- Microsoft FrontPage для Windows последняя версия: 2003 , обновление от 17.04.2020
- Окна для работы в прикладном FrontPage
- Создание простых Веб-страниц через приложение FrontPage
- Новая пустая web-страница
- Шаблоны FrontPage для новой страницы
- Создание страницы на базе готовых веб-страниц
- Создание комплексного сайта в FrontPage
- Новый пустой узел или веб-страница
- Сайт на базе шаблонов FrontPage
- FrontPage
- Описание
- Функционал
- Режимы работы
- Microsoft FrontPage скачать бесплатно
- Описание программы
- Скачать FrontPage
- Функционал
- Режимы работы
- Как создать сайт в FrontPage
- Содержание
- Коротко о программе Microsoft FrontPage
- Основные инструменты программы
- Создаём шаблон для страниц в FrontPage
- Дополнительные шаблоны
- Использование стандартных макетов таблиц и тем
- Вставляем картинку и создаём ссылки на страницы
- Заключение
Microsoft FrontPage для Windows последняя версия: 2003 , обновление от 17.04.2020
Все виртуальные страницы основаны на языке HTML, который является основным для написания гипертекстовых документов. В системе HTML для того, чтобы определить содержание и формат документа могут использоваться различные команды называемые веб-тегами (Tags). Все команды вводятся в виде текста, при этом в конечном итоге можно получить полноценную страницу HTML.
Чтобы создать полноценный вебсайт при помощи инструментов FrontPage пользователю не потребуется изучать язык HTML. Для работы с программным комплексом достаточно просто набрать нужный текст и поместить его на проектную Web-страницу, при этом расположив изображения. При помощи FrontPage можно разрабатывать такие эффекты и плагины, для которых обычно требуются специализированные скрипты или сложные программы на основе DHTML.
Вебсайт – это объединенный набор веб-страниц, которые близки по смыслу и структуре, а также содержат все ключевые файлы и плагины необходимые для общей работы портала. В приложении Microsoft FrontPage присутствует комплекс инструментов, которые помогут создать сайт используя уже готовые заготовки или шаблоны для ключевых страниц или контента в общем. Разработчик имеет возможность бесплатно применять профессиональные дизайнерские оформления и текстовые форматы. При необходимости можно воспользоваться комплексом функций и создать собственный индивидуальный стиль. На выбор пользователю имеется множество заготовок в виде гиперссылок, значков и изображений.
Как правило, в сети интернет вебсайт может размещаться на удаленном сервере, который представляет собой обычную физическую машину с определенными ресурсными возможностями. Большим преимуществом FrontPage является то, что для создания портала не потребуется хостинг, ведь работать со своим проектом можно даже на своем компьютере. Для разработки сайта и его тестирования не потребуются сторонние приложения так, как FrontPage может считывать html-файлы через установленный браузер. После завершения всего тестирования готовый портал вполне реально разместить на любом типе хостинга.
Окна для работы в прикладном FrontPage
После первого пуска программного обеспечения FrontPage через адрес «Пуск-программы- FrontPage.exe) на экране пользовательского компьютера откроется приложение в окне, которое автоматически создаст «новую страницу» в формате htm, при этом программа отобразиться в панели задач.

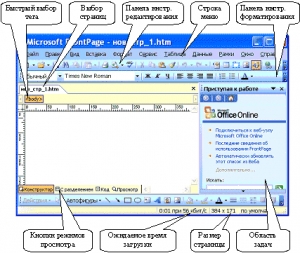
Рабочее пространство FrontPage включает в себя следующие разделы: строка заголовка, меню, панели с инструментами форматирования и редактирования, быстрые кнопки для тегов, ярлыки вкладок на каждую страницу, рабочие окна, панель рисования, функция просмотра, индикатор расчетного времени загрузки страниц, размер страницы и многофункциональная область задач.
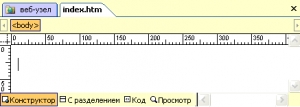
В программных компонентах FrontPage можно выбрать определенный вид работы: «Код», «Конструктор», «С разделителем» и «Общий просмотр». В режиме конструктора можно самостоятельно создавать, изменять и наполнять создаваемые страницы, в частности вводить текст, вставлять ключевые теги, добавлять рисунки и важные таблицы. FrontPage автоматически добавляет теги, но при этом весь код не отображается.
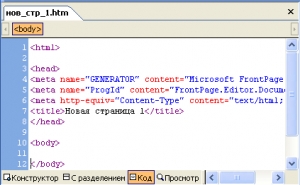
В режиме «Код» на экран будут выводиться все основные кодировки, которые были включены в состав текста или HTML-страниц. Пример можно просмотреть на рисунке ниже:

Режим «С разделением» позволит отобразить на экране весь конечный вариант веб-страницы, при этом можно одновременно просматривать основную html-кодировку. При необходимости реально вносить правки и сохранять документ.
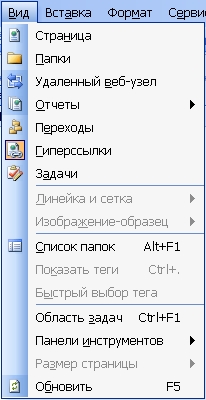
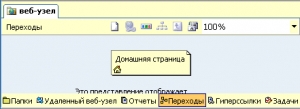
Все ключевые пользовательские команды для работы с вебсайтом или отдельными узлами расположены во вкладке «Вид» программы приложения FrontPage:
- Страница – это режим для редактирования и конечного просмотра страниц.
- Папки – открывает структуру папок сайта.
- Удаленный узел – показывает узлы, находящиеся в сети Интернет.
- Отчеты – отображение сводки о конкретном Веб-документе.
- Переходы – демонстрация структуры переходов.
- Гиперссылки – списки и ссылки текущей страницы.
- Задачи – показывает конкретные задачи для персонального сайта.
Создание простых Веб-страниц через приложение FrontPage
Новая пустая web-страница
В случае, если при открытии приложения FrontPage в его окне появляется пустая страница, то производить разработку рекомендуется на базе этой страницы. При открытии FrontPage может отображаться и пустое окно из меню. В таких случаях требуется ручное создание новой страницы, для этого нужно перейти «Файл-Создать» и выбрать основные параметры для сайта. После создания необходимо выполнить требуемую разметку и редактирование страниц.

Шаблоны FrontPage для новой страницы
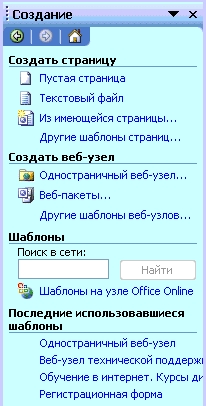
Создать креативную новую страницу возможно на базе уже готовых шаблонов FrontPage. Для создания потребуется воспользоваться командой «Другие шаблоны страниц», которая расположена в области задач. На экране пользователя отобразятся все основные команды и заготовки. Шаблоны располагаются по выделенным категориям.

Создание страницы на базе готовых веб-страниц
Создать веб-страницу возможно с помощью готовой базы, которая расположена на ПК. Для создания вводится команда: «Из имеющейся страницы» и нужно произвести выбор нужных параметров. Сохранять страницу возможно под любым именем.
Создание комплексного сайта в FrontPage
Новый пустой узел или веб-страница
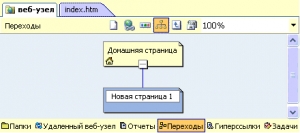
Чтобы создать новый вебсайт требуется выполнить «Файл-Создать» и выбрать соответствующий шаблон узла. В появившемся окне можно отобрать все ключевые параметры для страницы и выделить пустой web-узел. Примерное отображение узла показано на рисунке:

Пустую домашнюю страницу можно создать путем перехода в режим «Переходы» и выбрать кнопку «Новая страница», после чего в рабочем поле отобразиться домашняя страница с контекстным меню.

Требуется двойное нажатие на странице левой кнопкой мышки, после чего откроется режим конструктора для правки.

Следующий шаг – это разработка страницы с созданием структуры, текстовой части и рисунков. Дополнительно к странице можно привязать гиперссылки. Для вставки ссылок необходимо запустить режим «Переходы» и настроить адреса через контекстное меню. В последствии будет добавлена еще одна страница, которая отображена на рисунке. Каждую страницу потребуется отредактировать, вставить текст, таблицы, изображения и прочие материалы.

Сайт на базе шаблонов FrontPage
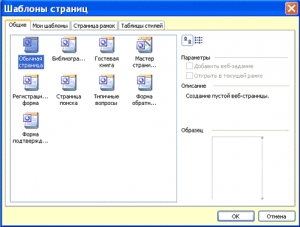
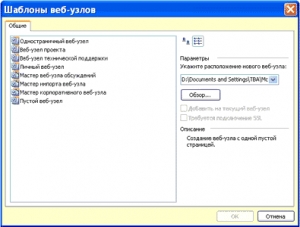
Чтобы создать отдельный вебсайт на базе шаблонов FrontPage потребуется выполнить направление «Файл-Создать» и выбрать определенный пакет с открытием диалога «Шаблоны веб-узла».

Следует выбрать нужный тип шаблона или рабочий мастер создания сайта.
Созданный сайт будет иметь свою разметку и внешний вид, но не имеет контента. Для наполнения портала требуется самостоятельно внести файлы, текст, скрипты, счетчики, метки и прочие веб-элементы.
FrontPage
Описание
FrontPage – это редактор, который предназначен для создания страниц с гипертекстовым кодом. Эта программа обеспечивает создание HTML — тегов, списков, тем оформления и необычных стилей для веб-сайтов.
FrontPage считается софтом старого поколения и его практически не используют. Сейчас есть более продвинутая программа для создания гипертекста — Adobe Dreamweaver.
Многие веб — дизайнеры также используют SharePoint Designer, который сменил «старый» FrontPage. В FrontPage можно создавать веб-страницы с неактуальными на сегодняшний день стандартами гипертекста. Программа оснащена «древовидной структурой» и отображает подсказки при вводе тегов.
Функционал
Этот HTML – редактор пригодится начинающим веб-дизайнерам, которые только учатся создавать сайты начального уровня. В софте есть большое количество инструментов, которые обеспечивают создание страниц с гипертекстом. Используя FrontPage, вы оформите их графическое оформление и соответствующие теги сайта, которые указал заказчик.
Плюс этого редактора – контроль ошибок, которые допускает пользователь при вводе тегов и команд. Программа найдёт все теги, которые введены не верно, и покажет варианты для исправления.
FrontPage оснащён интегрированным набором шаблонов. Не важно, новичок вы или профессионал, воспользуйтесь шаблоном и создайте страницы, сэкономив время. Программа работает, как менеджер и обеспечивает быструю публикацию созданной страницы. Если у вас возникнут сложные вопросы по работе с софтом – откройте справку, войдя в Google.
Режимы работы
В редакторе гипертекста есть режимы работы, которые отличаются возможностями. Режим конструктора показывает окно редактора и код с дополнительными опциями. Войдя в режим «кода», вы работает только с гипертекстом.
В «просмотре результатов» вы посмотрите заготовку созданного сайта. Используя «комбинированный» режим, вы увидите основную область для создания кода и просмотр «заготовки».
Работая в «конструкторе», вы увидите все ошибки. В этом режиме можно работать с картинками и добавлять их в разные места. Вы можете добавлять все ссылки, рамки и прочие элементы. Режим кода подходит для просмотра гипертекста, но не для его редактирования.
Microsoft FrontPage скачать бесплатно
- Программа: полная, бесплатная
- Ограничения: нет
- Язык: русский, английский, украинский
- Разработчик: Microsoft
- Система: Windows XP, 7, 8, 8.1, 10
- Разрядность: 32 bit, 64 bit, x32, x64
Описание программы
Microsoft FrontPage – программное обеспечение, предназначенное для разработки сайтов. Позволяет создавать чистый код без лишних тэгов. Содержит в своем составе встроенный FTP-менеджер, с помощью которого можно опубликовать созданную страницу в интернете. Присутствует возможность корректировки в онлайн-режиме.
Приложение обладает понятным и удобно реализованным интерфейсом. Данный продукт заинтересует пользователей, начавших изучать HTML и PHP, не менее востребован он и среди профессионалов. Указывает на допущенные ошибки, предоставляя наглядные варианты их решения. Имеется набор шаблонов, которые помогут в работе новичкам. Есть обширная справка и продвинутая система поддержки.
Майкрософт Фронт Пейдж представляет собой специализированное ПО с гибкими функциональными возможностями, совмещающее конструктор веб-ресурсов и редактор кода. Данный софт будет интересен как начинающим, так и опытным веб-разработчикам.
Предлагаем последнюю версию Microsoft FrontPage скачать бесплатно без вирусов, рекламы, регистрации и смс с официального сайта.
Скачать FrontPage
FrontPage – это программа для создания HTML-страниц и их последующей «публикации». Это довольно старое программное решение, которое давно не поддерживается. На смену ему пришла программа SharePoint Designer.
Функционал
FrontPage станет полезным помощником для веб-мастеров, которые хотят упростить процесс создания веб-страниц и сделать его более комфортным. Программа предоставляет большой набор инструментов, с помощью которых можно не только создать странички, но и оформить их в соответствии со своими пожеланиями или требованиями заказчика. Достаточно удобно, что программа способна контролировать ошибки пользователя. Все ошибки в тегах будут найдены и продемонстрированы Вам для их дальнейшего исправления.
ПО содержит встроенный набор шаблонов, которые можно использовать при создании страниц – это позволит сэкономить время и обойтись без повторного изобретения велосипеда. С помощью специального менеджера можно очень быстро опубликовать готовую работу. А в случае возникновения затруднений и появления вопросов советуем открыть справочный раздел – он лучше Google подскажет, как найти выход из тупика.
Режимы работы
Программный продукт предоставляет несколько режимов работы – конструктор, код, просмотр результатов, а также «комбинированный» режим, в случае использования которого рабочее окно будет разделено на две области – создание кода и просмотр. При работе с конструктором и будут показаны все сделанные ошибки – там же можно работать с изображениями, вставляемыми между текстом, ссылками, рамками и множеством других элементов. Режим кода же рациональнее использовать не для просмотра, а для правки.
Как создать сайт в FrontPage
Microsoft FrontPage — программа, при помощи которой достаточно просто можно понять базовые принципы конструирования интернет страниц, обладающая широким выбором дополнительных инструментов для создания сложных интернет сайтов, порталов.
Прежде всего данная программа очень хорошо подходит для создания простых домашних интернет сайтов и сайтов-визиток. В этой статье речь пойдёт о том, как сделать простую интернет страницу в Microsoft FronPage версии 2003 года (более поздние версии программы меняли своё название) и в других похожих редакторах интернет страниц. Статья рассчитана для тех, кто только начинает учиться создавать свои сайты, а также для изучающих основные принципы HTML и оформления страниц при помощи, так называемого CSS.
Содержание
Коротко о программе Microsoft FrontPage
Microsoft FrontPage — это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации интернет страниц.
Следует отметить, что название Microsoft FrontPage существовало до 2003 года, а далее дополнялась новыми функциями и менялось само название программного обеспечения. В 2007 программа FrontPage была переименована на Microsoft Expression Web, а в 2010 в Microsoft Office SharePoint Designer. Фактический в новые версии были добавлены некоторые дополнения, но основной вид программы сохранялся.
Основные инструменты программы
Программа Microsoft FrontPage имеет много общего с инструментами MS Word, поэтому многие кнопки и вкладки меню также интуитивно понятны и это облегчает процесс создания страницы. Многие уже знают, как набирать и форматировать простой текст, создавать таблицы в Microsoft Word, по такому же принципу редактируется страница и в FrontPage.
Справа на рисунке показан общий вид программы со стандартным набором инструментов, при помощи которых можно сделать шаблон страницы с текстом, ссылками и картинками. Зайдите во вкладку «Вид» далее «Панель инструментов» и убедитесь, что включены «Cтандартная«, «Форматирование» и «Таблицы«, этих инструментов будет достаточно для создания просто страницы. Снизу обратите внимание на вкладки «Конструктор», «Код» и «Просмотр» — это три разных режима в которых можно всё время просматривать, как выгляди создаваемая страница.
- В Конструкторе вводятся все правки, набирается и форматируется текст, вставляются картинки, создаются ссылки, меняются цвета фона и шрифта таким же образом, как и в Microsoft Word.
- Во вкладке «Код» можно просмотреть, так называемый, HTML-код. HTML — это стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. В этой вкладке тоже можно осуществлять редактирование страницы, но нужно знать этот язык разметки. Однако все изменения начинающим следует делать в конструкторе и все изменения в HTML будут происходить автоматический.
- Во вкладке «Просмотр» можно увидеть, как выглядит страничка непосредственно в браузере (в таком, как Internet Explorer)
Подробное описание других меню, кнопок и функций Microsoft FrontPage представлены в справке программы. Для этого нужно нажать клавишу «F1».
Создаём шаблон для страниц в FrontPage
И так для того, чтобы создать несложный шаблон необходимо вставить таблицу с тремя блоками. Три блока — это простой стандарт: верхний блок предназначен для названия сайта, второй блок для ссылок навигации по сайту, третий блок для текста, картинок и другой информации на странице. Можно вставить больше блоков таблиц для удобства, но это уже дело вкуса, как, сколько и какими размерами делать эти блоки. Существуют и другой способ создания блоков не через создание таблиц, а вставкой в страниц, так называемых, «div» элементов и назначения им определённых стилей, но этот способ не для новеньких веб-мастеров, и об этом можно написать отдельную статью.
- Чтобы вставить таблицу заходим во вкладку «Таблица» > «Вставить» > «Таблица» и заполняем поля, как это показано на рисунке справа. Фактический можно ввести свои параметры, но данная таблица имеет фиксированную ширину и вытянута на 100% площади экрана. Таким образом таблица компактно будет отображаться в браузере.
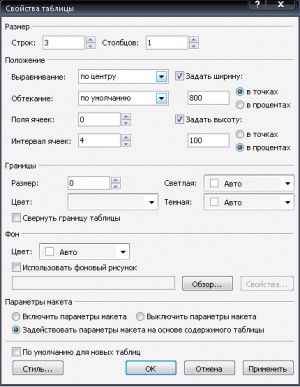
- Затем необходимо настроить все три ячейки, так как они после вставки имеют одинаковую высоту. Нажимаем правой кнопкой мышки на самой верхней ячейки и заходим в «Свойства ячейки» в поле высота вписываем условно «150» и ставим галочку «в точках», т.е. размер ячейки составит 150 пикселей. В этом же меню мы можем выбрать цвет фона ячейки, а нажав в меню «стиль . » можно внести другие настройки ячейки, например выбрать цвет и размер границы ячейки, с этим можете поэкспериментировать и посмотреть результат. В самой ячейке можно вписать название сайта.
- Далее редактируем вторую ячейку, которая предназначена для ссылок навигации по сайту. Ширину делаем около 40 пикселей, этого будет достаточно, ну и другие настройки, как цвет фона и полей настраиваем на свой вкус. Далее пишем названия самих ссылок разделяя знаками вертикальной линии или другим знаком (просмотреть можете ниже скачав полностью шаблон). Выделяем тест и жмём кнопку выравнивания по центру, также как и в MSWord. Таким же образом можно менять шрифт, размер шрифта и другие настройки текста.
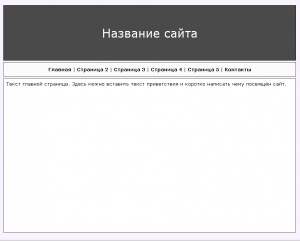
- Также настраиваем последнюю ячейку. Она предназначена для основного текста, где можно внести текст приветствия.
- Напоследок можно зайти во вкладку «Файл» > «Свойства», где можно внести название сайта и изменить общий фон страницы и другие общие настройки
Теперь шаблон готов. Он является каркасом для всех последующих страниц сайта. Вот как сайт выглядит в HTML коде:
Этот HTML код можно сразу вставить в редактор во вкладке «Код» и сразу увидите готовый шаблон. Его можно менять и редактировать под собственные нужды. Здесь стоит пояснить, что там, где вставляется основной текст и чтобы он не располагался вплотную к полям он был обрамлен в тэг «div», c настройкой отступа, как это показано в примере.
Последним шагом нужно сохранить созданный документ во вкладе «Файл» > «Сохранить как . «. Этот файл нужно сохранять с расширением «html». Главную страницу сайта нужно сохранять под именем «index.html».
Дополнительные шаблоны
- Нужно также знать, что в программе FrontPage, да и других подобных программах существуют стандартные шаблоны, по которые можно использовать для создания страниц, они легко редактируются и можно подогнать любой шаблон под свои нужды. Для того, чтобы выбрать стандартный шаблон перейдите во вкладку «Файл» > «Создать . » в открывшимся окне выбрать «Другие шаблоны страниц», где можно выбрать любой понравившейся шаблон.
- Есть второй вариант — скачать полностью шаблон из интернета. Сайтов предоставляющих такой сервис очень много. шаблоны могут быть как платными, так и бесплатными. Скачав тот или иной шаблон, его можно редактировать в программе, заполнять нужным содержанием и менять стиль того или иного элемента.
Использование стандартных макетов таблиц и тем
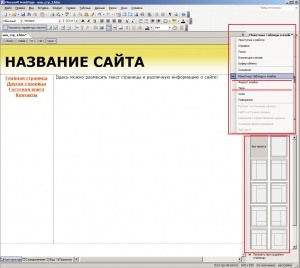
Нужно знать, что в Microsoft FrontPage есть стандартный набор макетов таблиц и тем, при помощи которых можно неплохо научится искусством создания обычных страниц или сайтов визиток. И так справа вверху есть выпадающее меню (смотрите картинку справа, где также отображён результат использования матектов таблиц и темы оформления), нажав появится меню, в котором нужно выбрать «Макетные таблицы и ячейки» и далее ниже появится много различных макетов таблиц, можно выбрать любой по своему усмотрению и вкусу. Таким образом это освобождает создавать самому таблицу вручную.
И так набрав или вставив свой текст, логотип, ссылки в ячейки таблицы, зайдя в то же меню можно выбрать меню «Тема», где можно выбрать различные темы для оформления страницы, ссылок, фона страницы и многое другое. Такая возможность хороша для тех, кто только учиться создавать интернет страницы и вполне наглядно отражает сам процесс создания сайта. Другими словами, в Microsoft FrontPage можно экспериментировать с различными настройками и видеть наглядно, как преображается та или иная страница. Тут можно дать один совет, изучайте все функции программы и не бойтесь наживать на то или иной меню, так как у каждого инструмента есть своё свойство и предназначение для формирования полноценной страницы
Вставляем картинку и создаём ссылки на страницы
Важно начинающим веб-мастерам знать, как вставлять картинки в страничку и делать ссылки на другие страницы. Например вместо текста названия сайта можно вставить рисунок логотипа сайта. Для этого сначала нажмите в поле, куда необходимо вставить изображение, затем в самом верху нажмите на вкладку «Вставка» > «Рисунок» > «Из файла», выберите нужный рисунок и нажмите «Вставить», после чего рисунок появится на странице. Нажав по рисунку правой кнопкой мышки можно выйти в меню с дополнительными настройками изображения. Важно, чтобы все картинки находились в одной строго определённой папке для всех изображений.
Для перехода на другие страницы сайта необходимо создать ссылки, по которым пользователи смогут посетить все страницы сайта. Для это нужно выделить нужный текст для ссылки и перейти во вкладку «Вставка» > «Гиперссылка», в открывшемся меню нужно указать страницу, на которую создаётся ссылка, и нажать «ок». В этом же окне есть другие настройки для ссылок такие, как открывать ссылку в новом окне или нет. В принципе это можно изучить самостоятельно.
Заключение
В своей основе подобные редакторы между собой схожи, имеют схожие функции и меню. Освоив базовые настройки, с лёгкостью можно будет создавать сайты и в других редакторах. Освоив эти принципы, можно перейти к более сложному методу оформления сайтов — при помощи, так называемого, CSS. О том, что это такое и как редактировать дизайн сайта можно прочитать в статье про CSS.
Недостатком данного «шаблонного» метода заключается в том, что каждую страницу приходится создавать отдельно на базе созданного шаблона. Когда как при создании сайтов при помощи, так называемых, движков, не требуется отдельное формирование страниц, они формируются автоматический по мере добавления контента
Если у Вас возникли какие-либо вопросы по статье, использованию подобных программ для создания сайтов, то их можно задать в теме обсуждения нашего форума.