- Material design windows forms
- Material design windows forms
- Material Design In XAML Toolkit
- Features
- Standard WPF Control Styles
- Material Design Specific Controls
- DEMO & SOURCE
- SHOWCASE: F1ix
- SHOWCASE: DOOBRY
- GETTING STARTED
- What next?
- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
- Что такое Material Design и как делать анимацию в стиле Google
- Немного истории
- Что такое Material Design
- Анимация в Material Design
- Информативность
- Ориентированность
- Выразительность
- 1. Обозначить иерархию
- 2. Учить пользователя
- 3. Сделать вау-эффект
Material design windows forms
C# Material Design/Lollipop WinForms UI
Today i introduce to you Google’s Material Design Controls for WinForms projects rather than the default ones that come packed with .NET Framework.
Here is a screenshot: 
Current state of the Controls
| Support color | Disabled mode | Animated — | — | — | — | — Button | Yes | Yes | Yes Flat Button | Yes | Yes | Yes Check Box | Yes | Yes | Yes Toggle Button | Yes | Yes | Yes Radio Button | Yes | Yes | Yes Card | Yes | No | Yes Small Card | Yes | Yes | No TextBox | Yes | Yes | Yes File Input | Yes | Yes | Yes Folder InPut | Yes | Yes | Yes Progress Bar | Yes | No | No Label | No | No | No
To implement LollipopUI in your application
1. Add the resources to your project
- Add Roboto-Medium and Roboto-Regular fonts to resources.
- Open solution explorer and Right-click on Roboto-Medium => Properties => Change Build Action from «None» to «Embedded Resource». Do the same to Roboto-Regular .
2. Add the references
- add System.Design.dll reference to your project. To do that click on Project tab => Choose Add Reference => Select System.Design and press ok.
If you need any help or anything else, don’t hesitate =D
Material design windows forms
Material Design In XAML Toolkit
Welcome the one of the most comphrensive and easy to use Material Design UI libraries across any platform.
With Material Design In XAML Toolkit you can easily bring beautiful desktop applications to life, using a modern and popular design language.
Fully open source and one of the most popular GUI libraries for WPF, the library is also compatible with MahApps and Dragablz.
Features
- Styles and variations for the majority of standard WPF controls
- Many more additional controls to support the Material Design aesthetic and flow
- Easy configuration of Material Design Colour palettes at both design and run time
- Transitions API for easy build GUI animations
- Works stand-alone, and also compatible with other popular WPF frameworks, MahApps and Dragablz
- MVVM framework agnostic
Standard WPF Control Styles
Material Design Specific Controls
DEMO & SOURCE
SHOWCASE: F1ix
SHOWCASE: DOOBRY
GETTING STARTED
Start a new project, and install from NuGet. From the Package Manager Console in Visual Studio type:
PM> Install-Package MaterialDesignThemes
Edit your App.xaml as follows:
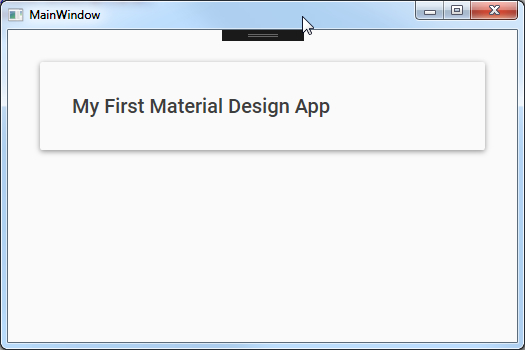
Edit MainWindow.xaml to following:
My First Material Design App
What next?
There’s several things you will want to think about; your palette, the structure of your UI, and what additional features can Material Design in XAML Toolkit bring to your application?
There’s plenty to explore to get your creativity in gear. We strongly suggest you download the demo and have an explore around all the things on offer; new styles, controls, transitions, dialogs and more. It’s also worth checking out some of the articles on the Wiki.
Lastly, you can join the Gitter chantroom; stop by, say hello, and ask for help. everyon is welcome!
- To download the source and included demo, visit GitHub
- To chat visit Gitter
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
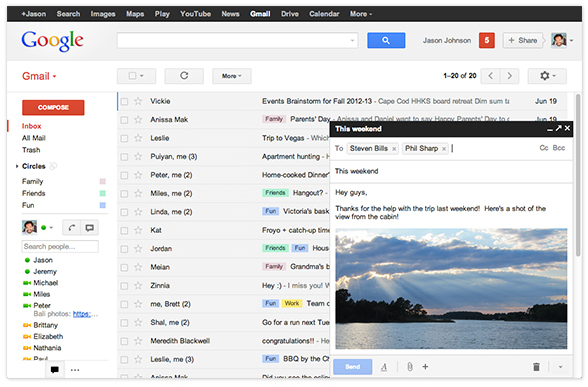
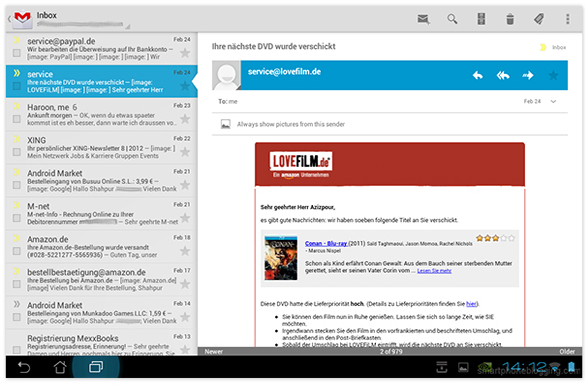
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
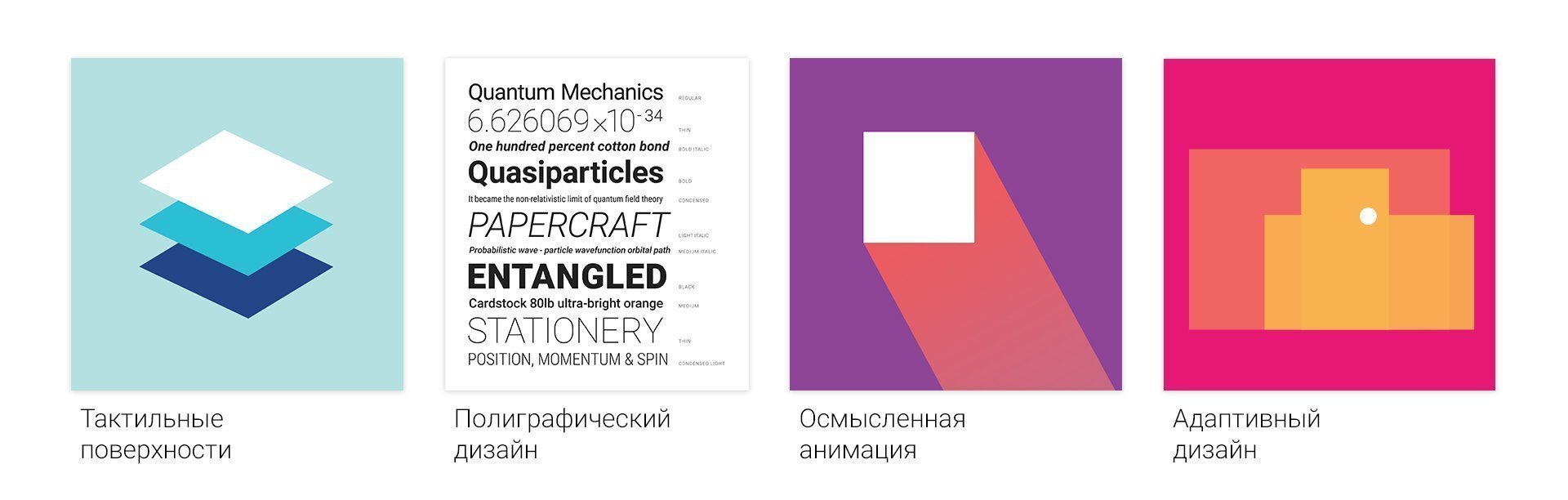
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
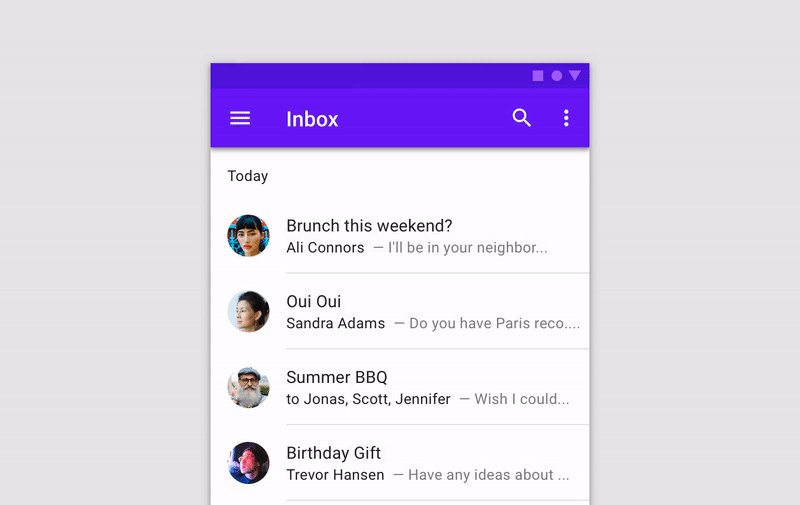
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
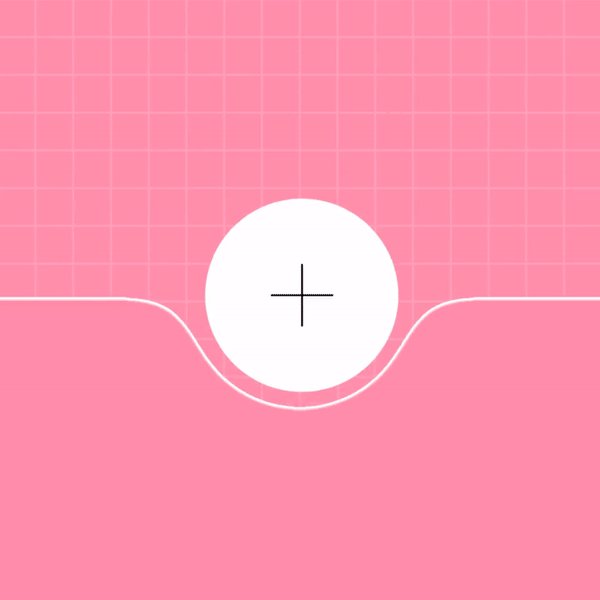
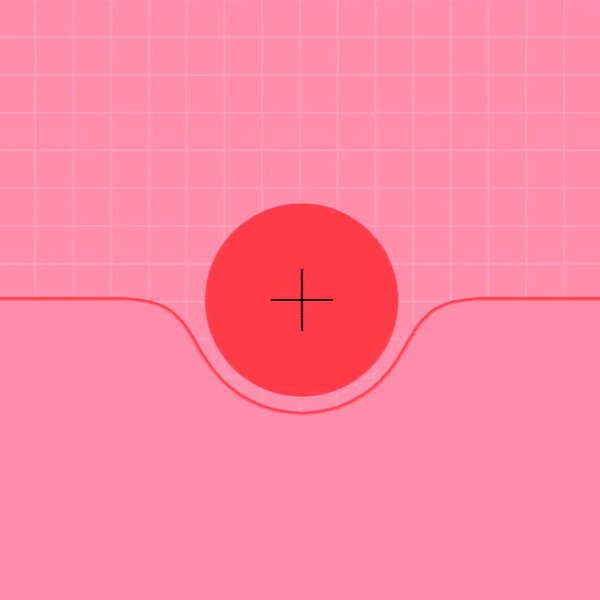
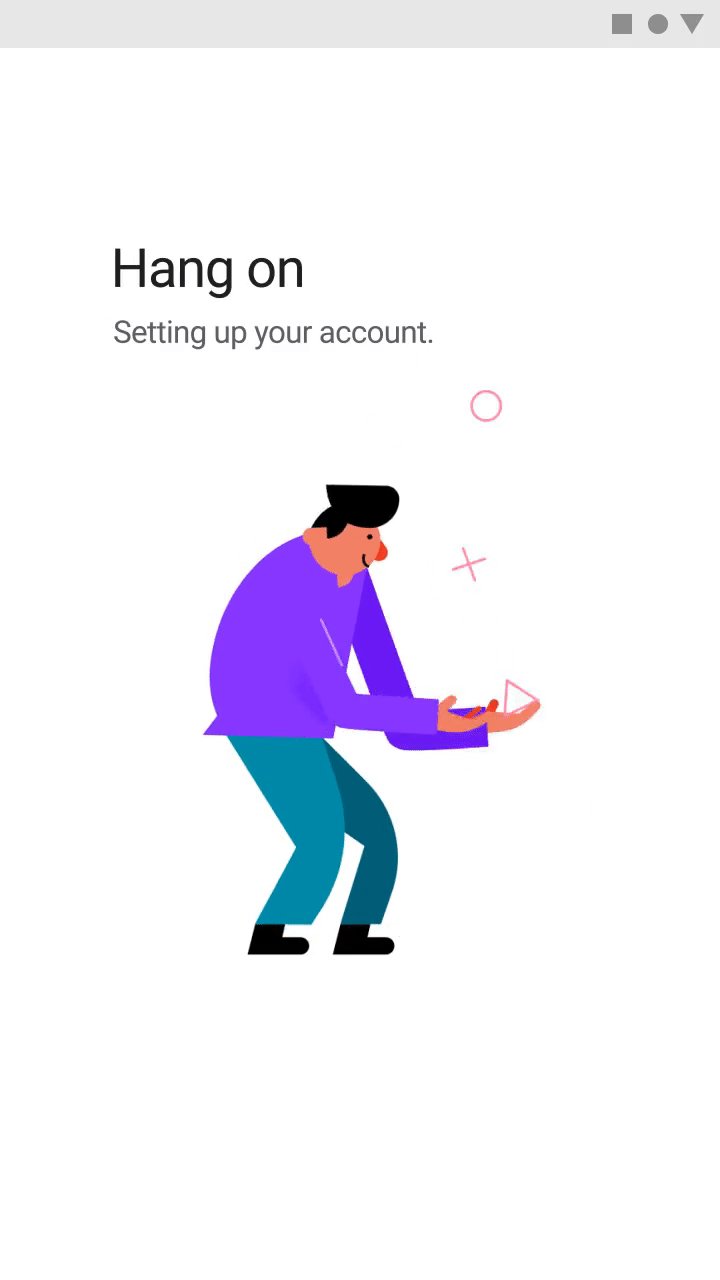
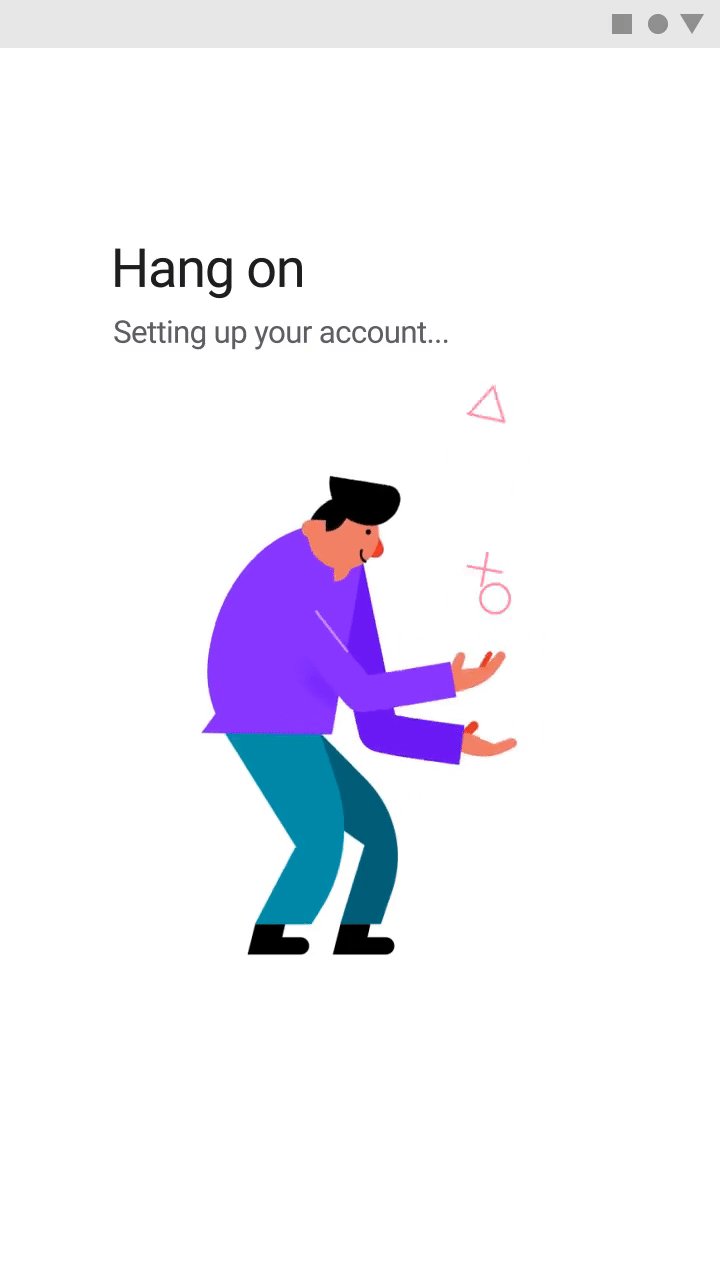
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
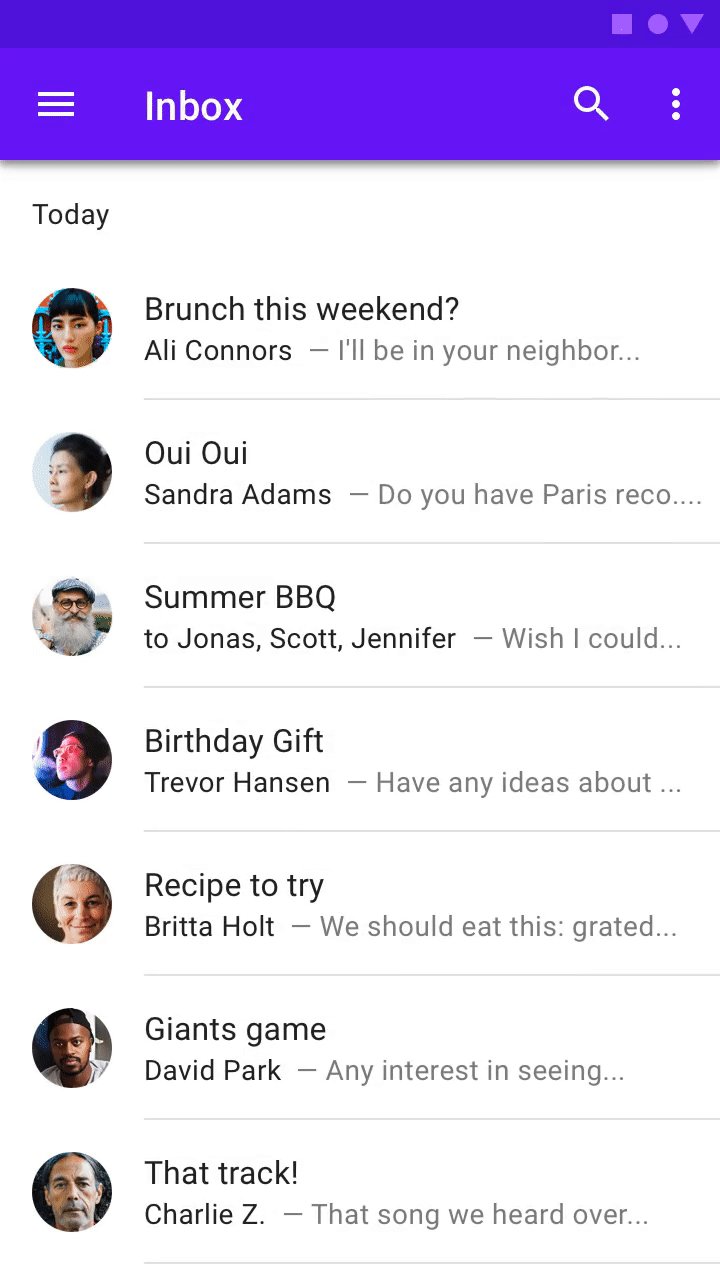
Информативность
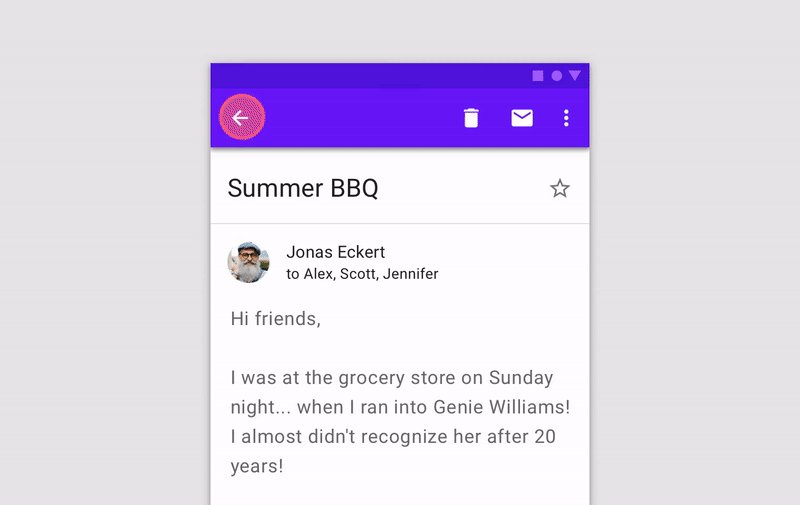
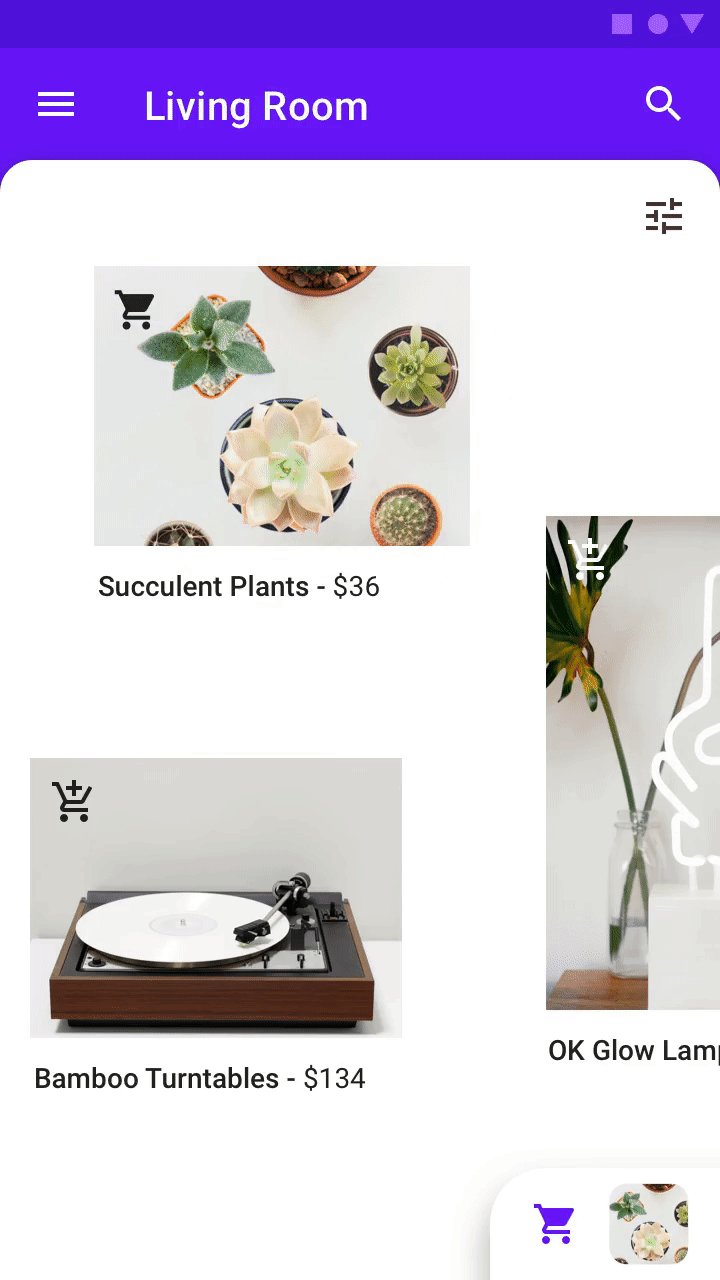
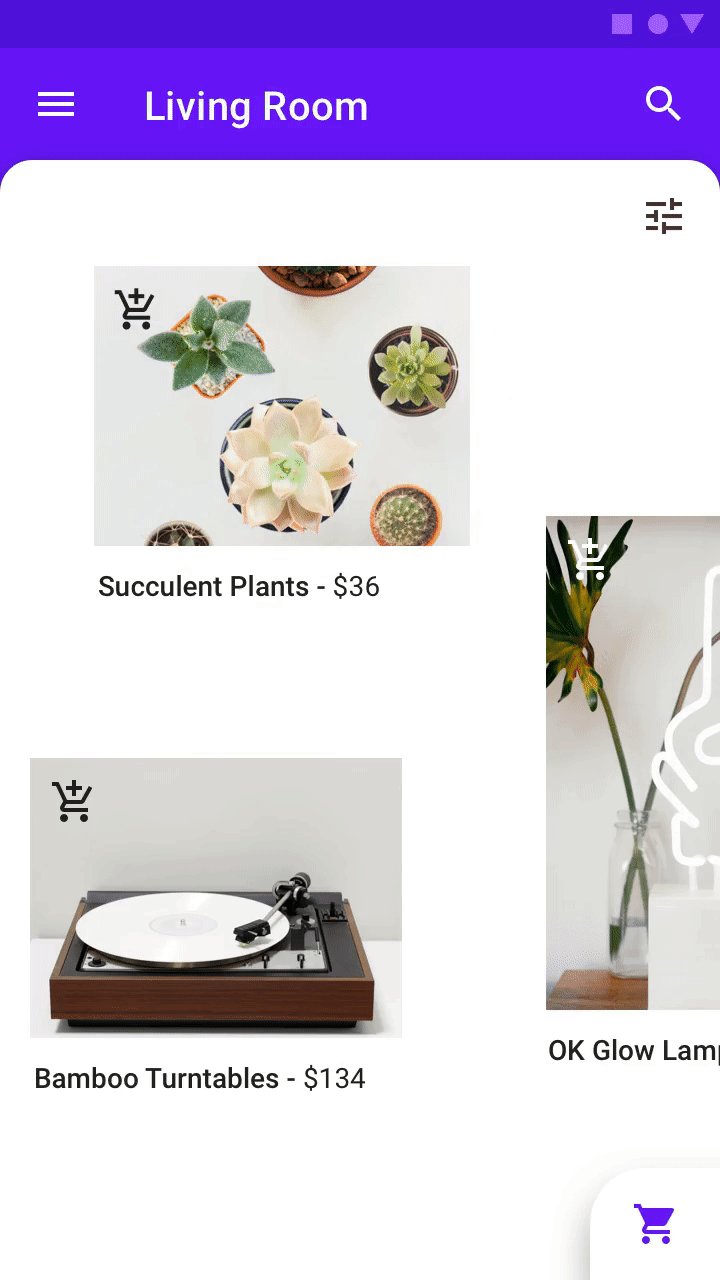
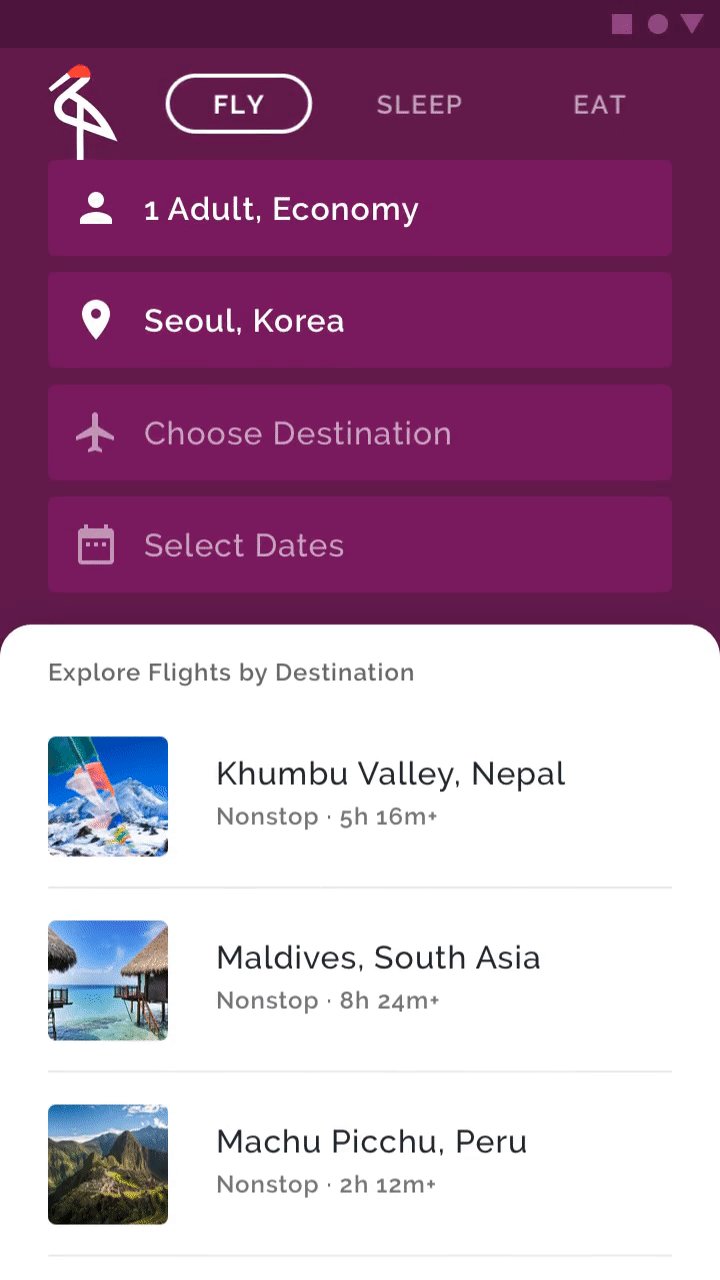
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
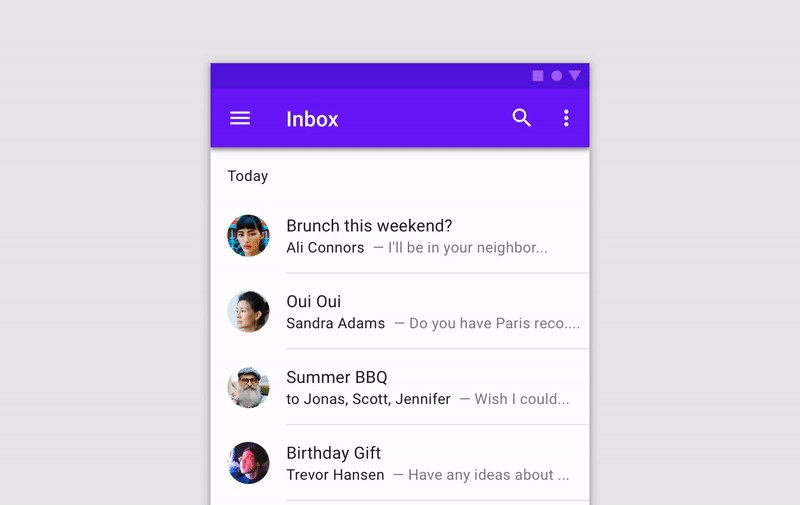
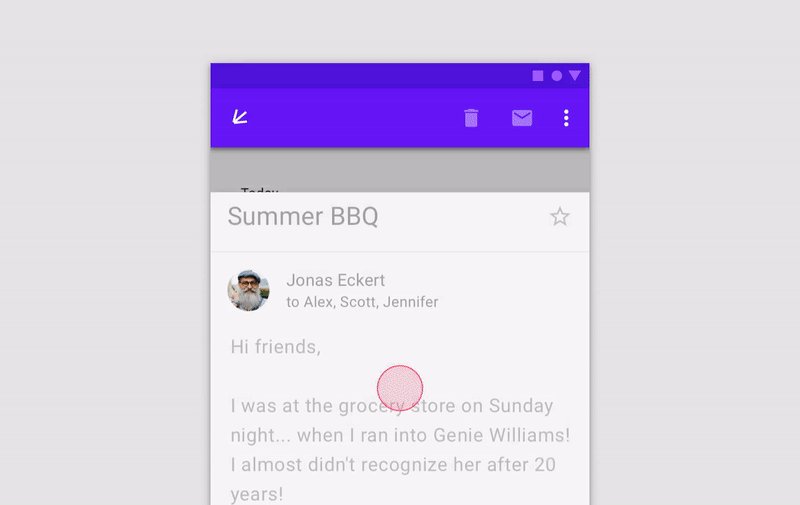
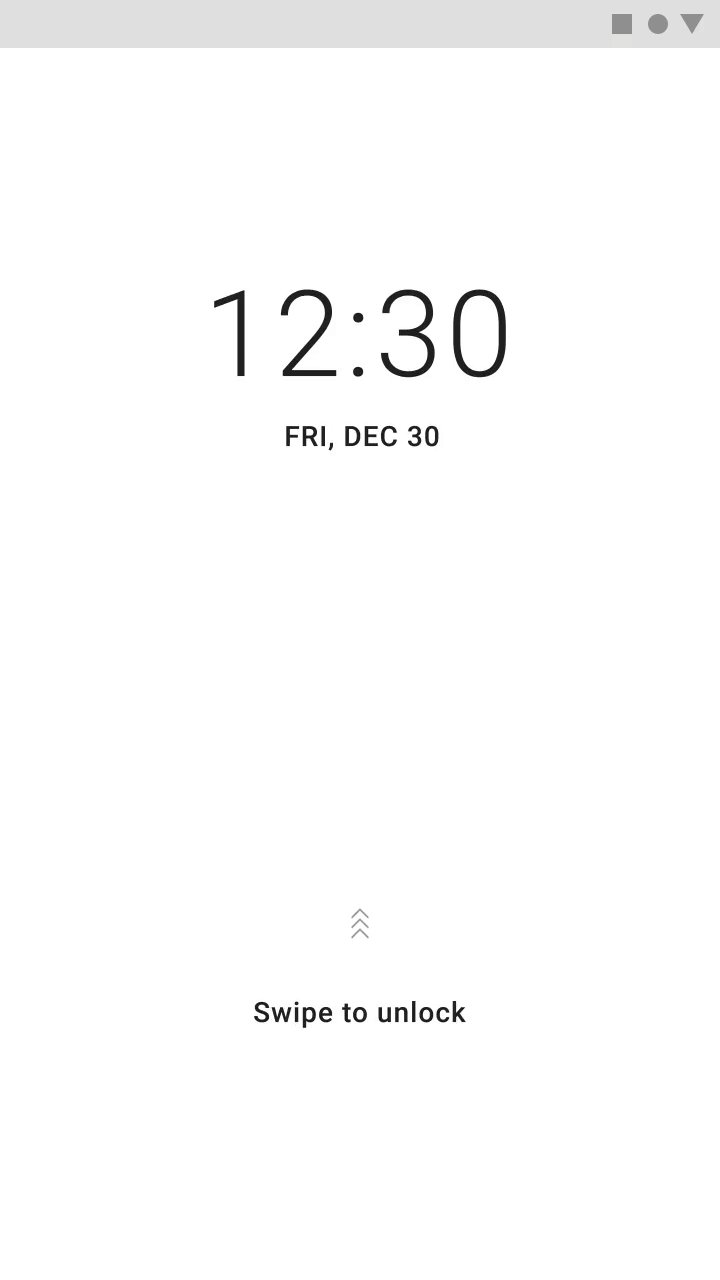
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
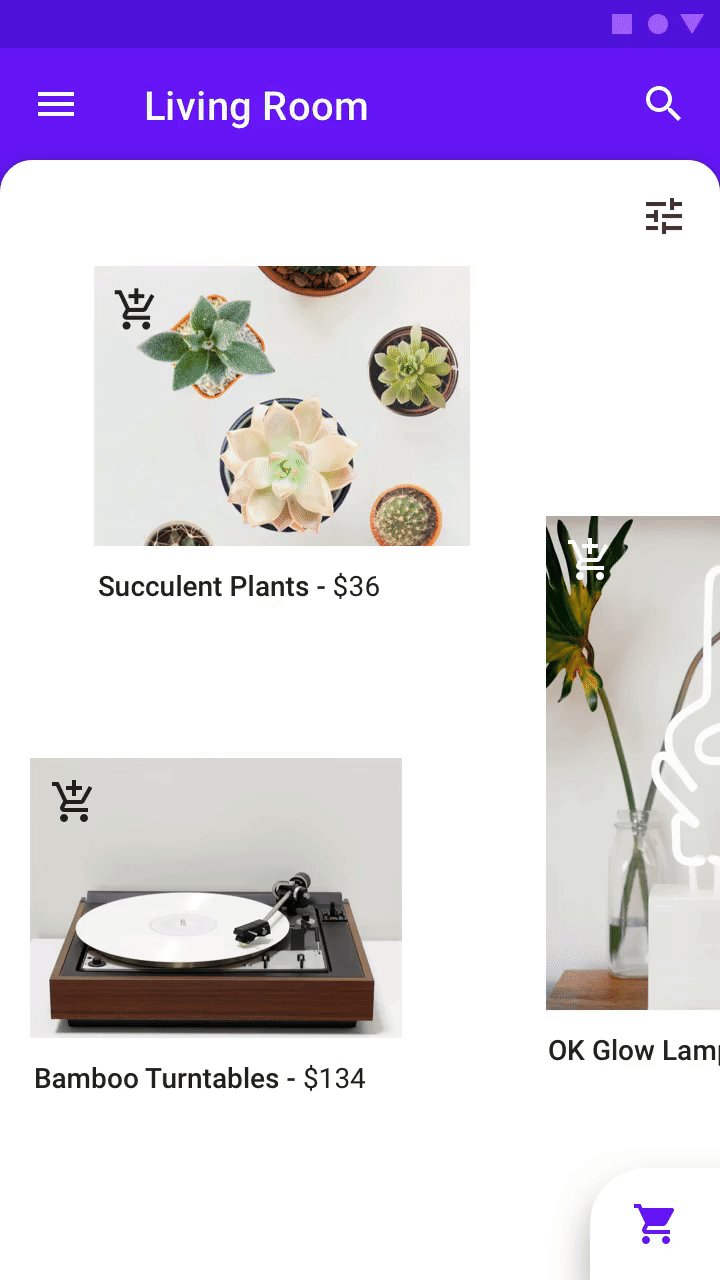
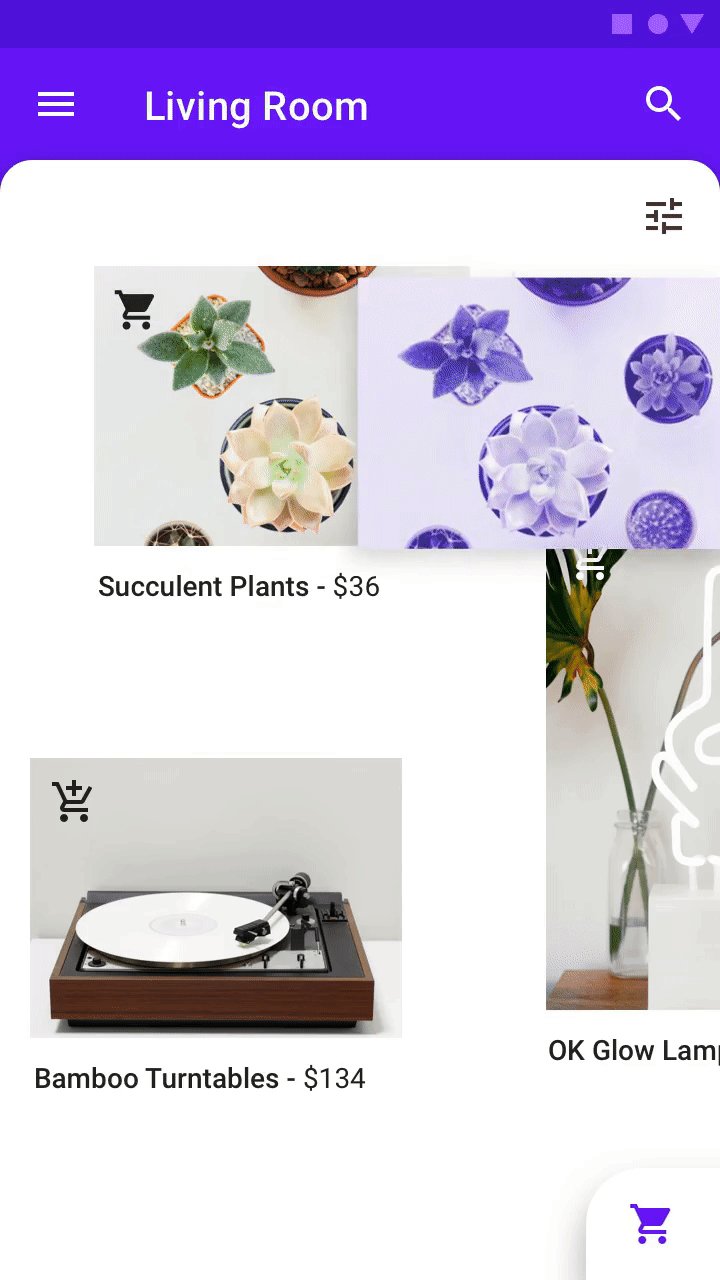
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Что такое Material Design и как делать анимацию в стиле Google
Рассказываем о дизайн-парадигме Google — что такое Material Design, как он появился и чем полезен. Делимся с начинающими дизайнерами.
Немного истории
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Что такое Material Design
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
Как видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
Анимация в Material Design
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Информативность
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Ориентированность
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Выразительность
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
1. Обозначить иерархию
Показать пользователю, как элементы связаны друг с другом.
2. Учить пользователя
Показать, как выполнять разные действия.
3. Сделать вау-эффект
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».