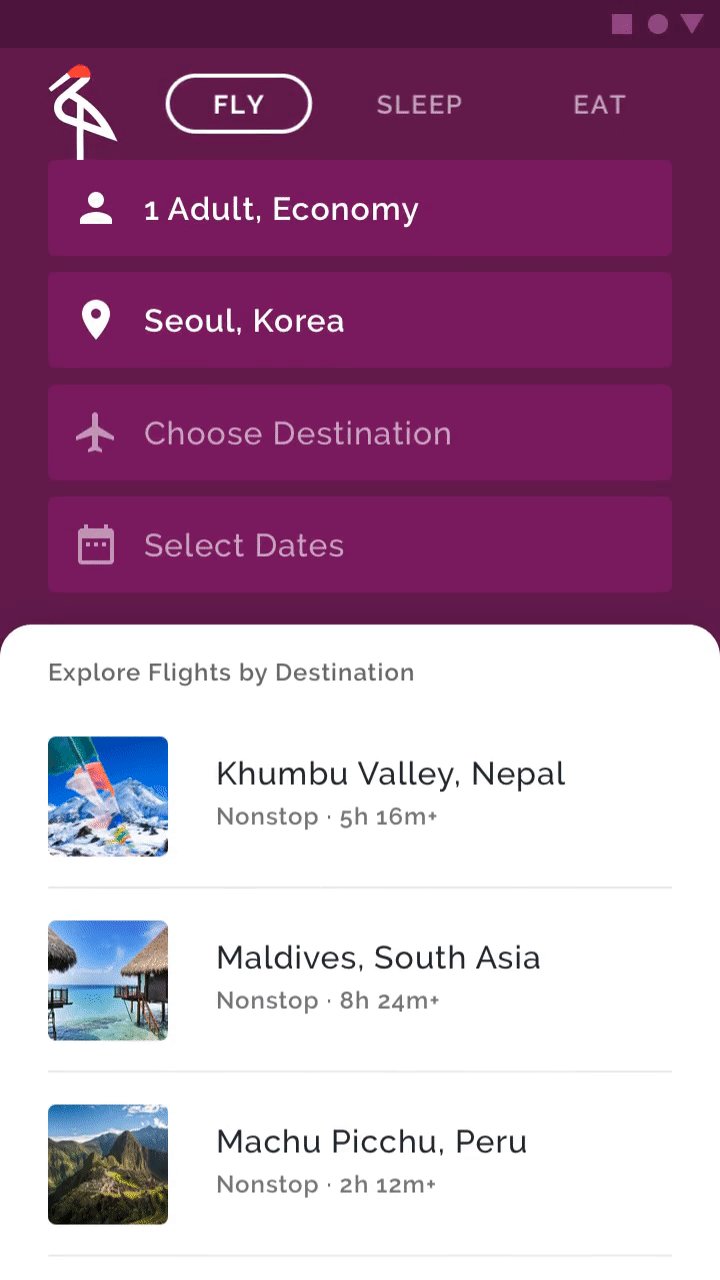
- Material design windows form
- Material Design In XAML Toolkit
- Features
- Standard WPF Control Styles
- Material Design Specific Controls
- DEMO & SOURCE
- SHOWCASE: F1ix
- SHOWCASE: DOOBRY
- GETTING STARTED
- What next?
- Стиль приложений для Windows Style for Windows apps
- Цвет Color
- Оформление текста Typography
- Значки Icons
- Акрил Acrylic
- Эффект подсвечивания Reveal highlight
- Обозначение фокуса Reveal focus
- Звук Sound
- Стиль письма Writing style
- Стили XAML XAML styles
- Стиль приложений для Windows Style for Windows apps
- Цвет Color
- Оформление текста Typography
- Значки Icons
- Акрил Acrylic
- Эффект подсвечивания Reveal highlight
- Обозначение фокуса Reveal focus
- Звук Sound
- Стиль письма Writing style
- Стили XAML XAML styles
- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
Material design windows form
Material Design In XAML Toolkit
Welcome the one of the most comphrensive and easy to use Material Design UI libraries across any platform.
With Material Design In XAML Toolkit you can easily bring beautiful desktop applications to life, using a modern and popular design language.
Fully open source and one of the most popular GUI libraries for WPF, the library is also compatible with MahApps and Dragablz.
Features
- Styles and variations for the majority of standard WPF controls
- Many more additional controls to support the Material Design aesthetic and flow
- Easy configuration of Material Design Colour palettes at both design and run time
- Transitions API for easy build GUI animations
- Works stand-alone, and also compatible with other popular WPF frameworks, MahApps and Dragablz
- MVVM framework agnostic
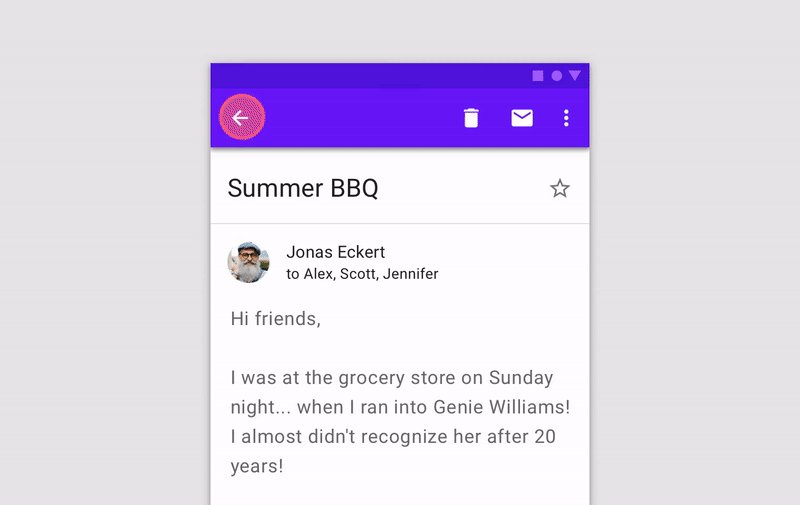
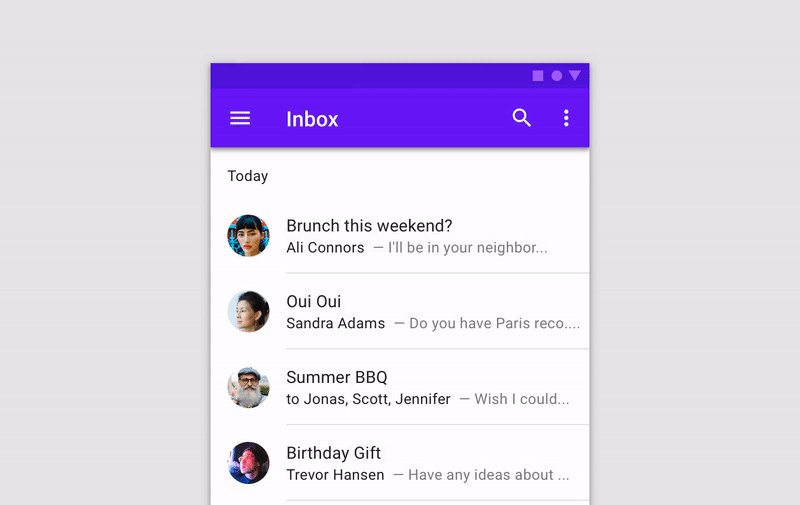
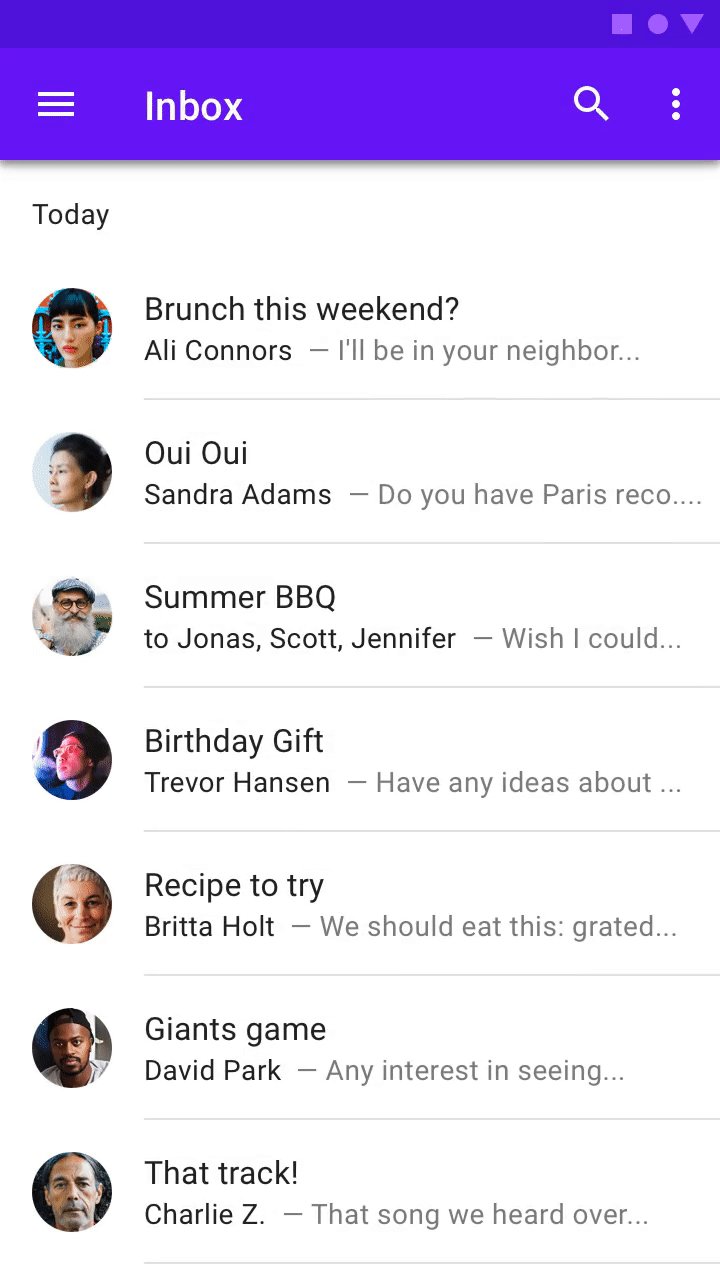
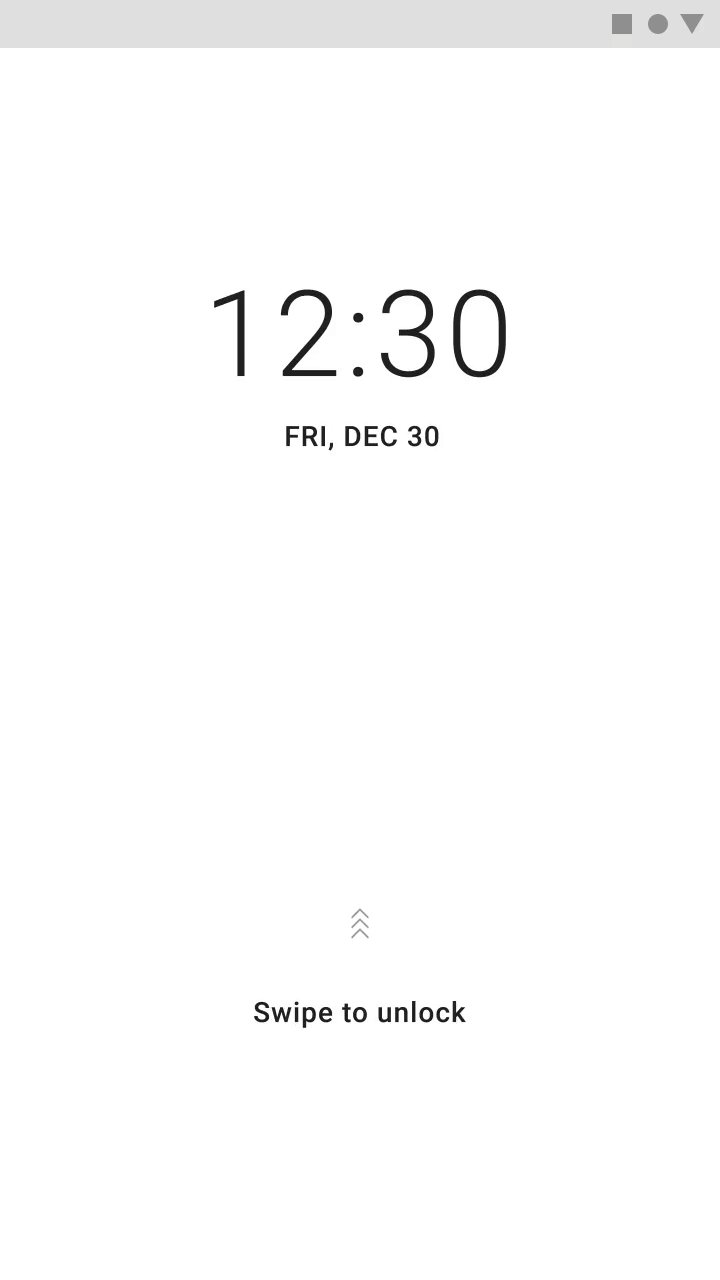
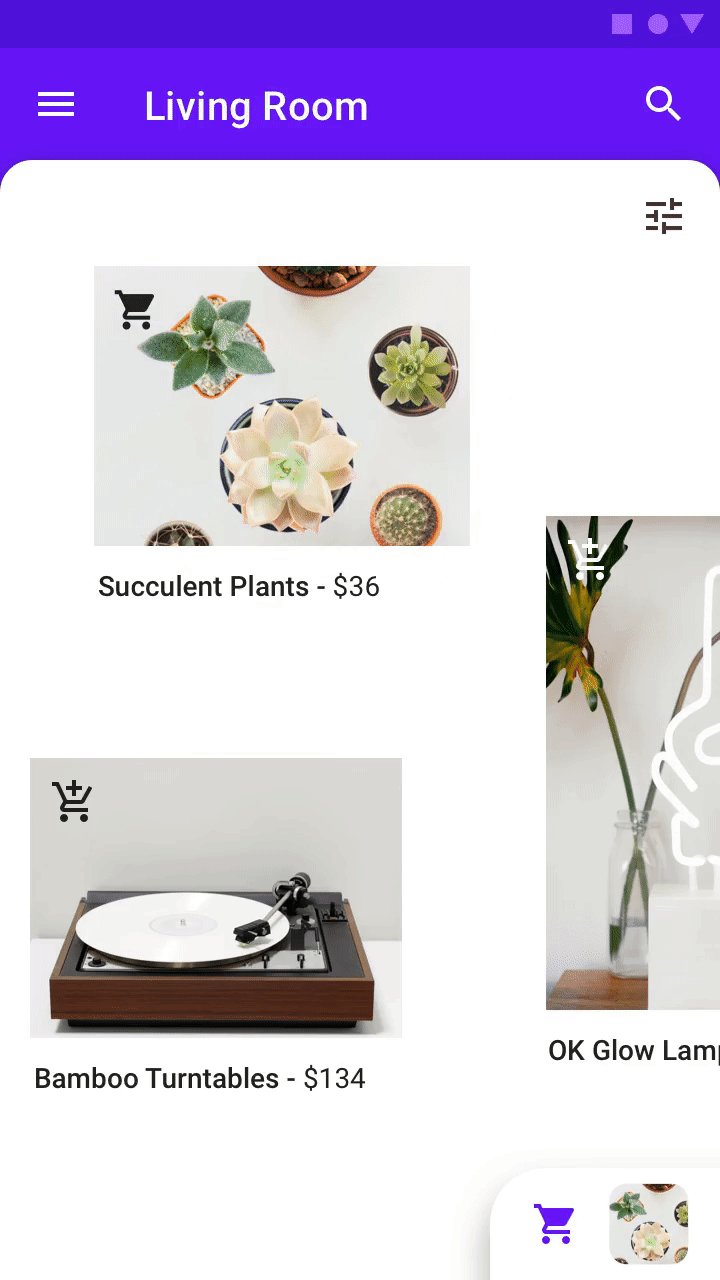
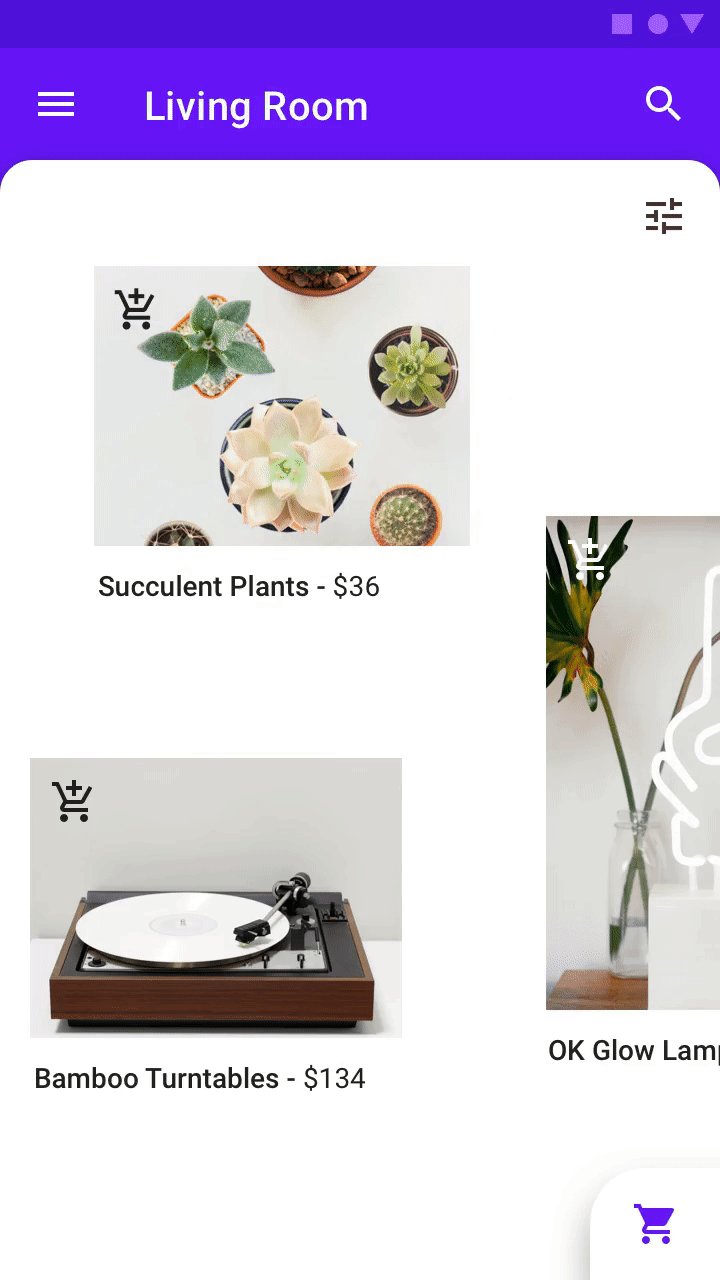
Standard WPF Control Styles
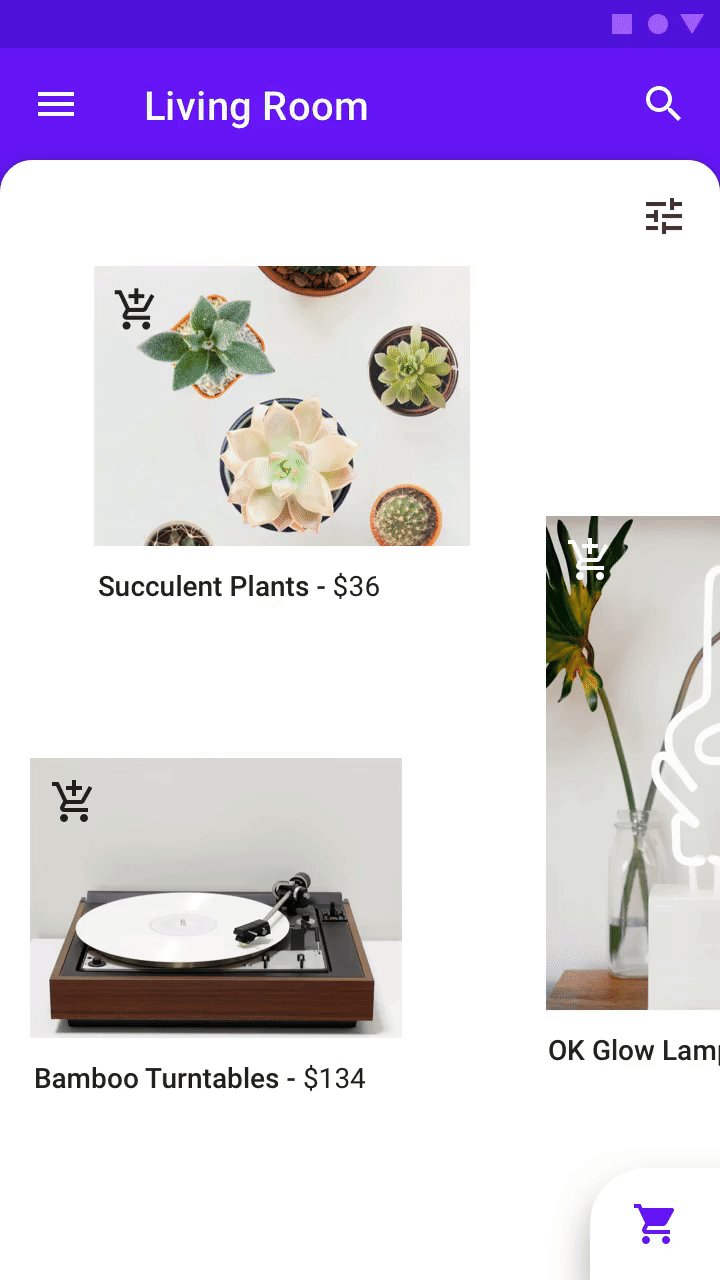
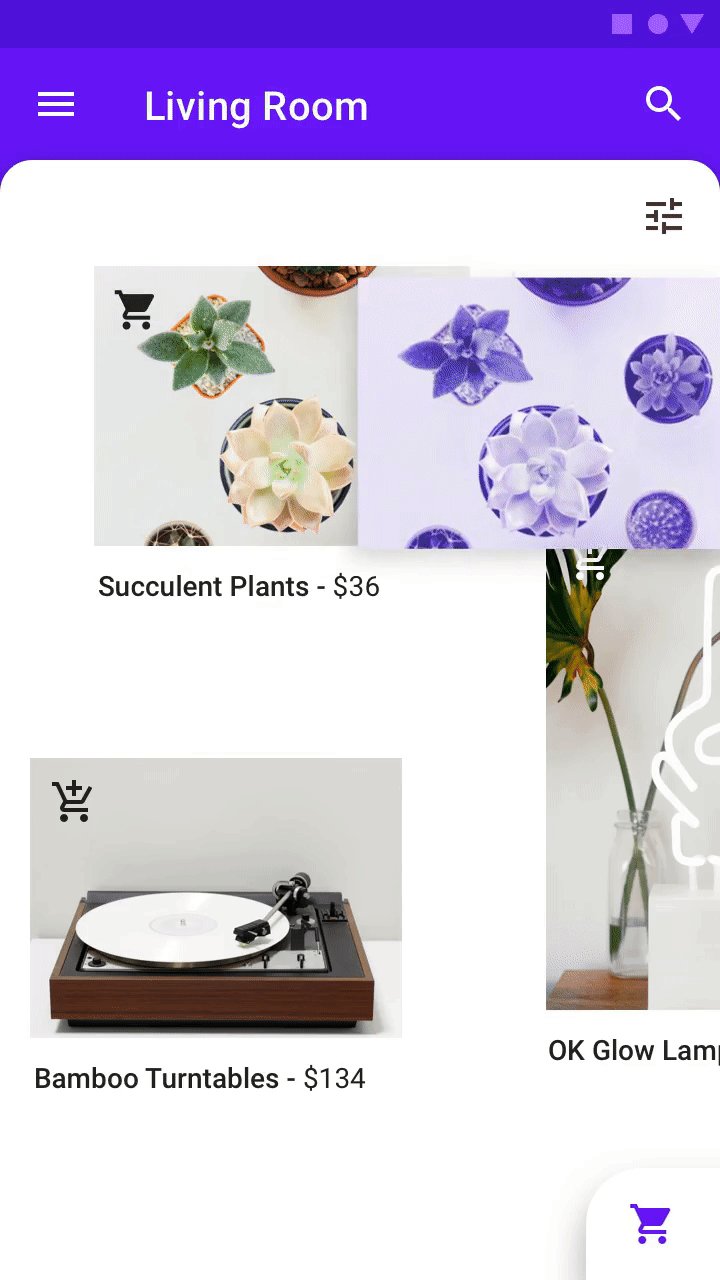
Material Design Specific Controls
DEMO & SOURCE
SHOWCASE: F1ix
SHOWCASE: DOOBRY
GETTING STARTED
Start a new project, and install from NuGet. From the Package Manager Console in Visual Studio type:
PM> Install-Package MaterialDesignThemes
Edit your App.xaml as follows:
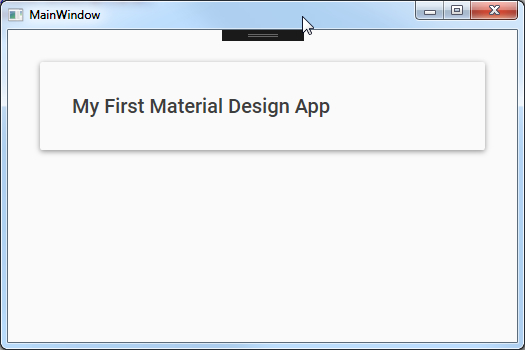
Edit MainWindow.xaml to following:
My First Material Design App
What next?
There’s several things you will want to think about; your palette, the structure of your UI, and what additional features can Material Design in XAML Toolkit bring to your application?
There’s plenty to explore to get your creativity in gear. We strongly suggest you download the demo and have an explore around all the things on offer; new styles, controls, transitions, dialogs and more. It’s also worth checking out some of the articles on the Wiki.
Lastly, you can join the Gitter chantroom; stop by, say hello, and ask for help. everyon is welcome!
- To download the source and included demo, visit GitHub
- To chat visit Gitter
Стиль приложений для Windows Style for Windows apps
Стиль помогает выделить ваше приложение среди других. Рекомендации в этом разделе помогут создать стиль Fluent Design, используя цвет, шрифтовое оформление и новые функции, например акриловый материал и эффект отображения. Style is what makes your app stand out. The style guidelines in this section help you create a Fluent Design through color, typography, and new features such as acrylic material and reveal highlight.
Цвет Color
Цвета позволяют интуитивно ориентироваться среди различных информационных уровней приложения и служат важнейшим средством усиления модели взаимодействия. Color provides intuitive wayfinding through an app’s various levels of information and serves as a crucial tool for reinforcing the interaction model.
Оформление текста Typography
Основная цель шрифтового оформления как визуального представления языка — это ясность. As the visual representation of language, typography’s main task is to be clear. Стиль шрифтов никогда не должен затмевать эту цель. Its style should never get in the way of that goal. Следующие рекомендации посвящены использованию оформления для упрощения восприятия содержимого пользователями. The following guidelines focus on how to use typography to help users understand content easily.
Значки Icons
Хорошие значки согласуются со шрифтовым оформлением и языком проектирования в целом. Good icons harmonize with typography and with the rest of the design language. В них метафоры не смешиваются — они сообщают только то, что нужно, как можно скорее и проще. They don’t mix metaphors, and they communicate only what’s needed, as speedily and simply as possible.
Акрил Acrylic
Привнесите ощущение глубины с помощью акрила — кисти, позволяющей создавать потрясающие полупрозрачные поверхности. Create a sense of depth with acrylic, a brush that creates stunning, translucent surfaces.
Эффект подсвечивания Reveal highlight
Подсветите важные элементы. Use light to illuminate important elements.
Обозначение фокуса Reveal focus
Обозначение фокуса — это световой эффект для больших экранов, как в случае телевизора, используемого вместе с Xbox One. Этот эффект анимирует границу элементов для фокусировки. Reveal focus is a lighting effect for 10 foot experiences, such as Xbox One and television screens, and animates the border of focusable elements.
Звук Sound
Звук дополняет приложения и придает дополнительное преимущество в соответствии со стилем Windows на всех платформах. Sound helps complete an application’s user experience, and gives them that extra audio edge they need to match the feel of Windows across all platforms.
Стиль письма Writing style
Стиль письма может определить, станет ли приложение успешным или нет. Writing style can make a big difference between an awful user experience and a better one.
Стили XAML XAML styles
Платформа XAML предоставляет множество способов настройки внешнего вида приложений. You can customize the appearance of your apps in many ways by using the XAML framework. С помощью стилей вы можете настраивать свойства элементов управления и многократно использовать эти параметры, чтобы придать единообразный внешний вид нескольким элементам управления. Styles let you set control properties and reuse those settings for a consistent appearance across multiple controls.
Стиль приложений для Windows Style for Windows apps
Стиль помогает выделить ваше приложение среди других. Рекомендации в этом разделе помогут создать стиль Fluent Design, используя цвет, шрифтовое оформление и новые функции, например акриловый материал и эффект отображения. Style is what makes your app stand out. The style guidelines in this section help you create a Fluent Design through color, typography, and new features such as acrylic material and reveal highlight.
Цвет Color
Цвета позволяют интуитивно ориентироваться среди различных информационных уровней приложения и служат важнейшим средством усиления модели взаимодействия. Color provides intuitive wayfinding through an app’s various levels of information and serves as a crucial tool for reinforcing the interaction model.
Оформление текста Typography
Основная цель шрифтового оформления как визуального представления языка — это ясность. As the visual representation of language, typography’s main task is to be clear. Стиль шрифтов никогда не должен затмевать эту цель. Its style should never get in the way of that goal. Следующие рекомендации посвящены использованию оформления для упрощения восприятия содержимого пользователями. The following guidelines focus on how to use typography to help users understand content easily.
Значки Icons
Хорошие значки согласуются со шрифтовым оформлением и языком проектирования в целом. Good icons harmonize with typography and with the rest of the design language. В них метафоры не смешиваются — они сообщают только то, что нужно, как можно скорее и проще. They don’t mix metaphors, and they communicate only what’s needed, as speedily and simply as possible.
Акрил Acrylic
Привнесите ощущение глубины с помощью акрила — кисти, позволяющей создавать потрясающие полупрозрачные поверхности. Create a sense of depth with acrylic, a brush that creates stunning, translucent surfaces.
Эффект подсвечивания Reveal highlight
Подсветите важные элементы. Use light to illuminate important elements.
Обозначение фокуса Reveal focus
Обозначение фокуса — это световой эффект для больших экранов, как в случае телевизора, используемого вместе с Xbox One. Этот эффект анимирует границу элементов для фокусировки. Reveal focus is a lighting effect for 10 foot experiences, such as Xbox One and television screens, and animates the border of focusable elements.
Звук Sound
Звук дополняет приложения и придает дополнительное преимущество в соответствии со стилем Windows на всех платформах. Sound helps complete an application’s user experience, and gives them that extra audio edge they need to match the feel of Windows across all platforms.
Стиль письма Writing style
Стиль письма может определить, станет ли приложение успешным или нет. Writing style can make a big difference between an awful user experience and a better one.
Стили XAML XAML styles
Платформа XAML предоставляет множество способов настройки внешнего вида приложений. You can customize the appearance of your apps in many ways by using the XAML framework. С помощью стилей вы можете настраивать свойства элементов управления и многократно использовать эти параметры, чтобы придать единообразный внешний вид нескольким элементам управления. Styles let you set control properties and reuse those settings for a consistent appearance across multiple controls.
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
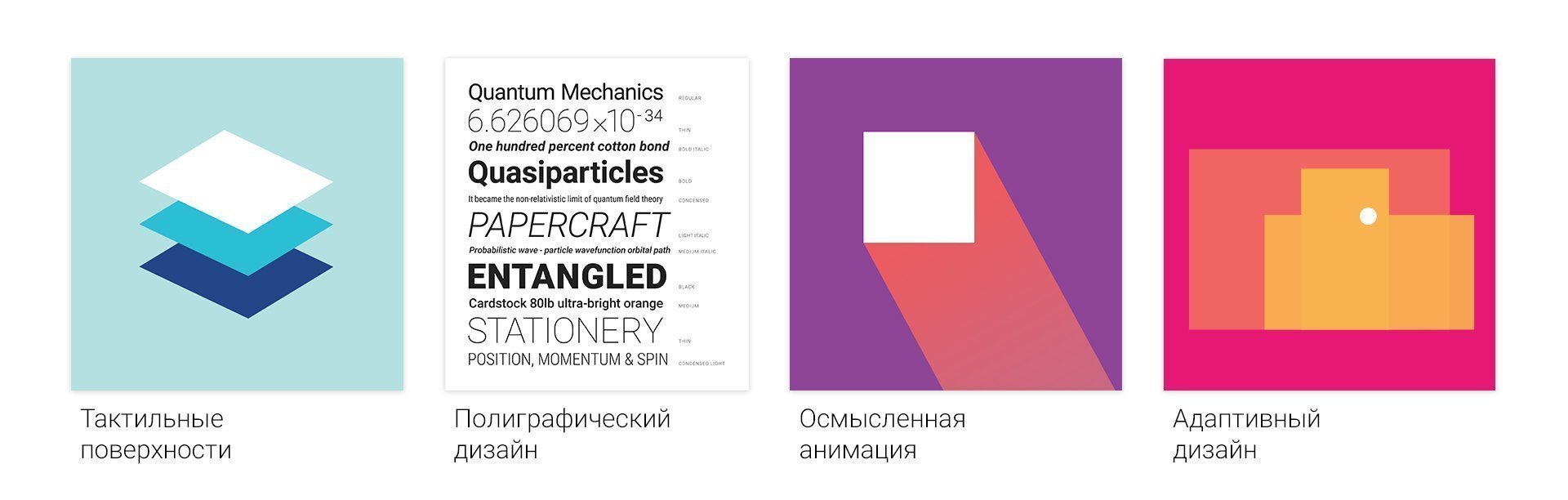
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
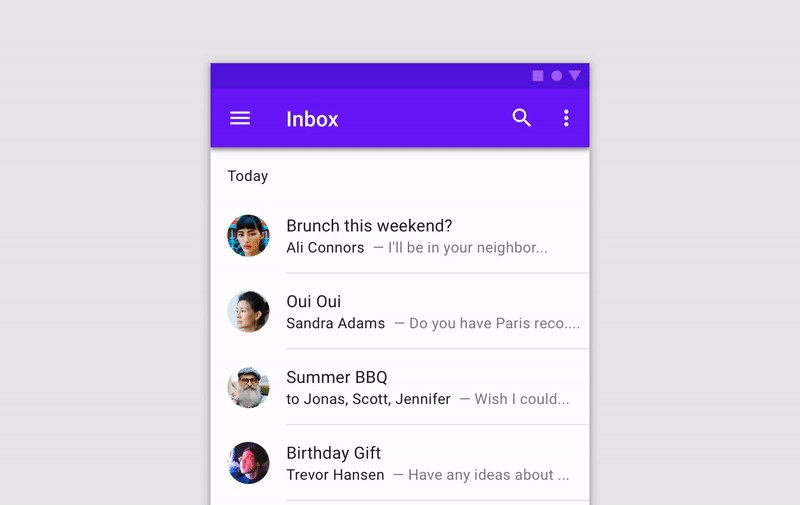
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
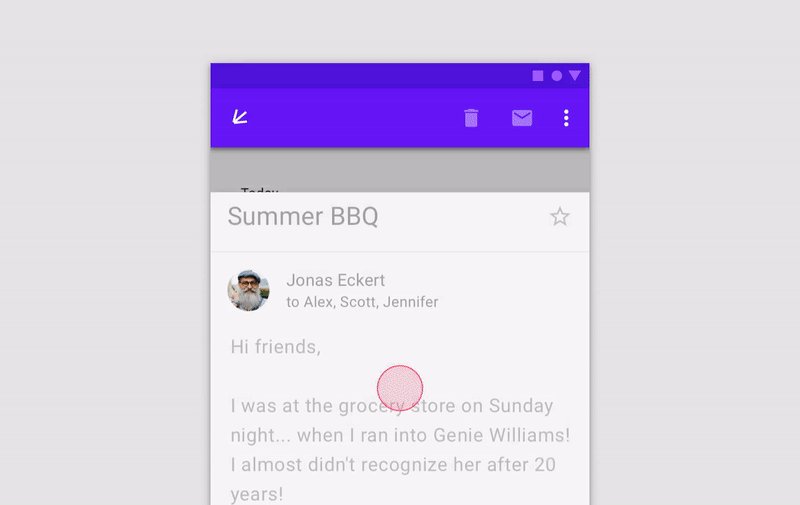
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».