- Модальные окна на HTML и CSS без JavaScript и jQuery
- Что такое модальное окно
- Как работает модальное окно
- HTML код модального окна
- Как запустить модальное окно
- CSS стили модального окна
- Как это работает
- Благодарности
- W3.CSS Модальные окна (Модалы)
- Заголовок модального окна
- W3.CSS Классы модального окна (модала)
- Создать модальное окно (модал)
- Пример
- Открыть модальное окно
- Закрыть модальное окно
- Модальные Header и Footer
- Делаем модальные окна для сайта. Заботимся об удобстве и доступности
- 1. Разметка HTML и CSS
- 1.1. Каркас модальных окон
- How TO — CSS/JS Modal
- How To Create a Modal Box
- Modal Header
- Example
- Example
- Example
- Add Header and Footer
- Модальные окна (modal)
- Как это устроено
- Примеры
- Модальные компоненты
- Живая демонстрация
- Статический фон
- Прокрутка длинного контента
Модальные окна на HTML и CSS без JavaScript и jQuery
Последнее время для реализации любой ерунды на сайте поисковики предлагают установить на выбор несколько плагинов или как минимум использовать какой-нибудь язык программирования, например JavaScript с библиотекой jQuery. Особенно «не повезло» пользователям WordPress, мне кажется, что для этой блого-платформы есть плагины на все случаи жизни и у начинающих может сложится впечатление, что вот жить без плагинов совсем никак не возможно.
В этой статье я расскажу как создать модальное окно на чистом HTML и CSS без каких-либо языков программирования и дополнительных библиотек, в том числе и на WordPress!
Что такое модальное окно
Модальным называется такое окно, которое блокирует работу пользователя с родительским приложением (документом, страницей) до тех пор, пока пользователь это окно не закроет. То есть это окно остается единственно активным в интерфейсе пользователя, а все остальные окна могут служить лишь фоном и никак не реагируют на перемещения мыши и нажатия клавиш.
Как работает модальное окно
Применительно к вебу модальное окно работает следующим образом: Первый элемент модального окна — это фон модального окна, и он занимает 100% рабочего пространства приложения, например всю видимую часть браузера для отображения страниц сайта. Фон может быть прозрачно и затемненным. Сквозь него может быть немного видна открытая страница, чтобы намекнуть посетителю, что контент есть, но ты его не получишь пока не совершишь некие действия в диалоговой части модального окна.
Если представить страницу как слоеный пирог, то фон модального окна находится выше всех или иными словами ближе всех к глазам пользователя. Поэтому когда пользователь «тыкает» по экрану мышкой, то по сути он елозит по фону модального окна.
Второй элемент — это диалоговое окно, в котором пользователю нужно совершить некоторые действия. Обычно оно содержит некий текст и кнопку закрытия. В продвинутых версиях могут быть формы для ввода данных, фото и видеоматериалы и прочий контент как на обычных страницах.
При закрытии модального окна пользователь получает доступ к основному содержимому сайта.
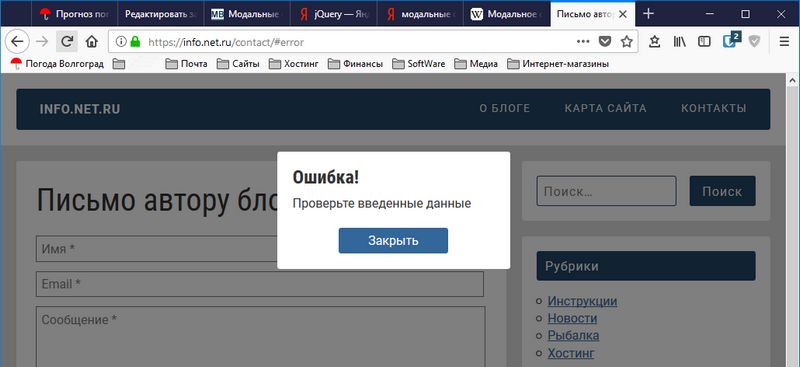
Пример модального окна:
HTML код модального окна
На моем сайте для окна приведенного выше код модального окна простейший и он выглядит следующим образом:
Разместить его надо в коде той страницы где при определенных событиях должно появиться модальное окно.
Как запустить модальное окно
Обратиться к модальному окну можно по его ID. Для этого в адресной строке браузера на странице с модальным окном просто добавьте к названию страницы знак диеза (хеш, решетка) и ID модального окна. Например если адрес вашей страницы http://sitename.tld/pagename.html, то для вызова модального окна из моего примера его необходимо преобразовать к виду http://sitename.tld/pagename.html#error
CSS стили модального окна
Оформление модального окна в моем примере выглядят следующим образом:
Как это работает
В обычном режиме модальное окно не отображается, так как прозрачно (за это отвечает CSS стиль opacity:0;) и не мешает просмотру страницы.
Если же обратиться к блоку модального окна по его ID, то сработает стиль который сделает модальное окно видимым и произойдет перехват мыши.
При нажатии кнопки ЗАКРЫТЬ мы переходим на родительскую страницу (адрес без хеш-тега и ID модального окна) и модальное окно опять станет невидимым.
Благодарности
При написании страницы были использованы следующие источники:
W3.CSS Модальные окна (Модалы)
Модальное окно (модал) — это диалоговое окно / всплывающее окно, которое отображается в верхней части текущей страницы:
Заголовок модального окна
Вернитесь на W3.CSS Модальные окна, чтобы узнать больше!
Нижний колонтитул модального окна Закрыть
W3.CSS Классы модального окна (модала)
W3.CSS предоставляет следующие классы для модальных окон:
| Класс | Определяет |
|---|---|
| w3-modal | Модальный контейнер |
| w3-modal-content | Модальный контент |
Создать модальное окно (модал)
Класс w3-modal определяет контейнер для модального окна.
Класс w3-modal-content определяет модальный контент.
Модальным контентом может быть любой элемент HTML (элементы div, заголовки, абзацы, изображения и т.д.).
Пример
Какой-то текст в модальном окне..
Какой-то текст в модальном окне..
Открыть модальное окно
Можно использовать любой HTML элемент для открытия модального окна. Но обычно это кнопка или ссылка.
Добавьте атрибут onclick и укажите идентификатор модального окна (в нашем примере id01 ), используя метод document.getElementById().
Закрыть модальное окно
Чтобы закрыть модальное окно, добавьте класс w3-button к элементу вместе с атрибутом onclick, который указывает на идентификатор модального элемента (id01). Вы также можете закрыть его, нажав за пределами модального окна (см. Пример ниже).
Совет: × является предпочтительным объектом HTML для значков закрытия, а не буквы «x».
Модальные Header и Footer
Используйте классы w3-container для создания разных разделов внутри модального контента:
Делаем модальные окна для сайта. Заботимся об удобстве и доступности
Я занимаюсь вёрсткой и программированием сайтов. Почти в каждом макете, который я верстал, были модальные окна. Обычно это формы заказа звонка в лендингах, уведомления о завершении каких-то процессов, или сообщения об ошибках.
Вёрстка таких окон сначала кажется простой задачей. Модальные окна можно сделать даже без помощи JS только лишь с помощью CSS, но на практике они оказываются неудобными, и из-за маленьких недочетов модальные окна раздражают посетителей сайта.
В итоге было задумано сделать собственное простое решение.
Вообще говоря, есть несколько готовых скриптов, JavaScript библиотек, реализующих функционал модальных окон, например:
- Arctic Modal,
- jquery-modal,
- iziModal,
- Micromodal.js,
- tingle.js,
- Bootstrap Modal (из библиотеки Bootstrap) и др.
(в статье не рассматриваем решения на базе Frontend-фреймворков)
Несколькими из них я пользовался сам, но почти у всех находил какие-то недостатки. Некоторые из них требуют подключения библиотеки jQuery, которая есть не на всех проектах. Для разработки своего решения, нужно сначала определиться с требованиями.
Что мы ждём от модальных окон? Отвечая на этот вопрос, я основывался на докладе «Знакомьтесь, модальное окно» Анны Селезнёвой, а так-же на относительно старой статье NikoX «arcticModal — jQuery-плагин для модальных окон».
Итак, чтобы нам хотелось видеть?
- Окна должны открываться как можно быстрее, без тормозов браузера, с возможностью анимировать открытие и закрытие.
- Под окном должен быть оверлей. Клик/тап по оверлею должен закрывать окно.
- Страница под окном не должна прокручиваться.
- Окон может быть несколько. Открытие одного определенного окна должно осуществляться кликом на любой элемент страницы с data-атрибутом, который мы выберем.
- Окно может быть длинным – прокручиваемым.
- Желательно поработать над доступностью, а также с переносом фокуса внутрь окна и обратно.
- Должно работать на IE11+
Дисклеймер: Прежде чем мы рассмотрим подробности, сразу дам ссылку на готовый код получившейся библиотеки (HystModal) на GitHub, а также ссылку на демо+документацию.
Начнём с разметки.
1. Разметка HTML и CSS
1.1. Каркас модальных окон
Как открыть окно быстро? Самое простое решение: разместить всю разметку модального окна сразу в HTML странице. Затем скрывать/показывать это окно при помощи переключения классов CSS.
Набросаем такую разметку HTML (я назвал этот скрипт «hystmodal»):
How TO — CSS/JS Modal
Learn how to create a Modal Box with CSS and JavaScript.
How To Create a Modal Box
A modal is a dialog box/popup window that is displayed on top of the current page:
Modal Header
Modals are awesome!
Step 1) Add HTML:
Example
Some text in the Modal..
The Modal Part
The element with class=»close» should be used to close the modal.
Step 2) Add CSS:
Example
/* The Modal (background) */
.modal <
display: none; /* Hidden by default */
position: fixed; /* Stay in place */
z-index: 1; /* Sit on top */
left: 0;
top: 0;
width: 100%; /* Full width */
height: 100%; /* Full height */
overflow: auto; /* Enable scroll if needed */
background-color: rgb(0,0,0); /* Fallback color */
background-color: rgba(0,0,0,0.4); /* Black w/ opacity */
>
/* Modal Content/Box */
.modal-content <
background-color: #fefefe;
margin: 15% auto; /* 15% from the top and centered */
padding: 20px;
border: 1px solid #888;
width: 80%; /* Could be more or less, depending on screen size */
>
/* The Close Button */
.close <
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
>
.close:hover,
.close:focus <
color: black;
text-decoration: none;
cursor: pointer;
>
The .modal class represents the window BEHIND the actual modal box. The height and width is set to 100%, which should create the illusion of a background window.
Add a black background color with opacity.
Set position to fixed; meaning it will move up and down the page when the user scrolls.
It is hidden by default, and should be shown with a click of a button (we’ll cover this later).
The .modal-content class
This is the actual modal box that gets focus. Do whatever you want with it. We have got you started with a border, some padding, and a background color. The margin: 15% auto is used to push the modal box down from the top (15%) and centering it (auto).
We also set the width to 400px — this could be more or less, depending on screen size. We will cover this later.
The .close class
The close button is styled with a large font-size, a specific color and floats to the right. We have also added some styles that will change the color of the close button when the user moves the mouse over it.
Step 3) Add JavaScript:
Example
// Get the modal
var modal = document.getElementById(«myModal»);
// Get the button that opens the modal
var btn = document.getElementById(«myBtn»);
// Get the element that closes the modal
var span = document.getElementsByClassName(«close»)[0];
// When the user clicks on the button, open the modal
btn.onclick = function() <
modal.style.display = «block»;
>
// When the user clicks on (x), close the modal
span.onclick = function() <
modal.style.display = «none»;
>
// When the user clicks anywhere outside of the modal, close it
window.onclick = function(event) <
if (event.target == modal) <
modal.style.display = «none»;
>
>
Add Header and Footer
Add a class for modal-header, modal-body and modal-footer:
Модальные окна (modal)
Используйте модальный плагин Bootstrap для JavaScript, чтобы добавить на свой сайт диалоговые окна для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это устроено
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочтите следующее, поскольку параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и убирают прокрутку, , чтобы вместо этого прокручивалось модальное содержимое.
- Щелчок по модальному «фону» автоматически закроет модальное окно.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, так как мы считаем, что они неудобны для пользователей.
- Использование модальных окон position: fixed , которые иногда могут быть немного специфичными в отношении рендеринга. По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Скорее всего, вы столкнетесь с проблемами при вложении .modal в другой фиксированный элемент.
- Еще раз, из-за того position: fixed , что есть некоторые предостережения при использовании модальных окон на мобильных устройствах. См. дополнительную информацию в документации по поддержке браузера .
- Благодаря тому , как HTML5 определяет его семантику, атрибут HTML не имеет никакого эффекта в Bootstrap модальностей. Чтобы добиться того же эффекта, используйте собственный JavaScript: autofocus
Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Примеры
Модальные компоненты
Ниже приведен статический модальный пример (то есть его position и display были переопределены). Включены модальный заголовок, модальное тело (требуется для padding ) и модальный нижний колонтитул (необязательно). Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению.
Modal title
Modal body text goes here.
Живая демонстрация
Переключите рабочую модальную демонстрацию, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Modal title
Woohoo, you’re reading this text in a modal!
Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его. Нажмите кнопку ниже, чтобы попробовать.
Modal title
I will not close if you click outside me. Don’t even try to press escape key.
Прокрутка длинного контента
Когда модальные окна становятся слишком длинными для области просмотра или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Modal title
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Вы также можете создать прокручиваемое модальное окно, которое позволяет прокручивать модальное тело путем добавления .modal-dialog-scrollable в .modal-dialog .
Modal title
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.